Cara Menambahkan Modal Popup Di WordPress
Diterbitkan: 2022-09-25Menambahkan popup modal di WordPress mudah dilakukan dengan bantuan plugin. Ada banyak plugin yang tersedia untuk tujuan ini, tetapi kami menyarankan untuk menggunakan plugin Popup Maker. Dengan plugin ini, Anda dapat membuat popup yang indah dan menambahkannya ke situs WordPress Anda hanya dengan beberapa klik. Setelah Anda menginstal dan mengaktifkan plugin, Anda harus membuat popup baru. Untuk melakukan ini, buka Popup »Tambah Baru di area admin WordPress Anda. Pada layar berikutnya, Anda harus memasukkan nama untuk popup Anda dan kemudian memilih jenis popup. Untuk contoh ini, kami akan memilih jenis Popup Gambar. Setelah itu, Anda dapat menambahkan konten Anda dan memilih gambar yang akan digunakan untuk popup. Setelah Anda puas dengan popup Anda, klik tombol Publish untuk membuatnya aktif di situs WordPress Anda. Sekarang popup Anda sudah siap, saatnya untuk menambahkannya ke situs Anda. Untuk melakukan ini, buka halaman atau pos di mana Anda ingin menambahkan popup dan klik tombol Add Popup. Pada layar berikutnya, pilih popup yang baru saja Anda buat dari menu dropdown dan kemudian klik tombol Insert Popup. Itu dia! Popup Anda sekarang akan terlihat oleh pengunjung Anda.
Cara Menambahkan Modal Popup Di WordPress Dalam 3 Langkah Mudah Instruksi Wpmet. Munculan dapat membuat situs web Anda lebih mudah digunakan dan mendorong Anda untuk mendaftar lebih banyak buletin lebih cepat. Menurut sebuah penelitian terhadap lebih dari 2 miliar modal popup, 9% dari 10% situs web teratas melihat tingkat konversi. Modal popup telah terbukti sangat efektif dalam berbagai pengaturan, terutama dalam koleksi prospek. Menurut Sumo, mereka menggunakan modal popup untuk mendapatkan 23.645.948 alamat email dalam waktu kurang dari dua tahun. Ketika Anda membutuhkan pengunjung situs web Anda untuk bertindak atau memperhatikan sesuatu yang penting, menggunakan modals adalah alat yang efektif. Aplikasi ElementsKit memungkinkan Anda untuk mengubah tata letak, jenis toggler, posisi popup , dan opsi tampilan untuk jendela modal Anda.
Itu juga bisa memiliki gambar atau video khusus yang ditambahkan agar terlihat seperti halaman, sama seperti gambar. Anda juga dapat memilih untuk menyembunyikan footer, header, dan ikon tutup dari tampilan publik. Plugin ElementsKit WordPress adalah pembuat popup all-in-one. Formulir Kontak 7 dapat ditambahkan menggunakan ElementsKit. Sederhanakan untuk membuat modal yang menarik dengan menggunakan fungsionalitas widget bawaan dari ElementsKit. Karena sistem modal, pengguna dapat berlangganan lebih banyak buletin dan menerima lebih banyak data pengguna.
Bagaimana Saya Menambahkan Model Di WordPress?
 Kredit: www.fiverr.com
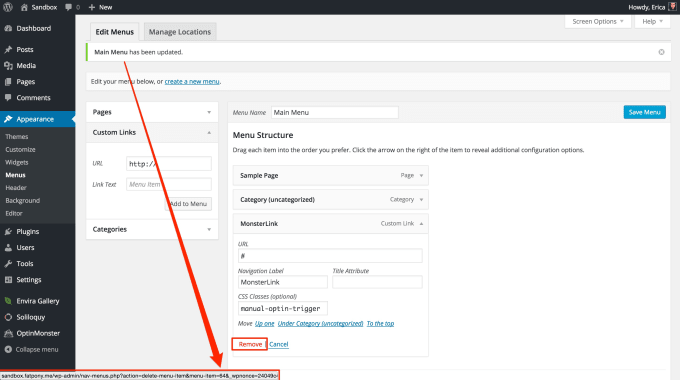
Kredit: www.fiverr.comVersi terbaru dari Admin WordPress Anda sekarang memiliki item menu "Model" baru di sisi kiri (navigasi). Untuk melihat submenu ini, arahkan mouse Anda ke judul ini dan klik "Tambah Model Baru."
WordPress Modal Popup Tanpa Plugin
 Kredit: allurewebsolutions.com
Kredit: allurewebsolutions.comModal popup adalah jendela pop-up yang muncul di atas konten utama halaman web. Ini dapat digunakan untuk menampilkan informasi tambahan, seperti pesan, formulir, atau video. Popup modal sering dipicu oleh tombol atau tautan, dan dapat ditutup dengan mengklik tombol tutup atau dengan mengklik di luar popup. WordPress tidak memiliki fitur modal popup bawaan , tetapi ada sejumlah plugin yang dapat digunakan untuk menambahkan fungsi ini.
Bagaimana Anda bisa menambahkan kode popup ke situs WordPress Anda? Cara ini hanya membutuhkan waktu 5 menit saja. Popup dapat ditampilkan di situs web Anda tanpa memerlukan skrip, berkat Popupsmart, pembuat popup sederhana yang memungkinkan Anda membuat popup hanya dengan satu baris kode. Setelah Anda mendaftar, pilih opsi Buat Popup Baru dari dasbor. Setelah menambahkan kode semat, Anda harus memperbarui file dengan kode semat. Penempatan kode sangat penting. Itu harus ditempelkan sebelum Anda dapat menutup tag tubuh. Dengan kembali ke halaman ini, Anda sekarang dapat mempublikasikan popup Anda.

Bootstrap Modal Popup Di WordPress
Popup modal bootstrap adalah cara yang bagus untuk menampilkan konten tambahan di situs wordpress. Ini dapat digunakan untuk memberikan lebih banyak informasi tentang produk atau layanan, atau untuk menampilkan formulir untuk mengumpulkan informasi dari pengguna. Modal bootstrap mudah diterapkan dan dapat disesuaikan agar sesuai dengan tampilan dan nuansa situs Anda.
Formidable Forms adalah plugin fantastis untuk Pembuat Formulir WordPress. Plugin formulir Bootstrap Modal memungkinkan Anda membuat formulir atau Tampilan yang Tangguh dalam popup modal Bootstrap. Anda dapat mengklik modal untuk mengakses halaman detail segera setelah muncul jika ada Tampilan di halaman. Jika Anda telah mengatur pengeditan front-end melalui View, Anda dapat membuka entri dalam MODAL. Kode pendek ini hanya mungkin jika Anda menginstal add-on pendaftaran. Anda dapat menggunakan salah satu parameter kode pendek login biasa dalam kode pendek frm-field-value. Anda sekarang dapat mengklik tautan jika Anda mengunjungi halaman/posting yang berisi bidang, dan nilai dari bidang tersebut akan muncul di popup modal Bootstrap.
Parameter class=frm_button digunakan untuk mengubah link modal Bootstrap menjadi tombol. Alih-alih meletakkan konten di sini, gunakan frmmodal-content untuk menambahkan konten apa pun yang Anda inginkan ke backend Anda. Saat pengiriman ditutup, ini mencegah pengguna melihat pesan sukses atau kesalahan yang ditampilkan. Jika demikian, buka Pengaturan > Umum > AJAX dan pilih Tambahkan AJAX ke formulir Anda.
WordPress Modal Popup Pada Pemuatan Halaman
Modal popup adalah jendela pop-up yang muncul di atas halaman saat ini. Ini dapat digunakan untuk menampilkan informasi penting, seperti pesan dari pemilik situs, atau untuk mengumpulkan masukan pengguna, seperti formulir pendaftaran.
FirePlugins menyediakan metode untuk membuka popup di halaman WordPress. Saat semua aset halaman dimuat, Pemicu Pemuatan Halaman akan diaktifkan, termasuk seluruh elemen yang bergantung pada halaman seperti lembar gaya, skrip, dan gambar. Pembuat popup yang kami sediakan mudah digunakan, tidak memerlukan pengetahuan teknis, dan menonjol di antara situs web Anda lainnya. Anda tidak perlu menggunakan CSS khusus atau alat terkait pengkodean lainnya untuk menata popup Anda. Dengan menggulir ke bawah editor blok, Anda dapat menemukan pengaturan FireBox. Anda dapat mengubah ukuran Anda dengan mengisi jendela ukuran dengan lebar dan tinggi yang diinginkan. Jika Anda ingin menambahkan gambar ke popup Anda, FireBox dapat melakukannya.
Sebagai popup, Anda dapat memilih Page Load sebagai pemicu Anda. Waktu ketika popup tertunda menunjukkan berapa lama waktu yang dibutuhkan untuk memuatnya dalam pemuatan halaman. Setelah Anda memublikasikan munculan, Anda dapat melacak berapa banyak tayangan yang diterima dan berapa banyak pengunjung yang tertarik. Dengan membuka Dasbor FireBox dan memilih Popup, Anda dapat memverifikasi pembelian Anda.
