Menambahkan Fungsi Onclick Ke Halaman WordPress
Diterbitkan: 2022-04-17Menambahkan fungsi onclick ke halaman WordPress adalah proses sederhana yang dapat dilakukan dalam beberapa langkah.
Pertama, buka halaman WordPress yang ingin Anda tambahkan fungsi onclick di editor teks.
Selanjutnya, cari tempat di halaman di mana Anda ingin fungsi onclick terjadi.
Kemudian, tambahkan kode berikut ke lokasi di halaman:
Klik disini
Simpan halaman dan pratinjau di browser web untuk menguji fungsi onclick.
Semua browser menyertakan atribut onclick. Untuk membuat tombol onclick muncul dengan cara ini, itu harus ditambahkan ke elemen yang disebut /button. Jenis dan gaya tombol dapat ditambahkan ke aplikasi hanya dengan mengetikkannya ke dalam editor. Dengan menggunakan atribut, mudah untuk menentukan nilai onclick sebagai nilai. Agar dapat menjalankan sebaris kode pada saat mengklik sebuah instance onclick dari HTML, atribut Onclick harus ada. Fungsi onclick JavaScript dapat diaktifkan dengan metode ini. Dengan mengklik atribut onclick atau href, Anda dapat memanggil fungsi dari tag HTML.
Bagaimana Saya Menambahkan Onclick Ke WordPress?
 Kredit: Pinterest
Kredit: PinterestTidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk menambahkan acara onclick ke situs WordPress dapat bervariasi tergantung pada situasi tertentu. Namun, beberapa tip umum yang mungkin berguna termasuk menambahkan acara onclick ke tombol atau tautan menggunakan HTML, atau menggunakan plugin seperti jQuery untuk menambahkan acara onclick ke elemen di halaman.
Saya mencoba menerapkan acara Javascript yang akan mengirim email ke orang-orang yang telah mengklik 'Bantuan' di Mailchimp, menanyakan apakah mereka telah menerima tanggapan dan apakah itu membantu mereka. Bilah navigasi telah dimuat sebagai satu file langsung ke file own.php kita. Untuk memudahkan klien saya memilih tombol publikasikan postingan, saya ingin menambahkan acara konfirmasi sederhana yang akan menanyakan apakah dia ingin postingan dipublikasikan, jadi dia akan mengklik ya atau tidak, dan postingan akan dipublikasikan atau tidak. Bagaimana cara menambahkan acara onclick di editor tinymce?
Merancang Kotak Centang yang Lebih Baik
Ketik * = kotak centang id *chk1, nilai * = 1 = 1 = br Kotak centang untuk 1*/label
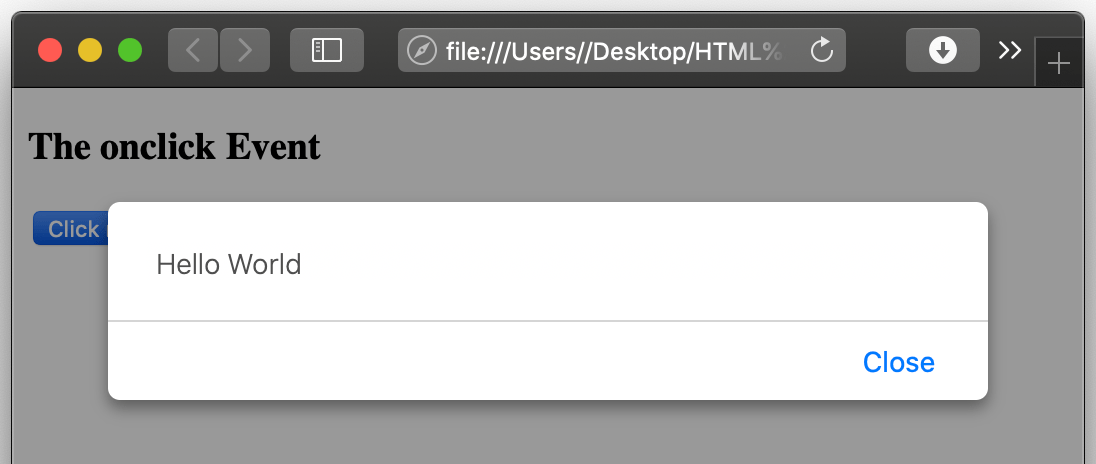
Bagaimana Saya Menggunakan Tombol Onclick?
 Kredit: tutorial.eyehunts.com
Kredit: tutorial.eyehunts.comAda beberapa cara untuk menggunakan tombol onclick. Salah satu caranya adalah dengan menggunakan atribut onclick pada elemen tombol. Ini dapat digunakan untuk memicu fungsi ketika tombol diklik. Cara lain adalah dengan menambahkan event listener ke elemen tombol. Ini akan memungkinkan Anda untuk menjalankan fungsi ketika tombol diklik.
GetElementById(item-saya); item.onclick = fungsi(string); item.onclick = fungsi(string); dan seterusnya.
Saat mendesain tombol atau tautan, Anda harus memilih jenis tombol yang sesuai. Tombol aktif, dinonaktifkan, dan arahkan kursor adalah beberapa dari tiga jenis tombol.
Tombol aktif harus digunakan sebagai tombol default. Ini adalah yang paling banyak digunakan dan paling mudah digunakan dari semuanya. Tombol yang tidak digunakan diklasifikasikan sebagai tombol yang dinonaktifkan. Ketika pengguna mengkliknya, tombol diaktifkan. Tombol hover, pada dasarnya, adalah tombol yang tidak dinonaktifkan atau aktif. Saat pengguna mengarahkan mouse ke atasnya, tombol menjadi aktif.
Tombol> tag dapat digunakan untuk membuat tombol. Tag tombol //button yang dinonaktifkan dapat digunakan untuk membuat tombol yang dinonaktifkan. Untuk membuat tombol arahkan kursor, gunakan tag *button type=hover%27.
Ada tombol selain ini, tetapi itu adalah yang paling umum.
Anda harus memilih jenis acara onclick untuk digunakan saat membuat tombol. Acara onclick diklasifikasikan ke dalam tiga kategori: tombol, pengiriman, dan perubahan.
Metode paling umum untuk melakukan event tombol onclick adalah dengan menggunakan event. Ketika pengguna mengklik tombol, fungsi onclick dijalankan di komputer mereka.
Saat Anda ingin mengirimkan formulir, acara onclick digunakan. Ketika pengguna mengklik tombol, fungsi onclick dijalankan, tetapi formulir tidak dikirimkan.
Saat Anda mengubah konten di halaman web, Anda perlu menggunakan acara onclick. Ketika pengguna mengklik tombol, fungsi onclick dijalankan, tetapi konten halaman web tidak berubah.

Kapan Menggunakan Onclick Di Html
Anda dapat mengatur halaman web yang berbeda ketika sebuah tombol diklik dalam HTML dengan menggunakan atribut onclick.
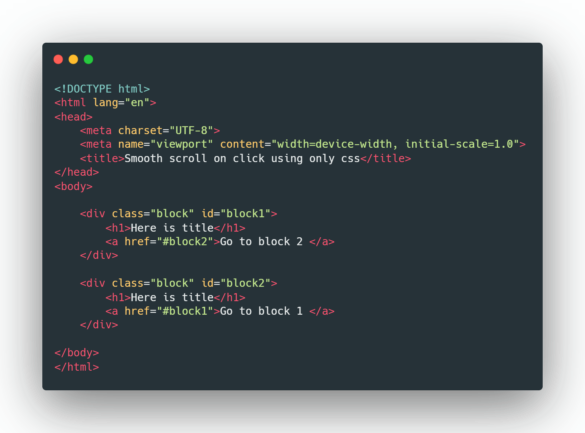
Bisakah Anda Menambahkan Onclick Ke Css?
 Kredit: learndesigntutorial.com
Kredit: learndesigntutorial.comMenambahkan acara onclick ke CSS tidak dimungkinkan. Ini karena CSS adalah bahasa style sheet dan tidak memiliki kemampuan untuk menambahkan event handler. Jika Anda ingin menambahkan acara onclick ke elemen, Anda harus menggunakan JavaScript.
Bagaimana Cara Mengatur Onclick Dengan CSR? Dalam hal ini, tidak perlu CSS, tetapi Anda dapat menggunakan Javascript atau PHP dalam kasus itu. Yang terbaik adalah menggunakan hack kotak centang paling sering (sebagian besar waktu karena tidak ada mouseup, dan berfungsi). Setelah mengklik tombol dalam HTML, acara onclick akan dieksekusi. Elemen tidak perlu ditautkan ke mixin GlobalEventHandlers agar dapat diotomatisasi. Ketika sebuah tombol diklik pada penunjuk tetikus, elemen tersebut ditempatkan di layar. Dengan mengklik elemen, Anda dapat melihat iklan untuk elemen tersebut.
Cara Menambahkan Javascript Ke Fungsi WordPress Php
Untuk menambahkan javascript ke file functions.php WordPress Anda, Anda harus terlebih dahulu membuat file baru di direktori tema WordPress Anda dan beri nama functions.js. Selanjutnya, Anda perlu membuka file functions.php Anda dan menambahkan baris kode berikut ke bagian paling atas:
membutuhkan( get_template_directory() . ' /functions.js' );
Ini akan memastikan bahwa file functions.js Anda dimuat saat situs WordPress Anda dimuat. Terakhir, Anda dapat menambahkan kode javascript ke file functions.js Anda dan itu akan tersedia untuk digunakan di situs WordPress Anda.
Untuk menambahkan Javascript ke fungsi WordPress, ada prosedur langkah demi langkah. Gunakan plugin seperti Head atau Footer Code untuk mempelajari cara membuat skrip JavaScript khusus. Saat Anda membuat file JavaScript statis untuk satu tema, kode ini dibuat. Anda dapat menggunakan plugin PHP, seperti WP_enqueue_script, untuk menambahkan JavaScript khusus ke tema Anda. Ketika Anda memanggil kode/fungsi javascript melalui estring di PHP, itu dikirim ke browser klien. Bisakah Anda menggunakan jQuery di WordPress? jQuery kompatibel dengan semua sistem operasi utama, termasuk Android, Firefox OS 2, Apple OS, dan Sony XperiaX.
Fungsi Klik
Fungsi onclick adalah fungsi yang dipicu ketika elemen diklik. Ini dapat digunakan untuk melakukan berbagai tindakan, seperti membuka halaman atau jendela baru, atau menampilkan pesan peringatan.
