Cara Menambahkan Google Login Sekali Klik di WordPress (Langkah demi Langkah)
Diterbitkan: 2023-01-19Apakah Anda ingin menambahkan login sekali klik dengan Google ke situs WordPress Anda?
Saat pengguna Anda dapat masuk dengan akun Google mereka, mereka tidak perlu membuat, mengingat, atau melacak nama pengguna dan sandi lain hanya untuk mengakses situs web Anda. Ini membantu menghemat waktu mereka dan meningkatkan tingkat konversi Anda.
Pada artikel ini, kami akan membagikan cara mudah menambahkan login Google sekali klik di WordPress.

Mengapa Menambahkan Google Login Sekali Klik di WordPress?
Banyak pengguna internet tetap masuk ke akun Google mereka. Ini memungkinkan mereka mengakses aplikasi Google dengan cepat seperti Gmail, Drive, dan Dokumen tanpa masuk secara terpisah untuk setiap aplikasi.
Mengaktifkan login Google sekali klik di halaman login WordPress Anda memungkinkan pengguna melakukan hal yang sama di situs web Anda. Mereka dapat menghemat waktu dengan masuk dengan cepat menggunakan akun Google mereka. Ini menyelamatkan mereka dari keharusan memasukkan kredensial login mereka setiap kali.
Jika Anda menjalankan blog WordPress sederhana, fitur ini mungkin tidak berguna bagi Anda.
Namun jika organisasi Anda menggunakan Google Workspace untuk alamat email bisnis profesional, anggota tim Anda dapat menggunakan akun aplikasi Google organisasi Anda untuk login.
Selain itu, fitur masuk tunggal seperti login Google satu klik sangat membantu untuk situs web apa pun yang mengharuskan pengguna untuk masuk seperti situs web multi-penulis, situs web keanggotaan, dan situs web yang menjual kursus online.
Karena itu, mari kita lihat cara mudah menambahkan login sekali klik dengan Google ke situs web WordPress Anda.
Cara Menambahkan Google Login Sekali Klik di WordPress
Pertama, Anda harus menginstal dan mengaktifkan plugin Nextend Social Login and Register. Untuk detail lebih lanjut, silakan lihat panduan pemula kami tentang cara memasang plugin WordPress.
Untuk tutorial ini, kami akan menggunakan plugin gratis yang mendukung login Google, Twitter, dan Facebook. Ada juga versi berbayar dari Login Sosial Nextend yang menambahkan login sosial untuk banyak situs berbeda termasuk PayPal, Slack, dan TikTok.
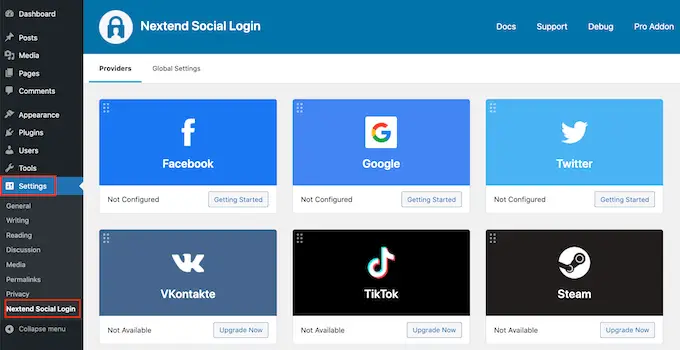
Setelah aktivasi, Anda harus pergi ke Pengaturan »Login Sosial Nextend di area admin WordPress. Di layar ini, Anda melihat berbagai opsi login sosial yang tersedia.

Untuk menambahkan login Google ke situs web WordPress Anda, Anda perlu mengklik tombol 'Memulai' di bawah logo Google.
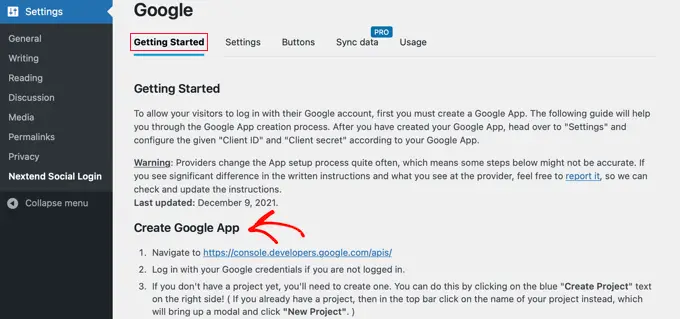
Di sini Anda akan melihat bahwa langkah pertama Anda adalah membuat aplikasi Google.
Membuat aplikasi Google terdengar teknis, tetapi jangan khawatir.

Anda tidak perlu mengetahui kode apa pun, dan kami akan memandu Anda melalui semua langkahnya.
Membuat Aplikasi Google
Untuk membuat aplikasi ini, Anda harus beralih antara dasbor WordPress dan Google Developers Console. Sebaiknya biarkan dasbor WordPress Anda terbuka di tab saat ini dan buka tab browser baru.
Sekarang Anda dapat mengunjungi situs web Google Developers Console. Jika Anda belum masuk, maka Anda akan diminta untuk masuk dengan akun Google Anda.
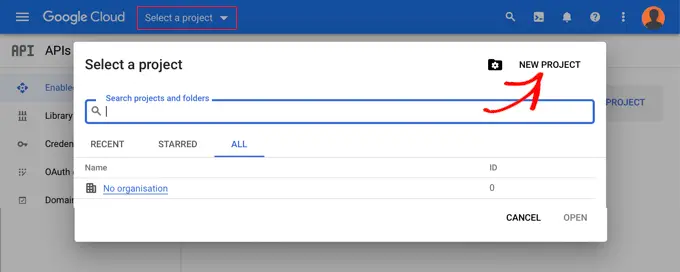
Selanjutnya, Anda perlu mengklik 'Pilih proyek' dari menu paling atas. Ini akan membuka popup di mana Anda akan mengklik tombol 'Proyek Baru' untuk melanjutkan.

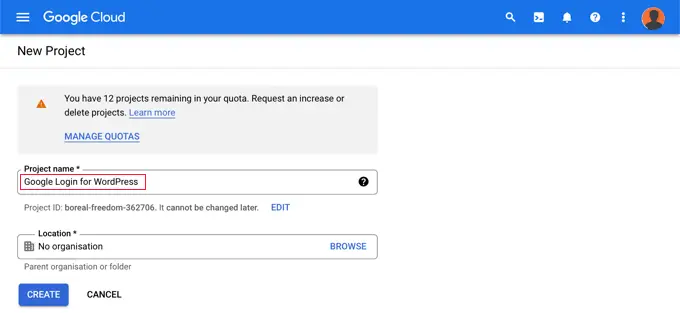
Ini akan membuka halaman Proyek Baru. Anda perlu menambahkan nama proyek dan memilih lokasi. Nama proyek bisa apa saja yang Anda suka, seperti 'Login Google'.
Jika Anda login menggunakan akun Google Workspace, maka lokasi akan terisi dengan nama organisasi Anda secara otomatis. Jika tidak, maka Anda harus membiarkannya sebagai 'Tidak ada organisasi'.

Selanjutnya, klik tombol 'Buat' untuk melanjutkan.
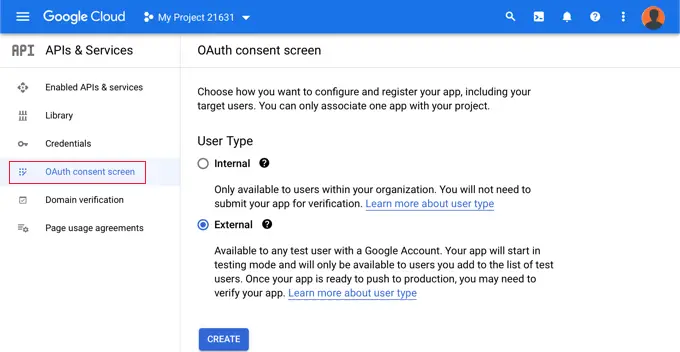
Anda sekarang akan dialihkan ke dasbor 'API & Layanan'. Di halaman ini, Anda perlu mengklik 'Layar persetujuan OAuth' di menu sebelah kiri.

Di sini Anda memilih jenis pengguna yang Anda izinkan untuk masuk.
Pilih 'Internal' jika hanya pengguna dengan akun Google organisasi Anda yang akan masuk. Alternatifnya, Anda harus memilih 'Eksternal' jika pengguna Anda memiliki alamat email di luar organisasi Anda. Misalnya, siapa pun yang memiliki akun @gmail.com versus alamat @perusahaanmail.comanda.
Saat Anda siap untuk melanjutkan, klik tombol 'Buat'. Sekarang Anda dapat mulai menambahkan informasi tentang aplikasi Anda.

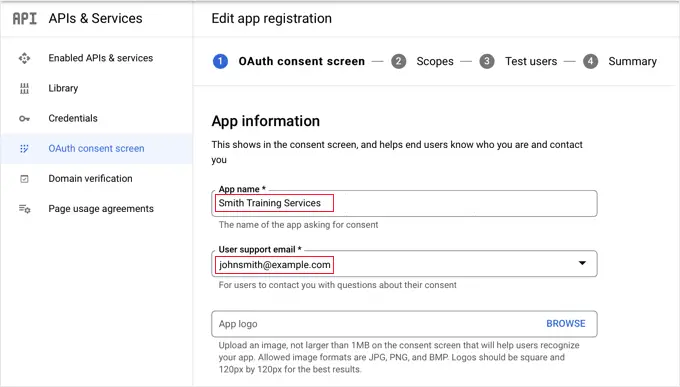
Pertama, Anda harus memasukkan nama bisnis Anda di bidang nama aplikasi. Ini akan ditampilkan kepada pengguna saat masuk, seperti, 'Smith Training Services menginginkan akses ke akun Google Anda.'
Anda juga perlu menambahkan alamat email yang Anda gunakan untuk masuk ke Google. Ini akan memungkinkan pengguna Anda untuk mengajukan pertanyaan tentang layar login Google.
Kiat: Sebaiknya Anda tidak mengunggah logo untuk aplikasi Anda. Jika ya, aplikasi Anda harus melalui proses verifikasi dengan Tim Kepercayaan dan Keamanan Google. Proses ini panjang dan bisa memakan waktu 4-6 minggu.
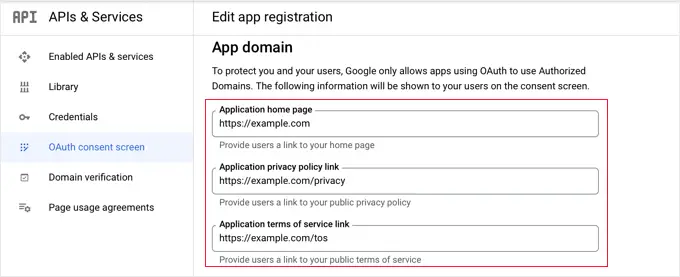
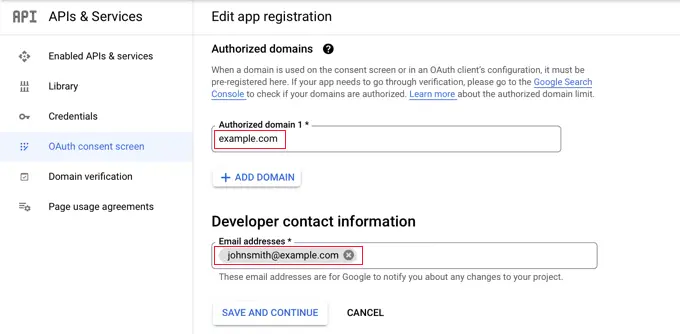
Setelah Anda selesai melakukannya, gulir ke bawah ke bagian 'Domain aplikasi'. Di sini Anda perlu menambahkan tautan ke beranda situs web Anda, halaman kebijakan privasi, dan halaman persyaratan layanan.

Kemudian Anda perlu mengklik tombol 'Tambahkan Domain' untuk menambahkan nama domain situs web Anda, seperti 'example.com.'
Jika Anda ingin menambahkan login Google satu klik ke lebih dari satu situs web, maka Anda dapat mengklik tombol '+ Tambahkan Domain' untuk menambahkan domain lain.

Terakhir, Anda perlu menambahkan satu atau beberapa alamat email agar Google dapat memberi tahu Anda tentang perubahan apa pun pada proyek Anda.
Setelah selesai, pastikan Anda mengklik tombol 'Simpan dan Lanjutkan'.
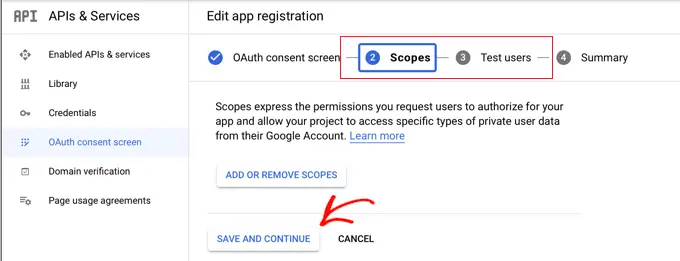
Selanjutnya, Anda akan masuk ke halaman Cakupan dan Pengguna Uji. Untuk kedua halaman ini, cukup gulir ke bawah dan klik tombol 'Simpan dan Lanjutkan'.

Halaman terakhir untuk langkah ini akan menampilkan ringkasan pengaturan layar persetujuan OAuth Anda.
Tugas selanjutnya adalah membuat kunci yang diperlukan plugin Anda untuk terhubung dengan Google Cloud.
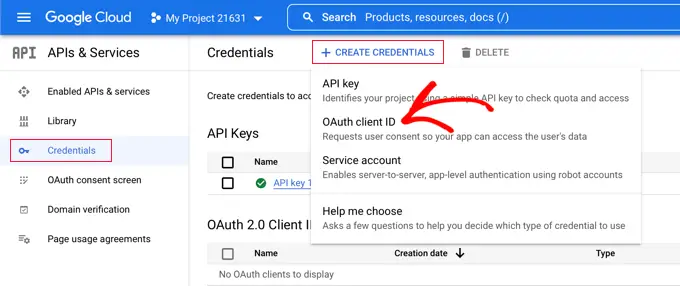
Anda harus mengklik 'Kredensial' dari menu sebelah kiri dan kemudian klik tombol '+ Buat Kredensial' di bagian atas layar. Anda harus memilih opsi 'ID klien OAuth'.

Ini akan membawa Anda ke halaman 'Buat ID klien OAuth'.
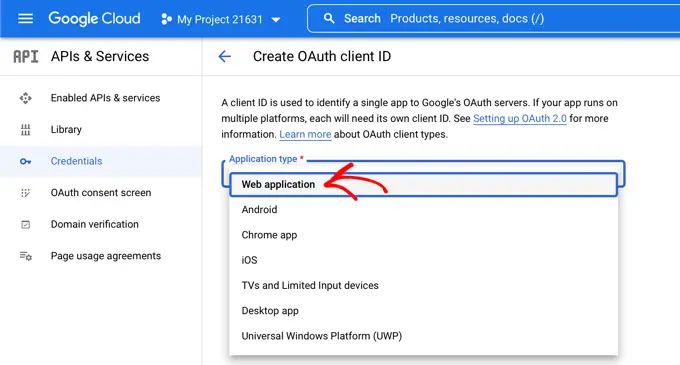
Anda harus memilih 'Aplikasi web' dari tarik-turun 'Jenis aplikasi'.

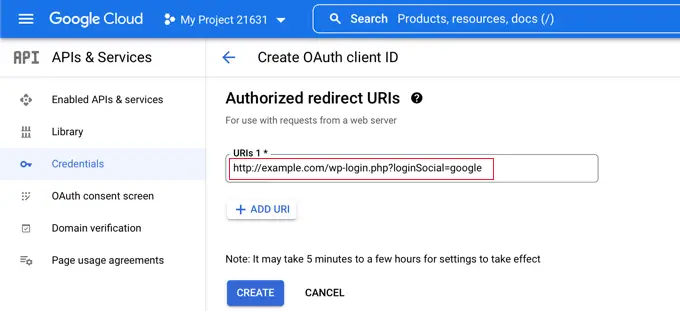
Beberapa pengaturan akan ditambahkan ke halaman. Anda perlu menggulir ke bawah ke bagian 'Authorized redirect URIs' dan klik tombol '+ Add URI'.

Sekarang Anda harus memasukkan URL ini:
http://example.com/wp-login.php?loginSocial=google
Pastikan Anda mengganti example.com dengan alamat situs web Anda sendiri.

Setelah Anda selesai melakukannya, Anda harus mengklik tombol 'Buat' untuk menyimpan pengaturan. Mungkin diperlukan waktu lima menit hingga beberapa jam agar setelan diterapkan.
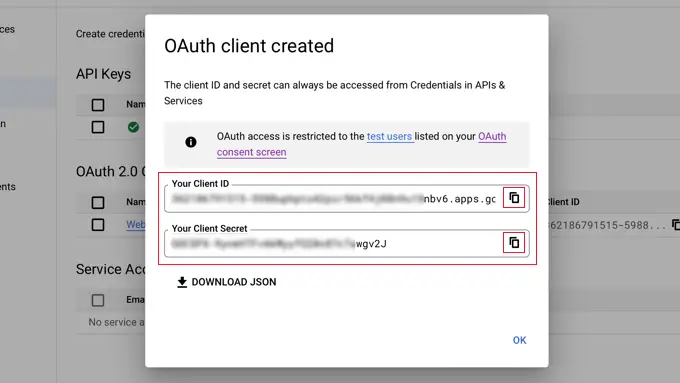
Klien OAuth Anda sekarang telah dibuat!
Anda akan melihat popup berisi 'ID Klien Anda' dan Rahasia Klien Anda.' Anda perlu menempelkan kunci ini ke halaman pengaturan plugin di area admin WordPress Anda.
Anda cukup mengeklik ikon 'salin' di sebelah kanan untuk menyalin kunci satu per satu.

Menambahkan Kunci Google Anda ke Plugin Anda
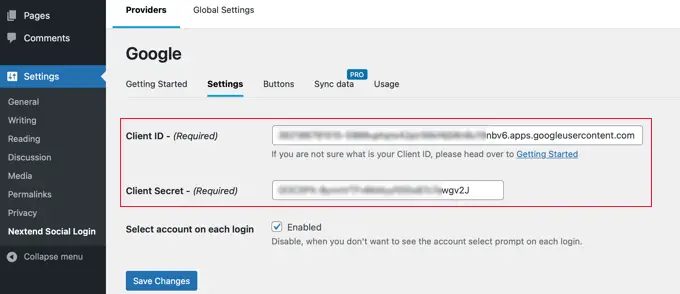
Sekarang, cukup beralih kembali ke tab browser situs web Anda dan klik tab 'Pengaturan' di bawah Pengaturan » Login Sosial Nextend . Di sini Anda akan melihat kolom untuk ID Klien dan Rahasia Klien.
Anda perlu menyalin kunci dari Google Cloud Console dan menempelkannya ke bidang ini.

Setelah Anda selesai melakukannya, pastikan Anda mengklik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
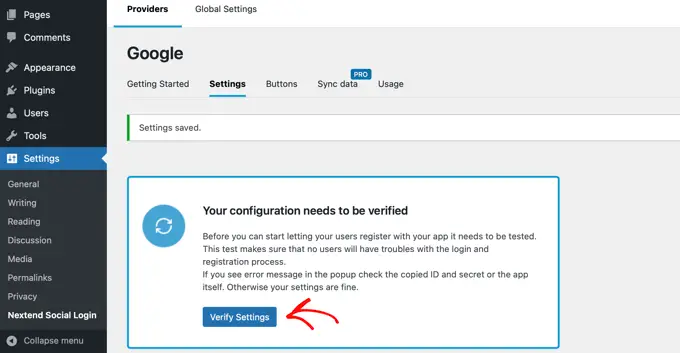
Sekarang Anda harus menguji apakah pengaturan berfungsi dengan benar. Ini penting karena Anda tidak ingin pengguna asli mengalami kesalahan saat mencoba masuk ke situs web Anda.

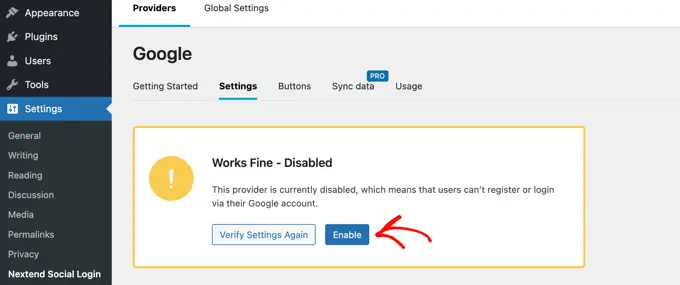
Cukup klik tombol 'Verifikasi Pengaturan' dan plugin akan memastikan bahwa aplikasi Google yang Anda buat berfungsi dengan benar.
Jika Anda mengikuti langkah-langkah di atas dengan benar, Anda akan melihat pemberitahuan yang menyatakan 'Berfungsi dengan Baik – Dinonaktifkan.'

Anda sekarang dapat dengan aman mengeklik tombol 'Aktifkan' untuk mengizinkan pengguna masuk menggunakan ID Google mereka.
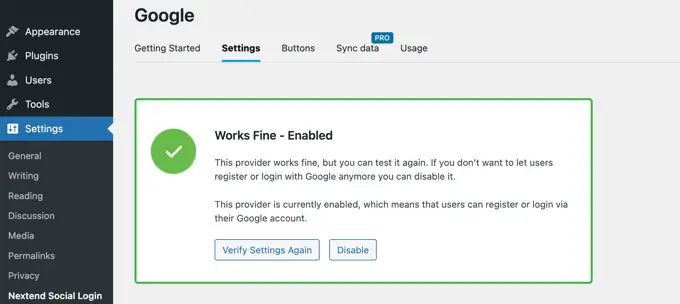
Anda akan melihat pesan yang mengonfirmasi bahwa login Google sekarang diaktifkan.

Memilih Gaya dan Label Tombol Anda
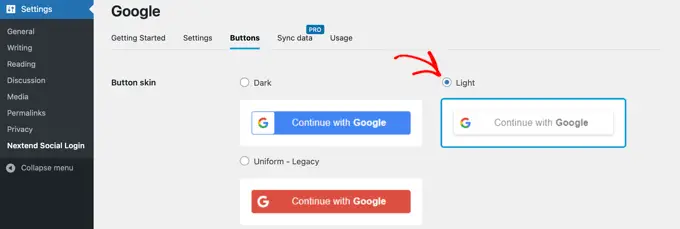
Gaya dan label tombol default Nextend cukup standar dan akan berfungsi untuk sebagian besar situs web. Namun, Anda dapat menyesuaikannya dengan mengeklik tab 'Tombol' di bagian atas layar.
Anda sekarang akan melihat semua gaya berbeda yang dapat Anda gunakan untuk tombol login sosial. Untuk menggunakan gaya yang berbeda, cukup klik untuk memilih tombol radionya.

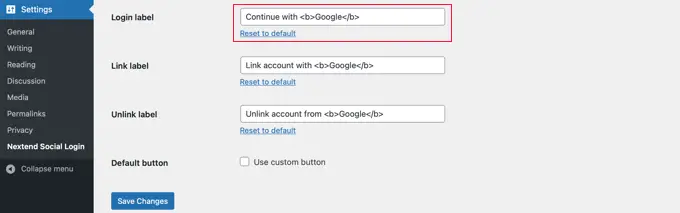
Setelah Anda selesai melakukannya, Anda juga dapat mengubah teks tombol dengan mengedit teks di kolom 'Login label'.
Jika mau, Anda dapat menerapkan beberapa pemformatan dasar ke label login menggunakan HTML. Misalnya, Anda dapat membuat teks tebal menggunakan <b> dan </b> .

Anda juga dapat mengedit bidang 'Tautkan label' dan 'Batalkan tautan' yang memungkinkan pengguna menautkan dan membatalkan tautan situs web Anda dengan akun Google mereka. Pengguna teknis dapat menggunakan kode HTML untuk tombol untuk membuat tombol login Google mereka sendiri.
Pastikan Anda mengklik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
Mengeluarkan Aplikasi Google Anda dari Mode Pengujian
Sekarang ada satu hal terakhir yang perlu Anda lakukan kembali di tab browser Google Cloud. Anda masih harus melihat munculan dengan ID klien dan rahasia klien Anda. Anda dapat menutup popup dengan mengklik 'OK' di bagian bawah popup.
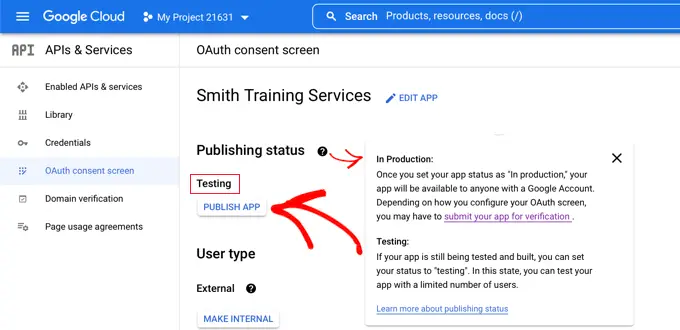
Sekarang Anda perlu mengklik 'Layar persetujuan OAuth' dari menu sebelah kiri.
Anda dapat melihat bahwa aplikasi Google Anda dalam mode 'Pengujian'. Ini memungkinkan Anda untuk menguji aplikasi Anda dengan jumlah pengguna yang terbatas. Sekarang setelah Anda menerima notifikasi 'Berfungsi Baik' saat memverifikasi pengaturan dengan plugin, Anda dapat memindahkannya ke mode 'Produksi'.

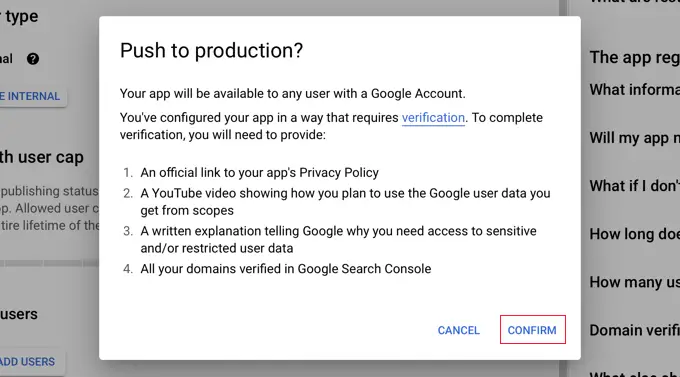
Anda melakukan ini dengan mengklik tombol 'Publikasikan Aplikasi'. Selanjutnya, Anda akan melihat popup dengan judul 'Push to production?'
Cukup klik 'Konfirmasi' untuk mengizinkan semua orang menggunakan login Google satu langkah di situs Anda.

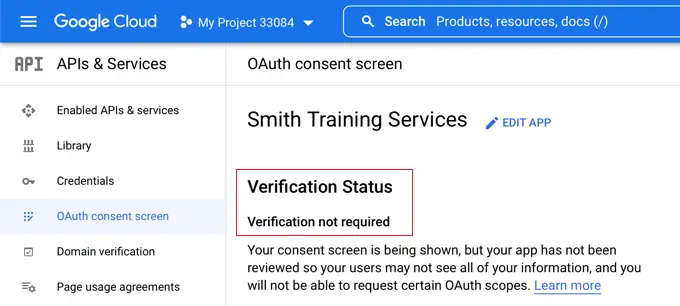
Jika Anda mengikuti tutorial ini dengan saksama, maka Status Verifikasi seharusnya sekarang menjadi 'Verifikasi tidak diperlukan.'
Aplikasi Anda sekarang akan bekerja dengan semua pengguna Google.

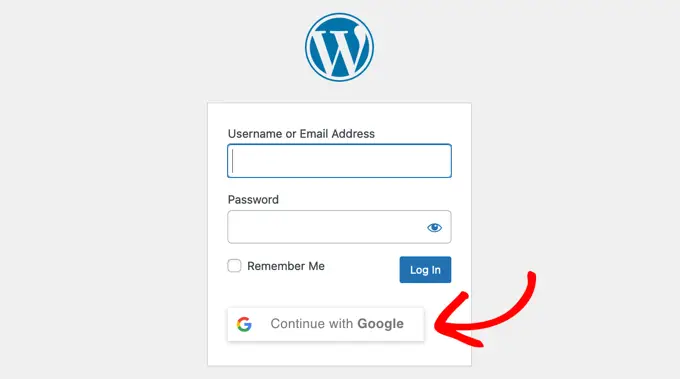
Sekarang saat pengguna masuk ke situs web Anda, mereka akan memiliki opsi untuk masuk dengan Google.
Namun, jika mau, mereka masih bisa masuk menggunakan nama pengguna dan kata sandi WordPress standar mereka.

Ingatlah bahwa pengguna hanya dapat masuk dengan alamat akun Google yang telah mereka gunakan di situs web Anda. Juga, jika Anda telah mengizinkan pendaftaran pengguna di situs WordPress Anda, maka pengguna dapat dengan cepat mendaftar di situs Anda menggunakan login Google sekali klik.
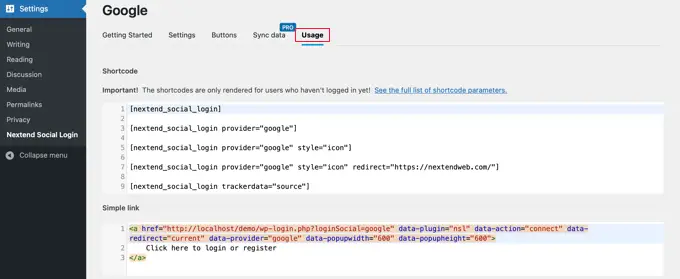
Jika Anda ingin menambahkan tombol masuk Google di tempat lain di situs web Anda, Anda dapat melakukannya menggunakan kode pendek. Anda dapat mempelajari lebih lanjut dengan mengeklik tab 'Penggunaan' Nextend.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan login sekali klik dengan Google di WordPress. Anda mungkin juga ingin mempelajari cara membuat situs keanggotaan WordPress, dan lihat daftar plugin direktori bisnis WordPress terbaik kami.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
