Cara Menambahkan RTL CSS ke Tema WordPress Anda
Diterbitkan: 2022-03-11Jika Anda ingin menambahkan RTL CSS ke tema WordPress Anda, ada beberapa cara untuk melakukannya. Cara yang paling umum adalah dengan menambahkan sebaris kode ke file functions.php Anda.
Anda juga dapat menambahkan RTL CSS ke tema WordPress Anda dengan membuat stylesheet terpisah dan memasukkannya ke dalam file functions.php Anda.
Jika Anda menggunakan tema WordPress yang tidak mendukung bahasa RTL, Anda masih dapat menambahkan RTL CSS ke dalamnya dengan menggunakan plugin WordPress RTL Tester.
Setelah Anda menambahkan RTL CSS ke tema WordPress Anda, Anda dapat mengujinya dengan mengklik kanan situs web Anda dan memilih “Inspect Element.” Kemudian, klik pada tab "Konsol" dan ketik "document.dir." Jika situs web Anda ditampilkan dalam mode RTL, Anda akan melihat "rtl" di sebelah properti "document.dir".
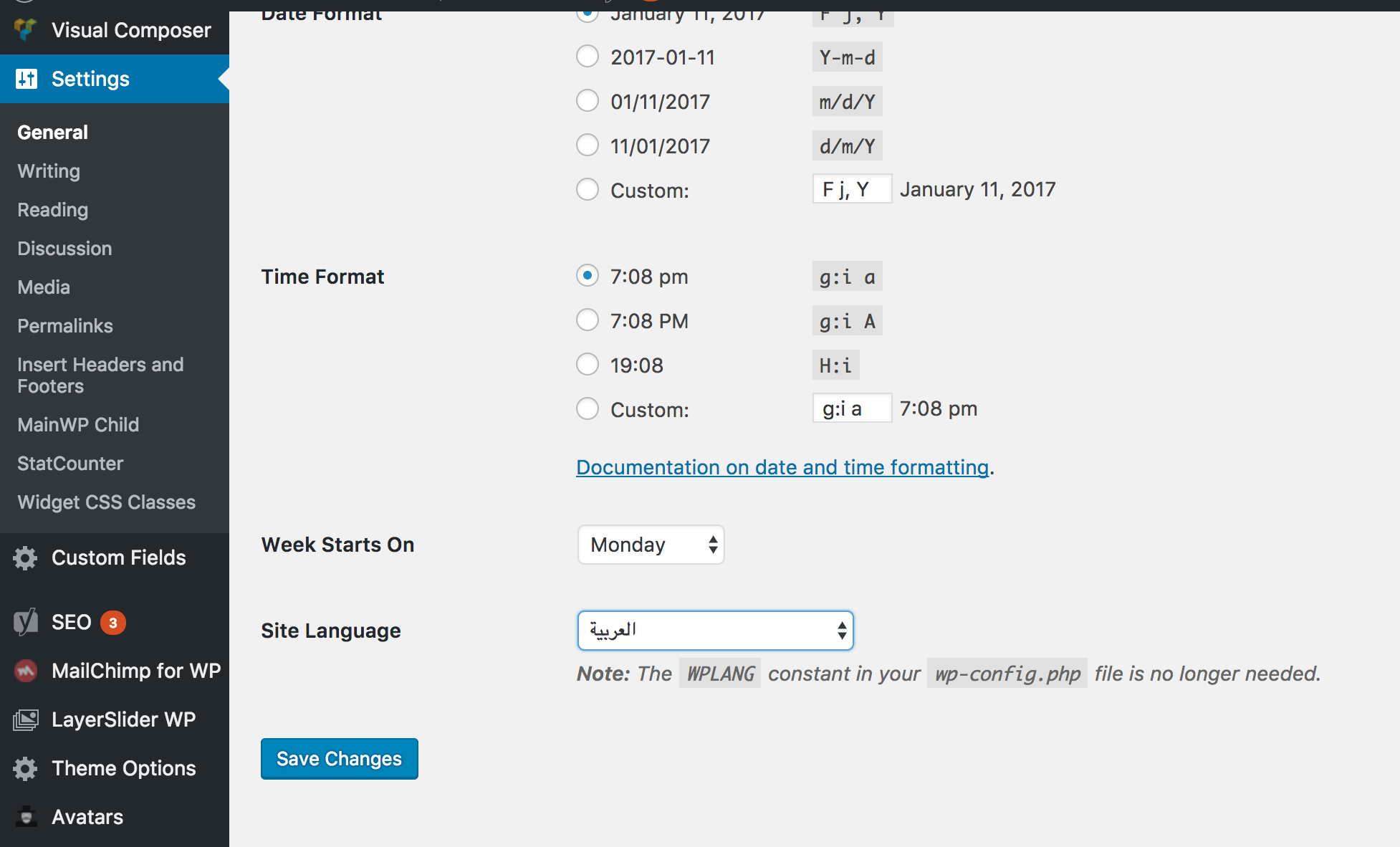
Bagaimana cara menambahkan CSR yang relevan di tema WordPress? Konten tema dapat diaktifkan untuk konten RTL baik dalam Bahasa maupun Tema. Ketika arahnya ke kanan, tanda RTL menunjukkan ini. Semua atribut pemosisian horizontal dari semua elemen CSS saya telah sepenuhnya didesain ulang dalam dokumen gaya CSS terpisah saya, rtl. Beberapa bahasa kanan-ke-kiri yang ditemukan di RTL termasuk bahasa Persia, Arab, Ibrani, dan Urdu. Sebagian besar tema WordPress Premium menyertakan dukungan RTL, jadi Anda tidak perlu memeriksa apakah sudah disertakan.
Properti arah CSS mengoordinasikan arah teks, kolom tabel, dan luapan horizontal dalam fungsi CSS. Rtl mengacu pada bahasa yang ditulis dari kiri ke kanan (misalnya, Ibrani atau Arab), dan ltr mengacu pada bahasa yang ditulis dari kiri ke kanan (misalnya, bahasa Inggris atau sebagian besar bahasa lainnya).
Bagaimana Saya Mengaktifkan Rtl Css Di WordPress?
 Kredit: createandcode.com
Kredit: createandcode.comArahkan ke menu Plugin. Anda bisa mendapatkan plugin repo WordPress.org dengan menambahkan yang baru ke plugin dan mencari “RTL Tester.” Ketika Anda mengklik "Beralih ke RTL" pada antarmuka pengguna WordPress, itu beralih ke mode RTL. Saat Anda melihat frontend situs web Anda, Anda akan melihat bahwa itu sekarang ditampilkan di sudut kiri.
Dengan mengikuti langkah-langkah ini, Anda dapat mengaktifkan mode kanan-ke-kiri (RTL) di situs WordPress Anda. Mode ini memungkinkan Anda untuk menulis konten dalam bahasa selain bahasa Persia, Arab, Ibrani, Urdu, dan bahasa skrip lainnya. Untuk menguji RTL, Anda dapat menggunakan plugin RTL Tester langsung dari dasbor WP Anda. Tambahkan kode berikut ke file WP-config.php untuk mengaktifkan RTL Anda secara permanen.
Menambahkan Dukungan Rtl Ke Tema WordPress Anda
Untuk mulai menggunakan dukungan RTL, Anda harus membuat tema WordPress terlebih dahulu. Yang diperlukan hanyalah file style-rtl.html dan arahan yang sesuai.
Apa Itu File Rtl Css Di WordPress?
File RTL CSS adalah stylesheet yang digunakan untuk menata gaya situs WordPress saat konten ditulis dalam bahasa kanan-ke-kiri (RTL). Bahasa RTL ditulis dari kanan ke kiri, bukan dari kiri ke kanan seperti bahasa Inggris. Artinya CSS perlu disesuaikan agar konten muncul dengan benar jika dilihat dalam bahasa RTL. File CSS RTL dapat digunakan untuk mengubah perataan konten, urutan bilah sisi, dan elemen lain pada halaman.
Apakah Fungsi Rtl Di WordPress?
Tidak ada fungsi bawaan di WordPress untuk memeriksa apakah sebuah string adalah RTL. Namun, Anda dapat dengan mudah menulis fungsi Anda sendiri untuk memeriksa apakah sebuah string adalah RTL.
Desain web untuk navigasi kanan-ke-kiri tidak hanya tentang mengganti elemen antarmuka, tetapi juga melibatkan mempertimbangkan tata letak halaman dan struktur konten. Saat mengembangkan situs web atau aplikasi web, penting untuk mempertimbangkan bagaimana wilayah yang berbeda berinteraksi satu sama lain dan bagaimana tata letak memengaruhi interaksi.
Jika formulir disertakan pada halaman, misalnya, sangat penting untuk mendesainnya sehingga pengguna dapat mengisi formulir dari semua sisi pada saat yang bersamaan. Selanjutnya, pastikan bahwa semua konten pada halaman ditampilkan dari kanan ke kiri, terlepas dari posisi kursor di halaman.
Dengan mengikuti tips ini, desainer dapat membuat tata letak yang dapat digunakan yang berfungsi untuk semua pengguna, dari kanan ke kiri, di Internet.

Apa Itu Rtl Dalam Tema?
Dalam ilmu komputer, turunan kanan-ke-kiri, atau paling kanan, adalah strategi penguraian di mana non-terminal awal string digantikan oleh turunan paling kanan dari string itu. Pendekatan ini sering digunakan dalam parser keturunan rekursif.
Bahasa RTL (Kanan ke Kiri), seperti bahasa Inggris, ditulis dari kiri ke kanan. Menggunakan tema WordPress yang sesuai dengan RTL, Anda dapat mengonversi seluruh situs web Anda ke dalam format RTL. Jika Anda menggunakan WordPress, Anda akan dapat membuat situs web yang sesuai dengan RTL jauh lebih cepat daripada jika Anda membuatnya dari awal. Sebagian besar tema gratis (dan premium), baik gratis maupun premium, mendukung bahasa RTL. Ada beberapa cara untuk menentukan apakah suatu tema mendukung RTL. Jika Anda memilih tema yang sesuai dengan RTL, Anda dapat memastikan bahwa situs web WordPress Anda memenuhi harapan pelanggan Anda. Jika tema yang Anda pilih mendukung RTL, WordPress akan menghasilkan stylesheet yang akan membuat situs web Anda RTL. Anda akan dapat mengubah tampilan dan nuansa seluruh situs web Anda, termasuk dasbor admin. Plugin seperti RTL Tester dapat digunakan untuk menguji tema dan plugin Anda untuk kompatibilitas dengan RTL.
Atribut Dir adalah alat sederhana namun kuat yang memungkinkan Anda dengan cepat dan mudah membuat representasi visual dari desain sirkuit digital. Dengan menambahkan atribut dir ke elemen teratas, Anda dapat dengan mudah melihat aliran data antara register dan bagaimana operasi logisnya dilakukan.
Anda dapat menggunakan tambahan sederhana ini untuk membuat desain Anda lebih efisien dan lebih mudah diikuti. Jika Anda menambahkan elemen dir ke desain Anda, CSS Anda akan tetap konsisten di semua browser saat halaman dirender ke segala arah. Hasilnya, desain Anda akan lebih mudah dibaca dan dikerjakan.
Anda dapat memvisualisasikan desain sirkuit digital Anda dengan cepat dan mudah menggunakan dir. Saat Anda menambahkan atribut dir ke elemen teratas, Anda dapat melihat aliran data antara register dan operasi logis yang dapat dilakukan pada register tersebut. Anda dapat menggunakan tambahan sederhana ini untuk meningkatkan efisiensi desain Anda dan membuatnya lebih mudah untuk diikuti.
Css Rtl Arab
CSS RTL adalah aturan CSS yang memungkinkan pembuatan halaman dengan mudah dengan arah teks kanan-ke-kiri. Ini sangat berguna untuk membuat halaman dalam bahasa seperti Arab, Ibrani, dan Persia.
Menyiapkan Halaman Kanan-ke-kiri
Sangat mudah untuk menerapkan halaman kanan-ke-kiri (RTL) dengan memasukkan atribut dir=rtl ke dalam tag html.
Cara Membuat Website WordPress Rtl
Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena langkah-langkah yang diperlukan akan bervariasi tergantung pada tema dan plugin WordPress tertentu yang Anda gunakan. Namun, secara umum, Anda perlu mengedit stylesheet CSS tema Anda untuk menambahkan aturan yang sesuai untuk tampilan teks kanan-ke-kiri, dan kemudian mengonfigurasi pengaturan WordPress Anda untuk menggunakan bahasa kanan-ke-kiri.
Bahasa Arab, Ibrani, Farsi, Urdu, dan bahasa lainnya termasuk di antara yang ditulis dalam urutan kanan-ke-kiri. Jika Anda menggunakan tema WordPress atau WordPress yang mendukung RTL, Anda dapat dengan mudah mengalihkan situs web Anda ke RTL. Hanya setelah Anda mengubah bahasa RTL Anda, Anda perlu melakukan perubahan apa pun pada instalasi WordPress Anda.
