Cara Menambahkan Grafik Vektor yang Dapat Diskalakan ke Situs WordPress Anda
Diterbitkan: 2023-01-16Jika Anda ingin menambahkan Scalable Vector Graphics (SVG) ke situs WordPress Anda, ada beberapa metode yang dapat Anda gunakan. Secara umum, Anda dapat menggunakan Perpustakaan Media bawaan untuk mengunggah file SVG Anda atau menggunakan plugin seperti Safe SVG untuk mengelola dan mengunggahnya. Setelah file SVG Anda siap, ada beberapa cara untuk menambahkannya ke situs WordPress Anda. Anda dapat menggunakan fungsi gambar bawaan WordPress untuk menambahkannya ke posting dan halaman Anda, atau Anda dapat menggunakan plugin seperti WP Shape untuk menambahkannya ke header, footer, atau sidebar situs Anda. Jika Anda ingin lebih mengontrol bagaimana file SVG Anda ditampilkan, Anda dapat menggunakan plugin seperti Dukungan SVG untuk menambahkan kode pendek yang memungkinkan Anda mengontrol ukuran, warna, dan aspek lain dari file SVG Anda. Tidak peduli bagaimana Anda memilih untuk menambahkan SVG ke situs WordPress Anda, pastikan Anda menggunakan sumber terpercaya untuk file Anda. Dengan sedikit perencanaan, Anda dapat dengan mudah menambahkan Scalable Vector Graphics ke situs WordPress Anda.
(Scalable Vector Graphics) adalah format gambar berbasis XML yang digunakan untuk menampilkan grafik di web dan aplikasi. File SVG adalah file XML yang menentukan bentuk dan warna yang digunakan dalam gambar. Dalam hal kinerja, SVG biasanya jauh lebih kecil daripada rekan mereka. Banyak Font Ikon telah dibuat sebagai akibatnya, yang akan dibahas nanti. Dalam hal XML, metode tradisional sangat tidak efisien untuk grafik yang rumit karena sangat panjang dan membosankan. Anda dapat menggunakan perangkat lunak berbasis vektor untuk membuat grafik, yang nantinya dapat diekspor sebagai file SVG siap pakai. Adobe Illustrator dan Inkscape adalah dua program pengeditan vektor yang terkenal, begitu pula Affinity Designer dan Illustrator.
Menambahkan file SVG ke posting dan halaman Anda dengan tag gambar tradisional akan memberikan bentuknya. Gaya kustom, efek animasi, dan batasan juga mungkin diperlukan. Ada sejumlah plugin terkenal yang dapat Anda gunakan untuk menyelesaikan semua ini. Beberapa plugin paling populer untuk mengaktifkan SVG di WordPress tercantum di bawah ini. Plugin yang digunakan sebagai widget ini memungkinkan Anda untuk menampilkan ikon media sosial dalam format SVG. Anda dapat menambahkan file svega serta membuat kode pendek menggunakan fitur Add Full SVG Support . Selain itu, Anda tidak perlu membuat ulang setiap gambar di layar Retina, asalkan lebar maksimumnya ditetapkan minimal 200%.
SLATE adalah plugin yang memungkinkan Anda menambahkan efek svega khusus ke situs Anda. Anda dapat menggunakan plugin ini untuk membuat citra merek yang kuat, menekankan widget CTA, atau menyorot elemen tertentu dengan cara yang menonjol. Anda dapat membahas spektrum warna, berbagai bentuk, dan sebagainya dengan SVG.
Bagaimana Saya Mengaktifkan Svg Di WordPress Tanpa Plugin?

Untuk mengaktifkan SVG di WordPress tanpa plugin, Anda perlu menambahkan kode berikut ke file functions.php tema Anda: add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) { global $wp_version; if ( $wp_version ! == '4.7.1' ) { return $data; } $filetype = wp_check_filetype( $filename, $mimes ); return [ 'ext' => $filetype['ext'], 'type' => $ filetype['type'], 'proper_filename' => $data['proper_filename'] ]; }, 10, 4 ); fungsi fix_svg () { add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'thumbnail' => __('Thumbnail'), 'medium' => __('Medium'), 'besar ' => __('Besar'), 'penuh' => __('Ukuran Penuh'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg' );
Ini adalah format gambar yang populer di kalangan desainer situs web untuk menambahkan gambar vektor menggunakan jenis gambar yang disebut SVG (scalable vector graphics). Tidak mungkin mengunggah file SVG dari WordPress menggunakan metode unggah yang disediakan oleh situs. Dengan menambahkan plugin ke situs web WordPress Anda, Anda dapat mengaktifkan dukungan. Meskipun dimungkinkan untuk mengaktifkan unggahan SVG menggunakan metode manual, tidak diperlukan plugin. File sva yang rusak dapat diunggah dan digunakan untuk merusak situs web Anda. Ancaman keamanan jenis ini dapat dihindari dengan menggunakan beberapa plugin keamanan untuk WordPress. Bagaimana Anda bisa mengunggah gambar sva di WordPress?
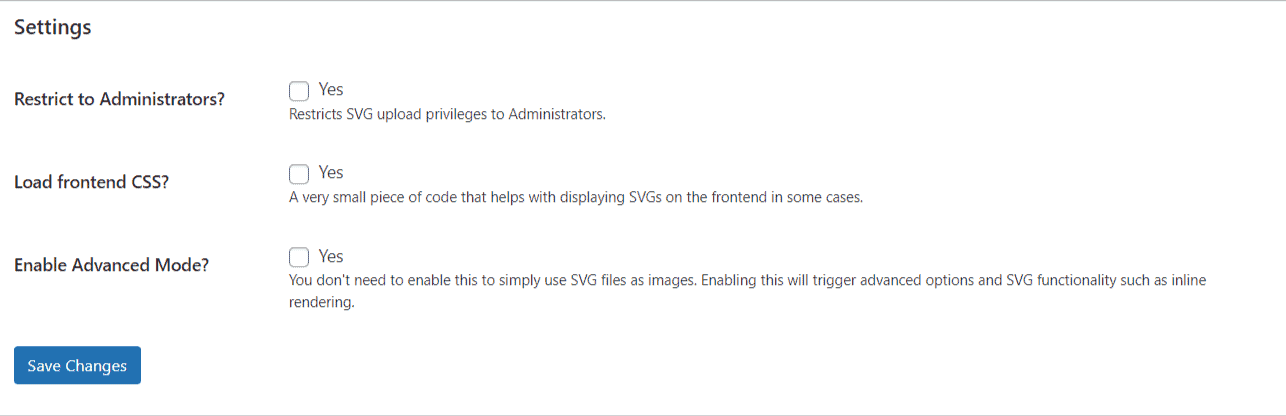
Metode 1: Gunakan plugin dukungan SVG untuk menambahkan SVG ke WordPress. Anda dapat mengunggah dan membersihkan file SVG menggunakan Unggah Aman. Jika Anda tidak menginginkan kiriman tamu, plugin Safe SVG adalah pilihan terbaik. Anda juga dapat menggunakan plugin manajemen kode seperti Cuplikan Kode jika Anda ingin menambahkan kode PHP ke situs WordPress Anda. Beri tahu kami jika Anda memiliki pertanyaan tentang ini, sehingga kami dapat menjawabnya di bagian komentar. Jika Anda mengikuti, Anda akan belajar cara mengunggah SVG ke WordPress dengan percaya diri.

Ada begitu banyak plugin SVG gratis dan berbayar yang tersedia, mungkin sulit untuk memilih yang tepat untuk Anda. Kami cukup beruntung mendapatkan umpan balik dari penelitian dan pengguna kami sendiri untuk memberi Anda daftar plugin jQuery SVG terbaik yang tersedia saat ini. Saya sarankan menggunakan plugin Raphael-Vector Graphics gratis untuk membuat grafik vektor. Ini telah menerima banyak perhatian karena kemudahan penggunaannya, serta fungsionalitas dan fiturnya. Plugin pan dan zoom SVG yang diaktifkan dengan sentuhan memudahkan untuk menggeser dan memperbesar gambar SVG dengan jari Anda, membuatnya cocok untuk perangkat yang mendukung sentuhan. Saat Anda menggunakan inline JQuery, Anda dapat menyematkan kode HTML dengan gambar langsung dari plugin. Anda dapat membuat dan mengedit gambar menggunakan iSVG, plugin yang kuat dan serbaguna yang dapat dijalankan di browser web Anda. Plugin animasi jalur SVG memungkinkan Anda menganimasikan jalur dengan mudah di file .VSP Anda. Terakhir, jika Anda menginginkan plugin berbayar yang menyertakan editor jalur SVG, sebaiknya gunakan plugin tersebut. Harga plugin menjadikannya pilihan yang sangat baik bagi mereka yang memiliki berbagai keterampilan SVG tingkat lanjut.
5 Cara Menambahkan Gambar Svg ke Posting WordPress Anda
Ada banyak cara untuk membuat blog menggunakan WordPress, tetapi mengunggah gambar sva bisa jadi sulit. Ada beberapa cara untuk menambahkan file SVG ke postingan WordPress Anda. Setelah mengunggah file SVG, Anda dapat menambahkan blok gambar ke editor postingan. HTML Halaman HTML juga dapat disematkan dengan elemen SVG. Jika gambar SVG Anda tidak muncul di Google Chrome, Anda mungkin perlu mengubah nilai di kode sumber SVG untuk menyertakan atribut dengan nilai yang benar.
Bagaimana Saya Menyematkan File Svg Ke Situs Web Saya?

Cukup rujuk URL embed di atribut src seperti yang biasa Anda lakukan untuk elemen img>. Jika Anda tidak memiliki rasio aspek bawaan, atribut tinggi atau lebar harus digunakan. Jika Anda belum melakukannya, buka halaman HTML untuk melihat Gambar.
Apakah kita masih memerlukan tag "objek" dengan pembaruan browser dan teknologi terkini? Apa pro dan kontra memiliki akun Quora? Beri tag dan sematkan font menggunakan fitur Nano. Jika memungkinkan, gunakan kompresi statis dan kompresi dengan Brotli untuk mengompres SVG Anda. Karena meningkatnya jumlah gambar di situs web kami, kami mungkin mengalami masalah tampilan. Alhasil, jika kita menggunakan embedding, mesin pencari akan bisa menampilkan gambar kita di website mereka. Tag HTML adalah cara paling efektif untuk menyematkan SVG ke dalam HTML.
Jika Anda memerlukan interaktivitas dalam file gambar Anda, Anda dapat menggunakan tag 'cannot be interactive'. Kecuali jika gambar Anda di-cache, menggunakan tag "Fall Back" akan menghasilkan pemuatan ganda. Karena SVG pada dasarnya adalah DOM, Anda dapat dengan mudah mengelola dependensi menggunakan CSS eksternal, font, dan skrip. Karena ID dan kelas masih dienkapsulasi dalam file, menyimpan gambar SVG menggunakan tag objek itu mudah. Untuk mengimplementasikan penyematan sebaris, semua ID dan kelas harus unik. Hanya jika perubahan dinamis diperlukan sebagai hasil interaksi pengguna dengan SVG Anda merupakan pengecualian untuk aturan ini. Dalam kebanyakan kasus, kami merekomendasikan penggunaan SVG sebaris , dengan pengecualian pramuat halaman. Iframe bisa sulit dipertahankan, tidak diindeks oleh mesin telusur, dan tidak berguna untuk SEO.
Anda dapat memasukkan elemen SVG ke halaman HTML Anda dengan berbagai cara. Anda dapat menarik atau melepas file SVG Anda lalu memilih file dari area putih. Klik tombol Konversi setelah Anda memilih metode konversi. Setelah konversi SVG ke HTML selesai, Anda akan dapat mengunduh file HTML Anda.
Anda dapat menggunakan SVG untuk menampilkan karya Anda dalam format yang lebih nyaman jika Anda menyematkannya di halaman Anda. Anda dapat dengan mudah membuat dokumen yang dapat diunduh dengan mengonversi file .sva Anda ke HTML.
Mengapa Svg Adalah Pilihan Terbaik Untuk Logo Dan Ikon
Menggunakan SVG untuk membuat logo, ikon, dan grafik datar lainnya paling cocok untuk warna dan bentuk sederhana. Selain itu, meskipun sebagian besar browser modern mendukung SVG, versi lama mungkin tidak. Jika ini terjadi, banyak orang yang masih menggunakan situs web akan menganggapnya rusak atau ketinggalan zaman.
Akibatnya, SVG dapat disematkan langsung ke halaman HTML Anda, memungkinkannya untuk di-cache, diedit langsung menggunakan CSS, dan diindeks untuk aksesibilitas yang lebih besar. Selain itu, SVG dapat ramah SEO dan memungkinkan Anda memasukkan kata kunci, deskripsi, dan tautan langsung ke dalam markup. Setelah konversi, file HTML dapat diunduh dan digunakan untuk menambahkan SVG ke program lain.
