Cara Menambahkan Scrollbar Di Tema WordPress
Diterbitkan: 2022-10-18Jika Anda ingin menambahkan scrollbar ke tema WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan menambahkan scrollbar ke CSS tema Anda. Ini dapat dilakukan dengan menambahkan kode berikut ke file CSS tema Anda: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); batas-radius: 10px; } ::-webkit-scrollbar-thumb { radius batas: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); } Cara lain Anda dapat menambahkan scrollbar ke tema WordPress Anda adalah dengan menggunakan plugin. Ada beberapa plugin berbeda yang dapat Anda gunakan, tetapi salah satu yang paling populer adalah plugin Scrollbar. Plugin ini akan menambahkan scrollbar ke tema Anda secara otomatis. Setelah Anda menginstal dan mengaktifkan plugin Scrollbar, Anda harus membuka halaman pengaturan plugin untuk mengonfigurasinya. Pada halaman pengaturan plugin, Anda harus memilih tema yang ingin Anda tambahkan scrollbar. Setelah Anda selesai melakukannya, Anda harus memilih posisi bilah gulir. Anda dapat memilih untuk memiliki scrollbar di kiri, kanan, atau bawah tema Anda. Setelah Anda mengonfigurasi plugin, Anda perlu menambahkan kode berikut ke file CSS tema Anda: .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { lebar: 12px; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); batas-radius: 10px; } .scrollbar-container::-webkit-scrollbar-thumb { radius-batas: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); } Setelah Anda menambahkan kode
Dalam tutorial ini, kita akan belajar cara menggunakan plugin atau membuat kode CSS khusus untuk situs WordPress Anda untuk menggunakan scrollbar khusus. Ada petunjuk tentang cara membuat Scrollbar khusus di WordPress | Panduan Komprehensif serta cara menambahkan Scrollbar khusus ke situs WordPress Anda. Menambahkan bilah gulir khusus ke situs web Anda menggunakan plugin adalah cara paling sederhana dan paling hemat biaya untuk melakukannya. Jika Anda ingin situs web Anda ringan, Anda dapat menggunakan pendekatan yang lebih ramah pengembang seperti menambahkan CSS khusus. Karena bilah gulir situs Anda bukan aturan default, pendekatan ini dapat mengakibatkan hilangnya fitur. Kami melihat semua plugin yang tersedia untuk menentukan mana yang terbaik untuk menambahkan scrollbar khusus ke situs web WordPress Anda. Saat menggunakan plugin Gulir Lanjutan , Anda dapat dengan mudah dan efisien menambahkan pengguliran ke situs Anda.
Dasbor WordPress akan berisi instruksi tentang cara menginstal dan mengaktifkan plugin. Anda dapat mengubah konfigurasi utama plugin segera setelah diaktifkan. Warna, kecepatan, dan perataan bilah gulir dapat diubah. Dengan plugin Custom Scrollbar, Anda dapat membuat widget scrollbar khusus untuk WordPress dalam plugin WordPress yang ringan dan berkemampuan tinggi. Scrollbar adalah pengaturan plugin utama. Untuk memperluas spreadsheet setelan, Anda dapat menggunakan ikon yang muncul di atas bidang Beri Nama Bilah Gulir . Warna bilah gulir dapat diterapkan ke empat komponen berbeda.
CSS khusus dapat ditambahkan ke situs web melalui WordPress untuk menyesuaikan gayanya. Mesin rendering WebKit seperti Google Chrome, Safari, dan Opera digunakan untuk merendernya untuk browser desktop. Fitur ini tidak akan tersedia di perangkat seluler atau browser seperti Firefox atau Edge. Anda juga dapat menyesuaikan latar belakang bilah gulir. Scrollbar khusus dapat dengan mudah dan efektif ditambahkan ke situs web Anda dengan menggunakan plugin WordPress. Opsi lainnya adalah memasukkan kode CSS khusus di situs web Anda. Silakan bagikan metode pilihan Anda untuk mengoperasikan perangkat lunak dengan kami, dan silakan tinggalkan komentar Anda di bawah. Apakah Anda seorang plugin atau tim CSS khusus? Jika Anda memiliki informasi, beri tahu kami.
Style="overflow-y:scroll" harus disertakan dalam tag div. Akibatnya, bilah gulir akan muncul di vertikal.
Jika Anda ingin menyesuaikan bilah gulir browser, Anda dapat menggunakan elemen semu berikut: //-webkit-scrollbar bilah gulir. Tombol-tombol pada scrollbar (panah mengarah ke atas dan ke bawah) terletak di ::-webkit-scrollbar. Anda dapat menggulir webkit dengan menekan Scrollbar.
Anda dapat membuat kotak gulir dengan gulir vertikal dengan menggunakan overflow-y: Gulir. Jika konten penampung terlalu besar/tinggi, browser Anda akan menampilkan bilah gulir pada sumbu y (vertikal).

Sumbu x dan y digunakan untuk menentukan arah bilah gulir horizontal . overflow-y: tersembunyi; overflow-x: otomatis; keduanya akan menyembunyikan bilah gulir vertikal dan hanya menampilkan bilah gulir horizontal. Properti white-space: nowrap digunakan untuk membungkus teks dalam satu baris.
Bagaimana Saya Menambahkan Scrollbar Di WordPress?

Jika Anda ingin menambahkan scrollbar di WordPress, Anda perlu menambahkan kode berikut ke tema WordPress Anda:
.pos {
melimpah: gulir;
}
Anda dapat menambahkan kode ini ke tema WordPress Anda dengan mengakses file tema melalui panel admin WordPress.
Buat bilah gulir khusus di situs web WordPress menggunakan 2 Cara Cepat HireWPGeeks. WordPress, meskipun tahun yang sulit, tetap menjadi pemimpin pasar yang tak terbantahkan, menangkap lebih dari 60% pasar. Elemen unik ini dapat membantu meningkatkan tampilan tata letak Anda sekaligus menonjolkan gayanya yang berbeda. Proses ini paling baik dilakukan dengan salah satu dari dua cara tergantung pada tingkat keahlian dan tingkat kenyamanan Anda. Panduan langkah demi langkah ini akan memandu Anda melalui proses membuat scrollbar khusus di situs WordPress Anda. Untuk menyelesaikan proses, tidak diperlukan pengkodean, dan sebagai gantinya digunakan plugin. Properti dan warna program di atas dapat diubah sesuai keinginan Anda.
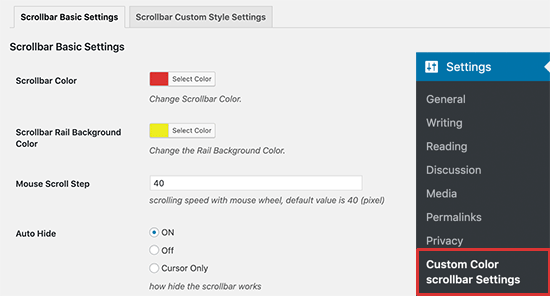
Ini berguna untuk pengguna baru yang mungkin tidak terbiasa dengan platform. Sebagai bagian dari panduan ini, kita akan menggunakan plugin bernama Advanced Scrollbar . Scrollbar Basic Settings adalah tab pertama yang muncul di halaman Scrollbar. Di layar ini, Anda dapat memilih warna untuk bilah gulir serta rel. Bilah juga dapat terus ditampilkan atau disembunyikan tergantung pada pengaturannya.
Bagaimana Saya Menambahkan Bilah Gulir ke Grid Saya?
Di tab presentasi properti tata letak tabel, pilih lebar konten sebagai Piksel (Konten Pas) untuk menampilkan bilah gulir horizontal untuk kisi dengan kolom yang lebih sedikit.
Cara Menambahkan Bilah Gulir ke Elemen
Untuk menambahkan bilah gulir ke elemen, ada beberapa opsi. Style="overflow-y:scroll;" properti dapat digunakan untuk menambahkan overflow ke div. Jika Anda menekan ini, Anda akan memaksa scrollbar muncul di vertikal. Jika Anda ingin menambahkan overflow ke tag div, itu bisa disembunyikan. Itu masih akan menyembunyikan penggulung horizontal , tetapi akan disembunyikan di vertikal.
Bagaimana Cara Membuat Bagian Bergulir Di WordPress?

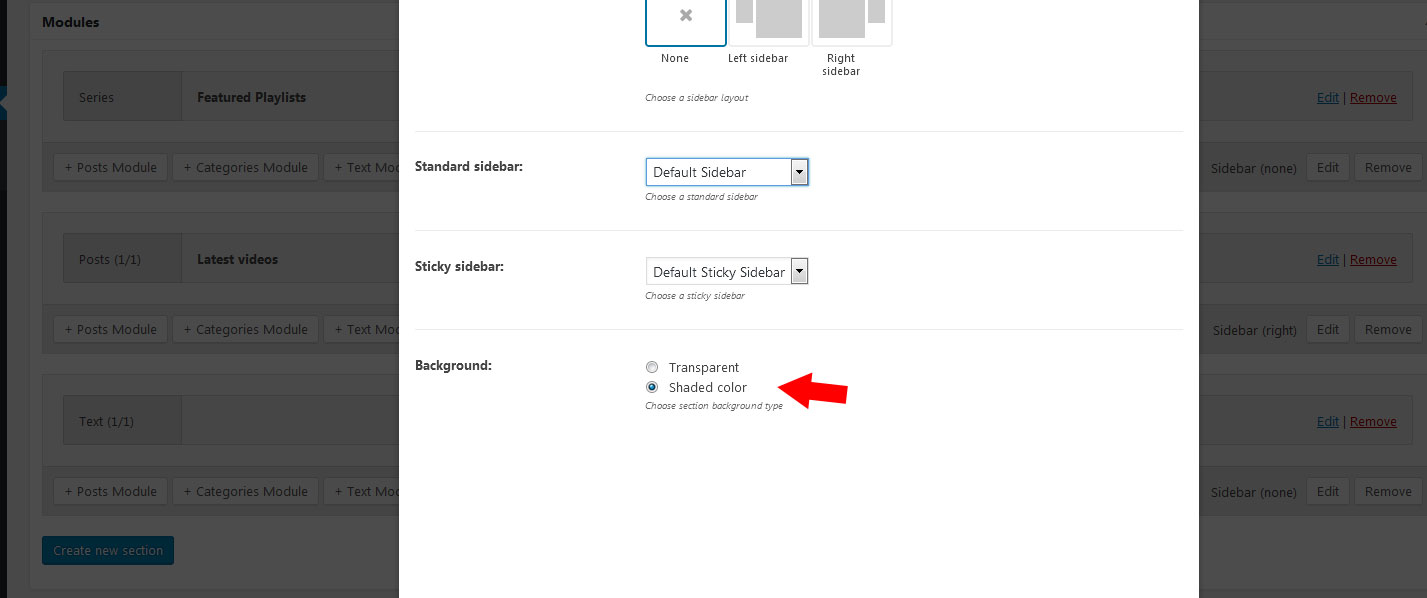
Ada beberapa cara berbeda untuk membuat bagian gulir di WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti Scrolling Sections for WordPress. Plugin ini memungkinkan Anda membuat bagian yang menggulir secara horizontal atau vertikal di situs WordPress Anda. Cara lain untuk membuat bagian gulir di WordPress adalah dengan menggunakan jenis posting khusus. Anda dapat membuat jenis posting khusus untuk setiap bagian yang ingin Anda gulir. Kemudian Anda dapat menggunakan plugin seperti WP Query Manager untuk menampilkan jenis posting khusus di bagian gulir. Terakhir, Anda juga dapat menggunakan tema WordPress yang memiliki bagian gulir bawaan. Ini adalah cara termudah untuk membuat bagian bergulir di WordPress.
Cara Menonaktifkan Scrolling Di Halaman Depan WordPress
WordPress, sistem manajemen konten (CMS) yang populer, memiliki lebih dari 27 juta pengguna. Platform gratis ini mudah digunakan dan dapat digunakan oleh usaha kecil serta blog pribadi. Salah satu kelemahan WordPress adalah mungkin sulit untuk memblokir pengguliran di halaman depan. Untuk menonaktifkan pengguliran di halaman depan, buka Penampilan. Membuat perubahan pada pengaturan Anda dapat mematikan Postingan/Konten Terbaru di beranda Anda dan mempublikasikannya dengan masuk ke Opsi Tema.
