Cara Menambahkan Teks Bergulir Ke Situs WordPress
Diterbitkan: 2022-09-25Jika Anda ingin menambahkan teks gulir ke situs WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan menggunakan plugin seperti Scrolling Text Boxes . Cara lain adalah dengan menggunakan widget seperti Scrolling Text. Atau, Anda dapat menambahkan teks gulir ke situs WordPress Anda tanpa plugin atau widget dengan menggunakan kode berikut: Teks Anda ada di sini Cukup tambahkan kode ini ke tempat di situs WordPress Anda di mana Anda ingin teks gulir muncul.
Jika Anda menentukan arah untuk menggulir teks pada halaman situs web, itu akan pindah ke sana. Jenis teks ini jarang digunakan di halaman web saat ini, hanya jika memiliki nilai nyata untuk halaman tersebut. Anda dapat menggunakan plugin, pembuat kode, atau menulis kode sendiri untuk menambahkan teks tersebut ke halaman situs web Anda. Jika situs web Anda berbasis WordPress, cara terbaik untuk menambahkan jenis teks ini adalah dengan menggunakan editor gambar. Ditty News Ticker adalah plugin yang dirancang untuk memungkinkan Anda memasukkan teks bergulir ke situs web Anda. Seperti yang akan kami tunjukkan di artikel ini, ada banyak plugin untuk menggulir teks, tetapi salah satu yang secara konsisten berkinerja baik untuk waktu yang lama adalah yang paling tepercaya dan lengkap. Metode yang paling umum untuk menerapkan teks bergulir adalah dengan menggunakan kode HTML.
Sebuah generator tenda (marquee generator) adalah pilihan lain untuk operasi yang lebih efisien. Anda dapat membuat gerakan menggulir dengan memasukkan teks yang ingin Anda kirimkan dan mengubah propertinya secara online melalui pembuat kode. Anda juga dapat mengubah tampilan gambar dengan menggunakan efek gulir. Aturan @keyframes mendefinisikan gaya teks di berbagai titik di seluruh animasi. Atribut scrollamount menunjukkan seberapa cepat teks bergerak pada halaman. Nilai yang lebih tinggi menunjukkan proses pengguliran yang lebih cepat, sedangkan nilai yang lebih rendah menunjukkan proses pergerakan yang lebih lancar. Kode harus ditulis oleh pengguna sendiri.
Animasi CSS dapat digunakan untuk menggulir teks. Dibutuhkan lebih banyak usaha dan waktu untuk menulis kode. Worth the Read adalah plugin untuk WordPress yang menambahkan bilah kemajuan ke halaman. Bilah kemajuan dapat disesuaikan untuk memenuhi kebutuhan spesifik Anda, dengan penekanan khusus pada tampilan, warna, dimensi, dan opasitas. Selain menentukan ketebalan bilah yang mengukur kemajuan, ini juga menentukan seberapa sering pengunjung mengunjungi halaman. Semakin buram bilah kemajuan, semakin efisien dapat ditampilkan. Sementara itu, dimungkinkan untuk menambahkan efek yang lebih bergaya dengan mengubah nilai opasitas latar depan. Latar belakang adalah area statis situs web Anda tempat latar depan bergulir . Anda dapat memilih dari berbagai warna.
Bungkus teks atau konten Anda dalam satu div untuk menyembunyikannya sesuai kebutuhan tergantung pada ukuran gulir . Untuk div target Anda, Anda harus membuat dua kelas. Mohon terima permintaan maaf kami atas ketidaknyamanan Anda.
Area teks bergulir didefinisikan sebagai bagian dari dokumen HTML yang bergerak melintasi halaman dalam arah horizontal atau vertikal menggunakan tag HTML *marquee[/marquee]. Saat Anda melihat teks yang ada di dalam tag marquee>, itu akan bergulir ke kanan dan kiri. Karena bahasa HTML5 tidak lagi menggunakan tag marquee>, tag tersebut tidak lagi sesuai untuk digunakan.
Dengan menggunakan tag Style, kita dapat membuat opsi scroll dalam HTML.
Dengan memilih kotak teks dan kemudian Properti, Anda dapat mengubah properti kotak teks. Lembar ini berisi informasi tentang properti properti. Anda dapat mengubah properti EnterKeyBehavior, MultiLine, dan ScrollBars. Properti ScrollBar dapat dikonfigurasi dengan berbagai cara, seperti keduanya, horizontal, vertikal, dan sebagainya.
Bagaimana Saya Menambahkan Teks Bergulir ke Situs Web Saya?
 Kredit: Dapat Diinstruksikan
Kredit: Dapat DiinstruksikanMenambahkan teks gulir ke situs web dapat dilakukan dengan beberapa cara berbeda. Salah satu caranya adalah dengan menggunakan HTML marquee. Ini dapat dilakukan dengan menggunakan tag. Cara lain adalah dengan menggunakan perpustakaan JavaScript, seperti jQuery.

Kode HTML untuk halaman ini digunakan untuk membuat teks bergulir. Versi HTML dari scroll akan dibuat menggunakan tag >marquee>, sedangkan versi CSS akan dibuat menggunakan metode yang disukai ( CSS scrolling ). Saat Anda menggulir ke kiri (yaitu dari kanan ke kiri), Anda dapat menggunakan perilaku/perintah/arah/kiri. Untuk membuat teks Anda bergulir ke kanan (yaitu dari kiri ke kanan), gunakan behavior="scroll" dan direction="right." Scroll Up atau Scroll Down – kecepatan tenda Anda dapat diubah. Anda juga dapat mengubah tingkat penurunan teks, ketinggiannya, dan pengaturan lainnya. Situs web Marquee Generator memiliki Kode Marquee tambahan.
Dengan menggunakan metode ini, Anda dapat menambahkan lebih banyak interaktivitas ke situs web Anda. Anda juga dapat menggunakannya untuk meningkatkan jumlah konten yang ditampilkan saat pengguna mengarahkan kursor ke atasnya, atau untuk memudahkan pengunjung menavigasi situs web Anda.
Ada baiknya untuk mengingat beberapa hal saat menggunakan teks bergulir. Untuk memulai, pastikan teksnya cukup besar untuk memungkinkan pengguliran. Pastikan bahwa animasi dirender dengan baik dan halus. Ketiga, pastikan scrolling responsif sehingga muncul dengan baik di berbagai perangkat.
Terima kasih telah menggunakan teks gulir di situs web Anda.
Apa Itu Teks Bergulir Di Halaman Web?
Teks dalam pengguliran adalah apa yang bergerak ke halaman berikutnya di situs web Anda dengan mengikuti arah tertentu di mana posisinya. Ini ditampilkan secara dinamis dan memiliki properti yang Anda tentukan. Teks dengan gaya pengguliran klasik (teks tampak menggulir pada halaman dalam beberapa iterasi).
Mengapa Anda Harus Menggunakan Parallax Scrolling Dalam Desain Situs Web Anda
Sejak awal, efek paralaks telah menjadi salah satu teknik desain web yang paling populer. Pengunjung akan merasa seolah-olah berada di dunia 3D sebagai hasil dari kedalaman dan efek 3D. Ada beberapa alasan mengapa Anda mungkin ingin menggunakan Parallax scrolling di situs web Anda. Mungkin Anda ingin menambahkan realisme ke situs web Anda. Mungkin layak untuk menambahkan sedikit kegembiraan pada pengalaman menjelajah Anda. Pengguliran paralaks adalah cara terbaik untuk mencapai efek yang diinginkan. Ada beberapa hal yang harus Anda ingat saat menggunakan pengguliran paralaks di situs web Anda. Sebelum melanjutkan, pastikan gambar latar belakang Anda cukup besar untuk mengakomodasi efek gulir . Selain itu, pastikan gambar latar depan Anda cukup besar untuk dilihat oleh pengunjung tanpa mengganggu mereka. Terakhir, Anda harus memastikan bahwa kecepatan pengguliran sesuai untuk audiens Anda. Jika Anda tertarik untuk menambahkan pengguliran paralaks ke desain situs web Anda, kami sarankan untuk mencobanya. Ini adalah cara yang bagus untuk membangun kegembiraan dan kedalaman kehadiran online Anda.
Cara Menggulir Teks Di WordPress
 Kredit: YouTube
Kredit: YouTubeUntuk menggulir teks di WordPress, Anda harus menginstal dan mengaktifkan plugin Teks Gulir. Setelah diaktifkan, Anda harus membuka halaman Pengaturan »Teks Gulir untuk mengonfigurasi pengaturan plugin. Pada halaman pengaturan Teks Gulir , Anda harus memasukkan teks yang ingin Anda gulir di bidang Teks Gulir. Anda juga dapat memasukkan kelas CSS khusus jika Anda ingin menata teks gulir secara berbeda. Selanjutnya, Anda harus memilih di mana Anda ingin menampilkan teks bergulir. Anda dapat menampilkannya di halaman depan, semua halaman, atau di halaman tertentu. Terakhir, Anda perlu mengklik tombol Simpan Perubahan untuk menyimpan pengaturan Anda. Itu dia! Teks gulir Anda sekarang akan terlihat di situs WordPress Anda.
Plugin WordPress Teks Bergulir Horizontal
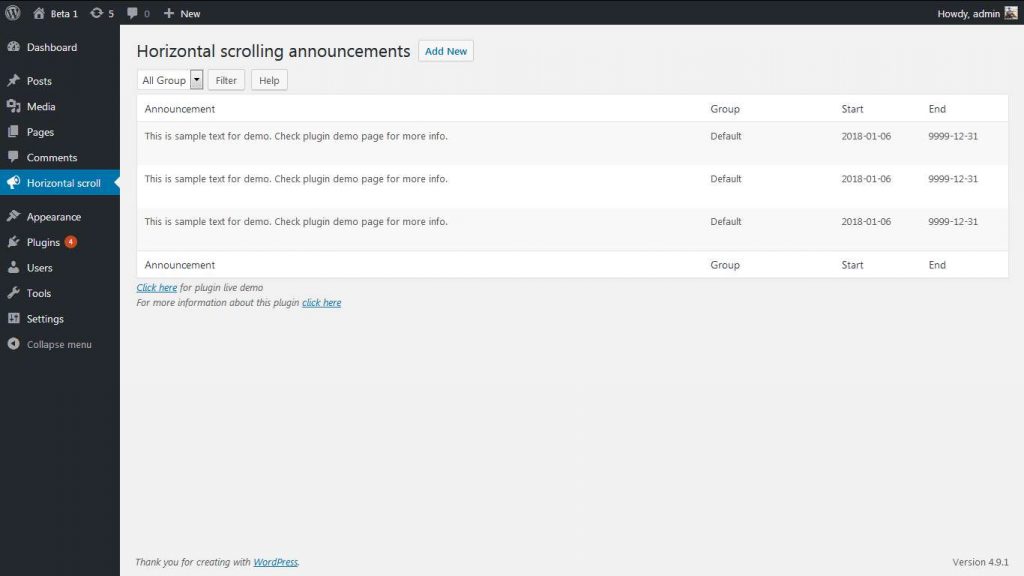
 Kredit: www.pluginforthat.com
Kredit: www.pluginforthat.comAda banyak plugin WordPress teks gulir horizontal yang tersedia. Ada yang gratis dan ada yang berbayar. Yang gratis biasanya tidak sebagus yang berbayar. Yang berbayar akan memberi Anda kontrol lebih besar atas kecepatan gulir , ukuran font, dan warna.
