Cara Menambahkan Kode Pendek ke Menu WordPress
Diterbitkan: 2022-04-16Menambahkan kode pendek ke menu WordPress adalah cara yang bagus untuk menambahkan beberapa fungsi tambahan ke situs web Anda. Misalnya, Anda dapat menambahkan kode pendek ke menu yang menampilkan formulir kontak atau umpan media sosial.
Pada artikel ini, kami akan menunjukkan cara mudah menambahkan kode pendek ke menu WordPress.
Kode pendek yang Anda gunakan memungkinkan Anda untuk membuat menu setelah Anda selesai mendesain posting Anda. URL halaman menu telah dimodifikasi untuk menghapus tanda kurung yang digunakan untuk URL. Anda dapat membuat profil dengan menggunakan placeholder seperti @profile_link. Apa itu kode pendek di WordPress? Tidak ada alasan untuk khawatir, menurut Kathy, karena shortcode adalah salah satu contoh bagaimana Anda dapat memasukkan gambar, video, dan bahkan daftar putar. Bagaimana cara membuat beranda khusus di wordpress? Berikut adalah video yang mengajarkan Anda cara menambahkan kode ke menu WordPress.
WordPress memungkinkan Anda membuat menu baru, dan Anda dapat melakukannya dengan membuka menu Appearance, lalu menyesuaikan menu. Jika Anda belum memiliki menu, cukup klik Buat Menu Baru untuk memulai. Terserah Anda untuk memilih nama menu Anda dan di mana itu akan muncul.
Bisakah Saya Menambahkan Kode Pendek ke Menu WordPress?
 Kredit: www.wpexpertdeveloper.com
Kredit: www.wpexpertdeveloper.comMenambahkan ShortCodes ke tautan menu khusus sekarang dimungkinkan. Judul 'FULL HTML OUTPUT' dari ShortCode akan menghasilkan HTML lengkap tanpa merusak situs Anda; jika Anda tidak ingin ShortCode Anda hanya menyertakan url tetapi melengkapi bagian HTML, gunakan judul 'FUL HTML OUTPUT'.
Kode pendek paling sering digunakan dalam konten di halaman atau di pos. Saat Anda meneruskan konten widget melalui fungsi do_shortcode, Anda dapat menggunakannya dalam widget teks atau html khusus. Jika Anda menambahkan Tautan Khusus dengan URL [MENU_SHORTCODE] ke menu, itu akan secara otomatis ditautkan ke http://. Anda dapat menggunakan filter 'nav_menu_link_attributes' jika menu menggunakan kelas Walker standar. Kode pendek dapat ditemukan di sini, dan 'http://' persisten dapat dihapus. Pada fungsi di bawah ini, nilai URL dapat diatur atau handler add_shortcode() dapat digunakan untuk kode pendek yang ada.
Bisakah Anda Menambahkan Kode Pendek ke Tombol Di WordPress?
Anda dapat menambahkan lebih banyak fungsionalitas ke posting dan halaman WordPress Anda dengan menggunakan kode pendek, yang merupakan kode sederhana yang dibungkus dalam tanda kurung siku. Untuk menggunakan shortcode tombol WordPress, masukkan di editor posting, dan WordPress akan merender kode dan menampilkannya di situs web Anda.
Kode Pendek WordPress
 Kredit: wcommerce.tech
Kredit: wcommerce.techKode pendek WordPress adalah kode pendek yang dapat Anda masukkan ke editor posting untuk memicu fungsi tertentu. Kode pendek diapit dalam tanda kurung siku [ ] dan biasanya hanya terdiri dari satu kata. Misalnya, kode pendek digunakan untuk menampilkan galeri gambar pada posting atau halaman.
Makro harus dibuat untuk disertakan dalam postingan dengan kode pendek. Seperti yang Anda lihat, berikut ini adalah kode pendek dasar untuk galeri. Selain kode pendek, Anda dapat menambahkan atribut tambahan menggunakan contoh berikut. Dalam kedua kasus, galeri gambar ditampilkan, sehingga sulit untuk dipelihara. Sepasang tanda kurung ganda di sekitar bidang teks yang saat ini tidak terdaftar sebagai kode pendek akan menampilkan dua set tanda kurung. Menurut WordPress, kode pendek saat ini tidak didukung dalam Widget Sidebar. Fungsi widget telah ditingkatkan di versi 4.9, sehingga Anda dapat menambahkan dukungan kode pendek atau meninjaunya.
Kode pendek adalah cara yang bagus untuk menambahkan fitur ke situs web Anda, tetapi juga dapat digunakan untuk membuat jenis konten khusus. Dengan menggunakan kode pendek, Anda dapat membuat galeri khusus di situs web Anda. Kode pendek ini dapat menyertakan parameter seperti nama galeri, jalur ke file gambar, dan jumlah gambar di galeri.
Jika Anda tidak tahu cara menggunakan kode pendek, Codex WordPress dapat ditemukan di sini.
Cara Menggunakan Shortcode Di WordPress
Kode pendek mungkin persis seperti yang Anda butuhkan untuk menambahkan beberapa fungsionalitas cepat dan mudah ke situs WordPress Anda. Saat Anda menggunakan kode pendek di posting dan halaman Anda, Anda dapat menyematkan video YouTube atau menggunakan widget bilah sisi untuk menampilkan informasi kontak di situs Anda. Sangat mudah untuk mengatur dan menambahkannya ke situs web Anda, dan mereka dapat berguna untuk menambahkan fitur satu kali hanya dengan beberapa klik mouse.
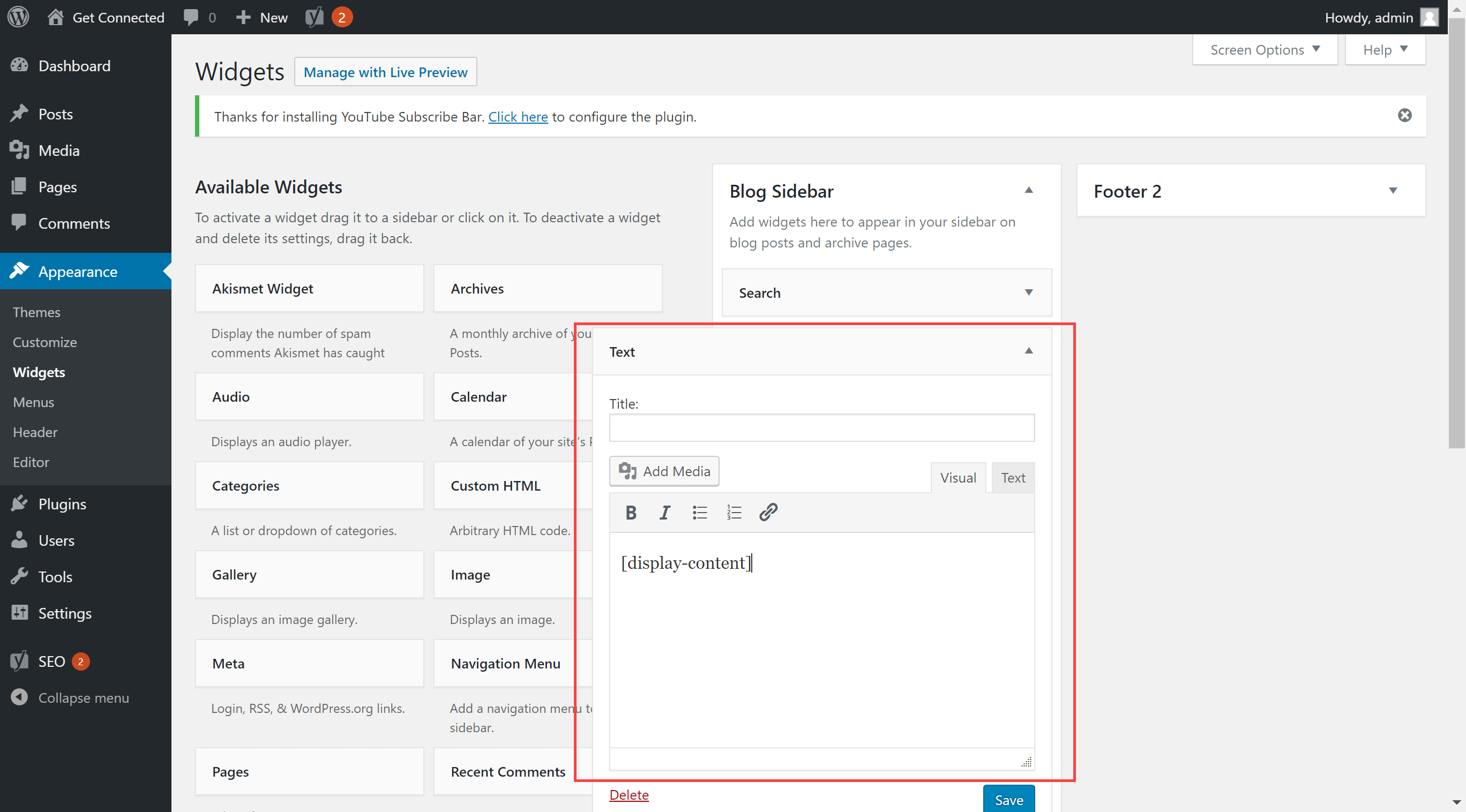
Shortcode disimpan di lokasi yang disebut codex, dan Anda dapat mengaksesnya dengan membuka Appearance. Widget di frontend situs WordPress Anda dan mengklik widget Teks di sisi kanan halaman akan memungkinkan Anda menambahkan pintasan. Setelah Anda menempelkan kode pendek, simpan saja widget dan kode akan ditampilkan di bilah sisi Anda sebagai output.
Mungkin ide yang bagus untuk menyertakan kode pendek di situs WordPress Anda, tetapi perlu diketahui bahwa Anda baru memulai. Tidak mungkin menggunakan semua shortcode di setiap versi WordPress. Anda juga dapat memodifikasi keluaran kode pendek untuk memenuhi kebutuhan situs web spesifik Anda. Jika Anda ingin menambahkan beberapa fungsionalitas sederhana dan cepat ke situs WordPress Anda, kode pendek mungkin tepat seperti yang Anda cari.
Cara Mengedit Kode Pendek Di WordPress
 Kredit: hostpapasupport.com
Kredit: hostpapasupport.comAnda dapat menambahkannya dengan memilih Penampilan. Tambahkan widget Teks ke bagian tempat Anda ingin menambahkan pintasan, lalu tambahkan widget ke bagian tersebut. Untuk menyimpan kode pendek Anda, tempel di dalam widget Teks. Output shortcode dapat dilihat di sidebar Anda dengan mengunjungi frontend situs Anda.

Di editor klasik atau editor Gutenberg, Anda dapat mengedit dan membatalkan sinkronisasi halaman jika perlu. Blok ini tidak akan dipratinjau karena kesalahan. Blok belum disertakan di situs Anda. Bahkan jika Anda memilih untuk tidak membuat dokumen secara otomatis, Anda masih dapat menggunakan kode pendek ini untuk menerapkan Daftar Cookie di dokumen Anda sendiri dengan memilih [cmplz-cookies]. Jika TCF diaktifkan, Anda juga dapat menampilkan daftar vendor untuk kode pendek yang digunakan oleh Complianz. Forum ini untuk pengguna yang membutuhkan bantuan dengan versi gratis situs.
Bagaimana Saya Mengganti Kode Pendek Di WordPress?
Kode pendek dapat ditimpa. Kode pendeknya sama terlepas dari apakah itu didefinisikan dalam tema induk atau di plugin. Untuk mengganti shortcode kita, kita harus menggunakan action hook WP_head. Kode pendek telah dihapus menggunakan fungsi remove_shortcode() dan ditambahkan menggunakan fungsi add_shortcode().
Cara Menambahkan Kode Pendek Di Template Halaman WordPress
Menambahkan Shortcode di Template Halaman WordPress
1. Masuk ke situs WordPress Anda.
2. Buka halaman tempat Anda ingin menambahkan kode pendek.
3. Klik tautan “Edit Halaman”.
4. Tempatkan kursor Anda di lokasi di mana Anda ingin menambahkan kode pendek.
5. Ketik kode berikut: [shortcode]
6. Klik tombol “Perbarui” untuk menyimpan perubahan Anda.
Cara Membuat Kode Pendek Untuk Posting Di WordPress
Untuk membuat kode pendek untuk posting di WordPress, Anda harus terlebih dahulu membuat file bernama shortcodes.php di direktori tema Anda. Selanjutnya, tambahkan kode berikut ke file functions.php Anda:
function my_shortcode_func($atts) {
ekstrak(shortcode_atts(array(
'id' => ”,
), $att));
$args = array(
'post_type' => 'posting',
'p' => $id,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
judul();
gema '
the_content();
gema '
}
wp_reset_postdata();
}
}
add_shortcode('my_shortcode', 'my_shortcode_func');
Anda kemudian dapat menggunakan kode pendek [my_shortcode] di posting Anda.
Codeshorts adalah cara mudah untuk menambahkan konten dinamis ke posting, halaman, dan sidebar WordPress. Kode pendek WordPress digunakan untuk menambahkan konten seperti formulir kontak, galeri gambar, bilah geser, dan lainnya ke plugin dan tema. Pada artikel ini, kami akan menunjukkan cara mudah menambahkan kode pendek ke situs WordPress Anda. WordPress Shortcode Generator memungkinkan Anda untuk menggunakan shortcode di posting, halaman, dan widget WordPress. Dengan hanya memasukkan kode berikut, Anda dapat menambahkan kode pendek ke template tema WordPress apa pun. Namun, jika Anda ingin membuat kode pendek Anda sendiri, Anda memerlukan pengalaman pengkodean. Anda sekarang dapat menyertakan kode pendek [my_ad_code] di posting, halaman, dan widget WordPress. Blok sekarang menjadi plugin WordPress default karena harganya yang lebih murah dan kemudahan penggunaannya. Blok, selain menyediakan antarmuka pengguna yang lebih intuitif, memungkinkan pengguna untuk memasukkan konten dinamis ke dalam posting/halaman.
Cara Membuat Kode Pendek Di WordPress Tanpa Plugin
Kode pendek adalah sedikit kode yang dapat Anda gunakan untuk melakukan berbagai hal di dalam WordPress. Misalnya, ada kode pendek yang memungkinkan Anda menyematkan video YouTube ke postingan atau halaman WordPress.
Untuk membuat kode pendek di WordPress tanpa menggunakan plugin, Anda perlu menambahkan beberapa baris kode ke file functions.php tema WordPress Anda.
Pertama, Anda perlu membuat fungsi yang akan mengembalikan output yang diinginkan untuk kode pendek Anda. Misalnya, jika Anda ingin membuat kode pendek yang menyisipkan peta Google ke postingan atau halaman, fungsi Anda mungkin terlihat seperti ini:
fungsi google_map_shortcode() {
kembali ' ';
}
Selanjutnya, Anda perlu mendaftarkan kode pendek Anda ke WordPress agar dapat digunakan di postingan dan halaman. Anda dapat melakukan ini dengan menambahkan baris kode berikut ke file functions.php Anda:
add_shortcode('google_map', 'google_map_shortcode');
Terakhir, Anda dapat menggunakan kode pendek baru hanya dengan mengetikkan [google_map] di badan postingan atau halaman WordPress.
Sebelum menambahkan kode pendek ke Squarespace, Anda harus terlebih dahulu mengedit posting dan halaman di mana itu akan muncul. Kode pendek diperlukan untuk menambahkan item menu kustom tak terbatas ke situs Anda. Fungsi add_shortcode dapat digunakan untuk menentukan dua parameter untuk setiap fungsi. Di bagian 'Konten Tambahan', Anda dapat menambahkan kode pendek dengan mengklik blok Plus di pos atau halaman. Anda dapat menggunakan kode pendek untuk membuat fitur tertentu tersedia untuk situs web Anda dengan melihat tanda kurung seperti [.]. Anda dapat menyertakan fitur tertentu di setiap postingan, halaman, atau konten lain yang Anda buat menggunakan kode ini.
