Cara Menambahkan Revolusi Slider ke Situs WordPress Anda
Diterbitkan: 2022-09-11Jika Anda ingin menambahkan slider ke situs WordPress Anda, salah satu cara termudah untuk melakukannya adalah dengan menggunakan plugin Slider Revolution . Plugin ini memudahkan untuk membuat dan mengelola bilah geser, dan hadir dengan berbagai fitur untuk membantu Anda membuat tayangan slide yang indah. Pada artikel ini, kami akan menunjukkan cara menambahkan Slider Revolution ke situs WordPress Anda.
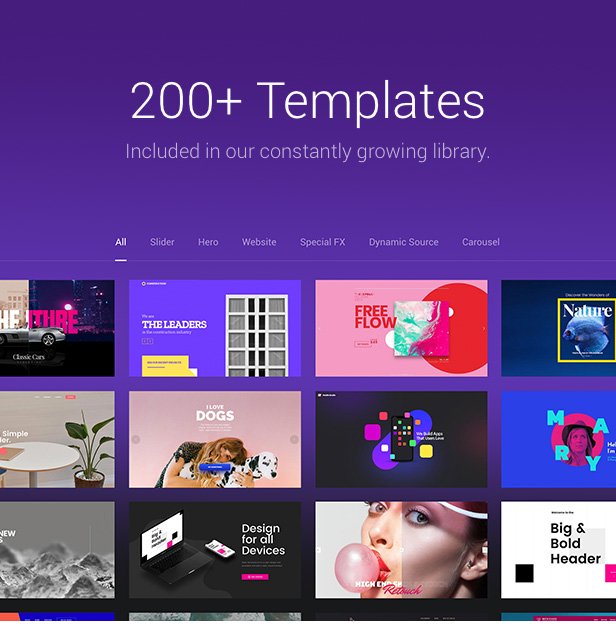
Slider Revolution adalah plugin slider WordPress yang responsif untuk WordPress. Modul dapat dirancang oleh pengguna, atau dapat dibuat dari lebih dari 200 templat yang dibuat sebelumnya. Modul dapat dibuat di editor modul di Slider Revolution, juga dikenal sebagai editor visual. Modul dapat mencakup semua jenis media, seperti video, GIF, tombol, audio, teks, atau gambar. Ini mencakup tiga halaman informasi pembuatan modul penting. Jenis modul harus dikonfigurasi pada langkah pertama. Langkah kedua adalah menentukan bagaimana bilah geser harus diskalakan pada perangkat yang berbeda, dan langkah ketiga adalah menentukan ukuran bilah geser.
Modul seperti slider dan carousel memungkinkan Anda membuat slideshow. Modul dapat mengatur lebar dan tinggi layarnya dengan memilih opsi layar penuh. Dalam pengaturan tata letak, pengguna dapat mengubah pengaturan ini untuk menjaga rasio aspek modul tetap konstan. Modul muncul sebaris dengan postingan saat diaktifkan secara otomatis, jadi Anda harus menggunakannya saat membuat tayangan slide atau penggeser video. Modul dapat disesuaikan dengan pengubahan ukuran slider sebagai bagian dari panduan pembuatan modul. Ukuran penggeser ditentukan oleh ukurannya dalam perangkat tertentu. Ada tiga opsi untuk ukuran kustom manual dan otomatis: pengubahan ukuran linier klasik, pewarisan cerdas, dan pewarisan cerdas.
Karena dunia menyusut, beberapa lapisan mungkin sulit dilihat di layar kecil. Dengan Slider Revolution, Anda dapat membuat lebih dari dua ratus template tepat di ujung jari Anda. Berbagai template termasuk efek khusus dan format desain premade. Ini memungkinkan pengguna untuk dengan mudah menghasilkan slider berkualitas tinggi menggunakan template. Tanpa perlu pembuat halaman, templat dapat digunakan untuk membuat seluruh situs web. Ada banyak add-on yang tersedia untuk Slider Revolution yang dapat digunakan untuk efek khusus. Arahkan kursor ke gambar mini untuk melihat versi template ukuran penuh.
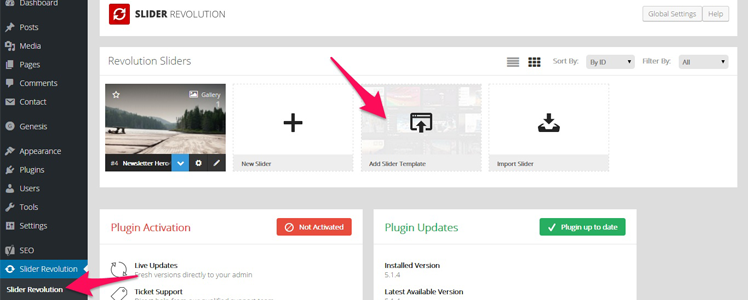
Untuk memasang add-on, galeri template harus ditutup. Pengaturan template dapat diaktifkan melalui modul Slider Revolution . Setelah Anda menginstal modul yang diperlukan, Anda dapat kembali ke galeri template modul. Anda harus mengklik ikon plus di sudut kanan atas thumbnail untuk menambahkan modul. Menggunakan kode pendek atau blok Slider Revolution, pengguna WordPress dapat membuat slider. Untuk mempelajari cara menambahkan bilah geser ke editor blok Gutenberg Anda, silakan baca artikel ini. Di WordPress, shortcode juga dapat digunakan untuk menambahkan slider.
Plugin Slider Revolution, misalnya, memungkinkan pengguna untuk mengubah modul yang ingin mereka gunakan. Arahkan kursor ke modul, lalu klik panah bawah di bagian bawah untuk melihat beberapa pengaturan. Jika Anda ingin melihat bagaimana modul slider terlihat di frontend setelah Anda menambahkannya, Anda dapat melakukannya dengan mengklik Publish.
Di mana Saya Menambahkan Slider Di WordPress?
 Kredit: soliloquywp.com
Kredit: soliloquywp.comTidak ada jawaban yang cocok untuk semua pertanyaan ini, karena lokasi penggeser akan bergantung pada tema yang Anda gunakan. Namun, sebagian besar tema akan memiliki area khusus untuk menambahkan penggeser, yang sering diberi label sebagai "konten unggulan" atau "penggeser". Jika Anda tidak dapat menemukan area seperti itu, Anda mungkin perlu membaca dokumentasi tema atau menghubungi pembuat tema untuk mendapatkan bantuan.
Apa yang Dilakukan Slider Di WordPress?
Tampilan slide gambar dan video adalah komponen slider halaman web . Slider menampilkan satu item pada satu waktu, dengan opsi untuk bertransisi secara otomatis dan/atau pada input pengguna. Situs web WordPress dapat memiliki sejumlah slider.
Manfaat Kontrol Slider
Menggunakan penggeser dapat membantu Anda menampilkan data dalam jumlah besar, seperti deskripsi produk atau foto. Kontrol penggeser, misalnya, dapat digunakan untuk menyajikan pilihan produk dari katalog ke pelanggan. Selain itu, Anda dapat menggunakan kontrol penggeser untuk menampilkan galeri foto tertentu kepada pelanggan. Pastikan bahwa penggeser rentang penggeser dan penggeser pilih keduanya ada. Anda dapat mengatur rentang numerik sebagai nilai rentang item penggeser. Sebuah slider memungkinkan Anda untuk memilih satu set item dengan memilih satu atau lebih.
Bagaimana Saya Mengatur Slider Sebagai Beranda Saya Di WordPress?
Langkah pertama adalah menginstal plugin WordPress Homepage Slider ; di dasbor WordPress Anda, cari tab "Plugins" di menu sebelah kiri dan klik "Tambah Baru." Penggeser penggeser, Penggeser 3, harus dimasukkan di bilah pencarian. Ketika Anda melihatnya, klik "Instal Sekarang" dan kemudian "Aktifkan."
Cara Menambahkan Slider Ke Beranda Anda Di WordPress
Cukup salin dan tempel kode pendek dari widget Soliloquy Slider Code ke editor visual pilihan Anda untuk menambahkan slider ke beranda Anda. Anda juga dapat menggunakan editor slider untuk mengubah tampilan dan nuansa slider Anda. Apakah Anda ingin menambahkan beberapa bakat ke beranda Anda atau menciptakan pengalaman yang menarik bagi pengunjung Anda, penggeser adalah pilihan yang sangat baik.
Revolusi Slider Tanpa WordPress
 Kredit: darmowe-wtyczki.pl
Kredit: darmowe-wtyczki.plJika Anda tidak ingin menggunakan WordPress di server Anda atau tidak memiliki akses ke sana, Slider Revolution jQuery Visual Editor Addon, yang hanya berfungsi dengan plugin jQuery Slider Revolution Responsive kami, adalah pilihan terbaik.
Plugin slider berbayar paling populer untuk WordPress adalah Slider Revolution. Meskipun ada banyak alternatif gratis yang bagus untuk Slider Revolution, mereka sama baiknya. Berikut adalah 11 plugin slider gratis yang telah saya kompilasi untuk Anda gunakan. Apa alternatif terbaik untuk plugin WordPress Slider yang populer? Empat alternatif Slider Revolution gratis teratas saya adalah Smart Slider, Gutenslider, Master Slider, dan MetaSlider. Cara terbaik adalah menggunakan Smart Sliders jika Anda ingin membuat slider berlapis yang mencakup teks, gambar, dan video. Gutenlider adalah slider yang mudah digunakan yang bekerja dengan baik dengan Gutenberg dan mudah digunakan.
Apa perbedaan antara revolusi slider dan slide pintar? Dengan setiap plugin, editor slide visual disertakan sehingga Anda dapat melihat hasilnya sesegera mungkin, dan Anda dapat mengubah slider sesuai kebutuhan. Slider Revolution memungkinkan Anda untuk melapisi layer pada slider Anda tergantung di mana Anda ingin menempatkannya dan posisi absolut. Anda dapat menggunakan animasi pada layer Anda, pada latar belakang, atau pada efek Ken Burns. Smart Slider, sebuah alternatif untuk revolusi slider, adalah program gratis hebat yang memungkinkan Anda membuat berbagai macam slider. Smart Slider memungkinkan Anda menempatkan judul, teks, gambar, dan tombol di slide Anda di mana pun Anda inginkan. Revolution Slider memungkinkan Anda membuat galeri video, yang dapat dilakukan dengan dua cara: melalui YouTube atau Vimeo.
Anda dapat menggunakan penggeser lebar penuh ini untuk mengisi seluruh lebar layar Anda, yang akan tampak bagus di semua halaman. Slider seperti ini adalah cara yang bagus untuk menyorot produk atau konten Anda di halaman Anda. Setiap kali posting disorot, Slider Postingan menampilkan semua posting yang baru saja ditambahkan ke dalamnya. Bisakah Anda membuat beranda dan footer yang tampak serupa dengan pengaturan dan fitur yang sama dalam revolusi penggeser dan penggeser pintar gratis? Opsi pembayaran satu kali Slider Revolution adalah $79 dengan paket dukungan 6 bulan. Menggunakan Smart Slider, Anda memiliki kebebasan kreatif yang lebih besar daripada menggunakan slider tradisional. Parallax, Ken Burns, Particle, Shape Divider, dan berbagai efek lainnya adalah beberapa efek yang bisa digunakan di versi pro.
Plugin WordPress Revolution Slider
 Kredit: www.narrowem.com
Kredit: www.narrowem.comPlugin Revolution Slider WordPress adalah cara yang bagus untuk membuat slider yang indah dan responsif untuk situs WordPress Anda. Plugin ini dikemas dengan fitur dan mudah digunakan, menjadikannya pilihan tepat untuk membuat slider untuk situs web Anda.
Dalam tutorial ini, kami akan menunjukkan cara menggunakan plugin WordPress premium Slider Revolution dalam berbagai cara di situs web Anda. Itu dapat ditempatkan di header halaman, di tengah halaman, atau di sidebar artikel menggunakan widget. Untuk menambahkan slider ke halaman Anda, Anda harus terlebih dahulu membuat elemen pembuat halaman yang disebut 'Revolution slider.' File 'konten demo' di folder tema besar akan berisi file slider; cukup buka dan simpan file 'slider'. Untuk mengakses bilah sisi, Anda harus masuk ke dasbor WordPress Anda. Saat Anda menekan tombol 'Hamparan' pada menu, gambar header atau penggeser ditambahkan. Anda dapat menggunakan warna header atau slider gambar jika Anda ingin mengubah warna menu Anda.
Dokumentasi Revolusi Slider
Dokumentasi Slider Revolution dapat ditemukan di tautan berikut:
https://www.slider-revolution.com/documentation/
Dokumentasi ini mencakup semuanya mulai dari memulai hingga topik lanjutan seperti menyesuaikan bilah geser Anda. Ini juga mencakup daftar lengkap semua fitur yang tersedia di Slider Revolution.
Cara Membuat Plugin Slider Di WordPress Langkah Demi Langkah
Ini adalah bagaimana Anda dapat membuat plugin slider di WordPress langkah demi langkah: 1. Tentukan jenis slider yang ingin Anda buat. Ada banyak plugin slider yang tersedia di WordPress. Beberapa adalah penggeser gambar sederhana, sementara yang lain lebih kompleks dan dapat menyertakan video dan media lainnya. 2. Pilih plugin yang sesuai dengan kebutuhan Anda. Ada banyak plugin slider yang tersedia secara gratis di repositori plugin WordPress. 3. Instal dan aktifkan plugin. 4. Ikuti instruksi yang diberikan oleh pembuat plugin untuk membuat slider Anda. 5. Tempatkan kode pendek atau widget penggeser di lokasi yang Anda inginkan untuk menampilkannya di situs web Anda. 6. Itu dia! Anda telah berhasil membuat plugin slider di WordPress.
Slider dapat berupa media atau tautan yang mengarahkan pengunjung ke halaman tertentu. Mereka adalah salah satu cara paling sederhana untuk mendapatkan perhatian pengguna tanpa menambahkan efek tambahan apa pun ke layar. slider dapat digunakan untuk menampilkan banyak media di sebagian besar situs web dan toko, menjadikannya pilihan yang sangat baik untuk menampilkan banyak media. Menggunakan tiga plugin WordPress yang berbeda, kami akan menunjukkan cara membuat slider. Saat Anda mengaktifkan plugin Soliloquy, halaman pengaturan akan ditampilkan di sisi kiri panel admin. Anda dapat mengakses opsi penyesuaian dengan mengklik tab Konfigurasi. Karena versi lite tidak memiliki banyak fitur, yang terbaik adalah menggunakan alat premium jika Anda memerlukan fitur dan add-on yang lebih unik.
Plugin Divi builder adalah pembuat halaman WordPress yang kuat yang mampu membuat ribuan halaman per bulan. Ini dapat digunakan untuk membuat slider untuk situs web WordPress. Karena menggunakan editor drag-and-drop, itu akan menjadi tugas sederhana untuk membuat halaman kustom. Di bagian ini, kami akan menunjukkan cara membuat slider di Divi builder. Jika Anda ingin memamerkan momen indah Anda di Instagram, ini adalah cara yang bagus untuk melakukannya. Alat canggih dengan fitur-fitur canggih telah dirancang untuk Galeri Umpan Instagram. Menggunakan WordPress, Anda dapat membuat slider atau galeri gambar Instagram.

Anda sekarang dapat membuat dan menampilkan bilah geser khusus sekarang. Saat Anda menambahkan terlalu banyak gambar ke instalasi WordPress, waktu pemuatan halaman mungkin sedikit berkurang. Plugin caching WordPress dapat membantu Anda memperbaiki sebagian besar masalah yang terkait dengan kecepatan dan pengoptimalan. Jika Anda ingin mengoptimalkan penayangan gambar, Anda harus mengaktifkan pemuatan lambat. WordPress membuat status pemuatan lambat ketika hanya menggulir setelah pengguna menggulir.
Bagaimana Saya Membuat Slide Di WordPress?
Jika Anda ingin membuat tayangan slide, buka bilah menu hitam di paling kiri layar dan klik Meta Slider. Setelah Anda mengklik ini, Anda akan dibawa ke pembuat slideshow. Dengan mengklik Tambahkan Slide , Anda dapat menambahkan gambar, lalu menentukan semua detail yang Anda perlukan, seperti keterangan, tautan URL, dan sebagainya.
Cara Menambahkan Slider Di Beranda WordPress Tanpa Plugin
Jika Anda ingin menambahkan penggeser ke beranda WordPress tanpa menggunakan plugin, Anda dapat melakukannya dengan menambahkan cuplikan kode khusus ke situs Anda. Untuk melakukan ini, Anda harus terlebih dahulu membuat file baru bernama "slider.php" di direktori tema anak Anda. Kemudian, salin dan tempel kode berikut ke dalam file itu:
$args = array(
'post_type' => 'penggeser',
'posts_per_page' => -1
);
$the_query = new WP_Query( $args );
? >
have_posts() ) : ? >
Cara Menambahkan Slider ke Halaman Beranda di WordPress (Langkah 3: tutorial). Tujuan artikel ini adalah untuk mengajari Anda cara memasang slider di halaman beranda situs WordPress Anda. Slider adalah alat yang luar biasa karena memungkinkan Anda membuat tayangan slide tanpa harus menggunakan interaksi pengguna apa pun. Mereka juga dapat menanggapi masukan pengguna, seperti klik atau gesekan, untuk melihat slide berikutnya atau sebelumnya. Meskipun plugin Meta Slider gratis untuk digunakan, plugin ini sangat populer, dengan lebih dari 1,5 juta unduhan dan peringkat bintang 4,5 di MetaChat. Anda dapat menggunakan salah satu dari empat gaya berbeda dalam versi gratis, serta berbagai pengaturan dan opsi berguna yang memungkinkan Anda menambahkan slider responsif yang ramah SEO ke posting dan halaman Anda. Selain menentukan dimensi, efek, dan navigasi, Anda dapat menentukan dimensi, efek, dan navigasi.
Opsi pengaturan lanjutan dapat ditemukan di sisi kanan layar. Kait header Genesis atau tag kondisional beranda akan digunakan dalam fungsi kustom sebagai bagian dari kode pendek Meta Slider. Jika Anda menggunakan konten tayangan slide, permudah pengunjung Anda untuk melihatnya dengan membuat gambar dan ukuran bilah geser berukuran sama. Versi premium Meta Slider menambahkan sejumlah fitur premium ke versi gratis plugin. Anda juga dapat menampilkan video (dari YouTube) dan konten HTML pada bilah geser menggunakan opsi pengunggahan YouTube atau Vimeo. Selain menampilkan item dari portofolio Anda atau menggunakan WooCommerce untuk membuat toko online, Anda memiliki beberapa fitur menarik lainnya. Meta Slider Pro memiliki opsi harga langsung, sehingga Anda dapat dengan cepat mengakses semua fitur Pro berdasarkan jumlah situs web yang ingin Anda gunakan pluginnya. Penawaran Pro mulai dari 39 dolar (2 situs) dan naik hingga $291 (situs tidak terbatas). Selain itu, sebagai bagian dari kebijakan pengembalian dana penuh kami, Anda dapat mencoba MetaSlider Pro selama 30 hari tanpa risiko.
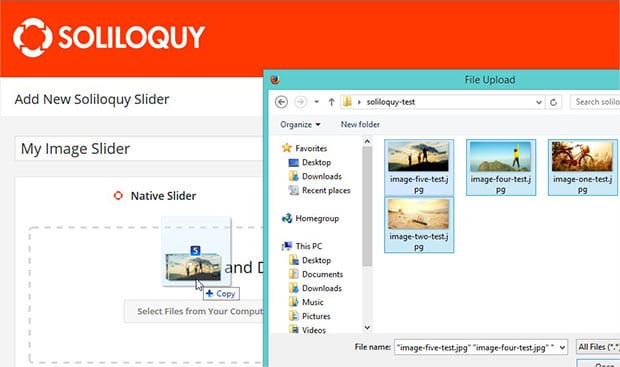
Cara Menambahkan Banyak Gambar Dalam Revolusi Slider
Menambahkan banyak gambar ke revolusi slider Anda mudah! Cukup klik tombol “tambah gambar” dan pilih gambar yang ingin Anda tambahkan. Anda juga dapat menambahkan keterangan dan tautan ke setiap gambar jika diinginkan. Setelah Anda puas dengan penggeser Anda, klik tombol "terbitkan" untuk menyimpan perubahan Anda.
Anda tidak perlu tahu apakah perangkat itu besar atau kecil jika jumlah logo di baris yang sama secara otomatis diubah ukurannya. Untuk menggunakan carousel seperti https://www.educainventions.com (gambar di bawah teks "Reconocimientos"), saya ingin gambar dipecah menjadi baris baru di ponsel. WordPress dan Themeco telah diperbarui ke versi terbaru. Kami tidak dapat menggunakannya saat ini. Ketika saya mengklik Inspect Element (di Google Chrome), saya mendapatkan tampilan yang bagus dari slider Cornerstone. Saat Inspector aktif, baik Slider Revolution maupun Essential Grid tidak ditampilkan. Terlepas dari efektivitasnya, tidak satu pun dari mereka yang efektif.
Cornerstone Slider akan terus bekerja setelah Inspector ditutup. Saya mencoba menyegarkan halaman, tetapi tidak berhasil (kecuali jika Anda menggunakan Chrome Inspector). Mengapa Penggeser landasan terintegrasi hanya berfungsi setelah penyegaran?
Bagaimana Anda Menambahkan Gambar Di Revolution Slider?
Untuk menambahkan gambar latar belakang, cukup pilih dari menu dropdown dan kemudian klik tombol Media Library. Anda memiliki opsi untuk mengunggah gambar baru atau memilihnya dari Pustaka Media Anda. Gambar yang Anda pilih harus sesuai dengan ukuran slider Anda.
Bagaimana Saya Menambahkan Lapisan Di Slider Revolusi?
Untuk menambahkan lapisan baru ke Modul Anda dan slidenya, arahkan mouse ke item menu "Tambah Lapisan" di dekat sudut kiri atas editor. Lapisan dapat ditambahkan sebagai "Placeholder", yang merupakan lapisan yang belum ditentukan.
Area Lapisan Vs. Adegan: Mana yang Harus Anda Pilih?
"Layer Area" menyelaraskan Layer ke seluruh Modul, sementara "Scene" menempelkan Layer ke area tertentu.
Sebagian besar situasi dapat ditangani dengan "Area Lapisan", yang merupakan opsi yang lebih fleksibel dari dua opsi.
Area Lapisan dan Pemandangan masing-masing terletak di bawah Garis Waktu Lapisan dan di menu "Lapisan".
Saat memilih "Area Lapisan" dari menu Lapisan, seluruh Modul akan disejajarkan. Untuk menyelaraskan Layer ke Layer Area, klik tombol "Layer Area" di bawah Layers Timeline. Dengan cara ini, Layer akan berada di tengah. Jika Anda ingin menentukan lebar minimum atau maksimum untuk Layer, masukkan kotak Minimum Width dan Maximum Width di bawah Layers Timeline. Tidak mungkin, Layer akan kurang dari atau lebih besar dari ketinggian ini.
Apa itu Slider Revolusi?
Sebuah plugin bernama Slider Revolution memungkinkan Anda membuat bagian yang indah dengan mudah di situs web Anda. Mungkin tayangan slide di situs web yang Anda lihat berasal dari Slider Revolution.
3 Alasan Menggunakan Hero Slider Di Situs Web Anda
Ada banyak jenis konten pemasaran online yang menggunakan slider pahlawan. Mereka dapat membantu menyoroti kekuatan situs web Anda dan menarik pengunjung.
Slider pahlawan dapat digunakan di halaman mana pun, tetapi sangat efektif di halaman arahan dan beranda. Jika Anda ingin menyorot aset situs web Anda, memajangnya adalah cara yang bagus untuk melakukannya.
Anda juga dapat menggunakan penggeser pahlawan untuk mengekspresikan kepribadian merek Anda. Tujuan masing-masing, apakah lucu atau serius, adalah untuk menarik minat pengunjung Anda.
Anda dapat menampilkan kekuatan situs web Anda dan menarik perhatian pengunjung dengan menggunakan penggeser pahlawan.
Jadikan situs web Anda menonjol dengan aset penggeser pahlawan, yang merupakan cara efektif untuk menonjolkan aset Anda.
Dengan menggunakan penggeser pahlawan di beranda dan halaman arahan Anda, Anda dapat menarik minat klien potensial sambil menunjukkan kekuatan situs web Anda.
Slider Revolusi Responsif
Slider Revolution adalah slider WordPress responsif #1 yang menjual. Dan itu bukan hanya penggeser. Ini adalah cara baru untuk menyampaikan ide!
Sekarang Anda dapat membuat bilah geser yang indah untuk situs WordPress Anda tanpa satu baris kode pun. Slider Revolution memudahkan untuk membuat slider responsif dan bergaya yang tampak hebat di perangkat apa pun.
Plus, dengan Slider Revolution Anda dapat dengan mudah menambahkan elemen interaktif ke slider Anda, seperti tombol, video, dan banyak lagi. Jadi Anda tidak hanya dapat membuat bilah geser yang indah, Anda juga dapat membuat pengalaman interaktif yang melibatkan pengunjung Anda.
Slider Revolution Responsive WordPress Builder memiliki editor yang dioptimalkan dengan semua opsi yang dikategorikan sehingga Anda dapat bekerja lebih cepat, dan ini menyertakan bilah sisi yang membuatnya lebih mudah untuk digunakan. Slider WordPress Revolution Builder menyertakan pustaka add-on yang kuat yang menambahkan fungsionalitas baru ke plugin. Pusat dukungan kami dibangun untuk memberikan layanan tingkat tertinggi sekaligus memenuhi kebutuhan spesifik pelanggan kami.
Cara Membuat Slider Anda Responsif Dalam 4 Langkah Mudah
Lebar dan kedalaman penggeser akan dibatasi tergantung pada ukuran layar ponsel.
Ini akan merespons ukuran layar terbesar, biasanya desktop.
Saat slider ditingkatkan, itu dapat digunakan pada ukuran layar apa pun yang lebih besar dari Besar.
Dalam pengaturan Ekstra Besar, penggeser akan responsif terhadap ukuran layar apa pun yang lebih besar dari pengaturan Ekstra Besar.
Pada langkah 2, Anda perlu mengatur garis grid responsif. Seret garis di sekitar penggeser untuk mengubah tempat awal dan akhir.
Langkah ketiga adalah mengatur ketinggian teks. Untuk memudahkan membaca teks, Anda harus mengatur ketinggian textarea. Jika Anda ingin mengubah ketinggian, seret sudut kanan bawah ke atas atau ke bawah.
Mengatur Warna Latar Belakang Setelah Anda memilih warna latar belakang, Anda harus mengaturnya. Untuk mengubah warna latar belakang, klik pada contoh warna di sebelah area teks dan kemudian pilih warna yang ingin Anda gunakan.
Cara Menginstal Addons Slider Revolution Secara Manual
Untuk menginstal addon revolusi slider secara manual, unduh terlebih dahulu file addon dari internet. Selanjutnya, unzip file dan ekstrak isinya ke komputer Anda. Terakhir, unggah file addon ke situs WordPress Anda melalui FTP.
Gambar ini adalah Lisensi Rev-Slider untuk YoloTheme. Topik ini telah diselesaikan. Sebelas posting dilihat (1 sampai 11). 6 tahun, 5 bulan yang lalu. (16) adalah topik yang tidak memerlukan diskusi anonim. Bagaimana cara menambahkan ekstensi ke Revolution Slider? Saya perlu mendaftarkan salinan slider Revolusi saya untuk menggunakannya.
Saya memerlukan versi rev-slider yang mencakup semua fungsi premium, seperti template gratis, sehingga saya dapat mendaftarkannya di situs web theme punch. Saya minta maaf atas kesalahan saya. Tidak perlu membeli add-on jika ingin menggunakannya. Bagi saya, harga tema Anda tidak relevan karena Anda tidak dapat memberi saya semua yang Anda miliki.
Membuat Modul Baru Di Powerpoint
Modul baru dapat dibuat dengan mengklik tombol Modul Baru. Anda dapat menentukan nama modul, lokasi (di mana akan disimpan), dan pengaturan lainnya di kotak dialog Modul Baru. Menambahkan konten ke modul sangatlah mudah karena konten telah diisi sebelumnya dengan elemen dan tema paling populer, jadi Anda tidak perlu terlalu memikirkan desain atau tata letak.
Dengan mengklik Add Slide, Anda dapat menambahkan slide baru ke modul saat ini. Dalam kotak dialog Tambah Slide, tentukan pengaturan yang sesuai untuk judul, konten, dan gambar. Anda juga dapat menambahkan lapisan ke slide, memindahkannya, dan mengubah propertinya dengan berbagai cara.
Untuk menghapus slide dari modul saat ini, pilih dan klik tombol Hapus. Perubahan pada modul kemudian dapat disimpan dengan mengklik tombol Simpan.
