Cara Menambahkan Pembayaran Stripe QR Code di WordPress (2 Cara Mudah)
Diterbitkan: 2023-09-15Apakah Anda mencari cara untuk menambahkan kode QR untuk pembayaran Stripe di situs WordPress Anda?
Kode QR, atau Kode Respon Cepat, adalah jenis kode batang yang dapat dipindai pengguna menggunakan ponselnya. Anda dapat menampilkan formulir pembayaran Stripe menggunakan kode QR dan membantu pelanggan membeli produk atau layanan dengan mudah.
Pada artikel ini, kami akan menunjukkan cara menambahkan pembayaran kode QR Stripe di WordPress.

Mengapa Menambahkan Pembayaran Kode QR Stripe di WordPress?
Stripe adalah gateway pembayaran populer yang memungkinkan Anda menerima pembayaran online di situs WordPress atau toko eCommerce Anda. Hal ini sangat memudahkan pelanggan untuk membayar menggunakan kartu kreditnya.
Bagian terbaiknya adalah pelanggan tidak perlu melalui proses pendaftaran yang panjang. Mereka cukup memasukkan kartu kredit mereka di situs web untuk melakukan pembelian.
Menambahkan pembayaran kode QR Stripe ke situs Anda memberi pelanggan fleksibilitas untuk menyelesaikan pembelian dengan cepat. Pelanggan cukup memindai kode untuk membuka link pembayaran.
Ini membuat proses checkout menjadi sangat sederhana dan cepat. Ini membantu orang untuk dengan mudah membeli produk dan layanan di toko online Anda. Hasilnya, Anda akan melihat peningkatan konversi dan pengurangan pengabaian keranjang.
Oleh karena itu, mari kita lihat bagaimana Anda dapat menambahkan pembayaran kode QR Stripe ke situs WordPress Anda.
Buat Formulir Pembayaran Stripe di WordPress
Pertama, Anda harus menambahkan formulir pembayaran Stripe di situs web Anda untuk menerima pembayaran online dari pelanggan.
Cara terbaik untuk melakukannya adalah menggunakan WPForms. Ini adalah plugin formulir kontak terbaik untuk WordPress yang sangat mudah digunakan dan terintegrasi dengan Stripe. Ada banyak Templat formulir yang bisa dipilih, dan Anda bisa mengkustomisasikannya menggunakan pembuat seret dan lepas.
Untuk tutorial ini, Anda memerlukan lisensi WPForms Pro karena menyertakan add-on Stripe. Ada juga versi WPForms Lite yang bisa Anda gunakan secara gratis. Ini memungkinkan Anda menerima pembayaran Stripe, tetapi ada biaya transaksi sebesar 3% untuk pembayaran yang dilakukan melalui formulir Anda.
Untuk memulai, Anda perlu mengunduh dan menginstal plugin WPForms. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
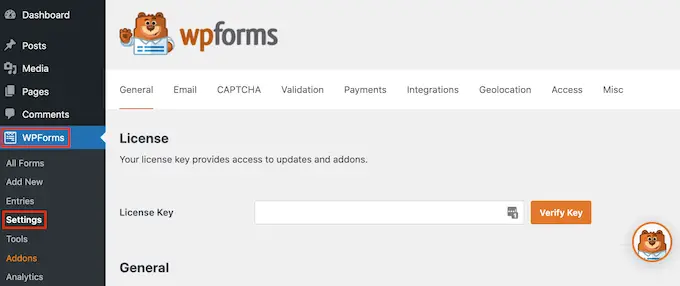
Setelah aktivasi, Anda dapat pergi ke WPForms »Pengaturan dari dashboard WordPress Anda dan masukkan kunci lisensi. Anda dapat menemukan kuncinya di area akun Anda di situs web WPForms.

Cukup masukkan kunci dan klik tombol 'Verifikasi Kunci'.
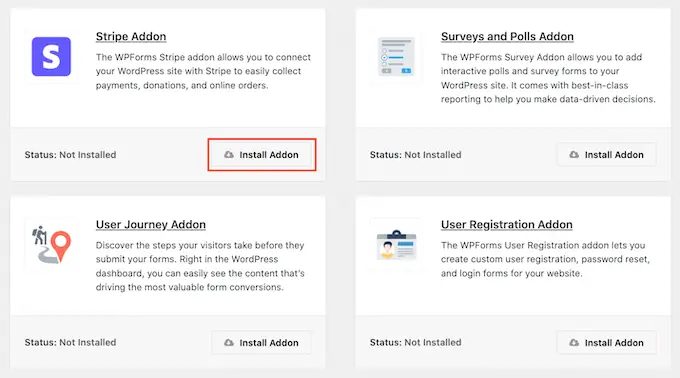
Setelah selesai, Anda harus membuka halaman WPForms »Addons dan menginstal addon Stripe.

Silakan klik tombol 'Instal Addon', dan WPForms akan secara otomatis menginstal dan mengaktifkannya.
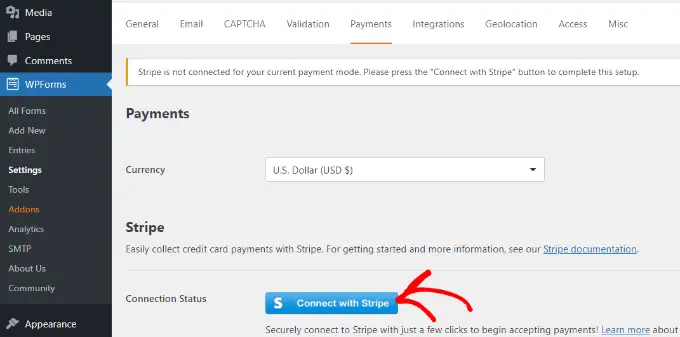
Dari sini, Anda dapat menuju ke WPForms »Pengaturan dari panel admin WordPress dan buka tab 'Pembayaran'.
Selanjutnya, cukup klik tombol 'Hubungkan dengan Stripe' dan ikuti petunjuk di layar untuk menghubungkan akun Anda dengan WPForms.

Setelah Stripe terhubung, Anda dapat membuka WPForms »Tambah Baru untuk membuat formulir baru.
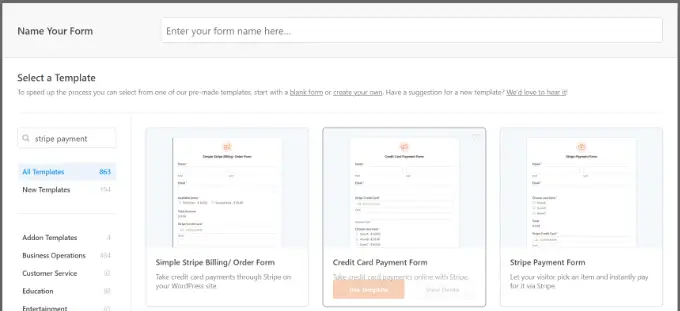
WPForms menawarkan banyak templat formulir untuk dipilih. Anda dapat memilih formulir kontak sederhana, formulir pemesanan, atau formulir pembayaran Stripe dan menyesuaikannya.

Untuk tutorial ini, kita akan menggunakan template 'Formulir Pembayaran Stripe'.
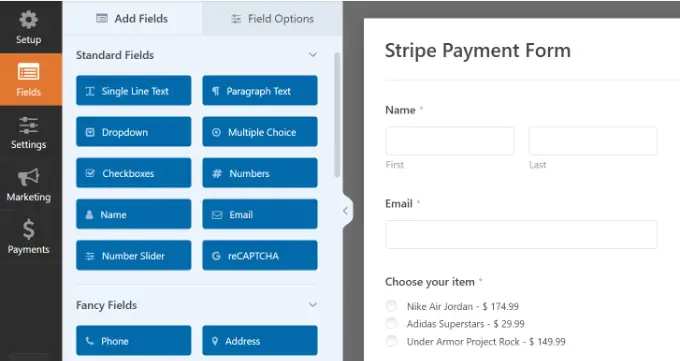
Selanjutnya, Anda dapat mengkustomisasi formulir Anda menggunakan pembuat formulir seret dan lepas. Secara default, Anda akan melihat bidang formulir yang berbeda di templat.
Namun, WPForms memungkinkan Anda menambahkan lebih banyak bidang formulir ke templat, seperti dropdown, kotak centang, email, telepon, alamat, situs web, dan banyak lagi.

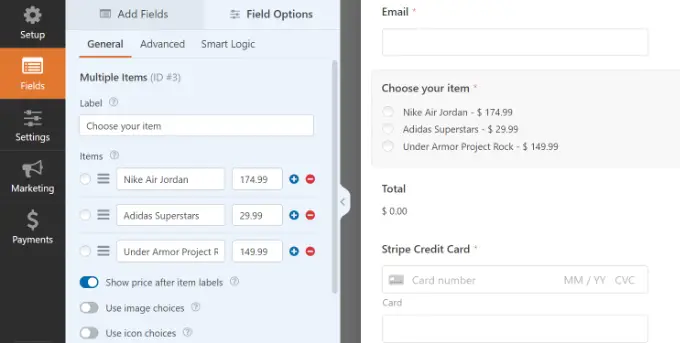
Anda juga bisa mengklik bidang formulir apa pun di templat untuk menyesuaikannya lebih lanjut.
Misalnya, kami mengubah teks untuk setiap item di formulir demo Anda dan mengaktifkan opsi untuk menampilkan harga setelah label item.

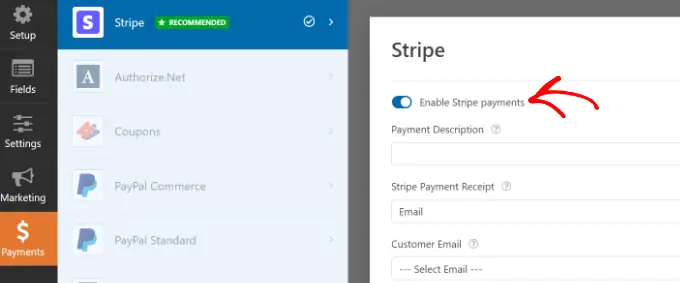
Setelah Anda selesai mengedit formulir, cukup beralih ke tab 'Pembayaran' dan pilih 'Stripe' dari menu di sebelah kiri.
Dari sini, pastikan opsi 'Aktifkan pembayaran Stripe' diaktifkan.

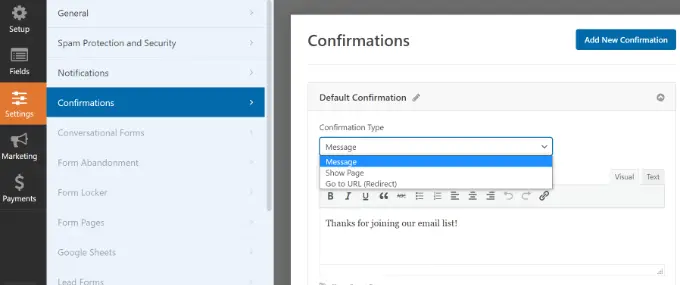
Selanjutnya, Anda dapat beralih ke tab Pengaturan. Di sini, Anda akan melihat opsi untuk mengubah pengaturan notifikasi dan konfirmasi.
Misalnya, Anda dapat memilih tindakan apa yang harus dilakukan setelah pengguna mengirimkan formulir. WPForms memungkinkan Anda menampilkan pesan atau halaman atau bahkan mengarahkan pengguna ke URL.

Anda sekarang siap menampilkan formulir pembayaran Stripe di situs web Anda.
Cukup klik tombol 'Simpan' untuk menyimpan perubahan Anda, lalu klik tombol 'Sematkan' di bagian atas.

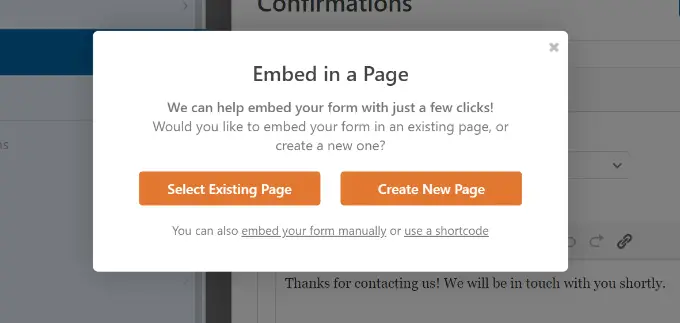
Selanjutnya, WPForms akan menampilkan popup di mana Anda dapat memilih halaman yang ada atau membuat halaman baru untuk menyematkan formulir Anda.
Kami akan memilih opsi 'Pilih Halaman yang Ada' untuk tutorial ini.

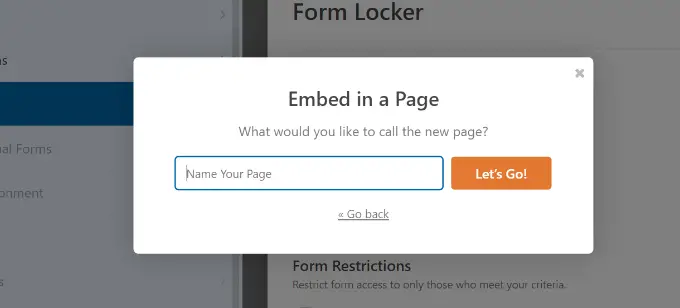
Selanjutnya, Anda harus memasukkan nama untuk halaman baru Anda.

Setelah selesai, cukup klik tombol 'Ayo Mulai'.

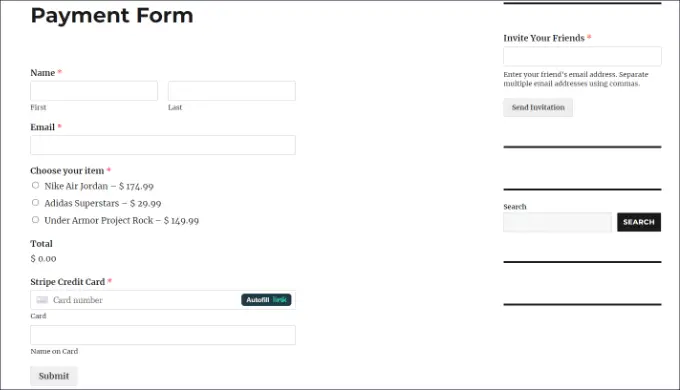
Setelah itu, Anda akan melihat pratinjau formulir pembayaran Stripe Anda di editor konten WordPress.
Anda dapat melanjutkan dan mempublikasikan halaman tersebut dan mengunjungi situs web untuk melihatnya beraksi.

Sekarang, salin tautan halaman formulir pembayaran Anda, karena Anda memerlukannya untuk membuat kode QR.
Metode Alternatif: Anda juga dapat membuat formulir pembayaran Stripe menggunakan WP Simple Pay. Ini adalah plugin pembayaran Stripe terbaik untuk WordPress dan membantu Anda mengumpulkan pembayaran online tanpa menyiapkan keranjang belanja.
WP Simple Pay adalah opsi yang lebih mudah dibandingkan dengan WPForms. Ini sempurna jika Anda hanya ingin membuat formulir dasar untuk menerima pembayaran kartu kredit.
Namun, jika Anda mencari lebih banyak opsi penyesuaian dan Templat formulir, kami sarankan menggunakan WPForms.
Untuk lebih jelasnya, Anda dapat melihat panduan terperinci kami tentang cara menerima pembayaran dengan Stripe di WordPress.
Tambahkan Kode QR untuk Pembayaran Stripe di WordPress
Kini setelah formulir pembayaran Stripe Anda siap, Anda dapat membuat kode QR untuk formulir tersebut dan menampilkannya di mana saja di situs Anda.
Ada 2 cara untuk menambahkan kode QR ke situs Anda. Anda bisa menggunakan fitur browser Google Chrome atau menggunakan plugin WordPress.
1. Buat Kode QR menggunakan Google Chrome
Jika Anda menggunakan browser Google Chrome, Anda dapat menggunakannya untuk berbagi halaman web melalui kode QR.
Pertama, Anda harus membuka halaman formulir pembayaran Stripe di tab atau jendela baru.
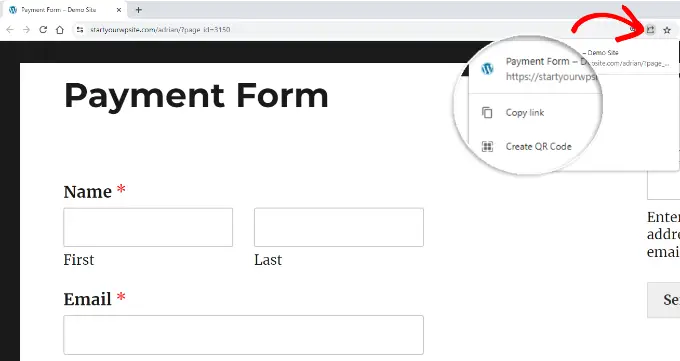
Selanjutnya, Anda bisa klik ikon share di pojok kanan atas bilah alamat situs. Dari sini, cukup pilih opsi 'Buat Kode QR'.

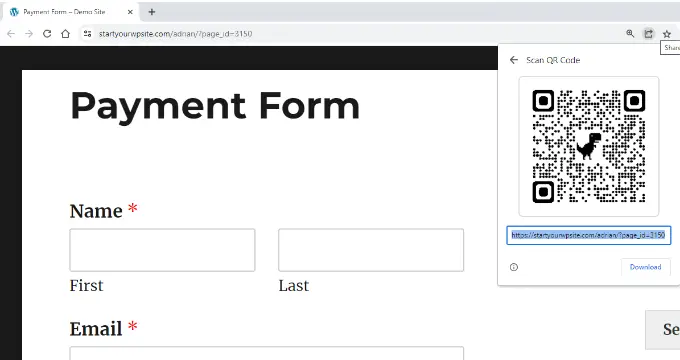
Setelah itu, Google Chrome akan membuat kode QR untuk halaman formulir pembayaran Stripe Anda.
Anda dapat melanjutkan dan mengunduh kode QR sebagai gambar.

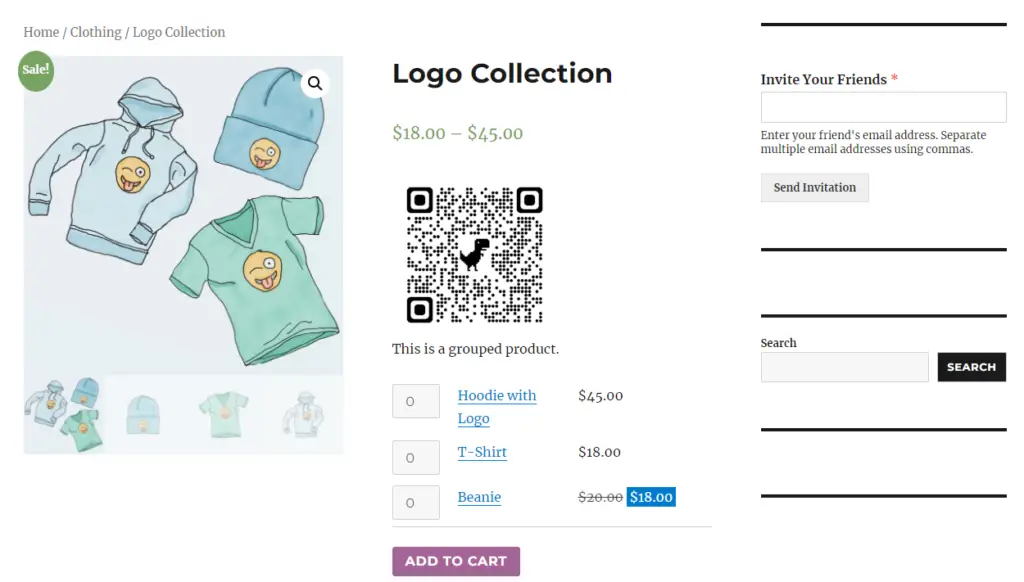
Selanjutnya, cukup letakkan gambar di mana saja di situs Anda.
Misalnya, Anda dapat menampilkan kode QR di halaman produk, sehingga pelanggan dapat dengan cepat memindainya dan membuka formulir untuk melakukan pembelian.

2. Buat Kode QR Pembayaran Stripe menggunakan Plugin WordPress
Anda juga dapat menambahkan kode QR ke situs Anda menggunakan plugin WordPress seperti Shortcodes Ultimate. Ini adalah plugin gratis yang memungkinkan Anda membuat lebih dari 50 jenis kode pendek, termasuk kode QR.
Pertama, Anda harus menginstal dan mengaktifkan plugin Shortcodes Ultimate. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
Setelah aktivasi, Anda akan melihat layar selamat datang Shortcode Ultimate.

Selanjutnya, Anda perlu mengedit halaman atau postingan untuk menambahkan kode QR Anda.
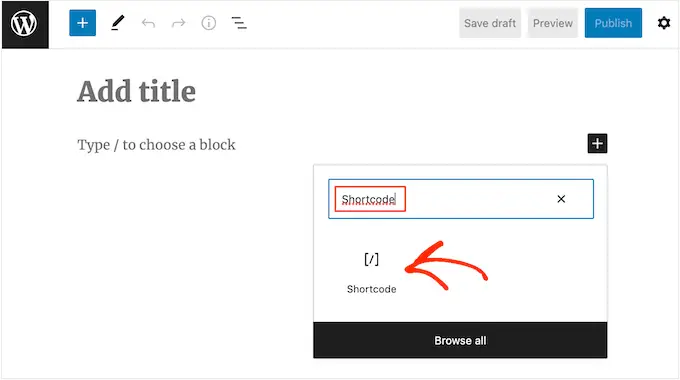
Setelah Anda berada di editor konten, cukup tambahkan blok kode pendek.

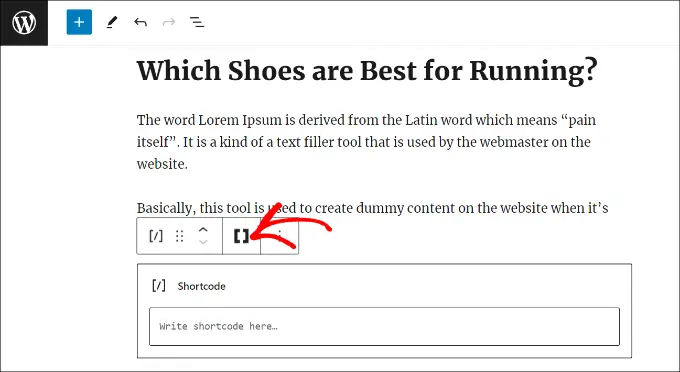
Setelah itu, Anda akan melihat opsi 'Sisipkan kode pendek'.
Anda cukup mengklik ikon tanda kurung ganda untuk menambahkan kode QR Anda.

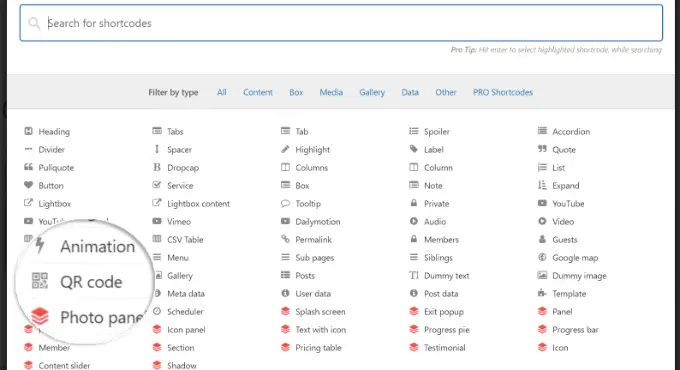
Selanjutnya, plugin akan menampilkan opsi kode pendek yang berbeda untuk situs Anda.
Silakan pilih opsi 'Kode QR'.

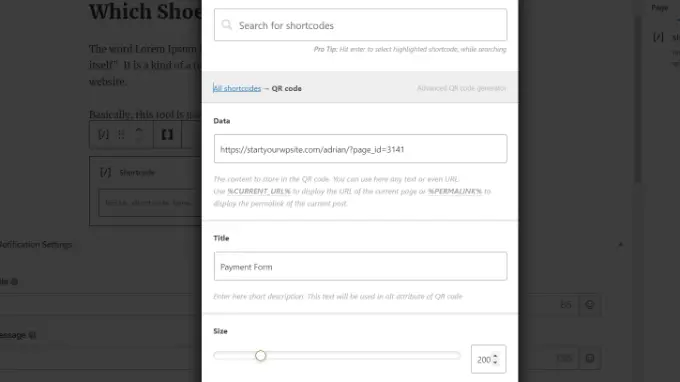
Setelah itu, Anda akan melihat opsi untuk memasukkan detail kode QR Anda.
Di bidang Data, Anda dapat memasukkan URL formulir pembayaran Stripe yang Anda buat sebelumnya.
Selain itu, ada opsi untuk memasukkan judul kode, yang berfungsi sebagai teks alternatif. Anda juga dapat menyesuaikan ukuran kode QR Anda.

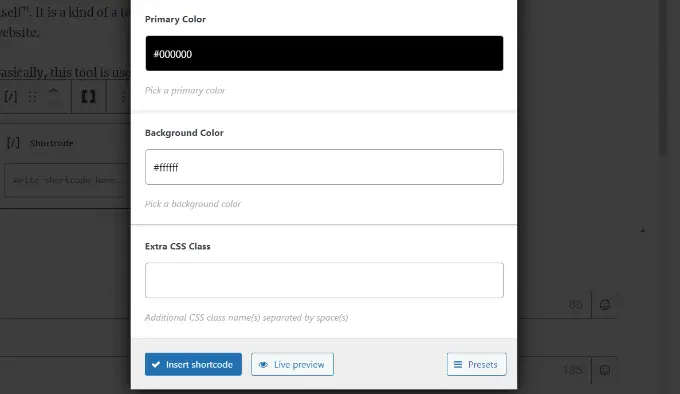
Jika Anda menggulir ke bawah, Anda akan melihat lebih banyak opsi untuk menyesuaikan kode QR Anda. Misalnya, Anda dapat mengubah warna utama, warna latar belakang, dan lainnya.
Setelah selesai, cukup klik tombol 'Masukkan kode pendek'.

Plugin ini juga memungkinkan Anda melihat pratinjau langsung kode di postingan blog atau halaman arahan Anda.
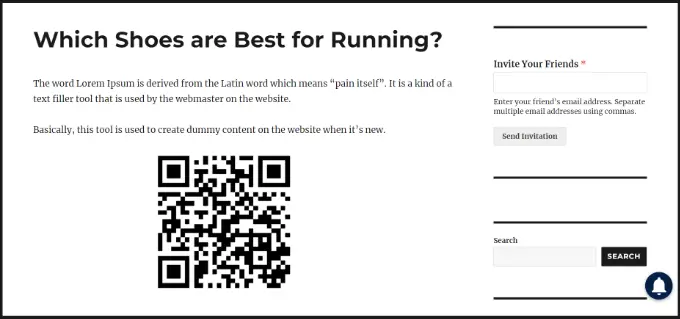
Silakan publikasikan halaman Anda untuk melihat cara kerja kode QR formulir pembayaran Stripe.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan pembayaran kode QR Stripe di WordPress. Anda mungkin juga ingin melihat panduan kami tentang WooCommerce yang disederhanakan dan cara menerima pembayaran berulang di WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
