Cara Menambahkan Gateway Pembayaran Stripe Ke Woocommerce
Diterbitkan: 2021-08-18Stripe adalah gateway pembayaran paling populer yang digunakan di ribuan bukan jutaan situs web. Stripe memungkinkan Anda untuk menagih kartu debit/kredit pelanggan Anda. Dan sekarang ini memungkinkan Anda untuk menerima Apple Pay dan metode pembayaran lainnya langsung di dalam situs WordPress Anda.
Untuk menambahkan Stripe Payment Gateway ke situs web WooCommerce, Anda perlu menginstal plugin pembayaran YITh Stripe dan mengonfigurasi plugin dengan menambahkan kunci live stripe Anda dan mengaktifkannya untuk publik.
Setelah plugin stripe dikonfigurasi dengan benar, Anda siap menerima pembayaran langsung di situs web WooCommerce Anda.
Jadi, jika Anda memiliki situs web WooCommerce dan ingin mengaktifkan gateway Pembayaran Stripe, maka tutorial langkah demi langkah ini akan memandu Anda melalui langkah-langkah yang tepat untuk menerapkan pembayaran stripe di WooCommerce Anda.
Jadi, mari kita mulai.
Plugin untuk Menambahkan Gerbang Pembayaran Stripe ke WooCommerce
- Plugin YITH Stripe ( Lebih Banyak Fitur )
- Plugin Strip WooCommerce

Garis WooCommerce YITH
Plugin Terbaik untuk Integrasi Stripe dengan WooCommerce. Dapatkan Versi Premium dan jadikan Toko WooCommerce WordPress Anda Supercharged.
Direkomendasikan : Cara Membuat WooCommerce Checkout seperti Shopify
Omong-omong, Tahukah Anda: Bahwa di BloggerSprout, kami memiliki Panduan WooCommerce Utama yang Anda perlukan untuk menjalankan situs web eCommerce. Kunjungi Panduan WooCommerce atau Dapatkan Kursus Gratis di WooCommerce.
Mendapatkan Kunci API Stripe
Jadi sebelum kita mendapatkan plugin, kita memerlukan kunci stripe untuk mengaktifkan gateway Pembayaran Stripe. Stripe Keys memungkinkan plugin untuk mengirim data ke server stripe sehingga plugin dapat menerima informasi kartu dan memproses pembayaran.
Kunci diperlukan agar plugin berfungsi dengan baik. Namun perhatikan, bahwa kunci uji dan kunci yang dapat dipublikasikan secara langsung berbeda.
Untuk ini, Anda harus memiliki akun Stripe.
Jika Anda tidak memiliki akun Stripe, buat akun Stripe sekarang secara gratis.
Setelah Anda membuat akun dan verifikasi akun Anda selesai. Anda dapat menggunakan strip untuk menerima pembayaran, tetapi sebelum itu, kami memerlukan Kunci API untuk menyediakan akses ke plugin.
Jadi, masuk ke akun stripe Anda dan pilih profil pembayaran. Sekarang klik tautan Pengembang di menu bilah sisi kiri.

Secara default, Anda akan mendapatkan Live Publishable Keys. Artinya Anda bisa langsung menerima pembayaran di website Anda. Tapi itu selalu baik untuk melakukan pembelian percobaan sebelum menerima pembayaran dari pelanggan.
Kunci Tes
Untuk mendapatkan Kunci Uji, Anda harus mengaktifkan data uji. Untuk mengaktifkan " test data ", klik pada Developers, dan di bawahnya, Anda akan menemukan tombol geser yang disebut " view test data ".
Hidupkan .
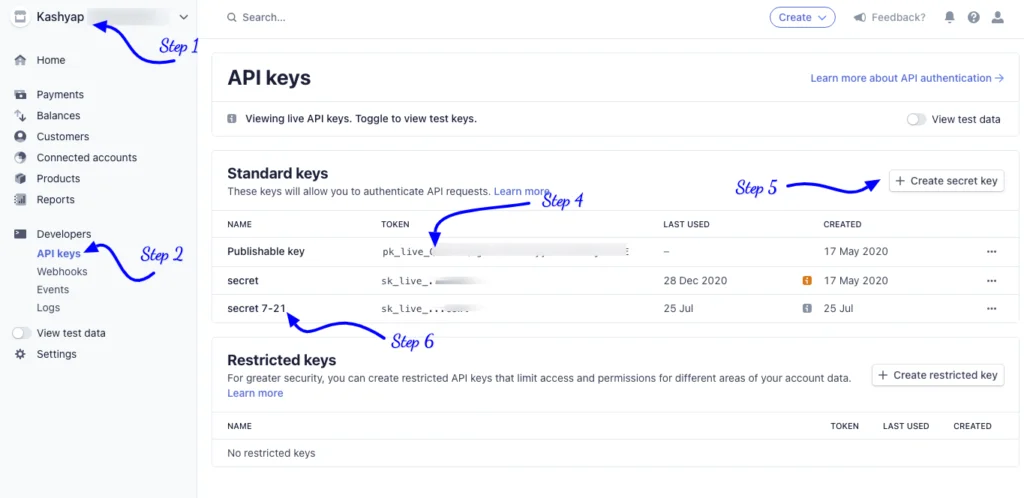
Sekarang ikuti langkah-langkah untuk mendapatkan kunci API Anda sendiri, Anda harus mengikuti 5 langkah sederhana ini.
- Masuk ke Stripe dan Pilih Profil Bisnis Anda
- Klik Kunci API di bawah Menu Pengembang .
- Aktifkan tampilan data uji .
- Salin Kunci yang Dapat Diterbitkan dan tempel di WooCommerce “ Uji Kunci yang Dapat Diterbitkan ”.
- Sekarang Klik Buat Kunci Rahasia dan Beri nama.
- Salin Kunci Rahasia dan tempel di WooCommerce “ Uji Kunci Rahasia ”.
Jika Anda ingin menjalankan uji Beli dengan kunci API Uji menggunakan kartu kredit uji, ikuti panduan ini. Cara Menguji Pembayaran Woocommerce.
Tombol Hidup
Kunci langsung juga dikenal sebagai kunci langsung yang dapat diterbitkan. Kunci ini diperlukan agar plugin menerima dan memproses pembayaran di situs web Anda.
Tanpa kunci Live yang dapat diterbitkan, Anda tidak dapat menerima dan memproses transaksi nyata di situs web Anda.
Jadi untuk mendapatkan Live Keys, Anda perlu mematikan data uji tampilan dan ikuti proses di bawah ini.
- Masuk ke Stripe dan Pilih Profil Bisnis Anda
- Klik Kunci API di bawah Menu Pengembang .
- Salin Kunci yang Dapat Diterbitkan dan tempel di WooCommerce “ Kunci yang Dapat Diterbitkan ”.
- Sekarang Klik Buat Kunci Rahasia dan Beri nama.
- Salin Kunci Rahasia dan tempel di WooCommerce " Kunci Rahasia Langsung ".
Untuk mempermudah prosesnya, simpan kunci di notepad di tempat yang aman. Agar Anda tidak melakukan kesalahan saat menempelkan kunci langsung pada plugin pembayaran Stripe.
Jadi, itu saja, Anda selesai dengan Stripe Keys.
Sekarang, mari beralih ke menginstal dan mengonfigurasi pembayaran Stripe di situs web Anda.
YITH WooCommerce Stripe – Berbayar
YITH WooCommerce Stripe adalah plugin pembayaran luar biasa yang mengintegrasikan gateway pembayaran Stripe hanya dalam satu klik.
Plugin ini memiliki beberapa fitur luar biasa yang dilewatkan oleh banyak plugin pembayaran lainnya. Berikut adalah daftar beberapa fitur luar biasa dari Plugin YITH WooCommerce.
- Fitur untuk Menyimpan data kartu untuk checkout lebih cepat
- Satu klik Pengembalian Dana.
- Webhook untuk terhubung ke layanan lain seperti zapier
- Tambahkan pengguna ke daftar hitam yang pembayarannya ditolak atau mereka yang melakukan spam.
- Mencegah penipuan pembayaran.
- Tambahkan langganan dengan Stripe
- Kompatibilitas WPML
- Elemen Garis dan Checkout Standar.
Plugin ini memiliki beberapa fitur lain yang menjadikannya plugin Stripe terbaik. Pengembang dari YITH terus menambahkan fitur baru dan menyediakan pembaruan rutin untuk membuat plugin bekerja dengan lancar.
Jadi, langkah pertama adalah mendapatkan salinan plugin Anda sendiri.

Membeli Plugin
YITH WooCommerce Stripe adalah plugin premium dengan banyak fitur dan harganya sekitar $79. Plugin ini telah menerima beberapa peringkat positif dan memiliki 97% kepuasan pelanggan.
Anda bisa mendapatkan salinan YITH WooCommerce Stripe Anda sendiri dari https://yithemes.com/themes/plugins/yith-woocommerce-stripe/

Garis WooCommerce YITH
Plugin Terbaik untuk Integrasi Stripe dengan WooCommerce. Dapatkan Versi Premium dan jadikan Toko WooCommerce WordPress Anda Supercharged.
Setelah Anda membeli plugin, Anda akan mendapatkan file zip dan kunci lisensi untuk menerima pembaruan otomatis.
Jadi, unduh file zip di komputer Anda dan simpan juga kunci lisensi di notepad.
Memasang Plugin
Karena Anda memiliki file zip plugin dan kunci lisensi, kami akan menginstal plugin dengan cara mudah menggunakan Penginstal Plugin WordPress. Jadi, untuk menginstal plugin Anda harus mengikuti langkah-langkah yang tepat.
- Masuk ke WP-Admin
- Arahkan ke wp-admin -> plugins -> add new -> Upload .
- Sekarang pilih file zip dan klik unggah
- Setelah plugin berhasil diunggah, klik tombol aktifkan.
- Sekarang klik YITH dan paste kode Lisensi yang Anda simpan tadi.
[bravepop id="14287″ align="center"]
Mengonfigurasi Plugin
Setelah mengaktifkan plugin, Anda perlu mengonfigurasi plugin YITH WooCommerce. Plugin ini memiliki pengaturan yang sangat sedikit dan mudah yang dapat Anda konfigurasikan dengan mudah dalam satu atau dua menit. Mengonfigurasi pengaturan ini memungkinkan Anda untuk menambahkan Stripe To Woocommerce.
Pengaturan YITH WooCommerce Stripe adalah:
- Aktifkan/Nonaktifkan Pembayaran Stripe: Opsi ini memungkinkan Anda untuk mengaktifkan atau menonaktifkan gateway pembayaran stripe.
- Judul: Judul gateway pembayaran, berguna ketika Anda memiliki beberapa pembayaran.
- Deskripsi: Untuk membantu pelanggan Anda mengetahui tentang opsi pembayaran yang dapat mereka gunakan untuk membayar.
- Tangkap: Proses yang ingin Anda gunakan untuk menagih kartu pelanggan Anda.
- Mode Pembayaran: Menawarkan 3 jenis pembayaran yang berbeda untuk digunakan saat checkout.
- Simpan kartu: Aktifkan opsi kartu Ingat.
- Mode pendaftaran kartu: Aktifkan opsi untuk mendaftarkan kartu di situs web Anda untuk pembayaran cepat di masa mendatang.
- Tambahkan bidang penagihan: Aktifkan atau Nonaktifkan bidang penagihan untuk mengurangi transaksi penipuan.
- Tampilkan Nama di Kartu: Tampilkan bidang nama di bidang penagihan
- Label tombol: Teks yang seharusnya muncul di tombol.
- Gambar modal: Jika Anda ingin menambahkan gambar ke modal checkout stripe.
- Aktifkan Daftar Hitam: Sembunyikan opsi pembayaran jika IP pengguna telah gagal melakukan pembayaran.
- Aktifkan Mode Tes: Untuk menguji proses checkout apakah berfungsi dengan baik.
- Log Debug: Catat detail untuk men-debug kesalahan pada proses checkout.
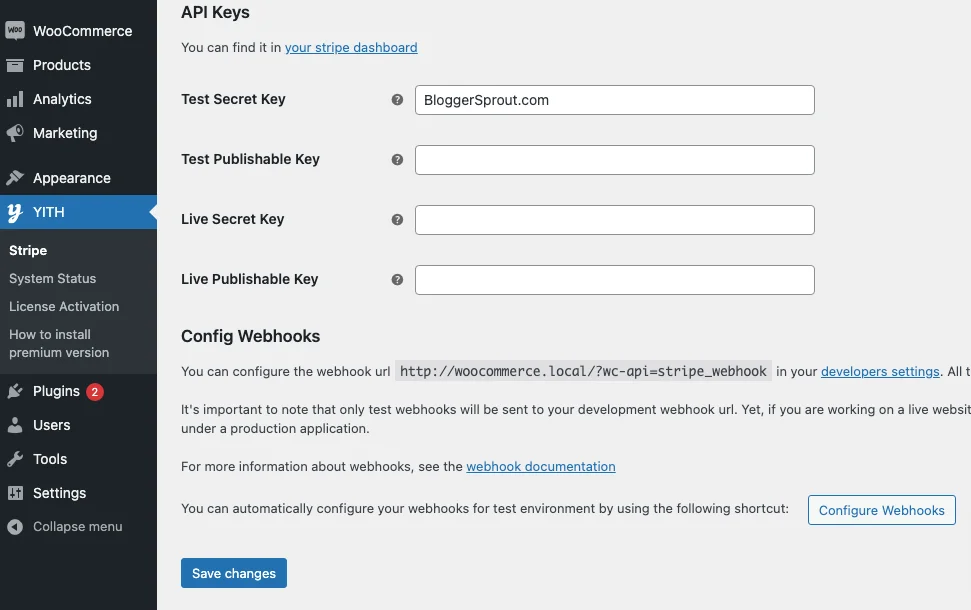
- Kunci API: Kunci API dari Stripe untuk mengintegrasikan gateway pembayaran.
Apakah Anda ingin belajar WordPress? Unduh Panduan WordPress Gratis, Video, Plugin, dan Sumber Daya bermanfaat lainnya. Klik untuk Mengunduh


Setelah mengonfigurasi semua pengaturan plugin, Anda perlu mengonfigurasi webhook. Webhook adalah URL yang disediakan plugin untuk Anda. Anda perlu menyalin URL dan menempelkan URL di Stripe > Developers > Webhooks.
Klik tombol tambahkan webhook dan pilih semua acara dan tempel URL yang Anda peroleh dari plugin. URL akan terlihat seperti ini
https://yourwebsite.URL/?wc-api=stripe_webhook
Berbagai jenis Opsi Pembayaran dalam Stripe oleh YITH.
YITH menyediakan 3 jenis mode pembayaran yang berbeda. Modusnya adalah:-
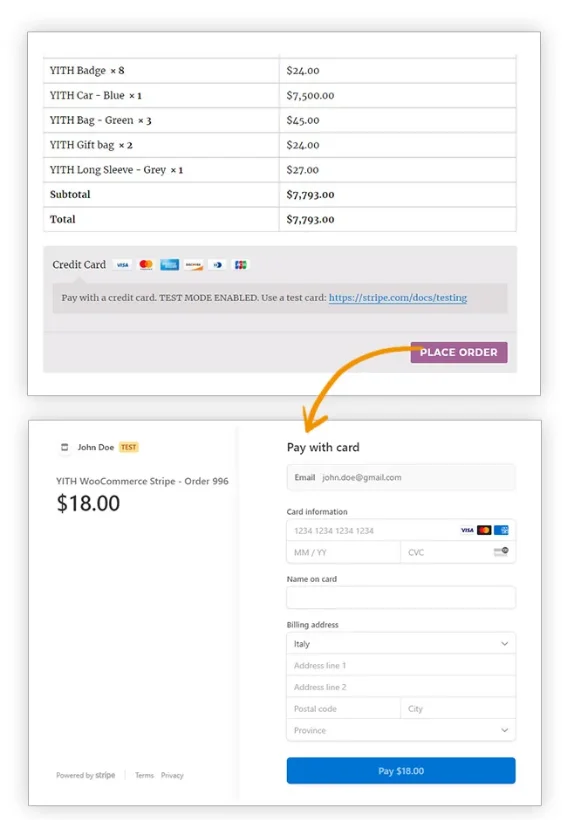
- Standar: Standar akan menampilkan bidang kartu kredit di toko Anda (diperlukan SSL).
- Stripe Checkout: Stripe checkout akan mengarahkan pengguna ke halaman checkout yang dihosting di Stripe.
- Elemen Garis: Elemen akan menampilkan formulir tersemat yang ditangani oleh Garis

Pembayaran Strip WooCommerce – Gratis
WooCommerce memberi Anda plugin pembayaran Stripe gratis yang dapat Anda gunakan untuk menerima pembayaran menggunakan Stripe.
Plugin ini sepenuhnya gratis dan sangat mudah diatur.
Satu-satunya downside adalah bahwa plugin ini tidak menyediakan fitur seperti YITH Stripe. Jadi jika Anda menginginkan plugin alternatif yang gratis maka inilah yang harus Anda gunakan.
Memasang Plugin
Untuk menginstal WooCommerce Stripe, Anda harus mengikuti langkah-langkahnya.
- Masuk ke WP-admin
- Arahkan ke plugin -> tambahkan baru -> cari
- Ketik Pembayaran Strip WooCommerce
- Klik Instal, lalu aktifkan.
Setelah diaktifkan, yang perlu Anda lakukan hanyalah meletakkan kunci API Anda.
Mengonfigurasi Gerbang Pembayaran Stripe
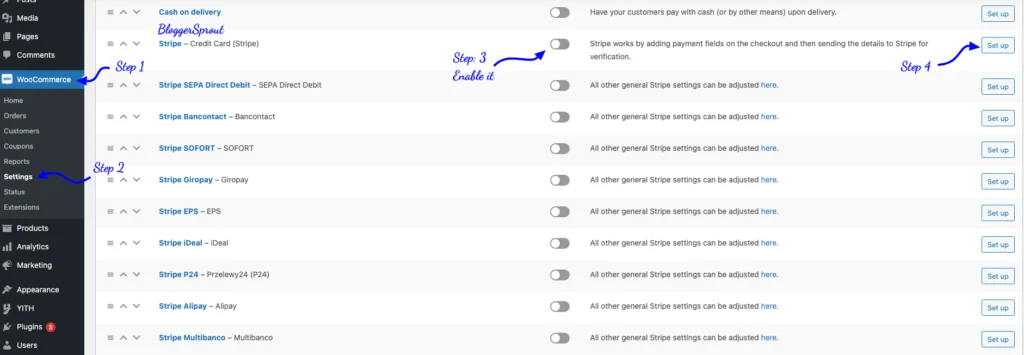
Setelah mengaktifkan plugin, Anda perlu mengkonfigurasi plugin. Untuk mengonfigurasi plugin, Anda perlu mengunjungi WP-Admin > WooCommerce > Pengaturan > Pembayaran .
Stripe memiliki beberapa opsi pembayaran lain yang dibangun di dalam untuk berbagai negara. Jadi, Anda memiliki opsi untuk memilih beberapa gateway pembayaran di dalam Stripe.

[bravepop id="14292″ align="tengah"]
Klik pada tombol Pengaturan.
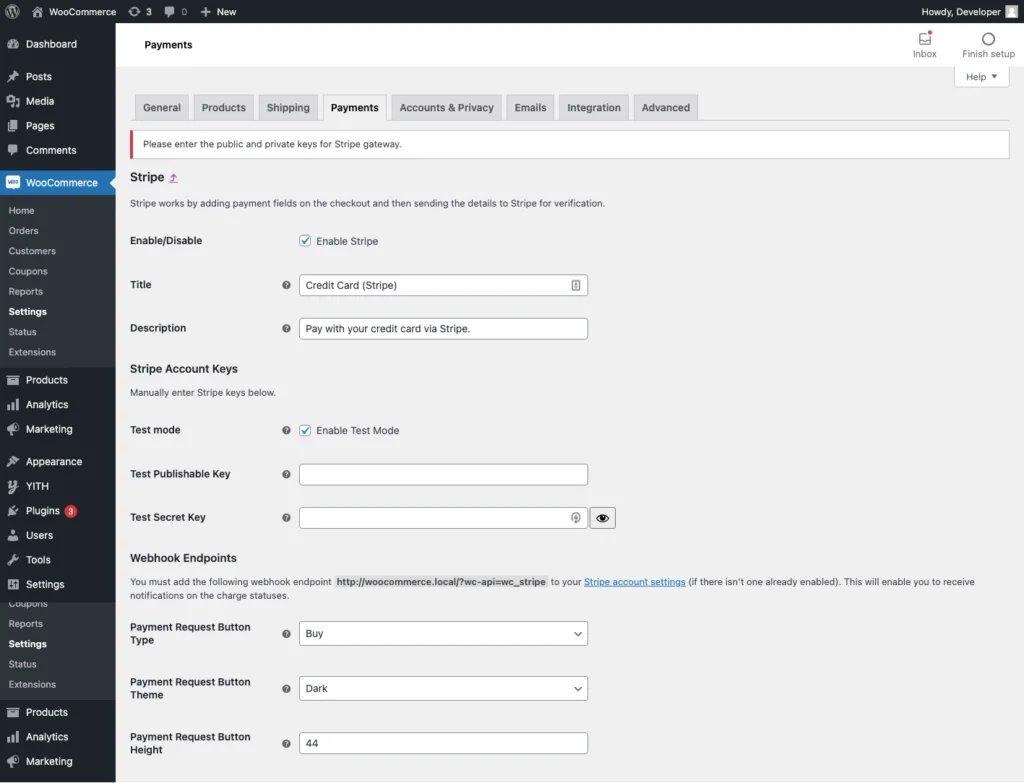
Setelah mengkliknya, Anda akan mendapatkan halaman pengaturan untuk mengkonfigurasi gateway pembayaran.

Yang perlu Anda lakukan adalah, Isi kredensial API pengujian dan lakukan pembelian pengujian. Setelah pembelian uji berhasil, Anda perlu menonaktifkan mode uji dengan menghapus centang pada kotak centang Aktifkan mode uji.
Sekarang pengaturan untuk LIVE API KEY akan muncul. Isi Kredensial Live API dan simpan.
Anda sekarang siap untuk menerima pembayaran nyata dalam situs web Anda.
Plugin tidak menawarkan elemen stripe dan halaman popup stripe untuk menerima pembayaran. Ini hanya memiliki 1 mode yang akan mengintegrasikan bidang kartu kredit di situs web Anda. Jika Anda ingin mengaktifkan halaman pembayaran Stripe maka YITH Stripe adalah satu-satunya pilihan.
FAQ
Cara Menambahkan Garis Ke Woocommerce
Untuk menambahkan strip ke woocommerce, buka wp-admin -> plugins -> add new -> cari Plugin WooCommerce Stripe. Klik Instal dan kemudian aktifkan. Setelah mengaktifkan plugin, buka WooCommerce -> pengaturan -> pembayaran dan pilih Stripe. Konfigurasikan dan gunakan untuk menerima pembayaran.
Mana yang Lebih Baik YITH Stripe atau WooCommerce Stripe?
Saya pribadi merekomendasikan YITH WooCommerce karena memiliki fungsi bawaan yang lebih baik. Tetapi jika Anda menginginkan versi gratis maka WooCommerce Stripe adalah pilihan yang lebih baik
Ringkasan
Saya harap artikel ini membantu Anda mengonfigurasi gateway Pembayaran WooCommerce Anda. Jika Anda memiliki pertanyaan, Anda dapat berkomentar di bawah atau menghubungi kami.
Kami menemukan bahwa menggunakan stripe sangat sederhana dan mudah dan proses pengaturan sekarang sepenuhnya otomatis menggunakan tombol 1 klik.
Itu saja.
Namun, kebutuhan Anda mungkin berbeda dengan kebutuhan saya. Plugin mana yang menjadi favorit Anda, dan apakah saat ini Anda menggunakannya di situs Anda? Apakah Anda memiliki rekomendasi lain untuk ditambahkan? Silakan suarakan pemikiran Anda di komentar di bawah!
Anda juga dapat berlangganan ke YouTube kami dan Sukai dan Ikuti kami di Facebook, Twitter, dan Instagram.
