Cara Menambahkan Animasi SVG ke Proyek X-Code Anda
Diterbitkan: 2023-02-05Ya, animasi SVG dapat digunakan dengan X-Code. Untuk menggunakan animasi SVG dengan X-Code, Anda harus menambahkan beberapa baris kode ke proyek Anda. Kode untuk animasi SVG mirip dengan kode untuk animasi HTML5 , tetapi ada beberapa perbedaan utama. Animasi SVG berbasis vektor, artinya dapat diperbesar atau diperkecil tanpa kehilangan kualitas. Ini membuatnya ideal untuk desain responsif. Animasi SVG juga mendukung transparansi, yang berguna untuk membuat efek berlapis. Untuk menambahkan animasi SVG ke proyek X-Code Anda, Anda harus menambahkan kode berikut ke file HTML Anda: Kode ini akan membuat persegi panjang dasar. Anda kemudian dapat menambahkan kode animasi Anda sendiri di dalam tag.
Animasi adalah proses pembuatan video. Eksportir dapat digunakan untuk menghasilkan animasi sva . Saat Mode diatur ke Animation, semua frame dari render – satu saat merender frame (F12 atau Shift-F12) – atau semua frame dari animasi (Shift-F12) – disimpan dalam satu file.
Bisakah Xcode Menggunakan Svg?

Ya, Xcode dapat menggunakan file SVG . Anda dapat menggunakannya untuk menambahkan gambar ke proyek Anda, atau bahkan untuk membuat animasi berbasis vektor.
Apakah mungkin menggunakan file gambar an.svg di xcode untuk membuat aplikasi iPhone? Bagaimana saya bisa melakukannya? Bagaimana Anda mengetahui apa yang diketahui orang tentangnya? Hubungan Pengembang Apple, Dukungan Teknis, OS Inti, dan Perangkat Keras, serta layanan lainnya, tersedia untuk pengembang. Xcode 12 menyertakan fitur ini. Dukungan untuk aset gambar Scalable Vector Graphic (SVG) telah ditambahkan. iOS 13 atau lebih baru dan MacOS 10.15 atau lebih baru memiliki representasi vektor dari file vektornya.
Ada banyak cara untuk membuat grafik menggunakan sva. Anda dapat membuat gambar dengan menentukan semua garis dan bentuk yang Anda perlukan, memodifikasi gambar raster yang ada, atau dengan menggabungkan kedua opsi tersebut.
Bahasa XML yang mirip dengan XHTML dapat digunakan untuk menggambar grafik vektor seperti yang ditunjukkan di bawah ini.
Fitur ini telah dihentikan. Beberapa browser mungkin masih mendukungnya, tetapi mungkin telah dihapus dari standar web yang relevan, sedang dalam proses dihapus, atau tidak lagi didukung.
Bisakah Saya Menggunakan Animasi Svg?

Grafik SVG animasi dapat dibuat dengan elemen animasi. Elemen animasi dapat ditemukan pada spesifikasi SMIL Animation; misalnya, animate> – yang memungkinkan Anda menganimasikan atribut skalar dan properti dari waktu ke waktu.
CSS akan digunakan untuk langkah dasar pengoptimalan dan animasi SVG dalam tutorial ini. Untuk mempermudah, kami telah membuat Bootstrap 4.1.3 satu-satunya versi yang tersedia. Jika menggunakan bootstrap, gunakan kelas img-fluid untuk memastikan SVG berskala. Di dalam gambar, tentukan kelas yang dapat digunakan untuk memilih bentuk bagian individual. Setiap animasi harus diberi nama dan keyframe agar CSS tahu apa yang harus dilakukan ketika meminta efek. Animasi teks harus dilakukan segera setelah persegi panjang menghilang. Bezier kubik telah dimodifikasi untuk memungkinkannya bergerak lebih cepat di sini. Melalui animasi, bagian tengah kita tampak berada di 40%. Dashoffset stroke dikembalikan ke nol sehingga seluruh jalur tertutup.
Dalam dunia pengembangan web, gambar vektor menjadi semakin umum. Ketika format gambar vektor, seperti SVG, diperkecil atau diperbesar, itu dapat diselesaikan tanpa distorsi, memungkinkan gambar terlihat sama terlepas dari ukurannya. Ini dapat digunakan untuk grafik game, selama gambar tersebut hanya digunakan untuk tujuan penghematan bandwidth. Selain itu, ukuran gambar SVG lebih kecil daripada gambar bitmap, yang dapat menguntungkan jika Anda ingin meminimalkan waktu muat situs web. Akibatnya, jika Anda menginginkan format gambar yang dapat digunakan dalam berbagai cara, SVG adalah pilihan yang tepat.
Kapan Sebaiknya Anda Tidak Menggunakan Svg?

Karena SVG berbasis vektor, itu tidak bekerja dengan baik dengan gambar dengan banyak detail dan tekstur halus, seperti foto. Warna dan bentuk sederhana, berbeda dengan logo, ikon, dan grafik datar lainnya, dapat digunakan di berbagai aplikasi SVG .
Format paling umum untuk grafik di web adalah SVG (Scalable Vector Graphics). Saat gambar diperkecil atau diperbesar di browser, gambar vektor mempertahankan kualitasnya terlepas dari cara membingkai atau memindahkannya. Format gambar lain mungkin juga memerlukan aset/data tambahan untuk menyelesaikan masalah berbasis resolusi, bergantung pada perangkat. Ini adalah format file W3C yang digunakan. Ini bekerja dengan baik dengan teknologi sumber terbuka lainnya seperti CSS, JavaScript, dan HTML, selain kompatibel dengan bahasa lain. Jika dibandingkan dengan format lain, gambar SVG jauh lebih kecil. Gambar dengan file PNG dapat berbobot hingga 50 kali lipat dibandingkan gambar dengan file SVG .
XML dan CSS membuat file sva, dan server tidak perlu mengirim gambar. Format ini ideal untuk grafik 2D seperti logo dan ikon, tetapi tidak untuk gambar detail. Terlepas dari kenyataan bahwa ini didukung oleh sebagian besar browser modern, versi Internet Explorer yang lebih lama mungkin tidak kompatibel.
Ketika transparansi penting, PNG adalah format yang sangat baik untuk digunakan. Produk ini populer karena memberikan kompresi, transparansi, dan didukung dengan baik. Jika Anda perlu menggunakan file transparan, PNG adalah pilihan yang baik.
Mengapa Anda Harus Menggunakan Grafik Vektor yang Dapat Diskalakan Dalam Desain Anda
Keuntungan menggunakan Scalable Vector Graphics (SVG) dalam desain Anda sangat banyak. Anda dapat menggunakannya di perangkat kelas bawah karena dapat diskalakan dan dapat ditampilkan pada resolusi apa pun. Selain itu, gambar vektor kompatibel dengan HTML5, yang berarti dapat ditata dengan CSS. Namun, jika Anda harus menggunakan foto, sebaiknya gunakan file JPEG atau PNG. Terakhir, SVG sesuai untuk beberapa ilustrasi yang rumit, seperti grafik, bagan, dan logo perusahaan.
Svg Animasi Html
HTML5 memperkenalkan elemen untuk memungkinkan rendering grafik vektor yang dinamis dan dapat dituliskan. Gambar SVG dan perilakunya ditentukan dalam file teks XML dan kemudian dirender oleh penampil SVG . Animasi SVG adalah teknik yang digunakan untuk menganimasikan grafik vektor. Animasi didefinisikan dalam file XML dan kemudian direferensikan oleh dokumen HTML. Dokumen HTML menyertakan elemen yang mereferensikan file XML. Penampil SVG menginterpretasikan file XML dan merender animasi.
Akan lebih sulit untuk membuat animasi menggunakan SVG, karena memiliki kumpulan properti dan nilainya sendiri. Namun, dengan menggunakan tag *objek*, Anda dapat dengan mudah mengganti semua tag *img* di situs Anda, sehingga menghasilkan situs web animasi.

Contoh Animasi Svg
SVG animasi bagus untuk ilustrasi dan ikon, dan dapat ditemukan di seluruh web. Mereka biasanya kecil dan dapat dengan mudah diimplementasikan ke dalam situs web atau aplikasi. Lihatlah contoh ini untuk melihat bagaimana SVG animasi dapat menghidupkan desain Anda.
Animasi web adalah cara terbaik untuk meningkatkan pengalaman pengguna dengan memberikan umpan balik visual dan membimbing mereka melalui tugas. Kita akan mempelajari cara membuat animasi yang ringan dan dapat diskalakan menggunakan svaScript dan CSS di artikel ini. memuat, mengunggah, mengubah menu, memutar dan menjeda video, dan mencerahkan halaman arahan adalah beberapa penggunaan yang paling umum. Atribut presentasi SVG, berbeda dengan atribut presentasi CSS, diatur langsung di SVG. Jika kita ingin menggunakan bentuk di latar belakang, kita harus menyertakannya di bagian atas kode SVG. Sangat penting untuk mengetahui apa yang disetel sehingga Anda siap untuk apa yang ditampilkan selama pemuatan halaman. Dengan menyertakan SVG, ada lebih sedikit permintaan HTTP, yang meningkatkan kinerja.
Gaya CSS dapat disarangkan di dalam tag >svg> selain gaya CSS. Pada artikel ini, kita akan melihat dua jenis animasi: satu dengan jumlah kontrol terbatas dan yang lainnya dengan jumlah besar. Bingkai kunci memberi tahu bilah untuk menskalakan pada sumbu Y di empat tempat berbeda di garis waktu. Angka pertama menunjukkan panjang animasi, sedangkan angka kedua menunjukkan penundaan. ID yang valid telah ditambahkan ke setiap elemen, termasuk SVG, demi memudahkan penargetan. Langkah pertama adalah menggunakan SVG untuk membuat menu hamburger. Kami memutar persegi panjang atas dan bawah sebagai respons terhadap gerakan melayang pengguna.
Dengan kata lain, itu juga disebut sebagai animasi teks melenting. Demo terakhir adalah animasi teks bergelombang di mana setiap huruf di dunia tampak bergerak dengan cara yang sama seperti gelombang. Fitur ujung depan web yang menghabiskan sumber daya menjadi semakin menuntut di browser karena kompleksitas ujung depan web meningkat. Dengan alat ini, Anda dapat menganimasikan SVG dengan CSS dengan cepat dan mudah. LogRocket dapat digunakan untuk memantau dan melacak penggunaan CPU, penggunaan memori, dan karakteristik lain dari semua pengguna produksi Anda.
Apa Itu Animasi File Svg?
Penggunaan format grafik vektor standar berbasis XML terbuka Scalable Vector Graphics (SVG) dimungkinkan melalui berbagai metode, termasuk skrip: ECMAScript adalah metode utama untuk menghasilkan animasi dan antarmuka pengguna interaktif.
Bagaimana Saya Membuat Animasi Svg?
Langkah-langkah di bawah ini akan membantu Anda dalam membuat animasi SVG: Pilih Bingkai yang ingin Anda animasikan dan klik Aktifkan Ekspor SVG. Anda dapat mengatur animasi seperti Posisi X, Posisi Y, Skala, Rotasi, dan Opasitas dengan menggunakan simpul di dalam bingkai tersebut. Anda dapat mengubah animasi sesuai kebutuhan hingga Anda puas menggunakan fitur pratinjau langsung bawaan.
Animasi Transisi Svg
Animasi transisi svg adalah animasi yang menggunakan Scalable Vector Graphics untuk membuat animasi. Jenis animasi ini sering digunakan untuk membuat logo atau grafik berbasis vektor lainnya.
Dalam tutorial ini, kami akan menunjukkan cara membuat animasi SVG kustom untuk proyek dunia nyata. Sintaks HTML dan XML digunakan untuk membuat SVG berformat XML, yang ditata dengan CSS dengan cara yang sama seperti elemen HTML. Dalam HTML dan SVG, kami menggunakan atribut viewBox dari elemen tertentu untuk mengatur posisi elemen, yang merupakan perbedaan penting. ViewBox kita menentukan berapa banyak gambar yang kita inginkan untuk dirender oleh browser kita. PreserveAspectRatio dapat digunakan untuk menambahkan perilaku berbeda ke suatu perilaku. Hasilnya, kami dapat menggambar gambar secara terpisah dan yakin bahwa gambar tersebut akan ditempatkan dengan benar. Nilai transisi dapat ditentukan untuk properti CSS yang berbeda, masing-masing dengan nilai transisinya sendiri.
Karena animasi CSS, ada loop keyframe yang tak terbatas. Kita sekarang dapat mulai membuat animasi klasik di mana ikon hamburger dan tombol tutup bergerak secara sinkron. Dengan animasi CSS, transisi antar keyframe akan mulus. Seperti yang akan kita lihat, ada banyak tipe properti yang bisa diubah dengan CSS, jadi mari terapkan beberapa gaya dasar pada SVG kita. Properti transisi CSS memberi tahu browser untuk melakukan transisi yang mulus antara dua status properti CSS yang berbeda. Untuk menganimasikan perubahan, pertama-tama kita harus melakukan transformasi, yang mengatur orientasi, posisi, dan skala batang. Bagaimana saya bisa membuat sesuatu yang lebih kompleks?
Perangkat lunak pengedit grafik vektor tersedia untuk tujuan ini. Kita dapat dengan mudah mengubah transformasi yang telah kita terapkan pada ikon yang telah digambar sebelumnya untuk membuat berbagai animasi. Ini adalah contoh pertama dari tombol bisu yang menampilkan ikon berdenyut untuk headphone dan menari saat musik diputar. Transisi tidak akan cukup untuk membuat headphone berdenyut dan menari. Ini adalah elemen yang digunakan untuk mengatur elemen. Kita dapat mengubah jalur apa pun menjadi transformasi yang berdenyut atau menari secara bersamaan dengan menggunakannya. Kami memperbesar gambar secara bertahap hingga mencapai 40% dari animasi, memiringkannya 5 derajat dan menggerakkannya sedikit.
Kami kemudian menurunkannya menjadi 0,9x dan memutarnya 5 derajat untuk 40 persen berikutnya sebelum mengembalikannya ke ukuran aslinya. Setelah itu, kami akan menambahkan garis coretan, yang akan muncul setiap kali ikon aktif. Animasi diterapkan menggunakan properti CSS animasi saat kelas induk the.is-aktif ada, tetapi tidak saat kelas induk the.is-aktif tidak ada. Lebih disukai memiliki nilai viewBox yang sederhana dan masuk akal dalam situasi ini. Dalam situasi dunia nyata, Anda mungkin ingin menggunakan konten SVG yang lebih kompleks dari berbagai sumber. Cakupan teknik dan metode yang digunakan oleh animasi CSS hanya dapat dipahami melalui penggunaan viewports. Sangat bermanfaat untuk mengetahui cara menulis kode SVG dengan tangan untuk menghindari pembuatan animasi yang rumit, tetapi juga bermanfaat untuk mengetahui bagaimana dan kapan menggunakan grafik eksternal. Untuk (kasus penggunaan yang kompleks), pengembang harus mempertimbangkan untuk menggunakan perpustakaan animasi seperti G SAP atau anime.js di browser modern karena memungkinkan kami membuat animasi yang mengesankan tanpa memerlukan fungsionalitas Java tambahan.
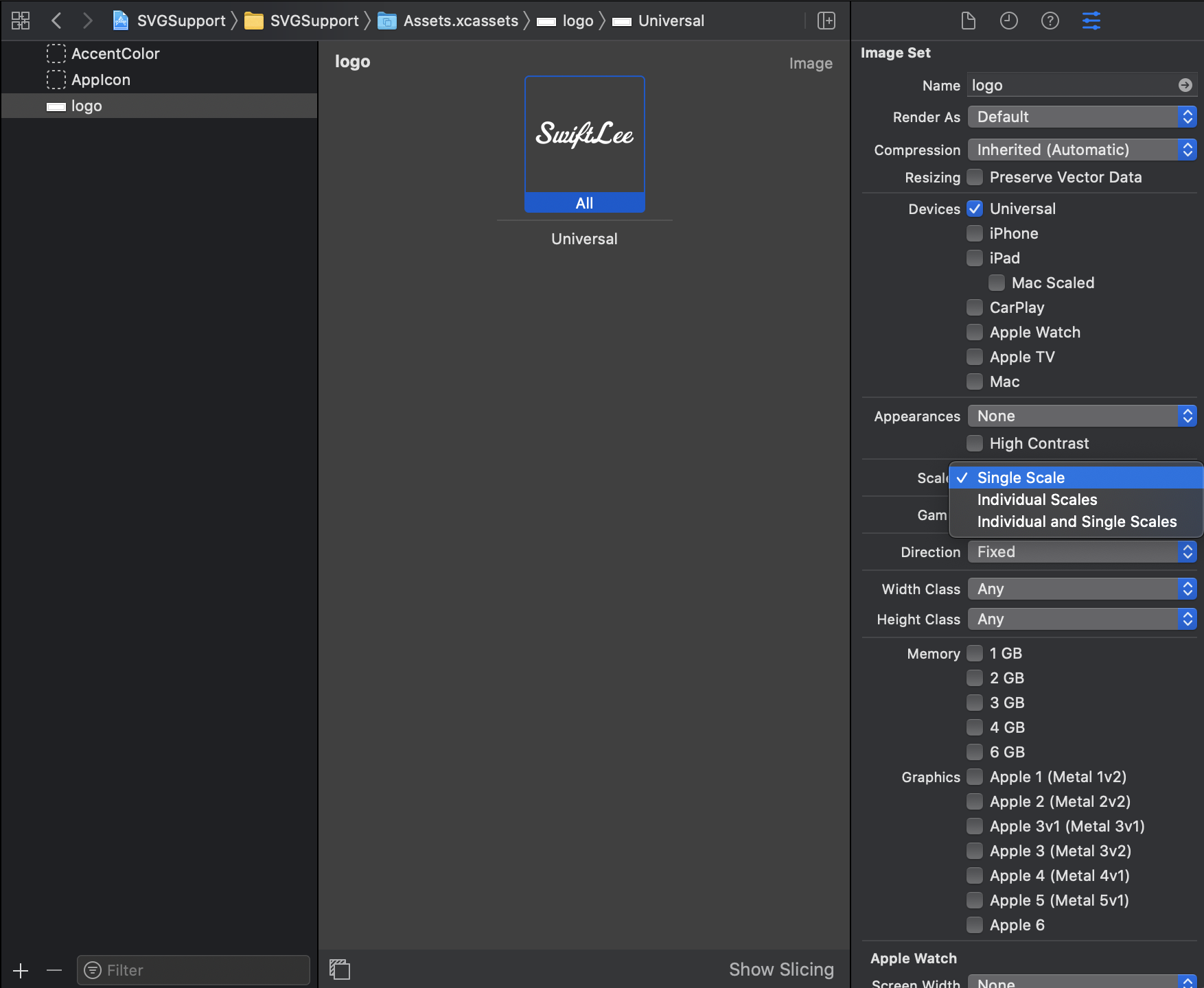
Cara Menggunakan Svg Di Xcode
Untuk menggunakan file SVG di Xcode, cukup seret dan jatuhkan file ke dalam proyek Anda. Xcode akan secara otomatis mendeteksi jenis file dan menambahkannya ke proyek Anda. Anda kemudian dapat menggunakan file tersebut seperti file gambar lainnya di proyek Anda.
Pengguna iOS, MacOS, dan iPadOS kini memiliki dukungan untuk Scalable Vector Graphics (SVG) di Xcode 12. Objek PDF adalah fondasi sumber daya skala tunggal hingga Xcode 12. Anda dapat menghemat waktu dan menghilangkan potensi kesalahan dengan menyalin barang dengan ukuran @ 3x ke @1x ukuran.
Svg Di Swiftui
Benar, Anda dapat menggunakan file SVG di SwiftUI.
