Cara Menambahkan Gambar SVG ke Proyek Xcode Anda
Diterbitkan: 2023-01-01SVG, atau Scalable Vector Graphics, adalah format file yang memungkinkan gambar vektor dua dimensi ditampilkan di web. Tidak seperti format gambar lainnya, seperti JPEG atau PNG, gambar SVG dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Ini membuatnya sempurna untuk desain web responsif, di mana gambar perlu diubah ukurannya agar sesuai dengan ukuran layar yang berbeda. Xcode adalah lingkungan pengembangan untuk membuat aplikasi iOS, macOS, tvOS, dan watchOS. Ini termasuk editor kode, debugger, dan seperangkat alat untuk membantu Anda membuat dan mengelola proyek Anda. Ada beberapa cara berbeda untuk menambahkan gambar SVG ke proyek Xcode Anda. Cara paling sederhana adalah dengan menarik dan melepas file SVG ke navigator proyek Anda. Ini akan menambahkan file ke proyek Anda dan secara otomatis menghasilkan kumpulan gambar @1x, @2x, dan @3x. Cara lain untuk menambahkan gambar SVG ke proyek Anda adalah dengan menggunakan Katalog Aset Gambar. Ini adalah alat yang memungkinkan Anda mengelola semua gambar proyek Anda di satu tempat. Untuk menambahkan gambar SVG ke katalog aset Anda, cukup pilih opsi 'Kumpulan Gambar Baru' dan seret dan jatuhkan file SVG Anda ke dalam slot '1x'. Setelah Anda menambahkan gambar SVG ke proyek Anda, Anda dapat menggunakannya dalam kode Anda seperti gambar lainnya. Saat menggunakannya di Pembuat Antarmuka, Anda harus menyetel 'Nama Kumpulan Gambar' ke nama kumpulan gambar yang berisi gambar SVG Anda. Gambar SVG adalah cara yang bagus untuk menambahkan gambar berkualitas tinggi ke proyek Xcode Anda tanpa menambah ukuran bundel aplikasi Anda. Dengan menggunakan gambar SVG, Anda juga dapat memastikan bahwa gambar Anda terlihat bagus di semua ukuran perangkat.
Bagaimana Anda xcode aplikasi iPhone sebagai file ansvg? Jika memungkinkan, bagaimana cara melakukannya? Apa ide di balik "Pokemon GO"? Hubungan Pengembang Apple, Dukungan Teknis, dan Hardware Core OS adalah beberapa topik yang dibahas. Pada Xcode 12, ya, benar. Ditambahkan bahwa gambar sekarang dapat dibuat dengan Scalable Vector Graphics (SVG). representasi vektor dipertahankan saat disebarkan dengan target penerapan iOS 13 atau lebih baru atau MacOS 10.15 atau lebih baru.
Dengan kerangka Out, Anda dapat mem-parsing file SVG dan menampilkan kontennya di SwiftUI.
Apa itu file sva? Gambar dua dimensi dapat dibuat menggunakan file SVG, juga dikenal sebagai file grafik vektor, yang merupakan tipe standar file grafik. File grafik vektor, juga dikenal sebagai SVG, adalah jenis file grafik yang digunakan untuk merender gambar dua dimensi di internet.
Plugin jQuery SVG gratis termasuk Raphael-Vector Graphics, pan yang diaktifkan dengan sentuhan dan plug-in Zoom, jQuery inline SVG, iSVG, dan banyak hal lainnya.
Bagaimana Anda Menggunakan Gambar Svg Di Ios?
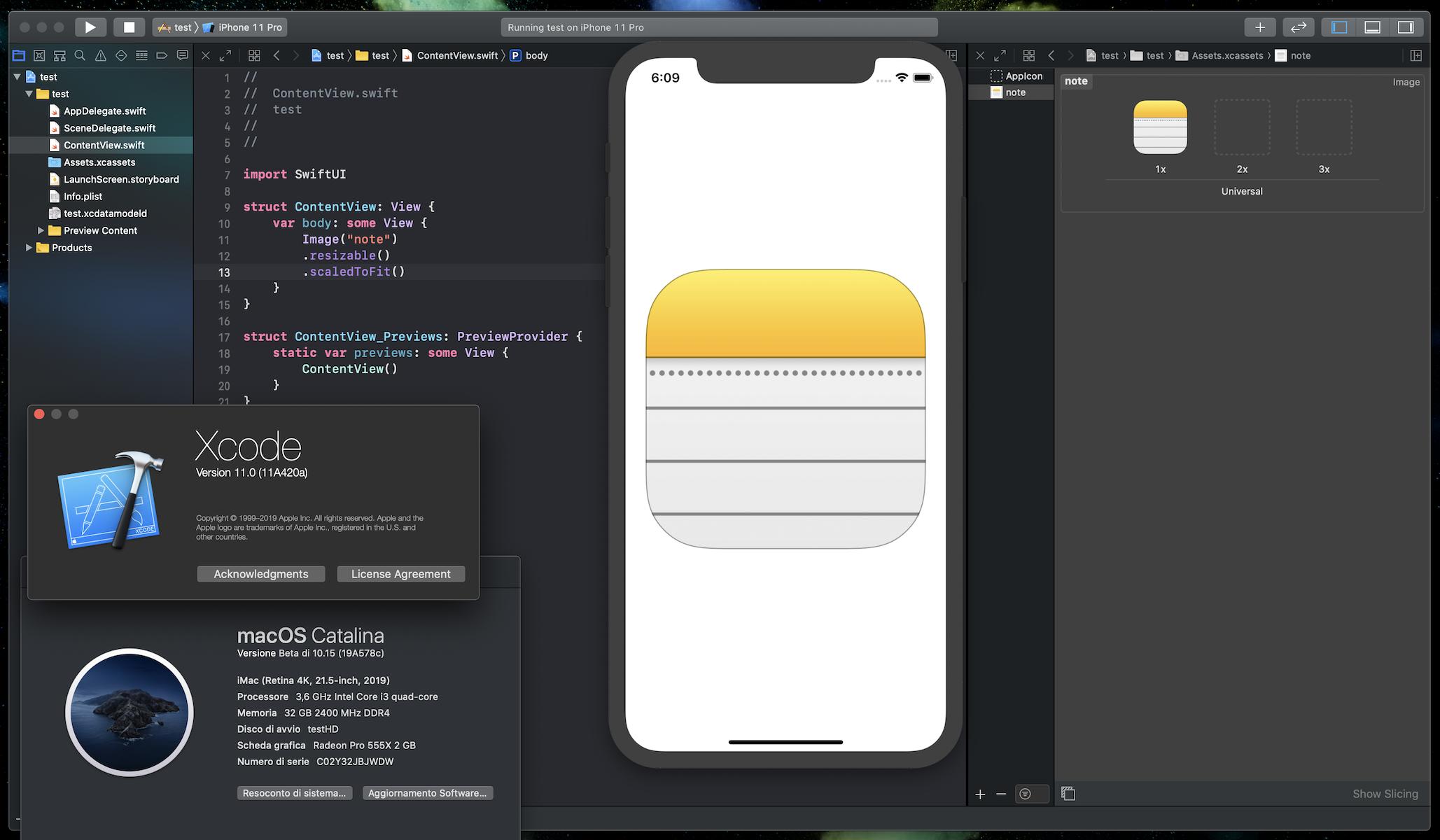
Untuk menggunakan gambar SVG di iOS, pertama-tama Anda harus menambahkan gambar ke proyek Xcode Anda. Setelah gambar ditambahkan, Anda dapat menggunakannya seperti aset gambar lainnya di aplikasi Anda. Untuk menambahkan gambar SVG ke proyek Xcode Anda: 1. Di navigator Proyek, pilih file proyek. 2. Pilih katalog Assets.xcassets dalam daftar file proyek. 3. Seret dan lepas file gambar SVG ke dalam katalog aset. 4. Di Attributes Inspector, atur Image Set Type ke Single Vector. Sekarang setelah gambar ditambahkan ke proyek Anda, Anda dapat menggunakannya di aplikasi Anda. Misalnya, Anda dapat menggunakannya sebagai gambar untuk UIImageView: biarkan imageView = UIImageView(image: UIImage(bernama: "myImage"))
Istilah "Scalable Vector Graphics (SVG)" mengacu pada penerapan Extensible Markup Language (XML) ke gambar. XML dapat ditampilkan di browser web dengan menggunakannya sebagai gambar. Macaw, alat rendering yang kuat, sedang digunakan dalam proyek ini. Kita harus memilih jalur kita dari file SVG. Bagaimana saya bisa membedakan antara dua langkah jalan? Saat Anda membuka Sublime Text, Anda akan melihat teks, bukan gambar. Setelah mencari id, Anda akan melihat bahwa setiap jalur memiliki id. Id adalah informasi terpenting dalam setiap proses.
XPath dapat menyertakan array untuk menghasilkan id. Memperbesar dan memperkecil foto secara bersamaan. Di svgview, impor Macaw dan tampilkan kode init publik berikut: Fungsi publik mengimplementasikan fungsi delegasi dengan menggunakan template (template: String, frame: CGRect). Anda harus dapat menjalankan kode. Klik negara pilihan Anda untuk memperbesar. Dalam kasus serupa, Anda dapat meminta pengampunan. Alih-alih menggunakan XML di X.Vw, gunakan XML langsung di X.Vw. Hapus semua baris dari daftar dan ganti dengan yang serupa.
Untuk membuka zip file di iOS versi lama, diperlukan aplikasi pihak ketiga, seperti FileSaver. Setelah file dibuka ritsletingnya, Anda dapat menemukannya di folder File SVG di aplikasi File. File SVG dapat ditemukan di folder dengan mengetuknya.
File Svg: Cara Hebat Untuk Mewakili Desain Anda Di Perangkat Ios
Jika Anda mendesain dengan file SVG, Anda dapat menampilkannya di iPhone atau iPad. Anda dapat mengekstraknya di aplikasi File di iOS 13 dan yang lebih baru, dan bahkan dapat dibuka ritsletingnya di perangkat yang lebih lama. Template ini dapat digunakan untuk membuat ilustrasi atau ikon untuk aplikasi, situs web, atau blog Anda.
Apakah Svg Didukung Di Ios?

iOS 13 dan perangkat sebelumnya dapat mendukung grafik sva. Karena SVG tidak kompatibel dengan iOS 13, SVG tampaknya dikonversi ke PNG di iOS 13. Sebagian besar platform web dan Android mendukung .VJ sebagai jenis aset.
Anda dapat menggunakan aset gambar SVG di Xcode 12. File PDF adalah format yang sama yang telah kami gunakan selama hampir 100 tahun. Seorang desainer memiliki lebih sedikit tanggung jawab. Ukuran kode akan dikurangi. Anda dapat menghabiskan lebih banyak waktu untuk mengembangkan dan mengurangi waktu pengujian dengan mengotomatiskan pengujian fungsional dan e-niaga dengan Waldo. Dengan dukungan untuk Scalable Vector Graphics (SVG), aset gambar dapat diterapkan dengan iOS 13 dan iPadOS 13 baru. Jika Anda tidak ingin menskalakan gambar dalam waktu proses, Anda dapat dengan aman mengonversi semua aset gambar Anda ke sva. Intinya, Waldo memungkinkan Anda mengotomatiskan pengujian E2E, menghasilkan lebih banyak waktu yang dihabiskan untuk pengembangan dan lebih sedikit waktu pengujian. Mulailah bekerja sama dengan pengembang iOS di sarunw.com secara Gratis dan tingkatkan visibilitas aplikasi Anda.
Peramban Android menyertakan dukungan SVG dasar , serta dukungan penuh untuk Android 4.4-103 dan dukungan parsial untuk Android 3-4. Di Opera Mobile, dukungan dasar untuk SVG (dukungan dasar) didukung penuh, tetapi dukungan sebagian tersedia di Opera 10-64 dan Opera Tak satupun dari versi sebelumnya.
Bagaimana Menambahkan Svg Ke Swiftui?

Menambahkan SVG ke proyek SwiftUI Anda adalah proses yang sederhana dan hanya memerlukan beberapa langkah. Pertama, Anda perlu menemukan file SVG yang ingin Anda gunakan dalam proyek Anda. Anda dapat mencari file SVG gratis secara daring atau membelinya dari sejumlah situs web stok gambar. Setelah Anda menemukan file SVG, Anda perlu mengunduhnya dan menambahkannya ke proyek Anda. Untuk melakukan ini, cukup seret dan jatuhkan file ke folder proyek Anda. Selanjutnya, Anda perlu membuka file di editor teks dan menyalin kodenya. Setelah menyalin kode, Anda perlu membuka file SwiftUI dan menempelkan kode ke dalamnya. Terakhir, Anda perlu menambahkan beberapa baris kode untuk memberi tahu SwiftUI agar merender SVG. Untuk melakukannya, cukup tambahkan kode berikut ke file Anda: Image(“name-of-svg-file”) .resizable() .aspectRatio(contentMode: .fit) Dan selesai! Anda sekarang akan melihat file SVG muncul di file SwiftUI Anda.

Gunakan Kelas Uiimageview Untuk Memuat Gambar
Kelas UIImageView memungkinkan Anda untuk melihat gambar yang disimpan di dalam storyboard dan nibs. Anda harus terlebih dahulu membuat objek UIImageView, yang harus diikuti dengan penggunaan properti gambar.
Bisakah Saya Menggunakan Svg Untuk Ikon Aplikasi?
File gambar yang disertakan dalam bundel aplikasi Anda dapat digunakan untuk ikon khusus; namun, file .VNG harus disertakan dengan aplikasi Anda. File SVG harus disertakan dalam folder $maven-module/src/main/resources/VAADIN/appicons. Ikon properti harus disetel di deskriptor aplikasi.
Dengan menggunakan ResizetizerNT, Anda dapat menghasilkan semua file Xcassets, PNG, dan XML yang membosankan yang biasanya Anda perlukan untuk sebuah ikon, seperti adaptif dan bulat. Tidak bisakah itu sederhana, apa tangkapannya? ForegroundScale hanya tersedia di iOS, bukan Android. Akan lebih ideal jika Anda menggunakan perangkat/emulator dengan ikon bulat (misalnya, Google Pixel).
Jika Anda mengonversi file PNG ke SVG, Anda mungkin ingin mempertimbangkan untuk menggunakan font ikon. Font ikon memudahkan untuk membuat ikon dengan perubahan gaya minimal. Ini juga merupakan pilihan yang baik untuk membuat ikon dengan perubahan gaya terbatas sekaligus menjaga gaya tetap konsisten. Sangat penting untuk diingat bahwa font ikon tidak mendukung format sebanyak jenis font lainnya, jadi jangan hanya mengandalkannya. Keuntungan menggunakan sva adalah memberikan lebih banyak fleksibilitas dan opsi penyesuaian.
Haruskah Saya Menggunakan Svg Atau Png Untuk Ikon?
Karena mendukung transparansi, manfaat menggunakan PNG dan SVG dalam logo dan grafik online lebih besar daripada kerugiannya. Salah satu opsi terbaik adalah file PNG, yang merupakan file transparan berbasis raster. PNG adalah pilihan yang lebih baik daripada SVG untuk bekerja dengan piksel dan transparansi.
Banyak Manfaat Menggunakan File Svg
Karena keserbagunaannya, jenis file SVG adalah salah satu jenis file yang paling banyak digunakan. Ini dapat digunakan untuk berbagai tujuan, termasuk logo dan ikon, ilustrasi, dan infografis. Salah satu keuntungan dari SVG adalah tidak bergantung pada resolusi. Dengan kata lain, tidak seperti jenis file seperti JPG atau PNG, yang dapat dilihat dalam berbagai resolusi atau ukuran, file tersebut dapat dilihat dalam format yang sama terlepas dari ukuran atau resolusinya. Anda dapat menggunakan metode ini untuk membuat logo dan ikon yang menonjol terlepas dari perangkat yang menampilkannya, serta ilustrasi dan infografis yang akan terlihat bagus di semua perangkat. Salah satu aspek yang paling menarik dari SVG adalah fakta bahwa jalur, bentuk, dan isiannya berbasis vektor, yang artinya dapat dimanipulasi tanpa batas tanpa kehilangan kualitas. Artinya, Anda tidak perlu khawatir dengan penyelesaian desain yang rumit karena lebih mudah membuatnya. Dengan kata lain, jika Anda sedang mencari jenis file serbaguna yang dapat digunakan terlepas dari ukuran atau resolusi layar, sva layak untuk dilihat.
Apakah Apple Mendukung Svg?
Tidak diragukan lagi bahwa SVG adalah jenis aset paling populer yang digunakan di platform Web dan Android. Karena iOS kini mendukung format SVG , satu format aset dapat digunakan di sebagian besar platform.
Ikon Svg: Aplikasi Mana yang Mendukungnya?
Ikon SVG tersedia di beberapa aplikasi. Office dan Pages adalah beberapa aplikasi iWork, bersama dengan Photoshop, Illustrator, dan Animate dari Adobe Creative Suite. Ikon SVG juga tersedia di aplikasi Google Maps. Jika aplikasi Anda berjalan di iOS 13 atau lebih baru, sebaiknya hindari penggunaan SVG skala tunggal . Disarankan menggunakan gambar vektor daripada sveiw jika aplikasi Anda lebih lama.
Svg Ios Cepat
Tidak ada dukungan bawaan untuk file SVG di iOS atau Swift. Namun, ada sejumlah pustaka open source yang menyediakan fungsionalitas ini. Salah satu perpustakaan populer adalah SVGKit. Ini dapat digunakan untuk merender file SVG ke gambar atau menampilkannya secara langsung dalam tampilan.
XCode Versi 12 memperkenalkan dukungan untuk aset gambar SVG untuk iOS, iPadOS, dan macOS. Scalable Vector Graphics (SVG) adalah format gambar berbasis XML (Extensible Markup Language). Aplikasi grafik yang menampilkan interaktivitas dan animasi terutama yang menggunakannya. File XML berisi konten gambar. Dukungan SVG hanya tersedia untuk iOS 13 dan lebih baru di iPadOS dan iOS 10.15 dan lebih baru di iPhone. Jika aplikasi Anda tidak mendukung versi lama, Anda harus mempertimbangkan untuk meminta sumber daya alternatif untuk SVG Anda. Selain itu, Anda harus mempertimbangkan SFSymbols saat Anda menggunakan SVG sebagai pengganti SFSymbols. Ini adalah kumpulan ikon Apple keren yang bisa Anda dapatkan dari perusahaan.
Xcode Svg Pertahankan Data Vektor
Xcode adalah lingkungan pengembangan terintegrasi yang kuat yang menampilkan seperangkat alat yang kaya untuk mengembangkan perangkat lunak untuk produk Apple. Salah satu fitur yang membuat Xcode begitu kuat adalah kemampuannya untuk menyimpan data vektor saat mengekspor ke PDF atau SVG. Artinya, Anda dapat membuat gambar berkualitas tinggi yang dapat diperbesar atau diperkecil tanpa kehilangan detail apa pun.
Apakah Ios Mendukung Svg
Ya, iOS memang mendukung SVG. Anda dapat menggunakannya untuk membuat grafik berbasis vektor yang dapat diskalakan dan diubah ukurannya tanpa kehilangan kualitas. File SVG dapat dibuat dengan berbagai cara, termasuk pengkodean tangan atau menggunakan editor grafik vektor seperti Adobe Illustrator.
Konversi Cepat Svg Ke Uiimage
Anda dapat menggunakan konstruktor UIImage(bernama: "myImage") untuk memuat UIImage dari file dalam bundel aplikasi Anda. Untuk memuat UIImage dari file di direktori dokumen aplikasi Anda, gunakan konstruktor UIImage(contentsOfFile:). Untuk memuat UIImage dari URL jarak jauh, gunakan konstruktor UIImage(data:).
Macaw, pod iOS yang menggunakan penanganan sentuh dan rendering gambar, dapat digunakan untuk melakukannya. Dengan kata lain, ukuran vektor menentukan ukuran vektor yang menghasilkan resolusi efektif @1x. Jika aplikasi Anda memiliki gambar template dan tidak memerlukan warna, Global Tint akan diterapkan. Di iOS 12, macOS, dan iPadOS, versi MacOS X menambahkan dukungan untuk Scalable Vector Graphics (SVG). Ini adalah tambahan kecil untuk pembaruan, jadi ini adalah salah satu perubahan yang mungkin Anda lewatkan selama WWDC 2020. Tujuan dari tutorial ini adalah untuk memberikan penjelasan komprehensif tentang struktur internal SVG. Bisnis dan individu di St. Vincent dan Grenadines dapat menggunakan Payswif untuk melakukan transaksi e-commerce.
PNG adalah format penyimpanan data raster yang tahan kompresi yang menggunakan algoritme kompresi lossless untuk meminimalkan kompresi data. Ikon dan wallpaper Swift tersedia gratis dalam berbagai gaya desain, termasuk iOS, Material, Windows, dan aplikasi desktop dan seluler lainnya. Jika Anda sudah memilikinya, ada baiknya menambahkannya. Saat membuat proyek iOS, Anda harus mengonversi PNG ke iOS. Jika Anda memiliki cadangan ikon ini di komputer Anda, simpan ke SVG atau gunakan dalam resolusi yang lebih tinggi. Buat akun GitHub untuk berkontribusi di s2mr/Elephant. KDCircularProgress adalah tampilan progres melingkar berbasis Swift.
Tampilan progres dapat menyertakan cahaya dan animasi, serta efek gradien. Tampilan SwiftUI yang mengunduh dan menampilkan gambar dari URL saat memuat Indikator Aktivitas disebut ImageWithActivityIndicator. Tidak ada pengonversi PNG ke SVG gratis yang lebih baik daripada pengonversi PNG ke SVG gratis, yang telah mengonversi lebih dari 3 juta file. Gambar dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas selama teks digunakan untuk mendeskripsikan grafik.
