Cara Menambahkan Svg Ke Figma
Diterbitkan: 2022-12-11Menambahkan SVG ke desain Figma Anda adalah cara yang bagus untuk menambahkan bakat dan kepribadian ekstra pada desain Anda. Berikut panduan cepat dan mudah tentang cara melakukannya: 1. Buka panel "Layers" dan pilih layer yang ingin Anda tambahkan SVG. 2. Klik tombol "Sisipkan" dan pilih "Gambar" dari menu tarik-turun. 3. Arahkan ke folder tempat SVG Anda disimpan dan pilih. 4. Setelah SVG ditambahkan ke desain Anda, Anda dapat mengubah ukurannya dan memindahkannya seperti gambar lainnya. Itu saja! Menambahkan SVG ke desain Figma Anda adalah cara yang bagus untuk menambahkan kepribadian dan gaya ekstra pada desain Anda.
Sangat mudah untuk menghasilkan ikon menggunakan Illustrator atau program pengeditan vektor lainnya dan kemudian membuka file di Figma. Di menu Sisipkan, pilih fungsi "simbol". Ketika Anda mengklik ini, Anda akan dapat memilih file SVG Anda. Setelah Anda memilih file Anda, klik "Sisipkan", dan ikon Anda akan muncul di kanvas.
Figma adalah alat desain grafis vektor yang memungkinkan Anda membuat ilustrasi, logo, dan grafik lainnya. File vektor dapat diunggah ke Figma, atau dapat dibuat dengan alat menggambar vektor.
API Figma, yang dibangun bersama dengan API WebGL, memungkinkan perenderan grafis yang dipercepat perangkat keras di browser. Akibatnya, saat Anda menggunakan Figma, Anda sebenarnya menggunakan unit pemrosesan grafik (GPU) di komputer Anda untuk menghasilkan grafik. Saat merender grafik vektor di Figma, gunakan HTML Canvas.
Bagaimana Saya Menempelkan Svg Ke Figma?

Ketika Anda mengklik tombol "Gambar", Anda akan melihat kotak dialog "Unggah Gambar", di mana Anda dapat memilih file SVG Anda. Saat Anda mengunggah file, kotak dialog akan menampilkan pratinjau. Anda kemudian dapat mengklik tombol "Sisipkan" untuk memasukkan SVG Anda ke dalam dokumen Figma Anda.
Bagaimana Saya Menempelkan File Svg?
Sisipkan file SVG dengan cara yang sama seperti Anda menyisipkan jenis file gambar lainnya: Pilih Sisipkan > Gambar > Perangkat Ini. Arahkan ke, lalu gulir ke bawah ke. Masukkan file svg yang Anda inginkan setelah memilihnya dari menu.
Bagaimana Anda Mengubah Vektor Menjadi Figma?

Tidak ada satu cara pasti untuk mengubah vektor menjadi figma. Namun, beberapa metode yang dapat Anda pertimbangkan termasuk menggunakan alat pengonversi vektor atau menelusuri gambar vektor secara manual di figma.
Gambar Edit Svg
Dengan memilih gambar dari menu Figma dan kemudian mengeditnya menggunakan berbagai alat di bilah alat, Anda dapat melakukan perubahan. Untuk mengubah warna gambar SVG , pilih dari bilah alat lalu klik "Isi" dan "Garis". Alat "Teks" juga dapat digunakan untuk menambahkan teks ke gambar SVG.
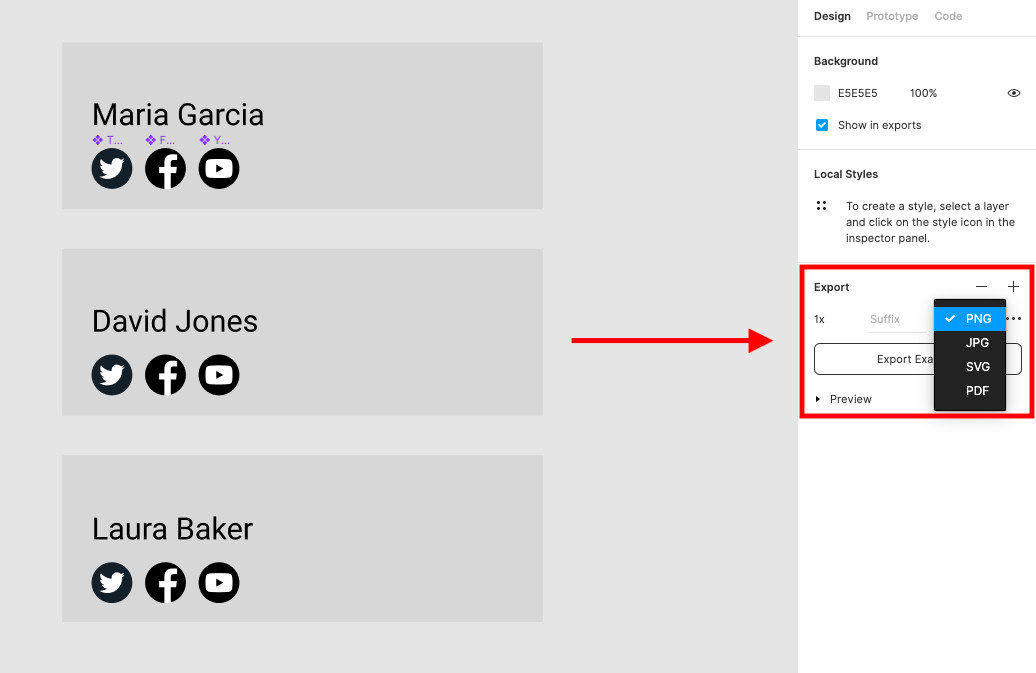
Mengekspor File Svg Sebagai Mesin Terbang Di Figma
Karena lapisan teks secara otomatis diekspor sebagai mesin terbang ketika file SVG diekspor, mengedit file setelah diekspor sebagai mesin terbang tidak dimungkinkan. Vektor masih dapat diedit baik dalam Mode Vektor atau Mode Edit Vektor. Jika Anda ingin mengimpor file .sv, buka menu File > Impor > file .sv dan pilih file .sv yang akan diimpor. Anda akan melihat kotak dialog impor Figma SVG, yang memungkinkan Anda untuk memilih apakah akan mengimpor file atau tidak.
Plugin Figma Svg
Plugin Figma SVG adalah alat yang memungkinkan Anda membuat dan memanipulasi file SVG langsung di Figma. Dengan plugin ini, Anda dapat membuat dan mengedit file SVG Anda tanpa harus meninggalkan Figma. Anda juga dapat menggunakan plugin untuk mengonversi file Figma Anda menjadi file SVG.
Figma: Desain Animasi Svg Menakjubkan
Menggunakan Figma, Anda dapat dengan mudah membuat desain SVG dan kemudian mengekspornya ke situs web atau proyek. Alat animasi bawaan Figma juga dapat digunakan untuk menghidupkan bingkai SVG .
Masalah Impor Figma Svg
Saat mengimpor file SVG ke Figma, mungkin ada beberapa masalah yang terjadi. Salah satu masalah tersebut adalah file mungkin tidak diimpor dengan benar dan beberapa elemen mungkin hilang atau salah. Masalah lain yang dapat terjadi adalah file mungkin diimpor tetapi kualitas gambarnya mungkin buruk.
Illustrator Untuk Figma
Tidak ada jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk beralih dari ilustrator ke figma bergantung pada kebutuhan spesifik dan alur kerja Anda. Namun, ada beberapa tip umum yang dapat membantu membuat transisi sehalus mungkin. Pertama, luangkan waktu untuk mempelajari berbagai fitur dan alat yang ditawarkan figma. Kemudian, bereksperimenlah dengan berbagai cara bekerja di figma untuk menemukan yang paling cocok untuk Anda. Terakhir, jangan takut untuk meminta bantuan dari komunitas figma saat Anda membutuhkannya.

Apakah Figma Bekerja Dengan Illustrator?
Figma, alat desain vektor, dengan cepat menjadi pilihan yang lebih populer bagi para desainer karena kemudahan penggunaan dan fitur kolaborasinya. Perpustakaan Figma juga merupakan rumah bagi sejumlah besar integrasi, termasuk Adobe Photoshop dan Adobe Illustrator.
Figma – Alat yang Ampuh Untuk Desainer Produk
Beberapa fitur Figma mirip dengan Illustrator, tetapi tidak dimaksudkan untuk menggantikan yang terakhir. Sebaliknya, itu adalah alat yang ampuh yang dapat membantu dalam pembuatan prototipe desain interaktif secepat dan semudah mungkin. Akibatnya, desainer produk dapat dengan cepat membuat dan menguji desain, memungkinkan mereka beralih ke masalah yang lebih kompleks dalam proses desain.
Mana yang Terbaik Figma Atau Adobe Illustrator?
Adobe Illustrator memiliki total 8098 review dan rating 4,77/5 bintang, sedangkan Figma memiliki 323 review dan rating 4,95/5 bintang. Tinjauan pengguna dunia nyata menunjukkan bagaimana fitur, kemudahan penggunaan, layanan pelanggan, dan biaya dihargai oleh mereka yang menggunakan perangkat lunak.
Figma: Alat Desain Hebat Untuk Pemula
Alat desain Figma adalah pilihan yang fantastis bagi mereka yang ingin membuat desain dengan cepat dan mudah di browser. Ini mendapatkan popularitas di kalangan profesional desain karena kemudahan penggunaan dan fitur kolaboratifnya. Dalam survei terbaru, 20 desainer mengatakan bahwa Figma adalah satu-satunya sumber inspirasi harian mereka. Dengan adopsi Figma yang cepat oleh desainer yang mencari cara sederhana, cepat, dan mudah untuk membuat desain, ada banyak ruang untuk berkembang.
Apa Perbedaan Antara Figma Dan Illustrator?
Adobe Illustrator CC adalah aplikasi perangkat lunak mutakhir untuk grafik digital dalam cetakan yang didasarkan pada alat dan aplikasi menggambar vektor standar industri. Figma adalah alat desain dan pembuatan prototipe UI berbasis cloud yang memungkinkan banyak tim berkolaborasi dalam membuat, menguji, dan meningkatkan pengalaman pengguna.
Figma Adalah Alat Desain Yang Ideal Untuk Kesederhanaan Dan Kekuatan
Figma memiliki sejumlah keunggulan selain kemudahan penggunaan, keserbagunaan, dan aksesibilitasnya. Figma sangat ideal untuk desainer yang ingin mengerjakan proyek di browser tetapi mencari alat desain yang sederhana namun kuat.
Berkas Svg
File SVG adalah file Scalable Vector Graphics. File SVG dapat dibuat di Illustrator atau program grafik vektor lainnya dan dapat dibuka di editor teks apa pun. Mereka biasanya lebih kecil dalam ukuran file daripada jenis file grafik lainnya dan dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas.
Isi perintah juga dapat digunakan untuk mengisi celah di jalur dengan mengetuk goresan.
Beberapa jalur dapat digunakan untuk membuat gambar, yang semuanya harus ditentukan dalam sistem koordinat yang sama.
Saat menggunakan EPS, karya seni Anda terdiri dari elemen vektor. File yang bersih dan jernih, ideal untuk menghasilkan grafik dalam berbagai ukuran, sangat cocok. Jika Anda ingin membuat grafik dengan SVG, Anda harus menggunakan gambar seperti kontrol antarmuka pengguna, logo, ikonografi, dan ilustrasi vektor.
Dengan SVG, Anda dapat membuat tiga jenis objek grafis: 1) kartu grafis, 2) objek grafis, dan 3) objek grafis. Jalur, misalnya, dengan garis lurus, lengkung, atau area di antaranya, dapat diisi dengan warna menggunakan perintah guratan dan perintah isian, dan gambar dapat disusun dari beberapa jalur, yang semuanya harus ditentukan dalam sistem koordinat yang sama . Akibatnya, SVG adalah alat yang luar biasa untuk membuat grafik fotografi berkualitas tinggi.
Banyak Keuntungan File Svg
File SVG, berbeda dengan file PNG, memberikan berbagai keuntungan. Karena jauh lebih besar, mereka dapat menangani gambar yang lebih besar tanpa kehilangan resolusi. Selain itu, karena retina-ready dan responsif, mereka dapat digunakan di hampir semua ukuran layar.
Inline Svg
Inline SVG hanyalah markup yang disertakan dalam markup untuk halaman web.
Keuntungan Inline Svgs Dibandingkan File yang Disematkan Secara Eksternal
File SVG sebaris memiliki banyak keunggulan dibandingkan file yang telah disematkan. Selain itu, Anda dapat berinteraksi dengan CSS dengan lebih mudah karena SVG dapat diperlakukan dengan cara yang sama seperti elemen lain dari dokumen Anda. Keuntungan ini sangat penting saat berinteraksi dengan efek hover. Untuk mengakses SVG Anda, Anda harus terlebih dahulu mendefinisikan aria-describedby di *svg. Atribut tersebut memberi tahu browser apa konten svg itu, membuatnya lebih mudah bagi penyandang disabilitas untuk memahami dan menggunakannya. Halaman HTML dapat menyematkan elemen dalam file sva secara langsung. Saat Anda menggunakan pendekatan ini, Anda hanya dapat mengakses SVG di browser asli. Jika Anda menyandikan SVG menggunakan encodeURIComponent() di browser apa pun, itu akan berfungsi. Terakhir, pastikan Anda tidak menggunakan *svg. Anda juga dapat menggunakan tag *img] alih-alih tag *html.
