Cara Menambahkan Testimonial ke Situs Web WordPress Menggunakan Elementor
Diterbitkan: 2025-02-19Mencari cara sederhana untuk menambahkan testimonial ke situs web WordPress menggunakan Elementor?
Testimonial memainkan peran penting dalam membangun kepercayaan dan kredibilitas untuk situs web Anda. Mereka menampilkan pengalaman pelanggan nyata, menambahkan bukti sosial untuk membantu mengubah calon pengunjung menjadi pelanggan yang loyal.
Jika Anda menggunakan Elementor, menambahkan testimonial ke situs Anda sangat mudah, terutama dengan bantuan Powerpack Addons.
Dalam tutorial ini, kami akan memandu Anda melalui proses langkah demi langkah menambahkan testimonial ke situs web WordPress Anda menggunakan Elementor.
Jadi mari kita mulai!
Cara Menambahkan Testimonial ke Situs Web WordPress Menggunakan Addons Elementor & PowerPack
Instal dan aktifkan addons Elementor dan PowerPack
Sebelum Anda mulai, pastikan addons Elementor & PowerPack diinstal dan diaktifkan di situs web WordPress Anda.
Buka halaman
Untuk menambahkan testimonial, Anda perlu membuka halaman tempat Anda ingin ditampilkan.
Dari dasbor WordPress, navigasikan ke halaman >> semua halaman dan pilih halaman tempat Anda ingin menambahkan testimonial. Jika Anda ingin membuat halaman baru, klik Tambah Baru.
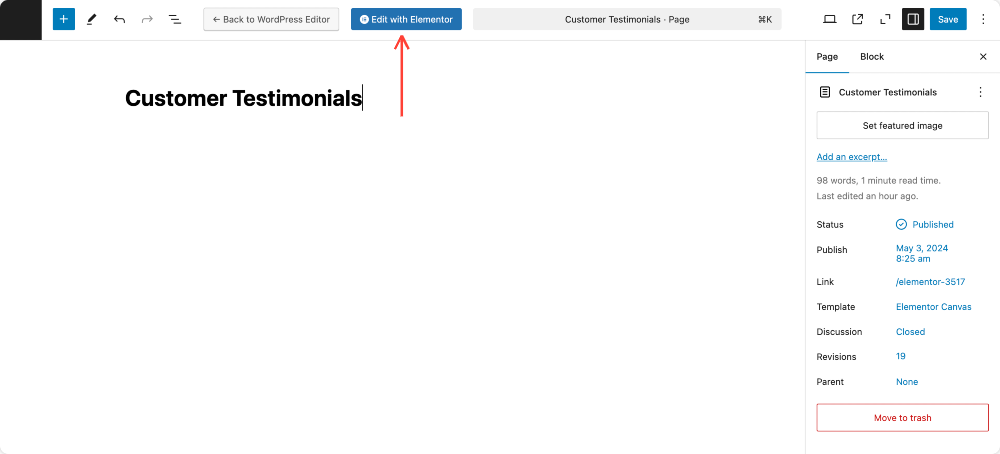
Setelah Anda memilih atau membuat halaman Anda, klik tombol Edit dengan Elementor di bagian atas.

Tambahkan widget testimonial ke halaman Anda
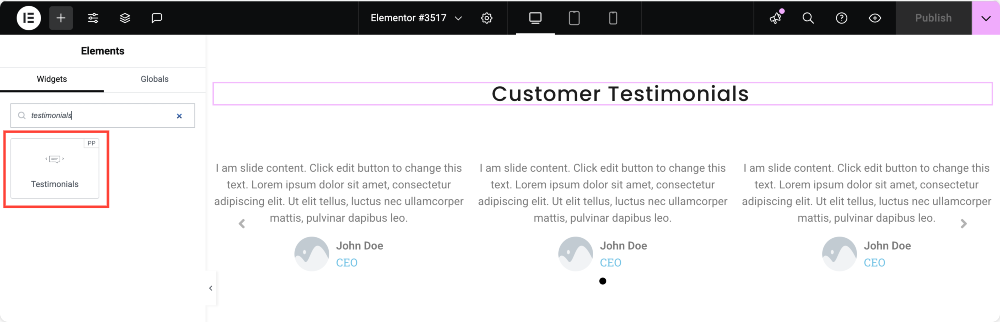
Di dalam editor Elementor, ketik "testimonial" di bilah pencarian.
Cari widget testimonial yang memiliki ikon "PP" , yang menunjukkan bahwa itu adalah widget PowerPack Addons.
Jika Anda tidak melihat widget ini, periksa ulang bahwa semua widget PowerPack diaktifkan di backend. Lihat panduan ini untuk mengetahui lebih lanjut: cara mengaktifkan/menonaktifkan elemen powerpack?
Untuk menampilkan testimonial, cukup seret widget testimonial dari panel kiri dan jatuhkan ke bagian halaman tempat Anda ingin testimonial muncul.
Opsi Kustomisasi di tab Konten

Tentukan konten testimonial
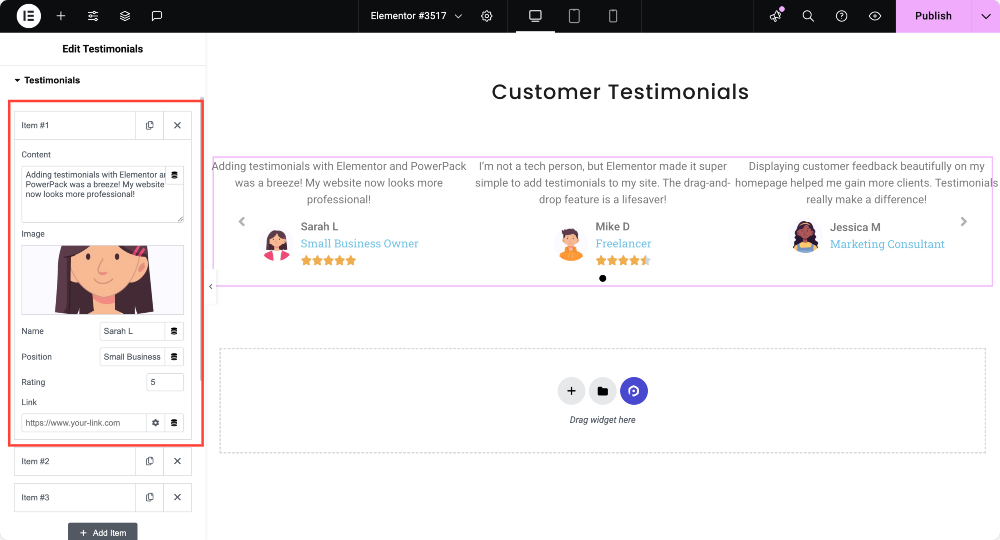
Klik pada widget testimonial untuk membuka tab Konten. Di sini, Anda dapat menambahkan beberapa testimonial dengan mengklik tombol Tambah Item . Secara default, tiga testimonial demo disediakan, tetapi Anda dapat menghapus, mengedit, atau menambahkan yang baru sesuai kebutuhan.
Untuk setiap testimonial, Anda dapat memasukkan teks ulasan , yang merupakan umpan balik pelanggan yang sebenarnya. Anda juga dapat mengunggah gambar , seperti foto pelanggan atau avatar, untuk membuat kesaksian lebih otentik.
Selain itu, Anda dapat memasukkan nama orang yang memberikan kesaksian dan posisi mereka (seperti CEO, manajer, atau perancang), dan menetapkan peringkat menggunakan sistem berbasis bintang.
Ada juga opsi untuk memasukkan tautan ke situs web atau profil pelanggan.

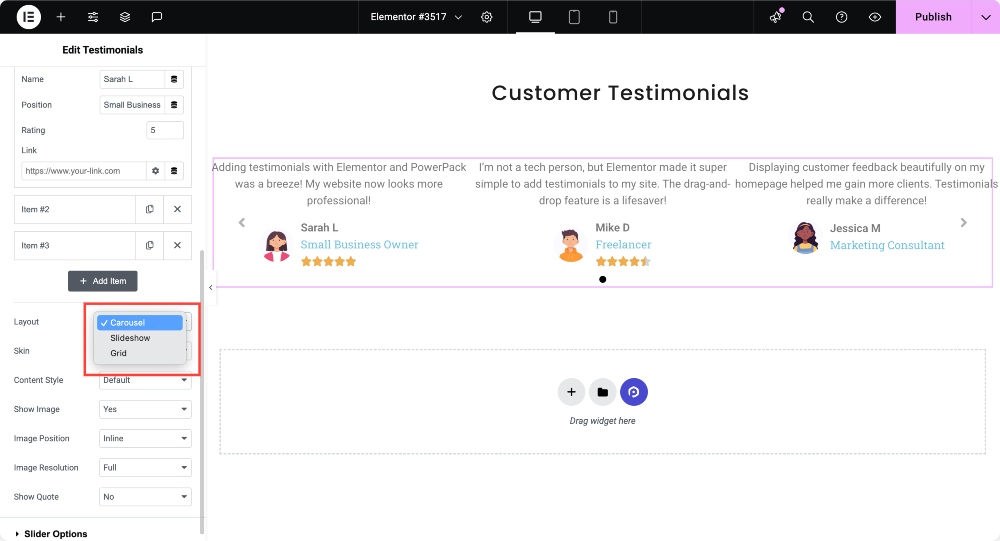
Pilih tata letak
Widget Testimonial PowerPack menyediakan beberapa opsi tata letak untuk menentukan bagaimana testimonial muncul di situs Anda.
Anda dapat memilih Carousel , yang sangat ideal untuk menampilkan beberapa testimonial dalam format berputar.
Jika Anda lebih suka kontrol lebih besar daripada navigasi, opsi slider memungkinkan pengguna untuk bergerak secara manual di antara testimonial.
Di sisi lain, tata letak grid menampilkan testimonial dalam format statis, menunjukkan beberapa testimonial sekaligus tanpa gerakan apa pun.

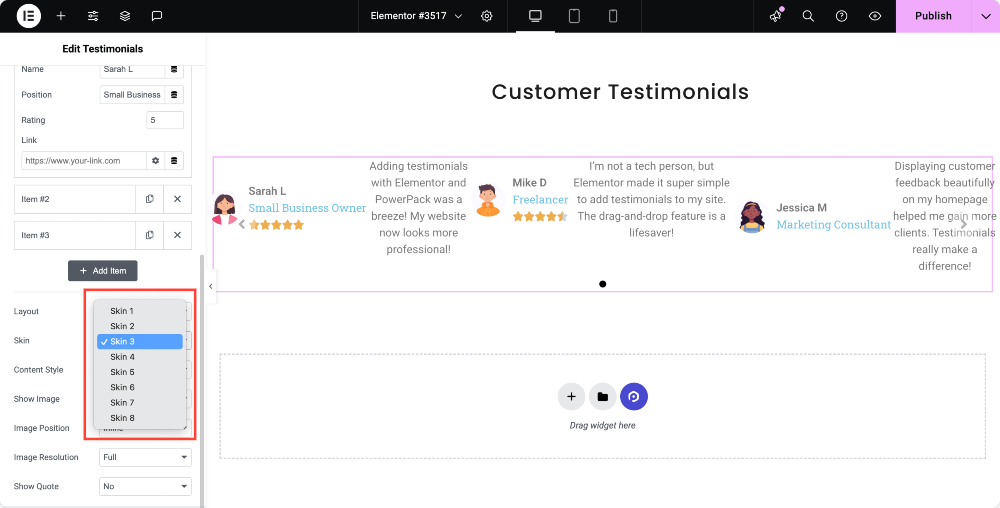
Pilih Gaya Kulit
Juga, Anda mendapatkan delapan gaya kulit berbeda yang mengubah penampilan kesaksian Anda. Anda dapat bereksperimen dengan opsi -opsi ini untuk menemukan yang paling sesuai dengan desain dan tema situs web Anda.

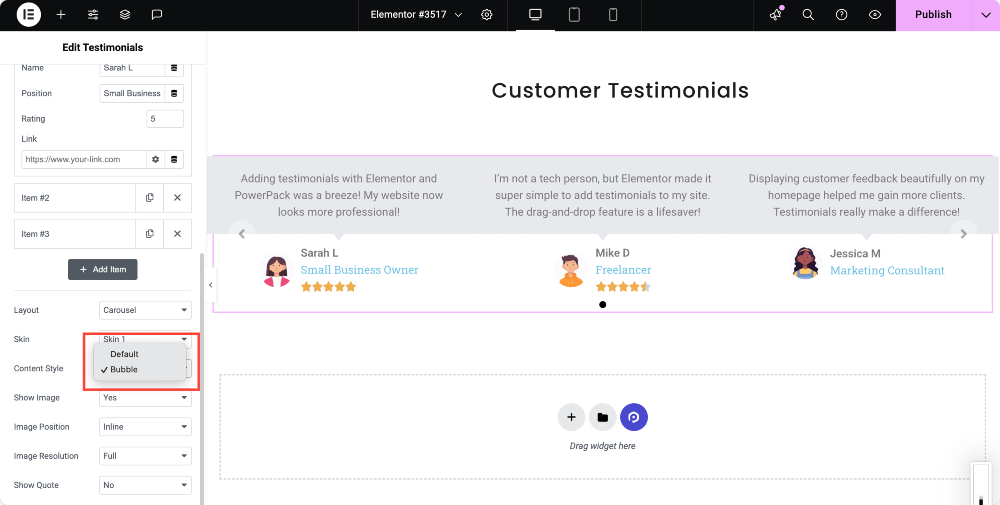
Pilih gaya konten
Ada dua gaya konten yang tersedia: default dan gelembung !
Gaya default menyajikan kesaksian dalam format standar, sedangkan gaya gelembung memberi mereka penampilan modern seperti obrolan.

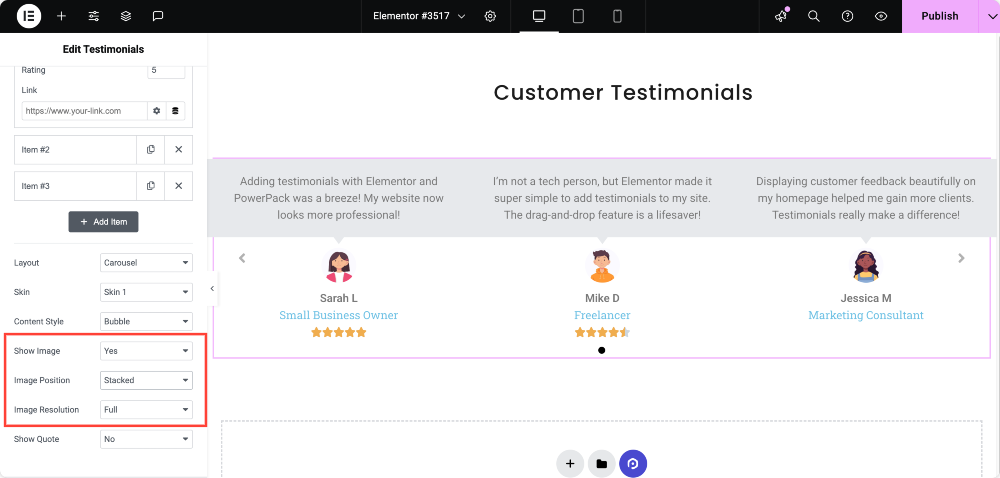
Tampilkan opsi gambar
Jika Anda ingin menampilkan gambar pelanggan, aktifkan opsi gambar show . Anda kemudian dapat memilih posisi gambar sebagai inline (di sebelah teks) atau ditumpuk (di atas).
Selain itu, Anda dapat menyesuaikan resolusi gambar agar sesuai dengan persyaratan estetika dan pemuatan situs web Anda.

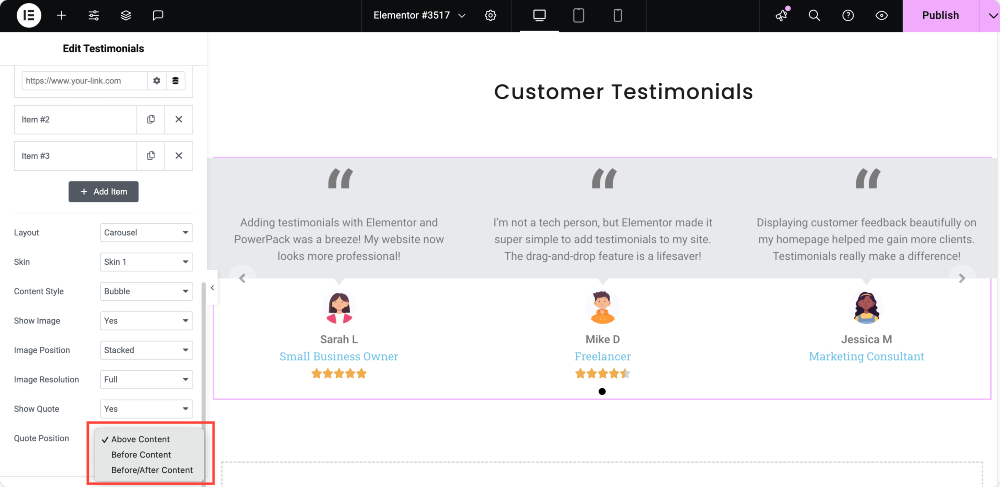
Tampilkan opsi penawaran
Anda dapat memilih untuk mengaktifkan atau menonaktifkan tanda kutip di sekitar teks kesaksian sesuka Anda.

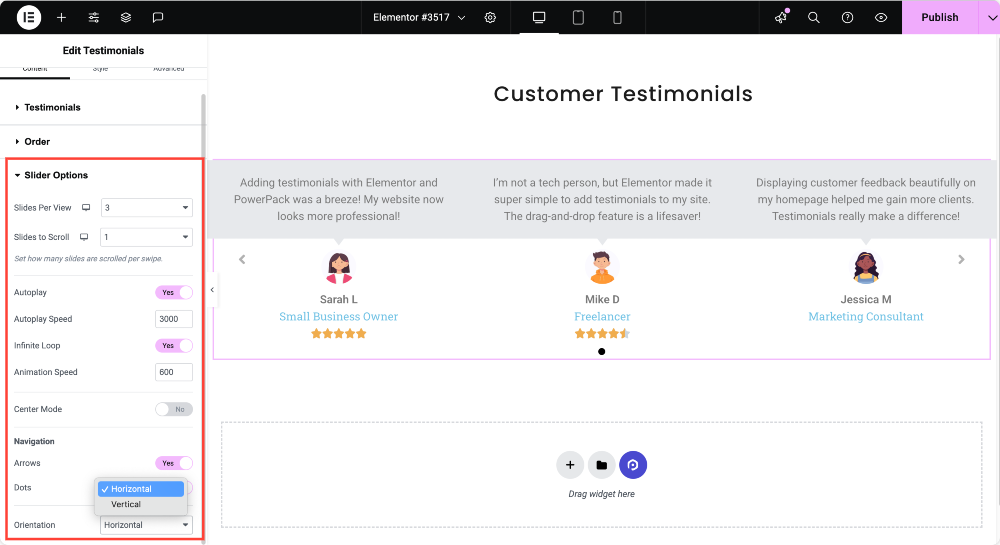
Kustomisasi korsel atau slider
Jika Anda telah memilih tata letak korsel atau slider , lebih banyak opsi penyesuaian tersedia. Anda dapat menentukan berapa banyak testimonial yang terlihat sekaligus menggunakan slide per tampilan dan berapa banyak testimonial gulir sekaligus menggunakan slide untuk menggulir .
Anda juga dapat mengaktifkan Autoplay untuk membuat gulir testimonial secara otomatis dan mengatur kecepatan autoplay untuk mengontrol waktu di antara slide.
Opsi loop tak terbatas memungkinkan pengguliran terus menerus, sementara kecepatan animasi mengontrol kecepatan transisi antara slide.
Juga, Anda dapat mengaktifkan panah navigasi atau titik untuk pengguna untuk berinteraksi dengan slider, dan memilih apakah gerakannya horizontal atau vertikal .

Opsi Kustomisasi di tab Gaya
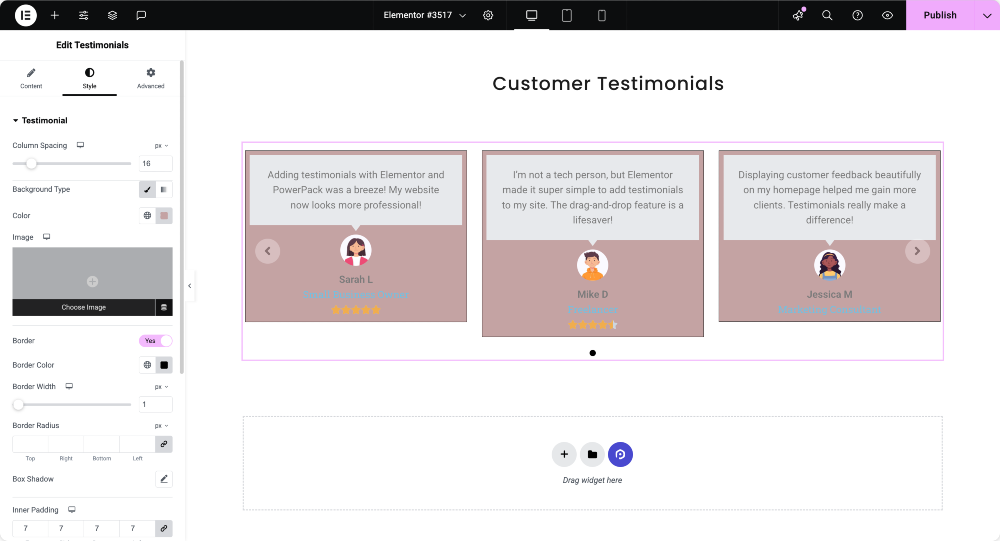
Gaya bagian testimonial
Anda dapat menyesuaikan jarak kolom untuk memperbaiki tata letak dan memilih jenis latar belakang , baik warna solid, gradien, atau gambar.
Pengaturan Border & Border Radius memungkinkan Anda untuk membuat tepi yang halus dan bulat. Anda juga dapat menerapkan Box Shadow untuk menambah kedalaman dan menyesuaikan bantalan untuk jarak yang lebih baik.

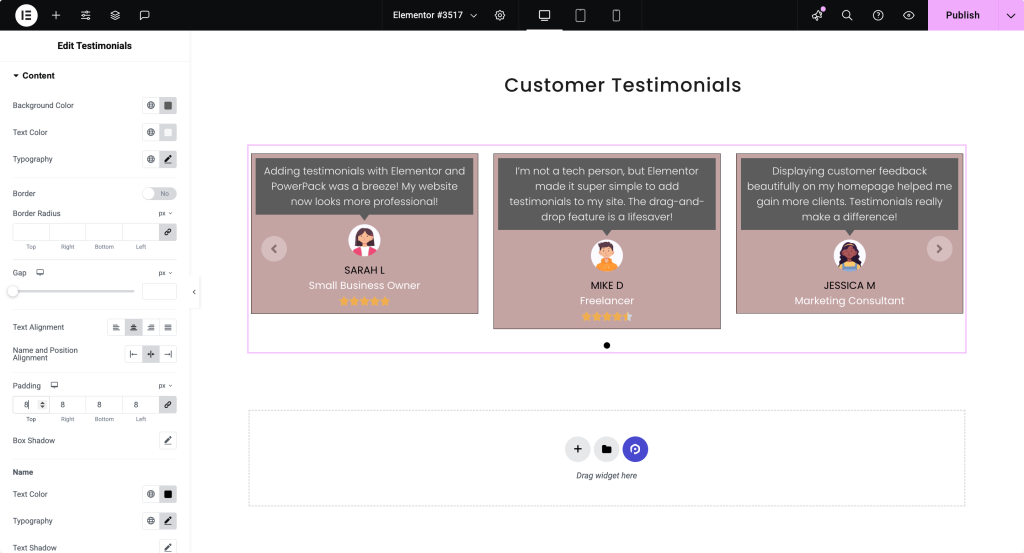
Kustomisasi Penampilan Konten
Warna latar belakang & warna teks dapat diubah agar sesuai dengan branding situs web Anda. Anda dapat memodifikasi tipografi , seperti gaya dan ukuran font, dan menyesuaikan penyelarasan teks dan penyelarasan nama & posisi untuk keterbacaan yang lebih baik.

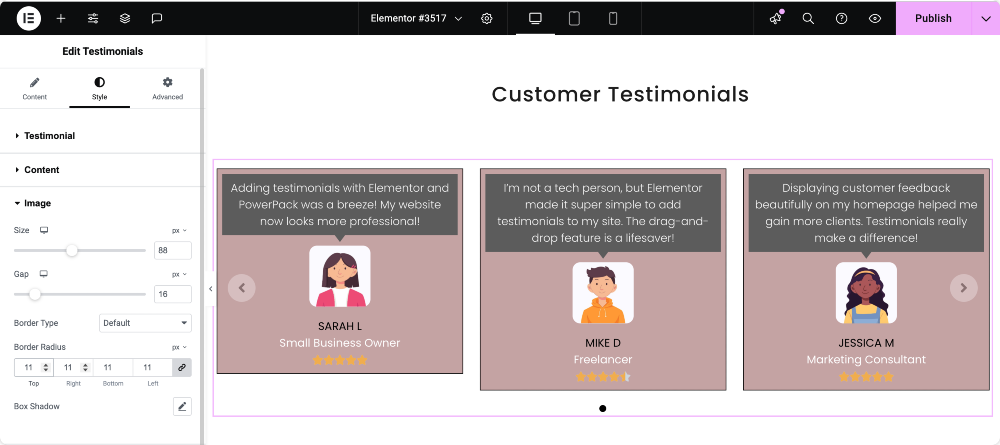
Kustomisasi gaya gambar
Pengaturan ukuran & celah memungkinkan Anda menyesuaikan penempatan gambar. Anda juga dapat menyesuaikan jenis perbatasan & jari -jari perbatasan untuk membuat bentuk yang berbeda, dan menerapkan bayangan kotak untuk kedalaman tambahan.


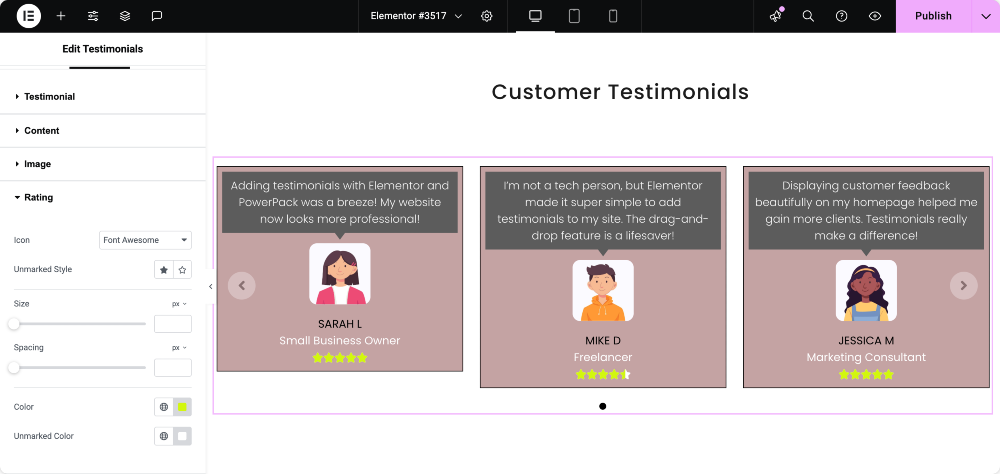
Gaya sistem peringkat
Anda dapat memilih ikon yang berbeda & gaya yang tidak bertanda , menyesuaikan ukuran & jarak , dan mengubah warna & warna yang tidak ditandai untuk membedakan bintang yang diberi nilai dan tidak diberi peringkat.

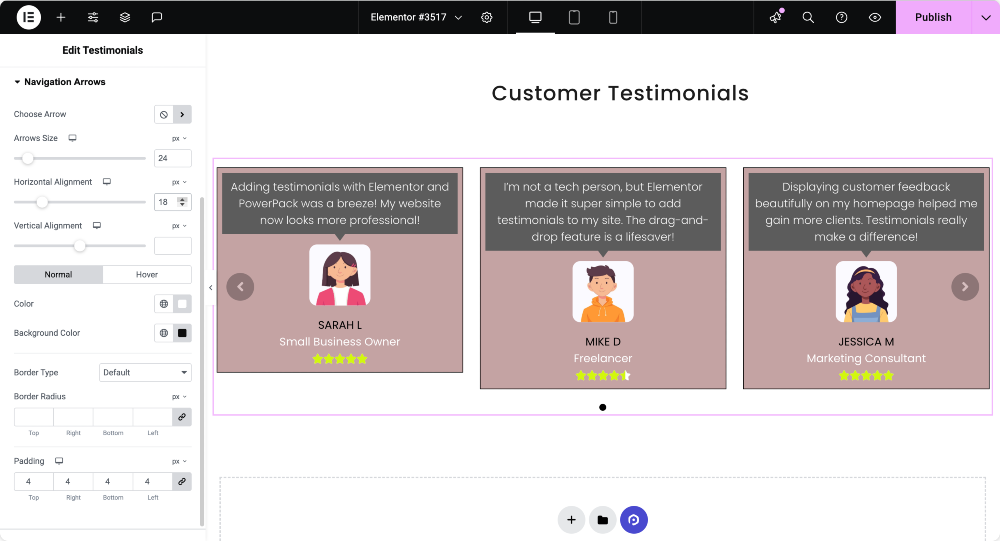
Kustomisasi panah navigasi
Anda dapat memilih berbagai gaya panah dan menyesuaikan ukurannya . Opsi tersedia untuk mengubah penyelarasan & warna, serta menentukan gaya perbatasan & latar belakang .

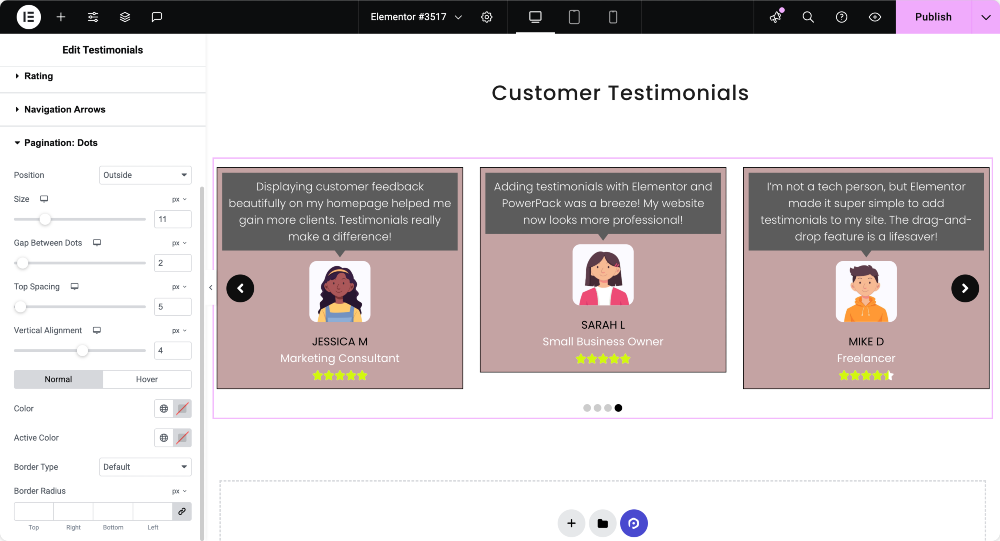
Titik pagination gaya
Untuk pagination, Anda dapat mengubah posisi & ukuran titik, menyesuaikan celah antara titik & jarak atas , dan memodifikasi warna & warna aktif mereka untuk menyoroti testimonial aktif.

Menyelesaikan dan menerbitkan kesaksian Anda
Setelah Anda selesai menyesuaikan testimonial Anda, gunakan opsi Perubahan Pratinjau Elementor untuk meninjau tampilan akhir. Jika semuanya muncul seperti yang diharapkan, klik Publikasikan untuk membuat testimonial langsung di situs web Anda.
Kesimpulan
Menambahkan testimonial ke WordPress menggunakan elementor dan powerpack addons sederhana dan efektif. Dengan banyak tata letak dan opsi gaya, Anda dapat membuat testimonial yang menarik secara visual yang membangun kepercayaan dan mendorong konversi.
Bagikan jika Anda menemukan panduan bermanfaat ini! Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
Punya pertanyaan atau butuh bantuan? Jatuhkan komentar di bawah ini!
Lebih banyak dari blog
- Cara Membuat Slider & Grid Logo di WordPress Menggunakan Elementor
- Cara Menambahkan Slider/Carousel Gambar di WordPress Menggunakan Elementor
- Cara membuat slider sebelum setelah di elemenor
- Cara membuat slider kartu di elementor menggunakan powerpack
- Cara membuat post carousel/slider dengan elementor

Tinggalkan komentar Batalkan Balasan