Cara Menambahkan Plugin Revolution Slider Ke Tema WordPress Anda
Diterbitkan: 2022-10-18Sebagian besar tema WordPress hadir dengan bilah geser dasar yang dapat Anda gunakan untuk menampilkan konten unggulan Anda. Namun, jika Anda ingin menambahkan slider yang lebih canggih ke situs WordPress Anda, Anda dapat menggunakan plugin Revolution Slider. Pada artikel ini, kami akan menunjukkan cara menambahkan plugin Revolution Slider ke tema WordPress Anda. Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Revolution Slider. Untuk detail lebih lanjut, lihat artikel kami tentang cara menginstal plugin WordPress. Setelah plugin diaktifkan, Anda perlu membeli kunci lisensi dari situs web Revolution Slider. Setelah membeli kunci lisensi, Anda harus memasukkannya di halaman Pengaturan Slider Revolusi. Sekarang Anda telah mengaktifkan plugin dan memasukkan kunci lisensi Anda, Anda siap untuk membuat slider pertama Anda. Buka halaman Revolution Slider dan klik tombol "Create New Slider". Masukkan judul untuk penggeser Anda dan pilih jenis penggeser yang ingin Anda buat. Untuk tutorial ini, kita akan membuat slider "dasar". Setelah itu, Anda akan dibawa ke halaman berikutnya di mana Anda dapat mengonfigurasi pengaturan untuk slider Anda. Di sini Anda dapat memilih gambar, video, atau posting yang ingin Anda sertakan di slider Anda. Anda juga dapat mengatur lebar, tinggi, dan opsi lain untuk penggeser Anda. Setelah Anda puas dengan pengaturan, klik tombol "Terbitkan" untuk menyimpan perubahan Anda. Anda sekarang dapat pergi ke front-end situs web Anda dan melihat slider Anda beraksi.
Slider Revolution adalah plugin slider WordPress yang luar biasa. Yang terbaik adalah menghubungkan envato API ke situs WordPress Anda sehingga slider Anda dapat diinstal dan diperbarui secara otomatis jika Anda membeli plugin. Setelah Anda mengunggah plugin, Anda dapat mulai membuat slider. Kita dapat menggunakan berbagai layout untuk membuat slider kita di layout Slider Revolution. Jika Anda ingin menyesuaikan ukuran penggeser Anda, buka lebar penuh lalu pilih. Opsi layar penuh menampilkan penggeser selama itu ditampilkan pada layar yang memiliki ukuran tertentu untuk itu. Anda juga dapat menentukan ukuran slider, yang dapat Anda tentukan di sini, serta ukuran lapisan.
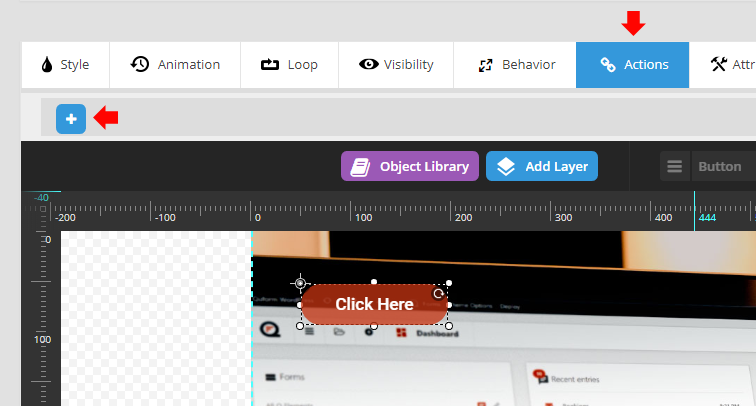
Di bilah atas, kita dapat melihat opsi Tambahkan Lapisan, yang memiliki berbagai lapisan. Slide dapat diisi dengan berbagai kata, gambar, tombol, video, bentuk, audio, dan baris. Anda harus selalu mengelompokkan layer Anda untuk menyelaraskannya secara vertikal atau horizontal.
Di dasbor revolusi penggeser , Anda akan menemukan bagian Modul Pencarian. Klik Sematkan jika Anda ingin mengubah pengaturan dengan mengarahkan mouse ke penggeser lalu mengklik ikon panah. Anda harus menyalin kode pendek dari popup yang Anda lihat. Kemudian, di jendela Elementor, ubah halaman tempat penggeser akan muncul (atau, jika Anda belum melakukannya, buat yang baru).
Anda dapat membuat dan membuat bilah geser yang menarik untuk situs web Anda tanpa mengeluarkan uang dengan plugin berbayar. Meskipun plugin Revolution Slider disertakan dalam banyak tema WordPress, itu tidak menjamin bahwa itu adalah alat terbaik untuk membuat tayangan slide untuk situs web Anda.
Ini adalah plugin WordPress yang memungkinkan Anda membuat bagian yang indah dari situs web Anda dalam hitungan detik. Tayangan slide di situs web kemungkinan besar menampilkan Slider Revolution.
Bagaimana Saya Menambahkan Revolusi Slider Di WordPress?

Untuk menambahkan revolusi slider di WordPress, Anda harus menginstal dan mengaktifkan plugin Slider Revolution . Setelah plugin diaktifkan, Anda dapat membuat slider baru dengan membuka Slider Revolution > New Slider.
Ini adalah plugin slider responsif yang dapat Anda gunakan untuk WordPress. Modul dapat dibuat dari berbagai template premade atau dibuat oleh pengguna. Modul dapat dibuat menggunakan editor modul, juga dikenal sebagai editor visual, di Slider Revolution. Modul dapat berisi semua jenis media, termasuk video, GIF, tombol, audio, teks, dan gambar. Modul dapat dibuat dari panduan tiga halaman yang berisi sejumlah pengaturan awal yang penting. Langkah pertama adalah membuat tipe modul. Setelah itu, ukuran slider harus dipilih, dan ukuran dan ukuran slider harus diatur.
Anda dapat menggunakan modul slider dan carousel untuk membuat konten slideshow. Dengan opsi layar penuh, modul dapat mengubah ukuran dan tinggi browser. Dengan mengubah rasio aspek dalam pengaturan tata letak, modul dapat mempertahankan rasio aspeknya. Modul yang dapat dibuat secara otomatis adalah yang terbaik untuk tayangan slide atau penggeser video yang muncul sebaris dengan postingan. Modul dapat berukuran slider menggunakan panduan pembuatan modul. Ukuran penggeser menentukan bagaimana itu akan diskalakan agar sesuai dengan dimensi berbagai perangkat. Tiga opsi tersebut adalah pengubahan ukuran linier klasik, pewarisan cerdas, dan ukuran kustom manual.
Lapisan dalam video mungkin tampak lebih kecil di layar kecil karena menyusut. Slider Revolution memiliki ratusan template untuk dipilih dengan mengklik tombol. Anda dapat menggunakan template premade dengan efek khusus. Menggunakan template telah mempermudah pembuatan slider berkualitas tinggi. Dimungkinkan juga untuk membuat seluruh situs web dengan template, sedangkan pembuat halaman diperlukan. Ada banyak efek khusus yang tersedia di Slider Revolution. Saat mengarahkan kursor ke gambar mini, Anda dapat melihat template ukuran penuh.
Galeri template harus ditutup agar add-on dapat dipasang. Saat file diunduh, modul dengan pengaturan template dibuat menggunakan Slider Revolution. Setelah menginstal add-on yang diperlukan, Anda dapat kembali ke galeri template modul untuk melihat template lainnya. Anda dapat menyisipkan modul dengan mengarahkan kursor ke thumbnail dan memilih ikon plus di bagian atas halaman. Pengguna dapat menggunakan shortcode atau blok Slider Revolution untuk menyisipkan slider di WordPress. Inilah cara menggunakan editor blok Gutenberg baru untuk menambahkan bilah geser. Selanjutnya, WordPress dapat digunakan untuk menyisipkan slider menggunakan shortcode.
Plugin Slider Revolution, selain memungkinkan pengguna untuk mengubah modul, juga memungkinkan mereka untuk mengubah propertinya. Arahkan mouse Anda ke modul untuk melihat beberapa pengaturannya, lalu klik panah bawah di bagian bawah untuk melihatnya. Setelah Anda menambahkan modul penggeser, Anda dapat melihat tampilan bagian depan modul.
Cara Menggunakan Slider Revolusi Di WordPress
Kemudian, klik kode pendek Revolusi slider dan rekatkan ke area konten posting atau halaman blog Anda. Jika Anda tidak memiliki plugin Revolution Slider, Anda dapat memasukkan kode pendek dengan mengklik ikon di sudut kanan bawah editor.
Jika Anda menggunakan plugin Revolution Slider, pastikan slider diaktifkan. Untuk melakukannya, klik ikon roda gigi di sudut kiri atas editor, lalu pilih Pengaturan. Penggeser harus diperiksa di bawah tab Umum.
Bagaimana Saya Menyisipkan Revolusi Slider?

Ada beberapa langkah yang perlu Anda ambil untuk menambahkan revolusi slider ke situs web Anda. Pertama, Anda harus membeli dan mengunduh plugin revolusi slider. Selanjutnya, Anda harus mengunggah plugin ke situs WordPress Anda dan mengaktifkannya. Setelah plugin diaktifkan, Anda dapat membuat slider baru dengan membuka tab Slider Revolution di dashboard WordPress Anda dan mengklik tombol “Add New Slider”. Dari sana, Anda dapat memilih template slider , menambahkan gambar dan teks Anda sendiri, dan mengonfigurasi pengaturan slider Anda. Setelah selesai, Anda dapat mempratinjau penggeser Anda dan kemudian mempublikasikannya secara langsung di situs Anda.
Cara Menambahkan Revolusi Slider Di Beranda WordPress
Menambahkan Revolusi Slider di Beranda WordPress sangat sederhana. Anda hanya perlu mengunduh plugin Slider Revolution lalu mengunggahnya ke situs WordPress Anda. Setelah itu, Anda dapat mengaktifkan plugin dan kemudian menambahkan Revolusi Slider baru di situs WordPress Anda.
Ini adalah elemen desain situs web yang sangat populer yang memungkinkan Anda menampilkan teks, gambar, dan video dengan menggesernya dari satu slide ke slide berikutnya. Ada banyak slider gratis dan berbayar yang tersedia, tetapi Anda juga dapat menemukan beberapa slider yang sangat bagus. Saat situs web Anda memuat banyak gambar atau konten lain, penggeser dapat memperlambatnya. Setiap kali slider digunakan, konten di dalamnya menampilkan elemen teks utama seperti testimonial. Jika Anda menunjukkan kepada pengunjung Anda bahwa Anda memiliki mereka di tempat yang tepat, mereka akan lebih mungkin untuk kembali. Aplikasi ini juga dapat digunakan untuk menyoroti proyek paling signifikan dalam portofolio pekerja lepas. Dalam video selangkah demi selangkah ini, kami akan menunjukkan cara menyetel penggeser beranda untuk situs web Anda.

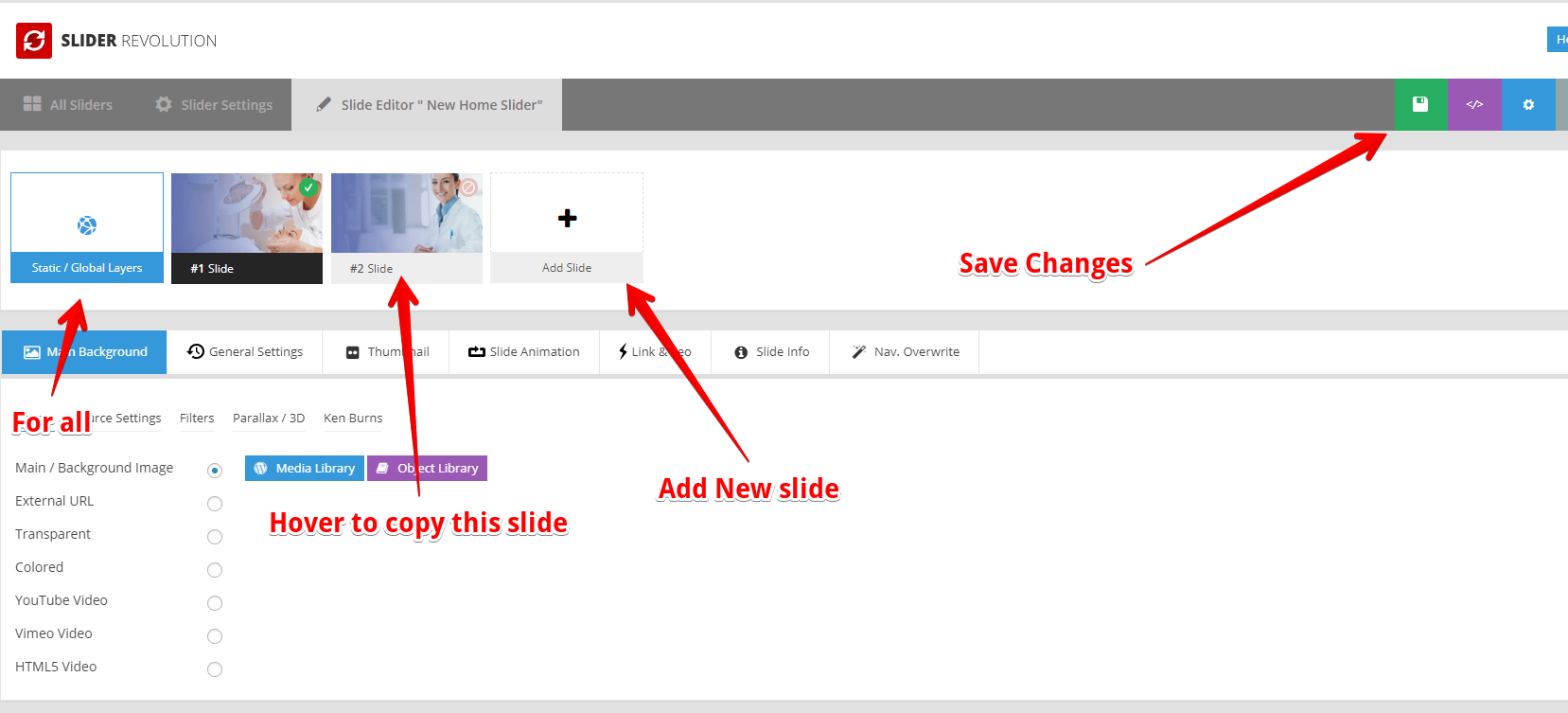
Saat diimpor, Anda akan melihat bahwa Anda memiliki tiga slide berbeda di dasbor Anda, yang semuanya akan bertambah menjadi satu slider. Dimungkinkan untuk menambahkan teks, gambar, atau video ke salah satu dari mereka. Anda dapat mengedit slide mana pun dengan mengarahkan kursor ke atasnya dan mengklik tombol Edit. Dalam posting ini, saya akan menunjukkan kepada Anda bagaimana Anda dapat melakukan ini dengan editor WordPress, serta pembuat elemen atau halaman. Anda cukup mengedit halaman yang ingin Anda sertakan tanpa harus melakukan pekerjaan tambahan. Pengaturan default adalah horizontal, tetapi dapat diubah dengan mengklik panah untuk mengubahnya memudar satu gambar ke gambar lainnya. Untuk mendapatkan nama Anda, arahkan kursor ke atasnya di sudut kiri atas dasbor WordPress. Cari Smart Slider 3 dengan mengetik di kotak di sebelah kanan nama. Saat Anda mengeklik penggeser, Anda akan dibawa ke editor, tempat Anda dapat mengujinya.
Cara Menambahkan Slider Revolusi Di Elementor
Menambahkan Slider Revolusi ke halaman Elementor Anda mudah. Cukup seret dan lepas widget Revolution Slider ke lokasi yang Anda inginkan di halaman, lalu pilih slider yang Anda inginkan dari menu drop-down. Itu dia! Slider Anda sekarang akan ditampilkan di halaman Anda.
Ini adalah alat pembuatan konten yang berfokus pada animasi menawan serta efek visual yang menakjubkan. Modul dibuat dan diedit menggunakan editor modul. Konten yang kaya dapat dibuat dengan menggabungkan beberapa modul, seperti halaman arahan dan situs web lengkap. Tutorial ini mengasumsikan bahwa Slider Revolution dan Elementor diinstal di situs WordPress Anda. Empat tombol ungu di bagian bawah, serta tombol Pengaturan Blok, biasanya digunakan. Anda dapat mengubah tata letak modul dan offset blok dengan memilih tombol BLOCK SETTINGS dari kotak dialog pengaturan blok. Jendela dengan kotak dialog ukuran file yang dioptimalkan dapat diakses dengan mengklik tombol OPTIMIZE FILE SIZES. Satu-satunya elemen yang terlihat di halaman Anda adalah widget, jadi menggunakan template kosong revolusi slider membuat elemen default tidak terlihat.
Bagaimana Saya Menambahkan Gambar Revolusi Slider Di WordPress?
Dengan memilih Gambar dari menu tarik-turun, Anda dapat menambahkan gambar latar belakang. Anda dapat memilih gambar baru dari Perpustakaan Media atau mengunggahnya dari perpustakaan Anda sekarang. Untuk mengukur slider dengan benar, gunakan ukuran gambar Anda sebagai panduan.
Cara Menambahkan Slider Di Tema Kustom WordPress
Di backend WordPress, buka Appearance – Upload dan cari file header. PHP dapat diedit dengan mengklik daftar kanan dan memilihnya. Temukan tag body dan salin kode PHP slider setelahnya, untuk menambahkan slider ke bagian atas halaman Anda.
Slider digunakan untuk menampilkan gambar, video, posting, dan halaman di situs WordPress dalam tayangan slide. Anda memiliki beberapa opsi untuk menambahkan bilah geser ke situs Anda. Bagian ini akan memandu Anda melalui panduan kedua metode tersebut, mengaktifkan bilah geser jika tema Anda mendukungnya dan cara menggunakannya. Mayoritas plugin yang memungkinkan Anda untuk menambahkan dan menyesuaikan slider melakukannya. Smart Slider 3 adalah unduhan gratis dan sangat mudah digunakan, sangat dapat disesuaikan, dan sangat mudah untuk disesuaikan. Anda dapat mengambil satu langkah dengan mengklik tiga opsi yang tercantum di bawah ini. Plugin ini dapat digunakan untuk menambahkan semua jenis slide yang Anda inginkan.
Slider dapat diimpor dengan mengklik tombol plus (+), diikuti dengan file yang diinginkan. Sangat mudah untuk memilih dari berbagai slide atau menampilkan satu jenis slide. Setelah Anda menambahkan konten ke slide, klik Edit, lalu arahkan kursor ke slide dan pilih editor slide. Judul (judul), tautan teks, gambar, tombol, atau baris (untuk membuat kolom) semuanya tersedia di bilah sisi kanan dengan mengklik ikon elemen. Setelah itu, editor kotak hitam akan muncul, yang memungkinkan Anda untuk menyesuaikannya sesuai keinginan Anda. Slide posting harus digunakan untuk mengatur posting. Cukup ulangi langkah-langkah di atas pada jenis slide lain untuk mencapai hal yang sama.
Langkah ketiga adalah membuat konten untuk slide jenis apa pun yang disediakan untuk Anda. Anda dapat membuat penggeser tampak lebih menyenangkan dengan mengubahnya. Langkah kelima adalah mengonfigurasi navigasi pada penggeser Anda sehingga panah, peluru, dan gambar mini ditampilkan. Anda dapat mengaktifkan/menonaktifkan elemen-elemen ini kapan saja, lalu menatanya sesuai kebutuhan Anda. Untuk menambahkan bilah geser ke situs web Anda, ikuti langkah-langkah di bawah ini. Smart Slider 3 terintegrasi dengan Gutenberg dan Classic Editor. Situs Anda akan jauh lebih menarik dan menyenangkan secara visual dengan bilah geser ini. Fitur berguna lainnya termasuk kemampuan untuk menambahkan lightbox atau membuat situs Anda lebih menarik, serta latar belakang video dan tambahan lainnya.
Plugin WordPress Revolusi Slider
Slider Revolution adalah plugin WordPress yang memungkinkan Anda membuat slider dan carousel yang indah. Dengan Slider Revolution, Anda dapat dengan mudah membuat slider dan carousel yang responsif dan mobile-friendly yang tampak hebat di semua perangkat. Slider Revolution sangat dapat disesuaikan dan mudah digunakan, menjadikannya plugin yang sempurna untuk membuat slider dan carousel yang indah.
Slider Revolution Responsive WordPress Builder dioptimalkan untuk perangkat seluler dan memiliki editor intuitif yang mengatur semua opsi Anda berdasarkan kepentingannya. Plugin ini mencakup lebih dari 20 add-on, yang masing-masing menambahkan fungsionalitas baru ke WordPress Revolution Builder. Pusat dukungan kami dirancang untuk memastikan bahwa Anda menerima solusi yang Anda cari dengan efisiensi maksimum.
Anda dapat menggunakan plugin Slider Revolution untuk membuat slider khusus untuk situs WordPress Anda. Plugin ini, bersama dengan tema premium, hadir dengan langganan berbayar. Semua versi WordPress didukung saat ini. Plugin Slide Revolution dapat dikonfigurasi dengan terlebih dahulu mengklik Plugin dan kemudian mengklik tombol Add New di sisi kiri panel admin. Anda dapat menggunakan kotak pencarian untuk menemukan Slide Anything. Dengan memilihnya, Anda dapat mengakses plugin tambahan yang mungkin berguna. Saat Anda menggulir ke bawah, Anda akan melihat plugin Slide Anything; klik tombol "Instal Sekarang" untuk memulainya. Setelah Anda menginstal plugin, Anda harus mengaktifkannya. Ini dapat dilakukan dengan mengklik tautan aktivasi di footer plugin. Plugin akan diaktifkan setelah Anda mengaktifkannya. Setelah plugin diaktifkan, itu harus dikonfigurasi. Tautan "Pengaturan Slider" di footer plugin diperlukan untuk menavigasi ke bagian ini. Setelah mengklik ini, Anda akan dapat mengakses layar pengaturan slider. Untuk melanjutkan, Anda harus terlebih dahulu mengaktifkan tata letak dan pengaturan slider di layar ini. Tata letak penggeser bervariasi dari satu orang ke orang berikutnya, tetapi idealnya harus disesuaikan dengan konten yang disajikan. Anda dapat mengubah penggeser di layar pengaturan penggeser agar sesuai dengan tampilan dan nuansa situs Anda. Anda dapat mengubah warna, font, dan tata letak slider Anda, antara lain. Anda dapat mulai membuat slide setelah mengatur penggeser. Anda dapat membuat slide baru dengan mengklik tombol "Buat Slide Baru". Dengan mengkliknya, Anda dapat mengakses layar pembuatan slider. Anda harus memberikan judul slide dan konten slide Anda ke layar ini. Anda juga dapat menambahkan elemen tambahan ke slide Anda, seperti gambar, video, atau grafik lainnya. Setelah Anda selesai membuat slide, klik tombol “Publikasikan Slide” untuk mempublikasikannya. Dengan melakukannya, Anda akan dapat mengunggah slide Anda ke situs WordPress Anda dan mempublikasikannya. Situs WordPress Anda sekarang dapat menggunakan slide yang Anda buat.
