Cara Menambahkan Grafik Vektor ke Halaman Web Anda
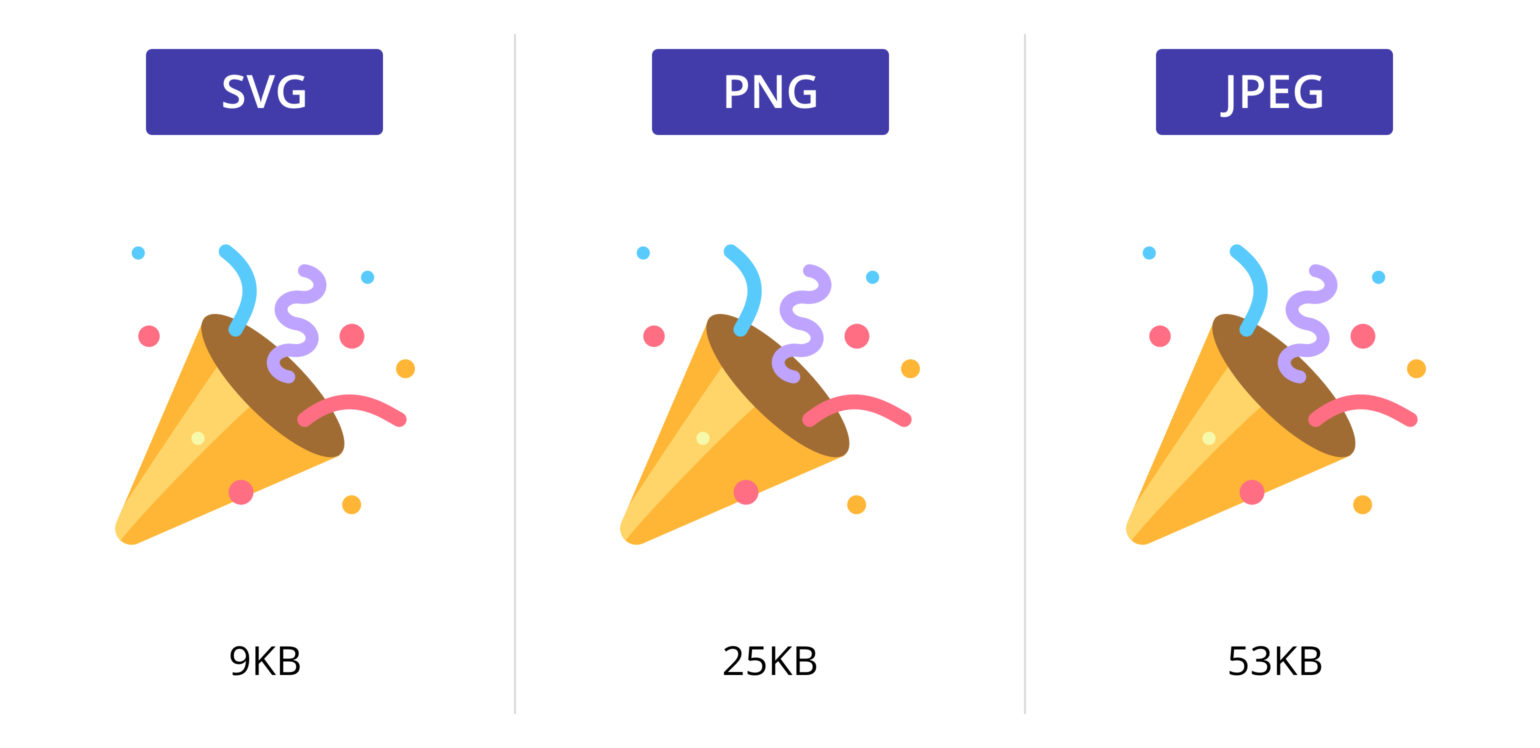
Diterbitkan: 2023-02-08Saat membuat grafik vektor untuk halaman web Anda, ada beberapa hal yang perlu Anda pertimbangkan. Salah satunya adalah format file apa yang digunakan dan yang lainnya adalah bagaimana memilih svg sebagai img src css Anda. Ada tiga format grafik vektor umum: svg, eps, dan ai. Format terbaik yang digunakan untuk halaman web Anda adalah svg. Ini adalah format standar yang didukung oleh semua browser web dan juga sangat kecil dalam ukuran file. Ketika Anda telah memutuskan format file, langkah selanjutnya adalah memilih svg sebagai img src css Anda. Ini bisa dilakukan dengan dua cara. Yang pertama menggunakan tag HTML dan yang kedua menggunakan properti CSS. Tag HTML adalah cara termudah untuk memilih svg sebagai img src css Anda. Yang perlu Anda lakukan hanyalah menambahkan kode berikut ke halaman web Anda: Ganti “nama-file-svg-Anda.svg” dengan nama file svg Anda. Hanya itu yang ada untuk itu. Properti CSS sedikit lebih rumit tetapi masih relatif mudah digunakan. Kode CSS yang perlu Anda tambahkan ke halaman web Anda adalah: .element { background-image: url(“name-of-your-svg-file.svg”); } Sekali lagi, ganti “name-of-your-svg-file.svg” dengan nama file svg Anda. Itu saja yang ada untuk memilih svg sebagai img src css Anda. Dengan menggunakan tag HTML atau properti CSS, Anda dapat dengan mudah menambahkan grafik vektor ke halaman web Anda.
Di CSS, kita bisa menggunakan SVG dengan URI data, tetapi di browser berbasis Webkit, kita harus menggunakan penyandian untuk menggunakannya. encodedVNG menggunakan encodeURIComponent() akan berfungsi di mana pun Anda meletakkannya. XMLns harus berisi frasa berikut: xmlns=' http:// //www.w3.org/2000/svg'. Ini akan ditambahkan secara ajaib jika tidak ada.
Bisakah Anda Menggunakan Svg Sebagai Img Src?

Ya, Anda dapat menggunakan file svg sebagai src untuk tag img. Ini berguna jika Anda ingin mengubah ukuran gambar tanpa kehilangan kualitas, atau jika Anda ingin mengubah warna gambar.
Jika Anda ingin mengonversi gambar menjadi format yang lebih serbaguna, Anda dapat menggunakan SVG. Ini juga mendukung animasi dan transparansi pada berbagai browser dan perangkat lama. Jika Anda memiliki gambar JPG atau PNG di desktop atau perangkat seluler, mengonversinya menjadi file SVG akan meningkatkan kualitas gambar secara signifikan.
Bisakah Saya Menggunakan Svg Dalam Konten Css?
Di CSS, kita dapat menggunakan SVG menggunakan URI data, tetapi tanpa menyandikannya, itu hanya akan berfungsi di browser berbasis Webkit. Jika Anda menyandikan SVG dengan encodeURIComponent() di web, itu akan berfungsi di mana saja. xmlns diperlukan untuk SVG karena XMLns=' http: //www.w3.org/2000/svg' harus digunakan.
Gambar Svg: Cara Membuatnya Responsif
Scribb yang dilukis dengan elemen *image> umumnya tidak responsif, sedangkan yang dibuat dengan *svg Faktanya, allsvgs dapat dimuat secara asinkron dengan menggunakan elemen *use*. Hasilnya, SVG dianggap sebagai penyusun untuk semua turunannya dan dengan demikian dapat menerima pembaruan yang responsif.
Bisakah Svgs Berisi Gambar?
Elemen gambar> SVG menyertakan gambar sebagai bagian dari ekstensi file .VG. Anda dapat menggunakannya untuk menampilkan gambar dengan gambar raster atau jenis grafik vektor lainnya. Agar perangkat lunak SVG berfungsi, ia harus mendukung berbagai format gambar, termasuk JPEG, PNG, dan file .VG lainnya.
Gambar Svg: Hak Cipta Dan Cara Memasukkannya
Apakah penggunaan gambar SVG dilindungi oleh hak cipta? gambar svg adalah hak cipta di Internet, dan penulis mempertahankan kepemilikannya. File svg harus dilindungi agar dapat digunakan dengan cara apa pun. Jika Anda mengunduh file ansvg dari internet dan ingin menggunakannya di situs web Anda, Anda memerlukan izin pembuatnya. Apa cara terbaik untuk menambahkan gambar ke svg? Anda dapat menyisipkan gambar ke dalam file svg menggunakan elemen *image. Elemen gambar memiliki sejumlah atribut yang dapat Anda gunakan untuk menentukan properti gambar. Lebar dan tinggi foto adalah dua karakteristik paling umum yang dapat diatur menggunakan piksel. Lingkaran svg tidak boleh berisi gambar kecuali ia menyertakan elemen gambar dengan elemen [gambar]. Untuk menyetel jalur kliping, gunakan elemen *clipPath* di setelan jalur kliping gambar. Elemen Clip Path menentukan jalur kliping untuk gambar. Jalur kliping menentukan area di dalam lingkaran svg tempat gambar akan muncul.
Kapan Sebaiknya Anda Tidak Menggunakan Svg?
Karena SVG adalah program berbasis vektor, program ini tidak mampu menampilkan detail halus dan tekstur serta foto. Paling baik digunakan untuk membuat logo, ikon, dan grafik datar lainnya yang menggunakan lebih sedikit warna dan bentuk. Selain itu, meskipun sebagian besar browser modern mendukung SVG, browser lama mungkin tidak berfungsi dengan benar.
Mengapa Anda Harus Menggunakan Svg Di Atas Jpeg
JPEG memiliki ukuran gambar yang lebih kecil, sedangkan sva lebih jelas. Jika Anda hanya perlu menggunakan grafik sederhana, Anda harus menggunakan sva.
Bisakah Saya Menggunakan Svg Sebagai Gambar Latar Belakang Css?

Di CSS, gambar file a.sva juga dapat digunakan sebagai gambar latar belakang, mirip dengan file PNG, JPG, atau GIF. Kehebatan yang sama yang dimiliki SVG hadir dalam format ini, termasuk fleksibilitas dan ketajaman. Anda memiliki opsi untuk mengulangi apa pun yang dilakukan grafik raster, selain opsi yang dimilikinya.
Kolaborasi ini menunjukkan upaya yang dilakukan kedua teknologi untuk membuat desain web lebih ramah pengguna. Jika Anda menggunakan SVG sebagai dasar untuk desain Anda, Anda dapat membuat desain yang lebih menarik secara visual dan kompleks yang biasanya harus Anda pelajari CSS kompleks. Untuk lebih spesifik, Anda bisa menggunakan CSS untuk menata elemen, menghasilkan desain sederhana yang bisa diakses oleh browser apa pun.
Svg Menimpa Dengan Css
Ada format Scalable Vector Graphics (SVG), yang dapat diskalakan agar sesuai dengan kebutuhan spesifik Anda. CSS akan mengganti atribut tinggi dan lebar pada svg>, yang Anda tentukan di SVG sebagai tinggi atau lebar Anda. Akibatnya, aturan seperti svg%22width%20000;%22 height%22auto%22 akan membatalkan dimensi dan rasio aspek yang Anda atur dalam kode, dan Anda akan menerima tinggi default untuk inline SVG.
Bagaimana Saya Menggunakan Svg Sebagai Gambar?

SVG, atau Scalable Vector Graphics, adalah format file yang memungkinkan grafik berbasis vektor ditampilkan di web. Tidak seperti format gambar tradisional seperti JPEG atau PNG, yang berbasis raster, file SVG dibuat menggunakan persamaan matematika yang memungkinkannya untuk ditingkatkan atau diturunkan tanpa kehilangan kualitas. Ini membuatnya ideal untuk digunakan di situs web, tempat mereka dapat digunakan untuk membuat desain responsif yang terlihat bagus di perangkat apa pun. Untuk menggunakan file SVG sebagai gambar di situs web, Anda harus menggunakan tag HTML. Tag digunakan untuk menyematkan gambar ke dalam dokumen HTML. Untuk menggunakan file SVG, Anda perlu menyetel atribut src dari tag ke URL file SVG. Anda juga dapat menggunakan atribut tinggi dan lebar untuk mengatur ukuran gambar. Jika Anda ingin dapat menskalakan gambar, Anda harus menggunakan tag. Tag digunakan untuk menyematkan Scalable Vector Graphics ke dalam dokumen HTML. Untuk menggunakan file SVG, Anda perlu menyetel atribut src dari tag ke URL file SVG. Menggunakan editor grafik vektor, Anda dapat mendesain grafik berkualitas tinggi yang dapat diperkecil atau diperkecil tanpa kehilangan resolusi. Hasilnya, ini dapat digunakan di berbagai proyek yang sarat grafis, termasuk situs web, infografis, dan banyak lagi. Terlepas dari sifatnya yang ramah web, SVG memiliki beberapa keunggulan dibandingkan jenis file grafik lainnya. Karena file dapat diedit dalam editor vektor seperti Adobe Illustrator atau Inkscape, file tersebut dapat digunakan untuk membuat perubahan pada grafik setelah dibuat. Jika Anda mencari cara membuat grafik untuk situs web atau proyek lain, SVG adalah pilihan yang bagus. Mengapa Anda Harus Menggunakan Gambar Svg Ada berbagai cara untuk menggunakan gambar SVG sebagai format gambar. Browser mendukung elemen HTML seperti HTML img> atau HTML svg> serta elemen CSS seperti CSS. Dalam situasi tertentu, Anda dapat menggunakan gambar SVG untuk mengganti gambar lain dengan ikon sederhana. Mereka dapat digunakan bersamaan dengan ilustrasi kompleks seperti grafik, bagan, dan logo perusahaan. CloudConvert adalah alat online yang memungkinkan Anda mengonversi file SVG ke JPEG. Ini didukung oleh banyak program lain, selain SVG, PDF, dan EPS. Anda dapat menggunakan opsi untuk mengatur resolusi, kualitas, dan ukuran file.Img Src Svg Ubah Warna CssProperti img src svg ubah warna css digunakan untuk mengubah warna gambar yang telah disisipkan ke dalam dokumen HTML menggunakan tag. Nilai properti ini dapat berupa nilai warna CSS apa pun yang valid, termasuk nilai heksadesimal dan RGB.Dapatkah Saya Mengubah Warna Gambar Svg Di Css?Isi tag svg dengan fill=”currentColor” setelah Anda mengedit file SVG, lalu hapus properti isi lainnya yang Anda temukan. Kata kunci (bukan warna tetap yang digunakan) digunakan alih-alih warna tetap dalam Warna saat ini. Setelah itu, Anda dapat mengubah warna menggunakan CSS dengan menyetel properti warna elemen atau dengan memasukkannya ke dalam daftar induk. Svg: Pro dan Kontra Warna dan detail tidak semudah dicapai dengan SVG. Namun, ada aplikasi online yang dapat digunakan untuk mengonversi gambar raster menjadi gambar vektor. Dalam hal warna dan detail, Anda dapat menggunakan fitur ini dengan lebih efektif.Properti Apa Yang Digunakan Untuk Mengubah Warna Svg Di Css?Mengatur warna bentuk SVG dengan properti isian.Svg Di CssCSS dapat digunakan untuk mengatur gaya Scalable Vector Graphics , sama seperti itu dapat digunakan untuk mengatur gaya HTML. Ini dapat dilakukan sebaris, atau dengan menggunakan aturan CSS dalam lembar gaya terpisah. Grafik vektor bisa sangat rumit, jadi sering kali berguna untuk memecahnya menjadi bagian yang lebih kecil. Dengan menggunakan CSS, Anda dapat mengatur gaya setiap bagian secara individual, yang dapat membuat bekerja dengan grafik vektor menjadi lebih mudah. Jika Anda ingin melihat SVG di browser Anda, Anda harus terlebih dahulu menyetel jenis konten dari file yang ditautkan ke "application/x-svg XML” atau “application/x-shockwave-svg.” Hasilnya, browser akan mulai menampilkan konten file sebagai file sva. Jika Anda memiliki browser yang mendukung plugin semacam itu, Anda dapat melihat SVG secara keseluruhan. Jika Anda hanya ingin menyematkan fragmen SVG di dalam dokumen HTML, Anda tidak perlu menentukan jenis kontennya. Saat Anda memasukkan elemen svg dan fragmen SVG, browser akan secara otomatis menghasilkan rendering HTML dari kedua elemen tersebut. Jika Anda menggunakan SVG, seperti img src=”image.svg”> atau sebagai gambar latar CSS, dan file ditautkan dengan benar dan semuanya tampak benar, tetapi browser tidak menampilkannya, mungkin karena server Anda menyajikannya dengan URL yang salah.Img Src Svg Tidak BerfungsiAda beberapa alasan mengapa "img src svg" Anda mungkin tidak berfungsi. Pertama, pastikan Anda menggunakan ekstensi file yang benar untuk svg (.svg, .svgz, .svgxml) Anda. Jika bukan itu masalahnya, maka kemungkinan server Anda tidak dikonfigurasi untuk menyajikan file svg. Cara Menggunakan Svg Di Html Saat menggunakan tag *svg, gambar SVG dapat ditulis langsung ke dalam dokumen HTML. Langkah-langkah berikut dapat diambil: buka gambar SVG dalam kode VS atau IDE pilihan Anda, salin kode, dan tempelkan ke elemen body> di dokumen HTML Anda. Sangat penting bagi Anda untuk mengikuti semua langkah dengan hati-hati, seperti yang ditunjukkan demo di bawah ini. Anda dapat menyematkan SVG ke dalam HTML. Untuk memastikan bahwa situs web Anda senyaman mungkin, Anda harus terus berupaya melakukan perbaikan. Untuk melakukannya, Anda dapat menggunakan embed HTML untuk menambahkan SVG ke halaman HTML Anda. Bahasa grafik 2D SVG mendeskripsikan grafik 2D, sedangkan perpustakaan kanvas menggambar grafik 2D sesuai permintaan menggunakan JavaScript. Sebuah elemen dapat diakses menggunakan SVG DOM. Karena elemen SVG Anda dapat dilampirkan ke event handler, Anda dapat dengan mudah mengontrol perilakunya. Selain itu, DOM SVG berbasis XML, yang berarti bahwa setiap elemen tersedia di dalamnya. Akibatnya, Anda tidak perlu khawatir tentang kompatibilitas dengan browser lain saat menambahkan SVG ke halaman Anda. Penyematan HTML dengan sva adalah cara yang bagus untuk membuat halaman Anda tampil dan tampil lebih baik.Img SvgAn img svg adalah file gambar yang dapat digunakan untuk membuat grafik vektor. Ini dapat digunakan untuk membuat ilustrasi, logo, dan grafik lainnya. Mengubah Warna Gambar Svg Online Bagaimana cara mengubah warna elemen SVG? Saat mengunggah SVG, Anda akan melihat berbagai opsi warna di kolom sebelah kiri editor warna. Dalam semua kasus, Anda hanya perlu memilih salah satu elemen yang ingin Anda ubah. Untuk mengganti warna, pilih salah satu. Overlay Svg Css Overlay adalah lapisan semi transparan yang diletakkan di atas gambar. CSS untuk hamparan dapat ditemukan di file “style.css” situs web. Kode untuk overlay umumnya diletakkan di tag “div”. Tag "div" digunakan untuk membuat pembagian dalam dokumen. Atribut "class" digunakan untuk mengidentifikasi elemen sebagai overlay. Properti "opacity" digunakan untuk mengatur transparansi hamparan. Apa Itu Hamparan Svg? Dua gambar SVG eksternal dapat diposisikan sedemikian rupa sehingga yang satu menutupi yang lain dalam dokumen HTML menggunakan pemosisian absolut CSS. Itu juga dapat ditempatkan di bawah atau di atas elemen HTML. Teks dalam format HTML. Penggunaan Overlay Dalam Jurnalisme Penggunaan overlay adalah untuk menekan informasi palsu dalam sebuah gambar. Wartawan menggunakan kutipan overlay ketika informasi faktual disajikan dalam sebuah artikel. Hamparan sering digunakan oleh jurnalis untuk menyajikan bukti visual dari misinformasi. Seorang politisi dapat menggunakan overlay untuk menunjukkan bagaimana gambar palsu digunakan untuk menipu pemilih. Hamparan juga digunakan dalam komputasi dalam konteks lain. Overlay, misalnya, dapat digunakan untuk mentransfer blok kode program atau data lain ke dalam memori utama, bukan menyimpan apa yang telah disimpan. Metode pemrograman ini memungkinkan program menjadi lebih besar dari memori utama pada komputer.Bagaimana Anda Overlay Gambar Dalam Css?Untuk mencapai efek overlay CSS, properti berikut harus ada: properti background-image dan background-CSS, masing-masing. Anda dapat mengubah posisi gambar atau teks overlay dengan memilih salah satu properti berikut: absolute, top, bottom, right, left. tangan, dapat digunakan untuk mengontrol penempatan dan ukuran gambar.

