Cara Menambahkan Kotak Obrolan WhatsApp dan Tombol Bagikan di WordPress
Diterbitkan: 2023-03-28Apakah Anda ingin menambahkan kotak obrolan WhatsApp dan tombol berbagi di WordPress?
WhatsApp adalah salah satu platform perpesanan paling populer dan memiliki sekitar 2,2 miliar pengguna di seluruh dunia. Menambahkan tombol berbagi Whatsapp akan memungkinkan Anda terhubung dengan pelanggan dan membangun keterlibatan pengguna, dan menambahkan tombol kotak obrolan akan memungkinkan pengguna mengirimi Anda pesan langsung melalui situs web Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan tombol share WhatsApp dengan mudah di WordPress.

Mengapa Menambahkan Tombol WhatsApp di WordPress?
WhatsApp adalah aplikasi perpesanan instan yang memungkinkan orang di seluruh dunia untuk saling menghubungi dengan mudah.
Menambahkan tombol berbagi WhatsApp ke situs web WordPress Anda akan memungkinkan pengunjung untuk membagikan konten Anda dengan mudah ke kontak mereka.
Selain itu, Anda juga dapat menambahkan kotak obrolan WhatsApp yang memungkinkan pengguna melakukan percakapan langsung dengan Anda.
Misalnya, jika Anda memiliki toko online, tombol obrolan WhatsApp dapat digunakan oleh pelanggan untuk mengajukan pertanyaan produk tanpa harus mengisi formulir apa pun atau melalui dukungan pelanggan.
Ini dapat menghasilkan peningkatan keterlibatan pengguna dan tingkat pengabaian keranjang yang lebih rendah.
Karena itu, mari kita lihat bagaimana Anda dapat dengan mudah menambahkan tombol share WhatsApp di WordPress.
Metode 1: Tambahkan tombol Bagikan WhatsApp di WordPress
Jika Anda ingin menambahkan tombol berbagi WhatsApp ke situs web Anda, maka metode ini cocok untuk Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Sassy Social Share. Untuk instruksi lebih lanjut, silakan lihat panduan pemula kami tentang cara memasang plugin WordPress.
Setelah aktivasi, Anda perlu mengunjungi menu Sassy Social Share dari sidebar admin.
Dari sini, Anda perlu beralih ke tab 'Antarmuka Standar' di bagian atas.
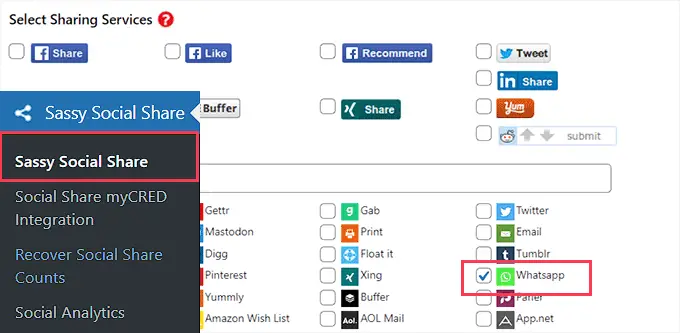
Kemudian, Anda perlu menggulir ke bawah ke bagian 'Pilih Layanan Berbagi' dan centang kotak di sebelah opsi WhatsApp.

Anda juga dapat menambahkan tombol Bagikan untuk platform media sosial lainnya termasuk Facebook, Instagram, Pinterest, Twitter, dan lainnya.
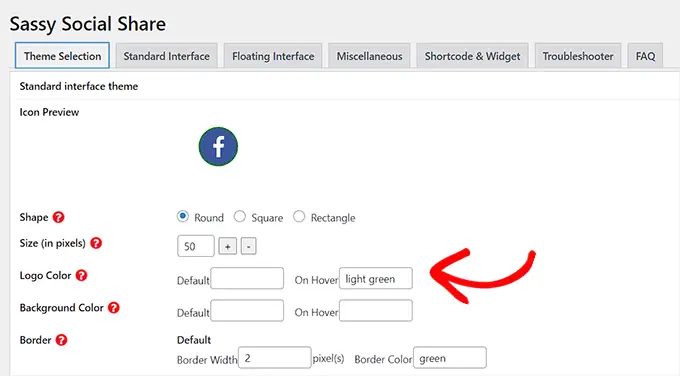
Setelah selesai, jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda, lalu Anda dapat menuju ke tab 'Pemilihan Tema'.
Dari sini, Anda dapat menyesuaikan tombol berbagi dengan mengubah ukuran, bentuk, logo, atau warna latar belakang, dan lainnya. Sebaiknya gunakan warna merek WhatsApp untuk tombol bagikan sehingga pengguna akan lebih mudah mengenalinya.

Setelah selesai, jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
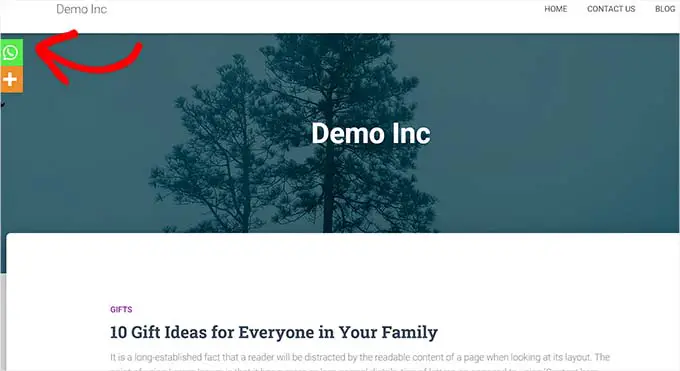
Anda sekarang dapat mengunjungi situs web Anda untuk melihat tombol berbagi WhatsApp Anda beraksi.
Inilah tampilannya di situs web demo kami.

Tidak ingin menambahkan tombol WhatsApp ke setiap halaman? Jangan khawatir, plugin ini juga memungkinkan Anda menambahkannya dengan mudah ke satu posting dan juga halaman.
Menambahkan Tombol Bagikan WhatsApp di Editor Blok
Jika Anda hanya ingin menampilkan tombol berbagi WhatsApp pada postingan dan halaman tertentu, maka pertama-tama Anda harus mematikan tampilan global tombol berbagi.
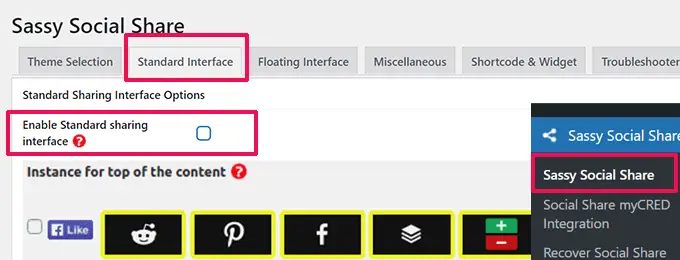
Untuk melakukannya, cukup buka halaman Sassy Social Share di sidebar admin WordPress dan alihkan ke tab 'Antarmuka Standar'.
Selanjutnya, Anda perlu menghapus centang pada kotak untuk opsi 'Aktifkan antarmuka berbagi Standar'.

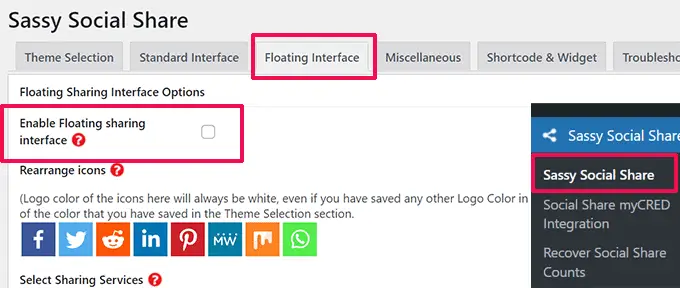
Selanjutnya, alihkan ke tab 'Floating Interface'.
Dari sini, hapus centang pada kotak di sebelah opsi 'Aktifkan antarmuka berbagi Mengambang'.

Sekarang setelah Anda menonaktifkan tombol berbagi sosial standar dan mengambang, Anda melanjutkan dan tombol berbagi WhatsApp ke halaman atau posting mana pun di situs web Anda menggunakan kode pendek.
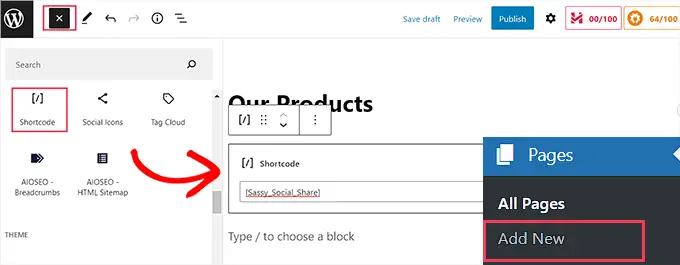
Cukup buka postingan atau halaman tempat Anda ingin menampilkan tombol berbagi WhatsApp di editor konten, atau Anda bisa membuat yang baru.
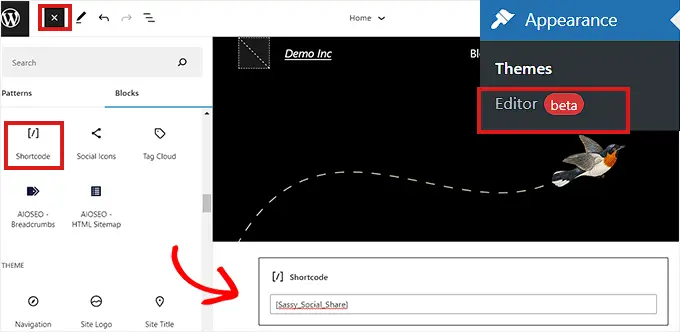
Dari sini, cukup klik tombol Tambahkan Blok (+) di sudut kiri atas dan cari blok 'Kode Pendek'. Setelah itu, cukup tambahkan blok ke halaman.

Selanjutnya, Anda perlu menyalin shortcode berikut dan menempelkannya ke blok 'Shortcode'.
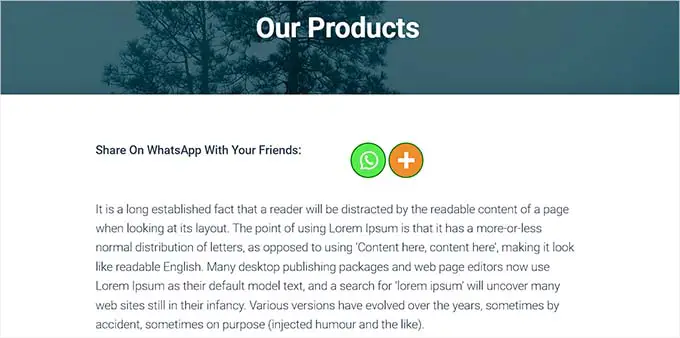
Setelah selesai, cukup klik tombol 'Terbitkan' atau 'Perbarui' untuk menyimpan perubahan Anda. Tombol Bagikan WhatsApp Anda akan terlihat seperti ini.

Menambahkan Tombol Bagikan WhatsApp sebagai Widget
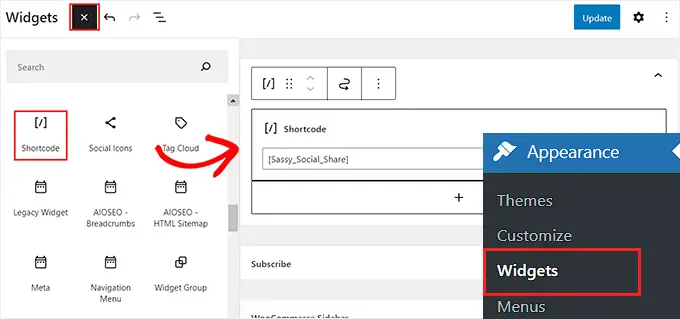
Untuk menambahkan tombol berbagi WhatsApp ke sidebar situs web Anda, Anda perlu mengunjungi halaman Appearance »Widgets dari sidebar admin.
Dari sini, cukup klik tombol Tambahkan Blok (+) di sudut kiri atas dan temukan blok 'Kode Pendek'.
Selanjutnya, Anda perlu menambahkan blok 'Shortcode' ke sidebar.

Setelah itu, cukup salin dan tempel kode pendek berikut ke dalam blok.
Selanjutnya, klik tombol 'Perbarui' untuk menyimpan pengaturan Anda.
Beginilah tampilan tombol berbagi WhatsApp Anda setelah ditambahkan ke sidebar situs web.

Menambahkan Tombol Bagikan WhatsApp di Editor Situs Lengkap
Jika Anda menggunakan tema blok, Anda akan menggunakan editor situs lengkap dan tidak akan memiliki akses ke halaman 'Widget'.
Pertama, Anda perlu mengunjungi opsi Penampilan »Editor dari sidebar admin untuk meluncurkan editor situs lengkap.
Selanjutnya, Anda perlu mengklik tombol 'Tambahkan Blok' (+) di bagian atas layar dan tambahkan blok 'Kode Pendek' ke tempat yang sesuai di situs web Anda.
Setelah itu, tambahkan kode pendek berikut ke blok.

Setelah selesai, klik tombol 'Simpan' di bagian atas.
Beginilah tampilan tombol berbagi WhatsApp di situs web demo kami.

Metode 2: Tambahkan Tombol Kotak Obrolan WhatsApp di WordPress
Metode ini memungkinkan Anda untuk menambahkan tombol kotak obrolan WhatsApp di WordPress.
Artinya, saat pengguna mengeklik tombol obrolan WhatsApp, mereka akan dapat mengirimi Anda pesan langsung ke nomor telepon WhatsApp Anda.

Catatan: Anda tidak akan menerima pesan apa pun secara langsung di dalam dasbor WordPress Anda, tetapi Anda dapat mengobrol seperti biasa di aplikasi seluler WhatsApp, antarmuka web, dan perangkat lunak desktop.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Click to Chat. Untuk instruksi lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
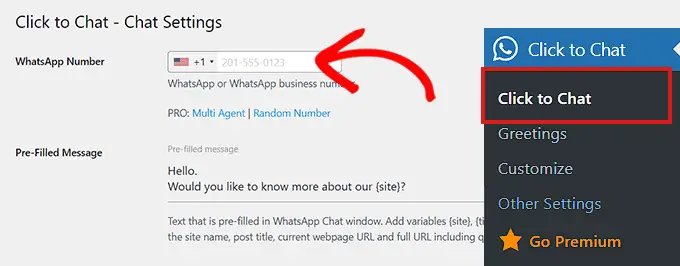
Setelah aktivasi, Anda harus menuju ke item menu Click to Chat yang telah ditambahkan ke sidebar dasbor admin WordPress Anda.
Dari sini, Anda harus mulai dengan mengetikkan nomor telepon bisnis Anda di kolom 'Nomor WhatsApp'.
Ini akan menjadi nomor telepon tempat Anda menerima pesan dari pengguna.
Setelah itu, Anda perlu mengetikkan pesan sederhana di bidang 'Pesan yang Diisi Sebelumnya'. Ini akan menjadi pesan default yang akan ditampilkan di jendela obrolan WhatsApp Anda.

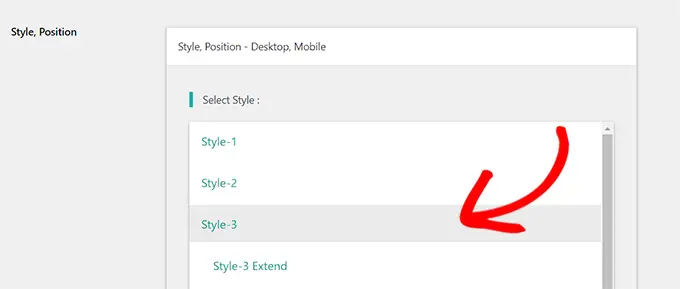
Selanjutnya, Anda perlu menggulir ke bawah ke bagian 'Gaya, Posisi'.
Anda dapat memulai dengan memilih gaya untuk kotak obrolan WhatsApp Anda dari menu dropdown. Secara default, plugin ini menawarkan sekitar 8 gaya berbeda. Cukup pilih salah satu yang Anda sukai.

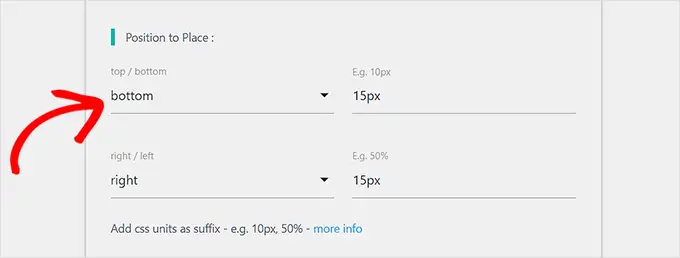
Setelah itu, Anda perlu menggulir ke bawah ke bagian 'Posisi ke Tempat'.
Dari sini, Anda dapat memilih posisi dan ukuran kotak obrolan dari menu tarik-turun.

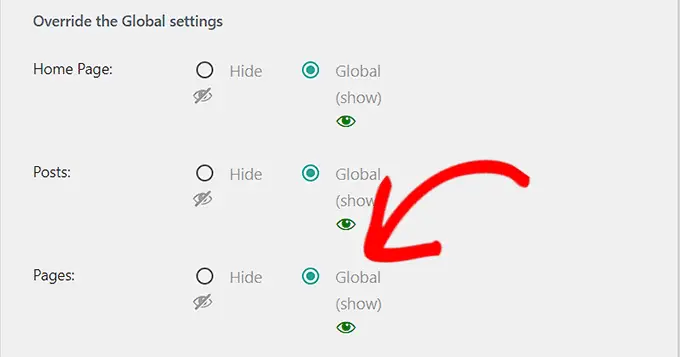
Selanjutnya, Anda harus pergi ke bagian 'Pengaturan Tampilan'.
Di sini, Anda hanya perlu mencentang kotak 'Global' di sebelah opsi tempat Anda ingin menampilkan kotak obrolan WhatsApp Anda.
Misalnya, jika Anda ingin menampilkan kotak obrolan di postingan, halaman, dan halaman kategori, Anda perlu mencentang opsi 'Global'.
Anda juga bisa memilih opsi 'Sembunyikan' jika tidak ingin menampilkan kotak obrolan WhatsApp di halaman tertentu.

Terakhir, jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
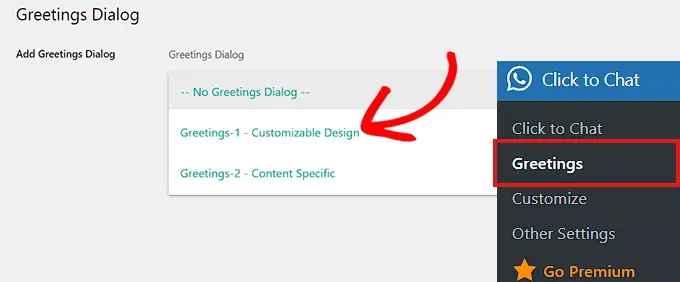
Sekarang, Anda harus menuju ke halaman Click to Chat »Salam untuk memilih dialog Salam dari menu tarik-turun.
Dialog salam ini akan ditampilkan bersama dengan tombol WhatsApp di halaman Anda.

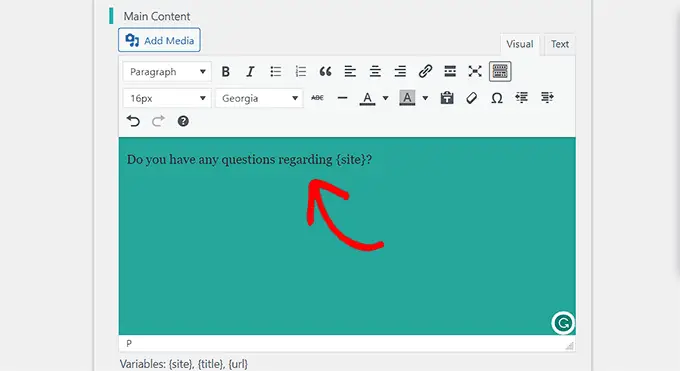
Setelah Anda menentukan pilihan, Anda perlu mengetikkan konten untuk tajuk, konten utama, dan ajakan bertindak dari dialog salam Anda.
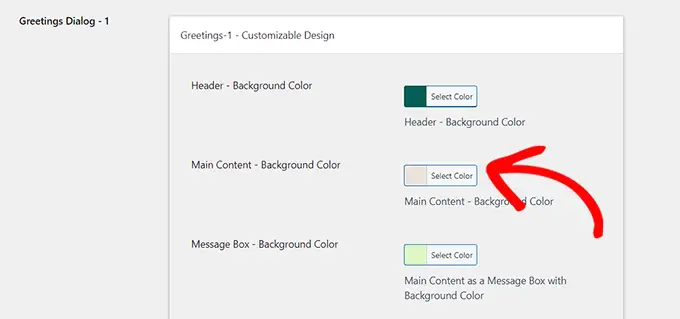
Setelah itu, gulir ke bawah ke bagian 'Desain yang Dapat Disesuaikan'.

Sesampai di sini, Anda dapat memilih warna latar belakang konten utama, tajuk, dan kotak pesan Anda.
Setelah itu, cukup klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda

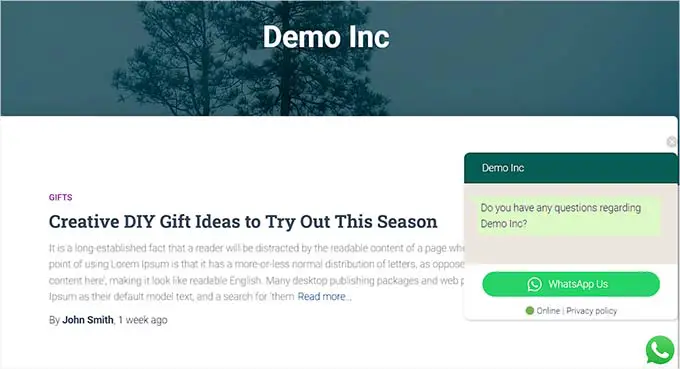
Selanjutnya, Anda perlu mengunjungi situs web Anda.
Secara default, kotak obrolan WhatsApp Anda akan terlihat seperti ini.

Sekarang, kami akan menunjukkan kepada Anda bagaimana Anda dapat dengan mudah menambahkan tombol obrolan WhatsApp di editor blok, sebagai widget, dan di editor situs lengkap.
Tambahkan Tombol Obrolan WhatsApp di Editor Blok
Anda dapat dengan mudah menambahkan tombol WhatsApp ke halaman atau posting tertentu di situs web WordPress Anda menggunakan editor blok.
Untuk tutorial ini, kami akan menambahkan tombol WhatsApp ke halaman.
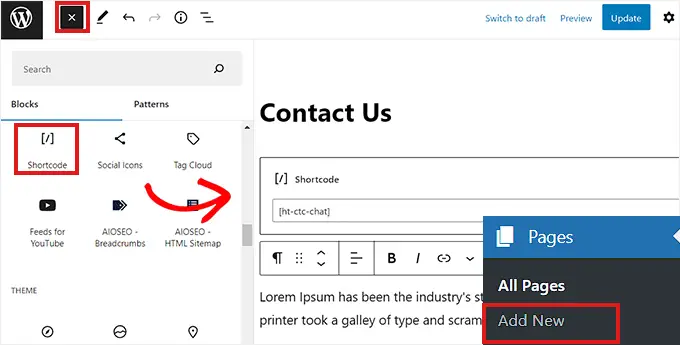
Pertama, Anda harus pergi ke halaman Halaman »Tambah Baru dari sidebar admin.
Ini akan meluncurkan editor blok.
Sekarang, Anda perlu mengklik tombol 'Tambahkan Blok' (+) di sudut kiri atas layar dan klik pada blok 'Kode Pendek'.

Setelah blok 'Shortcode' ditambahkan, Anda perlu menyalin dan menempelkan kode pendek berikut ke dalam blok.
Setelah itu, cukup klik tombol 'Publikasikan' di bagian atas.
Beginilah tampilan tombol WhatsApp di situs web demo kami.

Menambahkan Tombol Obrolan WhatsApp sebagai Widget
Dalam metode ini, kami akan menunjukkan cara menambahkan tombol WhatsApp sebagai widget dengan mudah di sidebar situs web Anda.
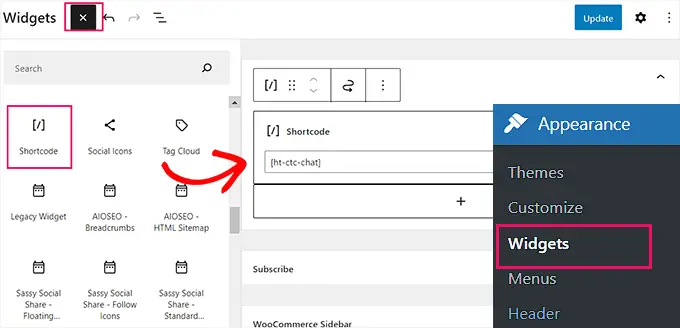
Pertama, Anda harus menuju ke halaman Appearance »Widgets dari sidebar WordPress.
Sesampai di sana, cukup klik tab 'Sidebar' untuk memperluasnya dan kemudian klik tombol 'Tambah Blok' (+) di bagian atas.
Selanjutnya, cukup cari dan tambahkan blok 'Shortcode' ke sidebar.

Sekarang, cukup salin dan tempel kode pendek berikut ke dalam blok.
Terakhir, jangan lupa klik tombol 'Perbarui' untuk menyimpan pengaturan Anda.
Beginilah tampilan tombol WhatsApp setelah ditambahkan ke sidebar di situs web demo kami.

Menambahkan Tombol Obrolan WhatsApp di Editor Situs Lengkap
Jika Anda menggunakan tema berbasis blok dengan editor situs lengkap, metode ini cocok untuk Anda.
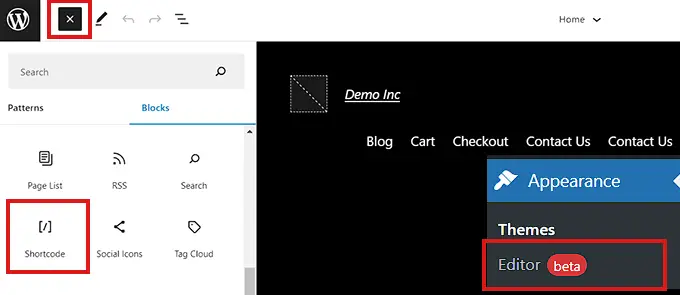
Pertama, buka halaman Penampilan »Editor untuk meluncurkan editor situs lengkap.
Sesampai di sana, cukup klik tombol 'Tambah Blok' (+) di sudut kiri atas layar.
Sekarang, cukup cari dan tambahkan blok 'Shortcode' ke tempat pilihan Anda di situs.

Setelah blok ditambahkan, cukup salin dan tempel kode pendek berikut ke dalam blok.
Terakhir, jangan lupa klik tombol 'Perbarui' di bagian atas untuk menyimpan perubahan Anda.
Beginilah tampilan tombol WhatsApp di situs kami.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan tombol berbagi WhatsApp di WordPress. Anda mungkin juga ingin melihat pilihan teratas kami dari alat pemantauan media sosial terbaik untuk pengguna WordPress, dan panduan pemula kami tentang cara membuat daftar email.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
