Cara Menambahkan Widget Di WordPress
Diterbitkan: 2022-09-08Menambahkan widget di WordPress itu mudah. Anda dapat menggunakan dasbor admin WordPress untuk menambahkan widget ke situs WordPress Anda. Di dasbor admin WordPress, buka Penampilan> Widget. Di sini Anda akan melihat daftar widget yang tersedia yang dapat Anda tambahkan ke situs WordPress Anda. Untuk menambahkan widget ke situs WordPress Anda, cukup seret dan lepas widget ke lokasi yang diinginkan. Anda juga dapat menggunakan dasbor admin WordPress untuk mengatur ulang urutan widget Anda. Setelah Anda menambahkan dan mengatur widget Anda, pastikan untuk mengklik tombol Simpan untuk menyimpan perubahan Anda.
Dalam posting ini, saya akan memandu Anda melalui cara membuat dan menyesuaikan widget dasbor Anda sendiri – sepenuhnya disesuaikan. Anatomi widget dasbor sangat sederhana. Untuk menggunakan widget WordPress, Anda harus terlebih dahulu mendaftarkannya menggunakan fungsi WP_add_dashboard_widget(). Kemudian, pada langkah berikutnya, Anda membuat fungsi yang akan memproses konten. Ada ketinggian tetap 120x120px untuk wadah. Batangnya sendiri juga berukuran 120 x 120. Anda dapat mencapai berbagai ketinggian dengan menaikkan ketinggian perbatasan di atas garis.
Batang harus dimulai dari bawah dan berakhir di atas, seperti yang diarahkan. Kami menambahkan margin atas ke bilah kecil karena lebih kecil. Margin atas maksimum didefinisikan sebagai perbedaan antara ukuran batang dan ukuran batang terbesar dalam himpunan. Dalam contoh kami, bilah ketiga (dengan nilai 40) adalah yang terbesar, memungkinkan kami untuk mengatur ketinggian 120 kaki.
Saat menggunakan Widget Kustom WordPress , Anda harus terlebih dahulu menavigasi ke menu Penampilan dan memilih Widget. Contoh Widget Hostinger muncul di daftar Widget yang Tersedia. Setelah itu, seret widget ke sisi kanan sidebar halaman. Jika Anda ingin membuat perubahan pada situs web Anda, kunjungi situs tersebut.
Pilih Penampilan > Widget dari Layar Administrasi WordPress. Widget dapat dipilih dengan menyeretnya ke bilah sisi tempat Anda ingin menampilkannya, atau dengan mengekliknya, memilih bilah sisi tujuan (jika tema Anda memiliki lebih dari satu), lalu memilih Tambahkan Widget .
Anda dapat menambahkan widget ke situs web Anda dengan membuka halaman tempat Anda ingin menambahkannya dan memasukkan kode sebelum tag HTML */body* ditutup. Penting untuk menyertakan kode di setiap halaman web tempat Anda ingin menggunakan widget. Periksa apakah firewall Anda sudah diatur untuk memungkinkan Widget Web (Klasik) muncul.
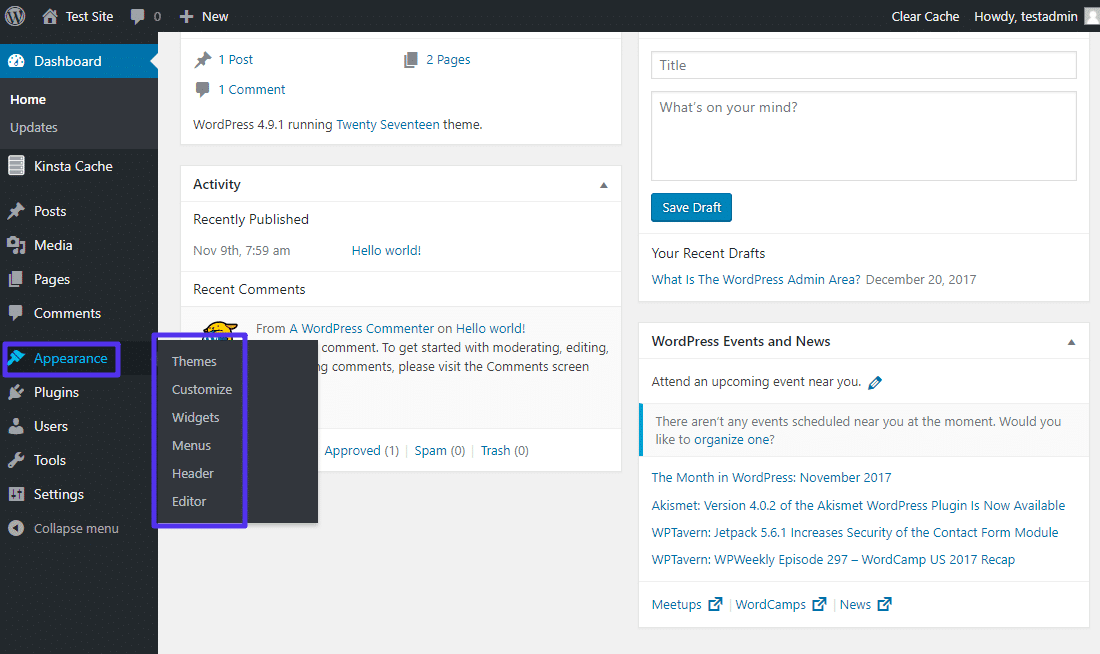
Bagaimana Saya Menambahkan Widget Ke Dashboard Saya Di WordPress?
 Kredit: WPBeginner
Kredit: WPBeginnerAda dua cara untuk menambahkan widget ke dashboard WordPress Anda. Yang pertama adalah menggunakan WordPress Customizer. Untuk melakukan ini, buka Appearance > Customize di panel admin WordPress Anda. Kemudian, klik pada tab Widget di antarmuka Customizer. Dari sini, Anda dapat menambah dan menghapus widget dari dasbor Anda. Cara kedua untuk menambahkan widget ke dashboard Anda adalah dengan menggunakan WordPress Admin Bar. Untuk melakukan ini, buka panel admin WordPress Anda dan arahkan kursor ke tombol "+ Tambah" di Bilah Admin. Dari menu yang muncul, pilih opsi "Widget". Ini akan membuka antarmuka widget, tempat Anda dapat menambah dan menghapus widget dari dasbor Anda.
Widget yang dapat disesuaikan dapat ditambahkan ke dasbor admin situs web WordPress Anda menggunakan metode yang dijelaskan di bawah ini. Jika Anda ingin membuat widget menggunakan WordPress, Anda harus menggunakan fungsi WordPress_add_dashboard_widget() terlebih dahulu. Untuk menangani tampilan konten dalam widget, fungsi tambahan akan diperlukan. Sebagai bagian dari kode di atas, nilai variabel $hook diperiksa untuk memastikan bahwa gaya hanya digunakan di dasbor admin. Seperti yang dinyatakan sebelumnya, gaya yang tersisa akan sejajar. Kode yang digunakan dalam kode di atas sesuai dengan yang sama. Menampilkan komentar dalam bentuk grafik statis.
Cara Menambahkan Widget Ke Dasbor Anda
Jika Anda mengalami masalah dalam menambahkan widget ke dasbor, Anda dapat melihat melalui pustaka widget kami atau menggunakan bilah pencarian di bagian atas panel widget .
Bagaimana Saya Menambahkan Widget ke Dasbor Saya?
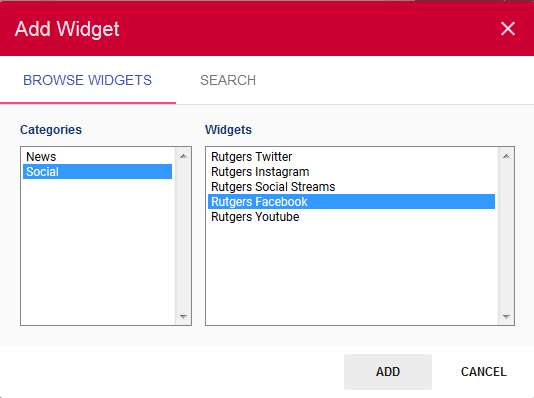
 Kredit: Universitas Rutgers
Kredit: Universitas RutgersAda banyak jenis widget berbeda yang dapat ditambahkan ke dasbor, tetapi proses untuk menambahkannya umumnya sama. Untuk menambahkan widget, pertama-tama pilih jenis widget dari daftar opsi. Selanjutnya, konfigurasikan pengaturan widget untuk menyesuaikan tampilan dan perilaku widget. Terakhir, tambahkan widget ke dasbor dengan menyeretnya dari daftar opsi dan meletakkannya di lokasi yang diinginkan.
Di mana Widget Di Panel Admin WordPress?
 Kredit: Thryv
Kredit: ThryvWidget dapat ditemukan di panel admin WordPress di bawah Appearance > Widgets.
Menambahkan Area Widget ke Situs WordPress Anda
// PHP dapat dieksekusi menggunakan PHPScript berikut: // php Area widget harus diatur di situs WordPress Anda. Baris berikut ditempatkan di file functions.php dari tema Anda. Nilai harus diganti dengan jalur ke file widget khusus Anda // sebagai pengganti nilai. Tambahkan area widget ke dasbor WordPress – tambahkan area widget ke dasbor WordPress ('widget_area_name','my_widget_area); function my_custom_init() // Tambahkan area widget ke dashboard WordPress

Cara Membuat Widget HTML Kustom Di WordPress
Untuk membuat widget HTML khusus di WordPress, Anda perlu membuat file baru bernama widget.php dan meletakkannya di direktori tema Anda. Dalam file ini, Anda perlu menulis fungsi yang akan mengembalikan kode HTML yang ingin Anda hasilkan. Fungsi ini perlu didaftarkan ke WordPress menggunakan fungsi register_widget(). Setelah Anda mendaftarkan widget Anda, widget itu akan muncul di bagian Widget di area admin WordPress. Dari sini, Anda dapat menarik dan melepasnya ke area widget mana pun di situs Anda.
Widget teks adalah salah satu widget WordPress paling populer . Dengan itu, Anda dapat menambahkan teks serta cuplikan kode ke area widget sidebar dan footer. Widget teks di versi 4.8 telah ditingkatkan dalam hal fungsionalitas dan aksesibilitas pengguna, memungkinkan pengguna menambahkan kode khusus dengan mudah. Namun, ketika mode teks TinyMCE ditingkatkan, itu menyebabkan lebih banyak masalah daripada yang dipecahkan. Ada juga opsi mode visual / teks untuk widget Teks lama. Kami sangat menyarankan menggunakan widget HTML khusus daripada menempelkan kode kompleks di widget teks saat dalam mode teks. Karena ada plugin untuk menambahkan cuplikan kode ke widget teks, kami tidak percaya bahwa mode teks untuk widget teks perlu diperkenalkan.
Menambahkan Html Kustom ke Situs WordPress Anda
Menggunakan WordPress, Anda dapat dengan mudah menambahkan kode HTML khusus ke posting blog, halaman, dan konten lainnya. Ada dua cara untuk melakukannya: mengedit HTML blok tertentu atau menambahkan kode khusus ke widget.
Widget Dasbor WordPress Lebar Penuh
Widget dasbor WordPress adalah blok kecil konten yang ditampilkan di dasbor admin WordPress. Widget dasbor biasanya digunakan untuk memberikan informasi atau tautan ke sumber daya yang mungkin berguna bagi administrator situs. Banyak tema WordPress menyertakan satu atau lebih widget dasbor khusus. Tidak ada standar lebar untuk widget dasbor, tetapi biasanya cukup sempit agar tidak memakan terlalu banyak ruang di dasbor. Namun, beberapa widget (terutama yang menampilkan informasi dari sumber lain) mungkin lebih lebar.
Anda dapat membuat widget dasbor lebar penuh dengan panduan ini. Karena pendaftaran widget WordPress menyertakan fungsi khusus, Anda dapat beralih antara status buka dan tutup dapat dilakukan. Cara paling mudah untuk melakukannya adalah dengan memilih satu kolom dari menu Opsi Layar (ditemukan di bawah opsi tata letak). Menggunakan hook welcome_panel, kita dapat menambahkan HTML dan jQuery ke kotak Welcome default. Akibatnya, apa pun yang kita tambahkan akan ditampilkan di kotak default, sedangkan apa pun yang kita hapus tidak akan ditampilkan. Kami perlu memastikan bahwa layar saat ini adalah layar dasbor utama, dan jika demikian, kami akan menampilkan semuanya.
Sesuaikan Dasbor WordPress Anda Untuk Tampilan Profesional
Dasbor WordPress adalah fitur yang harus dilihat di situs web Anda, dan ini adalah bagian penting dari branding Anda. Dengan mengubah tampilan dan nuansa dasbor Anda, Anda dapat membuat tampilan yang lebih profesional dan konsisten untuk situs web Anda. Bergantung pada preferensi Anda, Anda dapat mengubah tampilan dasbor dengan berbagai cara. Warna, font, dan latar belakang situs web semuanya dapat diubah. Menu juga dapat diubah selain mengubah tata letak. Anda juga dapat menyertakan widget dan panel widget, yang akan membantu Anda membuat situs web Anda lebih interaktif. Pastikan Anda puas dengan perubahan Anda sebelum memublikasikannya. Untuk memastikan bahwa semuanya terlihat sebagaimana mestinya, lakukan perubahan sesegera mungkin. Anda juga harus ingat bahwa perubahan Anda tidak boleh mengganggu kemampuan mereka untuk menggunakan situs web Anda.
WordPress Buat Dasbor Khusus
Untuk membuat dasbor khusus di WordPress, Anda harus terlebih dahulu membuat plugin khusus. Plugin ini akan berisi semua kode yang diperlukan untuk membuat dasbor khusus Anda. Setelah Anda membuat plugin, Anda dapat mengaktifkannya dan dasbor khusus Anda akan ditampilkan.
Ada enam langkah untuk membuat Dashboard WordPress. Dasbor WordPress dapat dikustomisasi dengan berbagai cara. Sebagai hasil dari konfigurasi dasbor Anda, Anda dapat mengubah opsi apa yang Anda lihat di menunya. Selanjutnya, jika mau, Anda dapat mengubah gaya agar tampak lebih mirip dengan bagian situs Anda lainnya. Anda dapat mengubah tampilan dasbor WordPress Anda dengan berbagai cara. Anda dapat 'melabeli putih' dasbor Anda, yang memerlukan pengambilan produk dan rebranding ke merek Anda. Dasbor WordPress khusus dapat berguna karena berbagai alasan.
Dasbor memiliki menu yang mudah digunakan tempat Anda dapat mengatur ulang, menghapus, dan menambahkan item khusus. Jika Anda ingin melacak tugas yang akan datang, pembaca RSS mungkin berguna; misalnya, Anda dapat menambahkan widget Catatan ke halaman selamat datang situs web Anda. Anda memerlukan host web yang memberikan kinerja dan keamanan jika Anda ingin situs Anda berfungsi dengan lancar.
