Tutorial Cara Menambahkan Wishlist ke WooCommerce Store
Diterbitkan: 2022-11-11Apakah Anda ingin menambahkan daftar keinginan ke toko WooCommerce ?
Ketika daftar keinginan WooCommerce diterapkan dengan benar, itu adalah cara yang bagus untuk membuat pengunjung dan pelanggan tetap terlibat. Dan pertahankan minat mereka di toko Anda untuk jangka waktu yang lebih lama. Produk Wishlist adalah cara yang bagus untuk menjaga komitmen Anda terhadap layanan kepada pengunjung setia Anda tetap hidup dan sehat.
Anda juga dapat membawa lebih banyak perhatian ke halaman daftar keinginan Anda dengan kampanye promosi yang ditargetkan untuk produk yang paling banyak diinginkan dan favorit WooCommerce untuk pelanggan Anda. Ini adalah teknik penjualan baru yang sedang tren yang telah digunakan banyak toko eCommerce, dan hasilnya berbicara sendiri karena kampanye promosi ini mendapatkan lebih banyak perhatian dan lompatan besar dalam jumlah untuk sebagian besar toko online.
Halaman daftar keinginan sangat penting untuk situs web dengan banyak koleksi produk dalam berbagai kategori. Ini mencegah pelanggan Anda kehilangan jejak dari apa yang mereka jelajahi, hanya untuk bingung di antara ratusan produk yang berpotensi hebat.
Biarkan pengunjung dan pelanggan Anda menelusuri situs web eCommerce Anda dan menyimpan favorit mereka untuk nanti. Fitur simpan daftar keinginan untuk nanti WooCommerce sejauh ini merupakan tambahan terbaik untuk toko online modern saat ini, membantu pelanggan menghemat waktu dan tenaga untuk berbelanja barang favorit dan belanja sehari-hari.
Memiliki kemampuan untuk membuat daftar keinginan di WooCommerce memiliki beberapa manfaat bagi pelanggan dan pedagang, membantu pedagang meningkatkan pendapatan dalam jangka panjang dan menghemat waktu pelanggan setiap kali mereka berkunjung untuk membeli produk daftar keinginan WooCommerce mereka.
Daftar isi
Alasan untuk Segera Mengadopsi Daftar Keinginan WooCommerce dan Manfaat yang Diberikannya
Memiliki fungsi daftar keinginan di toko online menawarkan kepuasan pengguna dan keuntungan bisnis. Mari kita hancurkan, ya?
Perspektif Bisnis:
Plugin daftar keinginan WooCommerce khusus memberi penggunanya kemampuan untuk memahami perilaku pelanggan mereka yang menunjukkan, kemampuan untuk mendapatkan wawasan tentang produk mana yang mereka beli secara teratur, dan produk mana yang mereka simpan untuk pembelian nanti.
Plugin daftar keinginan WordPress dapat membantu bisnis menganalisis penjualan mereka saat ini, merencanakan penjualan di masa mendatang dan persediaan stok berdasarkan preferensi daftar keinginan pelanggan, membuat kampanye pemasaran dan promosi yang ditargetkan untuk produk daftar keinginan, dan sebagainya.
Perspektif Kepuasan Pelanggan:
Kepuasan pelanggan harus/harus menjadi prioritas utama untuk setiap etalase online. Dan dengan menambahkan daftar harapan fungsional ke situs web WooCommerce, Anda dapat segera mengurangi waktu yang dibutuhkan pelanggan Anda untuk menemukan produk mereka dan waktu yang diperlukan untuk membelinya. Ini sangat meningkatkan elemen kepuasan pelanggan dari persamaan dan akan membantu mempertahankan pelanggan setia dalam jangka panjang.
Sekarang setelah manfaat memiliki daftar keinginan WooCommerce di situs web eCommerce Anda tidak ada lagi, mari kita mulai – cara menambahkan daftar keinginan di WordPress WooCommerce!
Cara Menambahkan Daftar Keinginan WooCommerce ke Toko Online Anda (Dalam 4 Langkah Sederhana)
Alih-alih menggunakan plugin daftar keinginan WooCommerce gratis, kami memilih untuk membuat fungsi daftar keinginan kami dengan plugin tambahan WooCommerce yang komprehensif, yang dilengkapi dengan semua fitur yang diperlukan untuk membuat toko online yang berfungsi penuh dari awal.
Untuk alasan ini, kami akan menggunakan plugin WooCommerce sederhana dan gratis yang dikenal sebagai ShopReady WooCommerce Shop Builder, plugin ini akan berfungsi sebagai dasar untuk fungsionalitas daftar keinginan WooCommerce kami.
Di dalam toko WooCommerce, plugin menyediakan halaman daftar keinginan dengan fungsi popup untuk digunakan pelanggan. Plugin ini menyediakan sejumlah opsi penyesuaian terkait daftar keinginan yang dapat disesuaikan agar sesuai dengan keseluruhan estetika situs web kami.
Sebelum kita mulai, kita juga harus mempertimbangkan persyaratan sebelumnya. Untuk menambahkan segala jenis kemampuan belanja online ke WordPress, pertama-tama kita harus menginstal plugin pembuat halaman WooCommerce dan Elementor , yang keduanya diperlukan agar ShopReady – Pembuat Toko WooCommerce dapat beroperasi.
Catatan:
Lihat sumber daya ini, jika Anda memiliki kebingungan tentang konfigurasi plugin WooCommerce atau jika Anda tidak tahu cara menambahkan produk di WooCommerce.
Dan jika Anda mengalami masalah apa pun terkait WooCommerce atau plugin daftar keinginan WooCommerce Anda salah dikonfigurasi, Anda selalu dapat menindaklanjuti dengan halaman dokumentasi resmi WooCommerce.
Langkah 1: Unduh & Instal ShopReady – Plugin Pembuat Toko WooCommerce
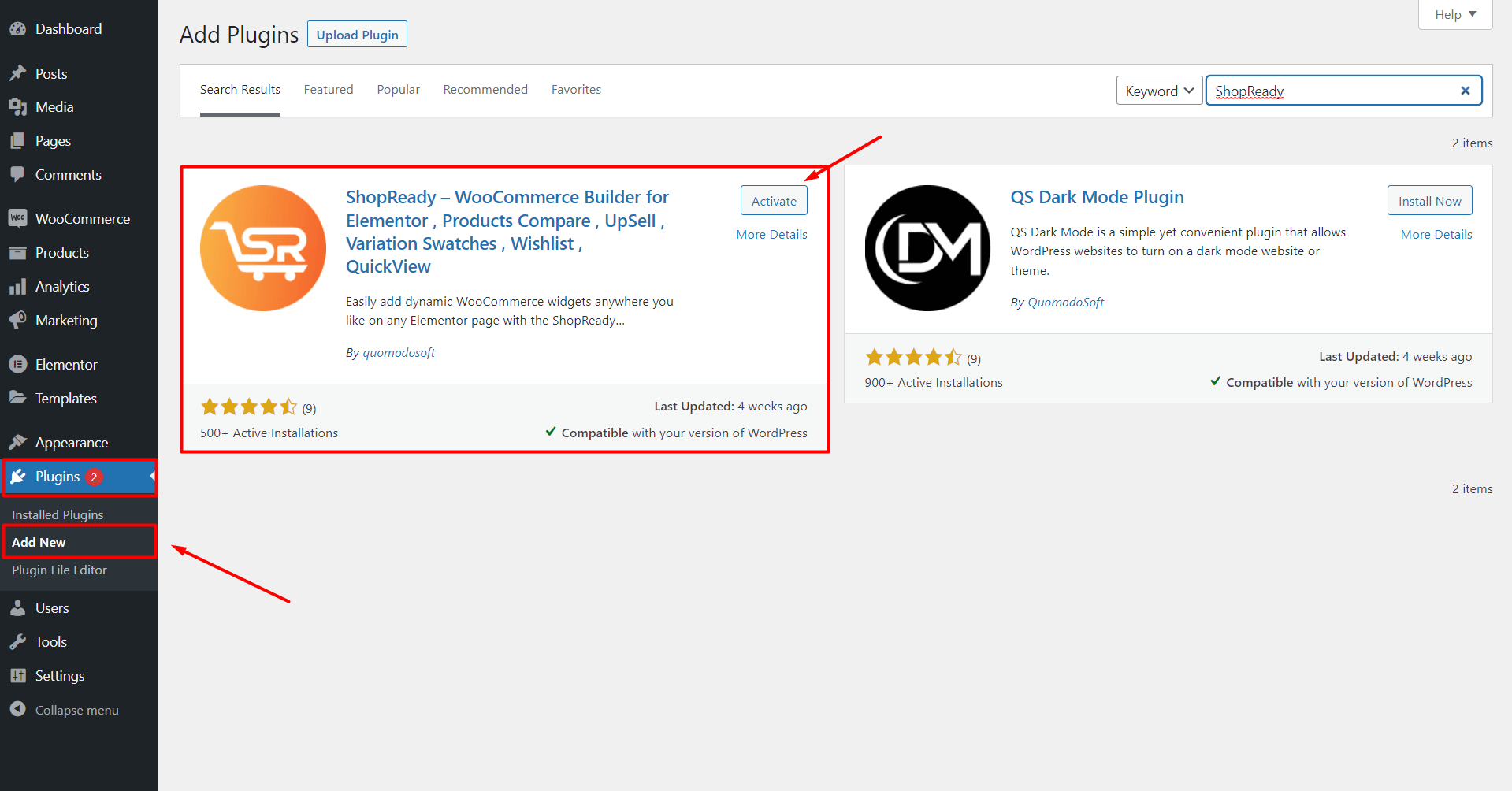
Untuk menginstal plugin WooCommerce terbaik, cukup masuk ke situs WordPress Anda, buka menu Plugin , dan cari ShopReady – Plugin WooCommerce Shop Builder.

Unduh dan instal plugin, di samping kedua pembuat halaman WooCommerce & Elementor pra-persyaratannya.
Saat Anda mengaktifkan plugin ShopReady, dasbor pengontrol akan muncul di layar Anda. Dari sini, Anda dapat mengaktifkan/menonaktifkan salah satu widget dan modul Elementor atau WooCommerce yang disertakan ShopReady.

Anda juga dapat menyesuaikan dengan opsi template dari sini.
Langkah 2: Memasang Tema WordPress WooCommerce
Dalam kasus kami, kami dapat melewati bagian instalasi tema karena tim pengembangan ShopReady telah menyediakan 8 tema WooCommerce terbaik yang sepenuhnya kompatibel dengan Elementor. Ini bukan template Elementor biasa yang dapat diimpor. Ini adalah tema pasar berfitur lengkap dengan halaman, tata letak, dan elemen desain yang diperlukan siap digunakan.
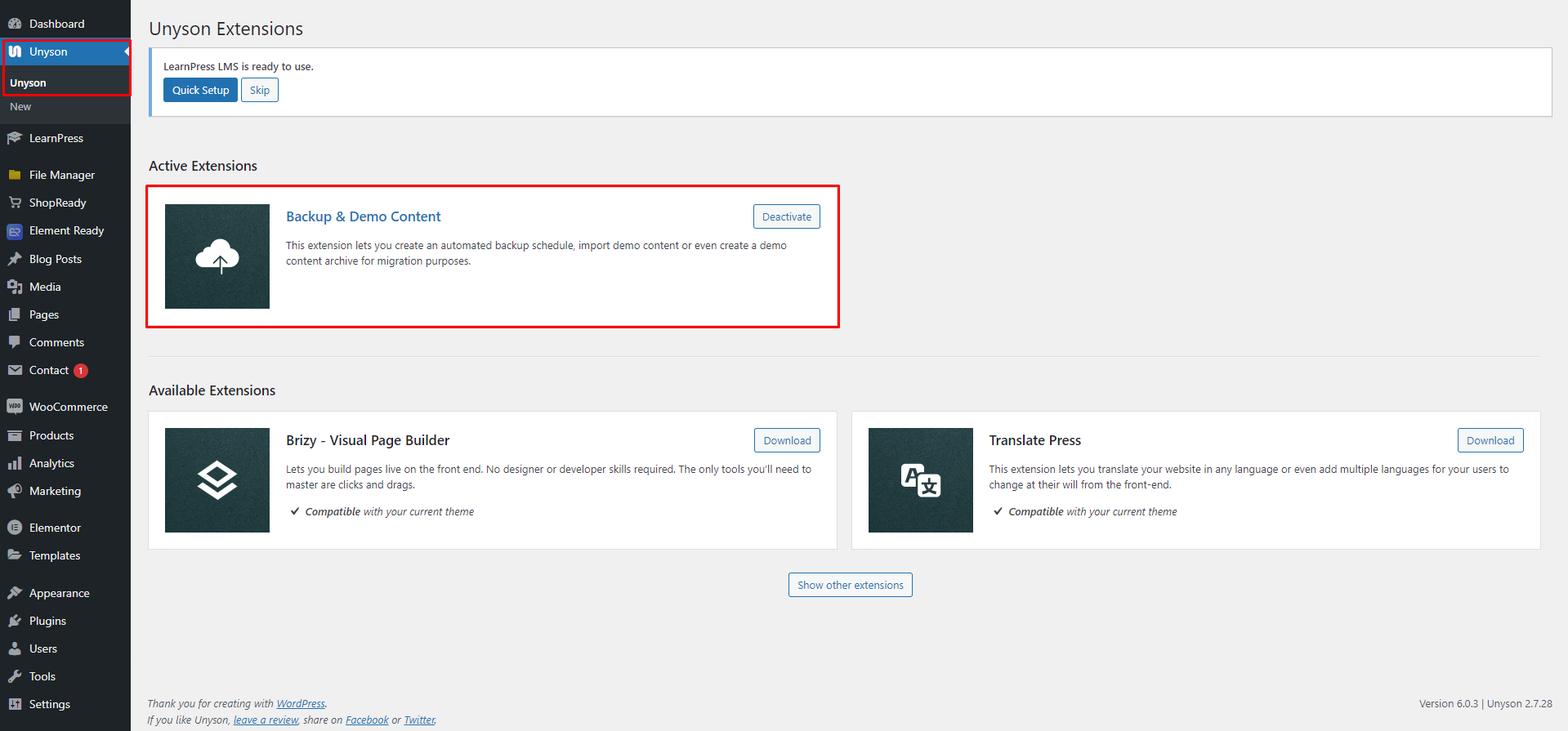
Yang perlu dilakukan hanyalah memilih dan mengimpor template apa pun menggunakan ekstensi Konten Cadangan & Demo plugin Unyson.

Setelah Anda mengaktifkan ekstensi Cadangan & Konten Demo plugin Unyson, Anda sekarang dapat langsung menuju ke menu Alat dan klik pada Instal Konten Demo . Dari sini, Anda bebas memilih salah satu dari tema WordPress WooCommerce yang disediakan ShopReady, dan satu klik mengimpornya dengan mengklik tombol Instal .

Dibutuhkan beberapa menit untuk mengimpor set lengkap file tema, harap bersabar. Ketika prosesnya selesai, Anda akan diarahkan ke halaman arahan toko baru Anda.
Langkah 3: Tambahkan ke Wishlist WooCommerce Tanpa Plugin, Menggunakan Template Preset
Karena ShopReady adalah platform pembuatan toko yang komprehensif, ini mencakup satu set templat daftar keinginan yang telah ditetapkan sebelumnya untuk WooCommerce dan beberapa widget daftar keinginan untuk menambahkan tombol daftar keinginan WooCommerce ke situs web Anda.
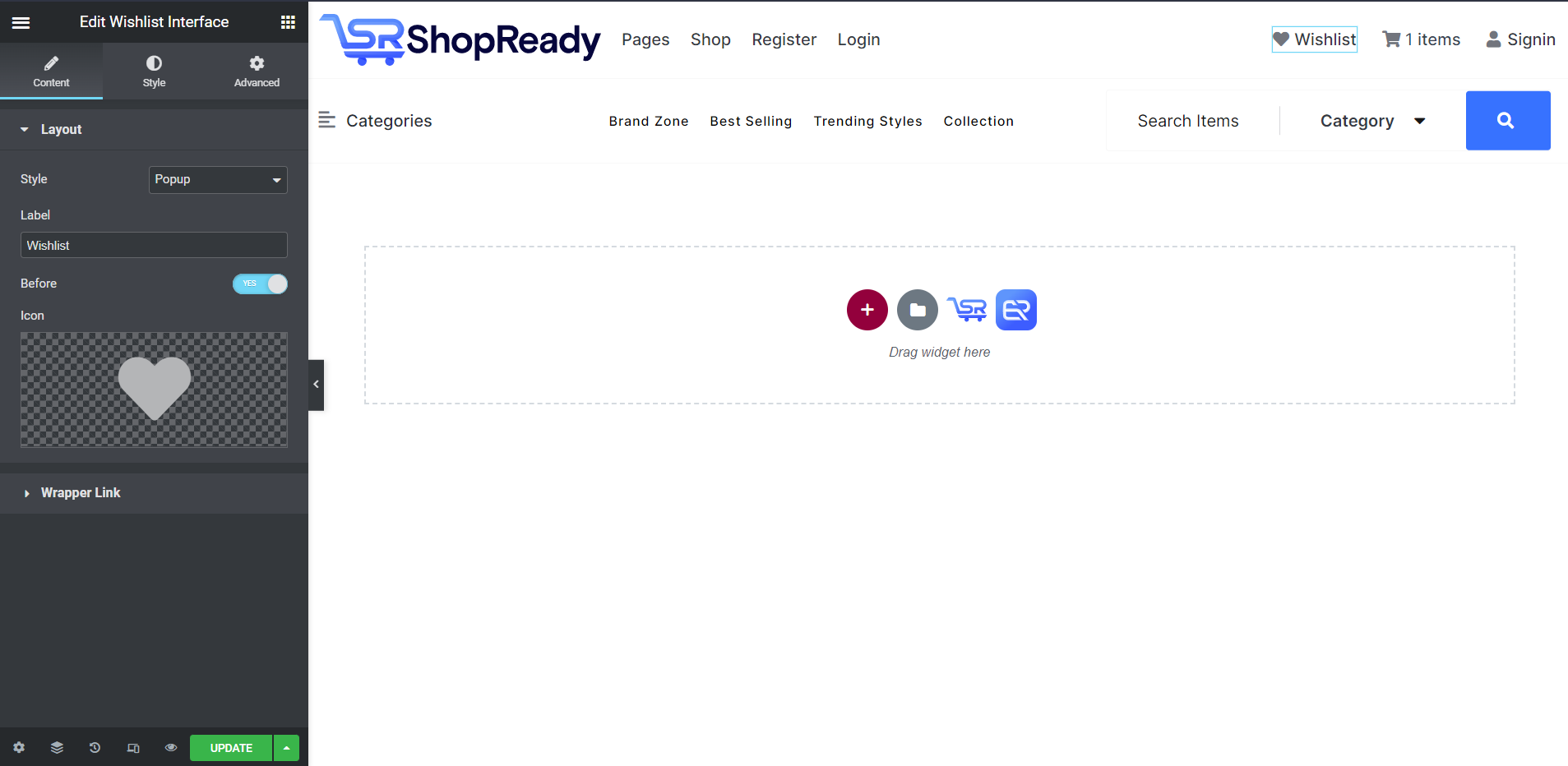
Untuk memulai, tambahkan template wishlist menggunakan Dasbor ShopReady dan cari Template Popup Wishlist.

Untuk mengakses template prasetel, cukup aktifkan dan klik ikon edit atau tambahkan baru. Dan Anda akan diarahkan ke layar Elementor Editor.
Jika Anda sudah memiliki produk yang ditambahkan ke situs web toko wishlist Anda, template daftar keinginan akan terlihat seperti ini, saat Anda menambahkan widget ShopReady WooCommerce Wishlist.

Setiap elemen desain halaman ini dapat dikustomisasi menggunakan opsi gaya dan opsi tata letak Editor Elemen.
Langkah 4: Menambahkan Bagian Header eCommerce yang Disesuaikan
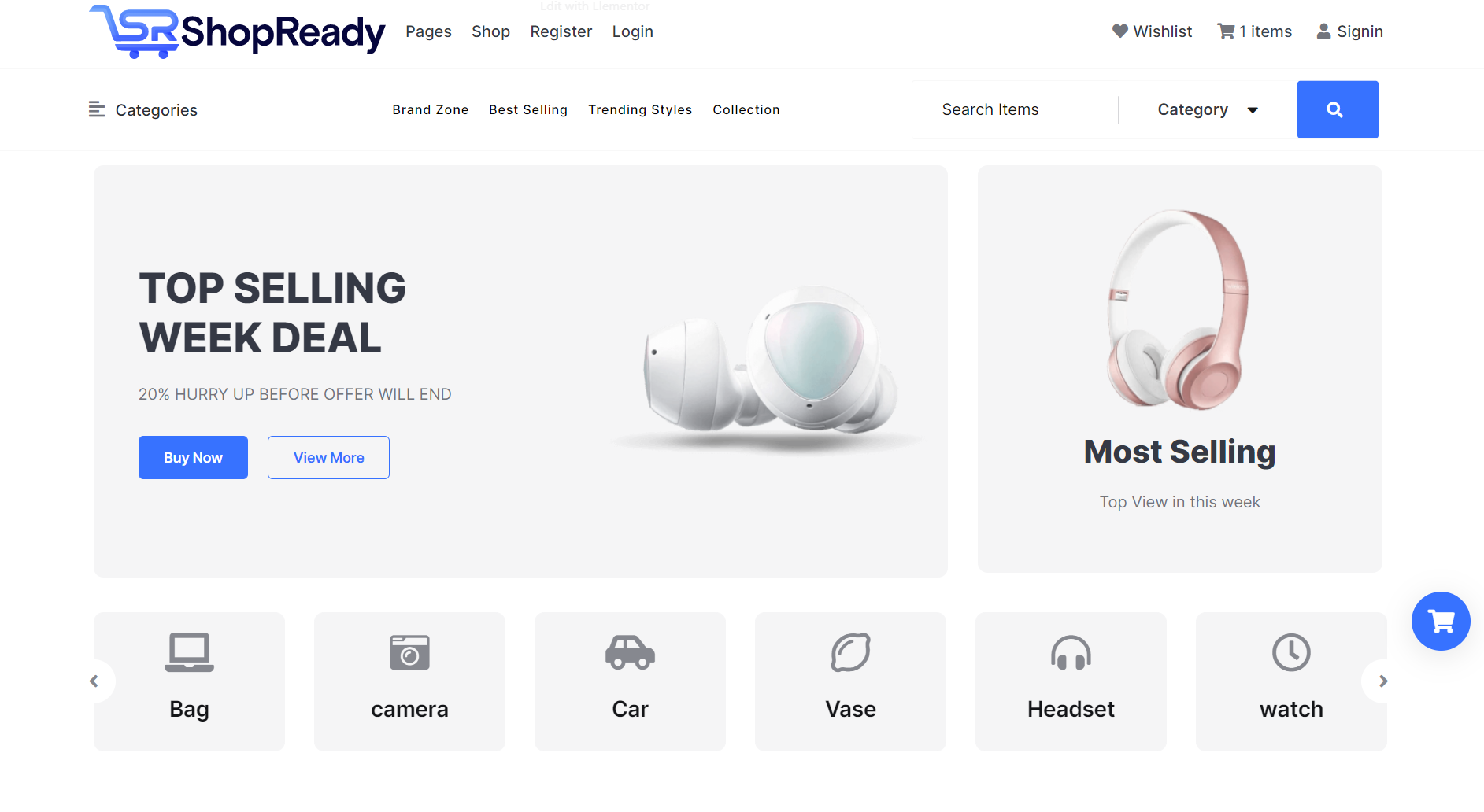
Ini adalah bagian penting untuk situs web eCommerce mana pun. Ini adalah bagian Header yang dilengkapi dengan semua informasi navigasi penting untuk seluruh situs web Anda, di samping menu mega, kotak pencarian, tombol daftar keinginan WooCommerce, bagian login, dan sebagainya.
Kami akan melihat tombol daftar keinginan WooCommerce di bagian panduan ini. Seperti yang ditunjukkan sebelumnya, ShopReady hadir dengan banyak alat prasetel dan templat WooCommerce yang mampu membuat seluruh situs web Anda tanpa kerumitan pengkodean atau menu penyesuaian yang rumit.
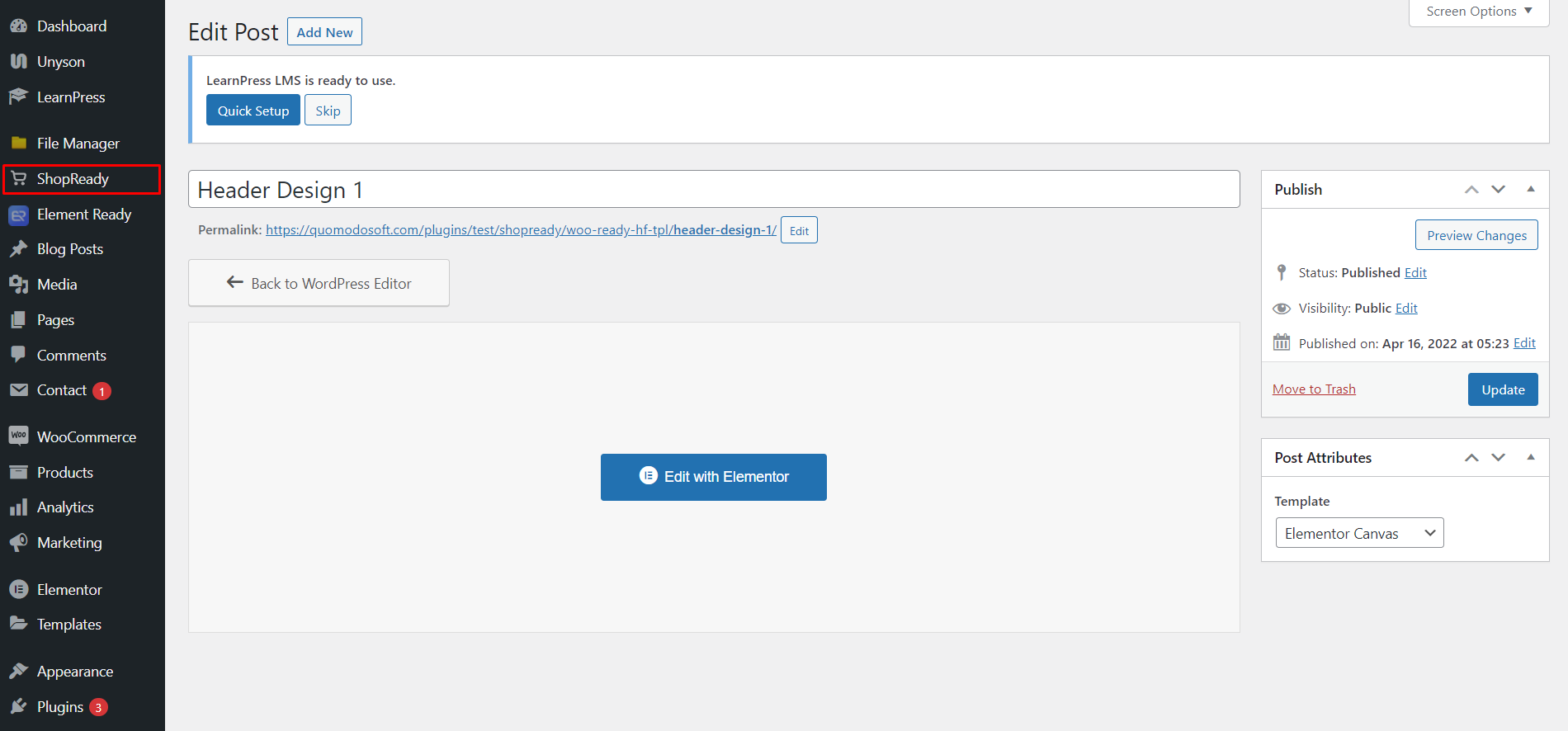
Untuk membuat bagian header Anda dengan ShopReady, cukup buat bagian header baru jika Anda belum memilikinya, dari opsi Dasbor ShopReady > Header Footer. ShopReady membuat pembuatan header dan footer semudah membuat halaman baru. Cukup tambahkan judul Anda dan klik Edit dengan Elementor.

Sekarang dari layar Elementor Editor, ShopReady hadir dengan dua pilihan – 1. membuat bagian header dari awal menggunakan beberapa widget WooCommerce & Elementor pilihan kita, atau 2. menggunakan salah satu dari banyak template header menakjubkan yang disediakan oleh plugin ShopReady.
Untuk yang satu ini, kita akan menempuh rute yang mudah dengan mengimpor template Elementor Header pilihan kita dari perpustakaan template Elementor dan mengklik “ Insert .”

Dengan ini dilakukan, Anda mendapatkan bagian header fungsional dengan semua set fitur yang diperlukan dan navigasi halaman, menu mega, dan yang paling penting, tombol daftar keinginan. Itu dapat dikustomisasi menggunakan editor Elementor, atau Anda dapat menggunakan kode pendek tombol daftar keinginan WooCommerce.
Ini tidak hanya menghemat waktu Anda tetapi juga membantu Anda memanfaatkan kode pendek WooCommerce operasional, menggunakan widget kode pendek ShopReady.
Dan tidak hanya itu Anda dapat membuat seluruh fungsi daftar keinginan Anda menggunakan kode pendek daftar keinginan WooCommerce standar apa pun.
Tambahkan Daftar Keinginan WooCommerce Anda dengan ShopReady
Dalam artikel ini, kami mencoba memberi Anda pemahaman lengkap tentang mengapa memiliki daftar keinginan WooCommerce penting untuk menjalankan bisnis eCommerce yang sukses, manfaat memiliki daftar keinginan WooCommerce dari perspektif bisnis & pelanggan, dan panduan cara terperinci tentang – cara menambahkan daftar keinginan WooCommerce ke toko online Anda (dalam 4 langkah sederhana).
Dan kami juga membahas secara singkat mengapa menggunakan plugin pembuat toko WooCommerce yang komprehensif bermanfaat bagi pengembangan platform eCommerce Anda dan pemeliharaannya sehari-hari. Saat mendiskusikan topik ini dan panduan caranya, kami juga menyentuh bagaimana ShopReady menjadi plugin daftar keinginan WooCommerce terbaik.
Itu membantu pengembang menambahkan daftar keinginan ke WooCommerce tanpa plugin tambahan. Hal yang sama dapat dikatakan tentang hampir semua proses pengembangan untuk platform eCommerce.
Beberapa Takeaways Kunci:
- Menggunakan daftar keinginan WooCommerce canggih hadir dengan banyak manfaat, yang membantu pengembang saat menyiapkan halaman daftar keinginan, tombol daftar keinginan, dan fungsi tambahan seperti daftar keinginan popup untuk WooCommerce.
- Kemampuan untuk menambahkan fungsionalitas tambahan seperti kemampuan untuk menambahkan tombol checkout cepat untuk setiap produk, kotak kupon, tabel informasi rinci tentang produk wishlist, dan banyak lagi.
- Kemampuan untuk menambahkan plugin tambahan dan alat pemantauan WordPress untuk memahami dan menganalisis perilaku pelanggan Anda, kebiasaan membeli, dan interaksi dengan halaman daftar keinginan WooCommerce.
- Studi telah membuktikan bahwa fungsi daftar keinginan memang membantu meningkatkan penjualan dan kepuasan pelanggan secara keseluruhan.
- Buka kemungkinan baru dengan kampanye pemasaran bertarget untuk produk, penawaran, dan diskon pilihan.
Sumber Daya Tambahan pada Subjek WooCommerce:
Cara Membuat Halaman Keranjang WooCommerce Kustom
Cara Menyesuaikan Halaman Checkout WooCommerce
