Cara Menerapkan Gaya Desain Berbeda ke Halaman Web WordPress Anda
Diterbitkan: 2018-09-27Hai, teman-teman!
Hari ini saya akan berbagi sedikit ide yang tidak biasa dengan Anda, jadi teruslah membaca untuk mempelajari seperti apa mereka…
Setiap kali saya menelusuri Web untuk mencari produk atau layanan tertentu, saya mengunjungi beberapa halaman web dan selalu memperhatikan bagaimana mereka dirancang. Sangat penting bagi saya ketika saya akan memutuskan apakah akan memesan pizza, membeli maskara baru atau hanya membaca posting menarik dari seorang blogger yang setia.
Jika desainnya orisinal, interaktif, dan menarik, saya bahkan akan membagikan tautan ke situs web itu dengan teman-teman dan saya akan merekomendasikan mereka untuk menelusuri produk atau layanan dari merek tertentu hanya untuk memastikan “isinya sekualitas pembungkus". Ya, saya suka desain yang indah dan tidak biasa, jadi seperti Anda, saya harap.

Tapi, mari kita lihat, dari mana semua desain itu dimulai? Saya kira mereka muncul sebagai berikut:
- Seseorang menyalakan pemanas ->
- -> berbagi ide dengan rekan-rekan ->
- -> mereka mengembangkan konsep ->
- -> seorang desainer membuat PSD ->
- -> pengembang menulis kode ->
- -> dan kemudian PSD ini berubah menjadi tema yang sudah jadi ->
- -> tema ini diunggah ke WordPress (atau CMS lain yang telah disiapkan sebelumnya) ->
- -> dan sekarang halaman web siap untuk dikustomisasi.
Jadi semua yang kita lihat ketika mengunjungi situs web mana pun adalah desain yang telah dibuat sebelumnya di Photoshop, dan kemudian diubah menjadi "bahasa yang hanya digunakan oleh server dan browser web".
Mari kita tunggu, jika pemilik situs web biasa ingin mengubah sesuatu yang sangat penting dalam tampilan situs web mereka, mereka harus mengambil file sumber (PSD), membuat perubahan apa pun di editor grafis, menulis kode baru dan kemudian mengunggah desain yang diperbarui ke mereka. situs web.
Misalnya, saya memiliki situs web dan ingin mengubah tampilannya. Saya tidak ahli dalam desain dan saya tidak akan mempekerjakan seorang ahli untuk ini. Apakah mungkin untuk membuat apa yang saya inginkan hanya berdasarkan tema standar yang saya miliki? Apakah mungkin untuk mengubah halaman web secara esensial dan membuatnya tampak seperti sepenuhnya didesain ulang tanpa mengedit file sumber?
Resolusi adalah penyesuaian yang tepat, jadi hari ini saya akan mencoba menyesuaikan beberapa tema WP gratis untuk mengetahui kemungkinan apa yang mereka bawa dan apa yang bisa saya dapatkan sebagai hasilnya. Saya tidak akan mengambil tema premium karena jelas mereka memiliki lebih banyak kemungkinan penyesuaian daripada yang gratis. Tugas saya adalah memeriksa apakah mungkin untuk mendapatkan hasil maksimal dari tema gratis, dan kemudian membagikan hasil penelitian ini kepada Anda.
Algoritma:
1. Saya akan mengambil tiga gaya desain :
- Ilustrasi dan Kartun;
- Warna Dua Nada;
- Foto Realisme.
2. Saya akan memilih beberapa situs web langsung untuk menunjukkan kepada Anda contoh setiap gaya.
3. Saya akan menyesuaikan elemen tema WP gratis berikut ini :
- logo;
- tajuk;
- menu;
- konten beranda;
- Latar Belakang;
- warna;
- widget;
- CSS tambahan.
Seperti yang mungkin sudah Anda pahami, saya akan menguji kustomisasi saya sendiri dari sudut pandang pengguna biasa tanpa keahlian desain atau pengkodean khusus. Jadi ayo mulai!
Kustomisasi Eksperimental
Saya ingin merasa seperti saya seorang desainer dan mendapat tugas untuk mengubah tema minimal sederhana menjadi toko online kartun cerah yang mengkhususkan diri dalam menjual produk susu. Saya telah membuat nama merek acak, biarkan menjadi "Happy Cow" dan sekarang saya akan menyesuaikan toko susu baru saya.
Untuk mendapatkan inspirasi saya menelusuri beberapa situs serupa seperti ini:
Desain Bulan Hitam

Orang-orang ini membuat game dan halaman web bergaya kartun mereka terlihat menarik.
Dekan Oakley

Ini adalah situs web portofolio dengan gulir horizontal – ide desain yang sangat kreatif.
Berkembang

Dan orang-orang ini membuat situs web dan identitas merek serta menawarkan layanan pemasaran, situs web mereka sangat cerah.
Ilustrasi dan Kartun
Jadi, mari kita buat beranda toko "Happy Cow" saya.
Untuk kustomisasi kartun saya, saya akan memilih tema WordPress gratis Storefront yang direkomendasikan oleh WooCommerce. Setelah tema diinstal dan diaktifkan, saya pergi ke Appearance -> Customize dan mulai mengubah tampilan toko saya.
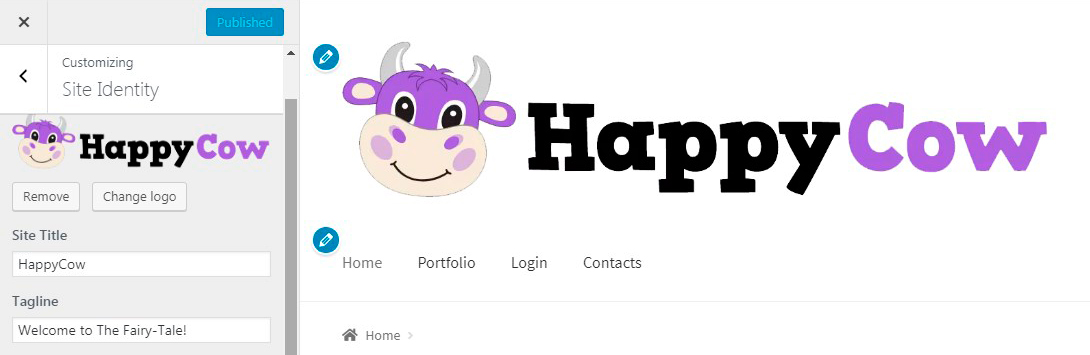
Mari kita mulai dengan Identitas Situs. Di sini saya dapat menambahkan judul dan tagline situs saya serta mengunggah logo. Jadi saya telah memilih logo warna-warni yang menggambarkan sapi yang tersenyum, saya rasa itu akan sangat bagus.

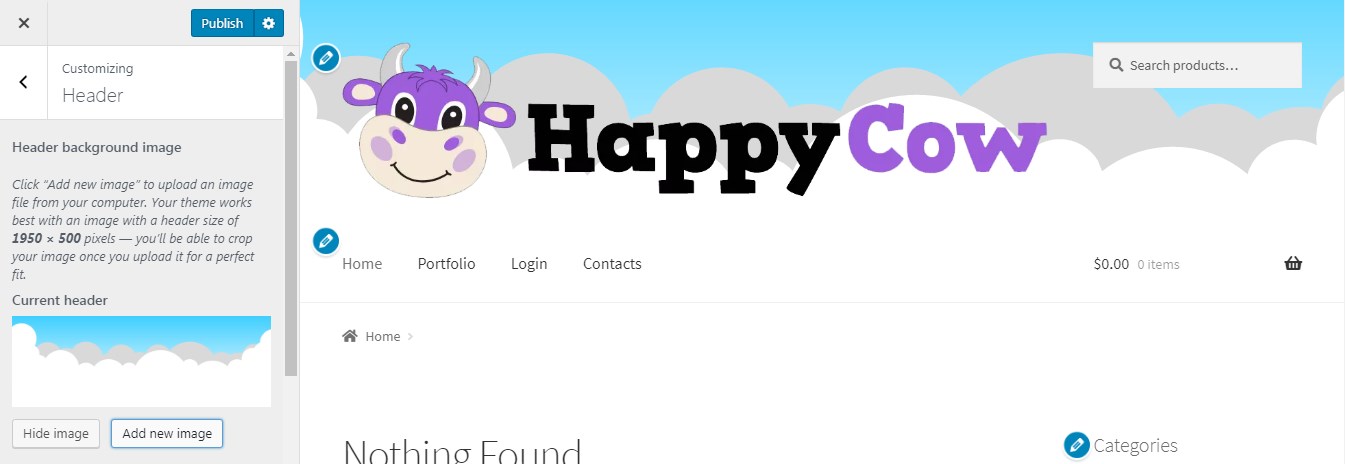
Langkah selanjutnya di sini adalah mengubah header. Saya telah memilih yang berawan kartun agar sesuai dengan logo yang diunggah.

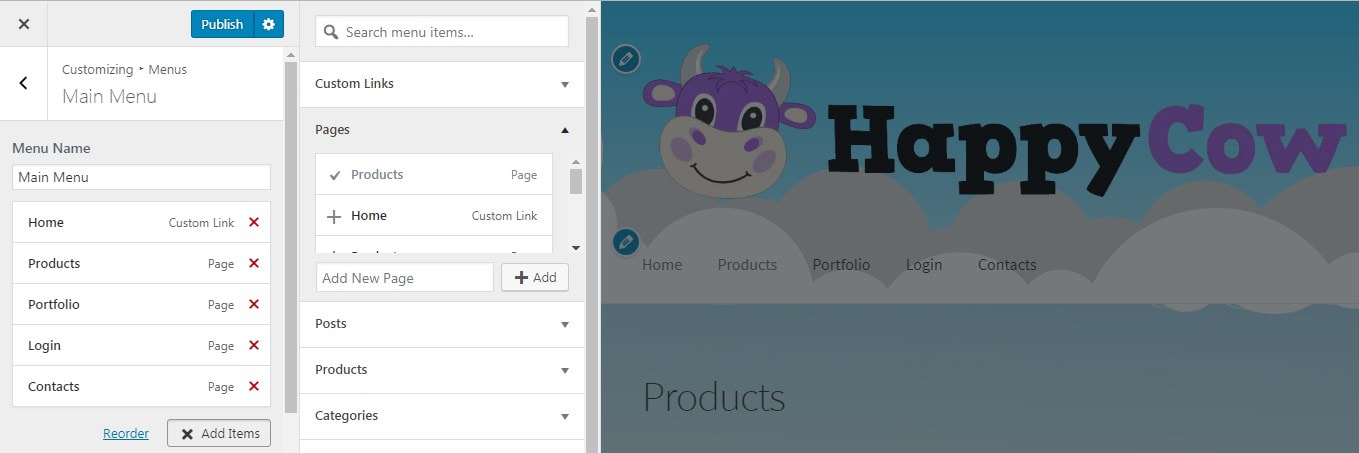
Setelah itu saya memutuskan untuk mengelola menu, jadi saya telah memilih item menu, dan sekarang saya dapat menarik dan melepasnya untuk menyusun ulang.

Catatan: Pastikan untuk membuat halaman yang diperlukan di Halaman -> Tambah menu Baru di dasbor admin Anda sebelum membuat dan mengatur item menu.
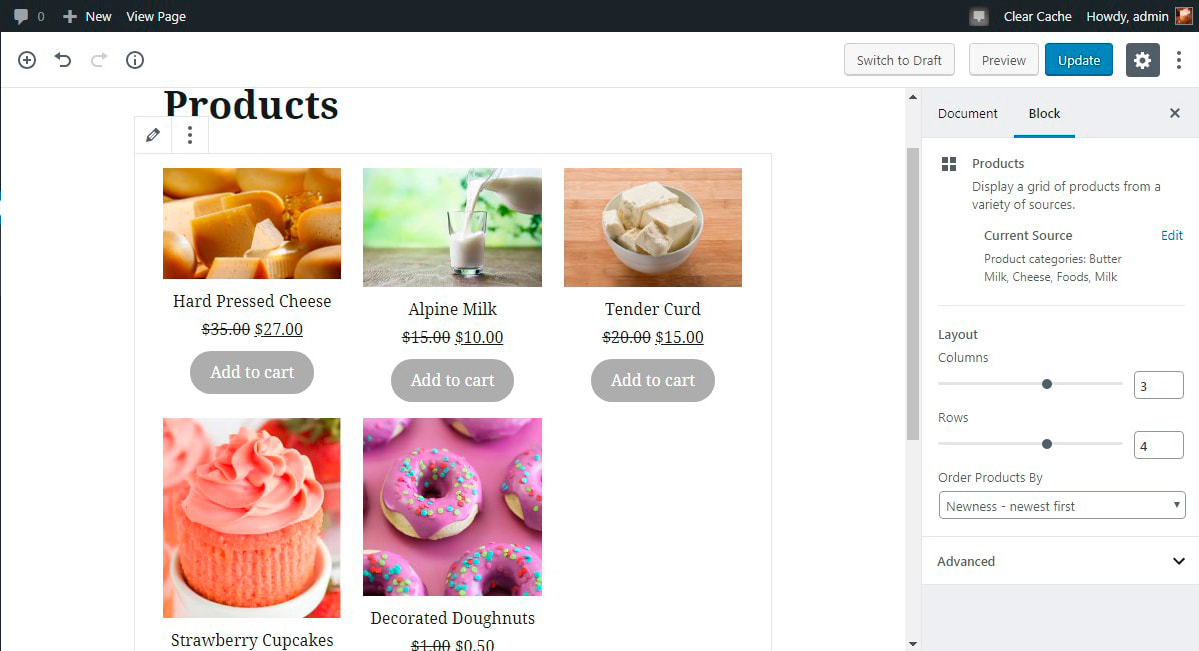
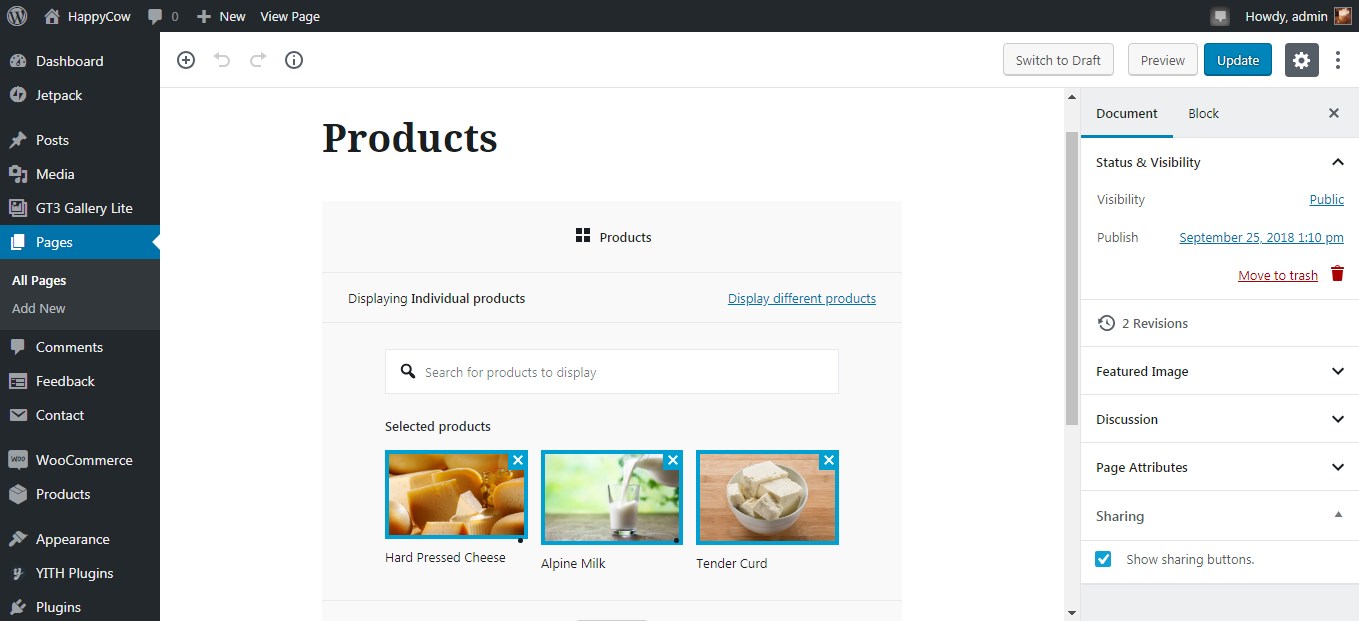
Langkah selanjutnya di sini adalah memilih konten yang akan ditampilkan di beranda. Saya telah memilih halaman Produk. Jadi saya pergi ke Halaman -> Semua Halaman -> Produk di dasbor saya untuk menambahkan beberapa produk ke halaman. Di sini saya akan menggunakan blok Produk di editor Gutenberg. Saya dapat menampilkan produk yang difilter berdasarkan kategori

atau pilih Produk Individual dan tampilkan di halaman.

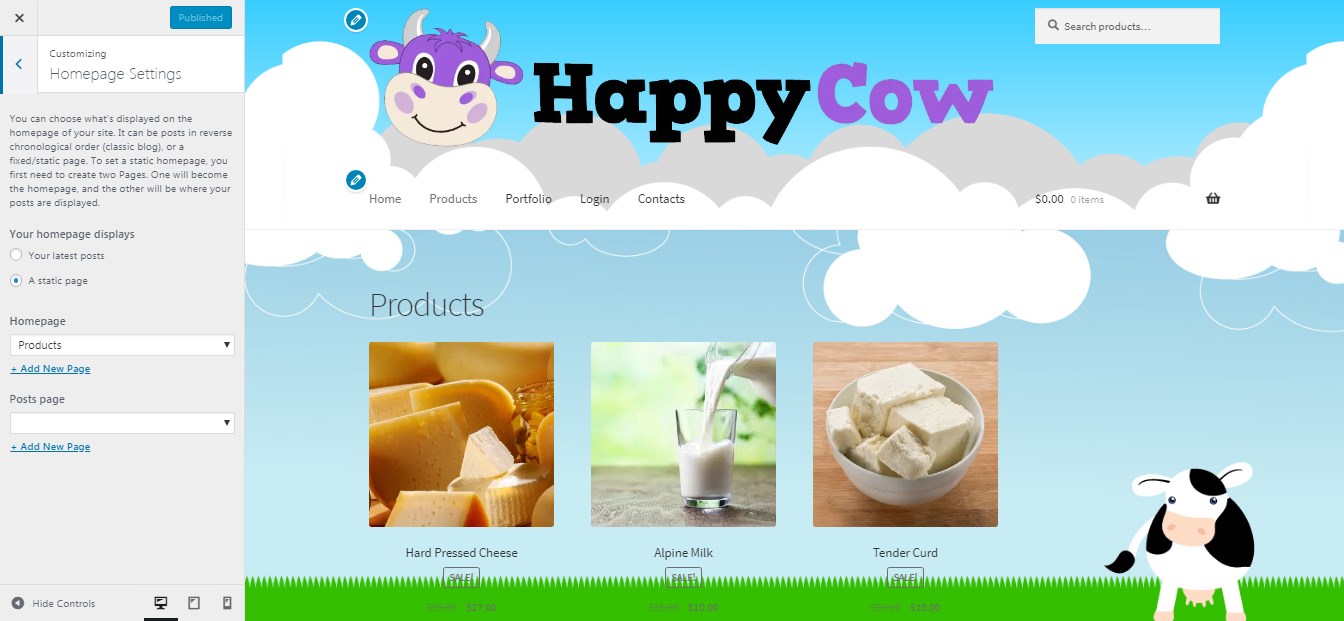
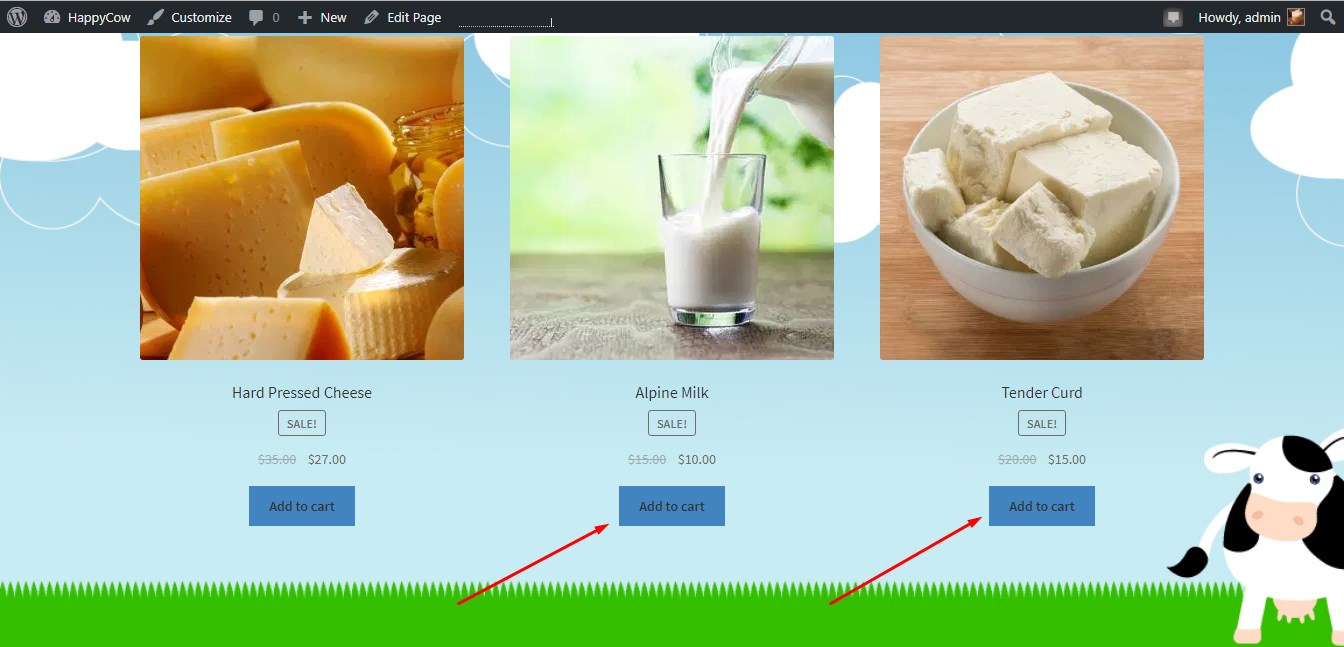
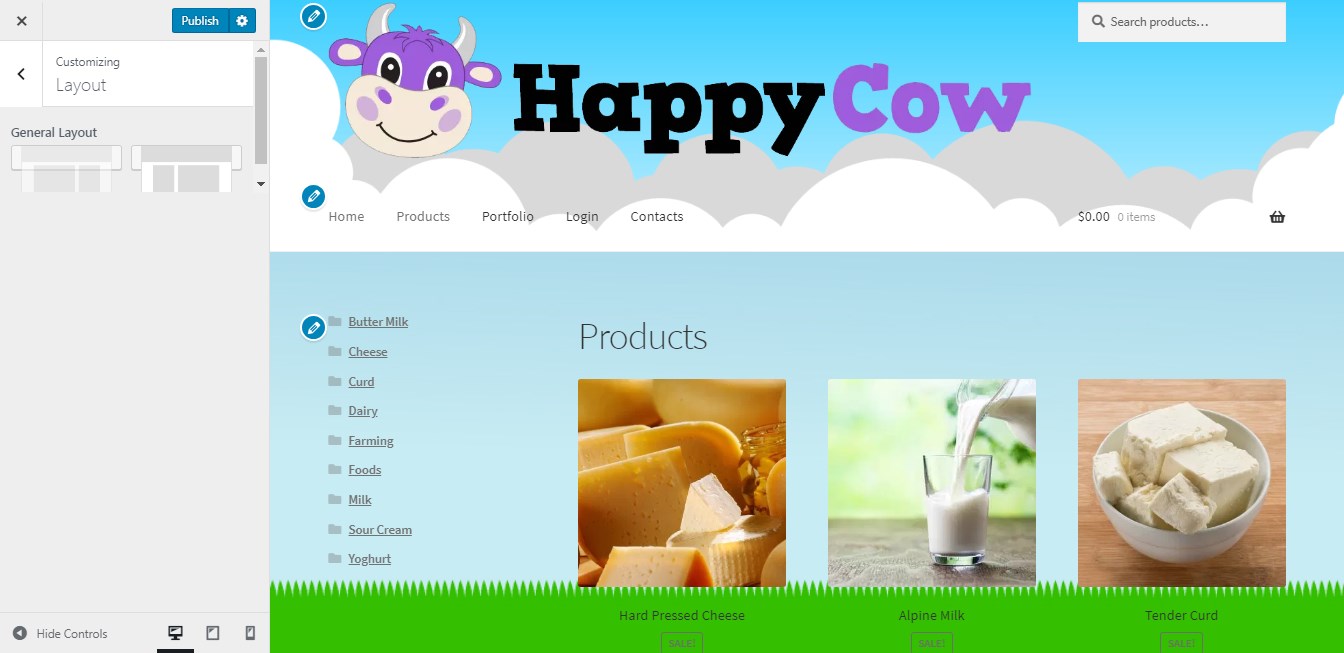
Setelah halaman dengan konten diperbarui, saya dapat mengamati produk di beranda.

Seperti yang Anda lihat, saya telah mengubah latar belakang halaman. Saya telah mengunggah ilustrasi khusus dan memilih jenis tampilan layar penuh.

Saya mencoba untuk memilih gambar header dan gambar latar belakang dengan awan untuk mencocokkan satu sama lain saat menggulir, ini dibuat untuk menciptakan ilusi desain yang konsisten, meskipun gambar header dan latar belakang adalah ilustrasi yang sama sekali berbeda dari sumber yang berbeda.

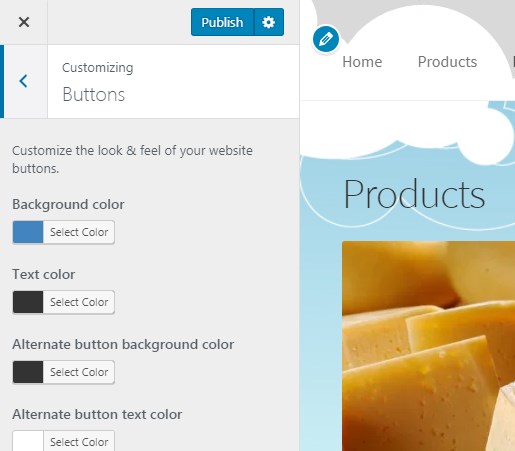
Jika mau, Anda dapat mengubah warna tombol dan beberapa warna lain dari tema Anda.

Dalam kasus saya, saya mencoba membuat tombol terlihat lebih cerah (sebagai varian).

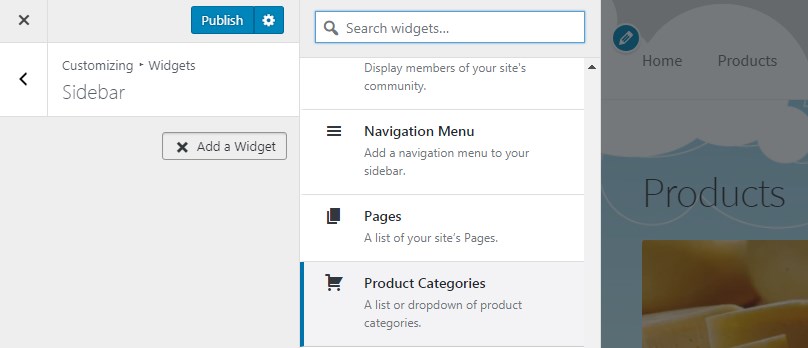
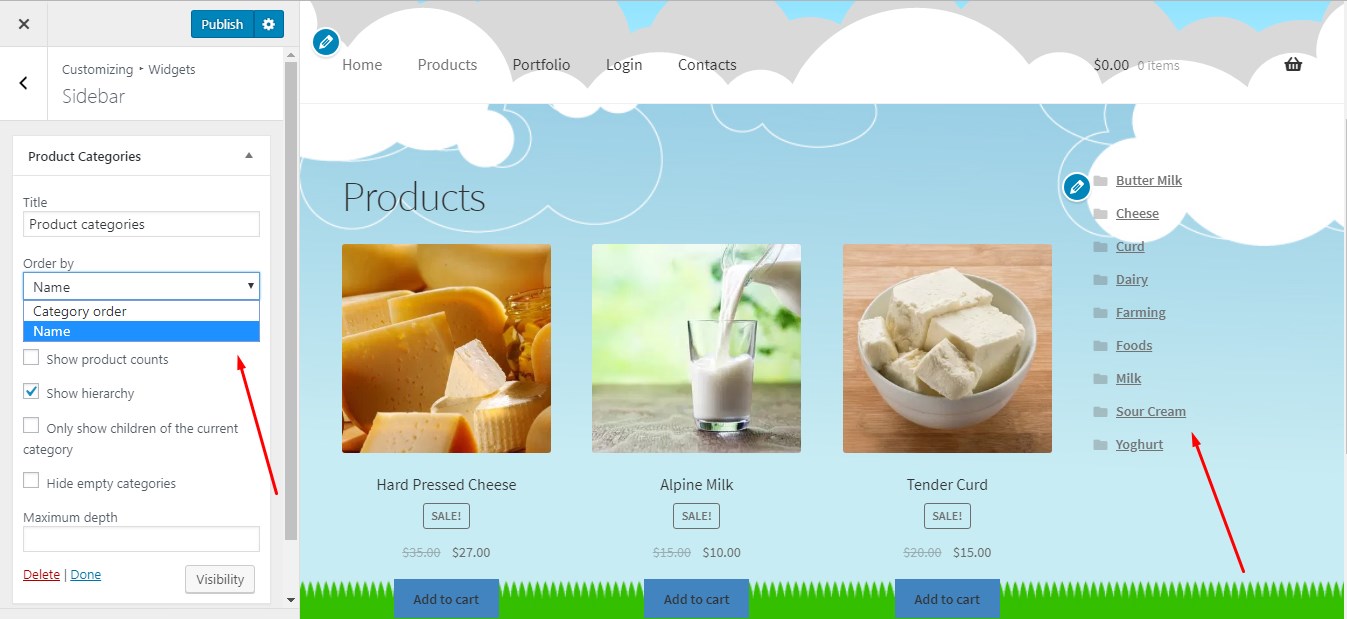
Saat mengelola widget, saya memutuskan untuk menambahkan kategori produk ke bilah sisi.

Jadi saya menemukan widget yang diperlukan, membuat beberapa perubahan, dan sekarang kategori produk saya ditampilkan di sidebar kanan.

Tema WP gratis ini memungkinkan memilih tata letak lain jika Anda ingin bilah sisi Anda berada di sebelah kiri.

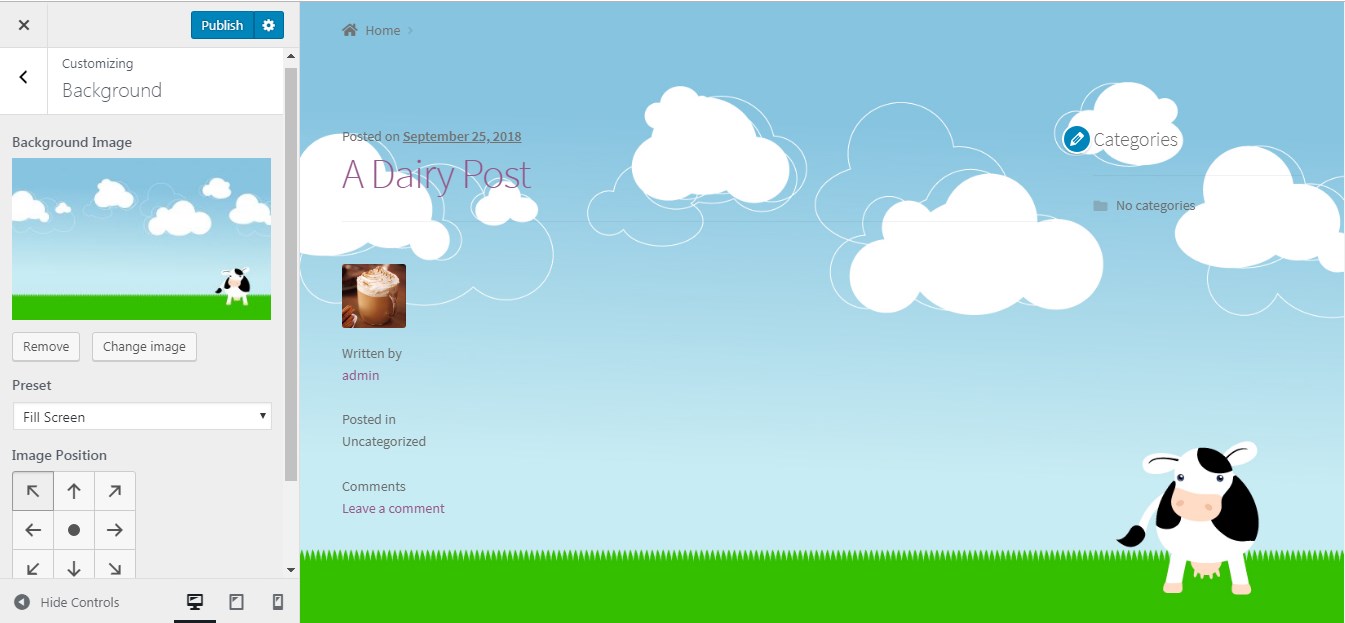
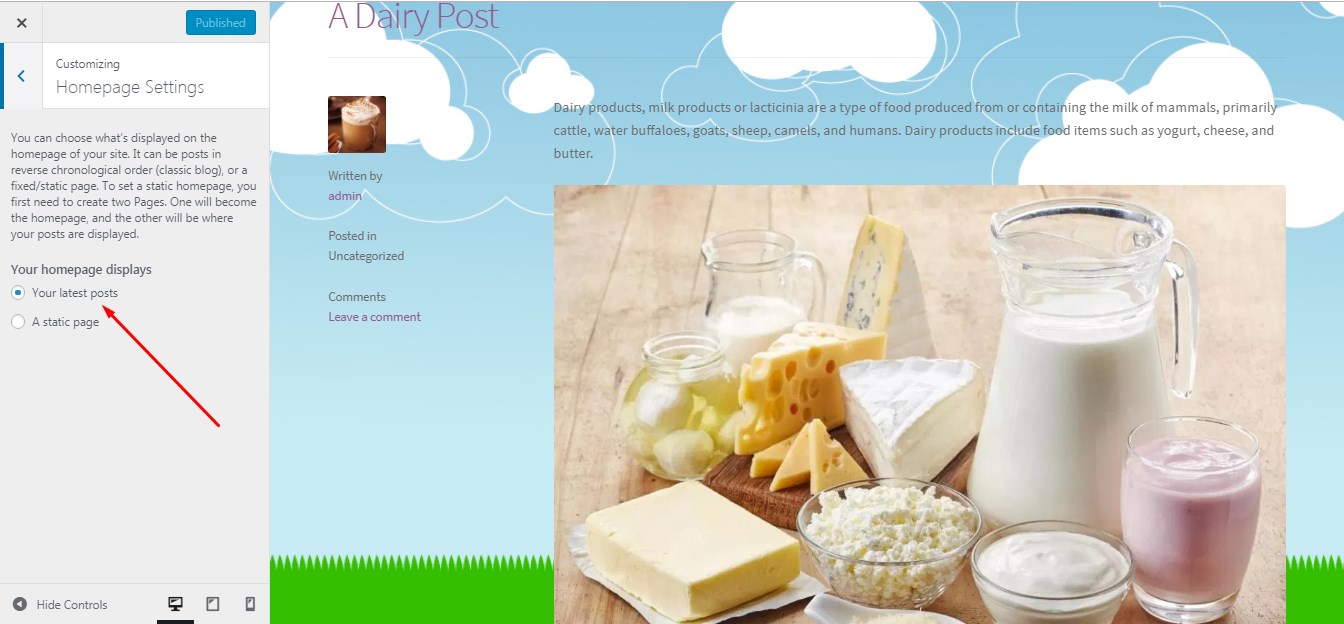
Jika Anda ingin mengubah konten beranda dan ingin menampilkan postingan terbaru Anda alih-alih halaman statis, Anda dapat menyesuaikan setiap postingan secara berbeda agar terlihat lebih menarik.

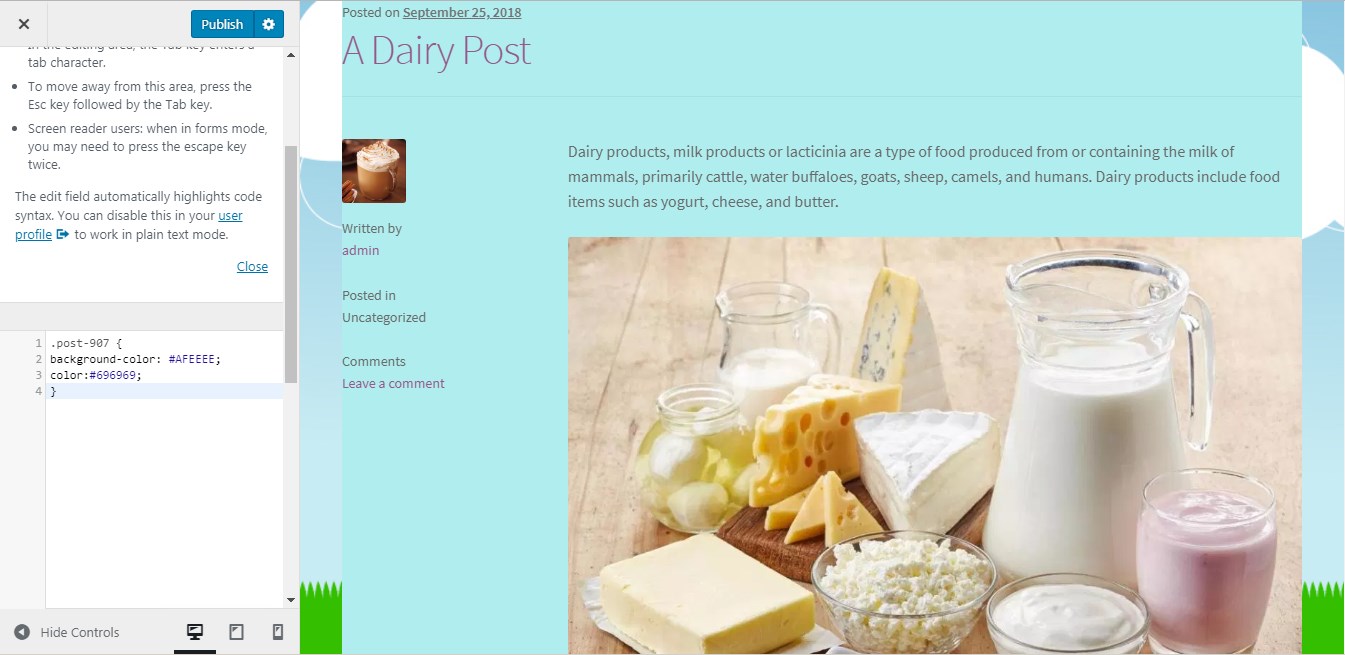
Misalnya, saya telah memutuskan untuk menambahkan beberapa CSS untuk menata gaya posting dan mengubah warna latar belakangnya.

(Temukan kode warna CSS di sini.) Jadi saya telah memasukkan CSS dengan id posting yang pasti dan warna yang dipilih.

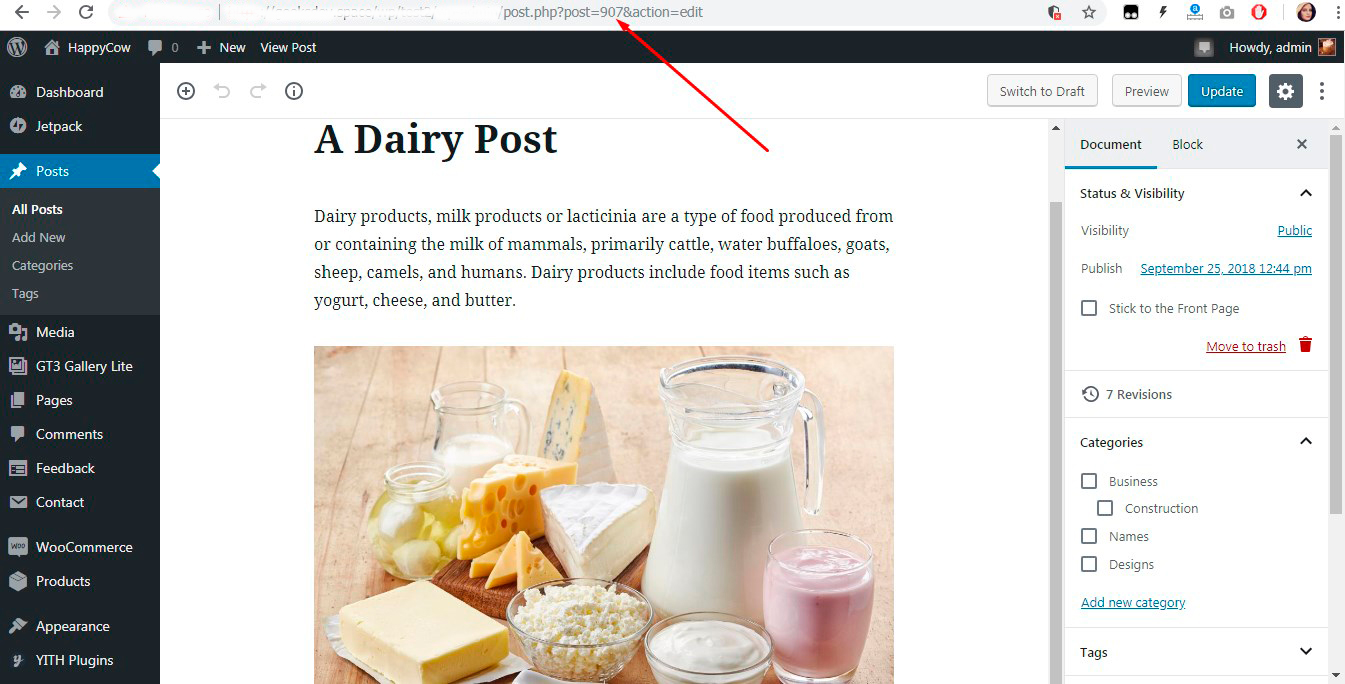
Anda dapat menemukan id posting di bilah URL saat mengedit posting Anda.

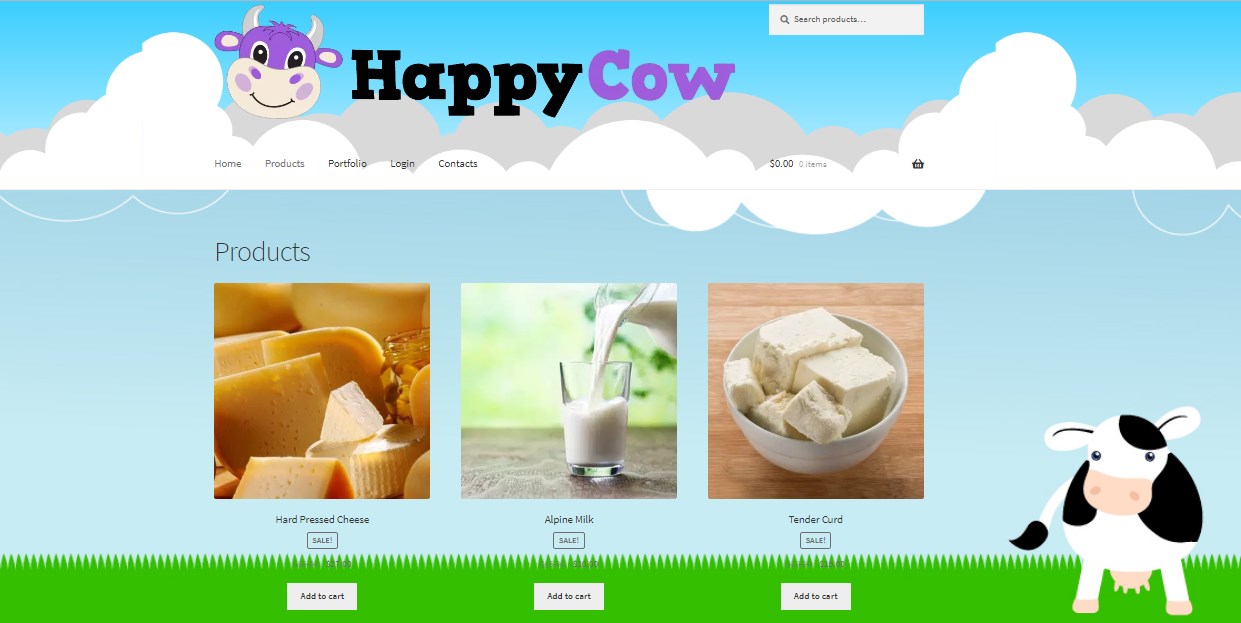
Beginilah tampilan halaman web bergaya kartun saya.

Kesimpulan dari gaya ini:
Saya menyadari bahwa tidak mungkin mendapatkan hasil maksimal dari tampilan situs web saat Anda menggunakan tema WordPress standar gratis. Saya ingin mengubah gaya teks menu , warna, dan ukurannya; Saya ingin mengubah tampilan keranjang dan membuat lebih banyak amandemen yang tidak mungkin dilakukan hanya dengan Penyesuai Langsung.
Namun, jika Anda ingin membuat situs web pribadi atau toko kecil untuk audiens target tertentu, Anda dapat mulai dari menggunakan tema gratis dan menyesuaikannya untuk kebutuhan Anda dengan bantuan ilustrasi khusus, CSS, logo Anda sendiri, gambar header, dll.

Warna Dua Nada
Gaya berikutnya yang ingin saya terapkan hanyalah percobaan. Kami sudah tahu bahwa tidak mungkin mengubah halaman web sepenuhnya, tetapi sangat mungkin untuk menyesuaikannya dengan selera Anda.
Saya telah mengumpulkan banyak contoh yang menyajikan gaya warna dua nada yang terbaik:
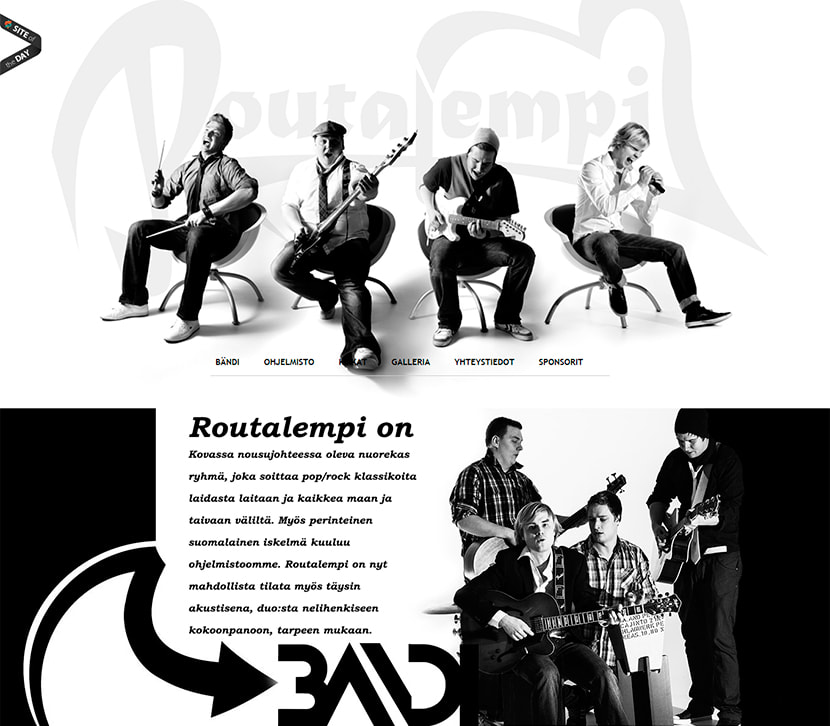
Routalempi

Situs web band musik asal Finlandia yang terlihat asli.
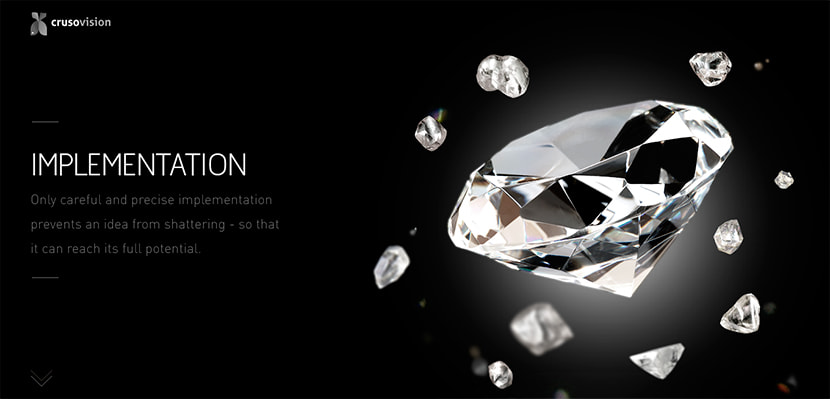
CrusoVision

Situs web tim desain dan pemrograman dari Swiss.
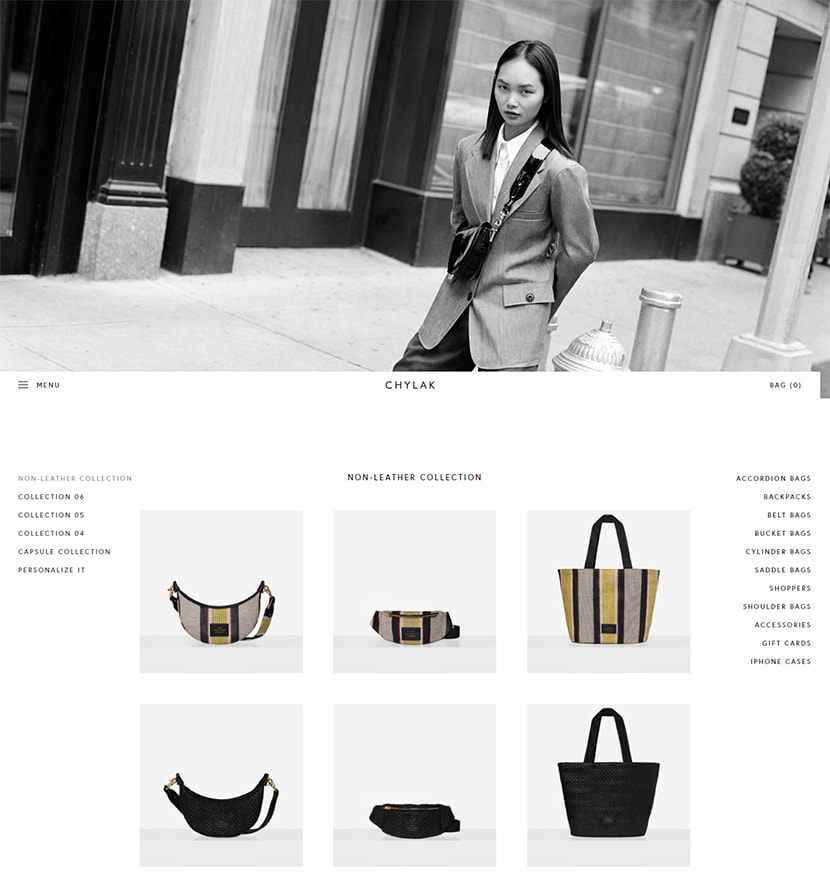
Chylak

Minim toko online yang menjual tas dan aksesoris.
Jadi untuk eksperimen kustomisasi saya berikutnya, saya akan mengambil tema WordPress default Twenty Seventeen – solusi standar sederhana untuk pemula. Saya ingin membuat situs web portofolio untuk ilustrator dan pembuat stensil.
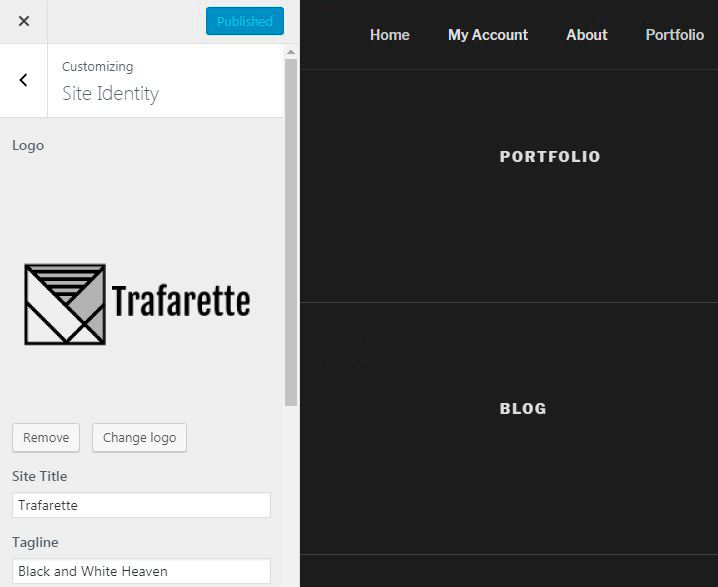
Di sini saya telah menemukan judul situs web dan membuat logo sendiri menggunakan layanan pembuatan logo gratis. Saya tidak dapat mengedit tinggi logo di sini, jadi saya mengunggahnya dalam ukuran aslinya 200x200 px.

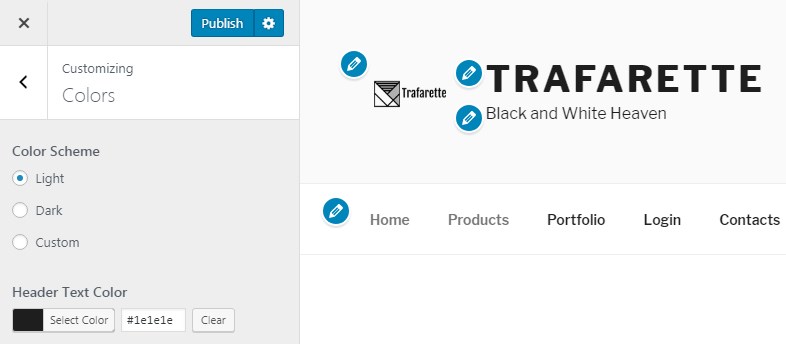
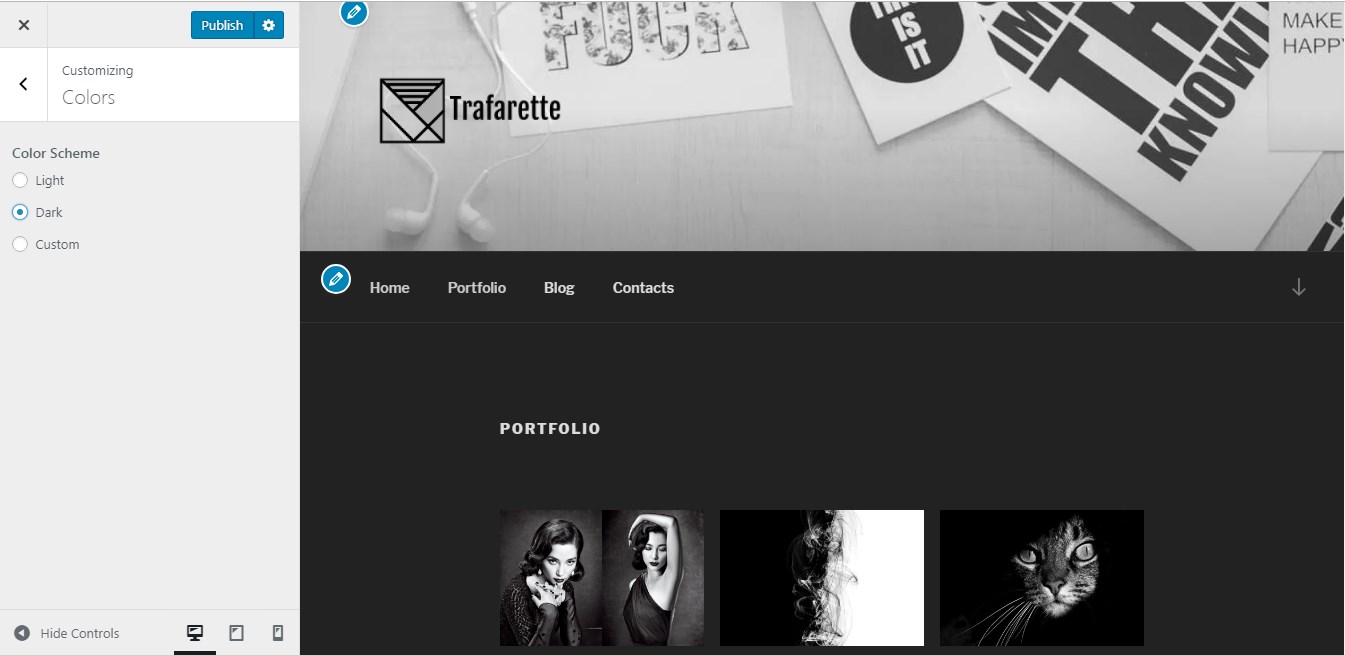
Tema ini memungkinkan pemilihan skema warna terang, gelap atau kustom untuk situs web saya.

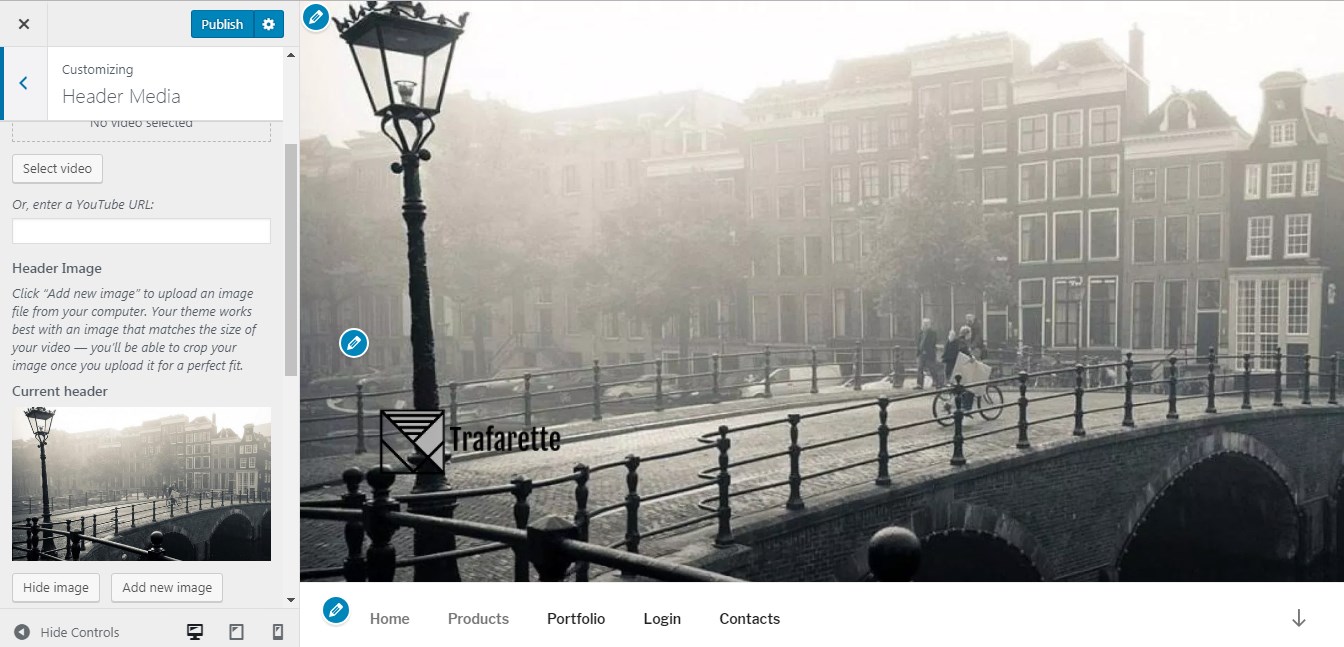
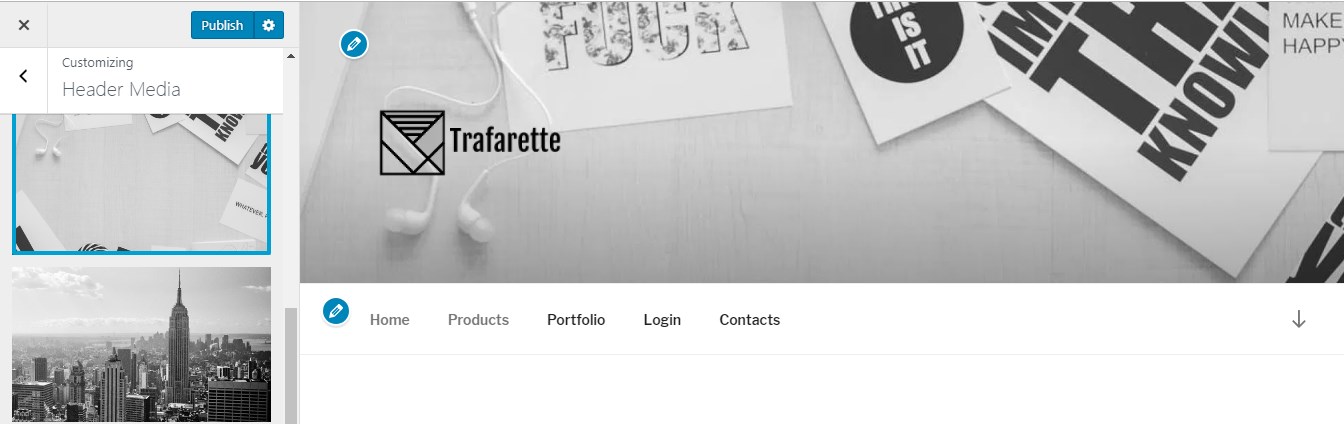
Setelah itu, saya mencoba berbagai media header dan akhirnya memilih yang paling cocok.

Penting untuk memilih tajuk yang akan membuat logo saya terlihat jelas.

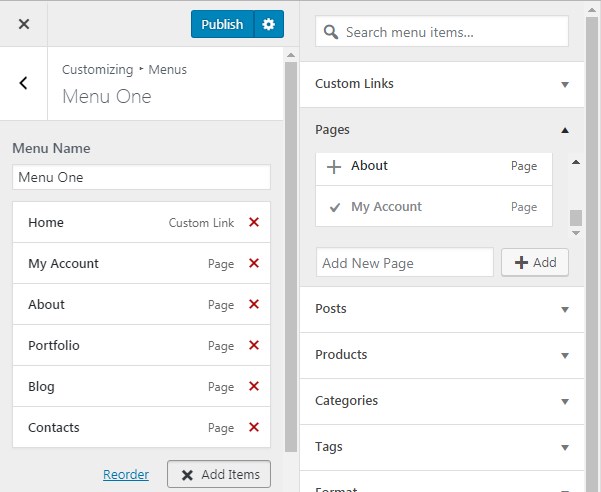
Saya mengelola menu seperti yang saya lakukan dengan tema pertama.

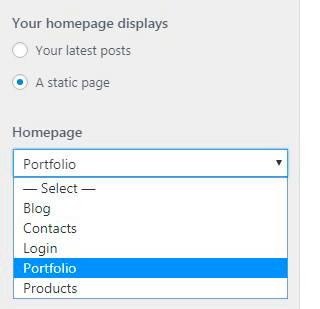
Dan sekarang saya memilih konten beranda – saya lebih suka halaman statis Portofolio.

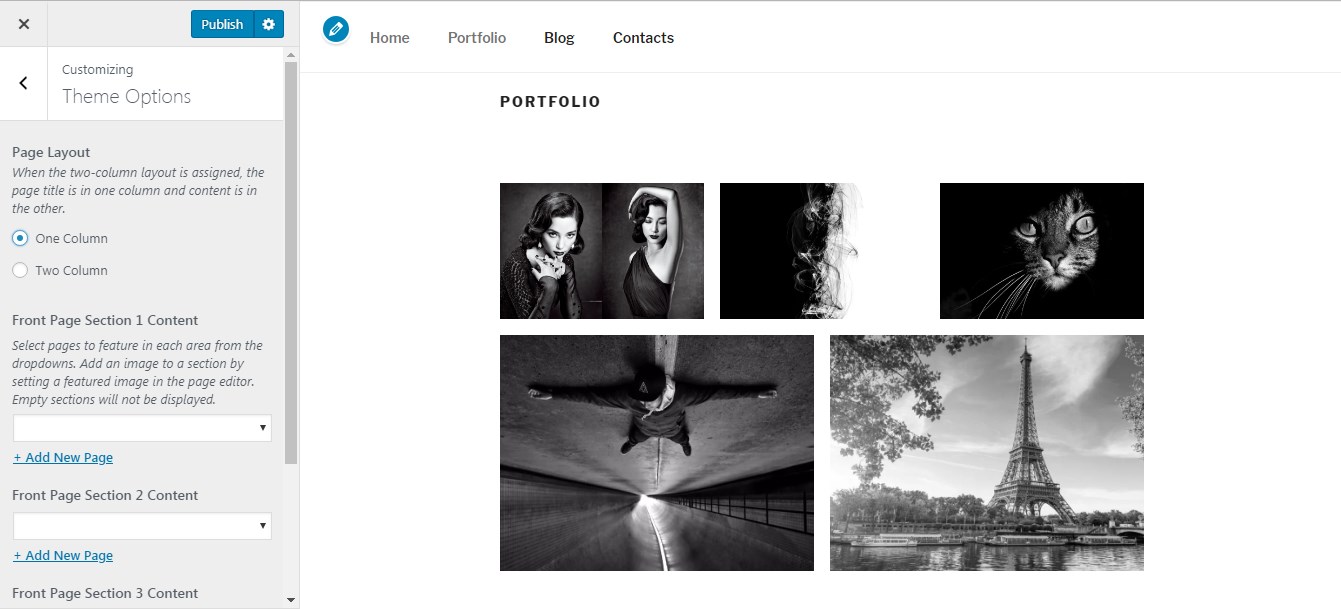
Saya telah mengunggah beberapa foto ke galeri untuk ditampilkan di halaman portofolio, jadi sekarang saya pergi ke Opsi Tema di Customizer dan memilih tata letak halaman Satu Kolom untuk membuat portofolio saya terlihat lebih baik.

Ketika datang untuk mengubah latar belakang saya hanya pergi ke bagian Warna dari Customizer dan memilih skema warna gelap. Hanya ini yang boleh saya lakukan di sini.

Dan sekarang saya ingin menambahkan slider beranda untuk ditempatkan di atas portofolio saya. Anda dapat membaca panduan terperinci tentang cara menambahkan slider dengan plugin Revolution Slider di sini.
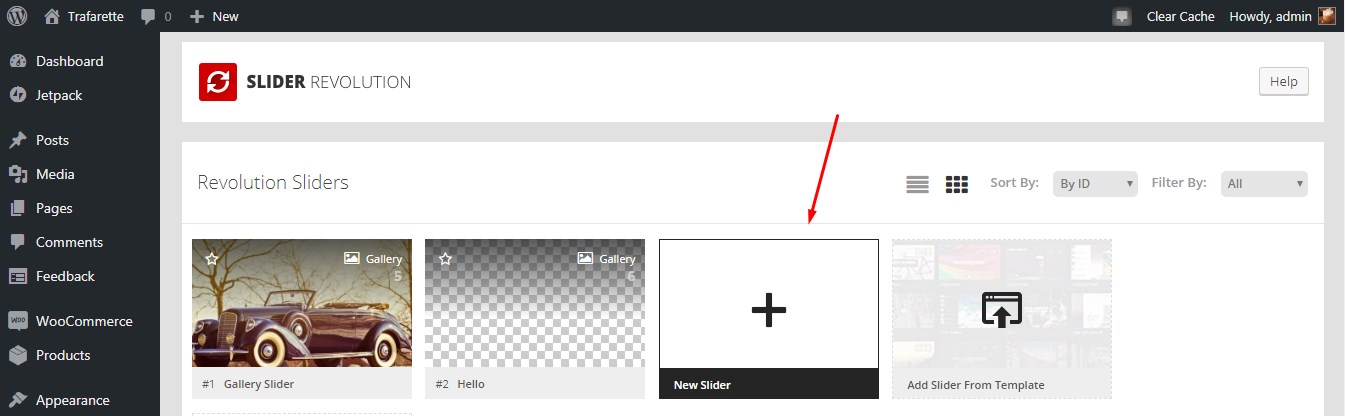
Saya cukup klik Slider Baru

dan masukkan judul dan aliasnya untuk melangkah lebih jauh.

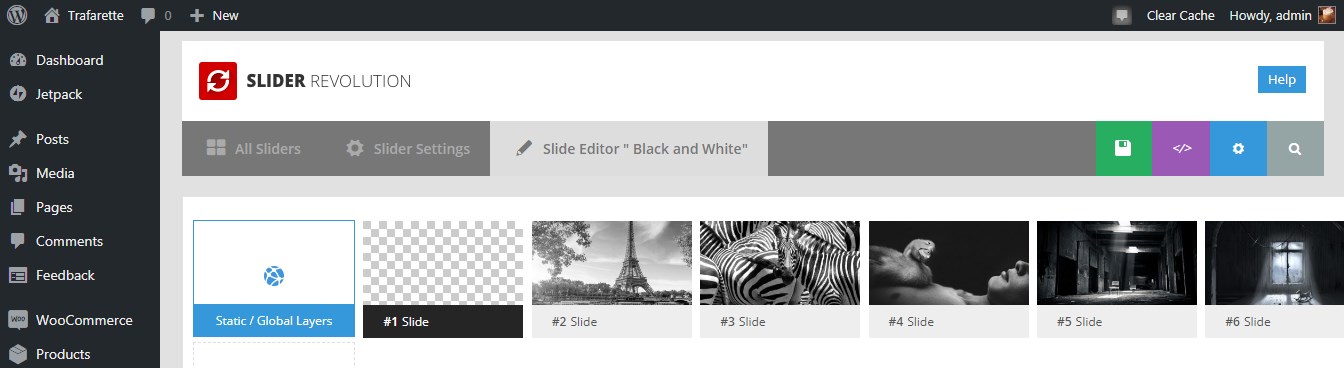
Setelah memilih banyak foto dari perpustakaan media, slide saya akhirnya dimasukkan dan siap untuk disimpan.

Ini penggeser saya.

Kesimpulan :
Gaya warna two-tone dianggap minimal, jadi Anda tidak perlu "menemukan roda" dan menciptakan sesuatu yang luar biasa. Saya kira menata situs web, dalam hal ini, akan menjadi tugas yang mudah.
Foto Realisme
Ketika saya mengaktifkan tema ketiga untuk percobaan penyesuaian berikutnya, tentu saja, saya telah mendapatkan pengaturan dari tema sebelumnya yang disimpan di sini, jadi saya menemukan bahwa penggeser yang saya buat untuk desain sebelumnya, terlihat sangat menakjubkan di tema saat ini juga.

Sebelum kita melangkah lebih jauh, silakan lihat beberapa situs web fotorealistik yang paling menarik:
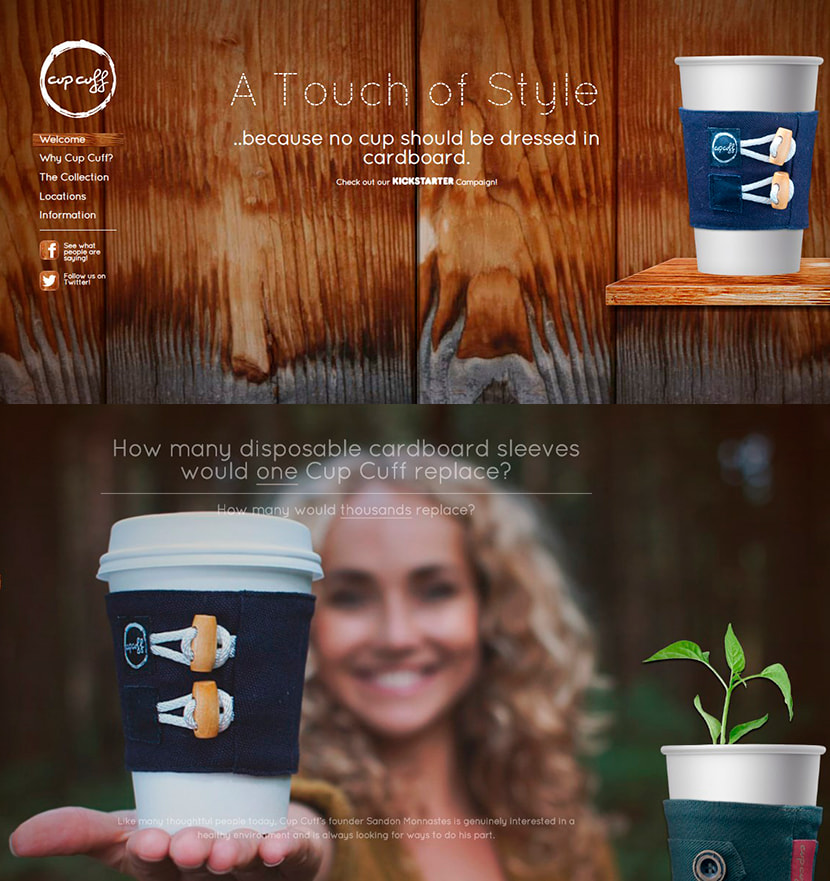
manset cangkir

Sebuah perusahaan yang mengkhususkan diri dalam menjual manset cangkir yang tidak merusak lingkungan.
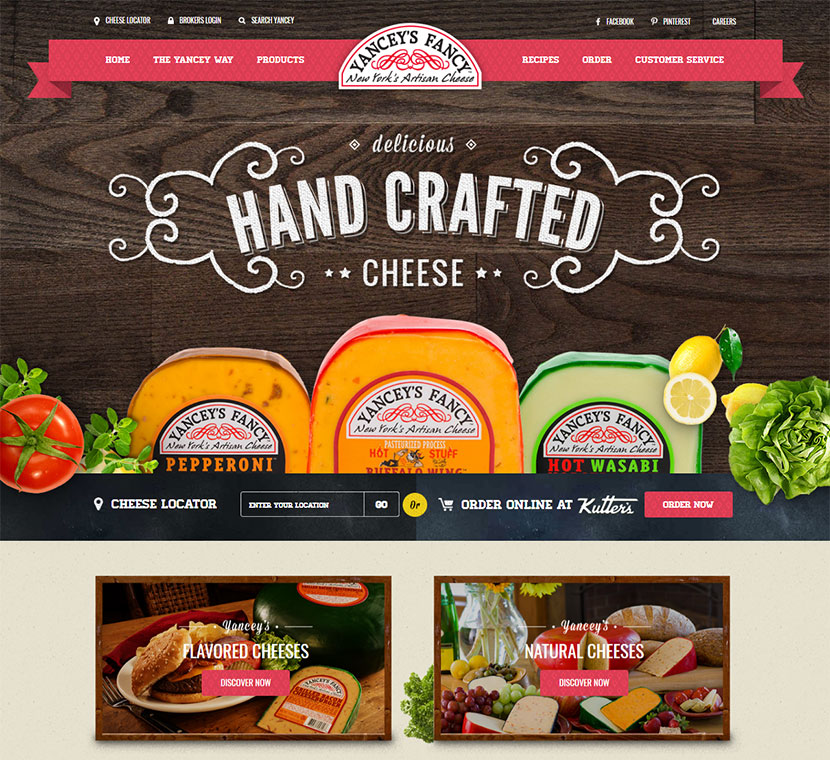
Fantasi Yancey

Sebuah situs web perusahaan keju artisan New York.
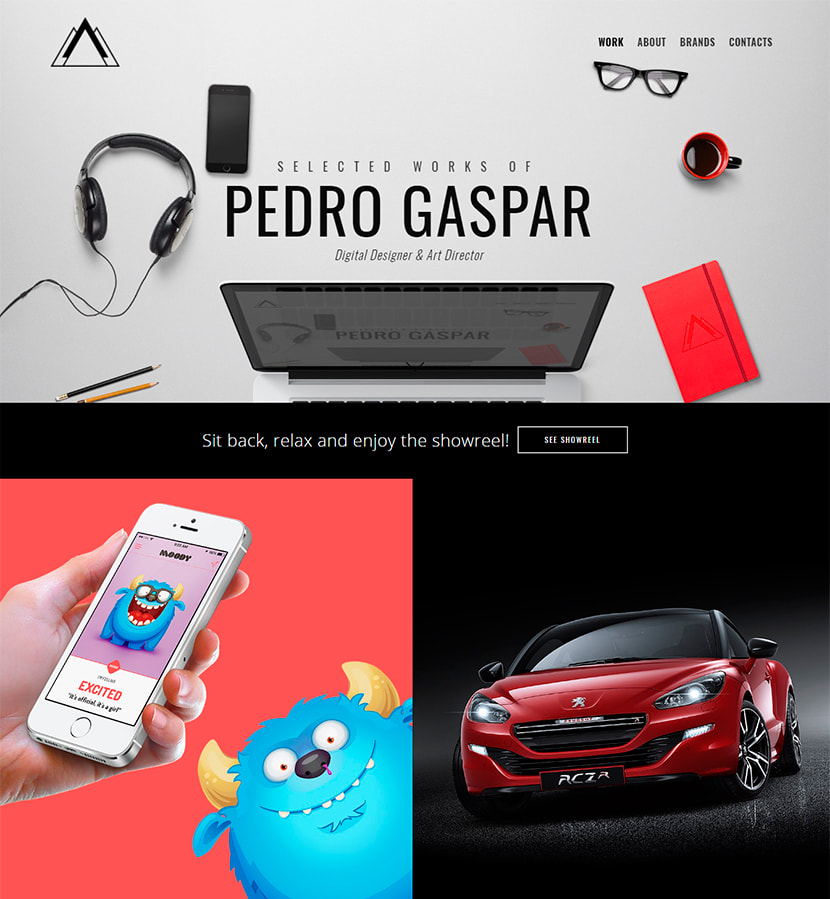
Pedro Gaspar

Portofolio desainer digital dan direktur seni.
Sekarang saya dengan senang hati memperkenalkan bayi WP Daddy – Tema WordPress Kreatif Satu Halaman Oswald Gratis. Jika Anda sudah mengunduhnya dari direktori resmi WordPress, Anda mungkin sudah mencoba menyesuaikannya tergantung pada kebutuhan pribadi atau bisnis Anda.
Anda dapat mengunduh dan mempelajari Dokumentasi tema untuk mengetahui kemungkinan penyesuaian apa yang dimilikinya. Anda dapat mencoba menyesuaikan situs web Anda dengan gaya Realisme Foto atau gaya lain yang Anda inginkan. Saya hanya akan menunjukkan beberapa kemungkinan penyesuaian yang saya gunakan untuk situs web "BaseBall Addict" saya.
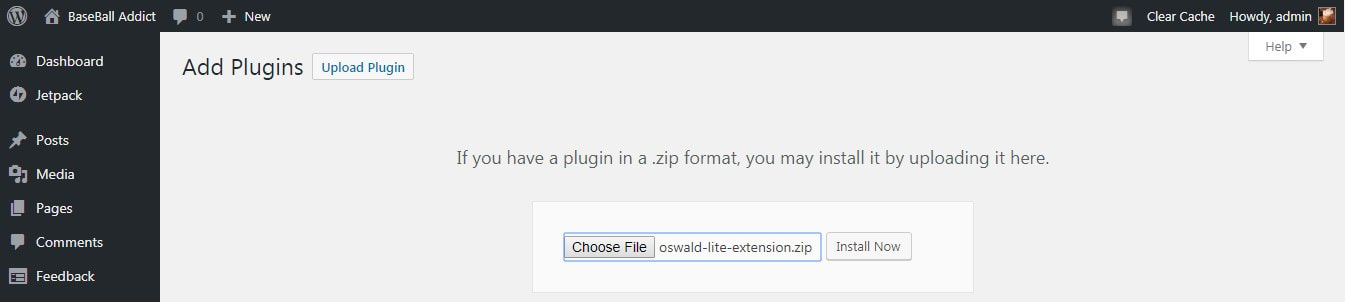
Sebelum Anda mulai menyesuaikan tema Oswald Anda, instal dan aktifkan ekstensi Oswald Lite untuk menggunakannya untuk mengimpor konten demo. Buka Plugin -> Tambah Baru -> Unggah Plugin dan unggah file zip untuk menginstal ekstensi.

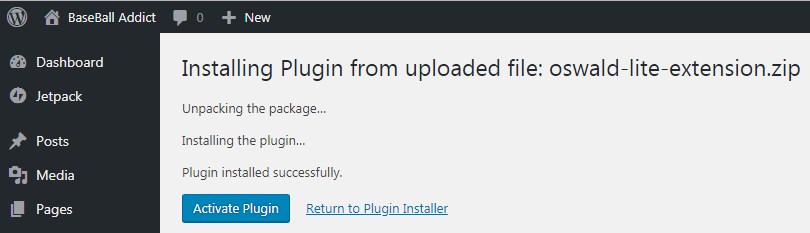
Setelah instalasi, aktifkan plugin.

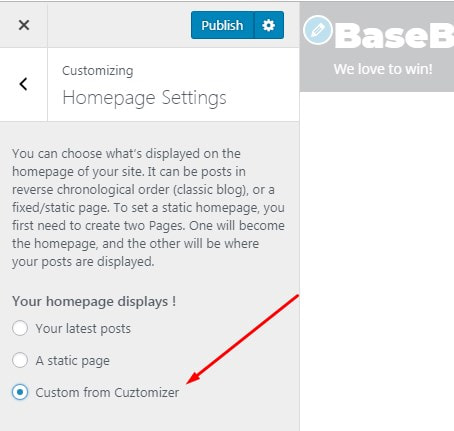
Sekarang Anda dapat pergi ke Appearance -> Customize -> Homepage Settings dan pilih opsi Custom from Customizer. Setelah itu, Anda dapat mulai mengedit situs web Anda dengan mudah.

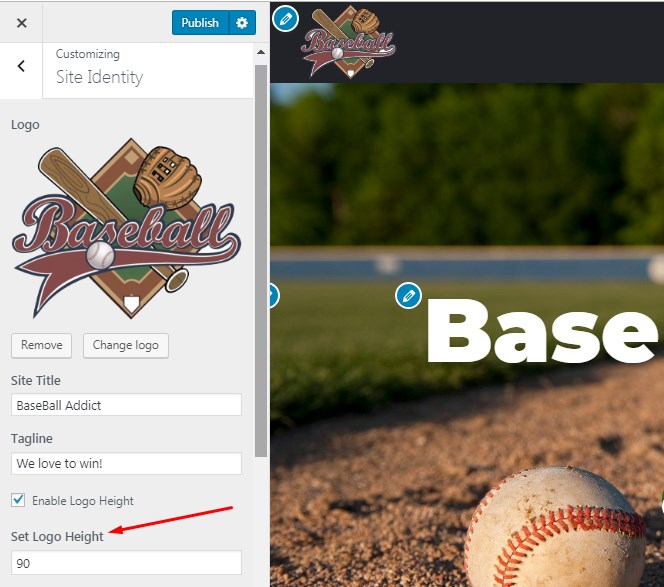
Saya mulai dari Identitas Situs dan saya mengunggah logo untuk situs saya. Tema memungkinkan untuk mengatur tinggi logo, jadi jika ukuran logo yang disarankan adalah 265×90, Anda dapat dengan mudah mengatur tinggi 90 px untuk logo Anda.

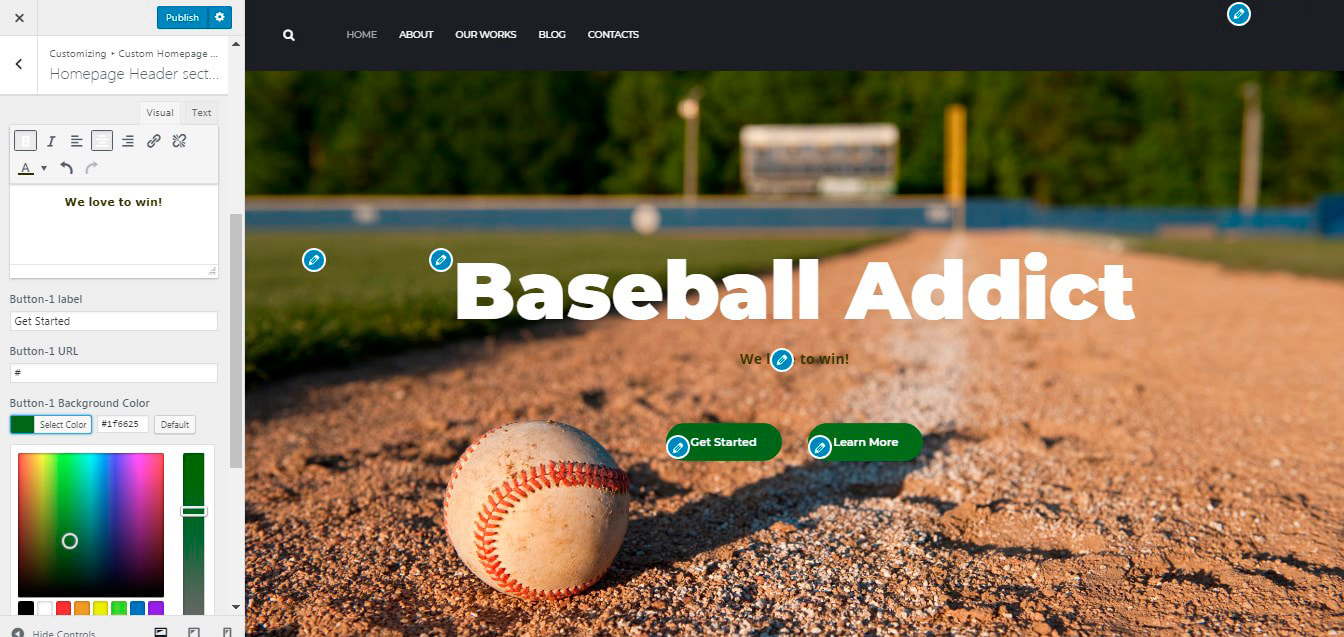
Jika Anda pergi ke bagian Custom Homepage Content di Customizer, Anda akan menemukan bagian Homepage Header, dan di sini Anda dapat dengan mudah mengunggah gambar header, mengubah judul, mengubah teks utama dan warnanya, memilih warna dan teks tombol, dll. .

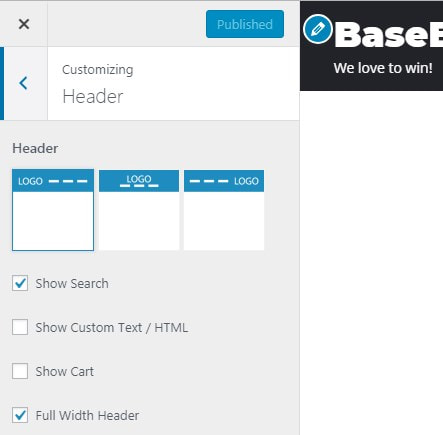
Omong-omong, bagian Header di Customizer memungkinkan memilih tata letak header yang menentukan posisi logo dan menu.

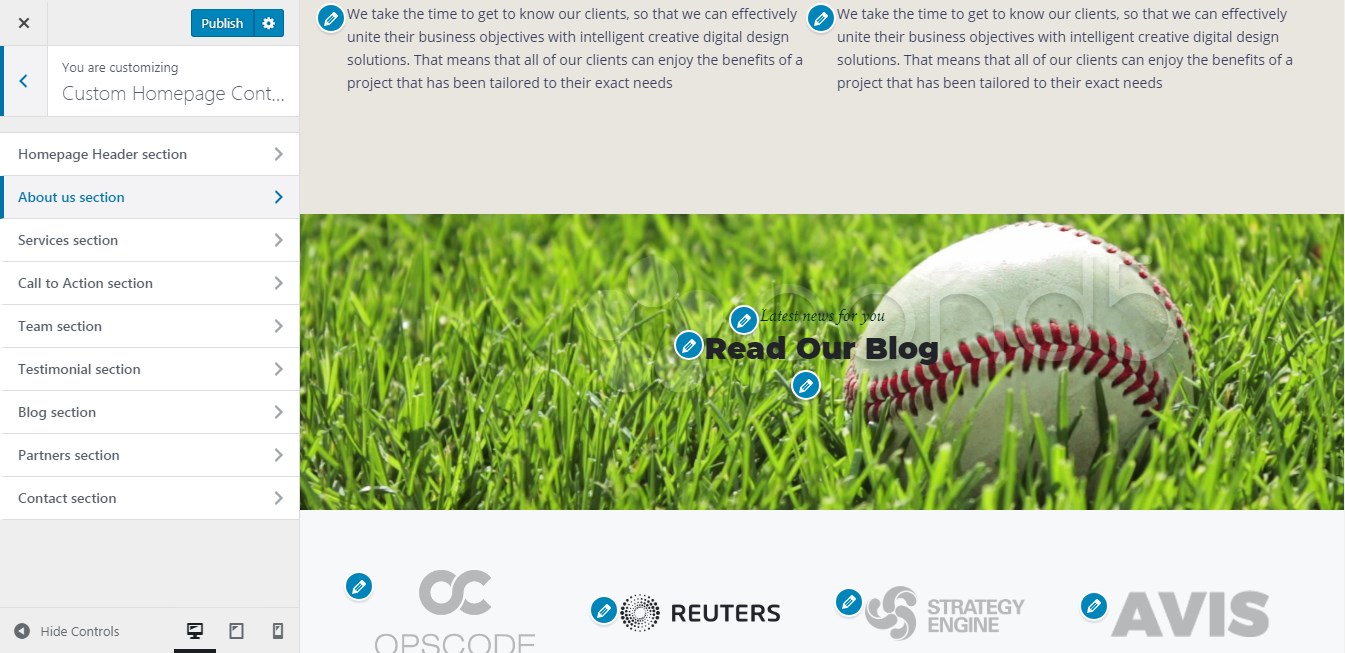
Dengan mengklik pensil pengeditan di dekat setiap bagian, Anda dapat mengedit Tentang Kami, Layanan, Tim, atau bagian lain dari situs web dengan mudah.

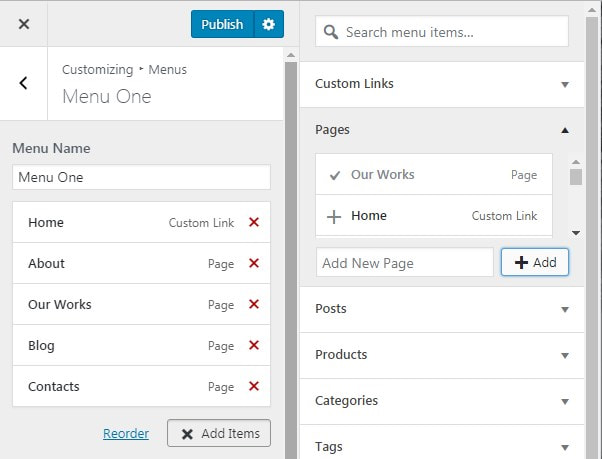
Anda juga dapat dengan mudah mengedit menu seperti yang Anda lakukan dengan tema gratis lainnya.

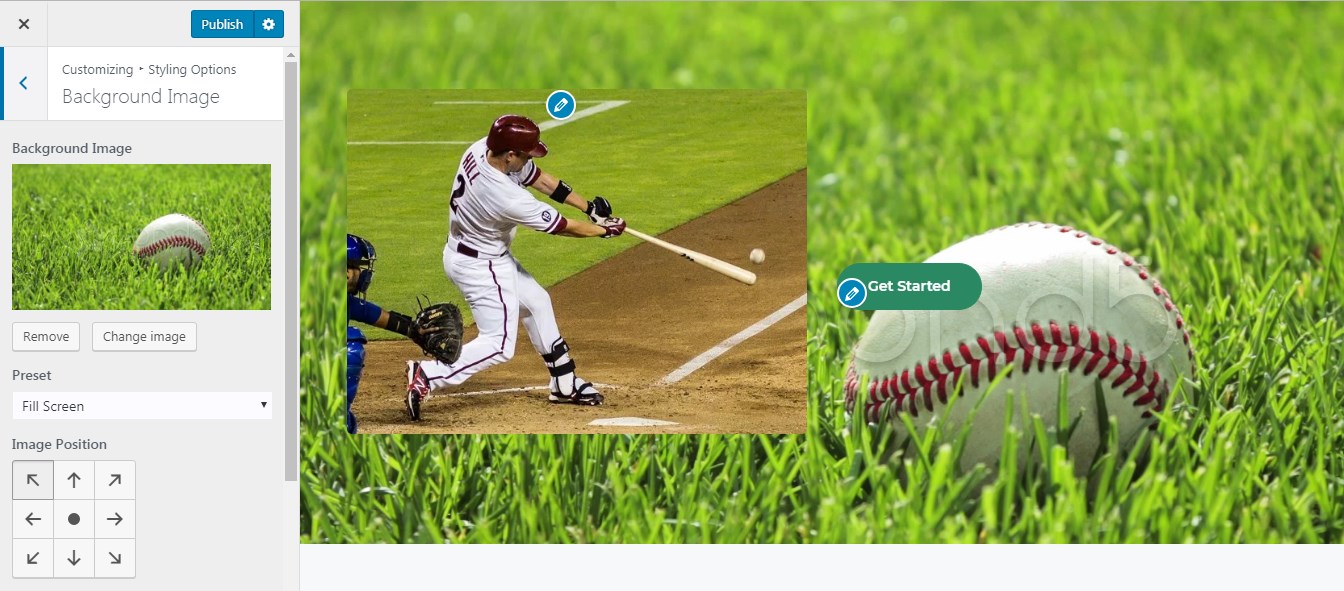
Opsi Styling dari Customizer memungkinkan untuk mengunggah gambar latar belakang, memilih preset dan posisinya.

Kesimpulan: Jadi, seperti yang Anda lihat, saya mencoba menggunakan Oswald untuk membuat situs web yang berorientasi pada bisbol, dan saya rasa saya berhasil membuatnya cukup berhasil. Di antara semua tema WordPress gratis yang pernah saya gunakan, Oswald adalah salah satu yang memberikan kemungkinan penyesuaian terbesar. Namun, itu tidak dapat ditaklukkan dengan alternatif premiumnya yang memiliki lebih banyak fitur dan opsi pengeditan.
Pikiran Akhir:
Jika Anda perlu membuat situs web perusahaan yang luas atau kartu nama yang dapat dipercaya, maka lebih baik lakukan pendekatan serius terhadap pembuatan situs web Anda dan pilih desain premium yang sempurna dengan banyak fitur dan peluang penyesuaian. Tetapi jika Anda hanya ingin membuat blog pribadi, toko online kecil untuk audiens target terbatas, atau situs web promosi satu halaman, maka memilih dan menyesuaikan tema WordPress gratis adalah ide yang bagus.
Eksperimen saya telah menunjukkan bahwa perubahan penting tidak mungkin dilakukan tanpa desain ulang profesional, dan penyesuaian hanya dapat membantu menata situs web saya dengan cara yang berbeda tanpa mengubah esensi dari template awal. Semakin banyak kemungkinan penyesuaian yang disediakan oleh tema, semakin otentik tampilan situs web kustom Anda. Itu adalah pengalaman bagi saya sebagai pengguna biasa tanpa keterampilan pengkodean. Saya harap ulasan ini menarik bagi Anda juga. Sampai jumpa!
Melani H.
