Bagaimana Menjadi Blogger yang Antusias? Panduan Blog WordPress — Bab 1
Diterbitkan: 2021-11-05Hai, teman tersayang!
Nama saya Melany dan saya dipercaya oleh tim WP Daddy kami untuk membuat panduan langkah demi langkah di blog WordPress ini untuk Anda. Ini adalah Bab 1 dari panduan kami di mana kami berbagi pengalaman blogging kami berdasarkan jenis posting blog pertama — koleksi tema WordPress atau 'postingan etalase'.
Jadi ambil saja secangkir kopi (atau segelas air jika Anda suka :)) dan mari kita mulai percakapan hangat kita.
Mengapa, Apa dan Bagaimana Panduan Ini
Anda dan kami – kami sama! Kami berdua berusaha sebaik mungkin untuk mengembangkan blog kami, membuat konten yang menawan dan menjadi "satu-satunya" bagi para penggemar kami serta "yang teratas" di antara para pesaing.
Saat menjalankan blog kami di WP Daddy, kami telah mengumpulkan beberapa pengetahuan dan pengalaman berharga mengenai pembuatan posting, struktur posting, minat dan preferensi pengguna target, serta beberapa aspek penting dari promosi blog.
Inilah mengapa kami dengan senang hati berbagi pengalaman unik kami dan menjelaskan beberapa fakta penting tentang cara membuat blog jika Anda seorang pemula dan memulai dari awal sendiri. Kami akan berbicara tentang beberapa kesulitan dan keraguan yang akan Anda hadapi saat blogging dan kami akan mengungkapkan beberapa tips praktis dan contoh nyata dari pengalaman blogging pribadi kami.
Saya sangat berharap panduan ini akan membantu Anda untuk mempelajari beberapa detail yang sangat berguna tentang cara menjalankan blog dengan senang hati, percaya diri, dan antusias. Membawa kesadaran adalah misi WP Daddy saat ini dan inilah yang kami tawarkan. Mari kita perbaiki diri kita bersama!
Gambaran singkat:
WP Ayah — Siapa Kami?
WPDaddy adalah blog berorientasi WordPress yang diluncurkan pada 2016. Hari ini mencakup posting seperti showcase, tutorial, ulasan, wawancara, tip, dan artikel inspirasional.
Apa itu WordPress dan mengapa kami menyukainya?
Jika Anda tidak terbiasa dengan WordPress, silakan baca informasi berikut:
WordPress adalah Sistem Manajemen Konten yang membantu membuat situs web menggunakan dasbor intuitif dan tanpa menggunakan keterampilan pengkodean apa pun. Anda dapat mengunggah desain yang sudah jadi, menyesuaikannya, membuat halaman situs web Anda, memasang plugin tambahan untuk memperluas fungsionalitas situs Anda, menambahkan konten khusus – dan semua ini dimungkinkan melalui antarmuka panel admin yang mudah digunakan dan nyaman.
WordPress membantu untuk sepenuhnya mengontrol situs web Anda, membuat atau menghapus halaman dan menu, menambahkan foto, video, dan membangun semesta Anda sendiri dalam satu situs web. Anda tidak memerlukan pengetahuan tambahan atau khusus untuk memahami cara bekerja dengan WordPress.
Desain siap pakai atau tema untuk WordPress – apa itu?
Banyak desain (tema) siap pakai dibuat untuk WordPress oleh pengembang dari seluruh dunia. Seseorang dapat memilih template gratis atau premium untuk digunakan sebagai dasar untuk membangun desain situs web WP debut mereka atau memperbaiki yang sudah ada.
Tema (atau desain) – Katakanlah, ini adalah produk utama yang kami ulas di WP Daddy. Ini adalah templat situs web siap pakai yang memiliki struktur situs yang telah ditentukan sebelumnya dengan sejumlah tata letak halaman web yang telah dibuat sebelumnya, kotak ikon, blok info, foto stok (sebagai contoh), pembuat halaman terintegrasi, pembuat slider, plugin formulir kontak, dan lebih banyak fitur yang tersedia untuk membangun situs web yang lengkap.
Ketika seseorang membeli template seperti itu, mereka menghemat biaya karena mereka sekarang tidak perlu menghubungi studio web atau pengembang untuk membuat situs web dari awal. Tema ini juga membantu menghemat waktu karena memungkinkan pembuatan situs web dalam beberapa jam dan kemudian dengan mudah mengunggah konten khusus ke dalamnya.
Karena itu, mari kita mulai panduan kita!
Koleksi Tema untuk WordPress
Tugas utama blog kami adalah membagikan tema WordPress paling menakjubkan dan paling segar yang pernah ditawarkan di pasar. Jadi mari kita lihat bagaimana cara membuat showcase-post tema WordPress dengan benar.
Struktur jenis pos tersebut adalah sebagai berikut:
1. Judul
2. Beberapa paragraf selamat datang
3. 15-25 tema dengan:
– judul tema;
– cuplikan demo tema;
– beberapa paragraf deskripsi;
– tautan ke halaman produk atau demo;
4. Kesimpulan.
Anda dapat mengklik kategori apa pun di bilah sisi beranda kami untuk menemukan beberapa contoh koleksi tema WordPress yang diterbitkan.
Mengapa berbagi tema?
Jika Anda ingin menjalankan blog yang berfokus pada tema WordPress, Anda harus memiliki 4 motif utama:
1. bawakan konten keren kepada orang-orang;
2. membantu pemilik situs web memilih desain untuk halaman web mereka;
3. meningkatkan peringkat lalu lintas situs web Anda dan memenangkan kepercayaan dari mesin pencari;
4. dapatkan komisi afiliasi Anda.
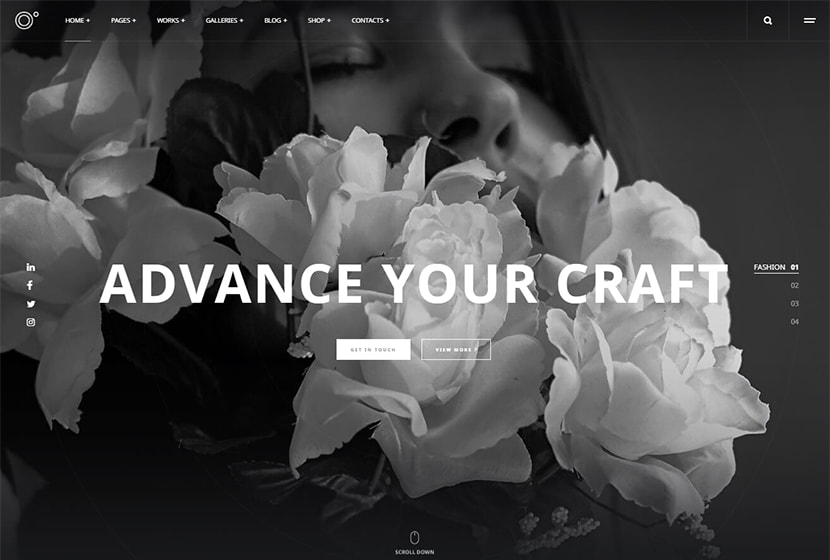
Jenis konten apa yang kami sebut keren? Saya kira ini adalah sesuatu yang kita tidak bisa mengalihkan pandangan kita. Jika kita berbicara tentang koleksi tema WordPress, daya tarik visual adalah faktor kunci untuk fokus. Jadi apa daya tarik visual dalam hal koleksi tema? Saya kira ini adalah snapshot dari demo tema yang harus menarik perhatian dan menyampaikan emosi.
Snapshot ini harus berkualitas untuk melibatkan pengguna target Anda.
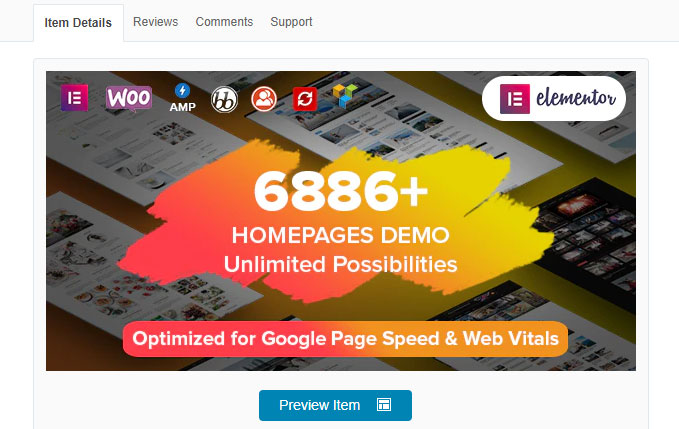
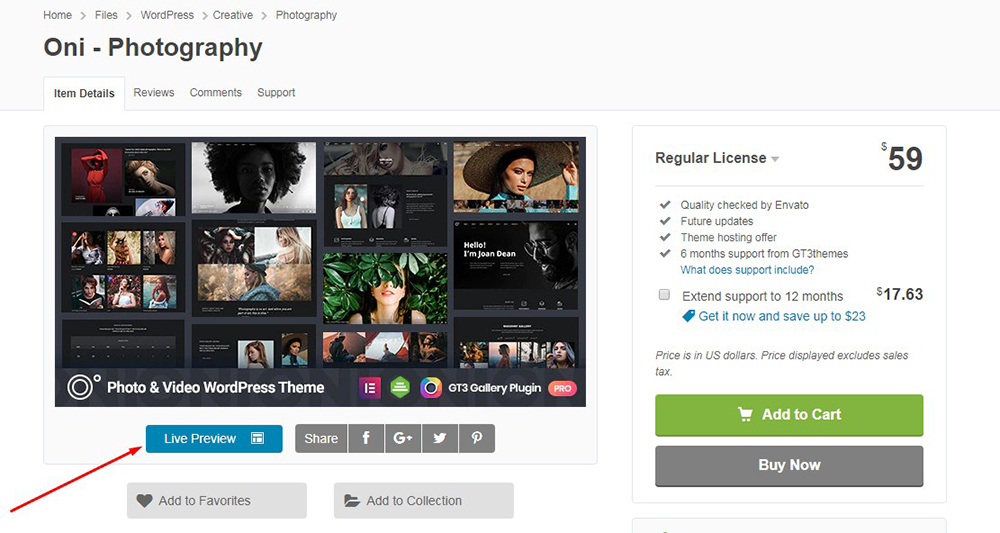
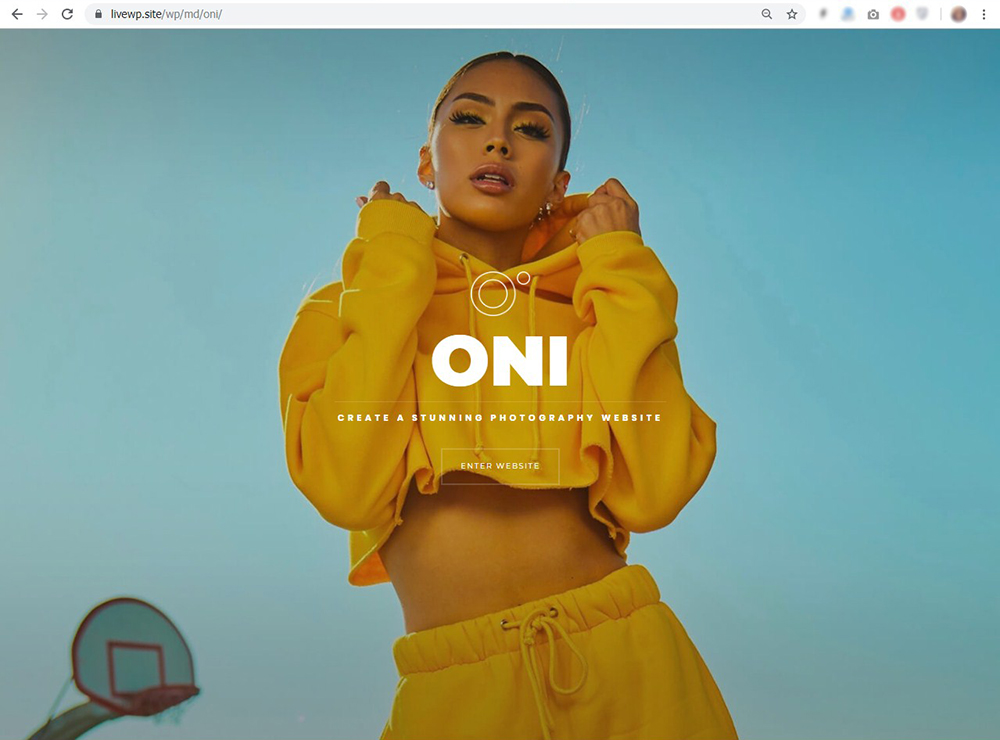
Mari kita ambil contoh template WordPress berbasis Themeforest. Setiap tema yang diwakili di pasar ini tersedia di halaman produknya masing-masing dengan pratinjau demo yang dapat Anda amati dengan mengklik tombol 'Pratinjau Langsung' di bawah presentasi spanduk utama. Pratinjau langsung menunjukkan tampilan dan struktur asli dari beranda tema atau beberapa beranda yang telah ditentukan sebelumnya.

Kami biasanya menangkap pratinjau demo untuk menunjukkan cuplikan tampilan beranda tema secara langsung. Kami memasukkan beberapa snapshot tersebut ke dalam koleksi tema untuk tujuan demonstrasi.
Jadi saya memutuskan untuk membagikan bagaimana kami secara pribadi membuat snapshot yang bagus untuk posting semacam itu. Kami lebih suka ukuran 830×560.
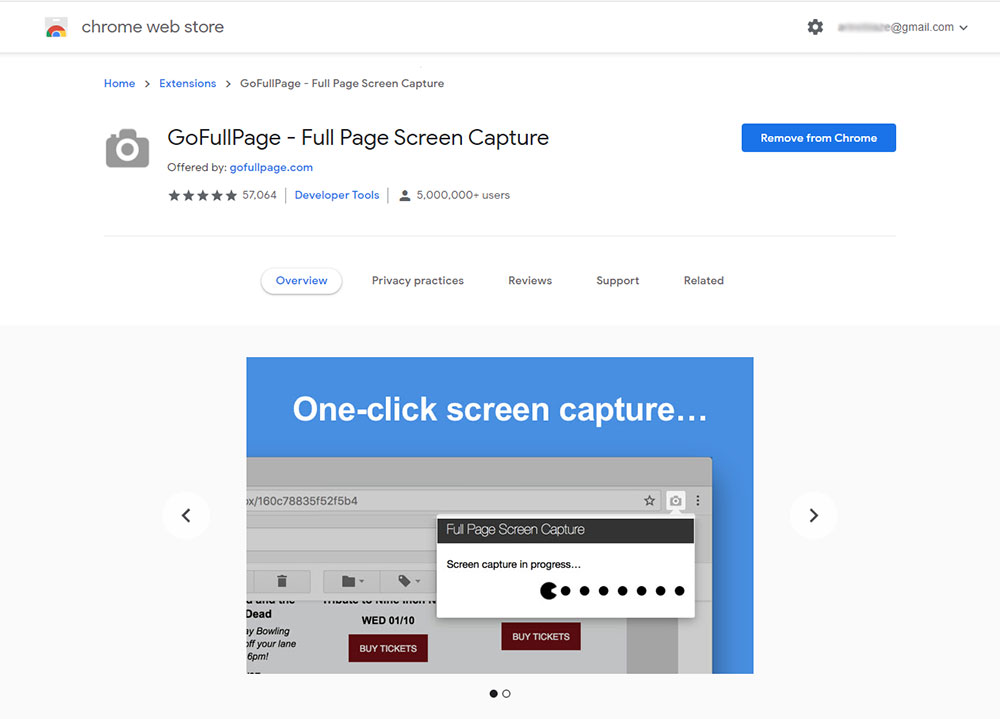
Untuk dapat mengontrol ketinggian snapshot saya memerlukan foto layar satu halaman penuh, jadi saya menggunakan ekstensi browser GoFullPage (sebelumnya Full Page Screen Capture) yang tersedia di Google Chrome Web Store. Jika Anda menggunakan Opera, Anda dapat mencoba add-on Joxi Full Page Screen Capture.

Saat ekstensi dipasang, Anda harus mengklik tombol Pratinjau Langsung di halaman produk Themeforest untuk membuka demo langsung


dan cukup klik ikon di dekat bilah alamat.

Kemudian lihat proses pengambilan snapshot halaman;

dan dapatkan snapshot halaman penuh yang siap sebagai hasilnya.

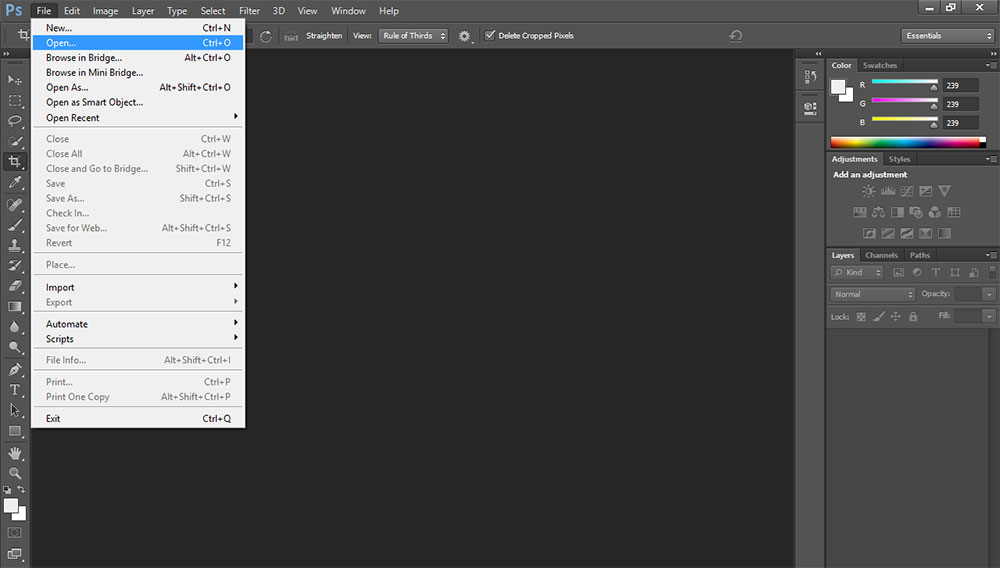
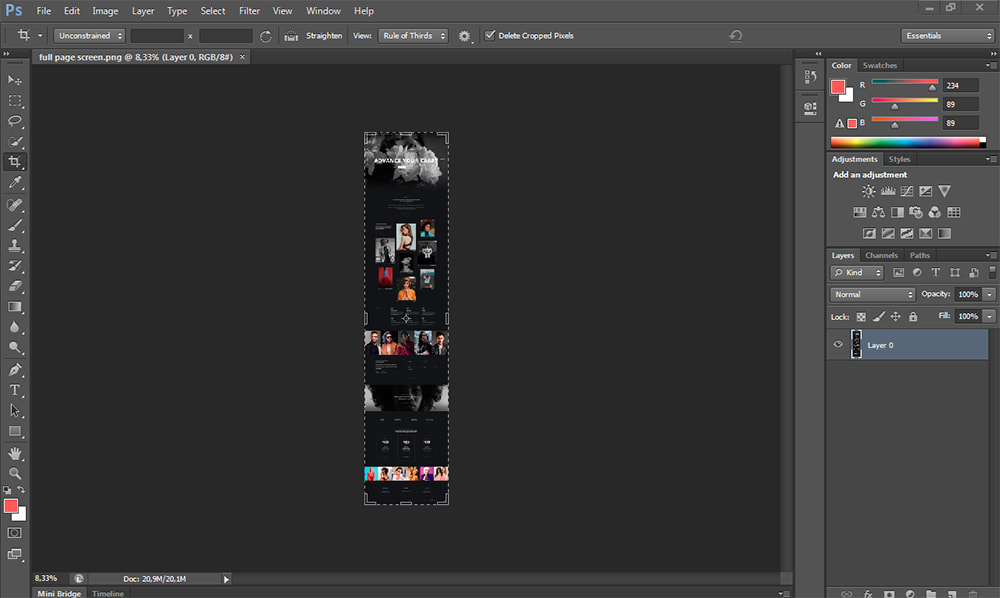
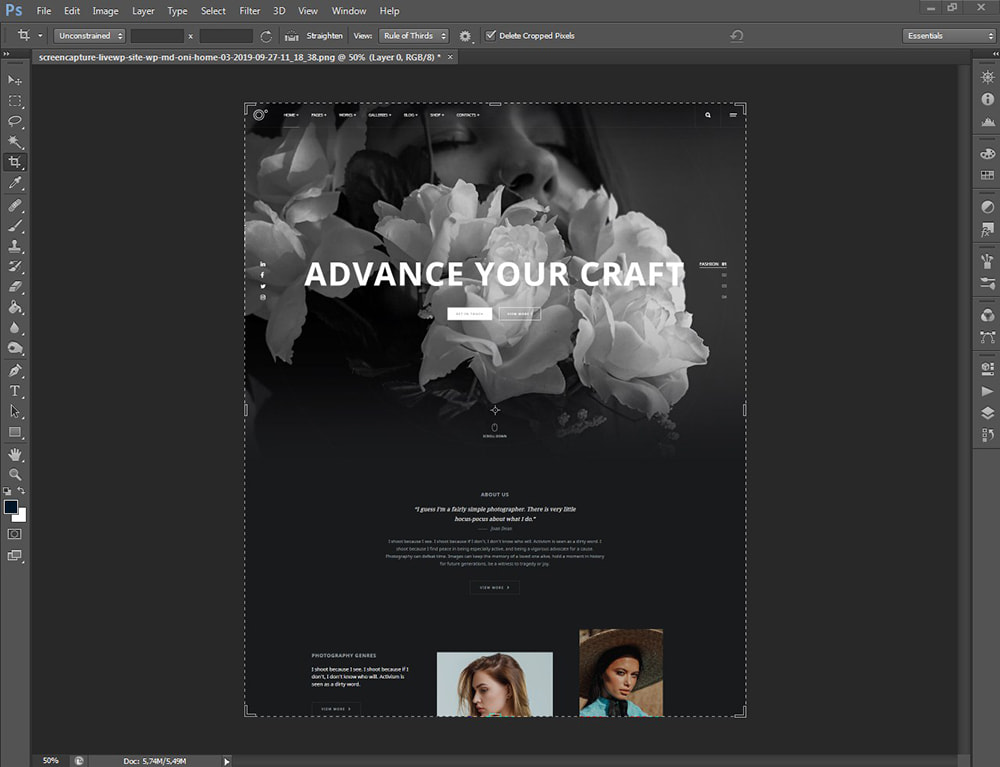
Setelah itu, buka snapshot halaman penuh dengan Photoshop;


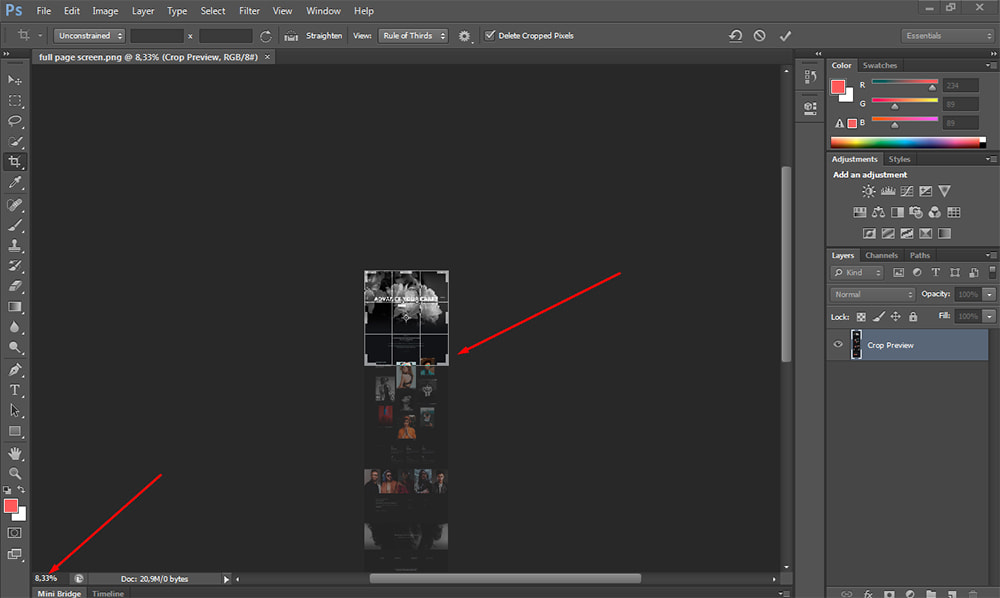
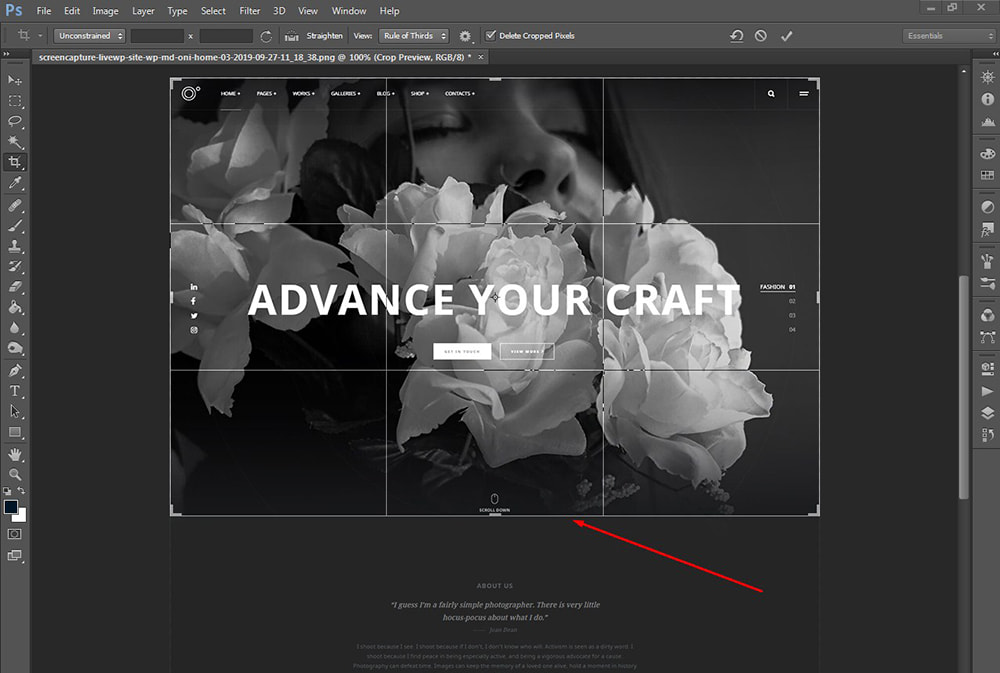
potong dan tekan Ctrl+ untuk memperbesar skalanya;



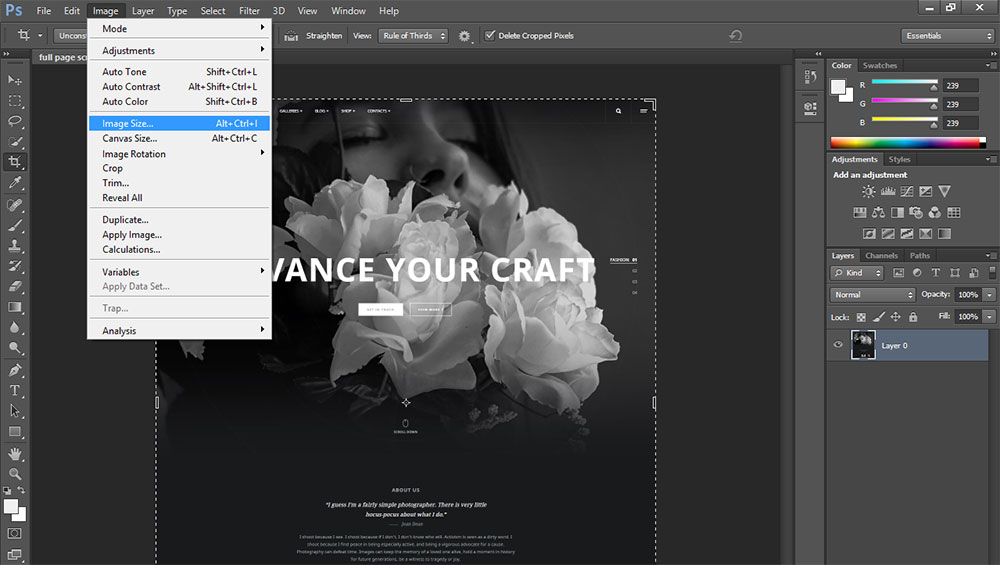
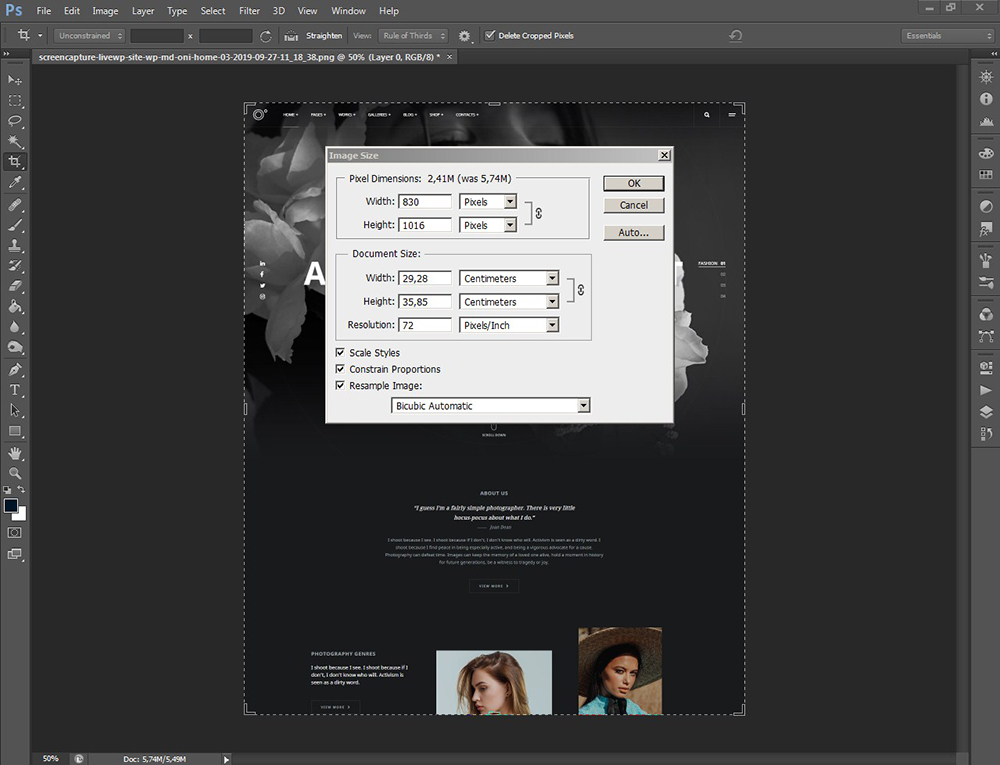
lalu buka Gambar -> menu Ukuran Gambar dan

ubah lebarnya menjadi 830px.

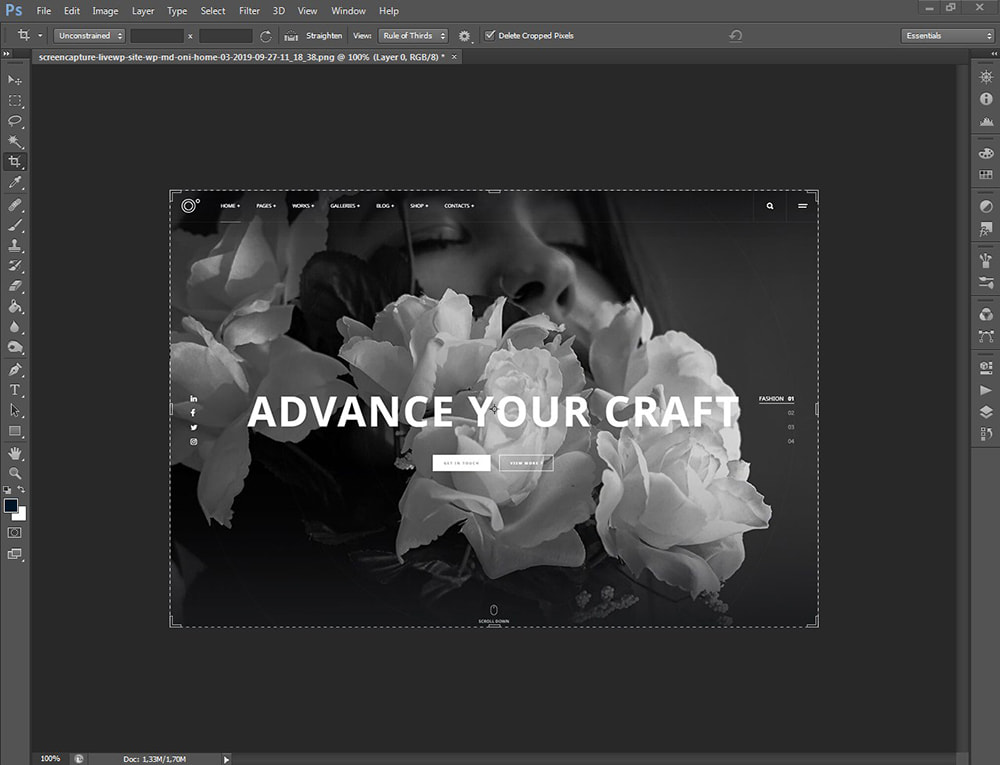
Setelah itu, ubah tinggi foto dengan menarik bilah geser ke atas dan potong foto ke ketinggian yang diinginkan.


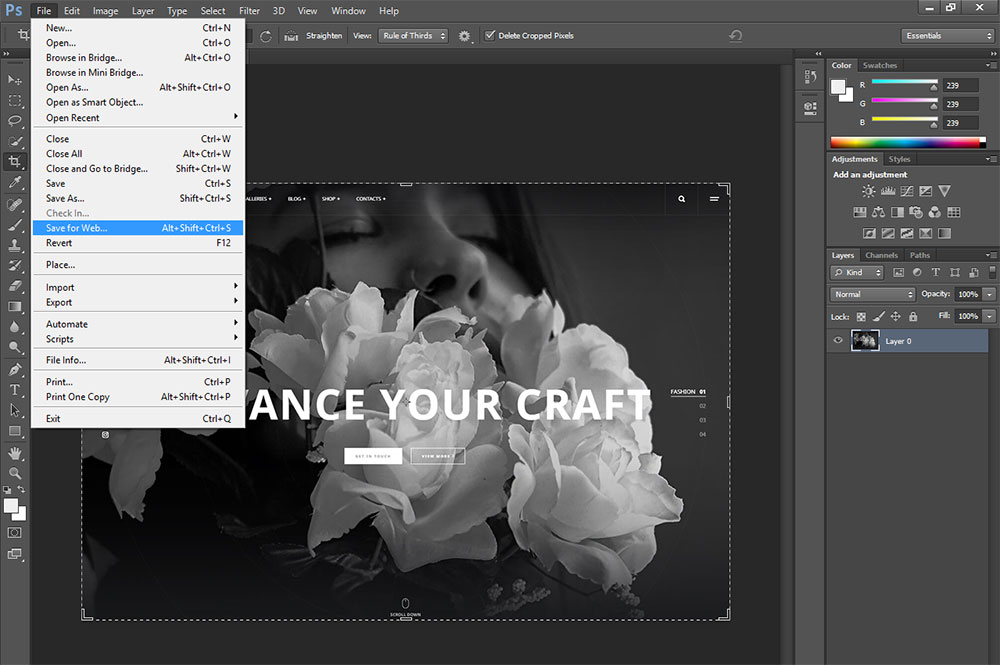
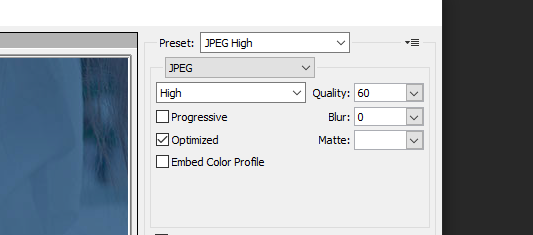
Terakhir, simpan snapshot untuk Web.

Hasilnya, Anda mendapatkan snapshot dengan lebar 830px dan tinggi 560px.

Simpan snapshot dengan kualitas tidak lebih rendah dari 60 untuk membuat snapshot terlihat bagus dan beratnya tidak lebih dari 200 kb.

Dengan cara ini saya membuat snapshot berkualitas tajam yang akan menunjukkan tampilan asli dari beranda tema.
Mari kita bicara tentang motifnya
Semuanya dimulai dengan cinta. Buat orang jatuh cinta dengan konten Anda, buat mereka mengagumi situs Anda, biarkan mereka menganggap situs Anda tak tergantikan dan penting untuk pekerjaan, pendidikan, atau rekreasi mereka, dan menjadi bagian dari rutinitas harian pengunjung Anda.
Tentu saja, aspek keuangan sangat penting, tetapi tidak ada artinya tanpa pengabdian penuh pada apa yang Anda lakukan. Jika Anda ingin mendapatkan lebih banyak, Anda harus memiliki lalu lintas yang baik dan kemudian, tentu saja, konversi-> lalu lintas tergantung pada kunjungan harian Anda dan tindakan pengunjung Anda -> dan ini tergantung pada seberapa banyak orang menyukai situs Anda.
Semakin banyak orang yang Anda terpesona, semakin baik peluang untuk mendapatkan yang Anda dapatkan.
Bagaimana cara menghasilkan?
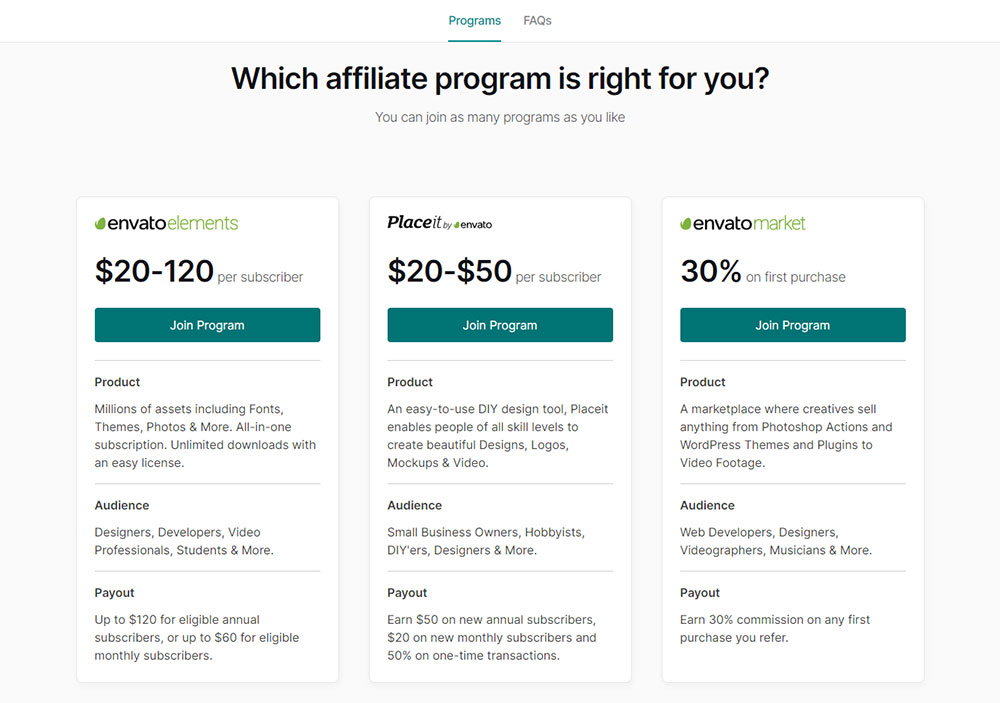
Hal pertama yang dapat Anda peroleh dari adalah pemasaran afiliasi. Misalnya, Anda ingin menjadi afiliasi pasar Envato:
Anda mendaftar sebagai afiliasi ->
-> dapatkan persetujuan dan tautan rujukan ->
-> promosikan produk afiliasi di blog Anda dengan tautan rujukan Anda->
-> ketika seseorang membeli produk di referral Anda, Anda mendapatkan komisi.
Bagaimana itu bekerja?
Setiap koleksi tema WordPress adalah pos promosi yang berperan sebagai iklan di situs web Anda. Anda membuat etalase 15-25 tema untuk mempromosikannya dan merekomendasikannya kepada pelanggan dan pembaca blog Anda. Jika Anda berhasil mempromosikan produk ini maka sebagian besar pengunjung Anda menelusuri posting Anda, membacanya atau hanya menggulirnya untuk melihat koleksi produk pilihan Anda dengan tautan rujukan.
Mereka tidak melihat tautan itu sendiri karena Anda dapat menyembunyikannya sebagai hyperlink atau Anda dapat membuat gambar dapat diklik dengan memasukkan tautan ke dalamnya. Seorang pengguna cukup mengklik produk apa pun di pos etalase seperti itu dan pergi ke halaman produk Envato. Setelah itu, pengguna ini mulai dilacak oleh pasar menggunakan cookie dari browser pengguna. Jika pengguna tidak mematikan cookie di browser mereka maka setelah mengklik tautan afiliasi Anda, pengguna akan dilacak oleh pasar Envato, jadi jika pengguna tersebut membeli produk dari salah satu departemen Envato (baik Themeforest, Graphicriver, atau yang lain) Anda mendapatkan komisi.

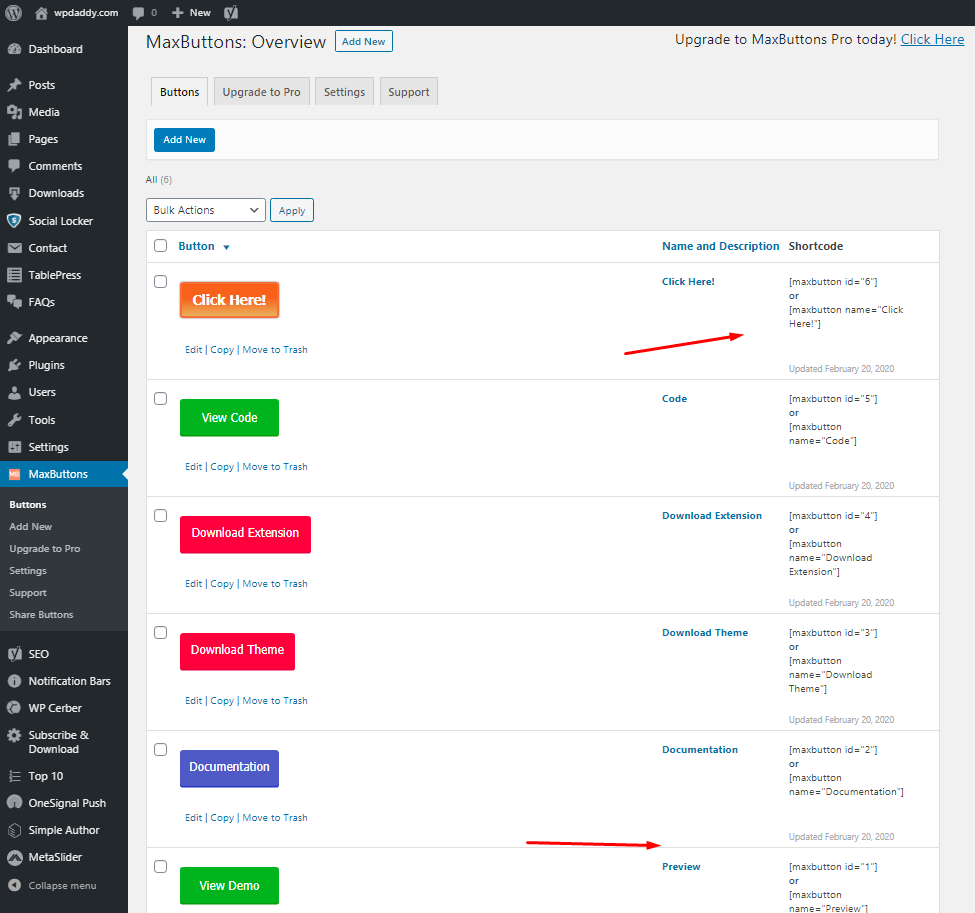
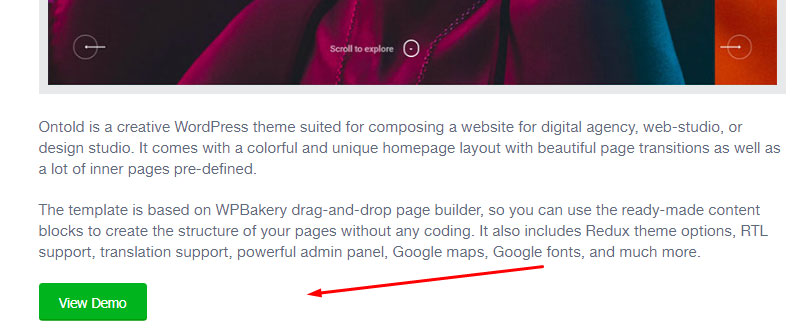
Anda dapat membuat tombol “Klik untuk Melihat” atau “Lihat Demo” dengan bantuan generator kode pendek dan kemudian masukkan tautan rujukan Envato pribadi Anda ke dalam kode pendek.
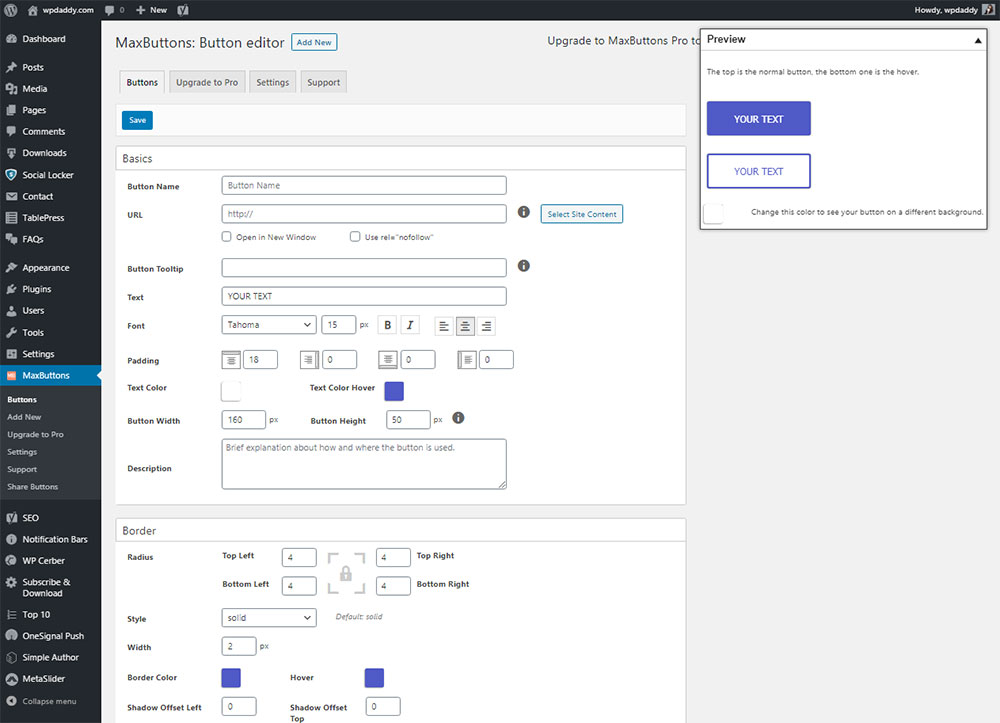
Saya menggunakan plugin MaxButtons untuk membuat kode pendek dan memasukkannya ke dalam posting sebagai tombol.

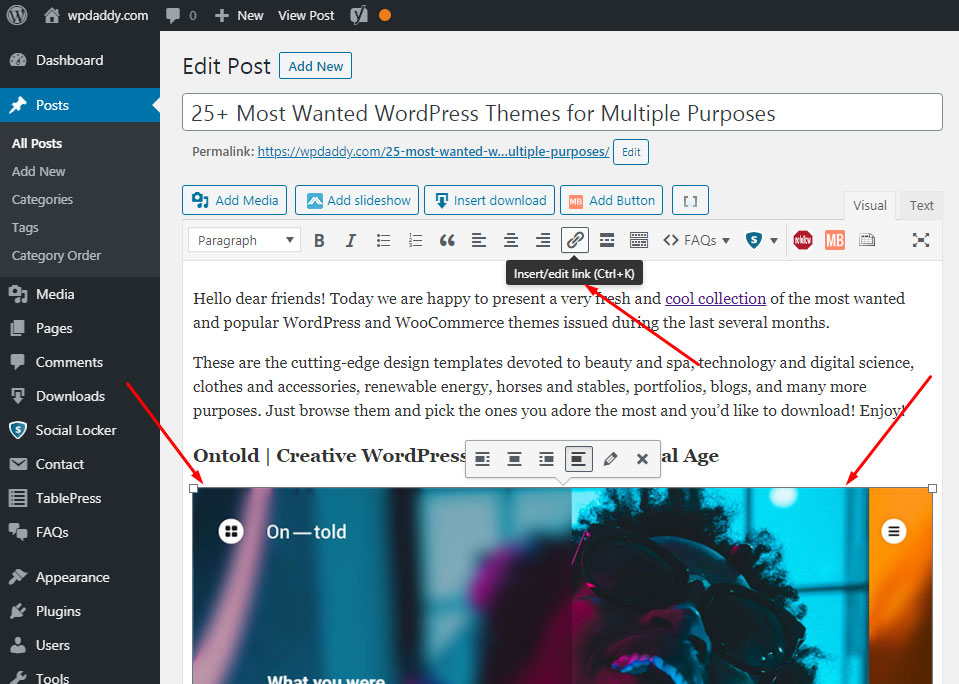
Plugin ini sangat mudah digunakan, Anda cukup pergi ke Buttons -> Add New menu untuk membuat tombol baru, pilih teksnya, warnai dan kelola lebih banyak opsi,

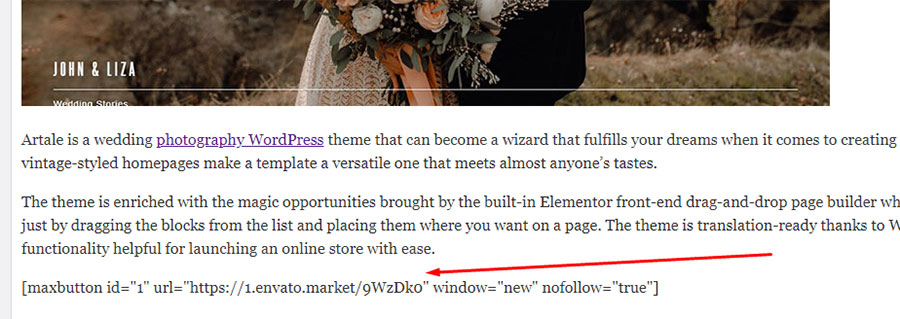
dan kemudian Anda menyalin kode pendek yang sudah jadi ke dalam teks posting Anda untuk memasukkan tautan spesifik ke dalamnya.

Di front-end, kode pendek ini akan terlihat seperti tombol menarik yang dapat diklik.

Dalam kasus Anda, Anda harus memasukkan tautan rujukan ke dalam kode pendek dan kemudian pergi ke ujung depan untuk melihat betapa menariknya tampilannya. Tombol ajakan bertindak seperti itu akan membuat pengguna Anda mengkliknya dan membuka halaman produk Envato di referensi Anda dengan mudah.
Dengan kata lain, Anda mempublikasikan posting promosi dengan tautan afiliasi, dan Anda mendapatkan hadiah atas usaha Anda.
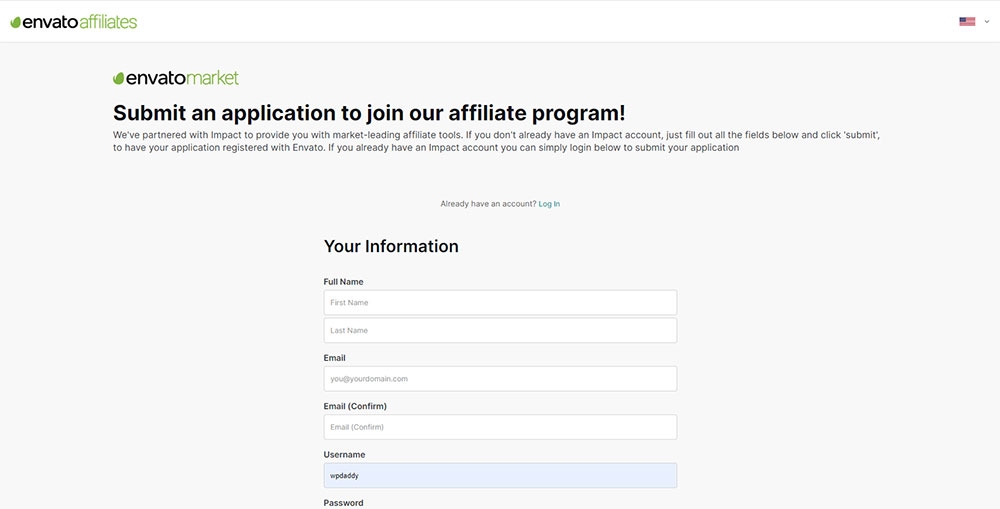
Buka di sini untuk menelusuri program afiliasi Envato yang tersedia dan pilih program yang sesuai dengan kebutuhan khusus Anda.

Jika Anda belum memiliki akun, cukup daftarkan dan jadilah afiliasi Envato.

Atau klik tautan masuk dan buka akun Anda untuk mulai melacak komisi Anda.

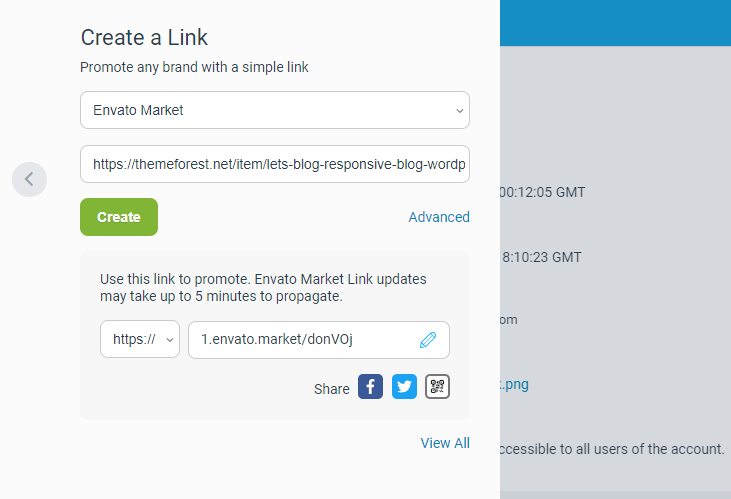
Anda pergi ke sini – Dampak – ini adalah situs web untuk afiliasi tempat klik, tindakan, tingkat konversi, dan pembayaran mereka dilacak. Dan di sini Anda memiliki UI tempat Anda dapat membuat tautan afiliasi dari setiap URL produk Envato. Anda cukup memasukkan tautan ke dalam bidang formulir 'Buat Tautan' dan klik tombol 'Buat' untuk membuat tautan afiliasi siap pakai. Ini akan menjadi tautan promosi yang dapat Anda gunakan untuk mendapatkan komisi.

Untuk mendapatkan komisi rujukan yang cukup, akan lebih baik untuk membuat koleksi tema terpilih sebanyak mungkin dengan tautan rujukan. Kecuali untuk koleksi tema dari Themeforest, Anda dapat mempromosikan grafik dari Graphicriver, plugin dari Codecanyon, dll. Harap dicatat, bahwa elemen Envato dipromosikan dengan tautan rujukan yang berbeda dari semua produk lainnya, dan tautan rujukan ini harus dibuat secara terpisah Dampak akun jika Anda memilih program yang sesuai.
Layanan Placeit sekarang juga bekerja sebagai salah satu afiliasi Envato, jadi Anda dapat mencoba menghasilkan uang dengan bantuan mempromosikan layanan ini juga.
Di bab berikutnya, saya akan fokus pada pembuatan teks untuk posting dan tutorial etalase. Tetaplah bersamaku!
Melani H.
