Cara Mengikat Data Ke Elemen SVG
Diterbitkan: 2022-12-26Untuk mengikat data ke elemen svg, pertama-tama seseorang harus memahami cara memilih dan mengakses elemen ini. Ini dapat dilakukan melalui sejumlah metode, termasuk menggunakan DOM API, querySelector, atau getElementById. Setelah elemen svg yang diinginkan telah dipilih, seseorang kemudian dapat menggunakan berbagai metode pengikatan data yang tersedia di JavaScript, seperti fungsi pengikatan data di pustaka d3.js.
Bisakah Kita Mengelompokkan Elemen Svg Di D3js?

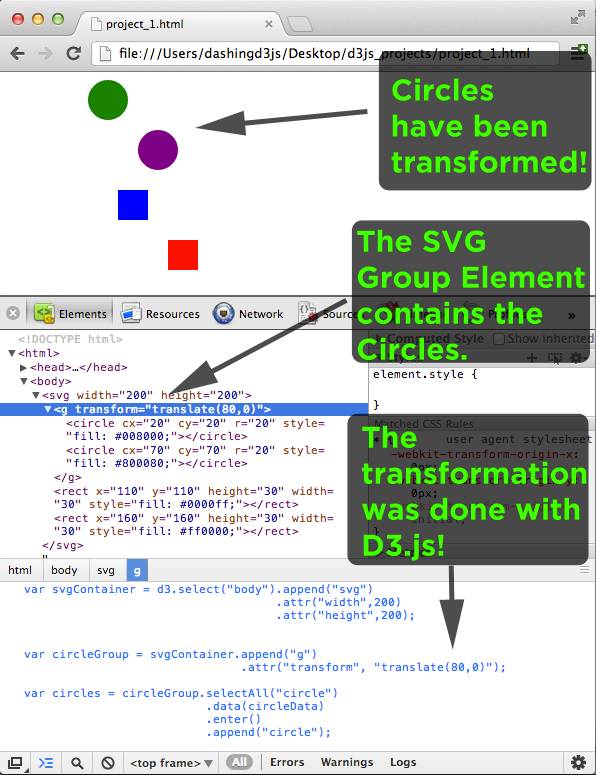
Elemen g> SVG adalah wadah untuk elemen SVG lainnya. Atribut elemen *g* diwarisi oleh anak-anak elemen yang transformasinya diterapkan. D3 dapat digunakan untuk membuat elemen grup. Pilihan apa pun dapat digunakan untuk melewati elemen ag.
Scalable Vector Graphics (SVG) memungkinkan Anda merancang dan membuat grafik interaktif dengan fleksibilitas dan kekuatan yang lebih besar. Ada banyak jenis elemen SVG, masing-masing dengan kumpulan propertinya sendiri, termasuk geometri dan gaya. Karena SVG terkandung dalam DOM, attr dan append() identik dengan elemen HTML sehingga dapat digunakan. Dalam contoh berikut, kami menggunakan elemen sebagai masukan dan menentukan koordinat x dan y, serta lebar dan tinggi persegi panjang. Kami kemudian menggunakan fungsi attr untuk menambahkan atribut x1, y1 x2, y2 dan stroke ke SVG setelah memasukkan elemen garis . Dalam metode linier, kita dapat menggunakan garis yang sama, tetapi dengan koordinat y yang berbeda, untuk menghasilkan gradien. Elemen termasuk elemen teks.
Kami telah menempatkan atribut goresan pada teks kami untuk membuatnya terlihat putih di atas elips hitam kami. CSS dapat digunakan untuk menerapkan semua properti ini secara langsung atau dalam beberapa kasus. Akibatnya, D3 digunakan untuk menghasilkan elemen SVG.
Apa itu Selectall Svg?
Saat memilih semua persegi panjang ('persegi,') jendela browser akan menggunakan elemen svg untuk mencari persegi panjang apa pun di dalam elemen. persegi panjang dikembalikan ketika ditemukan, dalam pemilihan dengan semua elemen dalam larik. Jika gagal menemukan apa pun, ia mengembalikan pilihan kosong, jadi inilah yang terjadi.
Mengapa Anda Harus Menggunakan Grafik Svg Bersarang
Anda dapat mencapai grafik yang lebih teratur dan terperinci dengan grafik svega bersarang . Selain itu, jika sebuah elemen bersarang di dalam SVG bersarang, bagian luar'svg%22′ adalah elemen yang terpengaruh.
Bagaimana Svg Digunakan Dengan D3?
SVG digunakan dengan d3 untuk membuat visualisasi data interaktif di web. D3 menggunakan SVG untuk membuat grafik vektor yang dapat diskalakan yang dapat digunakan di perangkat apa pun.
Scalable Vector Graphics (SVG) adalah jenis perangkat lunak pengolah grafis. Ini menggunakan format berbasis XML untuk grafik vektor. Ada berbagai macam bentuk yang bisa dipilih, antara lain garis, persegi panjang, lingkaran, elips, dan lain sebagainya. Untuk membuat contoh D3.js , ikuti langkah-langkah berikut. Berikut adalah contoh sederhana persegi panjang di SVG. Persegi panjang ini dapat dibuat secara dinamis menggunakan contoh berikut. Lingkaran dapat digambarkan dengan tag yang menggambarkan karakteristiknya dan lingkaran dapat digambarkan menggunakan atribut di bawah ini.

Apa yang Dilakukan Svg Append?
Perintah append SVG memungkinkan Anda untuk menambahkan elemen baru ke gambar SVG yang ada. Ini berguna jika Anda ingin menambahkan elemen baru ke gambar yang sudah ada, atau jika Anda ingin menambahkan elemen baru ke gambar yang Anda buat dari awal.
Warna Isi Diatur ke Tidak Ada. Metode Tambahkan: Apa Fungsinya Dan Cara Menggunakannya
Metode append umumnya digunakan untuk menambahkan elemen ke akhir pilihan. InsertElementAt() adalah metode yang mengembalikan elemen ke awal pemilihan. Anda mungkin ingin tahu tentang menambahkan sekarang karena Anda tahu cara menggunakannya dalam pemilihan. Kontainer yang dikembalikan sebagai pilihan disebut dalam metode append. Ukuran wadah pemilihan saat ini (svg) diatur ke lebar lebar pemilihan saat ini. Penampung setidaknya harus lebih tinggi dari pilihan saat ini ( wadah svg ).
Svg Tambahkan
SVG append adalah fungsi yang memungkinkan Anda menambahkan elemen baru ke elemen SVG yang sudah ada. Ini berguna saat Anda ingin menambahkan konten baru ke file SVG yang sudah ada, atau saat Anda ingin menambahkan elemen baru ke file SVG yang sudah ada yang digunakan sebagai template.
Saat bekerja dengan HTML biasa, lebih sulit untuk melampirkan anak ke SVG. Terlepas dari kenyataan bahwa ada banyak alasan bagus untuk ini, saya akan sangat menghargai mengetahui dengan tepat apa itu. SVG berbasis XML yang biasa kita gunakan cenderung menjadi sumber masalah ini. Untuk benar-benar bekerja dengan SVG, pertama-tama kita harus memasuki dunia ruang nama. Untuk membuat kode kita berfungsi dengan baik, hanya satu perubahan kecil yang diperlukan. Saya telah membuat tujuan saya untuk menulis fungsi untuk menambahkan objek ke SVG sehingga Anda tidak perlu mengingat URL-nya setiap saat.
Svg Buat Javascript Elemen G
Elemen ini digunakan untuk mengelompokkan elemen terkait. Semua elemen turunan dari elemen dipengaruhi oleh atribut transformasi apa pun yang diterapkan pada elemen tersebut.
Dengan format file new.svg, ukuran gambar dan data dapat diskalakan lebih dinamis. Markup XML, yang biasanya digunakan untuk menjelaskan cara jalur digambar dan disejajarkan, merupakan komponen penting XML. Saat Anda menyimpan markup ke HTML, itu akan dirender menjadi ikon yang sebenarnya. Mereferensikan data dari lokasi jauh saat, atau setelah, data tersebut dirender juga memungkinkan untuk menambahkan ikon SVG secara dinamis ke dalamnya. Tag XML, seperti elemen html, dapat dibuat dan diedit. Untuk membuat XML di file main.js, tambahkan sebuah fungsi. Kami akan menyuntikkan grafik ke dalam tag jangkar agar cocok untuk pengguliran.
Sekarang dimungkinkan untuk menangani svg dengan cara yang sama seperti elemen lainnya. Gaya, kelas, dan yang terpenting, atribut semuanya dapat ditambahkan ke gaya. Ikon sudah ditambahkan sebelumnya ke setiap posting dan dapat dengan mudah digunakan sebagai tautan jangkar dalam tampilan pengguliran yang mulus.
Elemen Lingkaran Svg
Elemen lingkaran SVG digunakan untuk membuat bentuk bulat di Scalable Vector Graphics. Semua bentuk dasar dapat dibuat dengan satu elemen dan satu atribut. Atribut cx dan cy menentukan koordinat x dan y dari pusat lingkaran. Atribut r mendefinisikan jari-jari lingkaran.
