Cara Membuat Mega Menu di WordPress dengan Elementor
Diterbitkan: 2023-02-13Seberapa bagus menu default WordPress? Ini memungkinkan Anda untuk menggunakanhalaman, posting, kategori, dan URLsebagai item menu dan submenu. Terlebih lagi, drop-down satu kolom langsung adalah satu-satunya jenis submenu yang dapat Anda miliki.
Ini berarti menu default WordPress memiliki batasan untuk menambahkan dan menyesuaikan item. Karena menu navigasi adalah bagian sentral dari situs web Anda, penting untuk memastikannya benar-benar membantu Anda mendapatkan hasil maksimal dari keberadaan online Anda.
Terutama ini berlaku untuk berbagai jenis situs, seperti toko e-commerce dan blog, di mana Anda mungkin ingin menyorot produk atau postingan tertentu menggunakan submenu kaya visual.
Ini adalah saat plugin menu mega untuk WordPress ikut bermain.
Jadi kami menyiapkan artikel ini untuk memandu Anda melalui tutorial WordPress menu mega, tip, plugin menu mega terbaik, dan contoh navigasi mega.
Apa itu menu mega?
Apa itu menu mega di WordPress? Seperti namanya, menu mega adalah versi yang lebih kuat dari submenu tradisional, menawarkan banyak informasi yang dikategorikan kepada pengguna dalam satu menu drop-down.
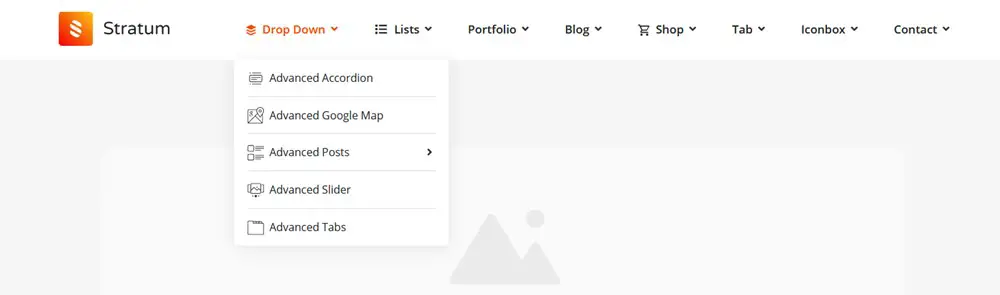
Untuk Anda bandingkan, berikut adalah menu tarik-turun satu kolom tradisional, yang cukup mudah:

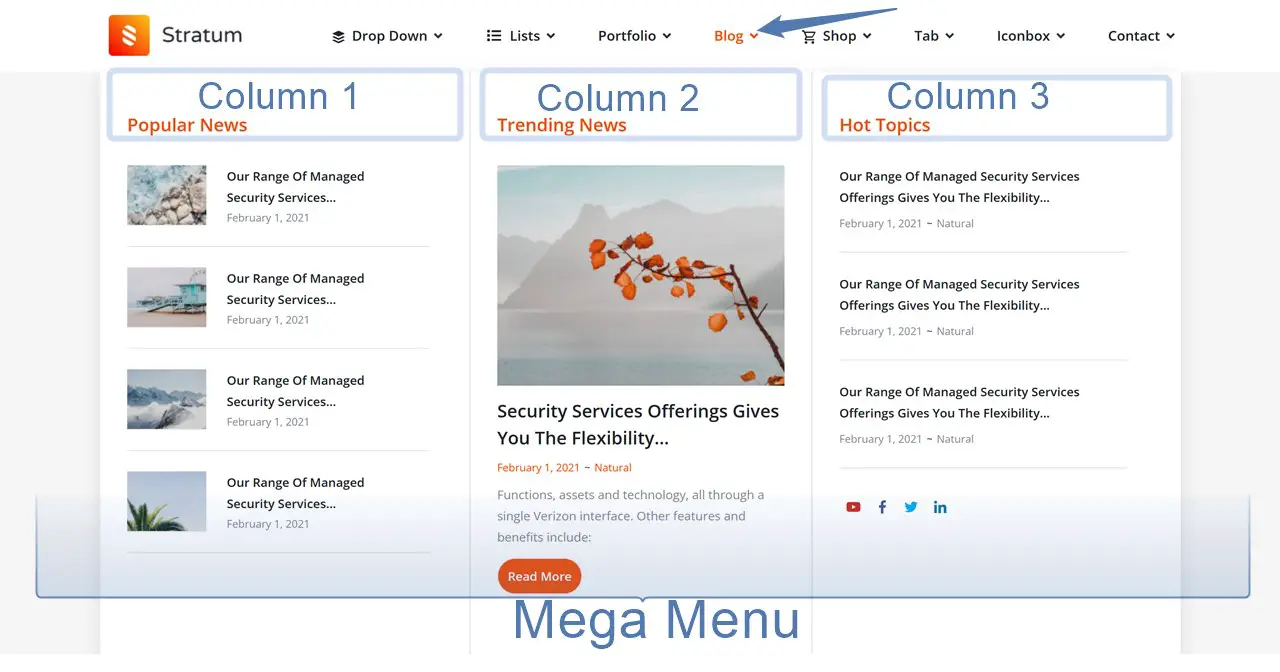
Sebaliknya, menu mega biasanya terdiri daribanyak kolom. Itu mungkin termasuk elemen multimedia apa pun seperti gambar, video, dan ikon. Semua ini membantu Anda meningkatkan pengalaman pengguna dan memvisualisasikan informasi dengan lebih baik di situs web Anda.

Mereka tidak hanya dapat menambahkan jenis konten yang lebih beragam ke submenu Anda, tetapi plugin megamenu ini juga cukup berguna untuk membuat sedikit penyesuaian penyesuaian di menu utama. Misalnya, menambahkan lencana dan tag khusus, mengubah warna latar belakang, dll.
Semuanya dengan menu mega adalah memberi Anda lebih banyak kebebasan tentang apaisimenu Anda dan bagaimanatampilannya.
Bagaimana cara menambahkan menu mega ke situs web saya?
Apa metode mudah untuk menambahkan menu mega ke situs Anda? Anda juga perlu menggunakan kode khusus atau plugin tertentu. Plugin, tidak diragukan lagi, adalah cara yang lebih mudah, dan ada banyak solusi.
Namun, penting untuk diingat bahwa tidak semua plugin dibuat sama. Sebagai aturan, masing-masing dirancang untuk bekerja dengan pembuat konten tertentu, baik itu Elementor, editor blok/WordPress klasik, Divi,Avada , atau yang lainnya sama sekali. Biasanya ekstensi semacam itu menyertakan tutorial untuk membantu pengguna memulai dan bekerja dengannya.
Itulah mengapa sangat penting untuk memulai penelitian Anda dengan mengidentifikasi pembuat konten mana yang sedang Anda gunakan, lalu mencari ekstensi yang kompatibel. Misalnya, menu mega Elementor atau menu mega Avada. Pendekatan ini memastikan bahwa Anda akan dapat mengintegrasikan mega menu Anda dengan desain yang sudah ada.
Apa mega menu WordPress terbaik?
Apakah ada plugin WordPress yang bagus? Seperti yang baru saja kami sebutkan, setiap plugin mega menu WordPress menawarkan serangkaian opsi berdasarkan pembuat apa yang dioptimalkan. Hal ini membuat kami percaya bahwa paling logis untuk membandingkan solusi di antara rekan terdekat mereka.
Yang mengatakan, berikut adalah beberapa plugin menu mega WordPress yang populer untuk berbagai kasus.
- Plugin Max Mega Menu menggabungkan langsung ke sistem asli dari menu WordPress klasik, secara otomatis mengubah menu Anda menjadi menu mega.Itu salah satu plugin paling fleksibel dan populer yang dapat Anda unduh secara gratis. Ini mendukung WooCommerce, EasyDigitalDownloads, dan sangat ringan.
| Plugin MegaMenu | Instalasi/Penjualan | Dibuat untuk |
|---|---|---|
| Menu Max Mega | 400K+ | WordPress klasik, mendukung Elementor |
2.Stratum Mega Menu adalah addon premium untuk membuat submenu yang kuat menggunakan widget Elementor.Jika Anda memiliki toko WooCommerce, ini akan membantu Anda membuat menu hebat yang menampilkan produk di submenu.
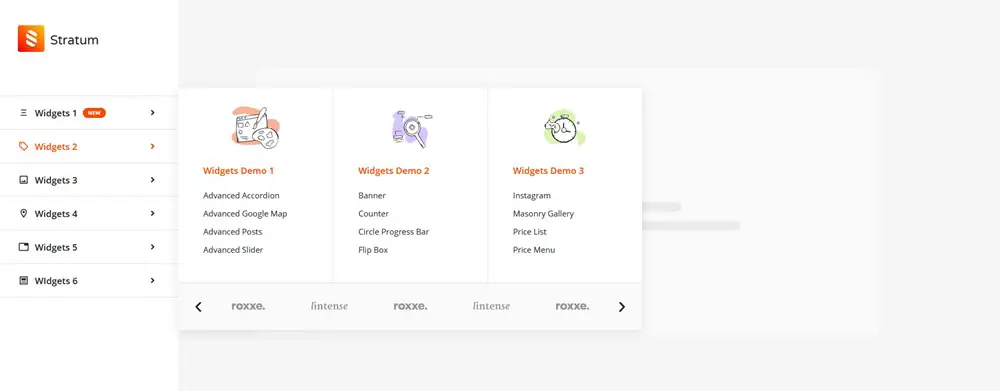
3.Blok Menu Mega WordPress adalah versi beta dari menu mega untuk editor blok.Anda dapat menggunakannya untuk menambahkan menu ke posting, halaman, atau bahkan mengujinya dalam pengeditan situs lengkap.
4. HT Menu Lite adalah ekstensi plugin WordPress menu mega untuk Elementor yang dibuat khusus untuk kebutuhan pembuatan menu dan menu mega.
| Plugin MegaMenu | Instalasi/Penjualan | Dibuat untuk |
|---|---|---|
| Menu HT Ringan | 2K+ | Elementor |
5. Sebagai plugin premium, UberMenu memberi Anda toolkit berfitur lengkap untuk membuat dan menyesuaikan semua jenis menu mega.Itu membuatnya sangat mudah untuk mengedit setiap item menu Anda.
| Plugin MegaMenu | Instalasi/Penjualan | Dibuat untuk |
|---|---|---|
| Menu Uber | 87K+ | WordPress klasik |
Addon mega menu WordPress oleh Stratum: Panduan langkah demi langkah

Jadi dalam posting ini, kita akan melalui proses pembuatan menu navigasi WP dengan addon Stratum Mega Menu untuk Elementor, plugin menu mega WordPress kami untuk membuat menu kaya konten menggunakan widget Elementor dan alat kustomisasi lanjutan.
Yah, hampir seperti addon Elementor WordPress menu mega lainnya, yang satu ini membuka banyak peluang untuk 'meretas' ke menu WordPress default Anda.
Secara khusus, plugin membantu Anda:
- Tampilkan widget Elementor apa pun dengan konten Anda di submenu, termasuk dalam tata letak kolom.
- Tambahkan tag dan ikon khusus ke menu tingkat atas.
- Ubah gaya visual menu dan submenu tingkat atas Anda.
- Buat menu navigasi vertikal dan horizontal.
- Sesuaikan menu responsif untuk perangkat seluler.
- Buat submenu Anda muncul dengan efek animasi yang berbeda.
Karena ini adalah solusi premium, Anda akan dikenakan biaya setidaknya $39 saat ini; pada saat yang sama, plugin Mega Menu dapat diunduh gratis untuk anggota MotoPress Club.
Sekarang mari kita lihat cara kerjanya dalam contoh kehidupan nyata dan lihat tutorial mega menu WordPress kami.
Anda juga dapat menonton video tutorial dari panduan berikut:
Untuk membuat mega menu di WordPress, hanya diperlukan plugin Elementor inti dan addon Stratum Mega Menu.
Langkah 1. Buat atau pilih menu
Untuk mulai bekerja dengan plugin, Elementor harus sudah diinstal dan diaktifkan.
Pertama, instal dan aktifkan plugin Stratum Mega Menu.
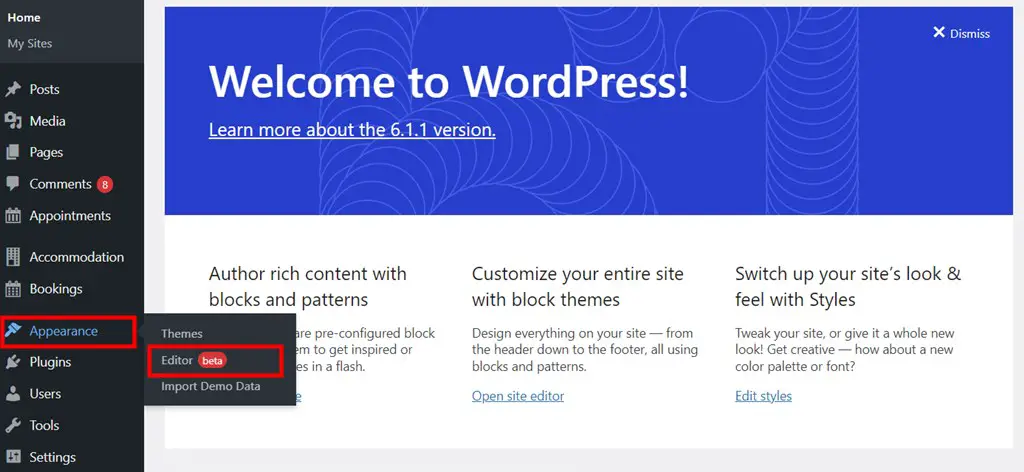
Ada tutorial menu mega singkat yang selalu tersedia: buka Dasbor > Tampilan > Menu Mega untuk melihatnya.
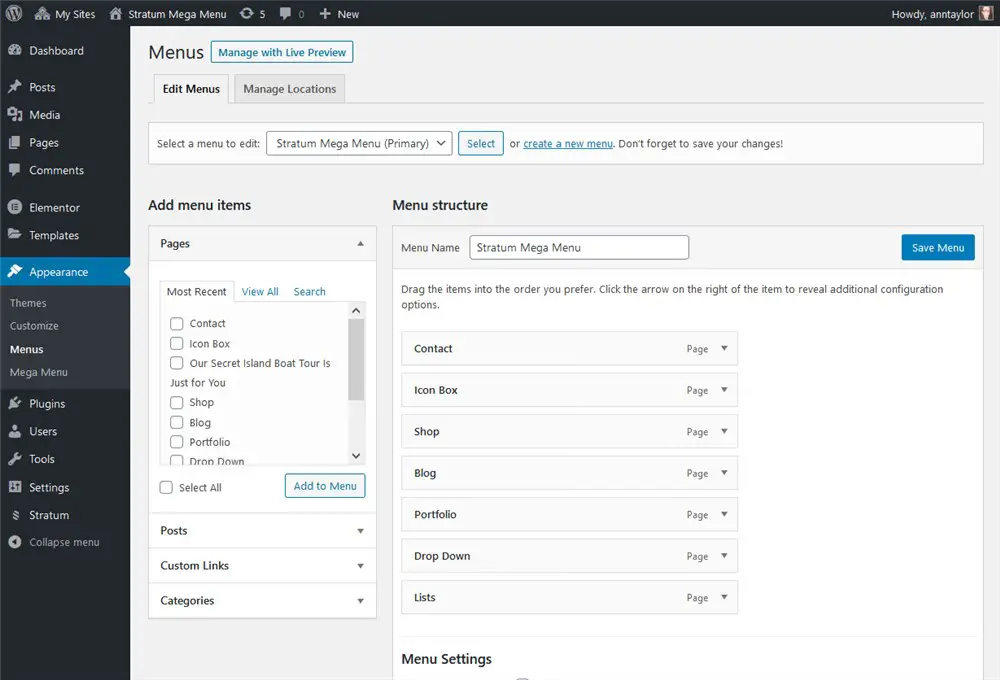
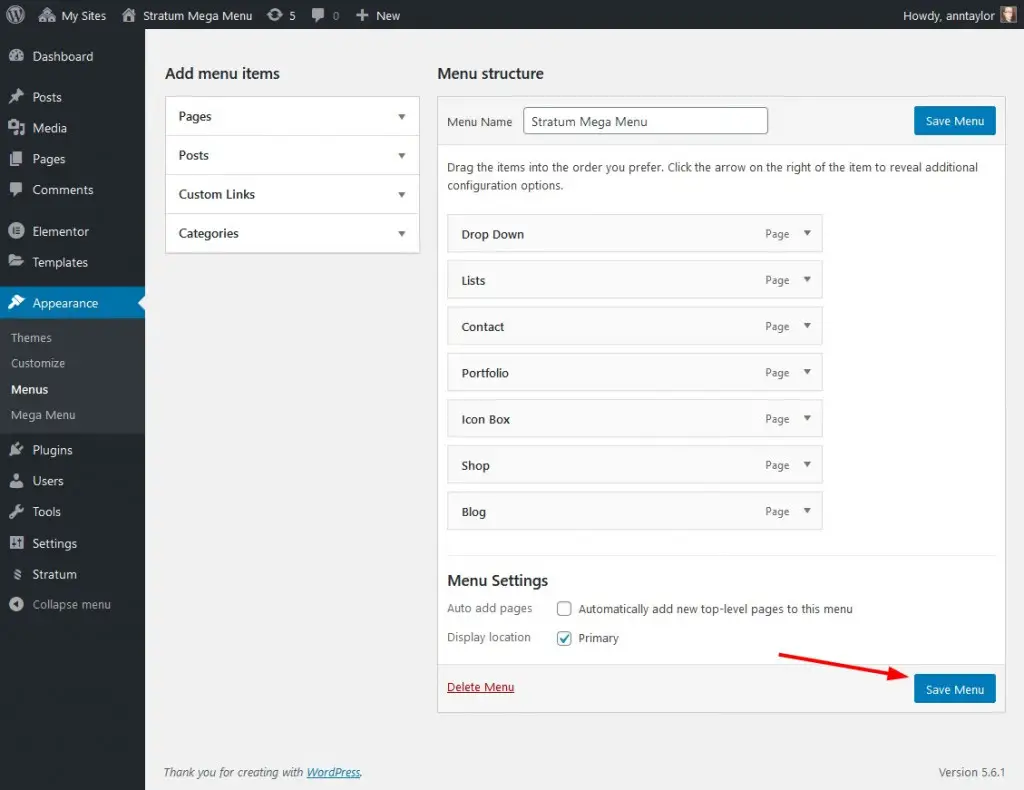
Langkah pertama dari tutorial ini meminta Anda untuk membuka Dashboard > Appearance > Menus.
Di Menu, Anda perlu memilih menu saat ini (jika Anda memiliki situs dan menu yang berfungsi) atau membuat yang baru menggunakan alat WordPress default, yaitu dengan menambahkan item menu. Pastikan untuk mengingat nama menu Anda!

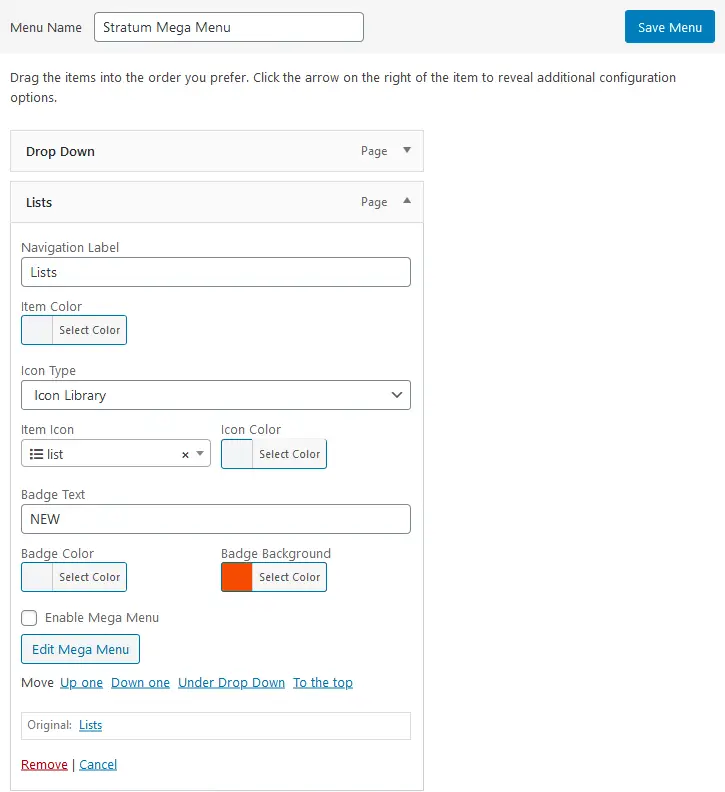
Langkah 2. Sesuaikan menu Elementor tingkat atas Anda
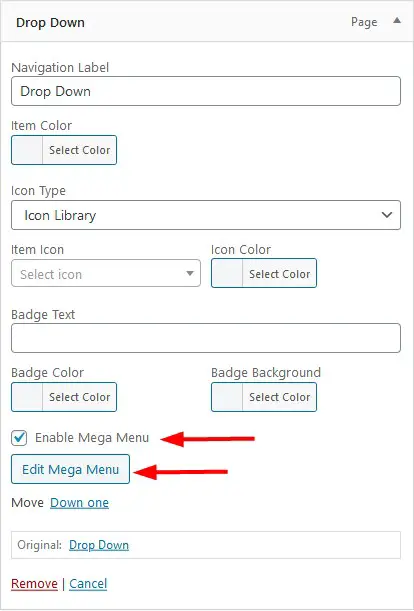
Untuk setiap item menu, Anda akan melihat kemampuan untuk menambahkan ikon dan lencana.
Ikon
Untuk ikon, Anda dapat mengunggah ikon SVG khusus atau memilih salah satu dari perpustakaan. Anda juga dapat mengatur warna ikon.

Lencana
Untuk lencana, mudah untuk menambahkan teks khusus, menerapkan warna teks dan latar belakang.

Tentu saja, Anda tidak boleh menambahkan salah satu dari itu jika Anda hanya ingin meningkatkan submenu.
Langkah 3. Buat menu mega untuk item menu yang dipilih
Jika Anda ingin membuat menu tarik-turun yang kaya konten, pastikan untuk mengeklik kotak Aktifkan Menu Mega dan klik tombol Edit Menu Mega:

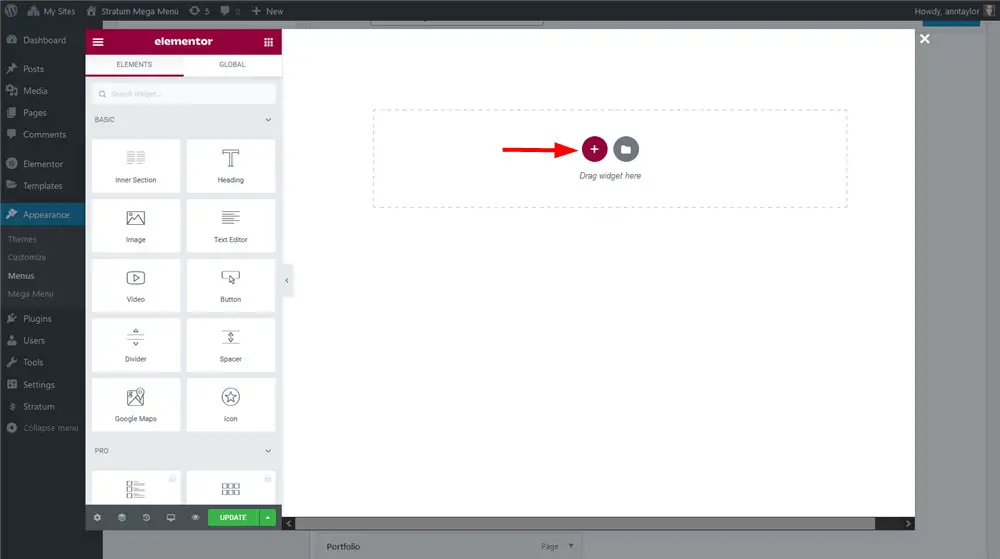
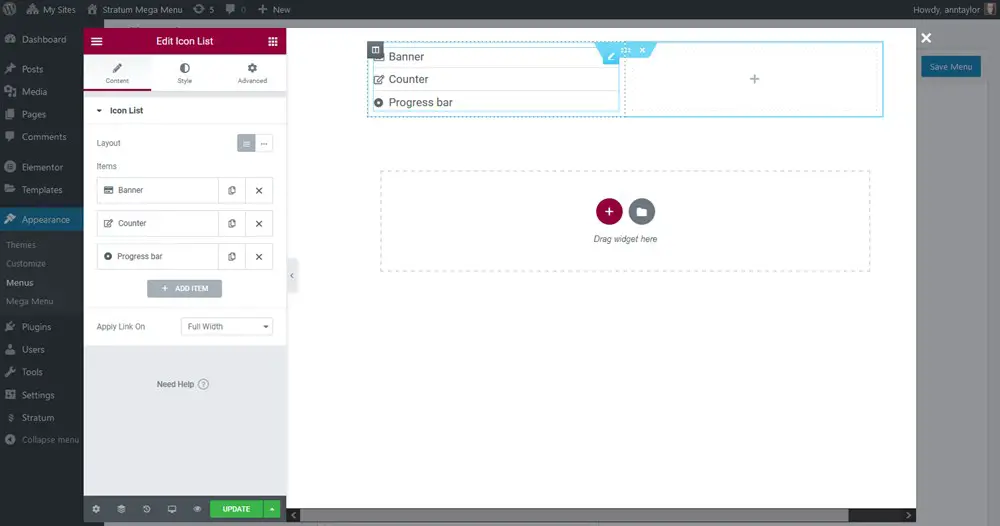
Antarmuka pembuat visual Elementor default akan terbuka. Di sini Anda dapat membuat submenu untuk item menu yang Anda pilih.
- Mulailah dengan menambahkan bagian.

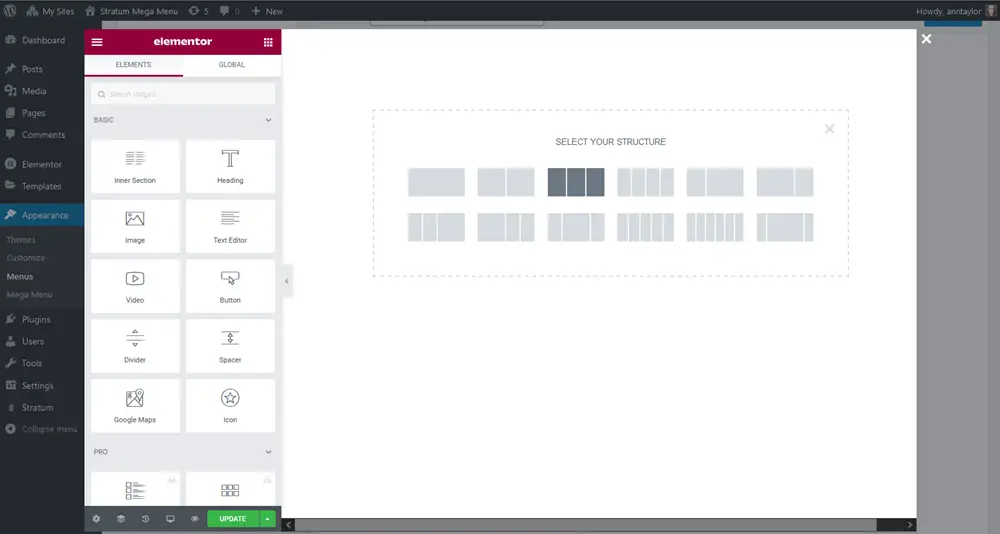
2. Atur kolom (jika perlu). Misalnya, Anda mungkin memerlukan kolom jika ingin menampilkan banyak item/halaman/produk/gambar di submenu.

3. Terapkan warna latar belakang yang dibutuhkan (jika perlu).
4. Tambahkan widget Elementor yang diperlukan ke dalam kolom/kolom dan sesuaikan tampilan widget tersebut melalui tab gaya Elementor.

Setiap widget memiliki pengaturan gaya sendiri tergantung pada jenisnya.
Anda dapat membuat menu mega dengan Elementor untuk item menu apa pun yang Anda pilih – serta mendesain dan menatanya sesuai keinginan Anda.
Setelah selesai, perbarui halaman di Elementor > kembali ke Menu di WordPress > menu Simpan.

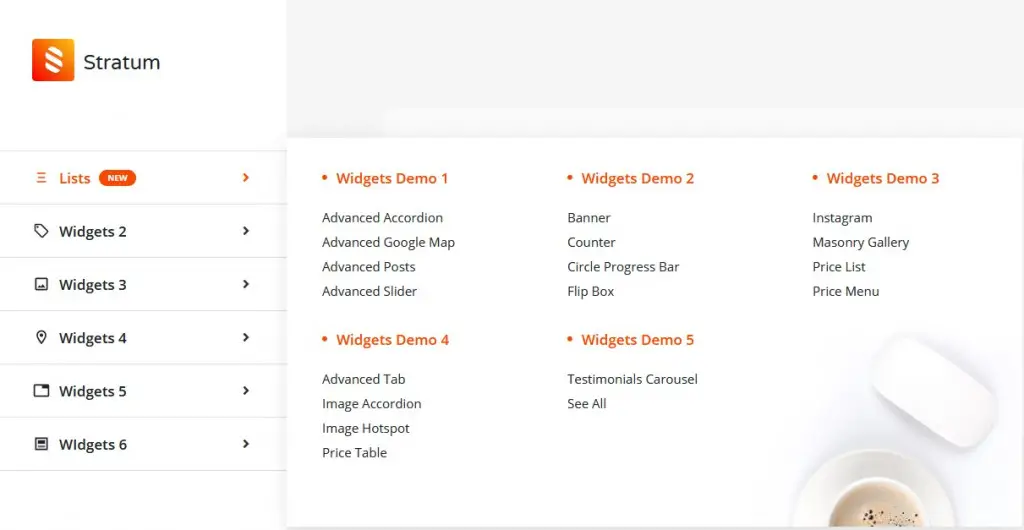
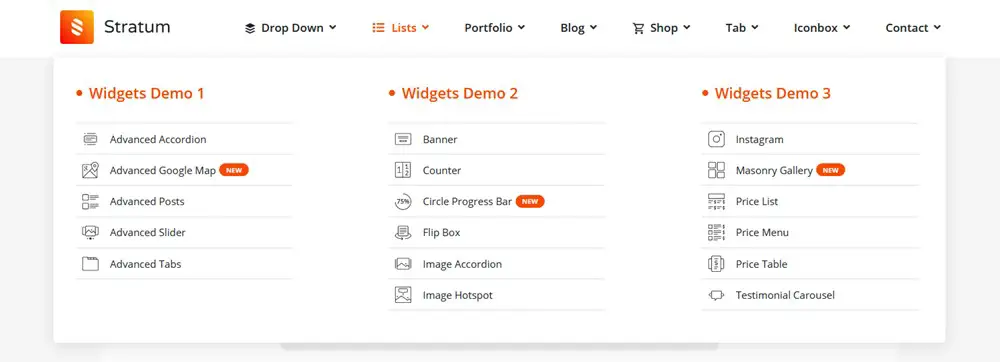
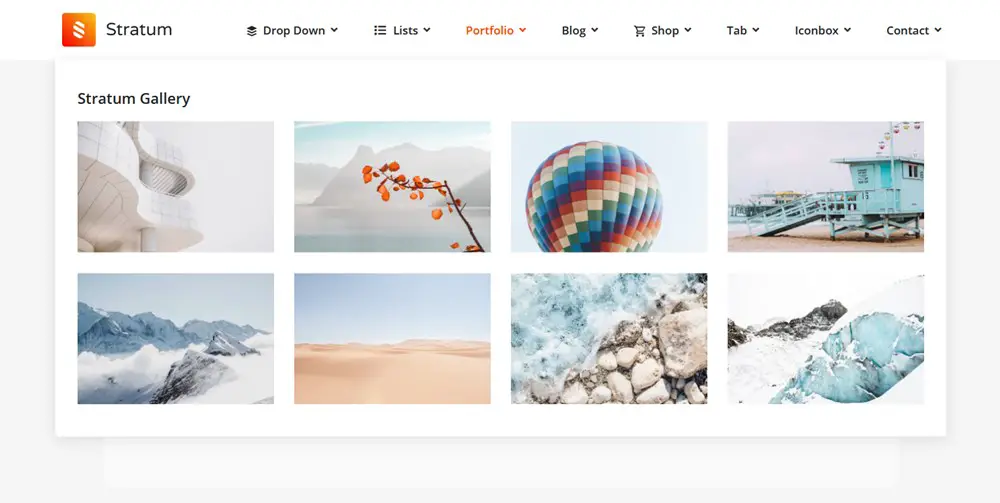
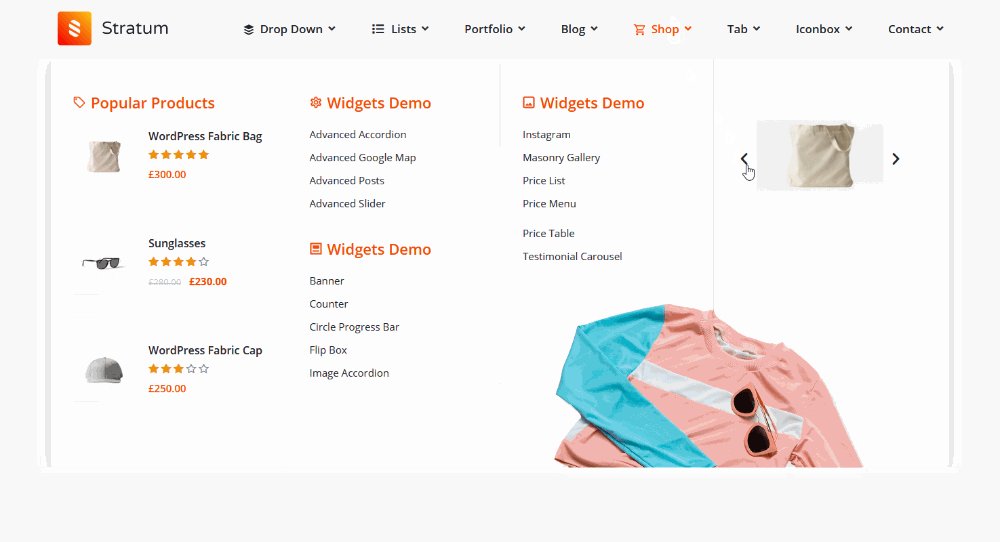
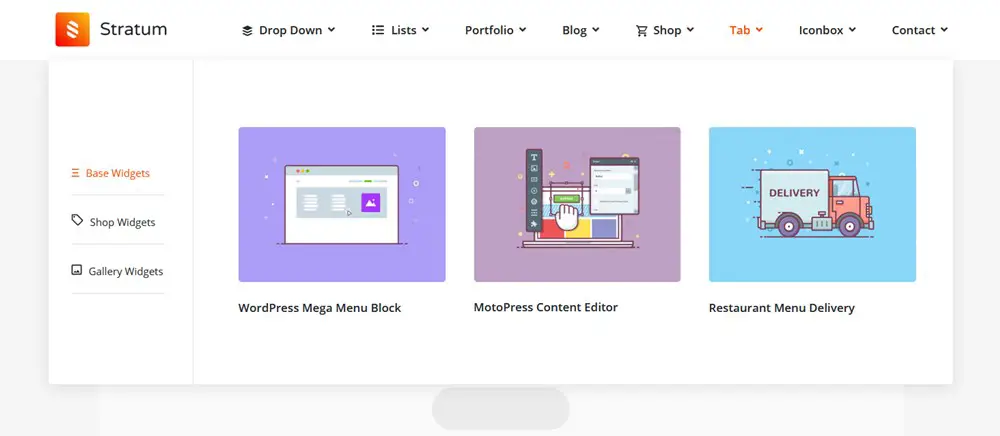
Sebagai contoh, mari kita lihat beberapa contoh yang kami buat dengan plugin menu mega Stratum untuk tujuan demo. Ada berbagai widget dan kolom Elementor yang digunakan dalam submenu:
- Submenu satu kolom: widget daftar Ikon dengan ikon dan tautan yang disesuaikan:

Dan tata letak tiga kolom dengan beberapa penyesuaian lagi:


Dengan widget galeri Masonry Stratum, Anda dapat memberikan tampilan yang benar-benar mewah dan bagus pada galeri Anda.
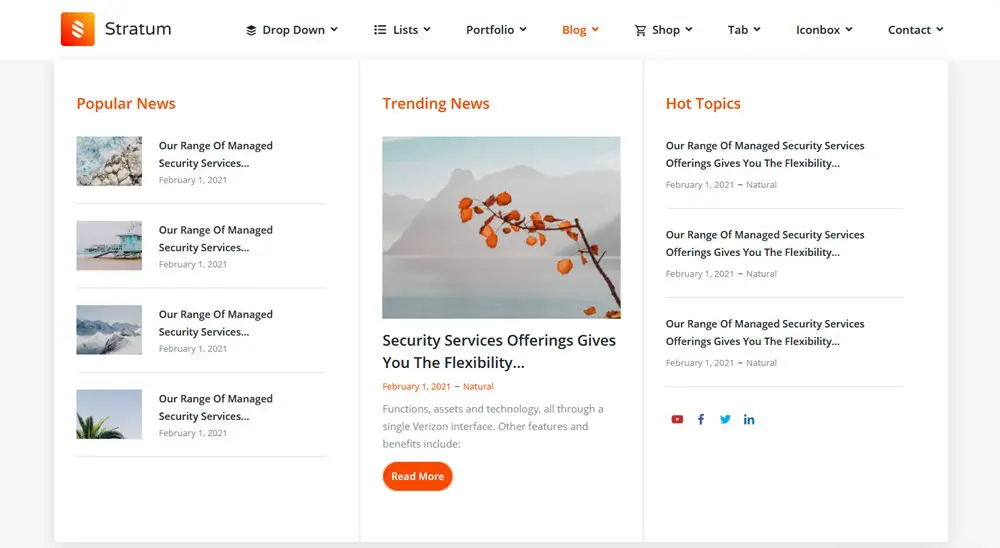
- Posting blog dalam submenu yang diberdayakan oleh berbagai tata letak dan keluaran informasi meta:

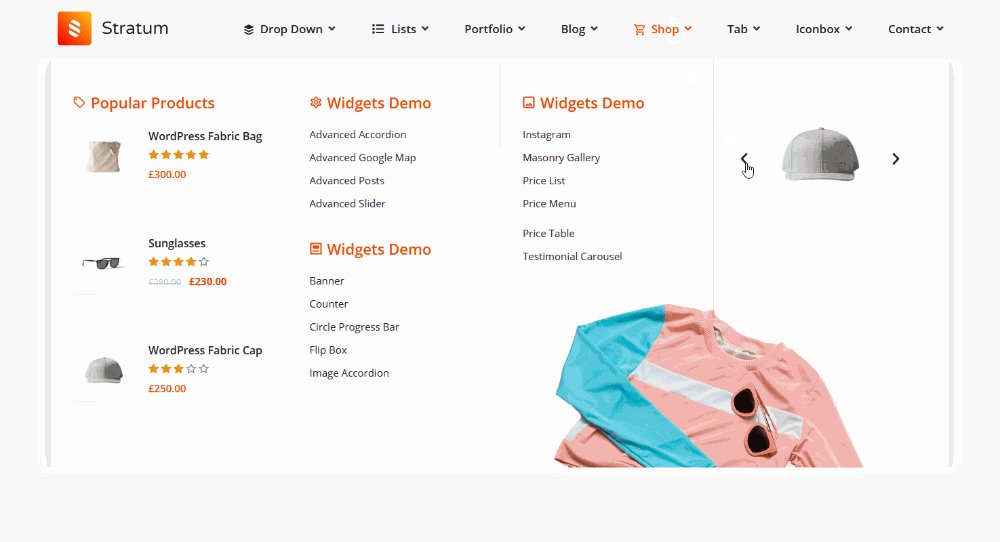
- Item toko dan presentasi produk didukung oleh widget WooCommerce serta widget slider:

Anda dapat melihat lebih banyak contoh di demo WordPress Megamenu.
Pada tahap ini, tampilan menu Anda bergantung pada seberapa kreatif Anda dengan Elementor dan widget apa yang dapat Anda akses.
Langkah 4. Ganti menu tema default dengan menu mega WordPress
Bagaimana cara menambahkan menu di Elementor?
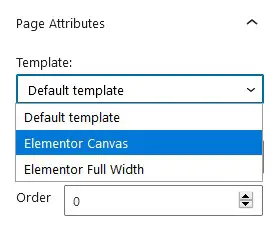
Untuk menggunakan megamenu WordPress yang Anda buat alih-alih yang default yang disediakan oleh tema WordPress Anda, Anda harus menyembunyikan yang terakhir. Salah satu cara termudah untuk melakukannya adalah dengan menggunakan template kanvas Elementor yang tidak menggunakan menu:
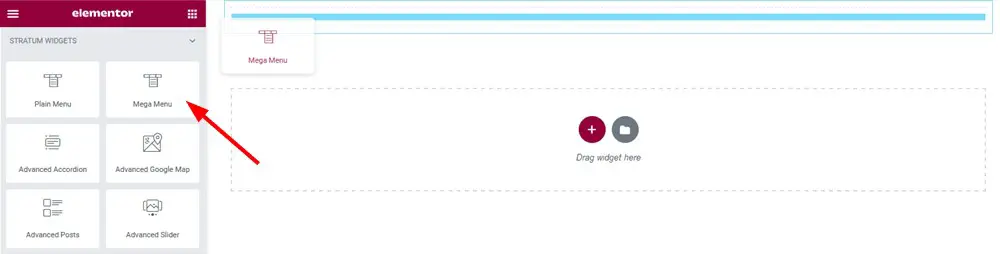
Setelah memilih template yang diperlukan di menu 'Atribut halaman', buka editor Elementor dan tambahkan menu mega yang Anda buat ke halaman:

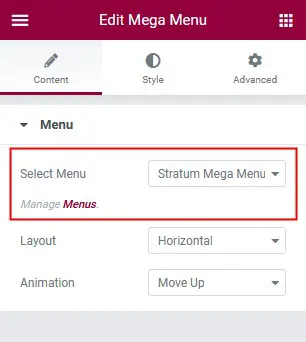
Kemudian pilih menu yang Anda buat:

Juga, pilih apakah Anda ingin vertikal atau horizontal:
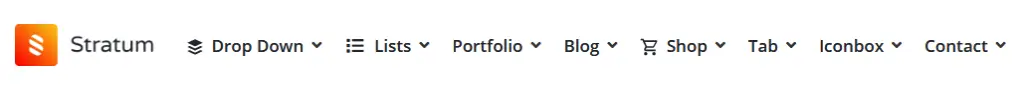
Horisontal

Vertikal

Anda juga dapat menerapkan efek animasi tampilan submenu default.
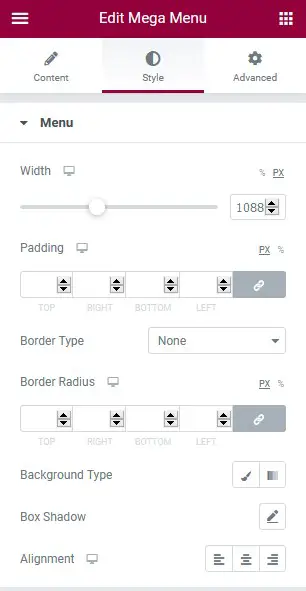
Sekarang Anda dapat secara global, untuk seluruh menu, menyesuaikan gaya. Addon Mega Menu Elementor oleh Stratum cukup murah hati di sini! Sebagai contoh, mari kita lihat lebih dekat tab Gaya untuk melihat apa yang dapat Anda ubah.
Menu secara global
- Lebar, bantalan, batas, jenis latar belakang (klasik atau gradien)
- Penjajaran dan bayangan
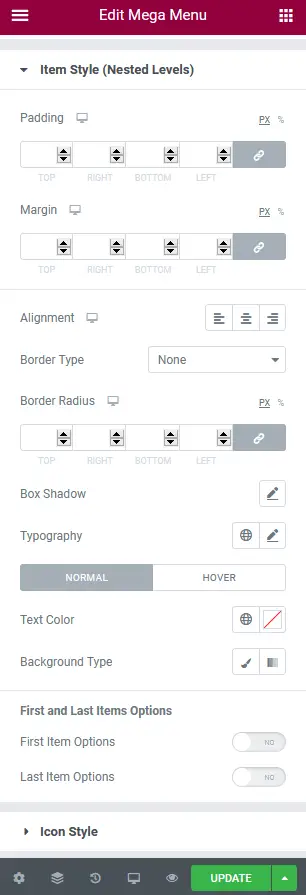
Gaya item (level pertama dan level bersarang)
- Anda dapat menyesuaikan perataan, menambahkan batas, dan menerapkan bayangan kotak yang diperlukan
- Mengubah tipografi, warna teks, dan lainnya.
Gaya ikon dan panah
- Ubah spasi, perataan, ukuran, dan warna.
Gaya lencana (tingkat pertama dan tingkat bersarang)
- Kustomisasi padding, margin, bayangan kotak, jenis batas, radius batas, tipografi, warna latar belakang, dll.
Gaya tarik-turun (tingkat pertama dan tingkat bersarang)
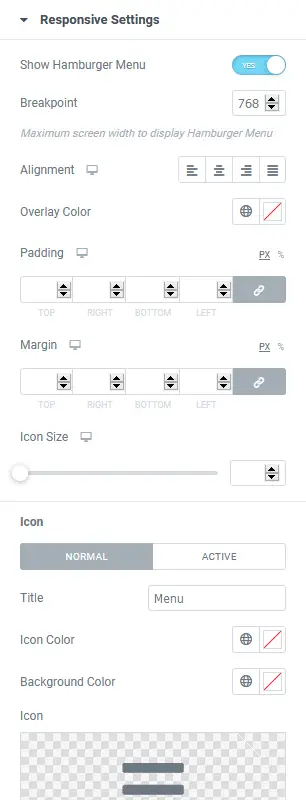
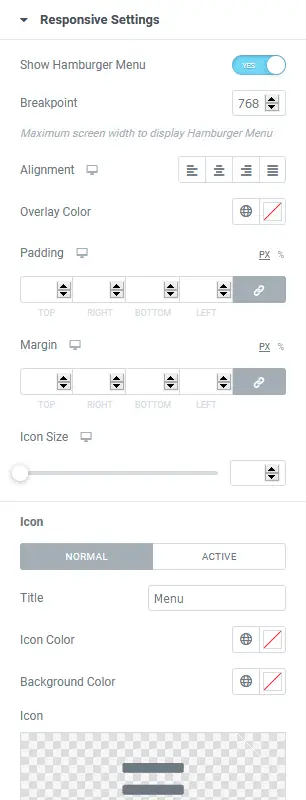
Pengaturan responsif
- Secara opsional, aktifkan menu hamburger untuk perangkat seluler
- Ubah perataan dan gaya untuk menu.
Menu mega WP akan diubah menjadi menu hamburger Elementor yang praktis di perangkat seluler:
Setelah Anda menerapkan semua pengaturan yang diperlukan dan puas dengan menu Anda, cukup simpan halaman tersebut.
Satu-satunya masalah dari metode ini adalah Anda harus melakukan satu prosedur tambahan – menarik menu ini – secara manual untuk setiap halaman situs Anda di mana Anda ingin menampilkannya.
Tapi itu juga memungkinkan Anda untuk menggunakan menu yang berbeda pada halaman yang berbeda karena Anda dapat membuat menu terpisah. Sebagai alternatif, Anda dapat membuat tajuk Elementor khusus dengan pembuat tema Elementor dan menggunakan menu Elementor khusus Anda secara global dengan sedikit usaha.
Kami juga memiliki panduan video tentang cara menggunakan widget ini untuk membuat menu di toko eccommece:
Cara mengedit menu mega di WordPress
Di bagian ini, kami memberi tahu Anda cara menambahkan dan mengedit menu mega di WordPress tanpaElementor.
Namun, Anda juga tidak dapat melakukannya tanpa ekstensi dalam skenario ini jika Anda ingin membuat menu navigasi yang fleksibel. Setidaknya tidak untuk saat ini, ketika pengeditan situs lengkap WordPress tidak dirilis dalam skala penuh. Ini berarti tidak ada solusi menu mega asli.
Anda juga dimanja oleh pilihan di sini, tetapi untuk tutorial ini, kami akan menggunakan blok menu mega WordPressgratiskami, yang dibuat dan dioptimalkan sepenuhnya untukeditor blok.
Apa yang dilakukan blok ini? Plugin menu mega gratis di WordPress ini menyediakan integrasi bertenaga blok dengan teknologi WP asli. Ini berarti Anda dapat dengan mudah menambahkan menu mega dengan merangkul kekuatan editor blok yang dikombinasikan dengan blok menu mega WordPress tambahan.
Untuk blok tema WordPress, Anda dapat menggunakan blok menu mega ini langsung di Editor Tema. Untuk tema lain boleh saja digunakan pada halaman dan postingan biasa (dengan beberapa trik, Anda bisa membuatnya berfungsi seperti menu biasa).
Pertama mari kita pahami anatomi dasar blok menu mega yang dikirimkan oleh plugin kita.
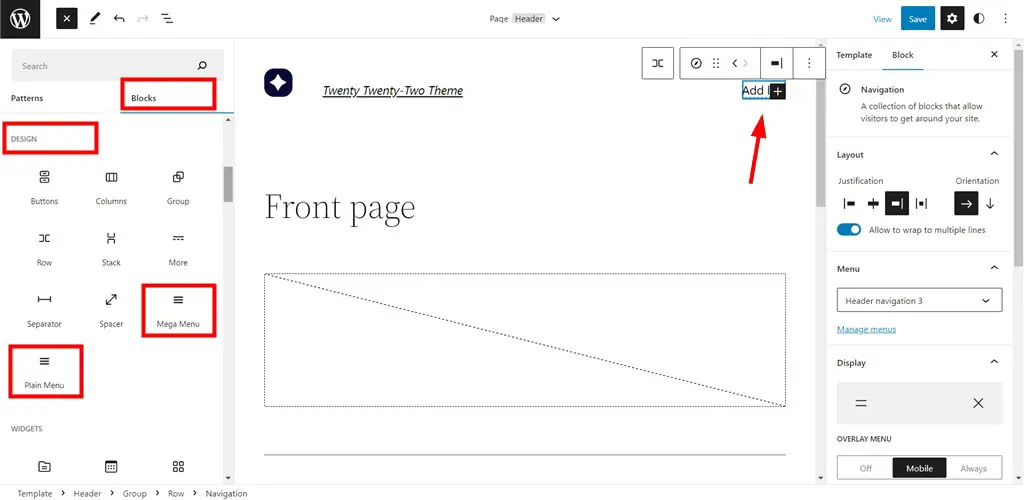
Setelah Anda menginstal dan mengaktifkan plugin blok menu mega, Anda akan melihat dua blok khusus baru yang ditambahkan ke pustaka blok default Anda:
- Blok Mega Menu : memungkinkan Anda untuk memasukkan (kekuatan sistem blok!) Blok WordPress ke dalam submenu.
- Blok Menu Biasa : memungkinkan Anda untuk menambahkan tautan biasa apa pun ke dalam submenu dan membuat beberapa tingkat submenu.


Misalnya, saya sedang mengerjakan tema Dua Puluh Dua Puluh Dua untuk mencontohkan opsi blok.

Tema ini mendukung versi beta dari pengeditan situs lengkap, yang memberi saya kesempatan untuk mengedit blok menu mega saya langsung ke bagian tajuk situs.

Namun, saya akan menambahkan menu langsung ke halaman karena dua alasan: ini akan mencakup lebih banyak skenario kasus pengguna dan bekerja lebih lancar dengan cara ini (sementara pengeditan situs lengkap dalam versi beta dan blok kami tidak dioptimalkan dengan sempurna untuk itu).
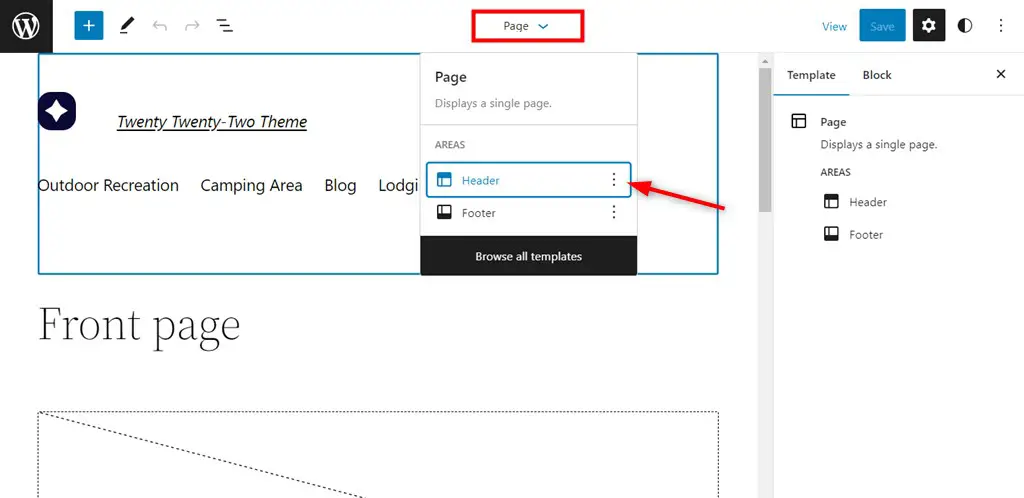
Apakah Anda membuat menu di halaman atau di area header, untuk membuat menu tingkat atas (baris tautan yang terlihat pertama), cukup tambahkan tautan menu mega satu per satu:
Langkah 1. Tekan ikon '+' > pilih blok Menu Mega > tambahkan ke halaman > beri judul dan tambahkan tautan.

Dengan cara ini Anda memiliki tautan situs web normal di menu navigasi.
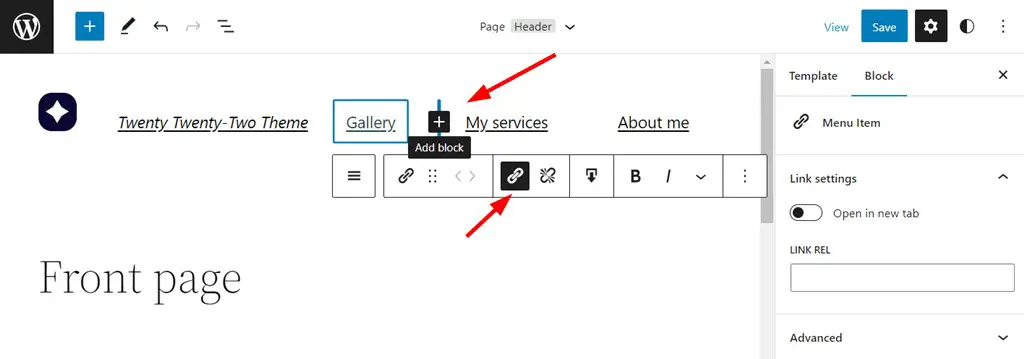
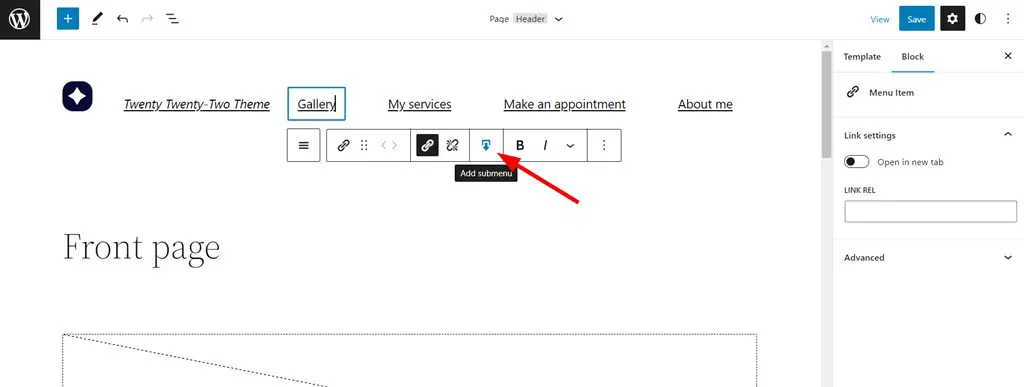
Langkah 2. Untuk menambahkan submenu yang lebih kompleks ke menu tingkat atas, pertama pilih tautan menu > lalu klik 'Tambahkan submenu'.

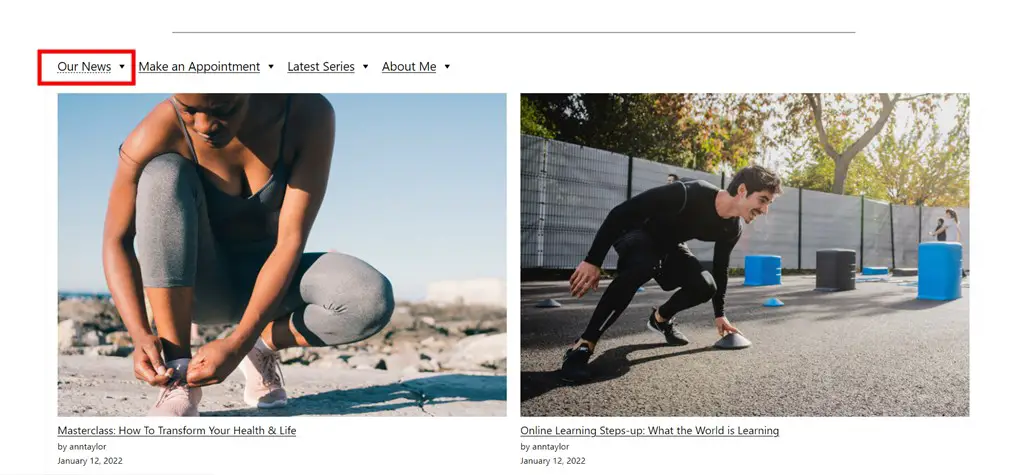
Langkah 3. Tambahkan semua blok yang tersedia ke menu, mulai dari gambar dan galeri sederhana hingga widget pemesanan.Misalnya:
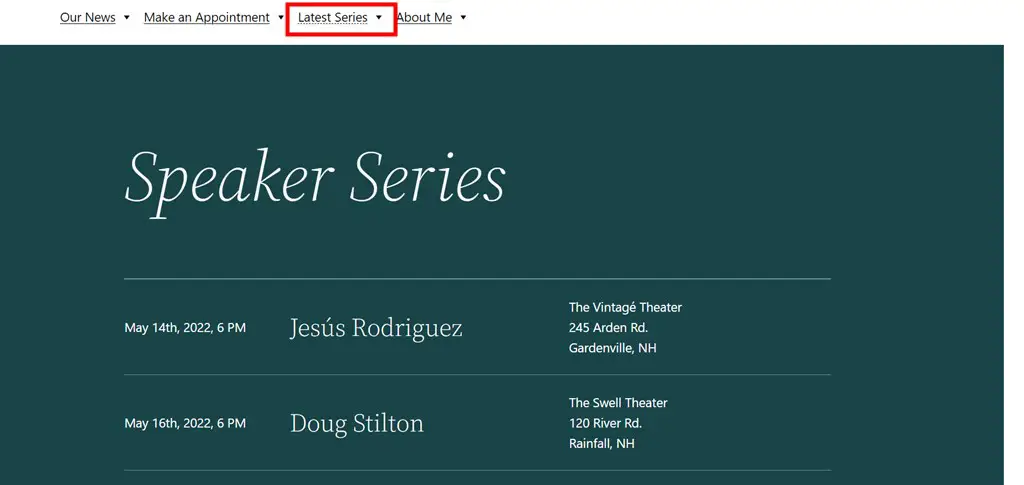
- Saya telah menambahkan blok posting terbaru sebagai submenu, yang mungkin cocok untuk menu mega untuk situs blog dan majalah.

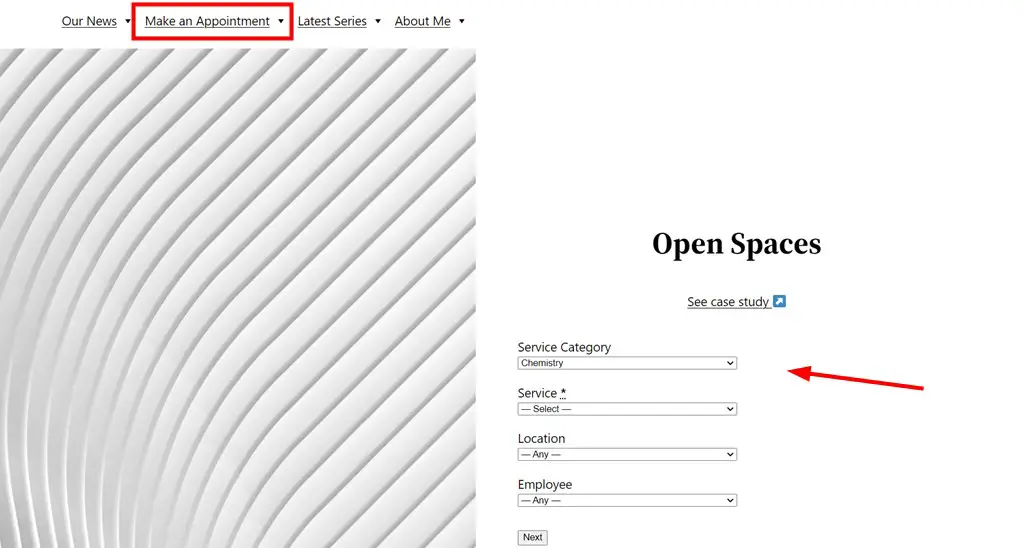
- Widget pemesanan formulir janji temu yang bersumber dari plugin penjadwal janji temu WordPress (karena tidak ditata khusus untuk tema ini, tampilannya terlalu default). Saya menyarangkan widget ini di dalam pola desain WordPress default lainnya.

- Saya juga memasukkan seluruh bagian halaman dari pola WordPress default sehingga dibuka di menu.

Jika Anda ingin memasukkan banyak kolom ke dalam submenu, cukup tambahkan blok Kolom default ke submenu menggunakan plugin menu mega ini untuk WordPress, lalu masukkan blok yang diperlukan di dalam kolom.
Perhatikan bahwa Anda mungkin juga perlu menggunakan template kanvas/kosong jika perlu menggunakan jenis menu ini agar dapat menggantikan menu default tema WordPress Anda.
Bagaimana cara menata menu mega di WordPress
Untuk menata menu yang Anda buat dengan blok menu mega, Anda dapat menggunakan kedua hal: pengaturanglobalmenu dan pengaturanindividuuntuk setiap blok yang Anda masukkan ke dalam submenu.
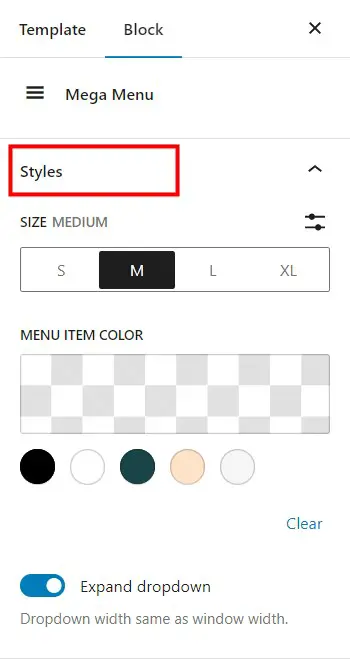
Untuk menerapkan pengaturan global, klik menu tepat di editor > dapatkan panel pengaturan dari kanan.
tab Gaya
- Pilih ukuran ikon menu, seperti kecil, sedang, dll.
- Pilih warna, biasanya bersumber dari warna tema utama Anda yang terdaftar.
- Secara opsional, buat lebar konten menu drop-down agar sesuai dengan lebar perangkat.
Bagaimana gaya masing-masing blok di submenu? Cukup pilih blok yang dibutuhkan dan edit bagian-bagiannya melalui menu sebelah kanan. Panel pengaturan akan bergantung pada jenis blok itu sendiri.
Bagaimana cara membuat menu mega saya lebar penuh
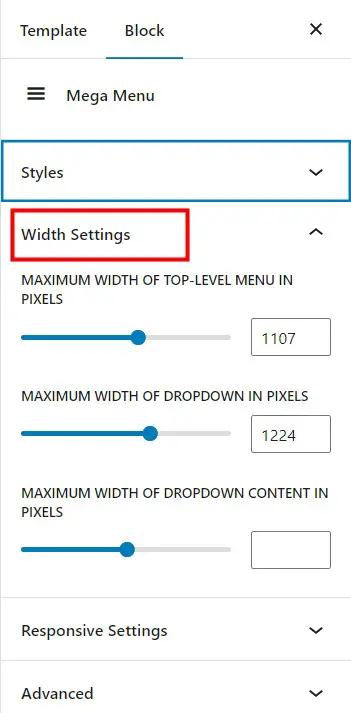
Bagaimana cara membuat menu mengisi lebar layar Anda? Untuk mengedit lebar menu Anda, arahkan ke panel pengaturan lebar dari blok menu.
Dengan menggunakan panel pengaturan ini, Anda dapat memilih lebar untuk menu navigasi tingkat atas (selalu terlihat) serta submenu (drop-down).
Secara khusus, Anda dapat menentukan lebar yang diinginkan dalam piksel untuk menu situs:
- Lebar maksimum menu tingkat atas.
- Lebar maksimum menu tarik-turun.
- Lebar maksimum konten drop-down.
Untuk mengatur angka yang tepat, Anda harus memeriksa pengaturan default wadah lebar dari tema WordPress yang Anda gunakan sehingga menu cocok jika Anda perlu mengatur lebar penuh untuk itu.
Bagaimana cara membuat menu mega saya responsif?
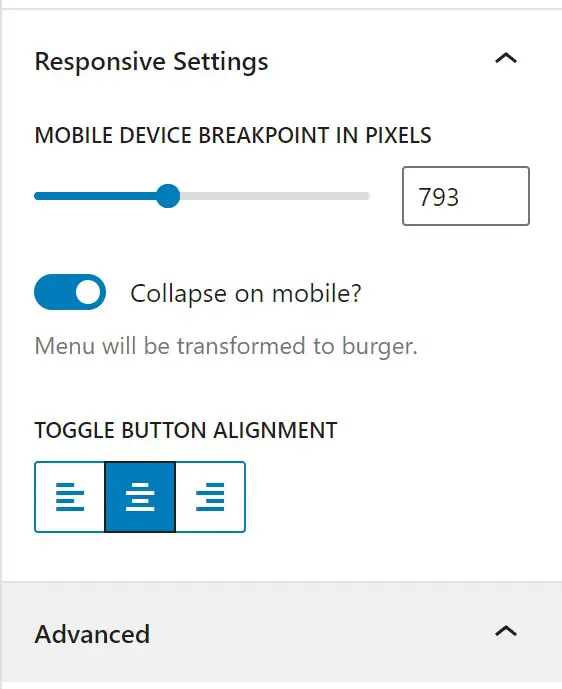
Bagaimana Anda membuat menu mega responsif memberikan pengalaman pengguna terbaik di seluruh perangkat? Gunakan pengaturan Responsif untuk ini di panel kustomisasi kanan blok menu mega.
Anda perlu menyetel apa yang disebut 'breakpoints' untuk desain responsif dalam piksel. Breakpoint mengacu pada titik di mana konten dan desain situs web menyesuaikan agar sesuai dengan ukuran layar tertentu.
Setelah desain responsif (dalam kasus kami, menu mega) mencapai nilai piksel yang telah Anda tetapkan, transformasi menjadi terlihat sehingga menu dapat dilihat dengan mudah di area pandang mana pun.
Anda juga dapat memilih untuk 'menciutkan' menu di ponsel. Ini berarti itu akan berubah menjadi ikon menu hamburger yang pasti Anda lihat di banyak situs. Dalam pengaturan blok, Anda dapat menentukan lokasi ikon menu (kiri, kanan, atau tengah).
Menu mega yang responsif sangat penting bagi pengalaman pengguna dan juga SEO.
Cara mengimpor menu mega ke WordPress
Dari mana Anda ingin mengimpor menu mega ke WordPress? Anda dapat mengimpornya dari instalasi WordPress lain, serta Blogger, LiveJournal, atau platform lainnya.
Menu Anda sebaiknya disimpan dihalaman, posting, atau jenis posting khususagar dapat diimpor ke WordPress.
Jika menu Anda disimpan ke perangkat Anda dari platform sumber, bukaWordPress > Alat > Impor > pilih platform Anda > Jalankan Importir dan ikuti langkah-langkahnya.
Catatan :
- Jika Anda mengimpor menu dari situs WordPress lain, Anda mungkin perlu menginstal plugin tambahan yang Anda gunakan untuk membuat menu mega tersebut. Kalau tidak, itu mungkin tidak berfungsi dengan baik.
- Plugin yang berbeda mungkin memberikan solusi berbeda untuk mengimpor menu mega dan fitur impor default mungkin tidak bekerja dengan sempurna untuk setiap skenario.
Terlebih lagi, untuk mengimpor menu dalam instalasi WordPress yang sama, gunakan fungsionalitas default editor. Namun, kita hanya bisa memikirkan perubahan haluan.
Untuk mengimpor menu mega ke halaman atau posting WordPress lain di instalasi saat ini, kita perlu membuat menu blog dapat digunakan kembali.
Menu mega untuk WordPress yang kami gunakan dalam posting ini tidak memenuhi fitur ini saat ini, jadi mari gunakan perputaran:
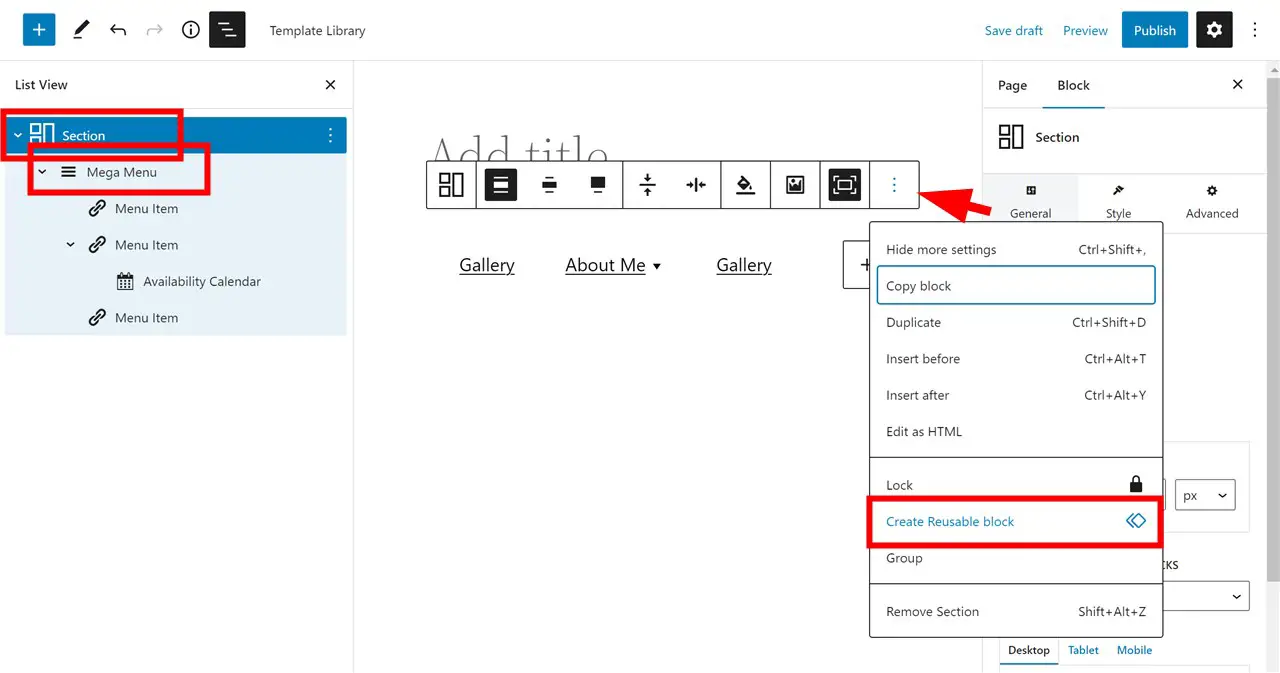
- Tambahkan blok Bagian (blok kontainer oleh plugin Getwid yang dapat menyarangkan blok lainnya).
- Tempatkan blok menu mega di dalam Bagian.
- Dan terakhir, simpan blok sebagai dapat digunakan kembali.
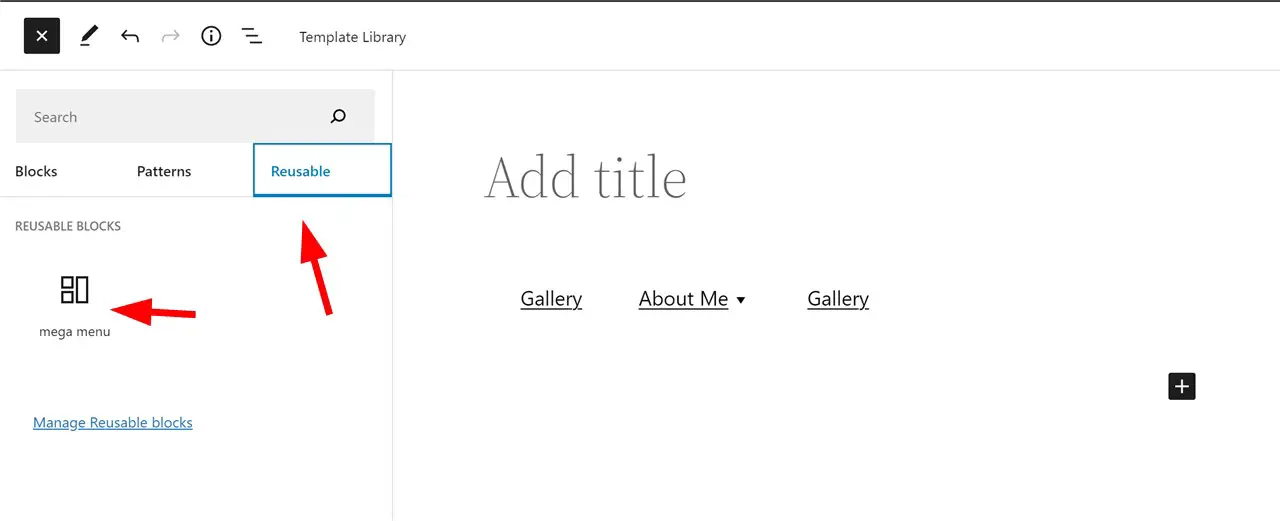
4. Tambahkan ke halaman yang dibutuhkan.
Apa tujuan dari menu mega?
Mengapa begitu banyak situs web populer di dunia, termasuk platform CMS seperti Squarespace atau Wix, memilih menggunakan mega menu di situs web mereka?

Ada beberapa alasan utama mengapa situs Anda mungkin memerlukan menu mega:
- Tingkatkan pengalaman menjelajah situs web bagi pengunjung, terutama di situs web berskala besar.
- Memungkinkan orang untuk melihat semua halaman utama dan penawaran situs web sekaligus.
- Minimalkan kemungkinan klien tersesat dan frustrasi.
- Merampingkan proses mengeksplorasi produk untuk pembeli.
- Jadikan pencarian di situs web Anda lebih cepat dan lebih nyaman.
- Jadikan menu situs web Anda terlihat lebih profesional dan menarik secara visual.
- Tingkatkan peringkat SEO dengan struktur data dan kata kunci yang lebih baik.
Apakah menu Mega bagus untuk SEO?
Apakah menu mega bagus untuk SEO? Jika dilakukan dengan benar, tidak diragukan lagi itu bermanfaat untuk SEO. Manfaat utama adalah berkontribusi pada bagaimana orang mengalami dan menavigasi situs Anda, berapa lama mereka tinggal, terlibat dengannya, dll. Dan itu pasti sinyal yang dapat dipertimbangkan Google.
Terlebih lagi, dengan memasukkan submenu dan subkategori, Anda memberi sinyal kepada Google dan mesin pencari lainnya bahwa situs Anda memiliki struktur yang tepat dan memberikan lebih banyak informasi tentang produk atau layanan Anda. Dengan memasukkan kata kunci dengan bijak (menghindari isian kata kunci) di menu mega Anda, mereka dapat dideteksi oleh perayap Google, yang juga merupakan win-win.
Jika Anda ingin menu Anda bagus untuk orang dan bot SEO, janganterlalu banyakmenambahkan submenu dan optimalkan untuk berbagai perangkat.
Apakah menu mega dapat diakses?
Bisakah kita menyebut menu mega dapat diakses? Mari kita definisikan istilah aksesibilitas untuk menjawab pertanyaan ini. Kode yang dapat diakses memungkinkan penyandang disabilitas untuk menggunakan dan mengakses konten di internet.
Untuk memastikan aksesibilitas, kode untuk menu mega Anda (HTML, CSS, dan Jquery), baik yang dibuat oleh plugin atau dibuat secara manual, harus mematuhi Standar Pengkodean Aksesibilitas WordPress.
Jika Anda tidak dapat menilai sendiri kode atau pengalaman pengguna, berikut adalah beberapa hal yang dapat Anda lakukan:
- Tanyakan penyedia plugin apakah solusi mereka memenuhi standar Pedoman Aksesibilitas Konten Web (atau pelajari dokumen mereka).
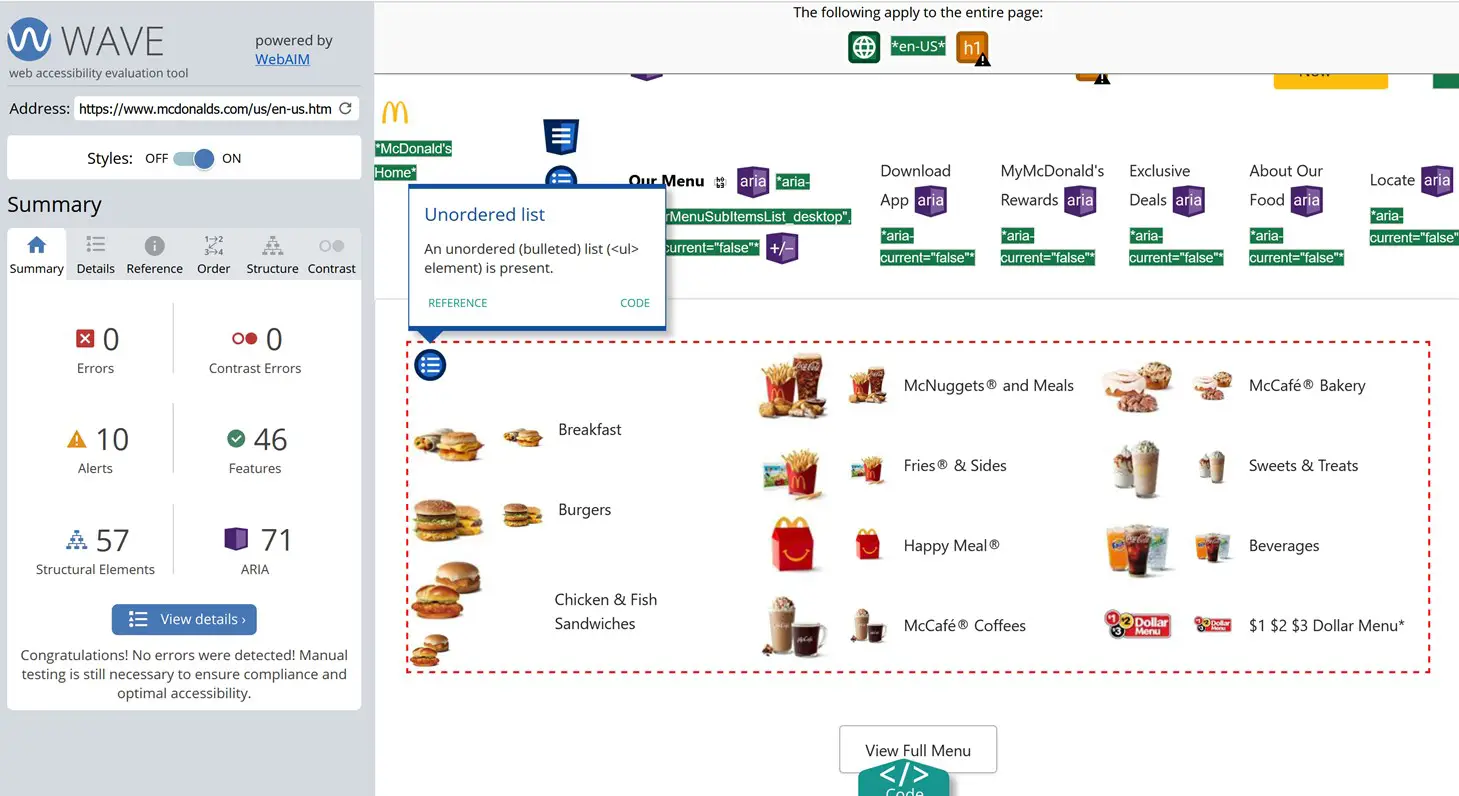
- Gunakan alat evaluasi aksesibilitas, seperti Wave atau Lighthouse (Google Chrome DevTools).
- Tanya seorang ahli.

Contoh menu mega terbaik
Apakah Anda ingin melihat beberapa contoh menu mega terbaik? Seperti yang telah kita ketahui, menu mega sangat bermanfaat untuk situs web yang memiliki struktur rumit, seperti situs e-niaga, pendidikan, majalah, dan kreatif.
Beberapa dari mereka memerlukan tingkat kategorisasi yang baik, yang lain hanya membutuhkan lebih banyak ruang untuk menampilkan bilah geser, gambar, video, dan ikon.
Sekarang, mari kita lihat bagaimana berbagai jenis situs web mengatasi tantangan ini dengan menjelajahi contoh menu mega yang responsif. Dan mari kita ambil beberapa situs web terkenal di dunia (ya, mereka menggunakan menu mega!).
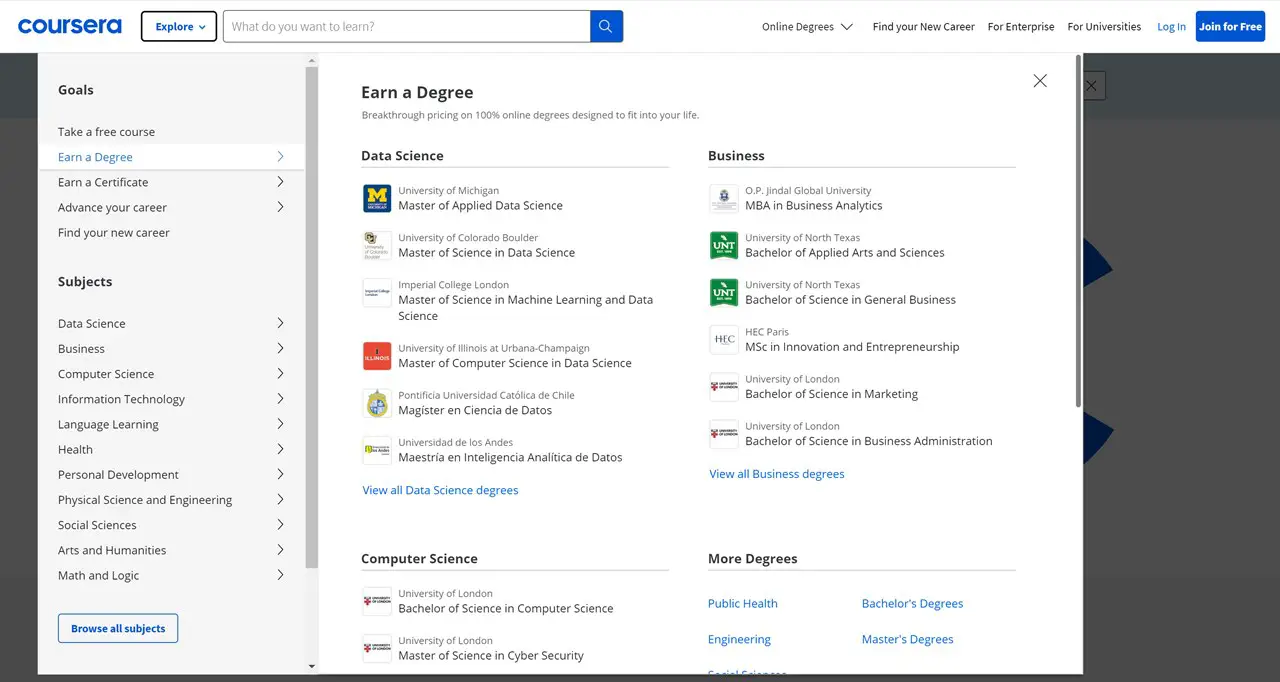
Pendidikan: Coursera

Situs web Coursera dengan cerdik menggunakan menu mega horizontal dan vertikal untuk membuat dua jenis fokus yang berbeda bagi penggunanya. Menu vertikal khususnya adalah fitur yang menonjol, menawarkan menu mega yang luas dan dikategorikan dengan hati-hati lengkap dengan ikon yang menarik untuk visualisasi yang lebih baik, serta banyak kolom.
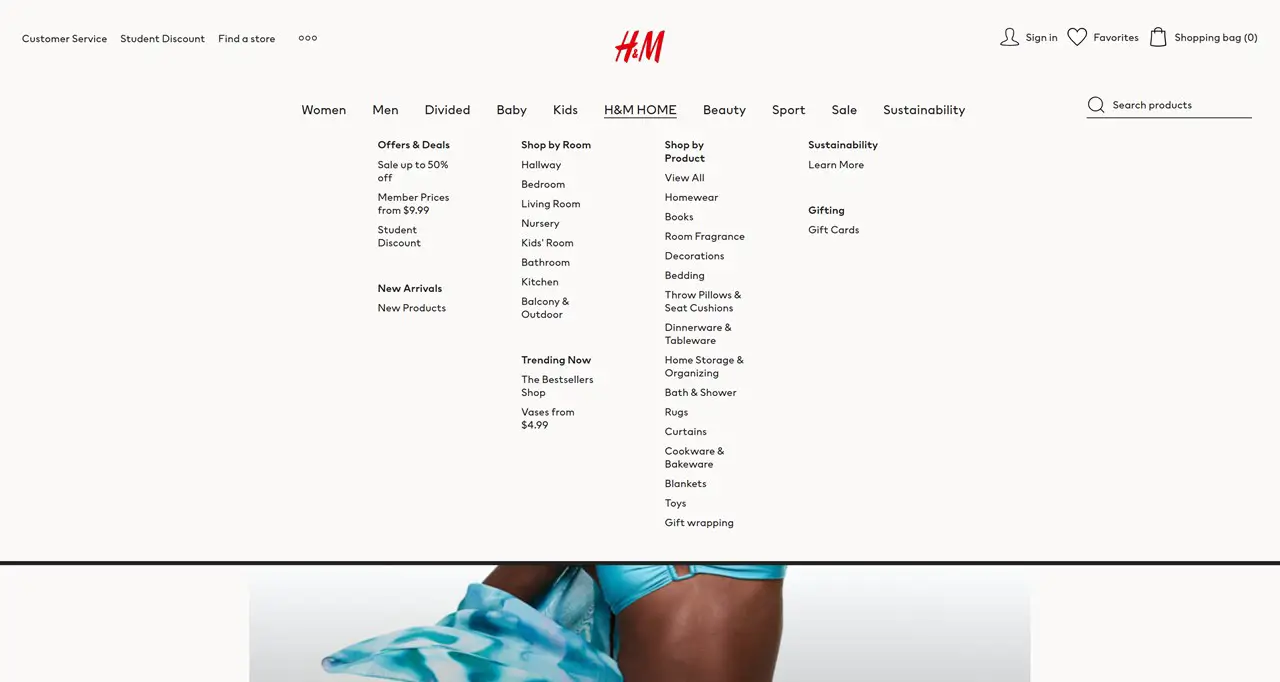
E-niaga: H&M

Situs web e-niaga H&M mengambil pendekatan penyederhanaan yang menyegarkan dengan tetap berpegang pada konten teks saja di kolom dalam menu mega-nya. Keputusan desain ini memastikan bahwa pembeli dapat dengan mudah menelusuri inventaris H&M yang luas untuk menemukan busana yang trendi dan terjangkau.
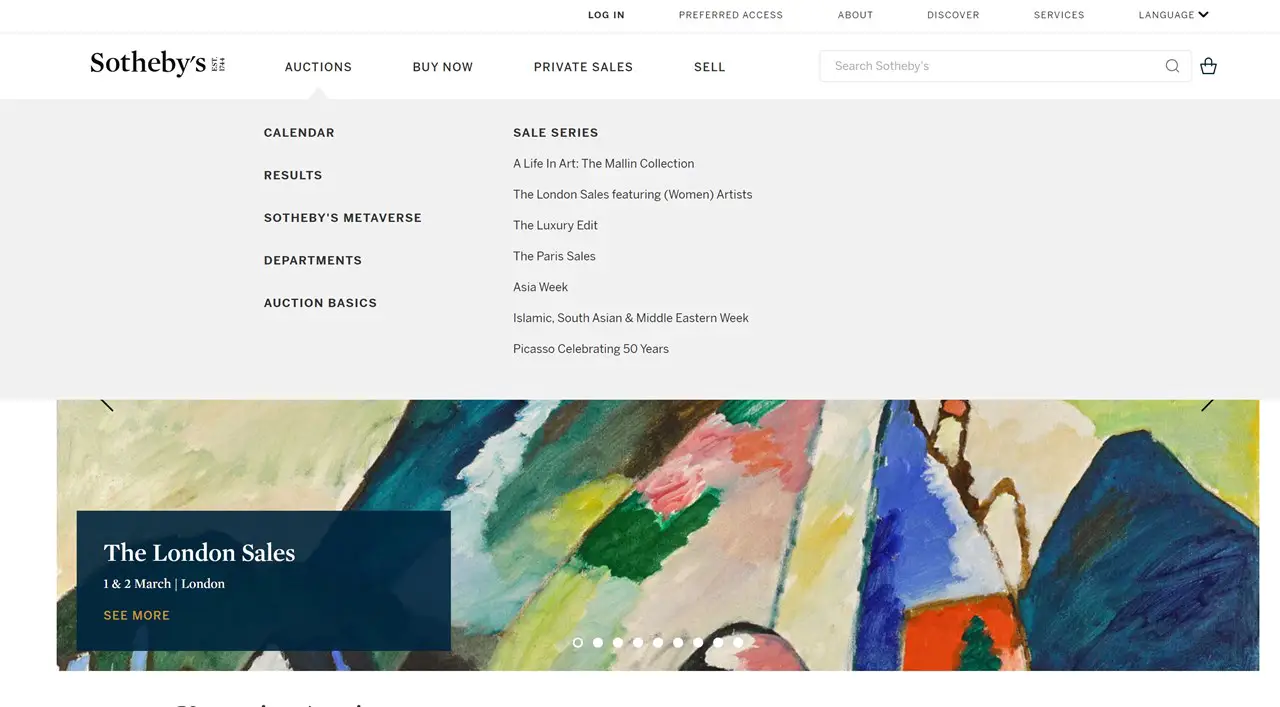
Pialang seni: Sotheby's

Berbeda dengan situs lelang lainnya, contoh menu mega Sotheby telah memilih submenu minimalis yang menyegarkan yang tidak menampilkan gambar sama sekali.
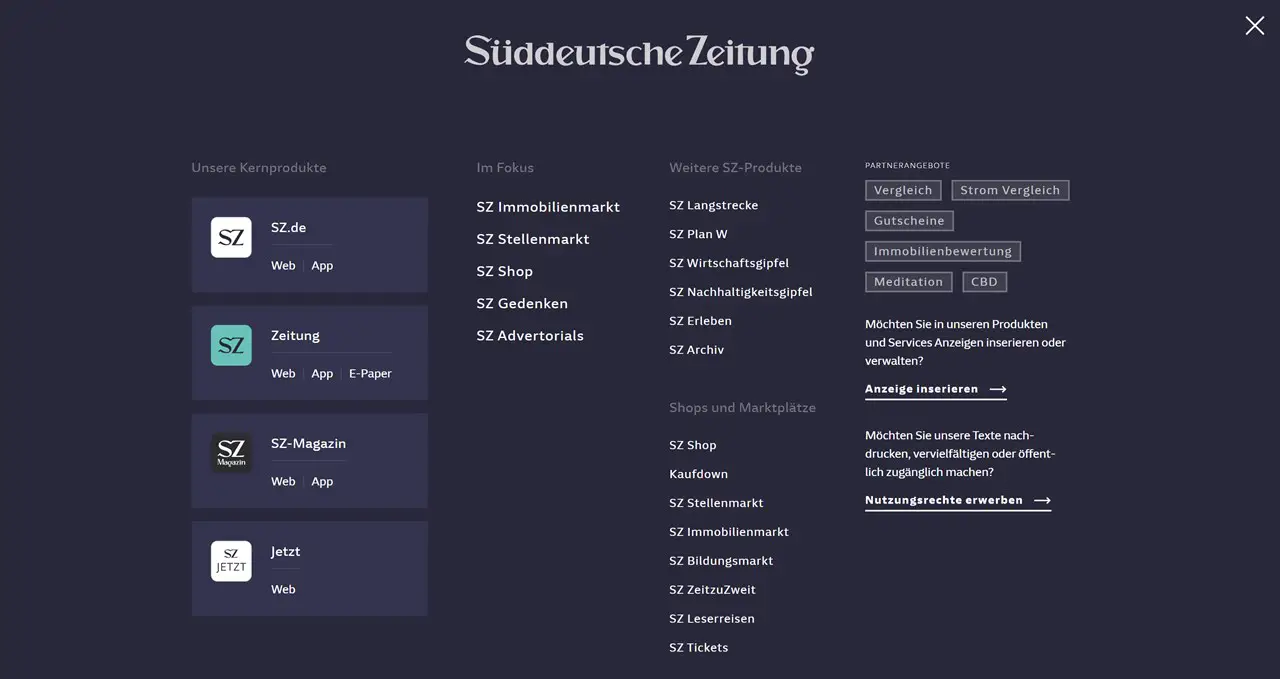
Majalah: Suddeutsche Zeitung

Contoh megamenu yang sangat menarik. Sementara sebagian besar kategori di situs membanggakan submenu standar, ada beberapa pengecualian penting yang benar-benar mendorong amplop. Untuk item menu tertentu, menu mega layar penuh muncul, menawarkan pengalaman imersif kepada pengguna lengkap dengan berbagai kategori dan informasi mendetail.
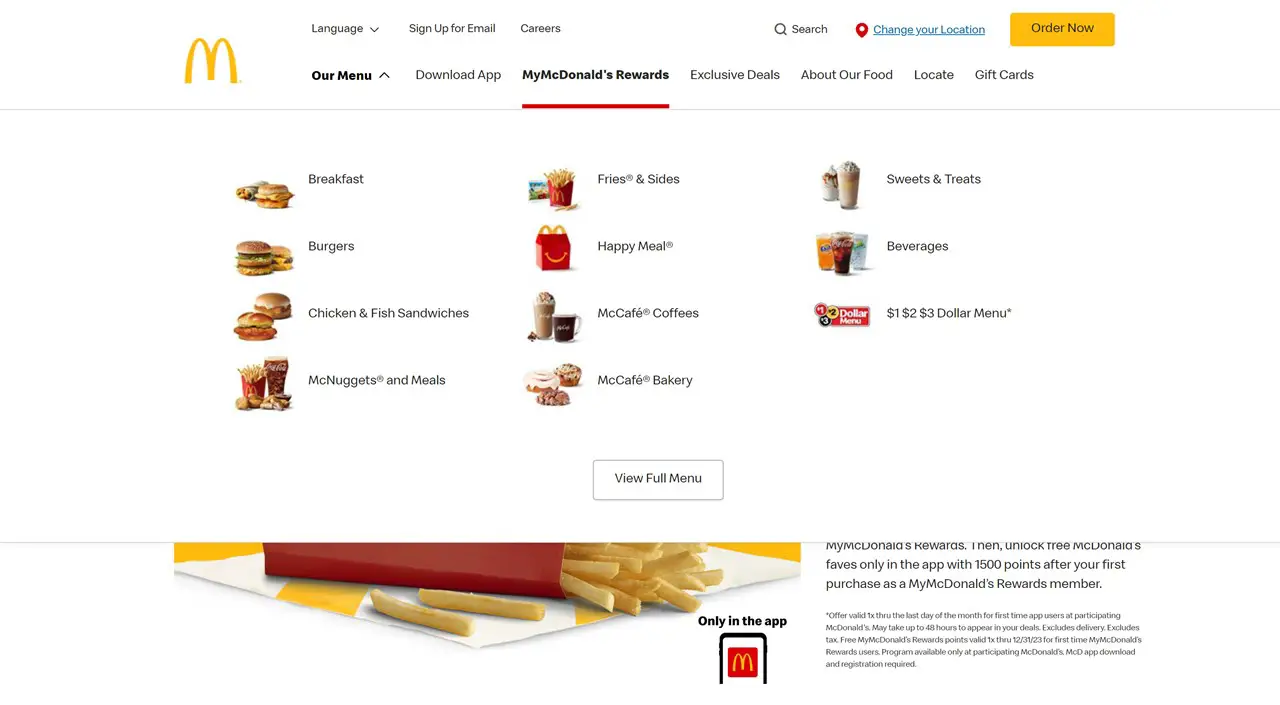
Restoran: McDonald's

Dalam hal desain menu dan produk, McDonald's terkenal karena menghindari teks demi gambar dan ikon yang menarik. Maka, tidak mengherankan jika menu situs web mereka mengikuti strategi serupa, dengan menu mega yang penuh dengan citra yang tampak lezat.
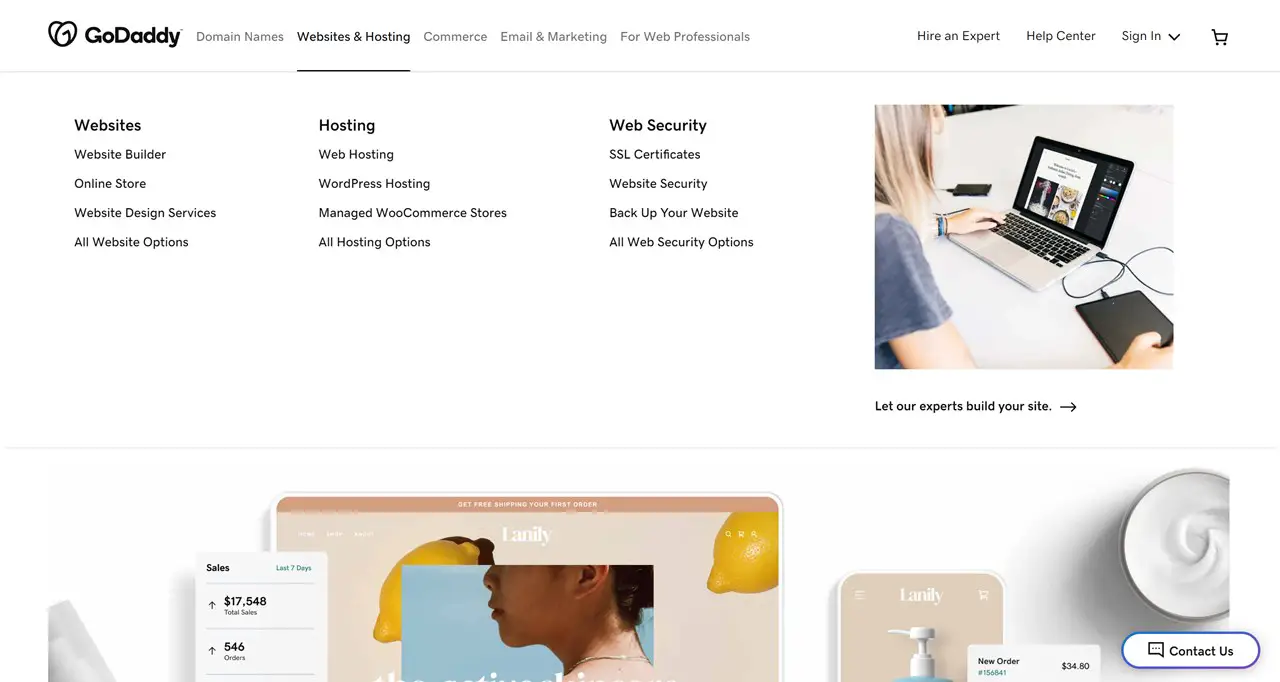
Teknologi: GoDaddy

Desain menu besar di situs web GoDaddy menampilkan perpaduan yang tepat antara visual yang menarik dan teks yang membantu, memudahkan pengguna untuk menemukan dengan tepat apa yang mereka cari.
Semoga contoh mega menu ini akan membantu Anda mendapatkan inspirasi untuk membuatnya sendiri. Untuk lebih lanjut, lihat koleksi contoh menu mega WordPress terbaik kami.
Komentar terakhir
Jangan mengunci Anda dengan gaya menu tema default. Jika Anda ingin membuat menu Elementor khusus tanpa perlu melibatkan pakar teknis, addon Stratum Mega Menu adalah solusi yang tepat. Ini relatif terjangkau, masih sangat bertenaga, dan kaya fitur. Ini menyediakan fitur penyesuaian tak terbatas untuk setiap bagian dari menu Anda, membantu Anda meningkatkan menu navigasi tingkat atas, dan membuat submenu fantastis yang menyajikan konten apa pun dengan cara terbaik.
Saat Anda perlu bekerja dengan WordPress klasik, Max Mega Menu adalah solusi hebat lainnya. Untuk membuat menu mega dengan blok, Anda dapat menggunakan blok menu mega WordPress, meskipun mungkin terbatas pada aspek tertentu.
Pengungkapan: artikel ini mungkin berisi tautan afiliasi untuk produk pihak ketiga. Jika Anda mengeklik tautan dan kemudian melakukan pembelian, kami dapat memperoleh komisi afiliasi yang tidak menimbulkan biaya tambahan untuk Anda.
FAQ
Bagaimana cara membuat menu mega khusus?
Anda juga perlu menulis kode sendiri atau menggunakan plugin menu mega pilihan Anda. Plugin menawarkan banyak alat penyesuaian yang memungkinkan Anda membuat submenu dengan banyak kolom, ikon, gambar, dan lainnya.
Bagaimana cara membuat menu mega di WooCommerce?
Jika Anda tidak dapat menulis kode sendiri, Anda perlu menemukan plugin yang mendukung WooCommerce, memungkinkan Anda menampilkan produk dan widget WooCommerce lainnya dengan mudah di submenu. Misalnya, Menu Max Mega, Menu Uber, Menu Mega ElementsKit, Menu Mega Stratum, dan lainnya memiliki dukungan WooCommerce terintegrasi.
Bagaimana cara menambahkan menu mega ke situs web saya?
Itu tergantung pada solusi mana yang Anda gunakan. Sebagai aturan, Anda akan menambahkan menu mega ke situs web WordPress Anda baik melalui menu nav klasik melalui Tampilan > Menu di dasbor WordPress Anda atau melalui antarmuka pembuat konten.
Bagaimana cara membuat menu mega di WordPress tanpa plugin?
Untuk membuat menu mega WordPress tanpa plugin, Anda perlu menulis kode khusus. Anda memiliki banyak tutorial bermanfaat di Envato Tuts+ dan situs web lainnya.