Cara Membuat Kartu Resep melalui Editor Blok WordPress
Diterbitkan: 2022-03-18Musim panas lalu, saya berada di pembuat pola. Dalam dua bulan, saya hanya mendesain 100 pola blok. Di luar pekerjaan dan tugas rumah tangga yang diperlukan, saya menghabiskan setiap waktu untuk membangun sesuatu dengan editor blok untuk bersenang-senang. Saya memiliki kebebasan kreatif penuh, tidak perlu meluncurkan produk komersial, dan tidak ada yang menyenangkan kecuali diri saya sendiri.
Sebagai seorang seniman, saya menjalani mimpi itu. Tidak ada tekanan untuk melakukan apa pun selain menciptakan apa pun yang terlintas dalam pikiran. Tentu saja, saya jatuh setelah beberapa saat. Dunia nyata selalu mengejar, tetapi saya membuat beberapa pola yang rapi selama musim panas.
Ada sekitar tiga hari peregangan pada pertengahan Juni di mana saya hanya fokus pada pola untuk blogger makanan dan situs resep. Saya ingat dengan jelas saudara perempuan saya, yang menginap selama seminggu, menanyakan mengapa saya menggunakan komputer daripada menonton film di TV.
Saya mengarahkan laptop saya ke arahnya dan berkata, “Lihat ini. Saya sedang membangun cara bagi blogger makanan untuk memasukkan kartu resep ke dalam posting mereka. Anda tahu, seperti kartu yang Anda lihat setelah menelusuri 2.000+ kata dari kisah hidup seseorang ketika Anda hanya mencoba mencari resep? Cukup keren, kan?”
Itu mungkin bukan kutipan yang tepat, tetapi cukup dekat — ini adalah cerita saya, jadi saya akan menceritakannya seperti yang saya ingat .
Saya memiliki salah satu momen penting selama bentangan membangun pola blogger makanan ini. Jika saya bisa melakukan ini sekarang, pada akhirnya, desainer akan dapat membuat dan menggabungkan tata letak apa pun dengan tema, dan pengguna dapat menyisipkannya dengan mengklik tombol , pikir saya.
Saya sudah berada di kereta musik blok pada saat itu. Namun, selalu ada saat-saat di mana hal-hal tampaknya datang bersama-sama. Bola lampu menyala. Bintang-bintang sejajar. Terserah kamu mau menyebutnya apa.
Sayangnya, hanya beberapa pola dari Musim Panas '21 yang melihat sesuatu di luar folder di beberapa repositori GitHub yang tidak jelas. Untuk entri hari ini ke dalam seri Building with Blocks, saya menarik satu untuk dibagikan. Ini juga memberikan kesempatan untuk membangunnya kembali dari awal dengan alat desain blok yang lebih baru.
Membuat Kartu Resep
Untuk tutorial Membangun dengan Blok ini, saya akan memandu Anda melalui setiap langkah untuk membuat kartu resep sederhana. Saya sarankan untuk mengaktifkan tema Dua Puluh Dua Puluh Dua untuk hasil yang sama. Namun, saya sengaja hanya menggunakan warna hitam dan putih untuk teks, latar belakang, dan warna batas sehingga mentransfer tema sebanyak mungkin.
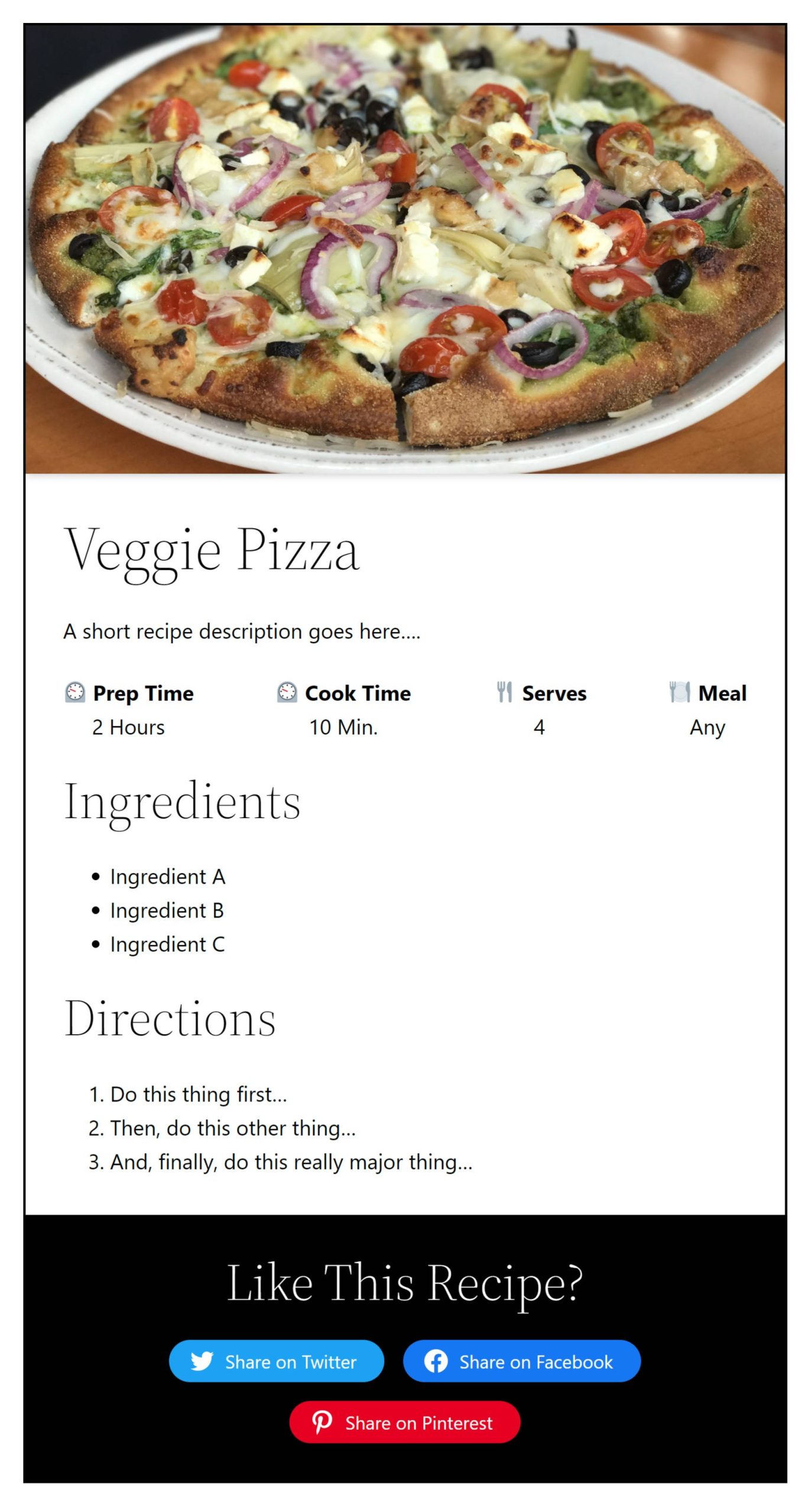
Setelah selesai, kartu resep Anda akan terlihat seperti berikut:

Sementara saya mendorong untuk mencoba setiap langkah sendiri, silakan salin pola HTML dari Gist dan tempel langsung ke editor.
Langkah terakhir dari panduan ini membutuhkan plugin Blok Berbagi Sosial oleh Nick Diego. Jika Anda lebih suka tetap menggunakan blok inti WordPress, Anda dapat menghilangkan bagian terakhir.
Langkah 1: Grup Kartu

Mari kita mulai panduan ini dengan sesuatu yang sederhana. Tidak perlu memperumit masalah sedini ini.
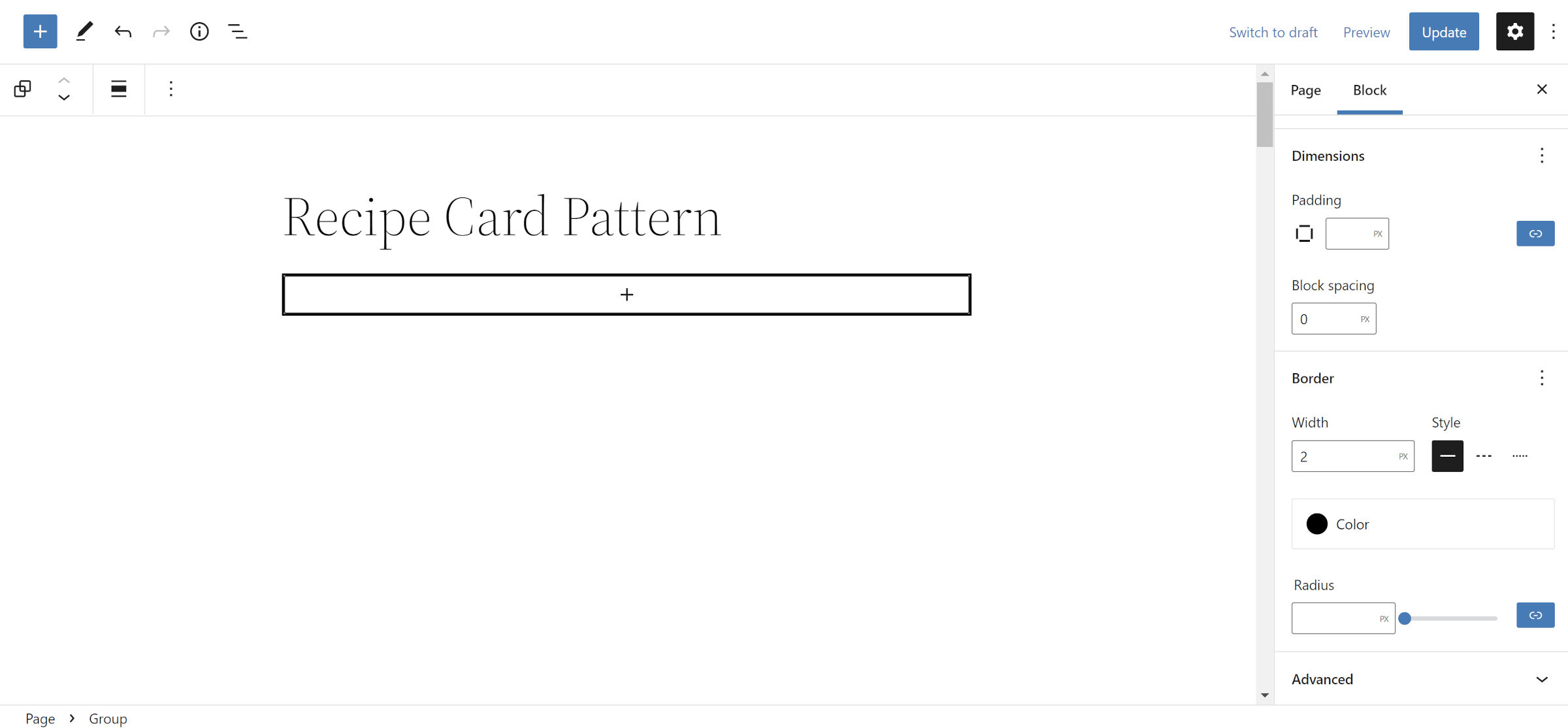
Buka posting atau halaman baru di admin WordPress Anda dan tambahkan blok Grup. Di panel opsi blok di sebelah kanan, cari bagian "Dimensi" dan atur opsi "Blokir jarak" ke 0 . Hal ini diperlukan untuk mendapatkan desain kartu yang kita incar. Kemudian, tambahkan perbatasan yang Anda pilih.
Catatan: Anda dapat menambahkan warna latar belakang untuk seluruh kartu selama langkah ini. Namun, jika Anda melakukannya, WordPress akan menambahkan beberapa padding default. Jadi, Anda juga perlu mengatur opsi “Padding” ke 0 .
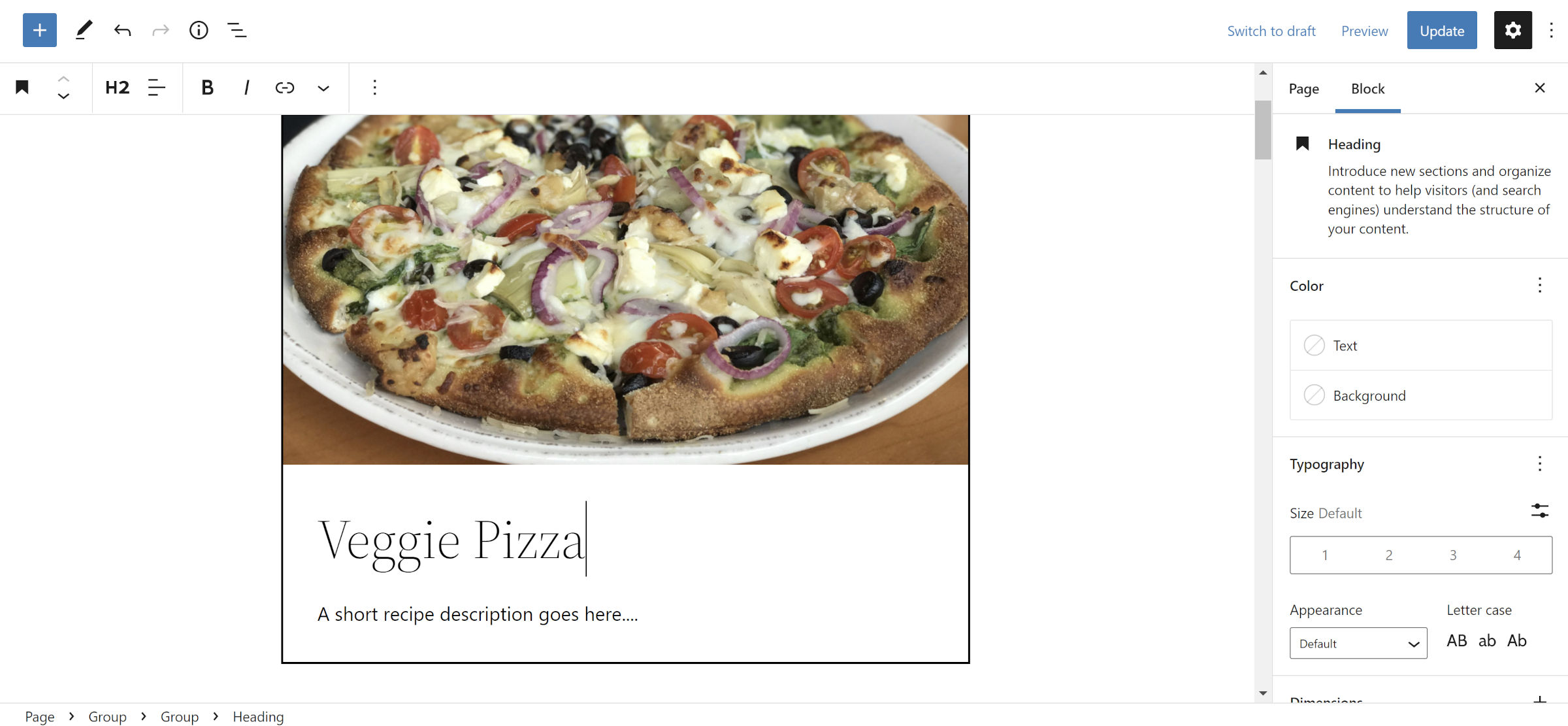
Langkah 2: Header Gambar Kartu

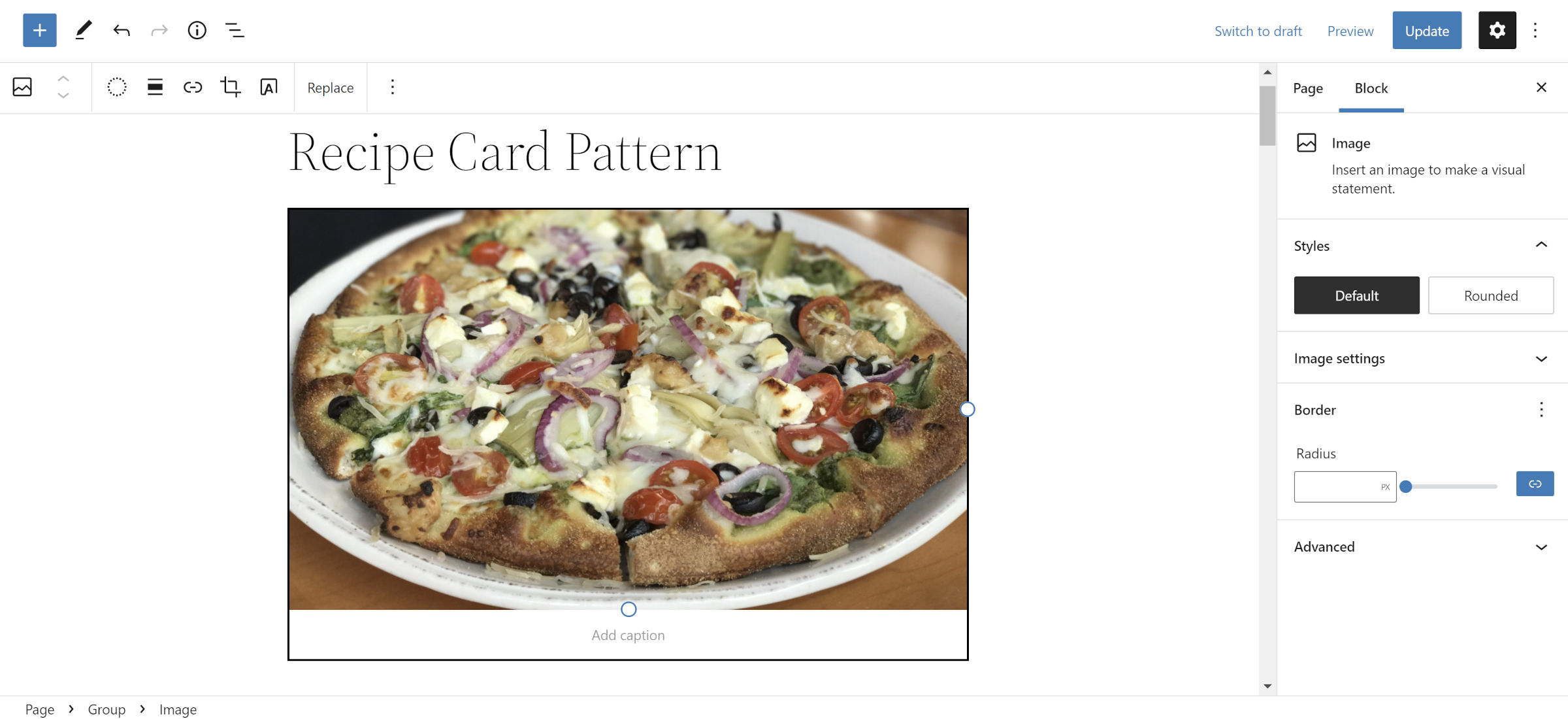
Ini adalah saat pertama di mana Anda benar-benar dapat membuat keputusan tentang kartu Anda. Dua pilihan yang paling jelas untuk gambar kartu resep adalah blok Gambar dan Sampul. Saya memilih Gambar dan menempatkannya ke dalam blok Grup dari Langkah #1.
Gambar pizza vegetarian oleh Jennifer Bourn dan tersedia di direktori Foto WordPress.
Jika Anda memutuskan untuk menambahkan blok Sampul, Anda dapat menambahkan judul dan deskripsi resep dari Langkah #4 di dalamnya.
Langkah 3: Grup Konten Kartu

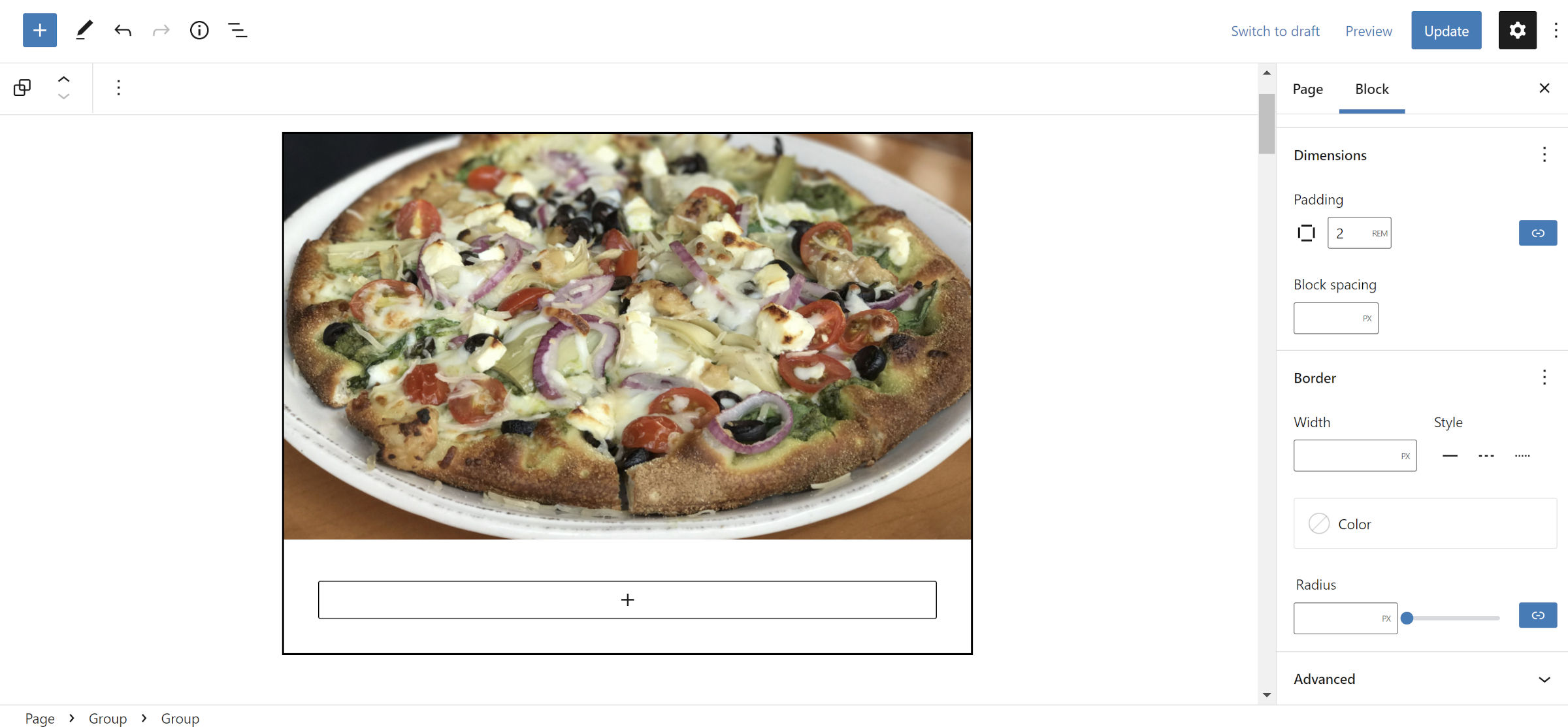
Mari kita terus menjaga hal-hal sederhana untuk saat ini. Kita perlu mengelompokkan "isi" dari kartu resep bersama-sama. Sekali lagi, tambahkan blok Grup baru.

Satu-satunya perubahan yang Anda butuhkan untuk blok ini adalah menambahkan beberapa ruang di sekitarnya. Di panel opsi blok di bilah sisi, atur opsi "Padding" ke 2rem atau nilai pilihan Anda.
Langkah 4: Judul dan Deskripsi Kartu

Di dalam blok Grup dari Langkah #3, masukkan blok Judul. Gunakan ini untuk judul hidangan Anda. Kemudian, masukkan Paragraf segera setelahnya untuk deskripsi.
Ini lebih merupakan langkah bentuk bebas, jadi gilalah dengan detail sebanyak atau sesedikit yang ingin Anda tambahkan.
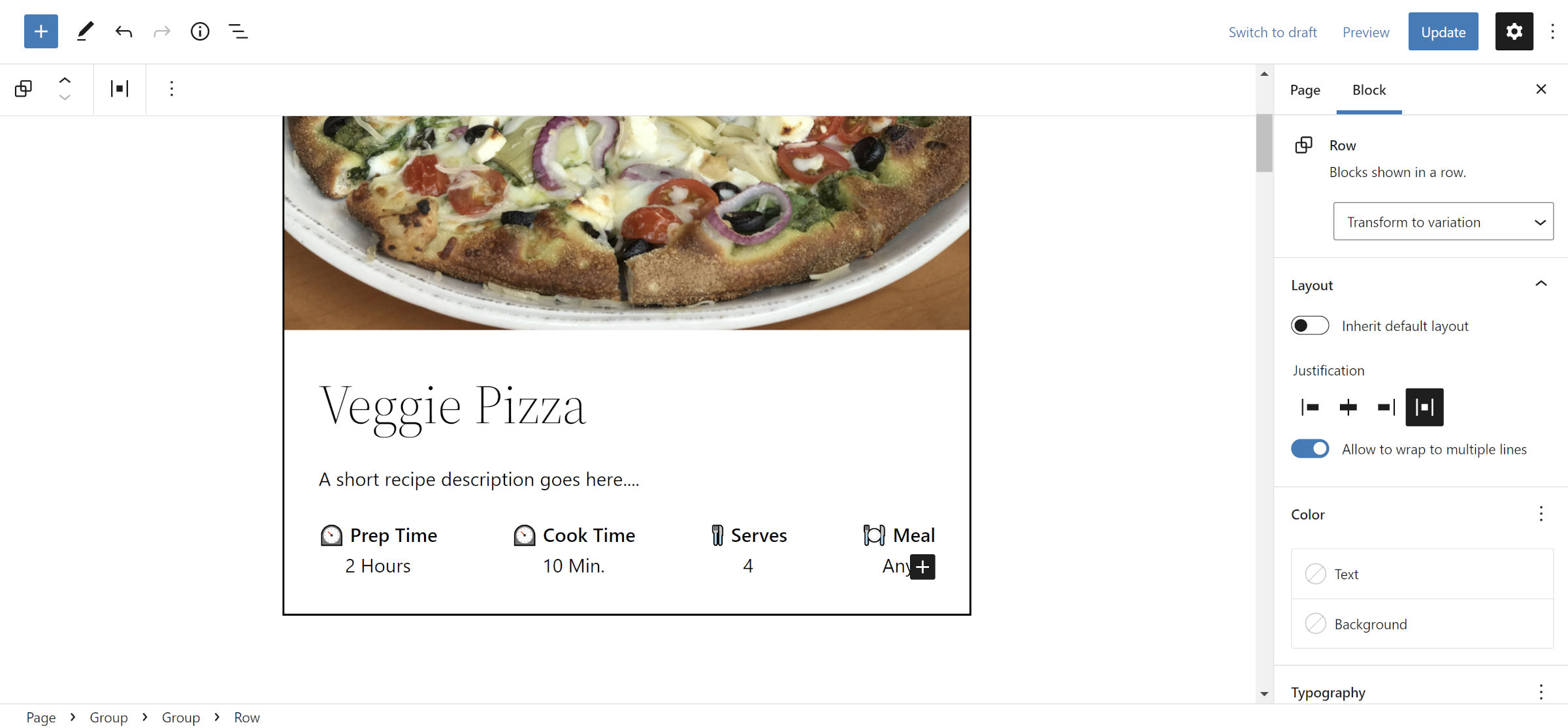
Langkah 5: Kartu Meta

Sejauh ini, semuanya seharusnya relatif mudah. Empat langkah sebelumnya tidak melakukan sesuatu yang rumit dengan tata letak. Ini akan berubah.
Anda perlu membuat bagian empat kolom yang menunjukkan waktu memasak dan metadata resep lainnya untuk langkah ini. Solusi terbaik di WordPress untuk ini adalah blok Baris. Jika mau, Anda dapat mencobanya dengan Kolom. Kedua pengalaman itu bisa terasa sedikit tersendat di ruang kecil.
Tambahkan blok Baris baru di dalam blok Grup tempat Anda bekerja. Saya memilih opsi "Spasi di antara item" untuk kontrol "Pembenaran". Ini memastikan bahwa semuanya ditempatkan secara merata, tetapi pilihan ada di tangan Anda.
Kemudian, klik ikon “+” di Baris dan tambahkan blok Paragraf di dalamnya. Untuk blok Paragraf pertama saya, saya menambahkan teks "Waktu Persiapan" terlebih dahulu. Kemudian, saya menekan Shift + Enter di keyboard saya untuk membuat jeda baris dan menambahkan "2 Jam." Untuk bersenang-senang, saya memasukkan emoji.
Trik untuk membuat sisanya menjadi mudah adalah untuk mendapatkan blok Paragraf pertama yang ditata seperti yang Anda inginkan, duplikat tiga kali, dan sesuaikan teksnya.
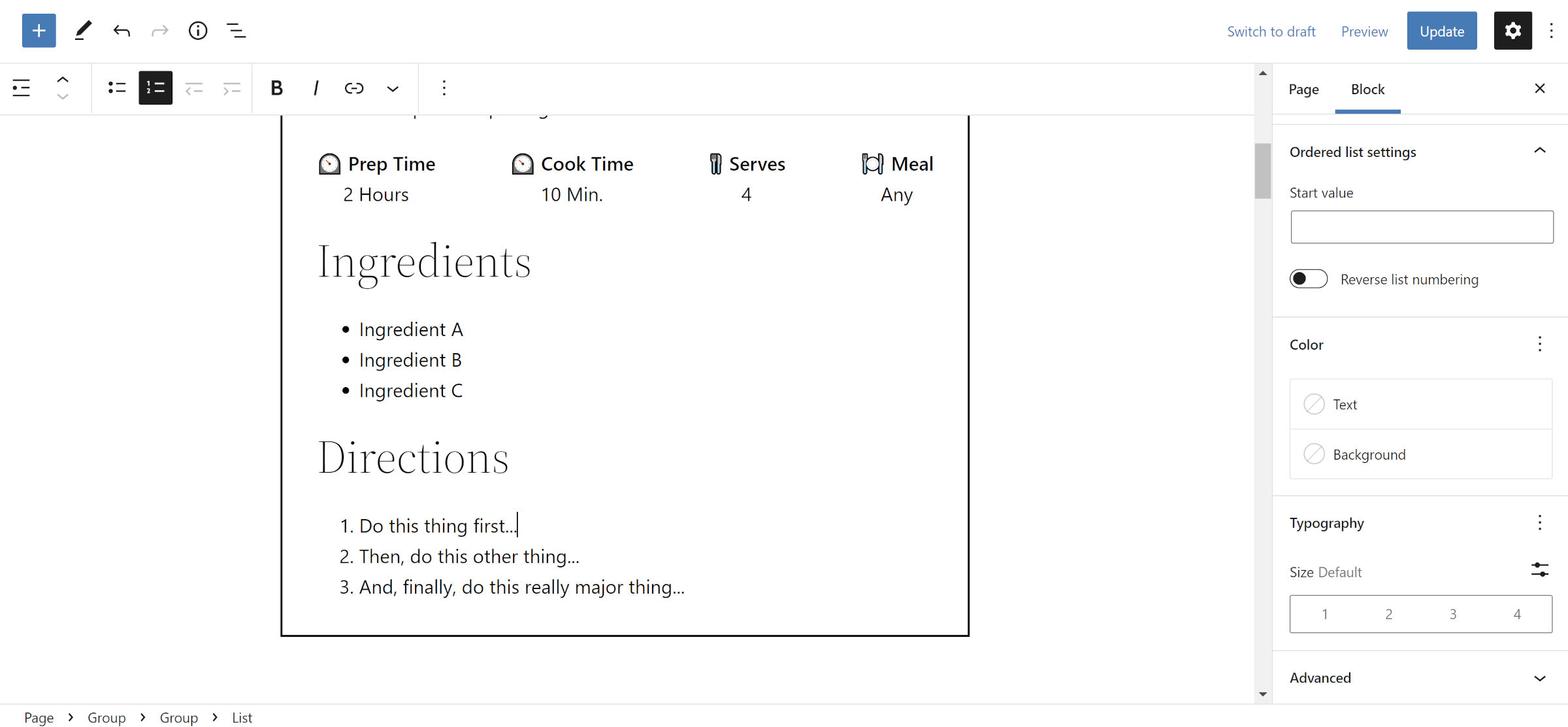
Langkah 6: Bahan dan Petunjuk Kartu

Bagian yang sulit adalah keluar dari jalan. Saya berjanji. Langkah selanjutnya sesederhana menambahkan blok Judul dan Daftar untuk bagian Bahan dan melakukan hal yang sama untuk bagian Arah. Ini masih harus ditempatkan di Grup yang sama dengan blok sebelumnya.
Untuk blok Heading, saya mengatur level ke H3 . Satu-satunya perubahan pengaturan lain yang saya buat adalah memilih tombol "Konversikan ke daftar terurut" di bilah alat untuk daftar di bawah Arah.
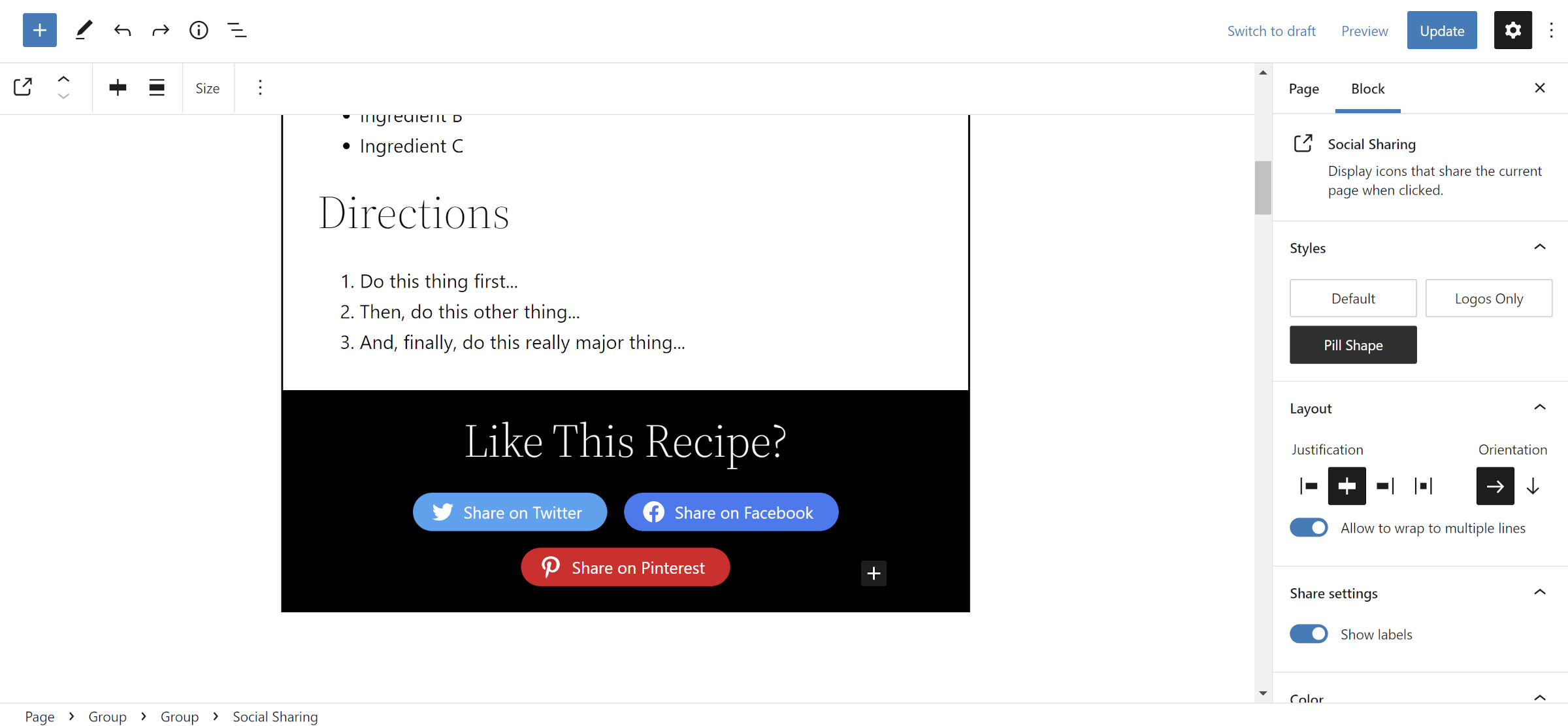
Langkah 7: Berbagi Sosial Kartu

Anda tidak dapat memiliki kartu resep modern tanpa bagian sosial, bukan? Anda memerlukan plugin Blok Berbagi Sosial yang diinstal untuk ini. Atau, Anda dapat berhenti sekarang dengan kartu Anda yang sudah lengkap.
Untuk bagian ini, masukkan Grup baru setelah (bukan di dalam) Grup yang digunakan untuk menampung konten resep. Ubah warna teks menjadi putih dan tambahkan warna latar belakang gelap. Anda juga dapat mengotak-atik padding (saya set ke 2rem ) atau menggunakan blok Spacer jika Anda ingin ruang bernapas ekstra.
Untuk "Suka Resep Ini?" teks, tambahkan blok Heading dengan level H3 . Kemudian, masukkan blok Berbagi Sosial di bawahnya. Jangan ragu untuk bermain dengan desain. Saya menggunakan pembenaran terpusat dan mengaktifkan opsi "Tampilkan label".
Itu adalah bungkus!
Catatan dan Pikiran Lainnya
Saya ingin menggunakan blok inti WordPress untuk semua yang ada di kartu resep ini. Bagian berbagi sosial adalah penghalang jalan yang jelas, jadi saya harus mengandalkan plugin pihak ketiga.
Dibandingkan dengan banyak kartu resep modern yang saya lihat di web, solusi ini masih kekurangan dua fitur:
- Kotak centang gaya tugas atau input radio untuk mencoret bahan atau langkah.
- Tombol “cetak resep ini”.
Untuk daftar tugas, plugin Blok Todo oleh David Towoju berfungsi sebagai alternatif yang bagus untuk blok Daftar. Ini ringan dan akan memungkinkan pengunjung situs untuk mencoret item saat mereka mengerjakan resep.
Untuk tombol cetak, saya tidak memiliki solusi yang disarankan. Ini tidak akan terlalu sulit untuk dilakukan melalui kode, dan saya akan senang melihat pembuat tema mengambil ide pola ini dan menjalankannya.
