Cara Mengubah Warna Di Tema Konstruksi WordPress
Diterbitkan: 2022-10-19Jika Anda ingin mengubah warna pada tema konstruksi WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Anda dapat menggunakan plugin, atau mengedit kode CSS sendiri. Jika Anda ingin menggunakan plugin, kami merekomendasikan Plugin Customizer. Plugin ini memungkinkan Anda mengubah warna tema Anda langsung dari WordPress Customizer. Cukup instal dan aktifkan plugin, lalu buka Appearance > Customize. Dari sini, Anda dapat mengubah warna tajuk, latar belakang, teks, dan tautan situs Anda. Jika Anda lebih suka mengedit sendiri kode CSS, Anda dapat melakukannya dengan membuka Appearance > Editor. Di sisi kanan, Anda akan melihat daftar semua file CSS yang terkait dengan tema Anda. Temukan file bernama "style.css" dan klik di atasnya. Setelah Anda berada di editor, gulir ke bawah hingga Anda menemukan bagian kode yang mengontrol warna. Anda kemudian dapat mengubah kode hex ke warna yang Anda inginkan. Jangan lupa untuk menyimpan perubahan Anda setelah selesai!
Anda dapat mengubah skema warna tema Anda jika Anda bekerja dengannya sedikit. Untuk mencapai ini, Anda harus menggunakan 'tema anak'. Tema anak adalah duplikat dari tema induk yang memiliki tampilan dan nuansa yang sama. Ada dua metode untuk menyesuaikan warna tema WordPress : manual atau plugin. Anda seharusnya sudah akrab dengan CSS sekarang jika Anda baru mempelajarinya. Setiap elemen dalam tema Anda memiliki namanya sendiri, juga dikenal sebagai 'kelas'. Untuk mengubah kelas, Anda harus terlebih dahulu memahami apa itu, dan kemudian menggunakan kode warna HEX untuk melakukannya.
Anda harus menyimpan perubahan apa pun ke lembar gaya tema Anda setelah selesai. Jika Anda baru mengenal CSS, Anda mungkin ingin memulai dengan plugin Child Theme Configurator. Plugin Central Color Pallete memungkinkan Anda untuk mengubah skema warna halaman tema Anda. Jika Anda lebih suka melakukannya sendiri (DIY), tutorial juga dapat ditemukan di sini.
Bisakah Anda Mengubah Warna Tema WordPress?

Ada beberapa cara untuk mengubah warna latar belakang tema WordPress Anda. Saat Anda pergi ke Appearance, sesuaikan tema Anda, Anda biasanya akan melihat opsi untuk mengubah warna. CSS tambahan juga dapat ditambahkan ke skema warna menggunakan pengaturan tema atau melalui plugin CSS, tergantung pada kebutuhan Anda.
Bagaimana cara mengubah warna tema? Bagaimana Anda melihat umpan Instagram Anda? Apakah mungkin untuk mengubah menu ke tengah (kiri) sekarang? Untuk memastikan bahwa skalabilitas situs dapat dipertahankan di semua perangkat, saya percaya bahwa menu harus dipindahkan ke judul. Saya ingin situs tampil konsisten di perangkat desktop, seluler, dan tablet sehingga menonjol. Apakah mungkin untuk mengubah font untuk komputer baru? Itu harus sedikit terbaca, jadi gunakan warna abu-abu yang lebih gelap. Bagaimana cara mengubah warna bilah pencarian ?
Perubahan Warna Tema

Di bawah Opsi Tema, pilih Warna , lalu klik Buat Warna Tema. Anda harus mengklik Ubah Warna terlebih dahulu sebelum Anda dapat mengubah warna teks yang dipilih. Setelah Anda memilih warna yang Anda inginkan, klik OK. Ulangi langkah 2 dan 3 untuk setiap warna jika perlu.
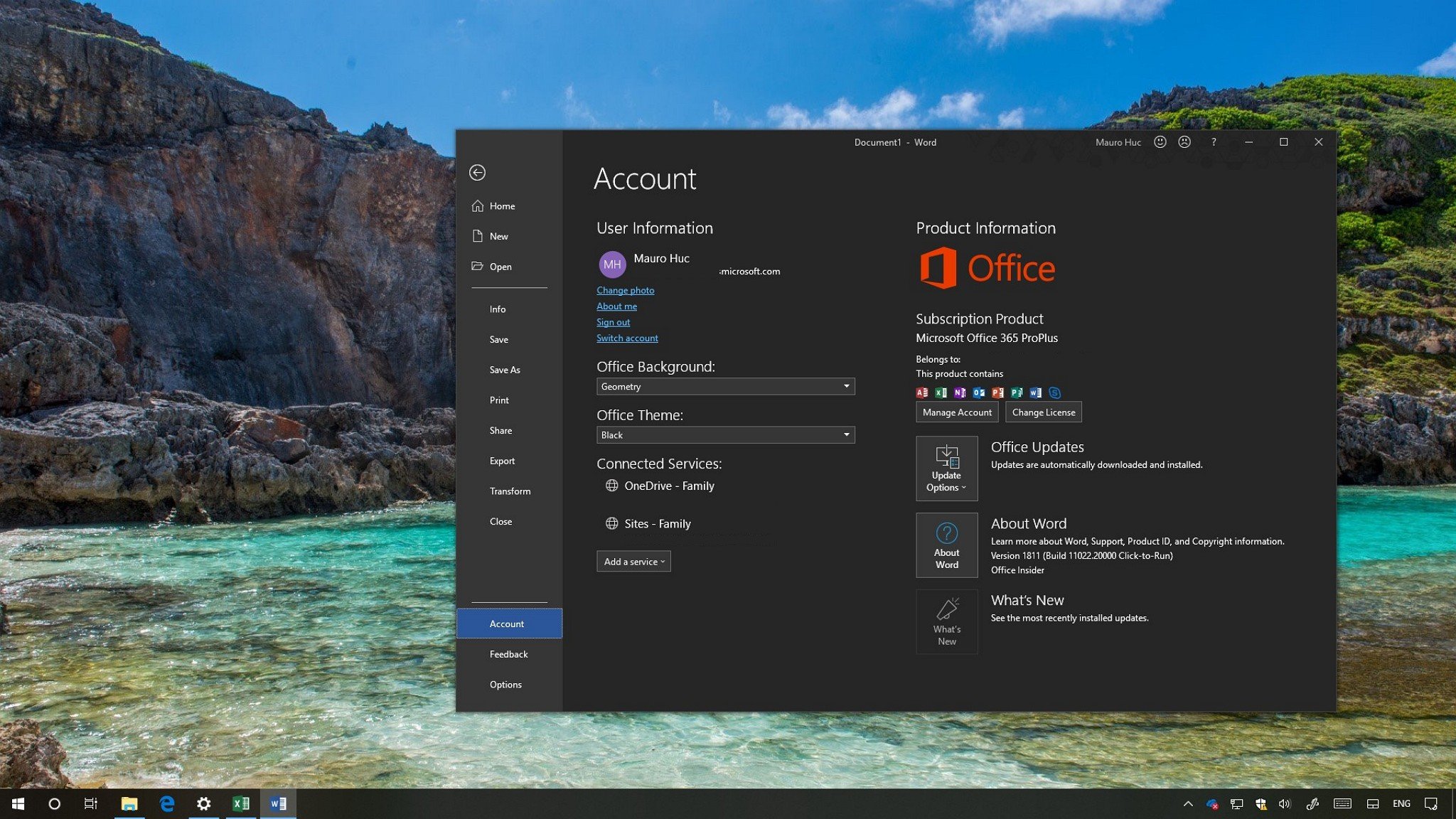
Tema Windows 11 terdiri dari wallpaper desktop, warna, suara, dan gaya kursor. Setiap tema memiliki skema warna default untuk bilah tugas, bilah judul, batas jendela, dan menu Mulai. Warna aksen warna untuk tema yang dipilih dapat diubah menggunakan opsi bawaan dan perangkat lunak kustomisasi pihak ketiga opsional yang tersedia di Windows 11. Pengaturan aksen bawaan Windows 11 dapat diterima untuk mengubah warna menu Mulai, bilah tugas, dan jendela perbatasan. Editor UI WinPalter memungkinkan Anda untuk mengubah warna berbagai elemen dalam tema Anda. Ubah warna layar masuk tersedia serta opsi untuk mengubah latar belakang jendela. Untuk mempersonalisasi desktop Anda, pilih Personalize dari menu klik kanan. Pilih tema yang akan mengembalikan skema warna.
Cara Mengubah Warna Tema Di Situs Web

Ada beberapa cara untuk mengubah warna tema di situs web. Salah satu caranya adalah dengan menggunakan pra-prosesor CSS seperti Less atau Sass. Pra-prosesor ini akan memungkinkan Anda untuk mengubah variabel warna tema dalam kode Anda, dan kemudian mengkompilasi CSS untuk digunakan di situs web Anda. Cara lain untuk mengubah warna tema adalah dengan menggunakan file CSS yang berisi perubahan warna tema. Anda dapat menautkan file CSS ini di kepala dokumen HTML Anda.
Skema Warna WordPress
Skema warna adalah seperangkat warna yang digunakan bersama dalam sebuah desain. Skema warna WordPress adalah sekumpulan warna yang digunakan bersama dalam desain WordPress. Skema warna default WordPress adalah satu set delapan warna yang digunakan bersama dalam desain WordPress.
Sangat penting untuk memilih kombinasi warna yang tepat untuk meningkatkan daya tarik situs web Anda. Warna memiliki dampak emosional pada keputusan dan pilihan kita dalam kehidupan sehari-hari. Warna dapat memiliki dampak yang signifikan pada bagaimana merek dan produk Anda dirasakan oleh konsumen. Tujuan artikel ini adalah untuk membantu Anda memilih skema warna terbaik untuk situs WordPress Anda. Setidaknya dua warna dapat mewakili merek Anda dan tanggapan pengguna terhadapnya. Ada beberapa alat online yang dapat Anda gunakan untuk membuat palet warna dalam jumlah tak terbatas. Setiap warna dalam palet dapat disesuaikan secara manual, dan warna lainnya disesuaikan agar sesuai dengan aturan warna secara otomatis.
Generator skema warna Coolors adalah alat yang fantastis untuk membuat skema warna. Anda dapat menghasilkan skema warna dengan menggunakan aturan desain Palet Material. Terima kasih telah membaca artikel ini, yang akan membantu Anda dalam memilih skema warna yang sesuai untuk situs WordPress Anda. Kami menyarankan Anda berlangganan Saluran YouTube kami jika Anda menikmati artikel ini dan ingin mempelajari lebih lanjut tentang WordPress.

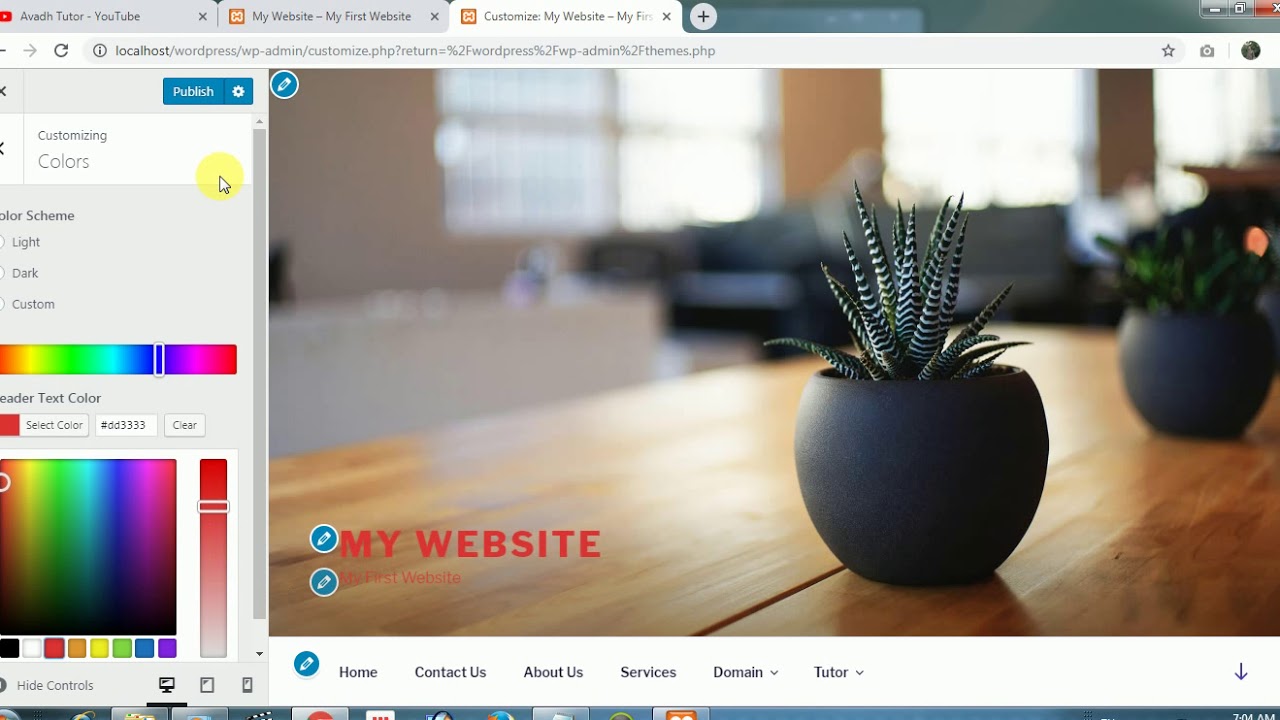
WordPress Mengubah Warna Teks Header
Untuk menyesuaikan pengalaman Anda, navigasikan ke antarmuka dan ketuk "Sesuaikan." Judul situs dapat ditemukan di bagian atas halaman. Anda harus dapat mengubah teks header Anda serta keluarga font dari lokasi ini. Perubahan warna teks header biasanya dilakukan bersamaan dengan pemilih font.
Situs WordPress memiliki menu header yang sangat disesuaikan. Tema yang memungkinkan Anda mengatur warna latar belakang secara langsung atau memungkinkan Anda mengubahnya dengan menyetelnya sendiri, kemungkinan besar akan menggunakan fitur ini. Jika tema tidak mendukung CSS khusus , Anda akan dipaksa untuk menambahkannya secara manual. Untuk mengubah header menu Anda, cukup tambahkan CSS khusus. Kode yang akan Anda gunakan di editor CSS adalah sebagai berikut. Untuk meletakkan warna latar belakang yang Anda inginkan, tambahkan kode hex untuk #F0F1F8. Jika tema Anda tidak memiliki kelas tajuk situs, gantilah dengan kelas tajuk situs. Dengan mengklik tombol 'Terbitkan', Anda sekarang dapat menyimpan perubahan ke komputer Anda. Menu sering disertakan dengan kelas CSS yang memungkinkan Anda mengubah warna latar belakangnya.
Plugin Perubahan Warna WordPress
Salah satu hal hebat tentang WordPress adalah sangat mudah untuk mengubah tampilan situs Anda dengan menggunakan tema dan plugin yang berbeda . Jika Anda ingin mengubah skema warna situs Anda, ada beberapa plugin berbeda yang dapat Anda gunakan. Misalnya, Easy Google Analytics Plugin memungkinkan Anda untuk mengubah warna situs Anda agar sesuai dengan akun Google Analytics Anda. Plugin hebat lainnya adalah plugin Perubahan Skema Warna WordPress, yang memungkinkan Anda mengubah warna situs Anda agar sesuai dengan kebutuhan spesifik Anda.
WordPress Ubah Warna Latar Belakang Blok
Untuk mengubah warna latar belakang blok di WordPress, Anda harus terlebih dahulu membuat kelas CSS khusus. Kemudian, Anda dapat menambahkan kelas CSS khusus ke blok di editor WordPress. Untuk melakukan ini, klik pada blok yang ingin Anda edit, lalu klik ikon roda gigi di sudut kanan atas. Pada menu Block Settings, klik tab Advanced, lalu masukkan custom CSS class pada kolom CSS Class.
Warna latar belakang situs web Anda, misalnya, dapat berdampak pada desain dan merek Anda. Mengubah warna latar belakang situs web dapat membantu Anda mempersonalisasikannya dan membuatnya lebih mudah dibaca. Dalam pelajaran ini, kami akan menunjukkan cara mengubah warna latar belakang situs web WordPress. Anda juga dapat menggunakan pemilih warna untuk menghasilkan kode warna hex untuk situs web Anda. Editor situs lengkap (FSE) adalah editor tema WordPress yang memungkinkan Anda mengubah warna latar belakang situs Anda. Ini menampilkan sejumlah opsi untuk menyesuaikan desain situs web, serta kemampuan untuk menggunakan editor blok WordPress. Dengan masuk ke Appearance, Anda dapat mengubah warna latar belakang halaman web Anda.
Dari dasbor WordPress, Anda dapat mengedit konten. Setelah Anda memilih warna, Anda juga dapat menampilkannya di seluruh halaman Anda. Jika Anda ingin mengubah warna latar belakang pada halaman WordPress Anda secara kebetulan, Anda dapat menggunakan efek perubahan warna latar belakang yang halus. Untuk menggunakan efeknya, Anda harus terlebih dahulu membuat situs WordPress dengan kode. Jika ada input eksternal, kode akan secara otomatis bertransisi di antara warna yang berbeda. Berikut adalah langkah-langkah yang harus diikuti dalam proses di bawah ini. Pengguna Windows, Mac, dan Linux dapat menggunakan klien FTP gratis ini.
Untuk mengaksesnya, Anda harus masuk ke server FTP situs web Anda. Jika Anda tidak memiliki folder JS di tema Anda, Anda dapat membuatnya. Klien FTP memiliki opsi untuk 'Buat direktori', yang dapat Anda gunakan untuk mengklik kanan folder tema Anda. File harus diunggah ke tema Anda; cukup klik tombol 'Unggah' untuk melakukannya. CSS khusus berikut dapat digunakan untuk mengubah warna latar belakang satu posting setelah Anda mendaftarkan ID posting Anda. Tutorial berikut akan ditulis dalam MB. Video latar belakang dapat diputar menggunakan YTPlayer.
Plugin gratis ini memungkinkan Anda memutar video YouTube di latar belakang situs WordPress Anda. Plugin halaman arahan SeedProd adalah plugin WordPress terbaik untuk digunakan. Anda dapat membuat halaman sendiri dengan mudah menggunakan pembuat halaman seret dan lepas. Versi 1.5.1 dari SeedProd menyertakan sejumlah fitur dan template tambahan. Ada juga versi gratis yang tersedia di WordPress.org. Anda dapat dengan mudah memindahkan setiap blok halaman arahan Anda dengan menggunakan pembuat halaman SeedProd. Anda dapat menambahkan penghitung waktu mundur untuk membantu Anda bekerja lebih cepat, menampilkan profil sosial untuk menambah pengikut, menambahkan formulir opsi untuk mengumpulkan prospek, dan banyak lagi. Bahkan teks dapat diubah, seperti tata letak, ukuran, warna, dan font.
Ubah Warna Latar Belakang Widget WordPress
Masuk ke situs web Anda, lalu klik Penampilan, lalu Pengaturan untuk mengakses Penyesuai Tema WordPress. Setelah Anda memilih Penyesuai Tema, Anda dapat mengubahnya dengan berbagai cara. Berbagai item menu, warna, beranda, widget, dan gambar latar belakang dapat diakses.
Dalam beberapa kasus, pemilik situs web mungkin perlu mengubah latar belakang widget di situs WordPress mereka. Ada dua pendekatan untuk mencapai tujuan ini, keduanya menggunakan CSS. Metode yang digunakan untuk pengembangan plugin sederhana dan mudah digunakan. Dengan memasukkan kode di bawah ini ke dalam opsi CSS tambahan, tema Anda dapat disesuaikan. Langkah pertama adalah menentukan kelas widget yang perlu diubah. Kemudian, klik kanan pada widget yang ingin Anda edit dan pilih periksa. Langkah kedua adalah membuka panel di bagian bawah layar Anda, seperti yang ditunjukkan pada gambar di bawah. Tidak ada perbedaan dalam langkah-langkah lainnya. Untuk mengubah warna latar belakang, klik terbitkan dan pilih warna yang ingin Anda ubah.
