Cara Mengubah Ukuran Font Di WordPress
Diterbitkan: 2022-09-26Ada dua cara untuk mengubah ukuran font di halaman WordPress. Cara pertama adalah menggunakan editor WordPress untuk mengubah ukuran font untuk halaman atau posting tertentu. Cara kedua adalah dengan menggunakan CSS untuk mengubah ukuran font untuk semua halaman atau posting.
Mengubah ukuran font WordPress adalah proses yang sangat sederhana. Sangat mudah untuk menarik minat pengunjung Anda dengan menggunakan ukuran header yang tepat. Jika Anda menggunakan editor klasik WordPress, Anda dapat mengubah font heading dengan mengklik 'Paragraph' di sisi kanan layar. Dengan bantuan pembuat halaman ini, lebih mudah untuk mengedit posting yang kaya media. CSS khusus mungkin merupakan pilihan yang baik jika Anda tidak dapat mengubah ukuran font menggunakan pengaturan tema Anda. Metode ini memiliki tingkat kesulitan yang lebih tinggi dari metode sebelumnya. Metode ini akan membutuhkan beberapa baris kode.
Lebih baik berkonsultasi dengan pengembang tema Anda atau membaca dokumen sebelum membuat keputusan apa pun. Satu-satunya cara untuk mengubah ukuran font di WordPress adalah dengan menggunakan plugin. Sebuah plugin memungkinkan program yang ada untuk memiliki kode tambahan. Hal ini menyebabkan proses loading lebih cepat karena lebih banyak kode yang dimuat per halaman. Cara paling berkelanjutan dan aman untuk mengubah ukuran font WordPress adalah dengan menggunakan pengaturan tema.
Anda dapat mengubah ukuran header dengan mengklik dropdown di menu sebelah kanan di bawah Tipografi > Ukuran Preset. Menu blok di atas header memungkinkan Anda untuk mengubah tag header dengan mengklik H2.
Ubah ukuran font pada perangkat Android Anda. Anda dapat menggunakan opsi "Tampilan" untuk pesan teks Anda. Memilih "Lanjutan" akan memungkinkan Anda memilih "Ukuran Font." Anda dapat mengubah ukuran dengan menyeret dan menjatuhkan penggeser.
Jika Anda ingin mengubah ukuran font dalam HTML, gunakan atribut style. Ini menentukan gaya yang sejalan dengan elemen. Dalam hal ini, atribut ukuran font digunakan dengan tag HTML p> dan properti CSS font -size. Atribut ukuran font digunakan dalam CSS untuk menentukan ukuran font karena HTML5 tidak mendukungnya.
Bagaimana Saya Mengubah Ukuran Font Saya Di Halaman?
Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena metode untuk mengubah ukuran font pada halaman akan bervariasi tergantung pada perangkat lunak atau aplikasi tertentu yang Anda gunakan. Namun, secara umum, sebagian besar aplikasi perangkat lunak memungkinkan Anda mengubah ukuran font dengan memilih opsi 'Font' atau 'Teks' dari menu 'Format', lalu memilih ukuran font yang diinginkan dari menu tarik-turun. Dalam beberapa kasus, Anda mungkin juga perlu memilih tombol 'Terapkan' atau 'OK' untuk menyimpan perubahan Anda.
Mengubah font atau ukuran font Pages di Mac Anda. Pages Pages untuk Mac berisi instruksi tentang cara menggunakan Pages Pages. Ukuran dan font teks dapat diubah. Di bawah Atur font default, Anda bisa mengubah font yang muncul di dokumen baru. Jika dokumen Anda harus menggunakan ukuran font pemerintah China daratan, wilayah komputer Anda harus diubah. Dengan memilih Format, Anda dapat mengubah font dari menu Format di bagian atas layar. Dengan mengklik panah ganda di sudut kanan font, Anda dapat menggantinya. Jika font hilang, Anda harus memilih tipografi dengan huruf yang sama seperti itu. Dalam font pengganti, ukuran dan berat font identik.
Cara Mengubah Ukuran Font Dalam Dokumen Halaman
Jika teks berada dalam kotak teks, tabel, atau bentuk, Anda harus terlebih dahulu memilih tab Teks di bagian atas bar samping, lalu klik Gaya. Kemudian, di menu pop-up Font, pilih font dari daftar. Jika Anda ingin font menjadi lebih besar atau lebih kecil, klik panah kecil di sebelah kanan ukuran.
Untuk mengubah ukuran font di dokumen Pages, buka item menu 'Pilih Semua' di bilah menu atas. Setelah memilih semua, Anda dapat mengubah tab teks di sidebar kanan menjadi teks, lalu mengatur font dan ukuran font. Dengan perintah ini, semua teks dalam dokumen harus diubah ke font yang Anda pilih.
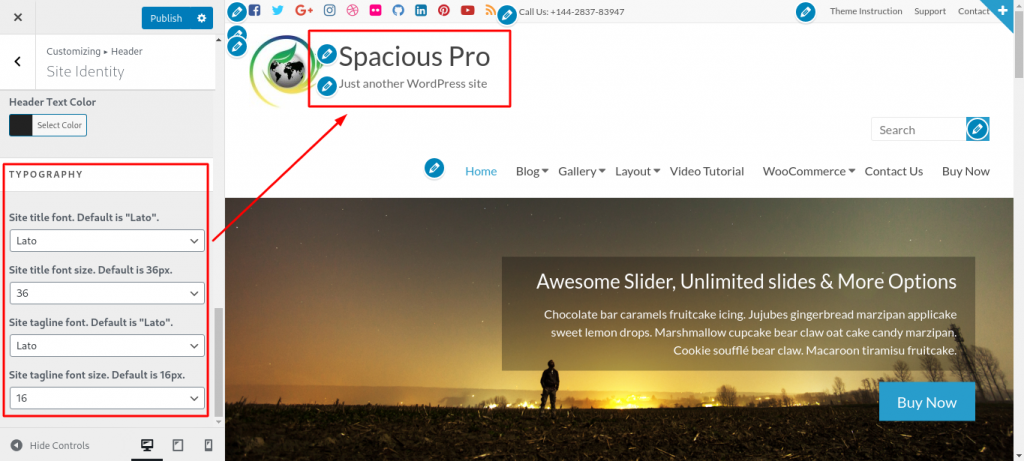
Cara Mengubah Ukuran Font Di Header WordPress
 Kredit: docs.themegrill.com
Kredit: docs.themegrill.com Ada beberapa cara berbeda untuk mengubah ukuran font di header WordPress Anda. Salah satu caranya adalah dengan cukup menggunakan WordPress Customizer. Pergi ke Appearance > Customize, lalu cari bagian "Typography". Di sini Anda akan dapat mengubah ukuran font untuk berbagai elemen di situs web Anda, termasuk header.
Cara lain untuk mengubah ukuran font di header WordPress Anda adalah dengan menggunakan plugin seperti Easy Google Fonts. Plugin ini akan memungkinkan Anda untuk mengubah ukuran font untuk elemen apa pun di situs web Anda, termasuk header. Cukup instal plugin dan kemudian pergi ke Appearance > Fonts untuk mengubah ukuran font.
Cara Mengubah Ukuran Font Di Html
Jika Anda ingin ukuran font elemen HTML berubah, Anda dapat menggunakan properti ukuran font CSS. Anda dapat mengubah nilai dengan memilihnya di setelan nilai atribut gaya. Anda kemudian dapat menyertakan atribut gaya ini dalam elemen HTML, seperti paragraf, judul, tombol, atau tag rentang. Misalnya, br> dapat digunakan untuk mewakili berbagai fakta. Gaya ini memiliki gambar 1/h1 dan ukuran teks xx-besar. Paragraf ini memiliki ukuran font X-small./p> br> Memiliki ukuran teks X-small. Ubah properti font-size CSS untuk membuat perubahan pada ukuran font di HTML. *br> Salah satu contohnya adalah sebagai berikut: Style: H1 font-size: xx-large. Ini adalah paragraf singkat, tetapi ini adalah bagian dari gaya yang lebih besar./p
Cara Mengubah Font Di WordPress
 Kredit: quadlayers.com
Kredit: quadlayers.comDi WordPress, Anda dapat mengubah font situs web Anda dengan membuka tab Appearance di sidebar kiri. Di bawah bagian Font , Anda dapat memilih font yang ingin Anda gunakan untuk situs web Anda. Anda juga dapat memilih untuk menggunakan font khusus dengan mengklik tombol "Tambahkan Font Baru".
Tema WordPress memiliki opsi untuk menyertakan font tertentu yang ingin digunakan oleh perancang. Untuk menambahkan atau mengubah font ke tema WordPress, Anda harus terlebih dahulu menentukan font mana yang digunakan dalam teks rendering skrip untuk area tertentu (seperti header, footer, dan body). Cukup memasukkan satu baris kode akan mengubah font di sekitar tema Anda. Banyak orang lebih memilih WordPress karena coding tidak familiar bagi mereka. Ada sejumlah sumber font gratis di direktori plugin WordPress yang dapat membantu Anda memilih font yang sesuai untuk tema WordPress Anda. Dengan Easy Google Fonts, Anda dapat dengan mudah menambahkan font Google kustom ke tema WordPress apa pun. Alat Use Any Font memungkinkan Anda untuk menggunakan font apa pun dalam format yang benar untuk situs web Anda.
MW Font Changer memungkinkan pengguna untuk mengubah keluarga font teks dalam font MW untuk Persia Arab dan Latin. Bilah alat Editor Visual memiliki tombol yang dapat Anda tambahkan, hapus, dan atur ulang menggunakan TinyMCE Advanced. Menggunakan kode CSS, Anda dapat mengubah ukuran font paragraf tema Anda. Tipografi khusus, baik yang dibeli dari toko font, diunduh dari perpustakaan font, atau dirancang oleh Anda, dapat meningkatkan situs WordPress Anda ke level berikutnya. Menambahkan plugin font ke WordPress itu sederhana. File akan diubah menjadi format a.woff,.wof2,.ttf,.eot, atau.svg.
Anda dapat memilih teks apa saja dan mengklik tab "Gaya". Di "Font", klik tombol "+" untuk menambahkan gaya font baru. Masukkan jenis font dan font serta opsi bobot dan gaya. Anda dapat menyimpan gaya font dengan mengklik tombol "Simpan Gaya Font" di sudut kanan atas jendela. Dengan penambahan gaya font baru, Anda dapat menerapkannya ke postingan atau halaman Elementor mana pun. Untuk mengubah gaya font pada halaman atau postingan Elementor, pertama-tama pilih Pengaturan Situs > Sistem Desain > Font Global dari menu hamburger di sudut kiri atas panel widget. Untuk mengubah gaya font global, klik ikon pensil dan pilih opsi tipografi untuk gaya apa pun yang ada. Nama gaya baru dapat ditambahkan kapan saja. Saat Anda memilih teks apa pun, Anda akan dibawa ke tab "Gaya". Anda dapat menggunakan gaya font baru di halaman atau posting Elementor mana pun segera.
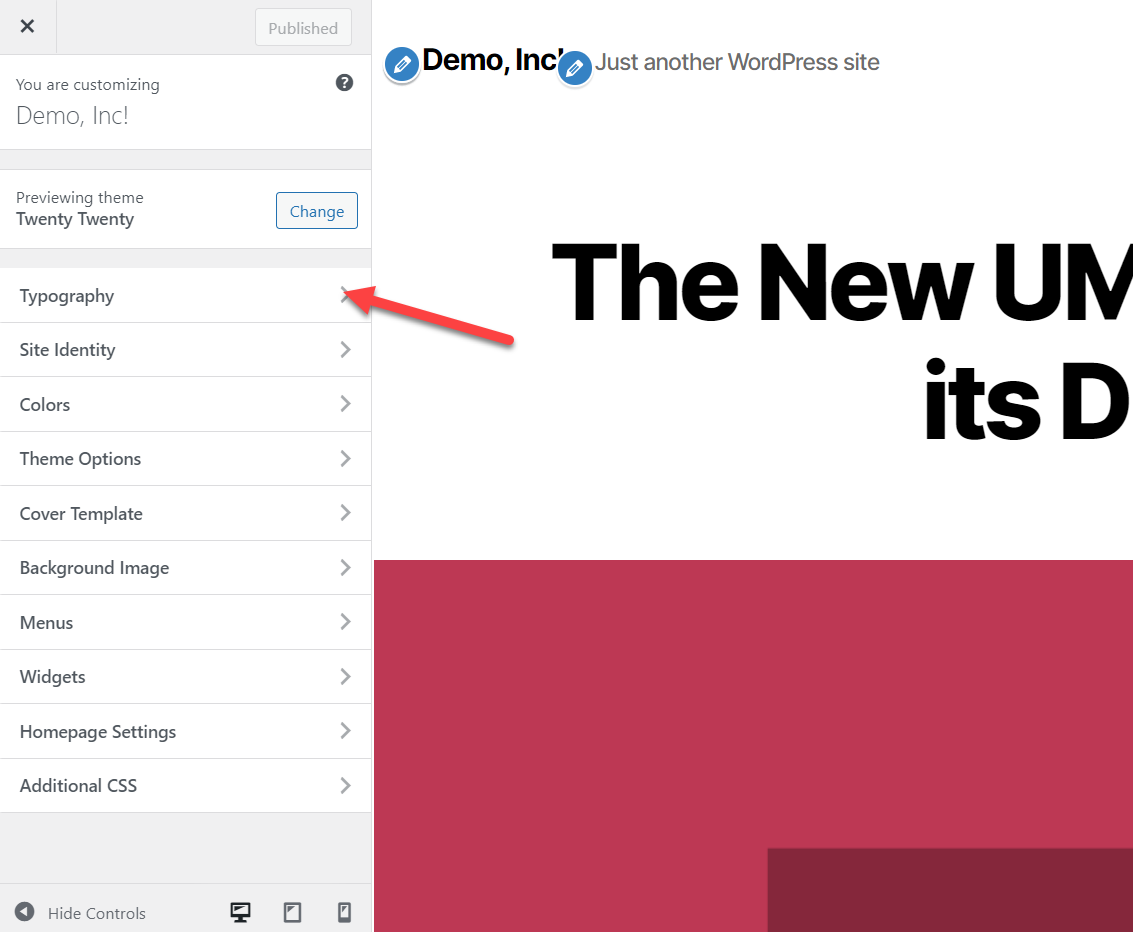
WordPress Ubah Font Di Satu Halaman
 Kredit: www.coralnodes.com
Kredit: www.coralnodes.comDengan masuk ke Appearance > Customize > Fonts, Anda dapat mengubah font kustom yang Anda gunakan, seperti Base atau header. Jika Anda ingin kembali ke font default Tema Anda, cukup klik X di sebelah nama font kustom.

Font yang akan diterapkan pada setiap template WordPress akan diatur secara default. Mengubah font situs secara global akan memerlukan pengeditan CSS yang berlaku untuk tema di mana ia muncul. Instruksi ini berlaku untuk semua tema WordPress yang ada, karena tema Twenty Twenty adalah default. Untuk menggunakan beberapa font, Anda perlu membuat kode kode tambahan. Untuk menggunakan Google Font, Anda harus terlebih dahulu mereferensikan API yang dijelaskan dalam kode HTML Anda. Semua browser web, berapa pun usianya, memiliki font Web Safe yang ideal untuk kompatibilitas. Jika Anda tidak melihat perubahan font , Anda mungkin perlu mengosongkan cache browser Anda.
Bagaimana Cara Mengubah Font Di WordPress Css?
Di bawah Penampilan, klik tombol 'editor' untuk melihat editor tema Anda. Lembar gaya CSS untuk tema dapat ditemukan di bagian bawah halaman. Sebuah font dapat didefinisikan di sini. Untuk membuat situs Anda lebih relevan, Anda hampir pasti ingin menggunakan font yang berbeda untuk bagian yang berbeda.
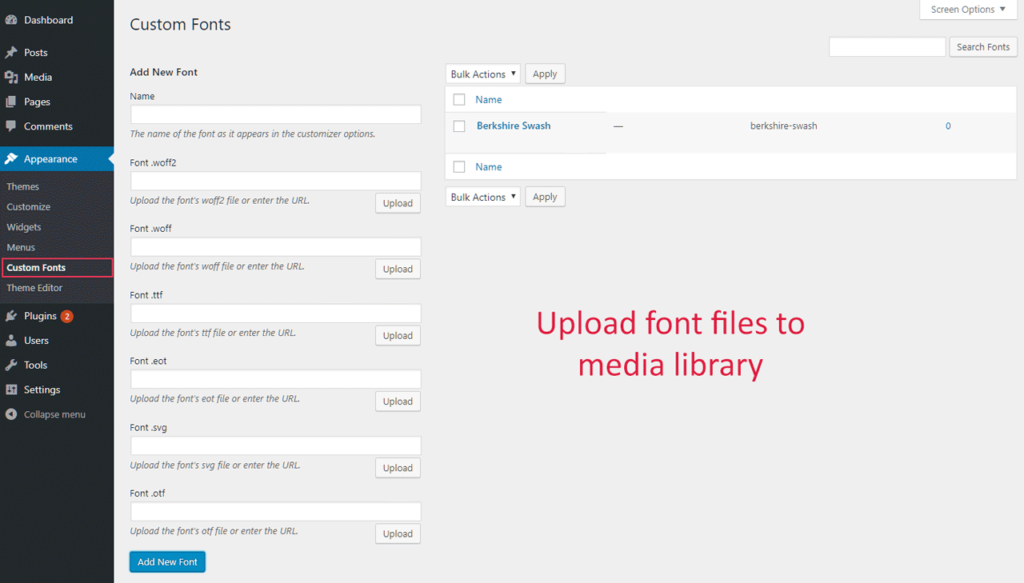
Mengunggah Font ke Layanan WordPress Anda
Jika Anda tidak menginstal font di server Anda, Anda dapat mengunduh salinannya dan menginstalnya di direktori yang sama dengan file WordPress Anda. Anda dapat mengakses file font yang Anda unduh dengan menyeretnya ke panel kanan bawah FileZilla. Saat Anda mengunggah, Anda akan melihat awal unggahan. Tidak perlu menunggu lama jika Anda ingin melihatnya di direktori. Setelah font ditambahkan ke direktori WordPress, Anda dapat mengaktifkannya dengan memilihnya dari tab Appearance. Anda sekarang harus menemukan font yang baru saja Anda unggah di bawah tab font dan kemudian klik tombol Aktifkan.
Bagaimana Saya Mengelola Font Di WordPress?
Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat mengubah dan mengelola pengaturan font Anda dengan masuk ke Pengaturan – font google. Dengan mengklik Appearance > Customize, Anda dapat dengan cepat mengubah tipografi tema Anda.
Cara Mengubah Font Pada Satu Blok Teks
Saat Anda membuka Editor Blok, pilih blok yang ingin Anda ubah, dan klik ikon "Ukuran Font", Anda dapat mengubah ukuran font dari satu blok teks. Daftar dropdown akan berisi daftar font. Untuk mulai menggunakan font yang ingin Anda gunakan, cukup klik "OK" dan pilih.
Cara Mengubah Ukuran Font Di WordPress Elementor
Ada beberapa cara untuk mengubah ukuran font di WordPress Elementor. Cara pertama adalah pergi ke halaman Elementor di panel admin WordPress dan klik tombol edit untuk elemen Elementor yang ingin Anda ubah ukuran fontnya. Di editor Elementor, klik ikon pengaturan untuk elemen dan kemudian klik tab Advanced. Di tab Advanced, Anda akan melihat opsi untuk mengubah ukuran font. Cara kedua untuk mengubah ukuran font adalah dengan menambahkan kelas CSS khusus ke elemen. Di tab Advanced, Anda akan melihat opsi untuk menambahkan kelas CSS khusus. Setelah Anda menambahkan kelas CSS khusus, Anda dapat menambahkan kode CSS berikut ke file style.css tema WordPress Anda untuk mengubah ukuran font:
.elementor-elemen-kelas {
ukuran font: 20px;
}
Mengatur font default adalah cara terbaik untuk menjaga konsistensi pengeditan dan mempercepatnya. Tampilan visual font dapat membantu Anda menentukan urutan membaca konten. Anda akan mempelajari cara mengubah font default di Elementor untuk widget Heading dan widget Editor Teks di artikel ini. Langkah-langkah di bawah ini akan memandu Anda melalui cara mengubah font default di widget heading dan editor teks Elementor. Selain Warna Teks, Tipografi, dan Spasi Paragraf, Anda dapat mengatur berbagai parameter lainnya. Cukup tutup panel Pengaturan Situs dan gunakan widget Judul untuk melihat apa yang telah berubah.
Cara Mengubah Gaya Font Di Elemento
Dengan memilih *br, Anda dapat mengonfigurasi gaya widget Anda. Di bagian Pengaturan Widget, Anda dapat mengubah ukuran font, warna, keluarga, dan gaya Elementor WordPress Page Builder. Dalam hampir semua blok, Anda dapat mengubah semua gaya font pada posting atau halaman Anda. Ini terutama terkait dengan fungsionalitas widget Elementor, bukan dengan widget default, menu, atau sebagainya. Jika mereka tidak secara eksplisit terdaftar di Elementor, mereka tidak disertakan. Untuk mengatasi masalah ini, Anda harus mengatur font Elementor ke Default sehingga pengaturan tipografi diaktifkan. Elementor dapat digunakan untuk mengedit. Arahkan ke halaman yang diinginkan dan klik Edit dengan Elementor di menu atas untuk mulai mengedit. Anda dapat mengubah narasi Anda dengan mengklik teks di tengah layar, lalu memasukkan informasi Anda di jendela pengeditan kiri, menghapus kata-kata template, dan mengklik teks di tengah layar. Saat Anda menggunakan Elementor untuk mengedit halaman, beberapa elemen mungkin tidak muncul dengan benar. Langkah-langkah di bawah ini akan mengajarkan Anda cara menggunakan font di Elementor. Anda dapat menambahkan font kustom baru dengan masuk ke Dashboard WordPress dan memilih Add new. Anda dapat menambahkan font apa pun dengan mengunggah nama font serta file WOFF, WOFF2, TTF, SVG, atau EOT-nya. Disarankan agar Anda mengunggah file font sebanyak mungkin untuk memastikan bahwa seluruh browser web didukung.
WordPress Ubah Ukuran Font Untuk Seluler
Tidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada tema yang Anda gunakan dan pengaturan spesifik yang telah Anda aktifkan. Namun, secara umum, Anda dapat mengubah ukuran font untuk perangkat seluler dengan membuka tab "Pengaturan" di dasbor WordPress Anda dan memilih opsi "Membaca". Dari sini, Anda dapat mengubah pengaturan " Ukuran Font Perangkat Seluler " ke nilai yang diinginkan.
Ubah ukuran font layar ponsel Anda. (Tidak termasuk 9 posting dalam bagan di atas.) Postingan oleh penulis akan diterbitkan pada 29 April 2021. Rachel Kwan adalah salah satu tamunya. Bagaimana cara mengecilkan teks H1 dan H2 hanya di perangkat seluler? Walaupun tampilannya kecil, saya mencobanya dengan VW css.
3 Tips Memilih Font yang Sempurna Untuk Situs Seluler Anda
Berikut ini adalah beberapa tip untuk memastikan font Anda terlihat bagus di perangkat seluler: Pilih font yang cocok untuk dibaca di layar kecil.
Pastikan font Anda terbaca dalam ukuran kecil.
Ini adalah font yang mudah beradaptasi.
Jika Anda menggunakan tema WordPress khusus, Anda dapat mengubah ukuran font. Anda juga dapat mengubah ukuran font di situs web seluler Anda menggunakan kode CSS.
Plugin Ukuran Font WordPress
Di bagian administrasi WordPress, buka Plugin. Anda dapat menemukan pengubah font untuk Aksesibilitas dengan mencarinya di Google. Dengan mengklik 'Instal sekarang', Anda dapat menginstalnya. Klik 'Aktifkan' setelah plugin diinstal untuk mengaktifkannya.
Ukuran font Anda dapat memiliki dampak signifikan pada bagaimana orang melihat situs web Anda. Jika Anda mengubah ukuran font WordPress, pengunjung Anda akan menghabiskan lebih banyak waktu untuk melihat konten Anda. Ukuran font di WordPress dapat diubah dengan berbagai cara. Ini memiliki fungsionalitas ukuran font yang dibangun ke dalam editor blok. Dengan menggunakan blok Heading atau Custom HTML, Anda dapat dengan mudah mengubah ukuran teks Anda di WordPress. Anda dapat melakukan hal yang sama menggunakan plugin Advanced Editor Tools. Di menu sebelah kiri, pilih Halaman, yang dapat diakses dengan mengklik Baru di dasbor admin.
Anda dapat menemukan nama blok untuk paragraf klasik dengan mencarinya. Tidak perlu menambahkannya sejak Anda pertama kali mengaktifkannya. Anda dapat mengubah font di WordPress seperti yang Anda lakukan dalam gaya Editor Klasik dari sini. Menggunakan Dev Tools di Google Chrome akan membantu Anda mengidentifikasi elemen tertentu yang ingin Anda ubah. Pengunjung dapat menentukan font mana yang ingin mereka gunakan dengan menggunakan widget bilah sisi, yang memungkinkan mereka memilih font yang lebih kecil atau lebih besar berdasarkan preferensi mereka. Dengan menggunakan Font Resizer, Anda dapat meningkatkan efisiensi situs web Anda dan memungkinkan pengunjung untuk mengubah ukuran font.
Cara Mengubah Font Di Postingan Anda
Untuk mengubah font postingan Anda, buka Pengaturan lalu cari tab Pemformatan. Di layar berikutnya, ada bagian untuk font. Untuk menggunakan font kustom, pastikan opsi Gunakan Font Kustom diaktifkan dan pilih font yang Anda inginkan.
