Cara Mengubah Font Di Tema WordPress Kemanusiaan
Diterbitkan: 2022-10-20Apa pun bisnis Anda, kesan pertama itu penting. Font yang Anda gunakan di situs web Anda adalah salah satu hal pertama yang akan diperhatikan pengunjung, jadi penting untuk memilih sesuatu yang mencerminkan merek Anda.
Jika Anda menggunakan tema WordPress Kemanusiaan, mengubah font sangat mudah. Pada artikel ini, kami akan menunjukkan cara mengubah font di Tema WordPress Kemanusiaan dalam beberapa langkah sederhana.
Ada banyak opsi font yang tersedia di tema WordPress, tetapi beberapa lebih fleksibel daripada yang lain. Anda juga dapat menambahkan opsi font ke tema apa pun dengan menggunakan plugin gratis. Di bagian pertama ini, kami akan menunjukkan cara menggunakan tema Neve fleksibel kami sebagai contoh. Kami juga akan menunjukkan cara mengubah font WordPress default untuk setiap konten menggunakan editor WordPress. Jika Anda memerlukan lebih banyak opsi font di tema WordPress Anda, plugin mungkin merupakan opsi terbaik untuk Anda. Dengan menggunakan Easy Google Fonts, Anda dapat memilih lebih dari 600 font gratis yang kompatibel dengan tema WordPress apa pun. Setelah mengonfigurasi plugin, kami akan beralih dari Twenty Twenty One ke tema default dan menambahkan lebih banyak font.
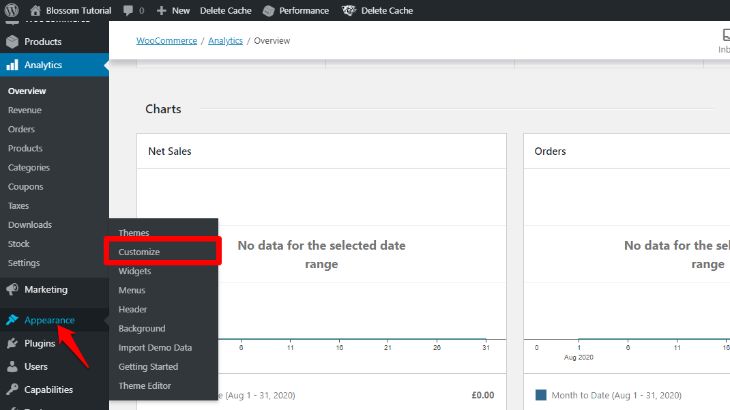
Untuk mengakses WordPress Customizer, buka Appearance Customize di dashboard WordPress Anda. Dengan penambahan font Google, Anda sekarang dapat memilih font untuk setiap jenis konten di situs web Anda. Saat Anda membuat pilihan, pratinjau langsung font baru situs Anda akan ditampilkan. Dengan mengklik Publish, Anda dapat membuat font baru. Jika Anda sudah memiliki tema yang fleksibel, Anda dapat menggunakan tipografi bawaannya dengan menggunakan WordPress Customizer. Easy Google Fonts adalah plugin gratis yang memungkinkan Anda menambahkan font Google ke situs web Anda. Jika Anda ingin mempelajari cara mengubah tema WordPress apa pun menjadi situs bermerek khusus, kami telah menyusun panduan langkah demi langkah.
Klik tombol Tipografi untuk mengakses tipografi default. Dengan fitur baru ini, Anda dapat mengubah font setiap elemen di situs web Anda. Langkah pertama adalah membuat header dan paragraf. Anda dapat mengubah pengaturan dengan cara yang Anda inginkan.
Bagaimana Cara Mengubah Font Dalam Tema WordPress?

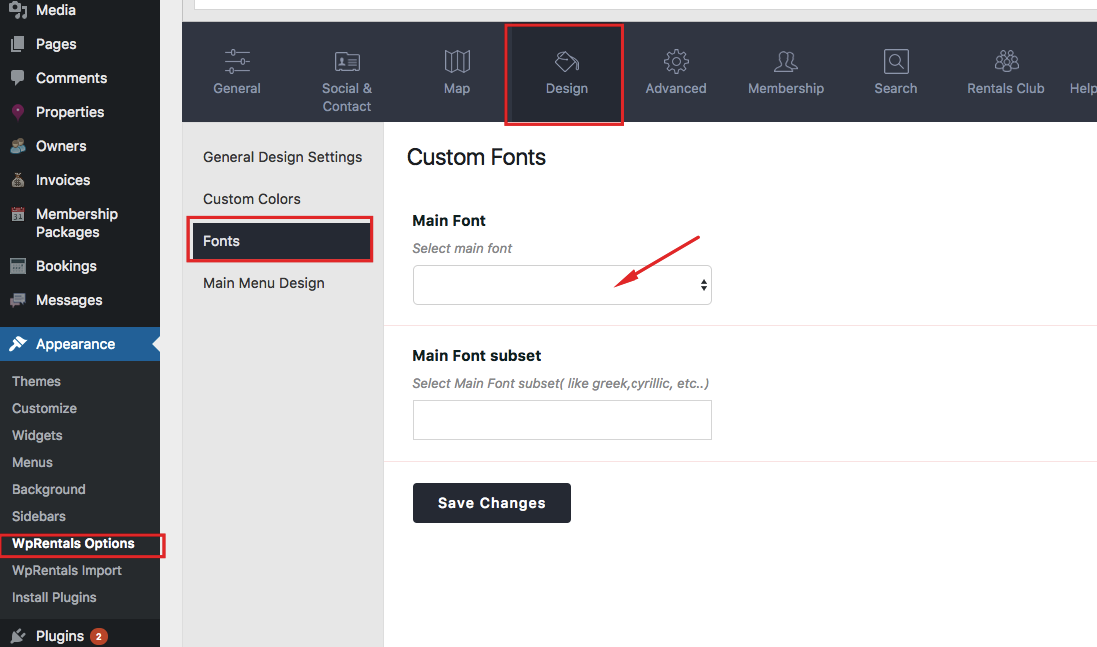
Bagian Custom Fonts dari Appearance memungkinkan Anda untuk mengubah font yang Anda gunakan, baik dengan memilih basis atau header yang berbeda dari menu Appearance. Jika Anda ingin kembali ke font default Tema Anda, klik X di sebelah kanan nama font kustom.
Ketika berbicara tentang tipografi, sungguh menakjubkan bagaimana perubahan sederhana dapat membuat perbedaan besar. gaya font, yang diwakili oleh huruf dan angka desain. Jika Anda menggunakan MS Word atau Google Docs, Anda dapat dengan cepat dan mudah mengubah teks dalam dokumen menjadi bold, italic, atau bold italic. Empat file harus ada agar font web dapat dimuat dengan benar. File TrueType dihasilkan sebagai file EOT, file WOFF, atau file. berkas VG. Font yang dihosting secara lokal dapat ditemukan di sistem lokal Anda.
Font yang aman untuk web memastikan bahwa situs web Anda akan tampak sama, apa pun browser yang Anda gunakan. Anda tidak perlu mengunduh atau menginstal apa pun. Di bagian halaman tempat Anda membuat fitur Font Awesome, tambahkan baris kode berikut. Ikon akan berubah saat ukuran font atau warna berubah. Anda akan belajar cara menggunakan editor Gutenberg default serta pembuat halaman seperti Elementor dan Brizy selama pelajaran ini. Anda dapat mengubah font postingan atau halaman dengan membukanya dan menggunakan Elementor. Setelah memilih Style, klik ikon Tipografi.
Pembuat halaman Elementor memungkinkan Anda mengubah teks dalam berbagai cara. Anda memiliki opsi untuk mengubah font, ukuran, berat, tinggi garis, spasi, dan lainnya. Jika Anda menggunakan plugin font WordPress, Anda akan dapat mengubah font tanpa harus menulis kode apa pun. Penyesuai WordPress juga dapat digunakan untuk melihat perubahan langsung yang Anda buat. Plugin Easy Google Fonts memungkinkan Anda untuk mengubah elemen default, seperti paragraf dan tag heading, di font Google. Cara paling sederhana untuk menemukan nama wadah adalah dengan memuat halaman web dan klik kanan pada font. Jika Anda memahami cara menulis kode, Anda dapat dengan mudah mengubah font elemen apa pun di situs WordPress Anda tanpa harus menulis kode apa pun.
CSS juga dapat digunakan untuk mengubah font WordPress menggunakan WordPress Customizer. Dalam demonstrasi ini, kami akan menunjukkan cara menyesuaikan font menggunakan pembuat halaman Elementor. Google Font dan font eksternal lainnya yang Anda gunakan tidak dihosting di situs web Anda. Browser akan meminta salinan font segera setelah pengguna mengarahkan mouse ke halaman dengan mengirimkan permintaan HTTP ke Google atau host font. Diperlukan waktu lebih lama untuk memuat halaman saat diminta dan menghabiskan lebih banyak waktu di browser. Untuk mengunduh font pada halaman, browser tidak perlu lagi membuat permintaan tambahan. Font Google dapat di-host di WordPress dengan cara yang sama seperti font biasa.
Alat gratis tersedia untuk membantu Anda menghasilkan kode CSS untuk situs WordPress Anda. Astra hadir dengan Google Font yang dapat di-host di server Anda sendiri. Ketika tema Anda tidak memungkinkan Anda untuk mengubah font Anda, ini sangat ideal. Hari ini, kita akan melihat beberapa font WordPress paling populer. Anda dapat dengan mudah memasukkan font khusus ke situs web WordPress Anda menggunakan alat Font Kustom. Tema Astra, Beaver Builder, dan pembuat halaman Elementor semuanya menggunakan plugin. Font Google dapat ditambahkan ke situs Anda dengan utilitas WP Google Fonts , yang memudahkan untuk menyertakan font gratis dan berkualitas tinggi dari Google.
Meskipun kapitalisasi teks Anda berfungsi dengan baik, itu tidak berfungsi dengan baik ketika seluruh teks menggunakan huruf kapital. Pemilihan font satu halaman harus diminimalkan. Satu font membuat situs web tampak tidak profesional. Anda dapat mengubah font semua elemen di header selain mendesain header sesuai keinginan. Anda dapat melihat pratinjau font Anda secara real time dengan penyesuai WordPress. Jika Anda ingin memiliki situs web yang sukses, Anda harus menggunakan font. WordPress memungkinkan Anda untuk dengan mudah mengubah font dan menyesuaikannya agar sesuai dengan kebutuhan spesifik Anda. Kami telah membahas cara memilih font Google untuk WordPress, cara memilih font Roboto, dan cara mengubah font WordPress.
Bagaimana Saya Mengubah Font Di Tema Saya?

Jika Anda ingin mengubah font di tema Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan menggunakan Customizer. Buka Penampilan > Kustomisasi, lalu Anda dapat mengubah font di bawah bagian Tipografi. Cara lain adalah dengan menggunakan plugin seperti Easy Google Fonts. Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat pergi ke Appearance > Fonts untuk mengubah font di situs Anda.
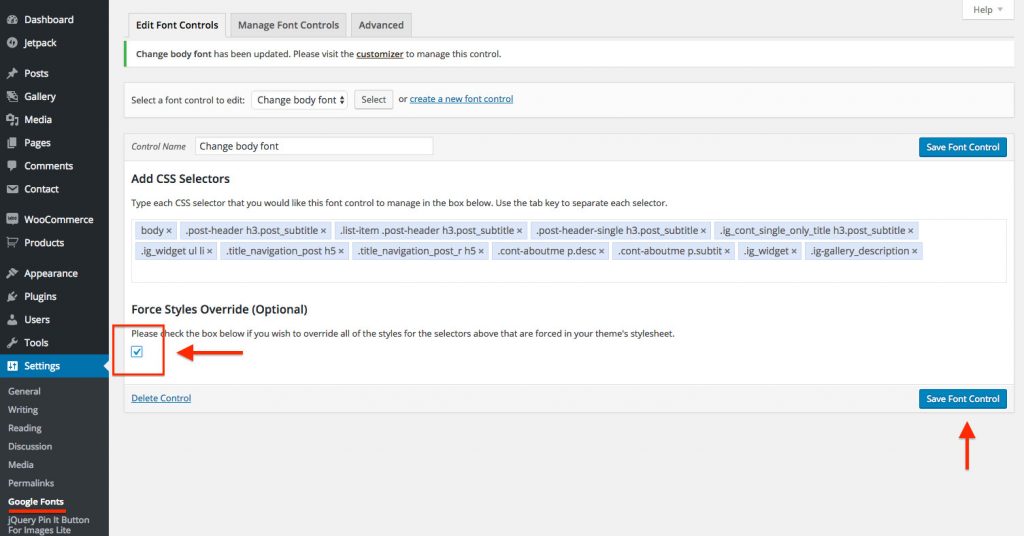
Teks isi tema kita akan diubah menjadi keluarga font baru dalam beberapa minggu mendatang. Untuk melakukan ini, kita perlu menggunakan plugin Easy Google Fonts di WordPress. Dengan melakukannya, Anda akan dapat menerapkan perubahan yang Anda inginkan ke elemen tertentu yang ingin Anda targetkan. Bagaimana cara belajar coding CSS? Tidak perlu khawatir. Kami telah menyusun daftar elemen teks setiap tema serta pemilih CSS yang terkait. Tiga pemilih yang disorot akan terlihat di bidang plugin Easy Google Fonts berjudul Tambahkan pemilih CSS.
Setiap kelipatan jenis ini harus ditambahkan sekaligus; setelah masing-masing, tekan tombol enter atau kembali untuk menyelesaikan penambahan. Teks isi pada tema Redwood saya harus Tampilan Adil, bukan Lora. Anda dapat menemukan dan mengetik nama font yang diinginkan dengan mengklik drop-down keluarga font.
Buat Pernyataan Dengan Pilihan Font Anda
Mengubah gaya font dokumen Anda dapat berdampak signifikan pada tampilan dan nuansanya. Tergantung pada kebutuhan Anda, Anda dapat memilih font yang dramatis atau halus.
Perubahan Font Tema

Arahkan ke Kustomisasi Font dan pilih font yang Anda inginkan. Saat Anda mengklik kotak Buat Font Tema Baru, Anda dapat memilih font untuk tema yang Anda inginkan. Kotak Nama akan memungkinkan Anda untuk memasukkan nama.
Jika Anda ingin menambahkan kumpulan karakter seperti Yunani atau Sirilik, Anda mungkin ingin menggunakan font Google. Font harus digunakan untuk bermain dan mengetik kata-kata acak di sebelah/bukan teks. Ada dua metode untuk menyematkan font ke dalam tema Anda: melalui @import dan melalui metode standar. Klik pada../WP-content/themes/theme_name/ dari klien FTP untuk mengakses folder tema Anda; kemudian, di bawah tag penutup Judul, unduh dan tempel file fonts.html. File dapat dibuka dengan bantuan editor teks dan Anda dapat mencari baris dengan atribut font-family. Semua judul akan memiliki font yang sama seperti yang ditetapkan sebelumnya dengan mengganti baris ini.

Cara Cepat Dan Mudah Mengubah Font Di Microsoft Word
Bagaimana Anda menggambarkan tema font? Tema font adalah cara sederhana dan efektif untuk memberikan tampilan profesional dan desain modern pada dokumen Microsoft Office. Tema dokumen adalah kumpulan opsi pemformatan, termasuk kumpulan warna tema, kumpulan font tema (termasuk font judul dan teks isi), dan kumpulan efek tema (termasuk efek garis dan isian). Apa arti font tema di Word? Dengan menggunakan tema, Anda dapat memberikan tampilan profesional dan sentuhan modern pada dokumen Microsoft Office dalam hitungan detik. Bagaimana saya bisa mengubah font di wordpress? Setelah Anda memilih font kustom Anda, Anda memiliki pilihan untuk mengubahnya sesering yang Anda inginkan. Jika Anda ingin mengubah font kustom Anda, buka Appearance > customize > fonts dan ubah base atau header. Jika Anda ingin kembali ke font default, pergi ke sisi kanan nama font kustom dan pilih X.
Ubah Font WordPress Css

Jika Anda ingin mengubah font di situs WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan mengedit file CSS tema Anda untuk mengubah font untuk seluruh situs web Anda. Atau, Anda dapat menggunakan plugin seperti Easy Google Fonts untuk mengubah font elemen tertentu di situs web Anda.
Bagaimana cara kerja font tema WordPress ? WordPress Codex memberikan penjelasan yang sangat baik tentang bagaimana tema berinteraksi dengan font. Misalnya, satu font dapat digunakan di beberapa tema, seperti halnya dengan tema Twenty Fifteen default. Mungkin sulit untuk memilih font, tetapi memiliki font yang bagus adalah yang terbaik. Anda perlu mengetahui gaya font badan kiriman jika ingin mengubahnya. Anda mungkin tidak dapat menemukan kode jika tema Anda menggunakan banyak font. WhatFont adalah ekstensi gratis yang dapat diunduh dari Google Chrome (untuk saat ini, saya hanya menggunakannya dengan Google Chrome).
Saat Anda mengunjungi situs web Anda, ikon biru akan muncul; yang harus Anda lakukan adalah masuk sebagai admin. Setelah Anda memilih ikon ini, Anda akan dapat mengedit elemen yang Anda minati. Anda dapat menambahkan warna latar belakang dan margin, serta mengubah font judul posting Anda, dengan CSS Hero. Anda dapat melihat perubahan yang Anda buat saat terjadi, yang merupakan bonus tambahan.
Cara Mengubah Ukuran, Garis Besar, Warna Font Di Halaman Web
Anda perlu mengedit Stylesheet Dokumen HTML dalam metode ini untuk mengubah ukuran, garis besar, atau warna font. Font pada bagian halaman web ini tidak dikontrol oleh editor. Dengan membuka halaman di browser web Anda dan memilih bagian 'head', Anda dapat mengakses stylesheet dokumen. Gaya font dapat ditemukan di bagian gaya. Isi tag ini dapat diubah dengan mengeditnya.
Cara Mengubah Font Tema Powerpoint
Ada beberapa cara Anda dapat mengubah font tema di PowerPoint. Salah satu caranya adalah pergi ke tab "Desain" dan kemudian klik "Font" di grup "Tema". Ini akan memunculkan daftar semua font yang tersedia yang dapat Anda gunakan untuk presentasi Anda. Cara lain adalah dengan mengklik kanan pada kotak teks apa pun di presentasi Anda, pilih "Font" dari menu, lalu pilih font yang ingin Anda gunakan.
Tema dan slide dapat digunakan untuk membuat template PowerPoint. Presentasi Anda bisa konsisten dengan tema. Untuk mengubah font default di Template, Font Tema harus diperbarui di Slide Master. Selain menyesuaikan Font Tema, Anda dapat memilih untuk menggunakan satu jenis untuk judul dan lainnya untuk teks isi. Sepanjang presentasi ini, Anda akan dapat mengubah font pada tema kustom Anda. Anda dapat mengubah font tema dengan mengklik kanan padanya dan memilih Edit dari bagian Edit font Tema .
Cara Mengubah Atau Menghapus Font Di Powerpoint 2016
Baik Anda ingin mempersonalisasi presentasi atau membuat tema sendiri, Anda dapat melakukannya di PowerPoint 2016, yang menyertakan berbagai opsi. Opsi paling umum untuk menambahkan font baru atau menghapus font dari tema Anda adalah menambahkan atau menghapusnya. Anda dapat menyesuaikan font Anda dengan memilih 'Sesuaikan font' dari menu drop-down Font. Di kotak dialog, masukkan tema yang ingin Anda gunakan. Anda dapat memilih gaya font Judul atau gaya font Badan dari menu tarik-turun. Anda dapat menghapus font dari tema dengan mengklik kanan tombol Efek Tema atau Font Tema pada tab Desain, memilih Ya, lalu mengklik Hapus.
Font WordPress Tidak Berubah
Jika Anda hanya ingin mengubah font menu, masuk ke Customizer – Menu – Customized – font, dan pilih gaya yang ingin Anda gunakan dalam langkah berikut: Gaya, sesuaikan tipografi, dan ubah gaya font.
Perancang tema WordPress dapat memilih font yang paling sesuai dengan kebutuhan spesifik tema. Font untuk area tertentu (seperti badan, footer, dan header) harus ditentukan untuk menambahkan atau mengubahnya untuk tema WordPress. Cukup masukkan satu baris kode untuk mengubah font global di tema Anda. WordPress menjadi populer karena banyak orang yang tidak terbiasa dengan coding. Dengan menggunakan direktori plugin WordPress, Anda dapat menemukan sejumlah font gratis yang dapat membantu Anda mencapai desain yang Anda inginkan. Easy Google Fonts memungkinkan Anda menambahkan font Google kustom dengan cepat dan mudah ke tema WordPress apa pun. Use Any Font memungkinkan Anda menggunakan font apa pun dalam format yang benar untuk situs Anda.
Font teks default MW Font Changer terkait dengan bahasa Arab Persia dan Latin. Tombol toolbar Editor Visual dapat ditambahkan, dihapus, disusun ulang, atau disimpan dengan Tiny MCE Advanced. Kode CSS dapat digunakan untuk menyesuaikan ukuran font paragraf tema Anda. Gaya font yang unik dapat menyempurnakan situs WordPress Anda, baik itu font khusus, font unduhan dari Google, atau desain Anda sendiri. Plugin font adalah cara paling sederhana untuk menambahkan font ke WordPress. Anda kemudian dapat membuat file font dengan salah satu opsi berikut: a.woff, a.wof2, a.ttf,.eot, atau a.svg.
Plugin Ubah Font WordPress
Ada beberapa cara berbeda untuk mengubah font di situs WordPress Anda. Salah satu caranya adalah dengan menggunakan plugin. Ada beberapa plugin yang dapat Anda gunakan untuk mengubah font di situs WordPress Anda. Cara lain adalah dengan menggunakan tema yang memiliki opsi font .
Meskipun kode keras dapat digunakan untuk membuat penggantian font , Anda dapat memilih plugin. Ada tujuh plugin WordPress untuk menggantikan font yang tidak akan Anda temukan di sisa artikel ini. Beberapa situs dapat di-host di tempat, sementara yang lain dapat diakses melalui layanan berbayar atau melalui layanan gratis. Banyak plugin dapat digunakan untuk membuat WordPress 3.0 atau lebih tinggi, sementara yang lain dapat digunakan untuk membuat WordPress 3.0 atau lebih tinggi. Font Typekit untuk WordPress adalah tempat yang sangat baik untuk memulai jika Anda ingin menambahkan font Typekit ke situs web Anda. Hanya dengan $2,50 per tahun, langganan seumur hidup ke Fontdeck memberi Anda banyak font premium. Klien juga dapat memilih font mereka sendiri, dan situs web lalu lintas besar dapat ditangani oleh perusahaan.
Di WordPress.org, rata-rata pengguna memberikan peringkat bintang 5. WP Google Fonts adalah plugin yang tersedia secara gratis dan berfungsi bersama dengan font Google Web. Program ini sangat sederhana untuk digunakan oleh pengguna non-teknis. Atau, Anda dapat memasukkan CSS khusus atau hardcode opsi font di stylesheet eksternal Anda. AnyFont memungkinkan Anda menggunakan font TrueType of OpenType apa pun di situs WordPress Anda. Dengan pengelola font bawaan, Anda dapat dengan mudah mengunggah font dan, dengan peta karakter, Anda dapat dengan mudah menentukan karakter mana yang tersedia untuk masing-masing font. Menggunakan font pada posting atau halaman Anda dapat membantu Anda menjaga elemen CSS Anda tetap konsisten. Karena pilihan yang tersedia untuk desainer, font Web akan terus berkembang dalam waktu dekat.
