Bagaimana cara mengubah font di WordPress?
Diterbitkan: 2021-12-31Pemilihan font dianggap sebagai detail kecil, tetapi merupakan aspek penting dari desain web dan identitas merek. Proses mengubah font di WordPress tidak sesederhana yang Anda bayangkan karena dipengaruhi langsung oleh tema WordPress Anda. Pada artikel ini, kami menjelaskan pentingnya pilihan font dalam desain web dan memberi Anda cara mengubah font di WordPress.
- Mengapa Pilihan Font Penting Dalam Desain Web?
- Ini Berkontribusi Pada Nada Dan Nuansa Merek Anda.
- Ini Membantu Memikat Pemirsa Anda.
- Ini memungkinkan Anda untuk terhubung dengan audiens lain.
- Ini Menciptakan Hirarki Informasi yang Berbeda.
- Ini Memberikan Pengalaman Pengguna yang Lebih Intuitif.
- Ini Membantu Menciptakan Merek yang Kohesif di Seluruh Saluran.
- Ini Membangun Pengakuan Merek.
- Bagaimana Mengubah Font di WordPress?
- #Metode 1: Lihat Opsi Font Tema atau Pembuat Halaman Anda
- #Metode 2: Gunakan Plugin Font WordPress
- Font Google Mudah
- WP Google Font
- Gunakan Font Apa Saja
- #Metode 3: Tambahkan Font Kustom
- Kesimpulan
Mengapa Pilihan Font Penting Dalam Desain Web?
Ada banyak alasan mengapa Anda harus memperhatikan pilihan font. Beberapa alasan yang paling disorot disebutkan di bawah ini:
Ini Berkontribusi Pada Nada Dan Nuansa Merek Anda.
Nada dan nuansa merek Anda tidak ditentukan oleh satu faktor saja. Kesan keseluruhan pengguna dibentuk oleh kombinasi beberapa elemen. Tipografi penting dalam hal ini karena berinteraksi dengan warna merek, citra, copywriting, dan elemen desain lainnya untuk menciptakan kesan keseluruhan.
Ini Membantu Memikat Pemirsa Anda.
Tipografi membenamkan pengguna dalam pengalaman web dan membantu menekankan pentingnya pesan Anda. Ini dapat mencakup penggunaan font besar atau tebal. Ini juga dapat mencakup penggunaan font berwarna, teks bergaris bawah, dan gaya kontras.
Ini memungkinkan Anda untuk terhubung dengan audiens lain.
Penggunaan tipografi yang strategis dapat membantu Anda dalam mengadaptasi merek Anda untuk terhubung dengan segmen audiens yang berbeda sambil mengikuti pedoman merek Anda.
Ini Menciptakan Hirarki Informasi yang Berbeda.
Ukuran font, penempatan, berat font (ketebalan huruf), dan warna, di antara teknik lainnya, dapat digunakan untuk menetapkan hierarki. Ini memungkinkan pengguna memindai situs web Anda dengan cepat dan mengidentifikasi informasi yang paling penting.
Ini Memberikan Pengalaman Pengguna yang Lebih Intuitif.
Tipografi berkontribusi pada kejelasan navigasi pengguna dengan menyediakan jalur yang jelas melalui situs web Anda. Hal ini memungkinkan mereka untuk mendapatkan informasi yang mereka butuhkan ketika mereka membutuhkannya. Ini juga memudahkan mereka untuk membuat keputusan dan mengambil tindakan.
Ini Membantu Menciptakan Merek yang Kohesif di Seluruh Saluran.
Tipografi yang dijalankan secara konsisten berkontribusi pada penciptaan merek yang kohesif yang meninggalkan kesan berbeda pada pengguna.
Hal ini terutama berlaku di seluruh saluran, di mana tipografi yang konsisten memperkuat identitas merek Anda, apakah seseorang berinteraksi dengannya di dunia digital (di situs web Anda, dalam iklan digital, di sosial) atau pada aset analog seperti papan reklame di pinggir jalan .
Ini Membangun Pengakuan Merek.
Tipografi yang menarik secara visual dan dieksekusi dengan baik harus melekat di benak konsumen. Beberapa bisnis bahkan mendesain tipografi mereka sendiri untuk merek mereka. Namun, pilihan jenis huruf Anda tidak harus unik atau luar biasa agar mudah diingat.
Menggunakan tipografi secara konsisten dan kohesif menciptakan hubungan antara tipografi dan merek Anda. Konsumen akan mengaitkan jenis huruf tertentu dengan merek Anda jika mereka sering melihatnya.
Bagaimana Mengubah Font di WordPress?
Ada 3 cara untuk menyesuaikan font di WordPress, yaitu:
- Lihat tema WordPress yang Anda gunakan di situs Anda
- Gunakan plugin
- Tambahkan font khusus
Baca terus untuk detail lebih lanjut.
#Metode 1: Lihat Opsi Font Tema atau Pembuat Halaman Anda
Pertama-tama, Anda harus melihat tema yang Anda gunakan di situs WordPress Anda untuk memeriksa apakah itu memungkinkan Anda untuk mengubah font di situs Anda.
Ada banyak tema WordPress di luar sana yang memungkinkan Anda mengedit tipografi di situs Anda. Anda dapat memeriksa apakah tema mendukungnya di opsi menu Customizer.
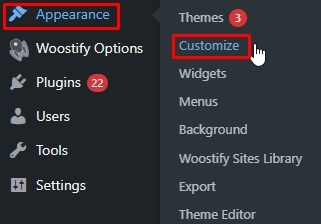
Untuk mengakses penyesuai tema, dari dasbor WordPress, klik Penampilan > Sesuaikan

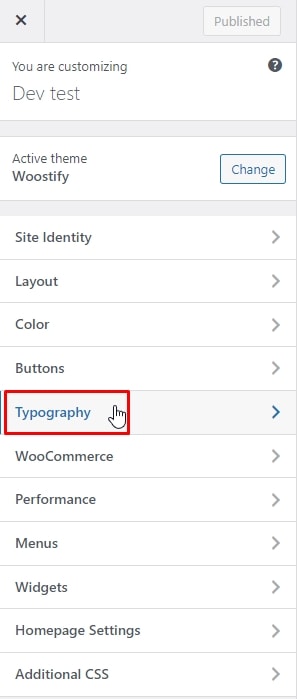
Kemudian, pilih Tipografi untuk menyesuaikan font di situs WordPress.

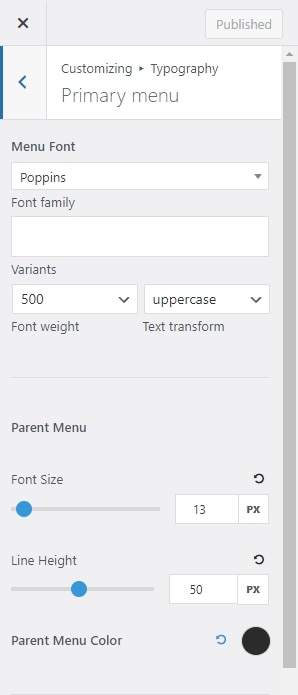
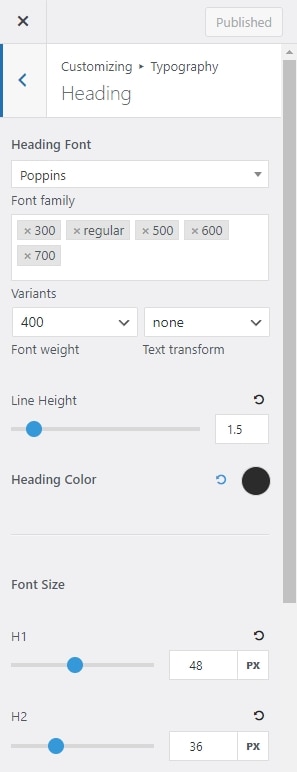
Kemudian, Anda dapat melihat bagian di mana Anda dapat mengubah font.

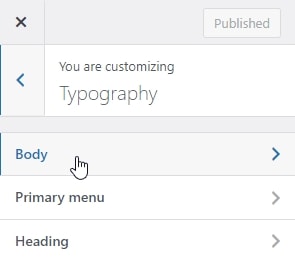
Dengan tema Woostify, Anda dapat mengedit font di bagian Body , bagian menu Utama , dan bagian Heading



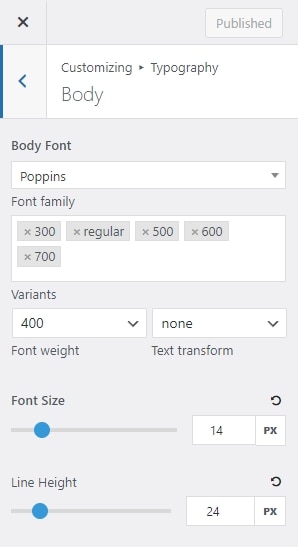
Dalam bagian tersebut, Anda tidak hanya dapat mengubah font tetapi juga melakukan penyesuaian tipografi lainnya seperti mengubah ukuran, menyesuaikan varian, tinggi garis, warna, dan lain-lain.

#Metode 2: Gunakan Plugin Font WordPress
Jika tema yang Anda gunakan tidak mendukung Anda untuk mengubah font, Anda dapat menginstal plugin untuk melakukannya. Anda dapat melihat plugin font WordPress berikut:
Font Google Mudah

Plugin pertama dalam daftar adalah Easy Google Fonts yang membantu Anda dengan mudah menambahkan font google khusus ke tema WordPress apa pun tanpa sebaris kode. Selain itu, plugin ini memiliki integrasi yang lancar dengan WordPress Customizer sehingga Anda dapat melihat pratinjau font google di situs Anda secara real-time. Anda dapat menyesuaikan warna setiap tajuk untuk membuatnya menonjol. Pilih keluarga font yang Anda sukai dan bereksperimenlah dengan versi yang berbeda.
WP Google Font

Opsi kedua adalah plugin WP Google Font yang memudahkan penggunaan layanan gratis Google untuk menambahkan font berkualitas tinggi ke situs WordPress Anda. Plugin ini tidak hanya menambahkan kode Google yang diperlukan tetapi juga memungkinkan Anda untuk menetapkan font Google ke elemen CSS tertentu dari situs web Anda dari dalam admin WordPress. Ini adalah cara terbaik untuk merapikan situs Anda tanpa memerlukan pengembangan ekstensif atau pengetahuan pengkodean.
Gunakan Font Apa Saja

Berbaring di tempat ketiga dalam daftar plugin font WordPress adalah Use Any Font. Use Any Font memungkinkan Anda untuk menggunakan font apa saja dalam format yang benar. Anda benar-benar dapat mengambil font apa pun yang Anda temukan di internet dan menambahkannya ke situs Anda. Karena plugin terintegrasi dengan editor, Anda dapat menyorot bagian mana pun dan mengubah font di sana.
#Metode 3: Tambahkan Font Kustom
Jika kedua metode di atas tidak memenuhi persyaratan Anda, Anda dapat menggunakan solusi ketiga: tambahkan font khusus. Untuk menambahkan font khusus untuk situs WordPress Anda, Anda harus memasukkan kode khusus. Solusi ini mengharuskan Anda memiliki pengetahuan pengkodean.
Dalam contoh ini, saya memilih Oswald Google Font. Untuk menambahkan font ini ke situs WordPress, ikuti langkah-langkah di bawah ini:
Langkah 1 : Klik font yang dimaksud dan pilih gaya yang ingin Anda sematkan:

Di sini, saya memilih font bernama Regular 400 , tautannya adalah sebagai berikut (termasuk tanda kutip tunggal):
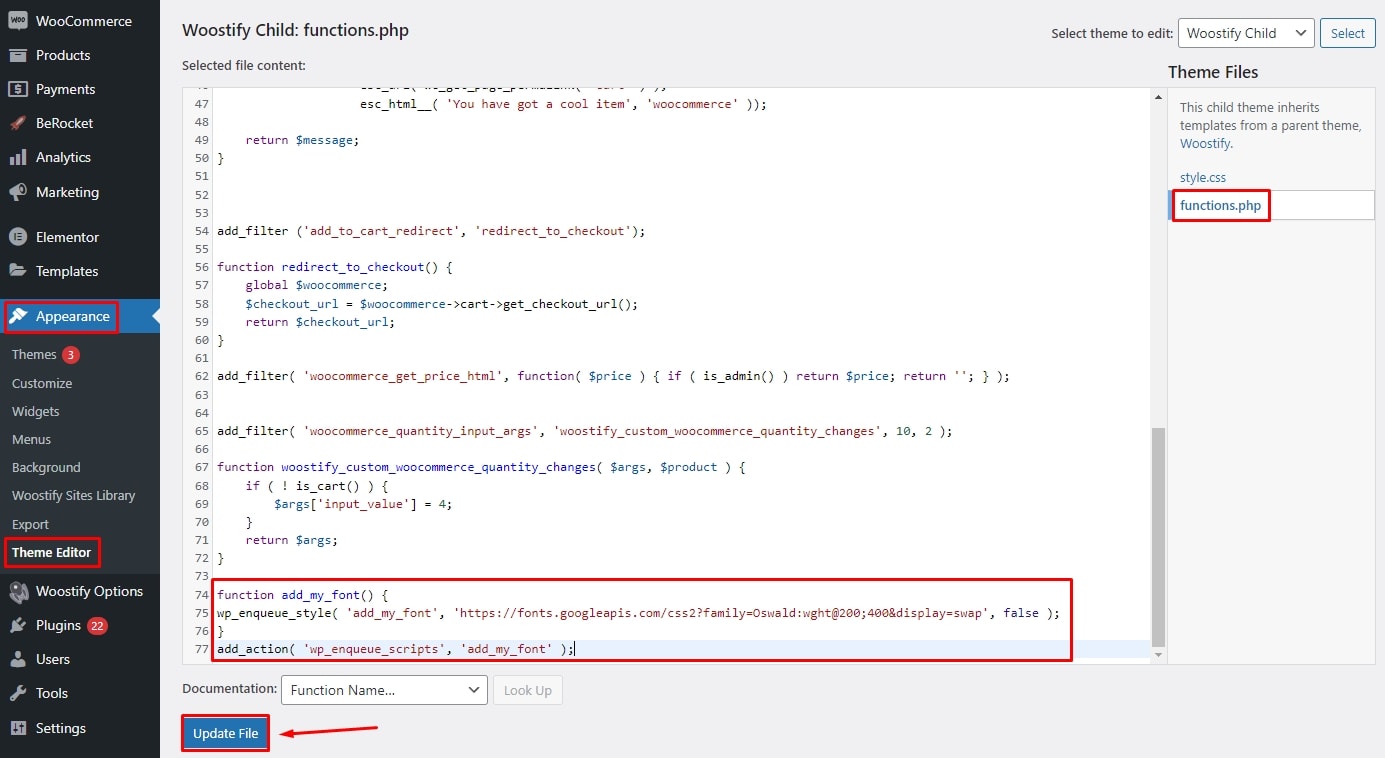
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapLangkah 2 : Buka file functions.php tema Anda, lalu salin dan tempel kode berikut ke dalamnya. Dalam kasus seperti itu, Anda harus menggunakan tema anak untuk mencegah tema utama dari kesalahan tak terduga. Jika Anda ingin menambahkan jenis font lain, cukup ganti tautan font di kode.
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );Untuk mengakses file functions.php tema, dari dasbor Anda, buka Appearance > Theme Editor . Kemudian, navigasikan ke tab functions.php , dan tempel kode di atas di akhir file.

Terakhir, tekan tombol Perbarui File untuk menyimpan perubahan Anda.
Langkah 3 : Atur tempat di mana font Anda akan digunakan.
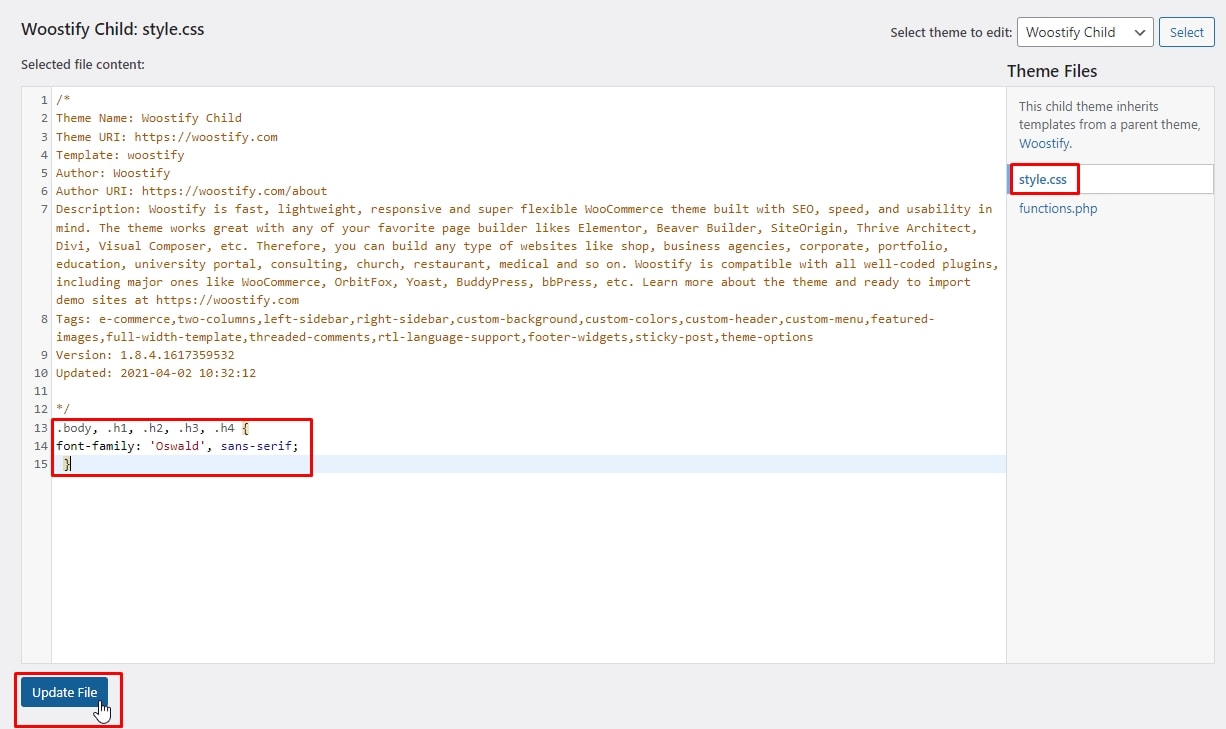
Cara termudah adalah dengan membuka file style.css tema Anda di folder tema anak Anda, lalu tambahkan kode berikut:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
Ingatlah untuk Memperbarui File
Sekarang, mari kita lihat cara kerjanya. Semua teks di badan, h1, h2, h3, h4 akan diatur dalam font yang Anda pilih sebelumnya.

Anda dapat mengubah bagian di mana Anda ingin menggunakan font dengan menambahkan atau menghapus bagian yang diinginkan dalam file Style.css .
Jika tema WordPress Anda mungkin tidak menerima deklarasi ini, Anda harus menghubungi pengembang tema Anda untuk mendapatkan bantuan, atau memilih metode yang lebih sederhana untuk mengubah font di WordPress.
Kesimpulan
Tipografi memainkan peran penting dalam desain web dan memengaruhi pengalaman pengguna. Semoga setelah membaca artikel ini, Anda sudah mendapatkan cara yang paling cocok untuk mengubah font di situs WordPress Anda. Jika Anda sudah menggunakan tema yang fleksibel, seperti Woostify, Anda dapat menggunakan opsi tipografi bawaan dari tema tersebut. Jika tema Anda tidak, Anda dapat menambahkan font kustom di Internet atau menemukan font dari gambar dan menambahkannya ke situs Anda dengan menginstal plugin pihak ketiga atau menambahkan kode kustom.
