Cara Mengubah Warna Tautan di WordPress: Tutorial Sederhana
Diterbitkan: 2022-01-12Inilah kebenarannya:
Warna hyperlink biru default telah menjadi tua dan membosankan . Plus, itu hadir di jutaan situs web, yang tidak membuatnya unik.
Jika Anda ingin sedikit membumbui dan ingin situs web Anda terlihat berbeda, maka mengubah warna tautan Anda mungkin merupakan ide yang bagus.
Tutorial ini akan menunjukkan kepada Anda bagaimana cara mengubah warna tautan di WordPress dengan empat metode berbeda .
Mari kita mulai!
️ Sebelum melanjutkan…
Dalam artikel ini, Anda akan menemukan beberapa metode untuk menyesuaikan warna tautan secara Global (seluruh situs web) dan secara individual (pada satu halaman).
Kami akan menambahkan indikator ( Global dan Individual ) di akhir setiap judul untuk memudahkan Anda mengetahui apakah suatu metode bersifat Global atau Individual.
Metode 1: Menggunakan Penyesuai WordPress (Global)
Kami akan menunjukkan cara mengubah warna hyperlink di WordPress dengan penyesuai WordPress di bagian ini. Ini cepat, mudah, dan Anda dapat melihat perubahan secara real-time.
Satu hal yang perlu diingat adalah bahwa opsi ini tidak tersedia di semua tema WordPress.
Jika tema Anda tidak dilengkapi dengan fitur ini, Anda dapat mengikuti metode lainnya!
Untuk contoh ini, kita akan menggunakan tema Blocksy .
Dengan itu, langkah-langkahnya adalah sebagai berikut:
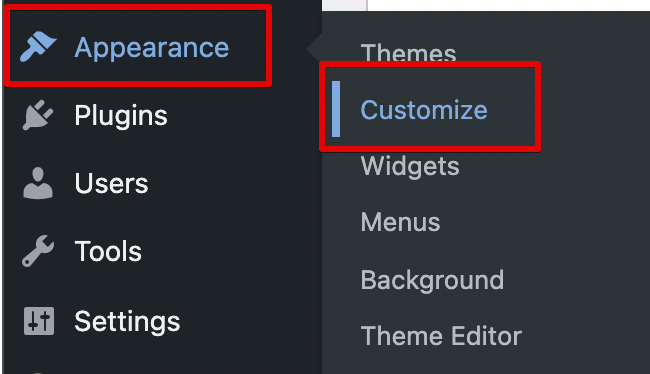
Langkah 1: Buka 'Tampilan > Sesuaikan' dari panel WordPress.

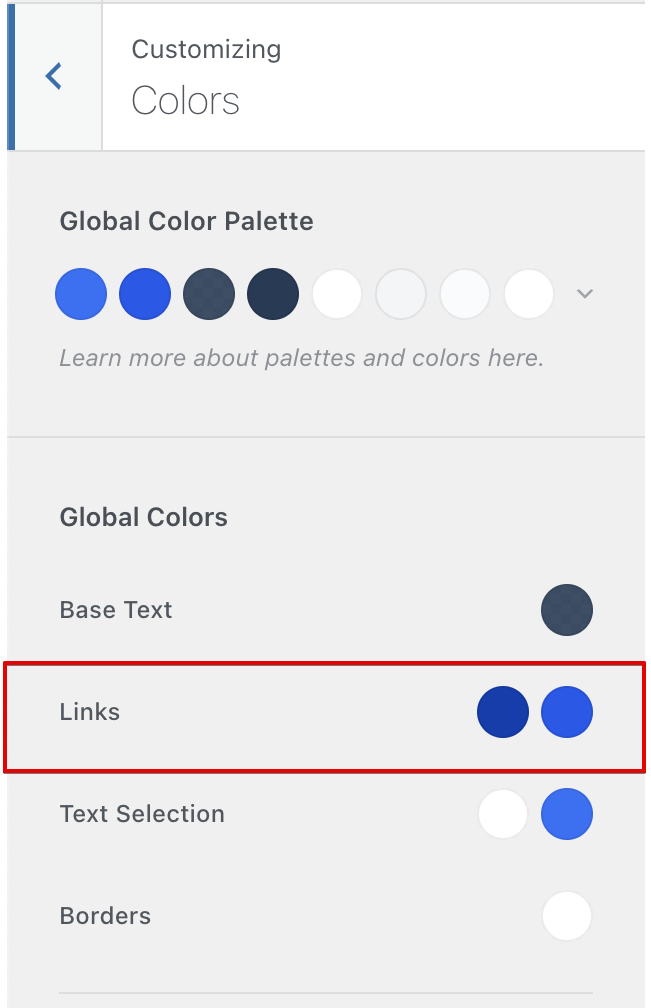
Langkah 2: Buka tab 'Warna' dari sini.
Langkah 3: Di bawah bagian 'Warna Global' , Anda dapat melihat opsi 'Tautan' . Di sini Anda dapat memilih dua warna, satu untuk warna tautan default, dan satu lagi untuk warna hover.

Langkah 4: Klik pada lingkaran dan menggunakan palet warna yang muncul, pilih warna yang Anda inginkan.
Langkah 5: Klik tombol 'Terbitkan' di bagian atas.
Metode 2: Menggunakan Kode CSS (Global)
Sekarang, kami akan menunjukkan cara mengubah warna tautan di WordPress dengan CSS (Cascading Style Sheets) .
CSS adalah bahasa style sheet yang memungkinkan Anda mengubah gaya dan desain elemen di situs web Anda.
Ini sangat kuat dan mudah digunakan!
Catatan
Anda dapat menerapkan metode ini ke hampir semua tema.
Inilah yang perlu Anda lakukan:
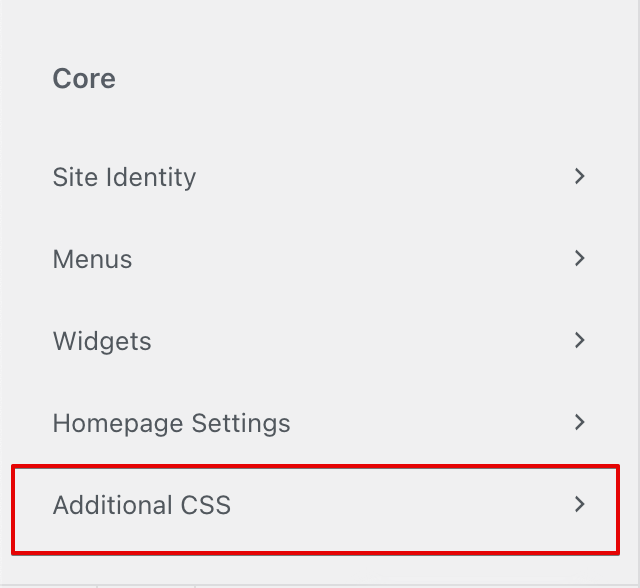
Langkah 1: Buka 'Appearance > Customize' dari sidebar WordPress Anda. Dari penyesuai WordPress, pilih opsi yang mengatakan 'CSS tambahan' .

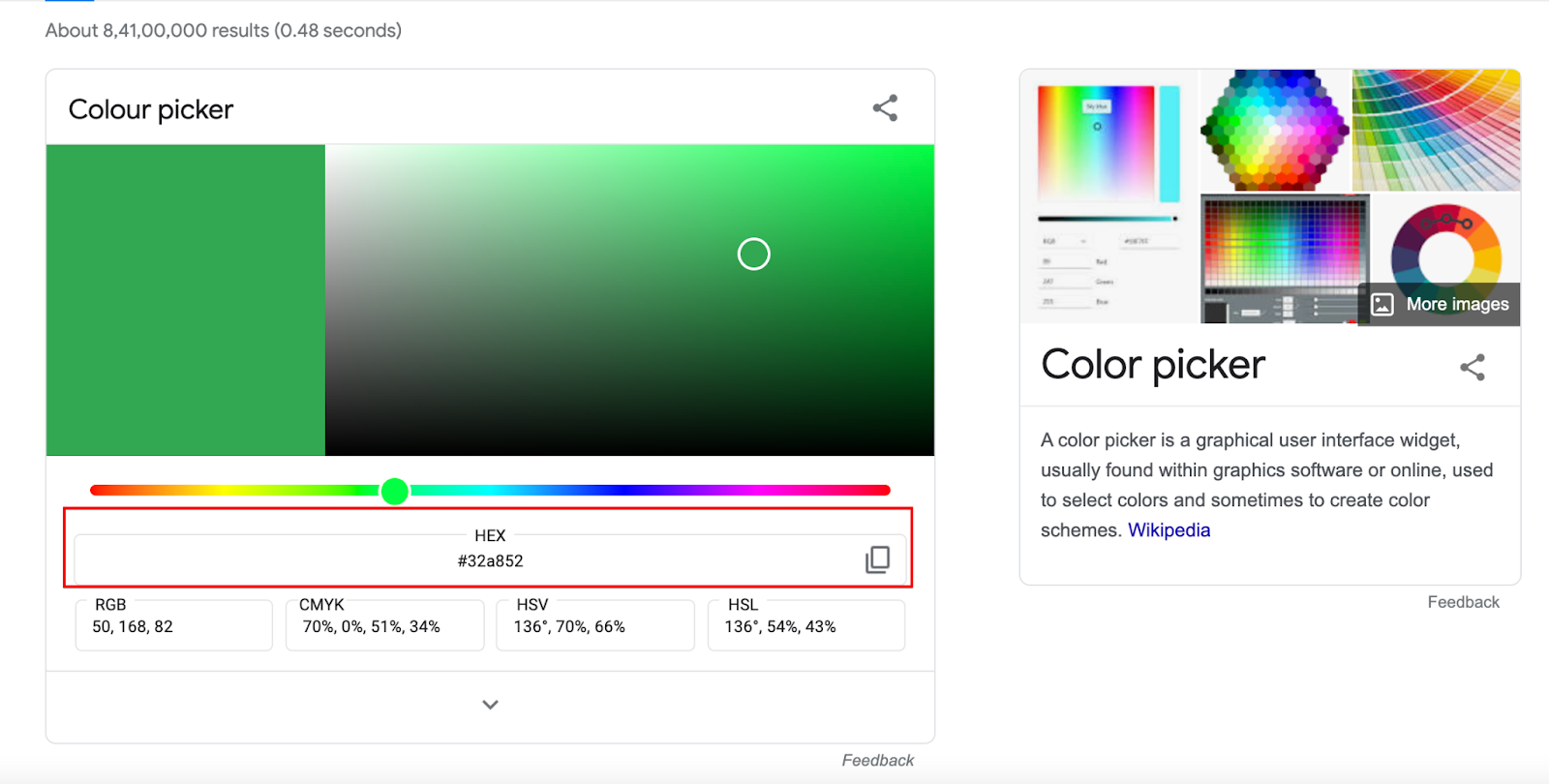
Langkah 2: Buka URL Google ini.
Dari sini pilih warna yang ingin Anda gunakan untuk tautan Anda, lalu salin kode hex (dimulai dengan '#')

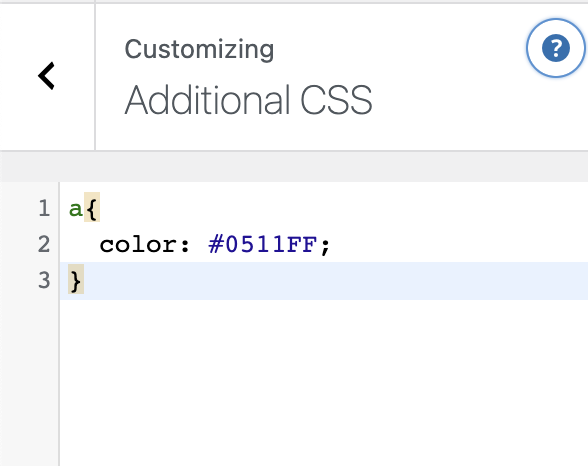
Langkah 3: Tambahkan kode ini di alat CSS tambahan:
a { color: paste the hex code here ; } 
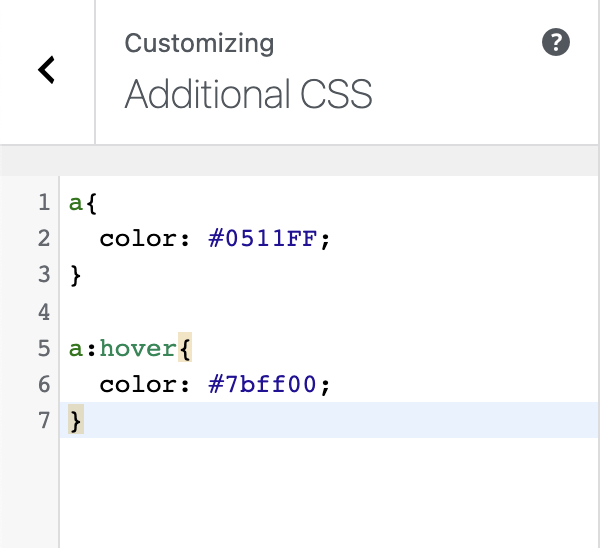
Langkah 4: Sekarang, jika Anda ingin mengubah warna hover, cukup tambahkan kode ini di alat CSS tambahan ditambah warna hex yang Anda inginkan. (Anda dapat menambahkannya tepat di bawah potongan kode pertama yang telah Anda tambahkan sebelumnya.).
a:hover { color: paste the hex code here ; } 
Langkah 5: Klik tombol 'Terbitkan' di bagian atas.
Metode 3: Menggunakan Pembuat Halaman (Global/Individu)
Jika Anda ingin tahu cara mengubah warna tautan default di WordPress dan tema Anda tidak memiliki fitur tersebut atau Anda hanya tidak ingin mengacaukan kode, maka pembuat halaman adalah pilihan terbaik Anda.
Langkah-langkah untuk dua pembuat halaman populer diberikan di bawah ini.
Pembuat Halaman Elementor (Global)
Elementor adalah pembuat halaman visual yang mudah digunakan yang memungkinkan Anda membangun dan menyesuaikan setiap bagian situs web Anda.
Periksa juga: Cara Mengedit Footer di WordPress
Langkah-langkahnya adalah:
Langkah 1: Buka halaman dari admin WordPress Anda, dan klik 'Edit dengan Elementor' .
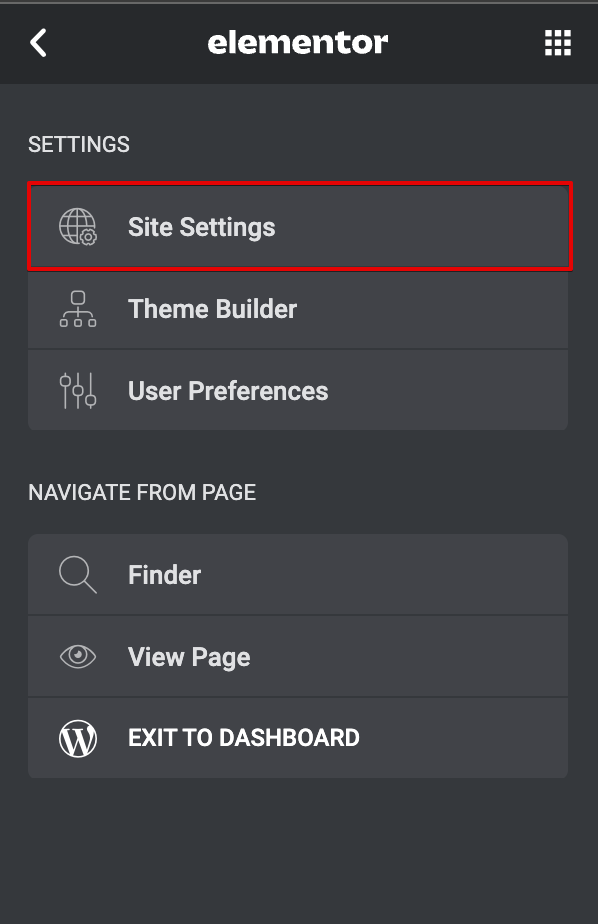
Langkah 2: Setelah Elementor terbuka, klik pada tiga garis di kiri atas. Dari sana, pilih opsi yang mengatakan 'Pengaturan Situs' .

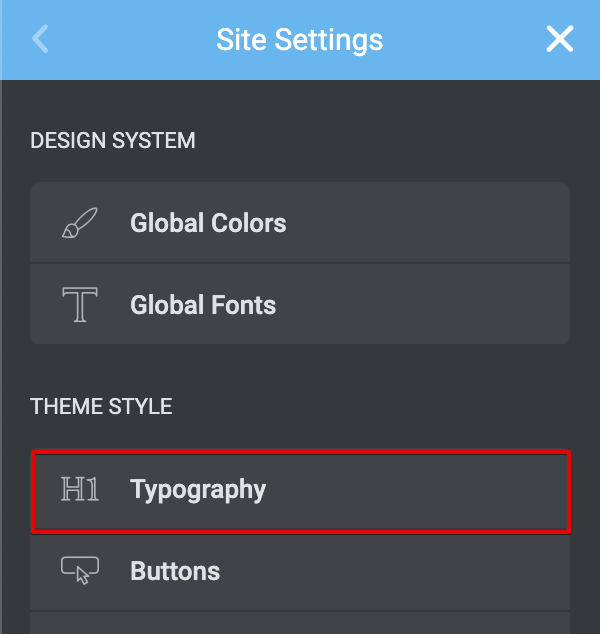
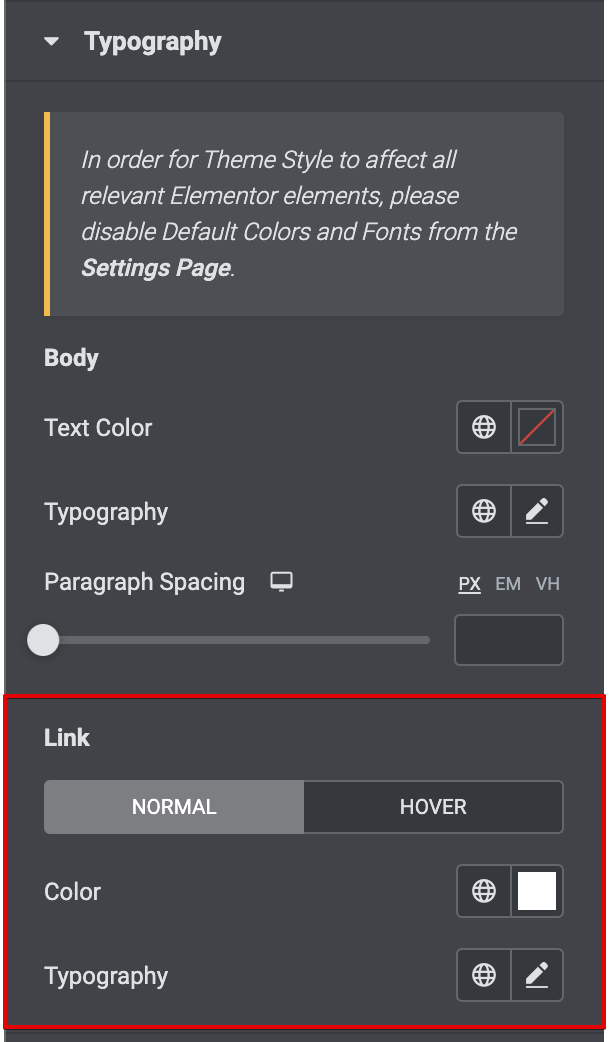
Langkah 3: Arahkan ke bagian 'Tipografi' dari sini.

Langkah 4: Di dalam bagian 'Tipografi' , gulir ke bawah ke judul 'Tautan' . Dari sana Anda dapat menyesuaikan warna.

Langkah 5: Setelah selesai, tekan tombol 'Perbarui' di bagian bawah.
Pembuat Halaman Divi (Perorangan)
Di bagian ini, Anda akan memahami cara mengubah warna tautan di WordPress dengan Divi.
Divi Builder adalah pembuat halaman premium, mudah, dan cepat yang membantu membuat desain luar biasa dalam beberapa menit . Dengan Divi Builder, Anda dapat menyesuaikan warna tautan individual.

Periksa juga : Cara Mengedit Halaman Beranda WordPress
Inilah cara Anda dapat melakukannya:
Langkah 1: Buat halaman baru dan edit dengan Divi Builder.
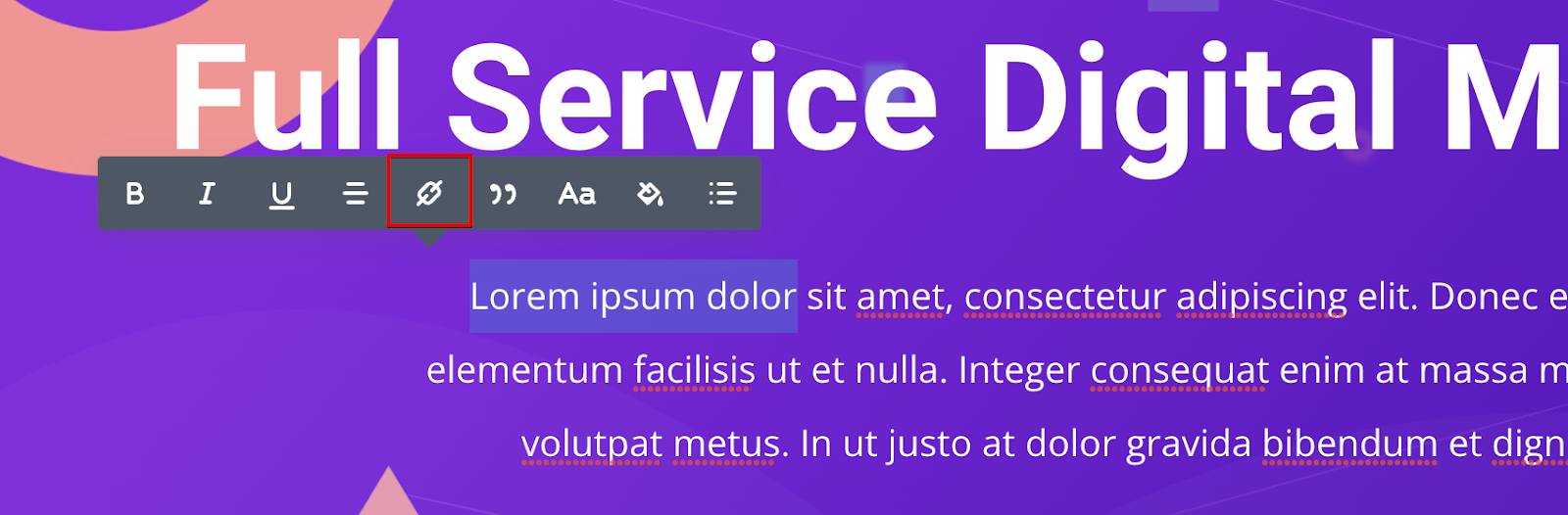
Langkah 2: Di Divi Builder, pilih teks yang ingin Anda tambahkan tautannya.
Langkah 3: Dari menu yang muncul, klik ikon hyperlink. Masukkan URL di bilah yang muncul.

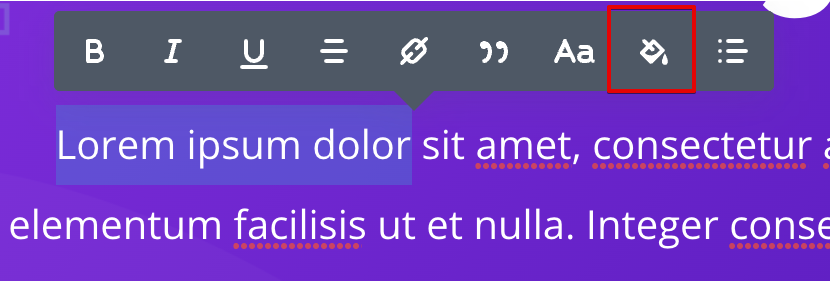
Langkah 4: Sekarang Anda akan melihat warna tautan biru default. Untuk mengubahnya, klik ikon ember cat (kedua dari kanan).

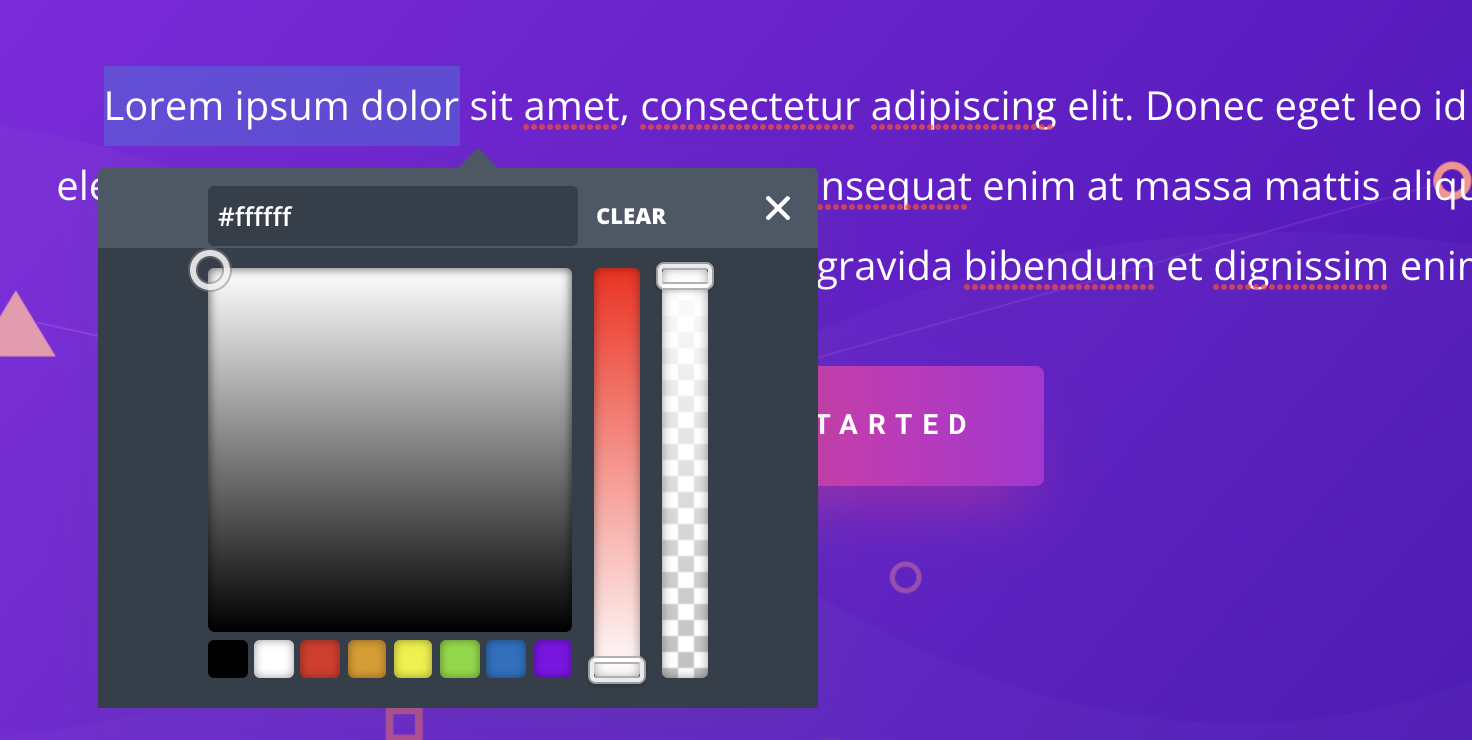
Langkah 5: Itu akan membuka palet warna yang dengannya Anda dapat menyesuaikan warna tautan.

Catatan
Anda juga dapat mengatur warna seluruh situs untuk tautan Anda dengan Sistem Warna Global Divi yang baru.
Metode 4: Menggunakan Gutenberg (Perorangan)
Gutenberg adalah sistem pengeditan default WordPress yang telah mendapatkan banyak popularitas dalam beberapa tahun terakhir. Jika Anda adalah pengguna Gutenberg yang rajin, maka bagian ini cocok untuk Anda.
Langkah-langkahnya adalah sebagai berikut:
Langkah 1: Buka posting/halaman dengan Gutenberg dan pilih beberapa teks. Tambahkan tautan ke sana dengan ikon hyperlink .
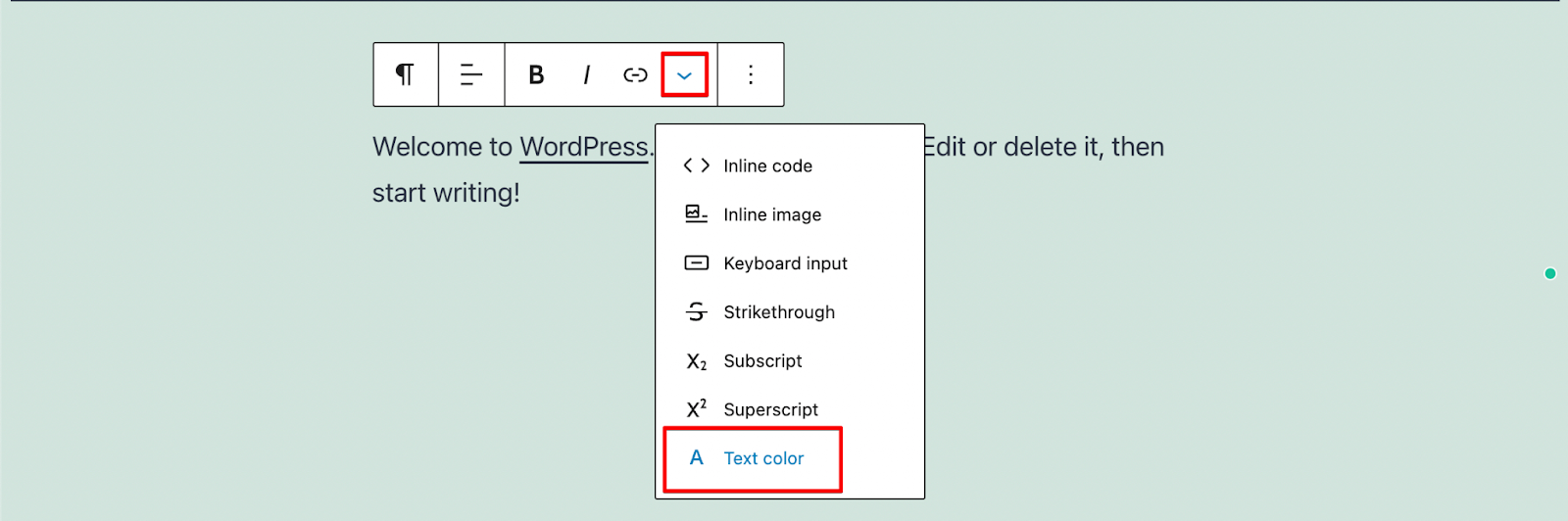
Langkah 2: Dengan teks tautan yang dipilih, klik panah tarik -turun di sebelah ikon tautan. Dari sini, pilih opsi 'Warna Teks' .

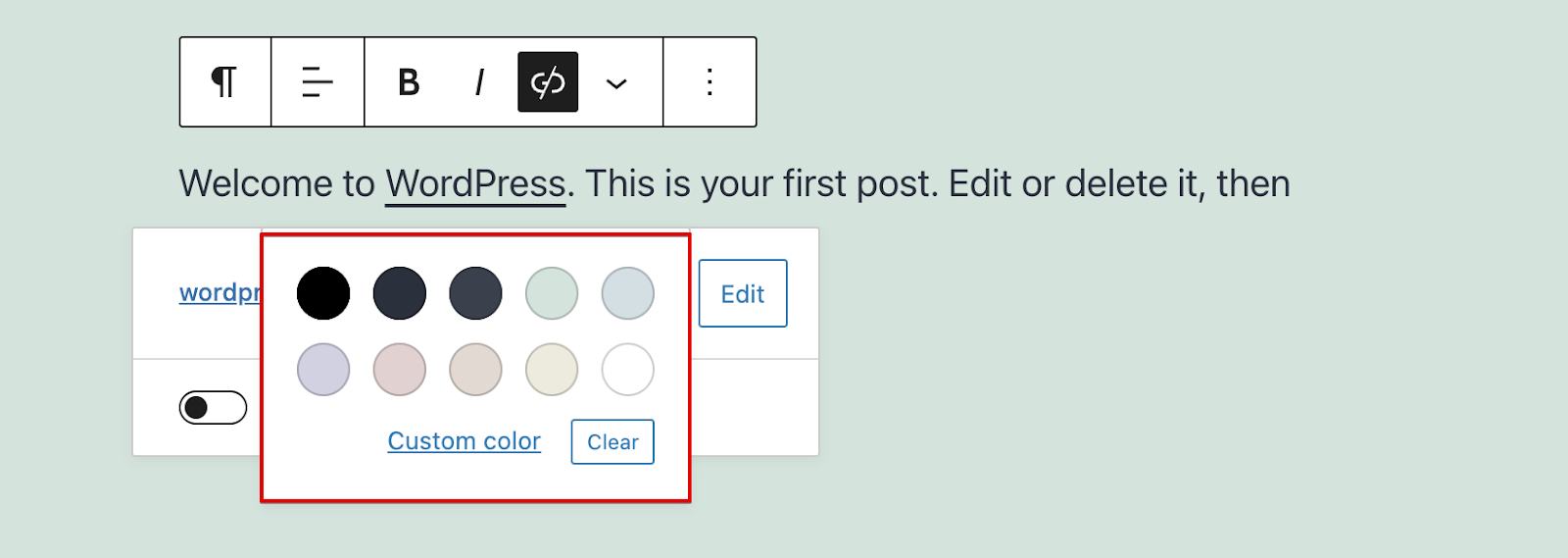
Langkah 3: Itu membuka pemilih warna WordPress yang dengannya Anda dapat mengatur warna khusus untuk bagian teks yang dipilih.

Langkah 4: Klik tombol 'Perbarui' di kanan atas.
Kesimpulan: Cara Mengubah Warna Tautan di WordPress
Itu meringkas empat cara favorit kami tentang cara mengubah warna tautan di WordPress.
Kami telah mengubah warna melalui penyesuai WordPress, dengan menambahkan kode CSS khusus, dengan menggunakan pembuat halaman seperti Elementor dan Divi, dan dengan menggunakan editor WordPress Gutenberg.
Metode yang kami rekomendasikan adalah menggunakan Customizer, tetapi tiga metode lainnya juga bagus dan dapat diandalkan!
Itu saja untuk artikel ini dan terima kasih banyak telah membaca!
Cara Mengubah Warna Tautan di WordPress – FAQ
Periksa juga:
- Cara Membenarkan Teks di WordPress
- Cara Menambahkan Postingan Blog ke Halaman di WordPress
- WordPress: Cara Menghapus "Tinggalkan Balasan"
- Bagaimana Mengedit Situs WordPress?
- Cara Membuat Situs Webcomic
- Cara Mengedit Footer di WordPress
- Cara Mengedit Halaman Beranda WordPress
- Mengapa WordPress Begitu Sulit Digunakan?
- Editor Visual WordPress Tidak Bekerja
