Cara Mengubah Template Atribut Halaman Di WordPress
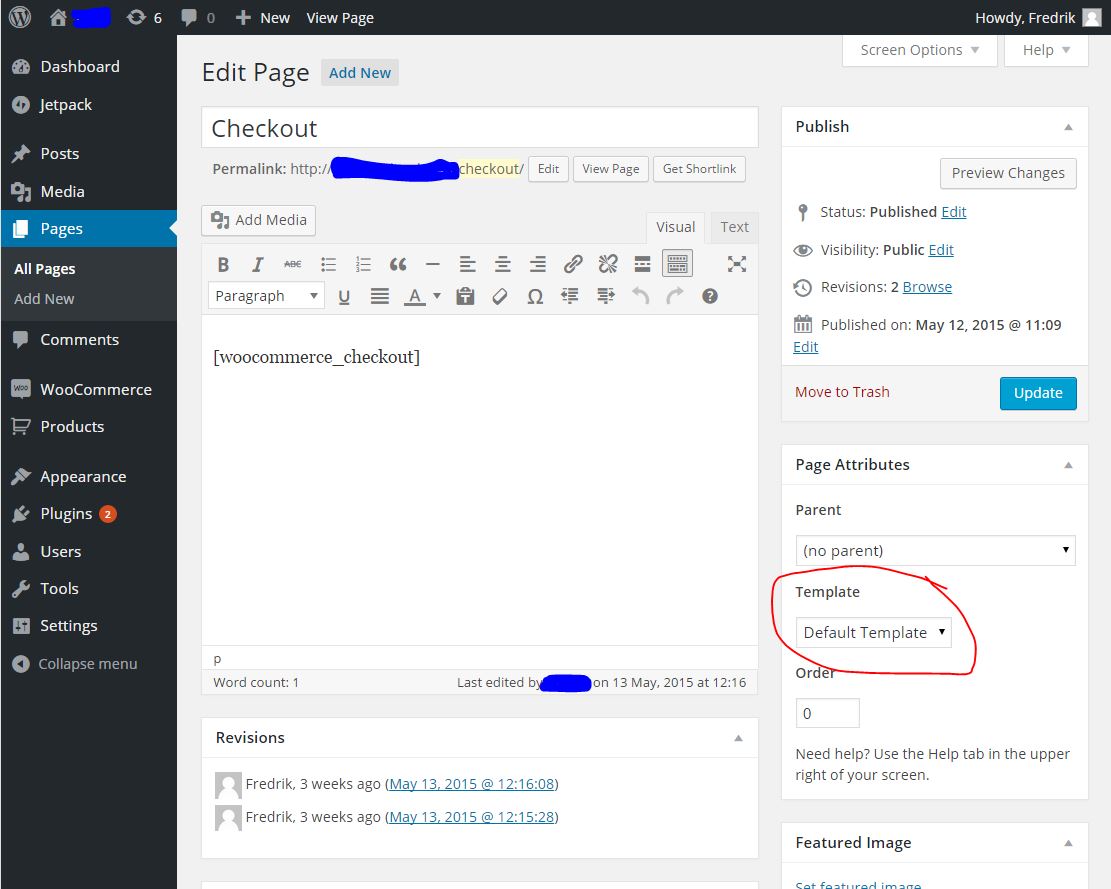
Diterbitkan: 2022-10-20Jika Anda ingin mengubah template atribut halaman di WordPress, Anda harus mengikuti langkah-langkah berikut: 1. Masuk ke akun WordPress Anda dan masuk ke dasbor. 2. Klik pada tab Halaman di bilah sisi kiri. 3. Temukan halaman yang ingin Anda ubah atributnya dan klik tautan Edit. 4. Gulir ke bawah ke bagian Atribut Halaman dan pilih template yang diinginkan dari menu drop-down Template. 5. Klik tombol Perbarui untuk menyimpan perubahan Anda.
Artikel ini menunjukkan cara membuat atribut halaman di WordPress. Atribut halaman dapat digunakan oleh WordPress untuk menambahkan atribut ke halaman, yang kemudian dapat digunakan oleh halaman lain di backend. Terserah Anda untuk memutuskan bagaimana halaman akan diatur, dengan halaman atas menjadi yang paling menonjol. Halaman yang terletak di bawah halaman induk dikenal sebagai halaman anak. Tautan, arsip, dan halaman kontak adalah templat paling umum yang digunakan di lingkungan bisnis saat ini. Tema yang Anda pilih hanya dapat digunakan dari daftar yang ada, yang dapat dimodifikasi berdasarkan tindakan yang telah Anda lakukan. Tema Sela, misalnya, menyertakan fitur tambahan yang dapat digunakan untuk membuat halaman depan yang menarik secara visual. Saat Anda menggunakan Widget Halaman, tombol Urutkan menurut pilihan ke Urutan Halaman harus diatur setelah Anda mengatur urutan kustom untuk halaman Anda sendiri.
Bagaimana Cara Mengubah Template Di WordPress?

Untuk mengubah template di WordPress, Anda harus mengakses panel admin WordPress. Setelah Anda berada di panel admin WordPress, Anda harus menavigasi ke bagian "Tampilan". Di bagian "Penampilan", Anda akan menemukan sub-bagian "Templat". Di sub-bagian "Templat", Anda akan dapat memilih template baru untuk situs web WordPress Anda.
Bagaimana Cara Membuat Atribut Halaman Kustom Di WordPress?

Menambahkan atribut halaman khusus ke WordPress adalah proses dua langkah. Pertama, Anda perlu menambahkan atribut baru ke daftar atribut yang tersedia. Ini dapat dilakukan dengan menambahkan fungsi baru ke file functions.php tema Anda. Langkah kedua adalah menambahkan file template baru ke tema Anda yang akan menampilkan konten untuk atribut baru. Untuk menambahkan atribut baru, Anda perlu menggunakan fungsi add_action. Parameter pertama adalah 'init', yang memberi tahu WordPress untuk menjalankan fungsi saat aksi 'init' diaktifkan. Parameter kedua adalah nama fungsi Anda. Dalam contoh ini, kita akan menyebutnya 'my_custom_page_attribute'. Fungsi my_custom_page_attribute akan menggunakan fungsi add_post_type_support untuk menambahkan atribut baru ke daftar atribut yang tersedia. Parameter pertama adalah nama jenis posting (dalam hal ini, 'halaman'). Parameter kedua adalah nama atribut. Fungsi add_post_type_support akan mengembalikan true jika atribut berhasil ditambahkan, atau false jika ada kesalahan. Langkah kedua adalah menambahkan file template baru ke tema Anda. File template akan digunakan untuk menampilkan konten untuk atribut baru. File template harus diberi nama sesuai dengan konvensi berikut: page-{attribute-name}.php Dalam contoh ini, file template akan diberi nama 'page-my-custom-page-attribute.php'. Isi file template akan bervariasi tergantung pada apa yang ingin Anda tampilkan. Namun, minimal, file template harus menyertakan kode berikut: /* Nama Template: Atribut Halaman Kustom Saya */ ? > Kode ini memberitahu WordPress untuk menggunakan file template ini ketika halaman dengan atribut 'my_custom_page_attribute' ditampilkan. Setelah file template berada di tempatnya, WordPress akan secara otomatis menggunakannya untuk menampilkan konten halaman dengan atribut 'my_custom_page_attribute'.
Atribut Halaman: Alat Untuk Membuat Halaman WordPress Kustom
Dengan Atribut Halaman, Anda dapat dengan mudah menyesuaikan situs WordPress Anda, yang tidak pernah semudah ini. Anda dapat menggunakan alat praktis ini untuk membuat templat halaman khusus apa pun untuk situs web Anda tanpa harus membuat kode apa pun, dan yang harus Anda lakukan hanyalah memilih templat dan klik terbitkan. Dengan ini, Anda dapat membuat halaman terpisah dan lebih pribadi untuk situs WordPress Anda tanpa khawatir tentang pengkodean atau tata letak.
Bagaimana Cara Mengedit Template Html Di WordPress?
Sebagai langkah pertama, navigasikan ke halaman atau posting yang ingin Anda ubah dari dashboard WordPress Anda. Pada Langkah 2, Anda harus memilih blok untuk mengeditnya, dan menu akan muncul di atasnya. Tiga titik di sisi kanan akan muncul. Saat Anda memilih 'Edit sebagai HTML', kode Anda akan ditambahkan ke dalamnya.

Keterampilan terpenting yang harus Anda miliki adalah kemampuan untuk mengedit HTML di WordPress. Dengan pengetahuan tentang mengedit kode, Anda dapat memecahkan masalah atau menyesuaikan situs WordPress Anda untuk meningkatkan fungsinya. Kode sumber WordPress tidak boleh dibiarkan sendiri untuk waktu yang lama; namun, bila ini perlu, itu harus diedit. Untuk mengedit kode sumber WordPress, Anda harus memiliki editor teks HTML seperti Notepad, Text for Mac, atau Notepad di Windows. Selain itu, Anda harus membuat klien FTP, seperti FileZilla, dan browser modern, seperti Google Chrome. Anda harus memilih widget target terlebih dahulu sebelum dapat mengubah dan menyimpannya. Saat Anda menginstal tema WordPress , Anda akan diberikan satu set tata letak, warna, dan font.
Jika Anda tidak menyukai tema tertentu, Anda dapat memilih yang lain. Baik PHP dan CSS dapat diedit di WordPress dengan dua cara. Metode pertama digunakan untuk mengakses editor kode WordPress atau klien FTP. Jika Anda ingin mengedit HTML di WordPress, Anda harus memberikan alasan yang kuat. Tema dan plugin biasanya cukup untuk sebagian besar waktu. Jika Anda perlu memperbaiki masalah apa pun atau ingin menyesuaikan situs dengan cara lanjutan, Anda dapat melakukannya di kode sumber WordPress. Sebelum Anda mulai, Anda harus mempertimbangkan faktor-faktor berikut: tujuan Anda, alat Anda, dan waktu Anda.
Bisakah Anda Mengedit Template Di WordPress?
Anda juga dapat mengedit template di Editor Situs. Dengan memilih Appearance > Editor, Anda dapat mengakses Editor di dashboard Anda. Anda akan dibawa ke halaman beranda situs web Anda dalam kasus ini. Di sudut kiri atas, klik ikon situs dan pilih Template untuk mengubah template yang sedang Anda edit.
Bagaimana Saya Mengedit Kepala HTML Di WordPress?
Anda dapat menemukan file dan mengeditnya sendiri di WP-content. Anda kemudian dapat mengeditnya menggunakan editor kode dan membuat perubahan yang diperlukan.
Bagaimana Saya Mengakses Html Tema WordPress?
Metode yang paling efisien adalah dengan menggunakan editor kode tema WordPress, yang tersedia secara gratis. Tautan ini akan membawa Anda ke halaman Penampilan . Anda dapat menemukan daftar semua file dalam tema aktif dengan membuka sisi kanan halaman. Klik salah satu dari mereka untuk membuka area pengeditan.
Cara Menambahkan Opsi Template Di Atribut Halaman Di WordPress
Di editor WordPress, ada bidang opsi yang disebut 'Atribut Halaman,' yang memiliki menu tarik-turun di bawah 'Templat.' Segera setelah Anda mengkliknya, Anda akan dapat menemukan daftar templat halaman yang tersedia untuk situs web WordPress Anda. Anda dapat memilih salah satu opsi yang Anda inginkan, menyimpannya, atau memperbaruinya.
Panel atribut halaman dapat diisi dengan opsi templat . WordPress tidak mengizinkannya. Sebuah plugin, di sisi lain, bukanlah sebuah produk. Tema dan plugin tidak diizinkan untuk ditambahkan ke blog WordPress.com karena dianggap sebagai risiko keamanan. Meskipun ada beberapa tema yang menyediakan template halaman, tidak mungkin untuk menambahkan yang baru. Saat berada di halaman, aktifkan Atribut Halaman dengan mengklik tab di sudut kanan atas layar, lalu pilih nonaktifkan kotak ini. Jika Anda belum memiliki akun WordPress.org, klik di sini untuk mendaftar: https://wordpress.org/support/register.html. Saat Anda memposting, pastikan untuk menautkan ke situs web Anda sehingga orang dapat melihatnya dan membantu Anda.
Template Atribut Halaman WordPress Tidak Ditampilkan
Jika template atribut halaman WordPress tidak muncul, mungkin karena telah dinonaktifkan oleh tema atau plugin. Untuk memeriksa apakah ini masalahnya, Anda dapat membuka halaman Pengaturan> Membaca di admin WordPress dan mencari menu tarik-turun "Templat". Jika tidak ada, maka itu telah dinonaktifkan dan Anda tidak akan dapat menggunakannya.
Saat menggunakan Postingan Atribut Halaman, templat halaman WordPress tidak muncul. Pada tanggal 23 Juni 2021, pukul 12:06, saya akan menghadiri Konferensi 163485. Opsi template sebelumnya terlihat dan dapat digunakan di bawah Atribut Halaman, tetapi tidak lagi muncul. Meskipun saya tidak mengembangkan apa pun, saya tidak dapat memahami bagaimana aplikasi ini akan menghilang begitu cepat.
Cara Menggunakan Template Kustom Pada Halaman Apa Pun Di Situs Anda
Anda harus membuat jenis posting khusus dan mengatur templat halaman khusus ke halaman lain di situs web Anda jika Anda ingin menampilkan templat khusus di halaman lain mana pun. Anda akan dapat memublikasikan postingan jika Anda mengikuti langkah-langkah yang sama yang dijelaskan di bagian sebelumnya.
