Cara Mengubah Ukuran Svg Ke Jendela
Diterbitkan: 2023-02-16Salah satu pertanyaan paling umum yang ditanyakan orang adalah bagaimana mengubah ukuran gambar SVG. Dua cara utama untuk melakukannya adalah dengan menggunakan atribut width dan height atau atribut viewBox. Jika Anda ingin mengubah ukuran gambar SVG sebaris, Anda cukup mengatur atribut lebar dan tinggi langsung pada elemen. Misalnya, jika Anda ingin membuat gambar dengan lebar 200px dan tinggi 300px, Anda cukup menambahkan atribut berikut ke elemen: Jika Anda ingin mengubah ukuran gambar SVG mandiri, Anda memiliki dua opsi. Yang pertama adalah menyetel atribut lebar dan tinggi langsung pada elemen. Misalnya, jika Anda ingin membuat gambar dengan lebar 200px dan tinggi 300px, Anda cukup menambahkan atribut berikut ke elemen: Opsi kedua adalah menggunakan atribut viewBox. Atribut viewBox mendefinisikan sistem koordinat untuk konten SVG. Itu juga dapat digunakan untuk menentukan rasio aspek gambar. Misalnya, jika Anda menginginkan gambar dengan lebar 200px dan tinggi 300px, tetapi Anda ingin gambar dapat diskalakan sehingga dapat diubah ukurannya ke ukuran apa pun tanpa kehilangan kualitas, Anda akan menambahkan atribut berikut ke elemen: Atribut viewBox akan memastikan bahwa rasio aspek gambar dipertahankan tidak peduli bagaimana ukuran gambar diubah. Jika Anda ingin mempelajari lebih lanjut tentang cara mengubah ukuran SVG, lihat tutorial ini.
Bagaimana Saya Membuat Svg Sesuai Dengan Layar Saya?

Tidak ada jawaban yang cocok untuk semua pertanyaan ini, karena ukuran file SVG akan bervariasi tergantung pada desain dan resolusi gambar. Namun, ada beberapa tip umum yang dapat membantu Anda membuat file SVG lebih ramah layar: -Cobalah untuk menghindari area warna solid yang luas, karena sulit untuk dikompres. -Pastikan garis Anda tipis dan bentuk Anda sederhana – ini juga akan membantu kompresi. -Jika memungkinkan, gunakan program pengeditan vektor seperti Adobe Illustrator untuk membuat file SVG Anda, karena ini akan memberi Anda lebih banyak kendali atas ukuran file.
Apa yang ditulis dalam editor HTML adalah apa yang termasuk dalam tag <head> template HTML5. CSS dapat diterapkan ke Pena Anda dari browser apa pun yang ramah CSS. Sebagai bagian dari awalan vendor, properti dan nilai yang harus digunakan harus menjadi awalan yang harus diterapkan. Pena dapat dimuat dengan skrip apa pun yang dapat Anda peroleh dari mana saja di Web. Segera setelah Anda mengirimkan URL, kami akan menambahkannya, sesuai urutan yang Anda tentukan, sebelum JavaScript di Pena. Jika tautan Anda berisi ekstensi file khusus praprosesor, kami akan mencoba memprosesnya sebelum memulai aplikasi.
Svg Auto-scaling Menggunakan Viewbox
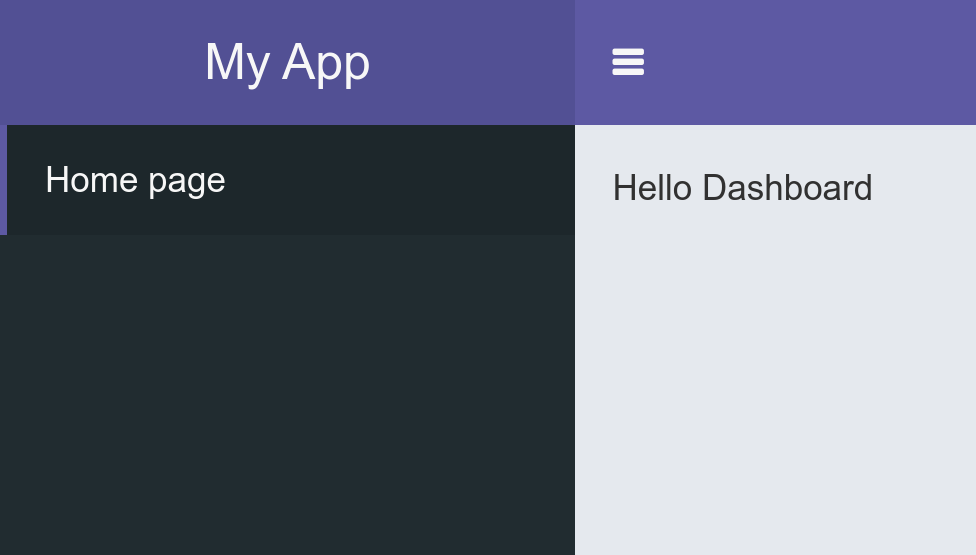
Informasi lebih lanjut tentang viewBox dan SVG tersedia di: ViewBox digunakan untuk menskalakan gambar sehingga ukuran jendela browsernya sama dengan ukuran gambar . Jika salah satu dimensi dipilih, ukuran skala juga akan disesuaikan secara otomatis.
Bagaimana Saya Mengubah Ukuran Svg?

Bagaimana cara mengubah ukuran file SVG? Anda harus terlebih dahulu mengimpor file gambar SVG: seret dan lepas atau klik di dalam area putih untuk memilih file. Setelah Anda mengaktifkan setelan pengubahan ukuran, klik tombol Ubah Ukuran . Setelah proses selesai, Anda akan dapat mengunduh file hasil Anda.
Menggunakan gambar untuk mengganti nama tampaknya menjadi tugas yang sederhana. Prosedurnya tidak mudah, tetapi bukan tidak mungkin. Anda dapat mengubah ukuran gambar atau mengompres file sva. Format XML dapat dimodifikasi untuk mengakomodasi perubahan tinggi dan lebar. Pastikan Anda menggunakan editor teks untuk membuka file SVG. Berikut beberapa contoh baris kode yang akan ditampilkan. CSS juga dapat digunakan untuk mencari solusi. Saat ”'width” dan ”'height” disetel, situasinya tidak berubah.
Jalur Anda dapat menggunakan panel Jalur untuk menambahkan dan mengedit jalur ke file sva Anda. Panel Nodes memungkinkan Anda untuk menambah dan mengedit node ke file SVG Anda. Jika Anda tidak puas dengan hasil edit Anda, Anda dapat menyimpan file SVG dalam format lain atau mengirimkannya ke teman untuk diedit lebih lanjut. Di tab Pita di aplikasi Office untuk Android, Anda memiliki opsi untuk mengedit file SVG . Saat Anda menggunakan panel Styles, Anda dapat menerapkan gaya yang telah ditentukan sebelumnya ke SVG Anda, sedangkan panel Paths dan Nodes memungkinkan Anda untuk membuat dan mengedit node dan path Anda. Jika Anda membuat perubahan pada file SVG tetapi tidak puas, Anda dapat menyimpannya dalam format lain menggunakan tombol Simpan Sebagai.
Apakah Penting Apa Ukuran Svg Itu?
Karena SVG adalah format vektor, ukuran gambarnya berubah-ubah; gambar dibuat menggunakan matematika dan karenanya tidak berbeda dari ukuran yang Anda tentukan. Namun, dimungkinkan untuk membuat perbedaan saat SVG dirender pada halaman dan kemudian diperkecil ke ukuran yang ditentukan pada halaman.
Mengapa Svgs Adalah Pilihan Terbaik Untuk Gambar Besar
Saat membuat gambar, sangat penting untuk mempertimbangkan bagaimana gambar itu akan digunakan. Jika gambar akan digunakan pada layar kecil, tidak perlu dibuat sebesar yang seharusnya. Namun, jika gambar akan digunakan pada layar yang lebih besar , sebaiknya ukuran gambar dibuat sebesar mungkin agar tidak buram. Berbeda dengan file PNG yang dapat diskalakan, yang merupakan jenis file, file SVG adalah file kompresi. Ini memungkinkan Anda menjaga kualitas gambar sambil mengubah ukurannya. Saat Anda menggunakan gambar di layar kecil, ini memudahkan untuk mendapatkan gambar yang jelas dan jernih. Karena SVG adalah jenis file vektor, setiap perubahan kualitas yang Anda buat pada gambar tidak akan hilang. Anda dapat memperbesar gambar tanpa kehilangan kualitas dengan mengubah ukurannya. Saat bekerja di layar besar, menggunakan file SVG dapat membantu Anda membuat gambar yang memukau. Itu adalah file vektor, yang artinya dapat diubah ukurannya tanpa kehilangan kualitas. Selain itu, karena SVG dapat diskalakan, Anda dapat menggunakan gambar di banyak layar tanpa kehilangan kualitas.

Bisakah Svg Diregangkan?

Ketika file SVG memiliki dimensi tetap, itu diperlakukan seperti file raster. Jika Anda akan merentangkan SVG ke rasio aspek yang berbeda dengan CSS – misalnya, untuk menambahkan lapisan latar belakang lain ke HTML Anda – pastikan Anda menyertakan preservRatio=”none” di SVG Anda.
Cara Mengubah Ukuran Svg Css
Ada beberapa cara berbeda untuk mengubah ukuran gambar SVG menggunakan CSS. Salah satu caranya adalah mengatur atribut lebar dan tinggi elemen ke ukuran yang diinginkan. Cara lain adalah mengatur atribut viewBox elemen ke ukuran yang diinginkan. Terakhir, Anda dapat mengatur lebar dan tinggi wadah induk elemen svg .
Tip Animasi Svg
Saat menganimasikan svg, ada beberapa hal yang perlu diingat. Pertama dan terpenting, animasi dapat memperlambat rendering SVG di beberapa browser. Sebagai poin kedua, SVG tidak dapat menggunakan pseudoelemen :before dan :after , jadi Anda harus menemukan cara berbeda untuk membuat loop animasi.
Cara Mengubah Ukuran Svg Di Html
Untuk mengubah ukuran gambar SVG dalam HTML, Anda dapat menggunakan atribut lebar dan tinggi. Anda juga bisa menggunakan atribut viewBox untuk menentukan ukuran gambar SVG.
Ubah Ukuran Jalur Svg
Untuk mengubah ukuran jalur SVG , Anda perlu menyetel atribut viewBox pada elemen SVG ke dimensi yang diinginkan. Kemudian, Anda dapat menyetel lebar dan tinggi elemen ke nilai persentase atau ke nilai piksel yang diinginkan.
Skala Svg Agar Sesuai dengan Wadah
Jika Anda memiliki gambar svg, Anda dapat menskalakannya agar pas di dalam wadah dengan menggunakan atribut viewBox. Nilai atribut viewBox adalah empat angka yang dipisahkan spasi: min-x, min-y, lebar dan tinggi. Dengan menambahkan atribut viewBox ke gambar svg, Anda menetapkan bahwa koordinat di dalam gambar svg harus menggunakan sistem koordinat yang ditentukan oleh viewBox.
adalah singkatan dari Scalable Vector Graphics. Gambar vektor berbasis Extensible Markup Language (XML) adalah salah satu format yang didukung. Di browser web modern, hampir tidak ada dukungan untuk SVG. Akibatnya, penskalaan menjadi sulit karena tidak menskalakan dengan cara yang sama seperti format gambar lainnya. Kami yakin bahwa tujuan kami dapat dilayani dengan viewbox.
Buat File Svg
Lebar asvg 50 harus ditetapkan sebagai tinggi 50. br>/svg> br> Setelah Anda menyimpan file, gunakan svg sebagai sumber Anda. Dimungkinkan untuk melihat hasilnya dengan masuk ke browser Anda dan membukanya.
Transformasi Svg=skala
Perintah skala transformasi svg memungkinkan Anda untuk menambah atau mengurangi ukuran suatu objek. Ini berguna jika Anda ingin memperbesar atau memperkecil objek tanpa memengaruhi objek lain di sekitarnya.
Langkah-langkah untuk menskalakan Scalable Vector Graphics (SVG) diuraikan di bawah ini. Panduan penskalaan fantastis Amelia Bellamy-Royds adalah hal yang harus dilihat. Ada lebih banyak tantangan untuk menskalakan grafik raster daripada menskalakan grafik JPEG, tetapi kemungkinannya sangat besar. Saat mencoba membuatnya berperilaku persis seperti yang Anda inginkan, mempelajari SVG bisa jadi sulit bagi pemula. Rasio aspek gambar persegi panjang, yang mengacu pada rasio lebarnya terhadap tingginya, ditentukan dengan jelas. Saat Anda memaksa gambar raster untuk digambar pada ukuran yang berbeda dari tinggi dan lebar intrinsiknya, gambar tersebut akan terdistorsi; saat Anda memaksakan rasio aspek yang berbeda, itu juga akan terdistorsi. SVG inline biasanya digambar pada ukuran yang ditentukan dalam kode, terlepas dari ukuran kanvas.
Bagian terakhir dari teka-teki grafik vektor ini adalah ViewBox, yang bertanggung jawab atas Scalable Vector Graphics. ViewBox adalah properti yang muncul sebagai elemen dalam elemen HTML. Nilainya adalah daftar empat angka yang dipisahkan oleh spasi atau koma: x, y, lebar, dan tinggi. Tetapkan sistem koordinat di sudut kiri atas viewport menggunakan argumen x dan y. Ketinggian didefinisikan sebagai jumlah px atau garis koordinat yang harus diskalakan untuk mengisi ruang. Jika Anda memberikan dimensi gambar yang tidak sesuai dengan rasio aspek, gambar tidak akan melebar atau terdistorsi. Properti ini memungkinkan Anda memilih CSS sesuai objek yang sesuai untuk setiap jenis gambar.
Anda juga dapat menyetel preservRatioAspect=none untuk memungkinkan grafik Anda diskalakan ke ukuran yang sama dengan gambar raster. gambar raster dapat diskalakan berdasarkan lebar atau tinggi gambar. Bagaimana sva mengizinkan ini? Anda mungkin merasa sulit untuk menavigasi. Anda dapat memulai dengan menggunakan ukuran otomatis gambar dengan gambar dalam file .img, tetapi Anda memerlukan beberapa keterampilan peretasan untuk memulai. Berbagai properti CSS yang berbeda dapat digunakan untuk menyesuaikan tinggi dan margin elemen untuk mencapai rasio aspek. Jika ada ViewBox, browser lain akan secara otomatis menerapkan ukuran 300*150; perilaku ini tidak didukung dalam spesifikasi apa pun.
Saat Anda menggunakan browser Blink/Firefox terbaru, gambar Anda akan muat di dalam viewBox. Jika Anda tidak menentukan tinggi dan lebar, ukuran default browser normal Anda akan diterapkan. Sebagai alternatif, metode paling sederhana adalah mengganti elemen dalam SVG sebaris, serta >objek,> dan elemen lain yang diganti. Dalam grafik yang hanya memiliki tinggi sebaris, tinggi resmi dikatakan (kira-kira) nol. Ketika nilai preservRatioAspect disetel ke true, grafik akan direduksi menjadi nol. Alih-alih merentangkan seluruh lebar grafik Anda, Anda ingin melebarkan dan menumpahkannya ke area padding dengan rasio aspek yang tepat. Atribut ViewBox dan preservRatioAspect adalah contoh yang sangat baik dari atribut yang dapat diadaptasi. elemen bersarang dapat digunakan untuk membuat skala grafik terpisah untuk setiap elemen grafik Anda, masing-masing dengan atribut penskalaannya sendiri. Anda dapat menggunakan metode ini untuk membuat grafik header yang membentang untuk memenuhi layar lebar tanpa melebihi ketinggian.
Gambar Svg: Cara Membuat Gambar Svg Persegi Panjang
Untuk membuat gambar SVG persegi panjang berukuran 200x300x100, kita akan menggunakan viewBox = 200x300x100.
