Cara Mengubah Warna Latar Belakang Di WordPress
Diterbitkan: 2022-09-14Salah satu pertanyaan paling umum ketika datang ke WordPress adalah bagaimana mengubah warna latar belakang. Warna latar belakang dapat diubah dengan berbagai cara, tergantung pada tema Anda. Jika Anda ingin mengubah warna latar belakang seluruh situs Anda, Anda dapat melakukannya dengan mengedit file CSS tema Anda. Namun, jika Anda ingin mengubah warna latar belakang hanya satu halaman atau posting, Anda dapat melakukannya dengan mengedit halaman atau posting di editor WordPress. Pada artikel ini, kami akan menunjukkan cara mengubah warna latar belakang di WordPress.
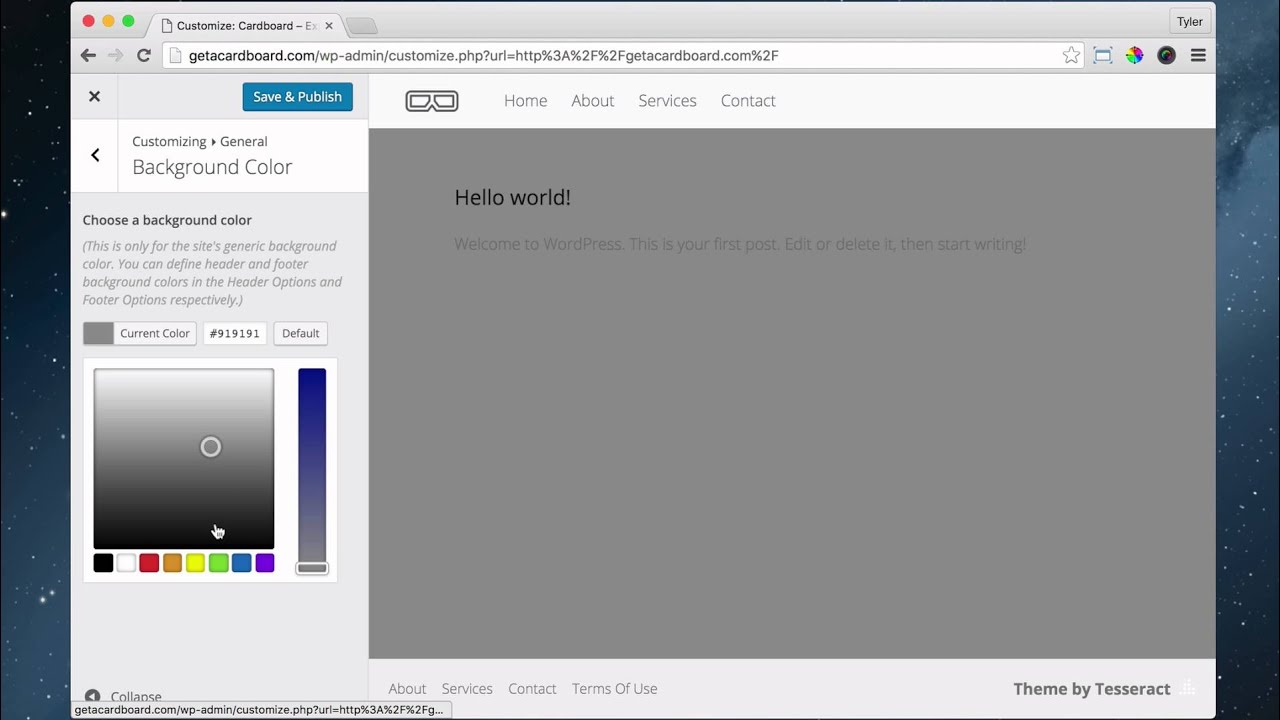
Artikel ini akan memandu Anda melalui opsi bawaan WordPress untuk mengubah warna dan gambar latar belakang situs web Anda. Appearance (Penampilan) dapat diakses melalui dashboard dengan memilih Appearance (Penampilan). Akibatnya, gambar akan digunakan sebagai latar belakang. Kemudian, tekan tombol Terbitkan (Panah merah) untuk menerapkan perubahan. Bagian ini menjelaskan cara selektif mengubah warna latar belakang di WordPress. Demonstrasi akan didasarkan pada plugin bernama Ubah Warna Latar Belakang untuk Halaman, Postingan, dan Widget. Opsi Warna Latar Belakang juga dapat ditemukan di menu dasbor.
Anda dapat menyesuaikan latar belakang Anda dengan mengikuti langkah-langkah yang diuraikan dalam tangkapan layar di bawah ini dan memilih opsi yang tercantum di atas. Dalam hal warna latar belakang situs web Anda, sangat penting bagi pengunjung Anda untuk dapat membaca konten dengan mudah. Agar berhasil, konten harus berbeda dari latar belakang, terutama bagi mereka yang memiliki gangguan penglihatan. Tema tertentu berisi menu khusus yang dapat diubah untuk membuat latar belakang tampak berbeda. Menu-menu ini biasanya ditemukan di dasbor atau layar kustomisasi.
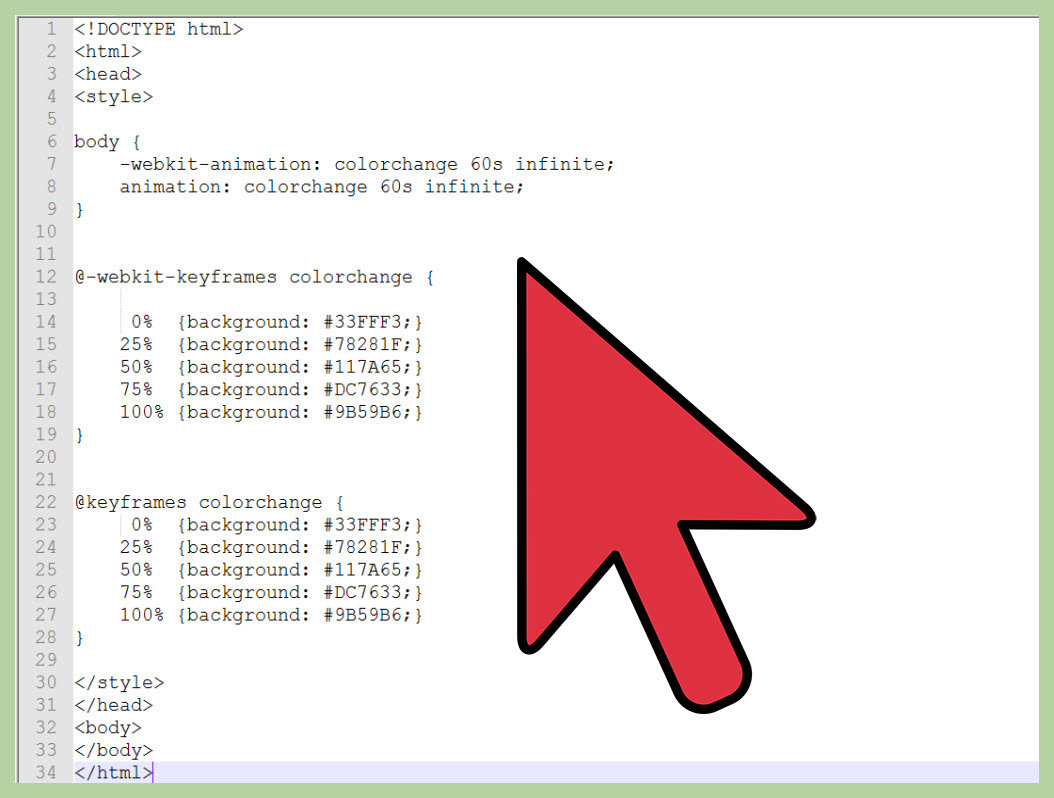
Untuk mengubah warna latar belakang halaman html, pertama kita harus memasukkan kode Html di editor teks apa pun, lalu buka file Html yang ada di editor tempat kita ingin menggunakan atribut bgcolor, dan terakhir gunakan atribut bgcolor dalam kode Html Pada langkah 2, gerakkan kursor di tag "body" awal dari dokumen HTML kita.
Pertanyaan "Apa HTML yang benar untuk menambahkan warna latar belakang" ini memiliki jawaban opsi (b). “Hijau” adalah warna tubuh untuk *body bgcolor. Misalnya, ini adalah skrip HTML yang akan digunakan untuk memilih warna latar belakang.
Menggunakan pengubah warna latar belakang online di Fotor, Anda dapat dengan mudah mengubah warna latar belakang gambar. Jika Anda ingin mengubah warna latar belakang, cukup unggah gambar dan klik " Hapus Latar Belakang " di bagian "Administrasi". Setelah itu, objek akan terdeteksi secara otomatis dan latar belakang akan dihapus.
Bagaimana Anda Menambahkan Warna Latar Belakang?
 Kredit: wikiHow
Kredit: wikiHowMenambahkan warna latar belakang adalah proses sederhana yang dapat dilakukan dalam beberapa langkah. Pertama, buka gambar atau dokumen di editor gambar Anda. Kemudian, pilih alat "Isi" dari bilah alat. Terakhir, klik pada warna yang ingin Anda gunakan untuk latar belakang dan seret kursor ke area yang ingin Anda isi.
HTML dapat digunakan untuk mengubah warna latar belakang halaman web dengan berbagai cara. Warna dari bg attributecolor harus digunakan. Gaya atribut sebaris adalah contohnya. Opsi CSS internal dapat digunakan. Terakhir, kita harus menyimpan kode html dan menjalankannya di editor teks. Kita harus mengikuti langkah-langkah berikut jika kita ingin mengubah warna latar belakang halaman web menggunakan cascading stylesheet. Warna latar belakang dapat dengan mudah diubah dengan mengikuti langkah-langkah ini. Kita akan melihat warna yang sama untuk latar belakang halaman web setelah eksekusi dokumen.
Penggunaan nilai heksadesimal dan rgb untuk menentukan warna latar belakang dapat membingungkan, terutama untuk ponsel cerdas dan tablet seperti iPhone dan Android.
Di bagian ini, kita akan membahas beberapa contoh berbagai cara Anda dapat memilih warna latar belakang, serta memberikan gambaran umum tentang berbagai langkah.
Saat menggunakan nilai heksadesimal untuk warna, dua digit pertama mewakili komponen warna merah, dua digit berikutnya mewakili komponen hijau, dan dua digit terakhir mewakili komponen biru.
#FF0000 mewakili warna ini sebagai #F0000FF.
Tiga digit pertama mewakili komponen merah, tiga digit berikutnya mewakili komponen hijau, dan dua digit terakhir mewakili komponen biru, seperti yang ditunjukkan pada gambar di bawah.
Dalam contoh ini, rgb(0,0,255) diwakili oleh 255.255.255.
Terakhir, jika Anda ingin menggunakan nilai heksadesimal dan rgb untuk menentukan warna, Anda dapat melakukannya dengan menggabungkannya, seperti pada rgb(255,255,255,0).

Warna Latar Belakang WordPress Tidak Berubah
 Kredit: www.youtube.com
Kredit: www.youtube.comDalam hal ini, Anda harus mengklik "Keluar dari Pratinjau" di Kustomisasi> Latar Belakang. Setelah Anda selesai melihat pratinjau, Anda seharusnya dapat menggunakannya setiap saat.
Cara Mengubah Kata Warna Latar Belakang
Ada beberapa langkah yang perlu Anda ikuti untuk mengubah warna latar belakang sebuah kata. Pertama, Anda perlu menyorot kata yang ingin Anda ubah warna latar belakangnya. Selanjutnya, Anda harus pergi ke tab "Format" dan kemudian klik opsi "Shading". Sebuah jendela baru akan muncul dan dari sana Anda akan dapat memilih warna yang ingin Anda gunakan untuk latar belakang.
Pengguna Microsoft Word memiliki kemampuan untuk mengubah teks, menambah atau memformat elemen grafis, dan membuat perubahan lain pada muatan kapal. Selain gradien, tekstur, pola, atau seluruh gambar kustom, latar belakang dokumen Word dapat dikustomisasi. Mengubah warna latar belakang pada Word tidak terlalu sulit untuk dilakukan.
Bisakah Anda Mengubah Latar Belakang Di Word?
Bergantung pada halaman, Anda dapat menambahkan warna ke latar belakang halaman atau menggunakan efek isian untuk membuatnya lebih menarik. Di Word, klik tab "Desain" untuk mengubah latar belakang halaman. Anda dapat memilih warna dengan mengklik menu tarik-turun “ Warna Halaman ” di grup tombol “Latar Belakang Halaman”.
Cara Mengubah Warna Latar Belakang Dokumen Word
Anda juga dapat mengubah warna latar belakang dokumen kata menggunakan menu Format di Tata Letak Halaman > Warna Halaman. Tab Beranda panel Pemformatan menampilkan perintah ini. Anda dapat mengubah warna latar belakang teks dengan mengklik tombol Warna Latar Belakang. Panel Pemformatan dapat digunakan untuk menavigasi daftar opsi warna. Pilih Warna Standar atau Warna Tema jika Anda ingin mengubah warna rumah Anda.
Kode Css Kustom Untuk Mengubah Warna Latar Belakang
Jika Anda ingin mengubah warna latar belakang elemen di halaman web Anda, Anda dapat menggunakan kode CSS khusus . Misalnya, untuk mengubah warna latar belakang elemen div menjadi merah, Anda akan menggunakan kode berikut: div { background-color: red; }
Hanya beberapa baris CSS dapat mengubah halaman dan perjalanan pemrograman Anda menjadi sesuatu yang benar-benar istimewa. Cara paling sederhana untuk mengubah warna latar belakang adalah dengan menggunakan tag tubuh sebagai target. Ekstensi browser Google Color Picker memungkinkan Anda mencari kode warna dan mencarinya. Kode tambahan dapat dipotong jika properti latar belakang singkatan digunakan sebagai ganti warna latar belakang. Di CSS, pilih warna yang ingin Anda gunakan dan warnai. Properti latar belakang badan dan panel ditata secara terpisah. gradien juga diterima sebagai properti alternatif. Anda dapat mengubah gambar latar belakang di CSS menggunakan langkah-langkah berikut. Jika Anda ingin latar belakang menjadi gambar daripada warna solid atau gradien, gunakan properti ukuran latar belakang.
Cara Mengubah Warna Latar Belakang Elemen Pada Halaman
Anda dapat mengubah warna latar belakang elemen tertentu dengan masuk ke Desain > Warna Halaman dan memilih warna yang Anda inginkan. Lebih Banyak Warna dapat dipilih dengan mengarahkan mouse Anda ke salah satu opsi warna di kotak Warna .
