Cara Mengubah Warna Latar Belakang Elemen SVG
Diterbitkan: 2022-12-05Jika Anda ingin mengubah warna latar belakang elemen SVG , Anda dapat menggunakan properti isian CSS. Properti ini dapat diterapkan ke elemen SVG apa pun, dan akan mengubah warna elemen tersebut. Anda juga dapat menggunakan properti coretan CSS untuk mengubah warna garis luar elemen SVG.
Isi properti isian dengan tag svg , lalu hapus properti isian lainnya yang Anda tambahkan ke file. Istilah currentColor mengacu pada kata kunci daripada warna tetap. CSS dapat digunakan untuk mengubah warna elemen setelah itu, baik dengan menyetel properti warnanya atau dengan memilih dari daftar induknya.
Komponen gambar dapat diberi gaya atau skrip dengan CSS atau JavaScript karena setiap komponen merupakan elemen yang dapat diberi gaya.
Gambar SVG juga dapat digunakan sebagai gambar latar di CSS, seperti file PNG, JPG, dan GIF. Karena SVG memiliki kedahsyatan yang sama, ia bisa digunakan untuk segala hal, mulai dari fleksibilitas hingga ketajaman. Merujuk, misalnya, juga dimungkinkan, seperti pengulangan dan fitur lain dari grafik raster.
Di CSS, properti isian memungkinkan Anda mengisi warna bentuk sva.
Bisakah Anda Mengubah Warna Svg Dalam Javascript?

Ya, Anda dapat mengubah warna svg di javascript dengan menggunakan properti isian.
Animasi SVG juga dapat diproduksi dengan menggunakan bingkai kunci, yang dengan mudah diimpor ke perpustakaan seperti Animate.js. Jika Anda seorang desainer web dan menggunakan SVG, SVG menjadi semakin populer dan harus dipertimbangkan dalam proyek apa pun.
Grafik Svg: Membuat Dengan Javascript
Untuk membuat grafik SVG, JavaScript harus dipahami terlebih dahulu agar dapat bekerja dengan API DOM SVG . Anda dapat berinteraksi dengan grafik sva dengan cara yang sama seperti yang Anda lakukan dengan HTML, CSS, dan JavaScript menggunakan SVG DOM API. JavaScript memiliki kemampuan untuk mengubah warna gambar, memindahkannya di sekitar halaman, dan membuat tag khusus berdasarkan posisi gambar. API untuk DOM SVG memang memiliki beberapa batasan. Anda tidak dapat mengubah warna seperti itu, misalnya. Selama gambar dimuat sebagai gambar, Anda tidak dapat mengubah tampilannya menggunakan CSS atau Javascript di browser Anda. Gambar SVG harus dimuat menggunakan metode berikut: *object*, *iframe*, atau *svg* inline.
Bisakah Saya Mengubah Warna Latar Svg?

Karena latar belakang SVG diperlakukan dengan cara yang sama seperti gambar apa pun, Anda tidak dapat mengubah properti individual apa pun, seperti warna isian.
Sebuah. Dokumen .NET SVG dapat diedit dan diubah menggunakan fitur ini. Menggunakan contoh C#, kami akan mendemonstrasikan cara menerapkan warna ke file sva. Proses pengisian dan guratan digunakan untuk mewarnai elemen SVG. Fill adalah lukisan interior objek, dan stroke adalah lukisan di sepanjang garis luarnya. Fill or stroke memungkinkan Anda mengubah warna berbagai elemen grafik SVG, seperti bentuk, jalur, dan teks. Seperti yang ditunjukkan pada contoh C# di bawah ini, Anda dapat mengubah warna elemen baris SVG pertama di file basic-shapes.svg. Menambahkan elemen SVG baru, seperti lingkaran atau persegi panjang sebagai anak pertama, memungkinkan Anda mewarnai gambar.
Saat membuat grafik SVG, penting untuk diingat bahwa warna latar belakang akan terlihat di belakang SVG jika warna latar belakang tidak sepenuhnya menutupi kotak tampilan. Jika Anda menggunakan background transparan, warna SVG akan terlihat. Selain itu, format SVG mendukung animasi, efek gradien, dan transparansi, menjadikannya pilihan yang sangat baik untuk grafik. PNG adalah format gambar raster yang sering digunakan pada gambar berwarna, seperti foto, karena kualitasnya yang baik. Karena rasio kompresinya tinggi, gambar Anda akan lebih kecil dan transparan, memungkinkan Anda menggunakan latar belakang dengan banyak transparansi.
Svg Isi Kaskade Properti Ke Semua Elemen
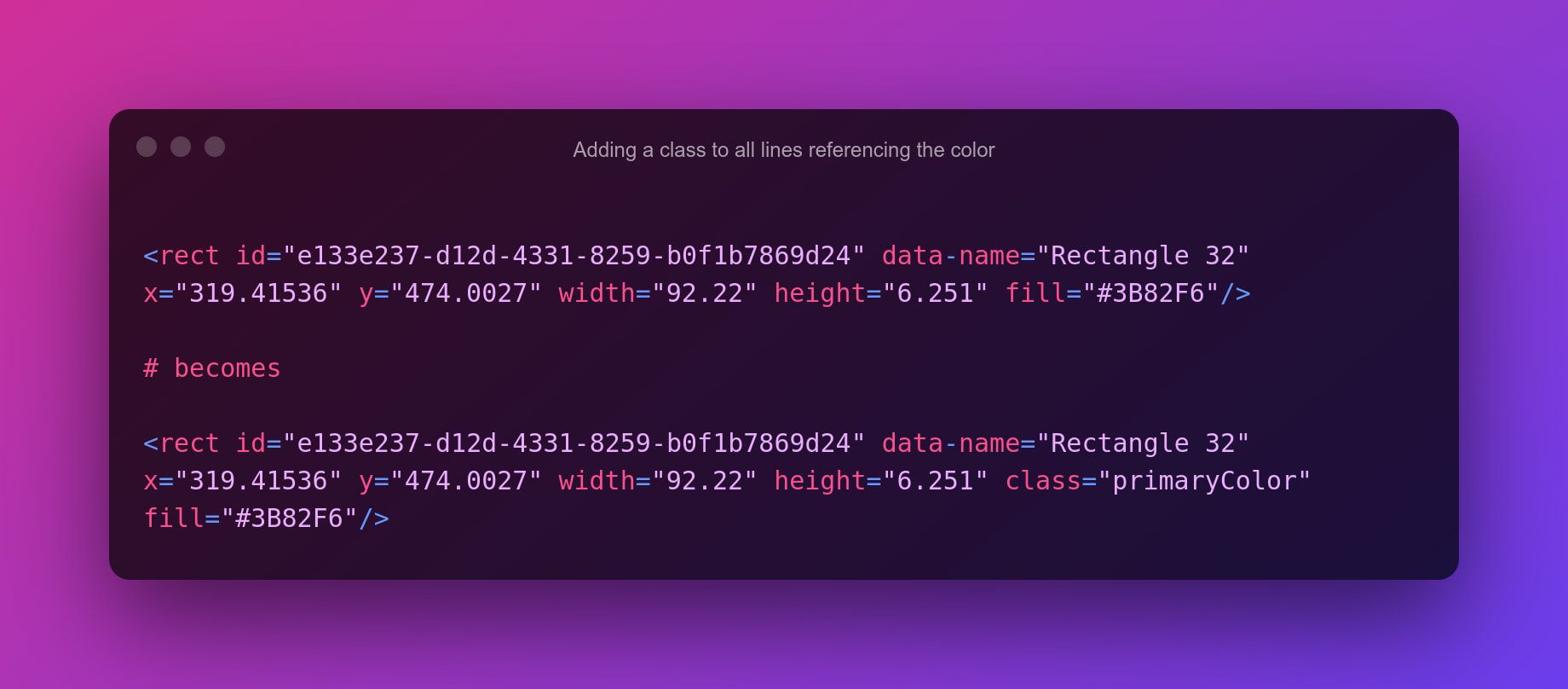
Berbeda dengan format gambar yang transparan, gambar dalam format vektor, seperti SVG, dapat menampilkan warna latar belakang jika elemen tidak menutupi keseluruhan kotak tampilan. Anda dapat mengatur isian, yang mengalir ke semua elemen di dalam SVG, menggunakan SVG sebaris atau Anda dapat mengisi setiap elemen secara terpisah jika perlu. Ketika file SVG berisi semua komponen vektor, hapus objek putih yang menjadi latar belakang, jika Anda tidak menginginkan komponen vektor apa pun. Saat Anda menyertakan elemen bitmap atau raster dalam file SVG, elemen tersebut harus dilacak secara otomatis dan kemudian dicoba ulang atau digambar ulang. Anda juga bisa mengubahnya menjadi program raster.

Bisakah Anda Mengisi Svg Dengan Warna?
Karena mereka dapat ditentukan baik dalam atribut gaya (properti isian dan coretan) dan sebagai atribut presentasi dalam file SVG, mereka dapat ditentukan baik dalam atribut gaya dan sebagai atribut presentasi. Anda dapat membuat warna elemen SVG dengan menggunakan properti isian dan goresan atribut gaya atau properti isian dan goresan.
Scalable Vector Graphics (SVG) adalah bahasa XML yang memungkinkan pembuatan grafik 2D dan campuran vektor dan Turing. Lapisan yang tumpang tindih dapat diwarnai, diberi tekstur, diarsir, atau dikonstruksi, bergantung pada hasil yang diinginkan. Proses isian dan guratan dilakukan selain isian dan guratan. Pada artikel ini, kita akan membahas masing-masing metode untuk mewarnai teks dan bentuk SVG . Untuk properti yang menentukan warna SVG, style=stroke-width:2, stroke-color:green, dan fill=ff0000 adalah sintaks. Spesifikasi Scalable Vector Graphics (SVG) mendefinisikan nama dari 147 skema warna yang berbeda. Anda dapat membuat nama untuk diri sendiri dengan menggunakan pedoman berikut.
Isi ruang dengan coretan hijau (coretan=Hijau) dan coretan merah (coretan=Merah). Warna rona yang terkandung dalam kode hex. Setiap pasangan hex dua digit dapat memiliki nilai mulai dari 0 hingga FF. Kodenya adalah sebagai berikut: #RRGGBB. Isi mengacu pada warna bagian dalam bentuk, dan coretan mengacu pada garis luar bentuk itu. Jika atribut isian (atau properti isian dari atribut gaya) tidak ditentukan, warna defaultnya adalah hitam. Fill dan stroke juga tersedia untuk bentuk SVG lainnya, seperti elips, persegi panjang, polyline, dan bentuk poligon.
Isi adalah warna interior elemen grafis. Saat Anda mengisi jalur SVG dengan ruang kosong, itu mewarnai jalur terbuka seolah-olah titik terakhir terhubung ke yang pertama, bahkan jika warna guratan di lokasi itu tidak terlihat. Nilai atribut isian, jika tidak ditentukan, akan menjadi nilai default.
PostgreSQL dapat ditulis dalam 16 juta palet warna, yang tidak terlalu praktis untuk sebagian besar grafik, tetapi nyaman untuk dokumentasinya.
Ada tiga jenis warna: dasar, teks, dan aksen.
Warna dasar digunakan di seluruh dokumentasi.
Teks diterangi dalam berbagai warna.
Warna-warna ini digunakan untuk menonjolkan berbagai elemen dalam dokumen, seperti judul dan ikon.
Dengan bantuan pengguna, warna dapat diubah.
Setiap dokumen dapat disesuaikan dengan warna dasar, warna teks, dan warna aksen yang berbeda.
Opacity warna juga bisa dipilih oleh pengguna.
Pengguna juga dapat memilih mode pencampuran warna menggunakan tombol di layar.
Warna juga bisa dipesan dalam berbagai ukuran.
Selain itu, pengguna dapat memilih resolusi warna.
Pengguna juga diberikan pilihan untuk memilih satuan warna.
Karena semua ini, dokumentasi PostgreSQL adalah tempat terbaik untuk mencari 16 juta warna.
Javascript Ubah Warna Svg
Untuk mengubah warna objek SVG , Anda dapat menggunakan properti “fill”. Properti ini dapat digunakan untuk menyetel warna objek, dan dapat disetel ke nilai warna CSS apa pun yang valid.
Ubah Css warna Latar Belakang Svg
Ada beberapa cara berbeda untuk mengubah warna latar belakang SVG. Salah satu caranya adalah dengan menggunakan CSS dan mengatur properti background-color pada elemen. Ini akan menerapkan warna ke seluruh SVG . Cara lain adalah dengan menggunakan properti isian. Ini akan mengubah warna bagian dalam SVG.
Pada artikel ini, saya akan menunjukkan cara mengubah warna gambar menggunakan CSS atau Javascript. Karena setiap SVG memiliki struktur file XML, contoh ini mungkin sebagai berikut. Properti CSS dapat digunakan untuk secara langsung menargetkan elemen jalur atau elemen poligon dari struktur vektor, atau Anda dapat menggunakannya untuk mengisi ruang kosong saat menggunakan SVG sebagai gambar latar.
Cara Mengubah Warna Svg Saat Klik
Untuk mengubah warna elemen SVG saat diklik, Anda dapat menggunakan kode berikut:
element.addEventListener(“klik”, function() {
this.style.fill = “merah”;
});
