Cara Mengubah Warna Latar Belakang Gambar SVG Di Inkscape
Diterbitkan: 2022-12-13Dalam hal grafik vektor, Inkscape adalah salah satu program perangkat lunak yang paling kuat dan banyak digunakan. Meskipun sangat mungkin untuk membuat grafik kompleks dari awal di Inkscape, salah satu fiturnya yang paling berguna adalah kemampuannya untuk mengedit gambar yang sudah ada. Ini mencakup semuanya, mulai dari tugas sederhana seperti memotong dan mengubah ukuran hingga pengeditan yang lebih rumit seperti mengubah warna elemen tertentu. Dalam tutorial ini, kita akan fokus pada cara mengubah warna elemen di Inkscape. Secara khusus, kita akan melihat cara menyetel warna latar belakang gambar SVG. Meskipun prosesnya cukup mudah, ada beberapa hal yang perlu diingat. Jadi, mari kita mulai!
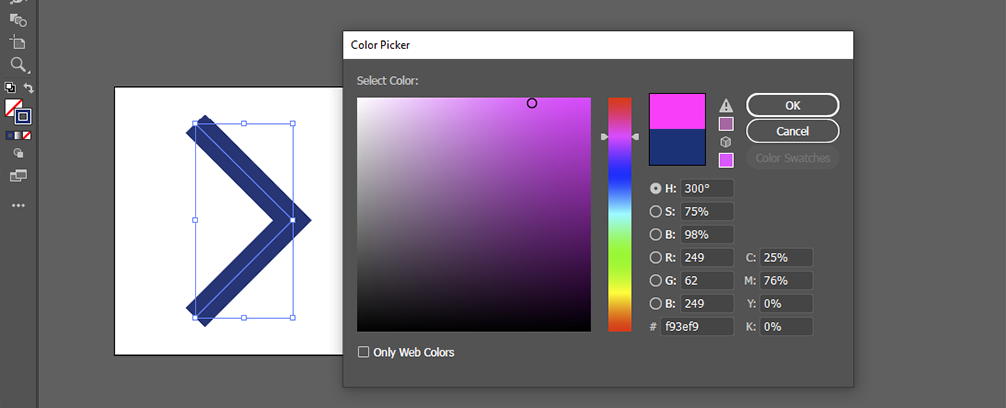
Dalam tutorial ini, saya akan menunjukkan cara membuat latar belakang SVG transparan di Inkscape. Untuk melakukannya, cukup centang kotak di menu Properti Dokumen. Namun, jika Anda mengekspor dokumen dalam format PNG, Anda akan melihat bahwa latar belakang dokumen Anda tampak transparan. Anda dapat mengubah warna latar belakang dengan mengeklik garis putih yang muncul di sebelahnya. Di layar Anda, Anda akan melihat pemilih warna. Anda akan melihat latar belakang kotak-kotak Anda dirender di Inkscape segera setelah disiapkan. Jika Anda ingin latar belakang SVG Anda memiliki isian warna, Anda dapat melakukannya dengan menyeret item menu Properti Dokumen.
Saluran alfa dari warna latar belakang dapat diatur ke 255 dengan mengklik bidang Warna Latar Belakang setelah mengklik Properti Dokumen File ( Shift Ctrl D). Warna lain dapat diterapkan tergantung pada latar belakang ekspor .
Jika semua komponen vektor ada di file SVG , Anda cukup memilih objek putih, yang merupakan latar belakang, dan menghapusnya. Untuk mencoba kembali file SVG dengan elemen bitmap atau raster, Anda harus melacak elemen tersebut secara otomatis. Program dapat dikembalikan ke file raster.
Jika ada latar belakang putih di svg Anda, Anda dapat menemukannya dalam ukuran penuh rect width=”100%” height=”100%” fill=”white”/> atau setara. Untuk menghapus latar belakang, masukkan fill="none" di kotak Anda. Itu harus dihapus seluruhnya.
Bisakah Saya Mengubah Warna Latar Svg?

Karena latar belakang SVG diperlakukan serupa dengan gambar apa pun, ia tidak dapat diubah dengan cara apa pun, termasuk warna isian.
Dengan menggunakan. Ekstensi .NET SVG , Anda dapat mengedit dan mengubah konten dokumen SVG. Menggunakan contoh dari C#, kita akan melihat bagaimana menerapkan warna dalam file SVG. Proses pengisian dan guratan digunakan untuk mewarnai elemen SVG. Isi adalah lukisan bagian dalam suatu objek, sedangkan coretan adalah lukisan garis besarnya. Atribut isian atau coretan memungkinkan Anda mengubah warna untuk berbagai elemen grafik SVG seperti bentuk, jalur, dan teks. Gambar di bawah menunjukkan cara mengubah warna elemen baris SVG pertama di basic-shapes.svg. Dalam sebuah. Dokumen Vw, tentukan elemen SVG baru, seperti lingkaran atau persegi panjang, sebagai anak pertama.
Ketika atribut enable-background tidak ditentukan, warna latar intrinsik elemen akan digunakan. xmlns.w3.org/2000/svg Versi 1.1 Misalnya, buka judul lalu aktifkan Latar Belakang. Gaya adalah apa yang saya gunakan untuk membuat artikel ini. Huruf * menunjukkan nilai numerik. */style #'/svg' Jika Anda memiliki latar belakang yang ingin Anda gunakan di SVG, Anda dapat menggunakannya. Aktifkan atribut latar belakang Atribut ini bertanggung jawab untuk menentukan bagaimana gambar latar belakang diproses.
Svg: Format Gambar Dengan Banyak Kemungkinan
Karena ini adalah format gambar, Anda memiliki banyak kendali atas warna yang digunakan dalam desain Anda. Meskipun warna latar belakang default di SVG adalah hitam, mudah untuk menambahkan latar belakang menggunakan properti isian. Banyak warna dapat digunakan dalam desain, serta ikon, menggunakan SVG. Font ikon memungkinkan Anda untuk mengontrol warna yang Anda gunakan dalam desain Anda dalam berbagai cara, tetapi belum tersedia di.VG.
Bagaimana Saya Membuat Latar Belakang Svg Transparan Di Inkscape?

Jika Anda ingin mengubah warna latar belakang SVG agar menampilkan skala abu-abu alih-alih putih, Anda dapat mencentang kotak yang bertuliskan Latar Belakang Kotak-kotak di Berkas.
Pada artikel ini, kita akan melihat cara membuat latar belakang transparan di Inkscape. Transparansi latar belakang diperlukan karena berbagai alasan. Anda bisa mendapatkan tampilan yang berbeda dari latar belakang yang berbeda jika gambarnya sama tetapi latar belakangnya transparan. Akibatnya, apa pun aplikasinya, kami dapat mulai dengan menghapus latar belakang menggunakan berbagai teknik. Langkah 7 adalah memilih beberapa pindaian di tab Trace Bitmap, hapus centang pada kotak centang smooth and check stack, lalu hapus latar belakang. Seperti yang ditunjukkan pada gambar di bawah, gambar yang dilacak akan ditampilkan di tempatnya. Setelah mengklik Ekspor Gambar PNG, kita dapat mengekspor gambar ke drive lokal dan menentukan apakah latar belakang telah dihapus atau tidak dengan menekan Shift E atau F. Setelah memilih gambar yang dilacak, pilih folder tujuan, lalu klik Ekspor.

Kami telah menunjukkan cara membuat latar belakang transparan dengan Inkscape di artikel ini. Langkah pertama adalah menghilangkan background putih dengan menjiplak gambar. Teknik lain telah digunakan, termasuk kurva Bezier, sebelum kami hanya menampilkan bagian dalam kurva melalui kliping.
png vs. Svg: Manakah Format File Yang Lebih Baik?
Keputusan format mana yang terbaik untuk Anda pada akhirnya didasarkan pada kualitas dan fleksibilitas pilihan Anda. Saat digunakan dengan animasi dan efek lainnya, latar belakang transparan di SVG bisa lebih baik daripada latar belakang transparan di PNG, tetapi PNG umumnya lebih andal dan mendukung berbagai format file yang lebih luas.
Inkscape Mengubah Warna Latar Belakang Menjadi Transparan
Di Inkscape, Anda dapat mengubah warna latar belakang menjadi transparan dengan membuka File > Properti Dokumen > Latar Belakang dan hapus centang pada kotak di sebelah Warna latar.
Kemudian, di kotak dialog trace bitmap, hapus centang pada kotak opsi Enable Remove background dan klik tombol Apply untuk menyelesaikan.
Tambahkan Latar Belakang Putih Ke Svg Online
Menambahkan latar belakang putih ke svg online adalah proses sederhana yang dapat dilakukan dalam beberapa langkah. Pertama, buka file svg di editor teks dan tambahkan atribut gaya ke elemen root. Selanjutnya, tambahkan aturan CSS untuk properti background-color dan atur nilainya menjadi putih. Terakhir, simpan file dan lihat di browser web.
CSS dapat dilihat sebagai file sva. Anda kemudian dapat menggunakan gambar latar sebagai kode CSS yang telah diubah menjadi gambar SVG yang valid . Jika Anda ingin menempelkan kode contoh, Anda dapat melakukannya dengan memilih contoh dari menu konteks. File atau kode SVG dapat dibuat menggunakan alat online. Anda dapat menggunakan SVG sebagai gambar batas atau sebagai topeng dalam demo langsung. Alat pengembang di browser Chrome memungkinkan Anda mengubah gradien dengan cepat dan mudah. Jika Anda menggunakan gradien sederhana, Anda dapat mengubah warna dan sudut secara teratur. Anda dapat membuat latar belakang CSS SVG sebaris untuk situs web Anda menggunakan alat ini. Keluarannya tidak perlu berupa atribusi, dan tidak diperlukan royalti, sehingga Anda dapat melisensikannya atau mengambilnya.
Latar Belakang Putih Inkscape
Inkscape adalah program hebat untuk membuat grafik vektor. Satu hal yang saya sukai dari Inkscape adalah ia memiliki latar belakang putih secara default. Ini membuatnya sangat mudah untuk melihat grafik Anda dengan latar belakang putih.
Jika Anda perlu mengubah ukuran persegi panjang latar belakang, jangan khawatir untuk mengubahnya ke ukuran yang sama dengan gambar. Jika ukuran target tetap, Anda dapat menggunakan Ctrl Shift R untuk membuat bentuk persegi panjang secara manual, lalu masukkan dimensi secara manual sebagai bagian dari halaman pengubahan ukuran untuk prosedur menggambar. Selanjutnya, jika Anda ingin mengubah ukuran halaman berdasarkan konten tetapi tanpa latar belakang, Anda cukup menambahkan lapisan tak terlihat.
Ekspor Inkscape Dengan Warna Latar Belakang
Inkscape dapat mengekspor dengan warna latar belakang, yang dapat berguna untuk membuat latar belakang yang konsisten untuk penggunaan web atau cetak. Untuk melakukan ini, cukup pilih opsi "Ekspor Latar Belakang" di kotak dialog Ekspor.
Warna yang terkait dengan area jendela tampilan perangkat lunak Inkscape Inkscape disebut sebagai warna latar belakang. Warnanya dapat disesuaikan dengan memilih Preferensi dari menu File, serta memodifikasi beberapa fitur dan parameter pengaturan Preferensi dan Dokumen. Di sinilah kita akan membahas cara mengubah warna latar belakang antarmuka pengguna. Kotak dialog Properti Dokumen dapat ditemukan di menu File di bilah menu. Ini akan ditampilkan, dan Anda dapat memilih untuk menggambar atau memilih ukurannya. Kita akan mengubah ukuran persegi panjang sehingga ukuran papan seni kita tetap sama. Untuk menutup kotak dialog ini, aktifkan opsi 'Show border shadow'.
Jika Anda menggunakan Inkscape untuk membuat elips dan menyimpannya sebagai file PNG, area kotak bonding akan disimpan. Latar belakang ini dapat diubah kapan saja. Anda dapat mengisi palet warna yang Anda inginkan dengan membuka kunci lapisan dan mengisi warna yang Anda inginkan.
Lapisan Isi Inkscape Dengan Warna
Inkscape adalah editor grafik vektor yang dapat digunakan untuk membuat dan mengedit gambar. Salah satu fitur Inkscape adalah kemampuan mengisi layer dengan warna. Ini dapat dilakukan dengan memilih lapisan yang ingin Anda isi di panel Lapisan, lalu mengklik tombol "Isi" di bilah alat. Pemilih warna akan muncul, dan Anda dapat memilih warna yang ingin Anda isi dengan layer.
