Cara Mengubah Warna Latar Belakang Postingan Anda Di WordPress
Diterbitkan: 2022-11-12Untuk mengubah warna latar belakang posting Anda di WordPress, Anda perlu mengakses file CSS tema Anda. Setelah Anda menemukan file CSS, Anda perlu menemukan kode yang mengontrol warna latar belakang posting Anda. Anda kemudian dapat mengubah warna latar belakang dengan mengedit kode.
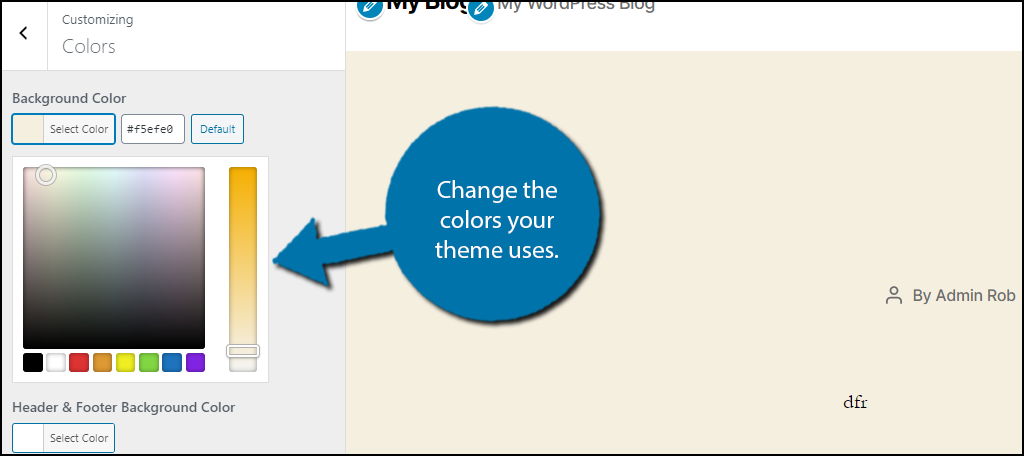
Artikel ini memandu Anda melalui cara menggunakan opsi bawaan WordPress untuk mengubah warna dan gambar latar belakang situs Anda. Segera setelah Anda mengklik tab Appearance (Appearance), Anda akan dapat mengakses opsi Background dalam beberapa tema. Kami memiliki opsi untuk menggunakan gambar sebagai latar belakang. Anda dapat menerapkan perubahan dengan mengklik tombol Publikasikan (Panah Merah). Di bagian ini, kami akan memandu Anda melalui cara mengubah warna latar belakang WordPress secara selektif. Di video ini, saya akan menunjukkan cara menggunakan plugin bernama Ubah Warna Latar Belakang untuk Halaman, Postingan, dan Widget. Anda juga dapat mengakses Background Color yang terletak di menu dashboard.
Opsi yang tercantum di atas dan tangkapan layar di bawah dapat digunakan untuk menyesuaikan latar belakang Anda. Latar belakang situs web Anda sangat penting untuk memudahkan pengunjung Anda membaca konten Anda. Konten situs web harus dibedakan dari latar belakang, terutama jika Anda adalah penyandang disabilitas. Jika Anda ingin mengganti wallpaper, pertimbangkan untuk menggunakan salah satu tema yang memiliki menu khusus. Anda dapat mengakses menu ini dengan mengklik dasbor atau memilih opsi penyesuaian .
Bisakah Anda Mengubah Warna Pada Tema WordPress?

Latar belakang tema WordPress dapat diubah dengan berbagai cara. Penampilan biasanya akan meminta Anda untuk mengubah warna tema Anda. Anda juga dapat menyesuaikan warna menggunakan plugin CSS atau melalui pengaturan tema dengan menambahkan CSS tambahan.
Ini sesederhana menemukan beberapa pilihan warna dalam tema Anda. Sebagai titik awal, Anda harus menggunakan "tema anak". Tema anak, seperti tema induk, memiliki gaya dan tata bahasa yang sama. Metode manual dan metode plugin dapat digunakan untuk menyesuaikan warna tema WordPress . Langkah CSS dalam panduan ini cukup sederhana jika Anda sudah menguasainya. Setiap elemen tema Anda memiliki nama atau 'kelasnya sendiri.' Sebelum Anda dapat mengubah kode warna kelas, Anda harus terlebih dahulu mengidentifikasi signifikansinya.
Setelah perubahan dibuat, pastikan untuk menyimpannya ke lembar gaya tema Anda. Jika Anda baru mengenal CSS, Anda mungkin ingin mulai menggunakan plugin Child Theme Configurator. Dengan plugin Central Color Pallete, Anda dapat mengubah palet warna tema Anda. Jika Anda lebih suka melakukan hal Anda sendiri, kami juga menerbitkan tutorial di situs ini.
Untuk mengubah warna tema dokumen, pilih dokumen dari menu tarik-turun. Warna tema dapat dipilih dengan mengklik tab Warna pada tab Tata Letak Halaman di Excel atau tab Desain di Word. Di grup Word, buka tab Beranda dan pilih Warna Tema dengan mengklik tombol Tema lalu Warna Tema. Ubah warna kotak dialog Warna Tema dengan memilihnya dari menu tarik-turun.
Ubah Warna Latar Belakang WordPress Css
Untuk mengubah warna latar belakang di WordPress menggunakan CSS, Anda perlu mengakses file WordPress Anda melalui pengelola file atau FTP. Setelah Anda mengakses file WordPress, Anda harus mencari file "style.css". Dalam file "style.css", Anda perlu menemukan baris kode yang mengatakan "warna latar". Anda kemudian perlu mengubah kode hex di sebelah "warna latar" ke kode hex warna yang ingin Anda gunakan. Setelah Anda melakukan perubahan, Anda perlu menyimpan file “style.css” dan mengunggahnya kembali ke situs WordPress Anda.
Setiap situs WordPress menggunakan HTML yang berbeda untuk membuat berbagai elemen. Untuk menyesuaikan tema, Anda harus terlebih dahulu terbiasa dengannya. Terkadang, Anda tidak harus menemukan solusi satu ukuran untuk semua, tetapi Anda harus dapat menemukan solusi yang sesuai untuk Anda. Video ini akan memandu Anda melalui cara mengubah warna latar belakang situs web Anda menggunakan CSS Hero. Satu-satunya hal yang terlihat oleh Anda di bagian bawah layar adalah tombol Simpan, yang dapat Anda klik untuk menyimpan perubahan. Setelah Anda memublikasikan perubahan, perubahan tersebut akan ditayangkan di situs untuk dilihat semua orang.
Bagaimana Saya Mengubah Warna Latar Belakang Postingan WordPress Saya?
Anda dapat mengubah warna latar belakang situs web Anda dengan memilih 'Warna' dari menu di sisi kiri. Sebagai langkah terakhir, klik opsi 'Warna Latar Belakang' dan pilih warna situs web Anda. Atau, Anda dapat menggunakan alat pemilih warna atau memasukkan kode warna hex untuk menghasilkan latar belakang.

WordPress Ubah Warna Latar Belakang Satu Halaman

Untuk mengubah warna latar belakang satu halaman WordPress, Anda perlu mengedit halaman yang dimaksud dan menambahkan kelas CSS khusus ke halaman tersebut. Setelah Anda selesai melakukannya, Anda kemudian dapat menggunakan WordPress Customizer untuk mengubah warna latar belakang halaman tertentu.
Pengguna WordPress mungkin bingung karena dia tidak dapat mengubah warna latar belakang satu halaman atau kategori. Warna latar belakang halaman Anda dapat ditentukan menggunakan HTML dan CSS. Dalam situasi serupa, Anda dapat mengubah warna latar belakang merah kategori tertentu, seperti Halaman Kesalahan, menjadi hijau. Apa pedoman untuk warna latar belakang halaman WordPress? Tiga jenis utama pemilihan warna adalah hex, RGB, dan base dan square. RGB didefinisikan sebagai jumlah warna merah, hijau, biru, dan warna lain dalam suatu akronim. Setiap nilai dapat diatur ke 255, yang merupakan kisaran yang masuk akal.
Ubah warna latar belakang HTML dengan mengklik tombol Kustomisasi di bagian bawah kolom menu kolom sebelah kiri. Anda hanya perlu beberapa langkah sederhana untuk mengubah warna latar belakang halaman WordPress. Untuk mengubah warna browser Anda, buka jendela baru dan periksa kembali apakah Anda sudah logout. Berikut adalah beberapa opsi untuk mengubah warna latar belakang satu posting. XXX adalah ID posting dari post-XXX h2:hover Beberapa tautan afiliasi mungkin muncul di artikel di atas, yang memungkinkan Anda menggunakan Urutan Pintar.
Warna Latar Belakang WordPress Tidak Berubah
Jika Anda ingin mengubah warna latar belakang situs di dalam atau di luar penampung, buka Kustomisasi.
Warna yang kuat pada latar belakang situs web Anda penting untuk desain dan branding. Anda dapat mempersonalisasi desain situs web Anda dan membuatnya lebih mudah dibaca dengan mengubah warna latar belakang. Anda akan dapat menyesuaikan warna latar belakang situs WordPress Anda di bagian berikut. Anda dapat memasukkan kode warna hex untuk situs web Anda atau menggunakan pemilih warna untuk memilih warna. FSE adalah editor tema WordPress berbasis blok yang dapat Anda gunakan untuk mengubah warna latar belakang situs Anda. Blok untuk kustomisasi situs disediakan sebagai bagian dari layanan, dan mirip dengan menggunakan editor blok WordPress. Dengan mengklik Penampilan, Anda dapat mengubah warna latar belakang browser Anda.
Dasbor WordPress adalah tempat Anda dapat menambahkan konten. Setelah memilih warna, Anda harus menampilkannya di seluruh halaman Anda. Saat menggunakan WordPress, dimungkinkan untuk mengubah warna latar belakang hanya dengan menyeret tombol mouse. Anda harus menyertakan kode untuk menambahkan efek ke situs WordPress Anda. Kode akan diubah secara otomatis dari satu warna ke warna lain dalam kode selama warna latar belakang cocok dengan kode. Tim kami akan memandu Anda melalui proses di bawah ini dengan cara yang efisien dan sederhana. Klien FTP gratis untuk Windows, Mac, dan Linux dapat ditemukan di sini.
Anda harus masuk ke server FTP situs web Anda untuk memanfaatkannya. Jika tema Anda tidak memiliki folder js, Anda mungkin dapat membuatnya. Opsi 'Buat direktori' dapat ditemukan di menu klik kanan klien FTP. Saat Anda mengklik 'Unggah', tema Anda akan ditambahkan ke daftar unggahan Anda. CSS khusus berikut akan memungkinkan Anda untuk mengubah warna latar belakang setiap kiriman setelah Anda membuat ID kiriman Anda. Kita akan membahas apa yang perlu kita gunakan dalam tutorial ini dengan MB. YTPlayer dapat digunakan untuk menonton video latar belakang.
Anda dapat memutar video YouTube di latar belakang situs WordPress Anda dengan bantuan plugin gratis. Dengan SeedProd, pengguna WordPress dapat membuat halaman arahan. Ini adalah pembuat halaman seret dan lepas yang mudah digunakan yang memungkinkan Anda membuat dokumen tanpa memerlukan pengkodean. Di SeedProd Pro, Anda memiliki fitur dan template yang lebih kuat, serta kemampuan untuk menyesuaikan. WordPress.org juga menyediakan situs versi gratis. Tidak perlu mengubah posisi blok apa pun di halaman arahan Anda dengan pembuat halaman SeedProd. Tambahkan penghitung waktu mundur, tampilkan profil sosial untuk menambah pengikut, buat formulir opsi untuk mengumpulkan prospek, dan sebagainya. Teks dapat dimodifikasi dengan berbagai cara, termasuk font, tata letak, dan warna.
