Cara Mengubah Warna Latar Belakang Tema WordPress Anda
Diterbitkan: 2022-11-02Dengan asumsi Anda menginginkan artikel yang membahas cara mengubah warna latar belakang tema WordPress: Ketika membahas tema WordPress, langit benar-benar merupakan batas dalam hal penyesuaian desain. Salah satu kustomisasi populer adalah mengubah warna latar belakang. Apakah Anda ingin membuat perubahan dramatis atau hanya ingin menambahkan sedikit kepribadian ke situs Anda, ini adalah perubahan yang relatif mudah dilakukan. Pada artikel ini, kita akan membahas cara mengubah warna latar belakang tema WordPress Anda.
Di WordPress.com, Anda bisa mendapatkan dukungan obrolan langsung untuk menyelesaikan masalah CSS. Apakah maksud Anda latar belakang untuk kutipan posting di halaman depan, atau persegi panjang besar di sekitar semuanya? Ada bola putih besar di sekitar mereka. Di kotak paragraf saya, saya memiliki warna biru, tetapi ketika saya menerbitkan, batas putih di sekitarnya menjadi abu-abu. Saat saya melihat kotaknya, saya yakin saya telah menemukan padding dan marginnya. Tombol padding tidak dicentang ketika saya ingin melakukan apa yang saya inginkan, tetapi saya tidak bisa menyimpannya. Mengapa sesuatu yang saya lakukan salah? Saya mencoba menyalinnya ke CSS tambahan, tetapi tidak berhasil.
Bagaimana Cara Menghapus Latar Belakang Dari Tema WordPress?

Dengan asumsi Anda ingin mengubah warna atau gambar latar belakang: Di dasbor WordPress, buka Appearance > Customize. Di bilah sisi kiri, klik Warna. Di bawah Warna Latar Belakang, pilih warna yang ingin Anda gunakan. Jika Anda ingin menggunakan gambar, klik Gambar Latar .
Cara Menghindari Merusak Foto Anda Dengan Framing yang Buruk
Jika batasnya terlalu tipis, gambar akan terpotong, dan Anda akan diminta untuk mengisi bagian yang hilang.
Bagaimana Cara Membuat Gambar Transparan Di WordPress?

Ada beberapa cara untuk membuat gambar transparan di WordPress. Salah satu caranya adalah dengan menggunakan alat transparansi di editor WordPress. Cukup pilih gambar yang ingin Anda jadikan transparan, klik pada alat transparansi, lalu sesuaikan tingkat transparansi. Cara lain adalah dengan menggunakan plugin seperti WP Image Transparency . Plugin ini memungkinkan Anda membuat gambar transparan dengan mudah tanpa harus menggunakan alat transparansi.
Gambar dapat dibuat transparan dengan menggambar bentuk, mengisinya dengan gambar, lalu menyesuaikan transparansinya. Dalam video ini, Anda akan melihat cara melanjutkan prosedur ini. Anda dapat melihat detail prosedur ini dan metode lainnya dengan mengklik judul prosedur di bawah ini untuk memperluasnya. Ada kemungkinan bahwa beberapa gambar tidak pas dengan bentuk tertentu. Anda dapat mengubah tampilan gambar Anda dengan mengubah ukurannya. Dalam Format Bentuk, klik kanan bentuk untuk memilih Format Bentuk. Jika Anda menggunakan bentuk sebagai isian untuk mengisi gambar Anda, tidak ada opsi Atur Warna Transparan yang tersedia.
Gambar harus disimpan dalam format yang mempertahankan informasi transparansi (seperti file Grafik Jaringan Portabel (.png), dan kemudian harus dimasukkan ke dalam dokumen Office Anda. Dengan menyeret penggeser transparansi ke kanan, Anda dapat menentukan persentase transparansi yang Anda inginkan, atau Anda dapat menentukan persentase sebagai nilai persentase. Anda tidak dapat membuat gambar menjadi transparan di Office di web. Untuk membuat gambar Anda transparan, Anda memerlukan Office versi desktop (Windows atau Mac). Dimungkinkan untuk mengubah persentase transparansi di jendela ini menjadi 100% (transparan penuh) dari 0 (buram penuh).
Cara Memeriksa Apakah File Png Transparan
Periksa transparansi file PNG dengan memilih *br>. Untuk menguji transparansi, buka file PNG dalam program grafik dan cari agar benar-benar transparan.
Dalam editor teks, Anda dapat mengganti setiap contoh gambar latar belakang dengan background-position:0x0px; (tanpa tanda kutip) jika gambar ada di dalam file. Jika file transparan pada titik ini, Anda harus menempatkan latar belakang di sudut kiri atas gambar.
Jika file berisi referensi terlalu banyak, gunakan editor teks untuk menggantinya dengan opacity:0.5; (tanpa tanda kutip) jika tidak. Direkomendasikan bahwa opacity file diatur ke 50% pada saat ini.
Bagaimana Saya Membuat Latar Belakang Logo Saya Transparan Di WordPress?
Ada beberapa cara untuk membuat latar belakang logo Anda transparan di WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti Simple Image Widget, yang memungkinkan Anda memilih gambar dan mengatur tingkat transparansi. Cara lain adalah mengedit gambar di editor gambar seperti Adobe Photoshop dan menyimpannya sebagai file PNG dengan latar belakang transparan .

Resor Enam Pilar di Filipina. Blog yang saya cari bantuannya adalah (hanya dapat dilihat oleh pengguna yang masuk). Apakah agak sulit bagi saya untuk memberi Anda kode yang benar tanpa dapat melihat situs Anda? Jika itu tidak berhasil untuk Anda, Anda dapat menjadikan situs Anda pribadi sementara saya mengerjakan kode untuk sementara. Seperti yang Anda tahu, saya lakukan. Saya mencoba membuat gambar pemandangan yang transparan dengan versi gratis dari PhotoShop Elements 15 tetapi tidak dapat mengeluarkan latar belakang putih. Sarankan agar Anda dapat menghilangkan latar belakang dengan menggunakan Fiverr sebagai desainer. GIMP, alat pengeditan gambar gratis, adalah salah satu alat yang tersedia untuk melakukan pengeditan gambar.
Cara Membuat File Png Anda Transparan
Jika Anda memiliki aplikasi yang memungkinkan pembuatan file PNG transparan, pastikan Anda mencentang kotak “Sertakan lapisan transparan” saat menyimpan gambar. Anda mungkin harus membuat file PNG Anda transparan dengan program alternatif jika GIMP tidak mendukungnya.
Cara Mengubah Latar Belakang Di WordPress
Untuk mengubah latar belakang di WordPress, buka Penampilan > Latar Belakang. Dari sana, Anda dapat memilih latar belakang preset atau mengunggah gambar Anda sendiri. Jika Anda mengunggah gambar Anda sendiri, Anda dapat memilih untuk membuatnya menjadi ubin, di tengah, atau lebar penuh. Anda juga dapat memilih warna latar belakang.
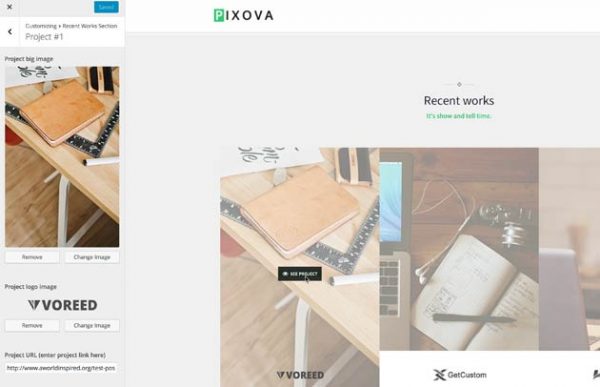
Pada artikel ini, saya akan memandu Anda melalui cara menggunakan opsi bawaan WordPress untuk mengubah warna dan gambar situs web Anda. Opsi Background dapat diakses di beberapa tema dengan masuk ke Appearance (Tampilan) di dashboard. Kita dapat memilih gambar sebagai latar belakang dengan memilihnya dari menu drop-down. Panah merah menunjukkan bahwa Anda ingin memublikasikan perubahan. Artikel ini menjelaskan cara mengubah warna latar belakang secara selektif di WordPress. Dalam pelajaran ini, saya akan menunjukkan cara menggunakan plugin yang dikenal sebagai Ubah Warna Latar Belakang untuk Halaman, Postingan, dan Widget. Opsi Warna Latar Belakang juga dapat ditemukan di menu dasbor.
Anda juga dapat mengubah latar belakang dengan mengikuti langkah-langkah yang diuraikan di atas dan pada tangkapan layar di bawah. Ketika datang ke latar belakang situs web, skema warna yang baik dapat memudahkan pengunjung untuk membaca konten. Kontras antara konten dan latar belakang sangat penting bagi pengunjung penyandang disabilitas yang mungkin tidak memahami bahasa tersebut. Latar belakang tema-tema tertentu harus diubah jika menu-menu di dalamnya bersifat khusus. Tidak jarang menu-menu ini dapat ditemukan di dashboard atau layar kustomisasi.
Tema WordPress Dengan Gambar Latar Belakang
Ada berbagai macam tema WordPress dengan gambar latar untuk dipilih. Apakah Anda mencari desain yang sederhana dan bersih atau sesuatu yang lebih rumit, Anda pasti akan menemukan tema yang sesuai dengan kebutuhan Anda. Gambar latar belakang dapat menambahkan sentuhan kepribadian ke situs Anda dan membantu membuatnya menonjol dari yang lain.
Latar belakang tema WordPress dapat tampak putih atau foto dapat ditampilkan di dalamnya. Pengunjung akan tertarik kepada Anda jika Anda mengganti pesan dengan gambar khusus. Anda harus terlebih dahulu mengikuti empat langkah ini untuk menambahkan gambar latar belakang ke tema WordPress. Silakan masukkan nama pengguna dan kata sandi WordPress Anda untuk mengakses situs. Anda dapat menambahkan gambar latar belakang baru dengan mengklik tombol Tambah Gambar Baru. Anda dapat mengunggah gambar atau menggunakan gambar latar belakang untuk ditampilkan di situs ini. Atau, Anda dapat menambahkan gambar baru ke latar belakang atau memilih gambar yang sudah ada. Setelah Anda menyelesaikan semua pengaturan, klik tombol Publikasikan di panel khusus. Pengunjung akan dapat melihat gambar latar belakang saat disimpan.
Cara Mengubah Latar Belakang Situs Web Anda
Anda akan melihat daftar latar belakang pada halaman berikut. Setelah Anda memilih gambar mana yang ingin Anda gunakan, masukkan URL gambar yang ingin Anda gunakan di bidang Gambar Latar . Anda juga dapat menggunakan warna jika Anda ingin menggunakannya di latar belakang. Selain itu, tergantung pada kategori di situs web Anda, Anda dapat mengubah latar belakang. Untuk menyimpan perubahan Anda, klik tombol Simpan Perubahan di bagian bawah tab Latar Belakang.
