Cara Mengubah Gambar Latar Belakang Di Tema WordPress Anda Menggunakan Alat Penyesuai
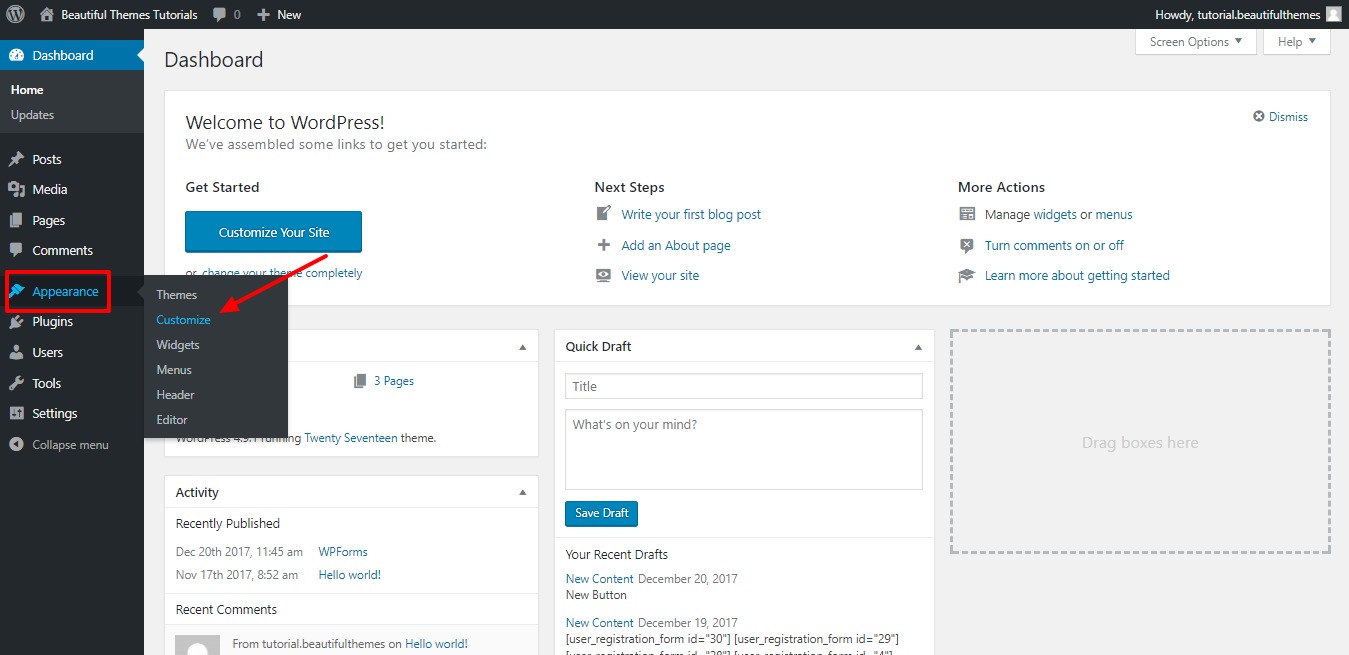
Diterbitkan: 2022-10-19Jika Anda menggunakan tema WordPress yang baru saja dibuat, kemungkinan tema tersebut dirancang dengan alat Penyesuai. Alat ini memungkinkan Anda untuk mengubah berbagai aspek tema Anda, termasuk gambar latar belakang. Untuk mengubah gambar latar belakang dalam tema WordPress menggunakan alat Customizer, cukup ikuti langkah-langkah berikut: 1. Masuk ke situs WordPress Anda dan buka alat Customizer. 2. Di alat Penyesuai, klik bagian "Gambar Latar". 3. Pilih gambar yang ingin Anda gunakan sebagai gambar latar belakang dan klik tombol “Simpan & Terbitkan”. Itu saja! Gambar latar belakang baru Anda sekarang akan diterapkan ke tema WordPress Anda.
Bagaimana Saya Menambahkan Gambar Latar Belakang Kustom ke WordPress?

Untuk menambahkan gambar latar belakang khusus ke WordPress, Anda harus terlebih dahulu masuk ke Dasbor WordPress Anda. Setelah Anda masuk, Anda harus menavigasi ke halaman Appearance > Background. Pada halaman ini, Anda akan dapat memilih gambar Anda dari Perpustakaan Media, atau mengunggah gambar baru dari komputer Anda. Setelah Anda memilih gambar Anda, Anda perlu mengklik tombol "Simpan Perubahan" untuk menyimpan perubahan Anda.
Secara umum, tema WordPress memiliki latar belakang putih atau foto di atasnya. Jika Anda ingin menarik lebih banyak pengunjung, Anda dapat menggunakan gambar kustom Anda sendiri untuk menggantikan yang digunakan dalam artikel. Untuk menambahkan gambar latar belakang ke tema WordPress, Anda harus mengikuti empat langkah ini. Untuk mengakses situs, Anda harus terlebih dahulu membuat akun WordPress, memasukkan nama pengguna dan kata sandi Anda, dan masuk. Pilih gambar yang ingin Anda gunakan, lalu klik Edit Pengaturan untuk melakukan perubahan. Jika Anda memiliki gambar untuk situs ini, gunakan tombol Gambar atau pilih gambar dengan latar belakang. Anda juga dapat menambahkan gambar baru ke latar belakang, baik dari unggahan yang sudah ada maupun dari unggahan baru. Setelah Anda menyelesaikan sisa pengaturan, pilih tombol Terbitkan di panel khusus. Ini akan menyimpan gambar latar belakang dan menampilkannya di layar ketika pengunjung tiba.
Anda dapat membuat gambar latar belakang dengan properti CSS. Gambar latar belakang dapat dibuat dengan menambahkan atribut /body/ background atau menggunakan gaya CSS. HTML5 tidak mendukung penggunaan atribut latar belakang *body>. Gaya CSS adalah metode paling nyaman untuk menata latar belakang situs web.
Bagaimana Cara Mengatur Gambar Latar Belakang Tetap Di WordPress?

Untuk mengatur gambar latar belakang tetap di WordPress, Anda perlu mengedit file CSS tema Anda. Temukan file bernama style.css dan buka di editor teks pilihan Anda. Temukan bagian kode yang mengontrol gambar latar belakang. Ini akan terlihat seperti ini:
tubuh {
background-image: url(“http://example.com/wp-content/uploads/2012/12/bg.jpg”);
background-repeat: ulangi;
}
Ganti URL dengan URL gambar yang ingin Anda gunakan sebagai latar belakang Anda. Jika Anda ingin gambar diperbaiki, artinya tidak akan menggulir dengan sisa halaman, tambahkan kode berikut:
lampiran-latar belakang: diperbaiki;
Simpan perubahan Anda dan unggah file ke server WordPress Anda. Gambar latar belakang Anda sekarang harus diperbaiki.
Pengunjung tertarik ke situs web Anda dengan gambar, dan menggunakan gambar dalam konten web dapat meningkatkan kemungkinan mereka kembali. Gambar di bagian depan situs web Anda harus menangkap apa yang Anda ingin pembaca Anda baca tentang perusahaan Anda. Dalam tutorial ini, saya akan memandu Anda melalui cara membuat gambar latar tetap untuk tema WordPress Anda. Anda dapat menggunakan tiga metode berikut untuk menambahkan gambar latar belakang ke situs WordPress. Administrator tema dapat membantu Anda menambahkan konten ke tema Anda. Penyesuai WordPress tersedia untuk ditambahkan. Tema dapat diperbarui dengan tautan langsung ke lembar gaya tema.
Halaman administrasi sebagian besar tema WordPress memungkinkan pengguna untuk menambahkan gambar latar belakang. Ada beberapa tema yang memungkinkan Anda untuk mengubah posisi, opacity, dan parameter lain dari gambar latar. Untuk memperbaiki gambar latar belakang, Anda harus menggunakan aturan CSS berikut: Tubuh diperbaiki serta diperbaiki, dan latar belakang juga diperbaiki. Seperti biasa, ubah URL agar sesuai dengan jalur tempat Anda mengunggah gambar latar belakang. Gambar dapat diposisikan dalam CSS dengan mendefinisikannya sebagai atas, kanan, bawah, atau dengan menggunakan persentase seperti 20% 20%.
Apa Artinya Ketika Gambar Latar Belakang Diperbaiki?
Ketika opsi ini diaktifkan, gambar latar belakang akan diperbaiki terhadap blok yang berisi saat tidak menggulir.
Jalur File Gambar Dan Css Anda
Jika gambar Anda dihosting di server, Anda harus memastikan bahwa jalur ke file di file CSS Anda diatur dengan benar di url gambar latar. Jika gambar di-host di server Anda sendiri, Anda harus menyertakan nama dan deskripsi untuk itu. Terakhir, Anda harus memeriksa ulang apakah URL di file CSS Anda cocok dengan yang ada di tubuh Anda.
Bagaimana Anda Menjaga Latar Belakang Gambar Tetap?
Properti background-attachment adalah properti yang digunakan untuk menjaga background tetap, scroll, atau lokal di CSS. Ini adalah lampiran-latar belakang. Properti ini dapat digunakan untuk menyesuaikan gambar latar belakang ke status tetap atau gulir di CSS. Gulir adalah nilai default properti ini saat ini.
Cara Membuat Gambar Gelap Anda Terang
Jika gambar Anda terlalu gelap, Anda dapat menyesuaikan kecepatan rana ke 1/200 atau lebih rendah untuk mencerahkannya. Pengaturan lain juga harus dijaga konstan. Anda dapat mencoba menggunakan flash jika Anda masih kesulitan mengambil gambar yang diinginkan.
Apa yang Diperbaiki dengan Lampiran Latar Belakang?
Posisi gambar latar belakang ditentukan oleh CSS lampiran latar belakang properti CSS-nya. Properti menentukan apakah lokasi viewport gambar tetap atau bergulir dengan blok yang memuatnya.
Bagaimana Saya Menambahkan Gambar Latar Belakang Ke Satu Halaman Di WordPress?
Menambahkan gambar latar belakang ke halaman di WordPress adalah proses dua langkah. Pertama, Anda perlu mengunggah gambar ke perpustakaan media WordPress Anda. Untuk melakukan ini, masuk ke dasbor WordPress Anda dan buka Media > Add New. Dari sini, Anda dapat mengunggah gambar ke situs WordPress Anda.
Setelah gambar diunggah, Anda perlu menambahkannya ke halaman tempat Anda ingin menampilkannya sebagai latar belakang. Untuk melakukan ini, edit halaman yang dimaksud dan klik tombol Add Media. Ini akan memunculkan perpustakaan media WordPress, tempat Anda dapat memilih gambar yang baru saja Anda unggah. Setelah Anda memilih gambar, klik tombol Sisipkan ke dalam posting.
Sekarang setelah gambar dimasukkan ke halaman, Anda perlu menambahkan sedikit CSS untuk membuatnya muncul sebagai latar belakang. Untuk melakukan ini, klik pada tab Teks di editor WordPress dan tambahkan kode berikut ke halaman:
Pastikan untuk mengganti URL pada kode di atas dengan URL gambar Anda. Setelah Anda selesai melakukannya, klik tombol Perbarui untuk menyimpan perubahan Anda. Halaman Anda sekarang harus memiliki gambar latar belakang!
Bagaimana Anda bisa menambahkan gambar latar belakang ke tema WordPress adalah pertanyaan yang sangat sulit dijawab dalam satu kalimat? Kami telah memberi Anda tiga cara berbeda untuk membuat situs Anda, tetapi mungkin tidak semuanya bekerja untuk Anda atau bekerja secara berbeda tergantung pada temanya. Dalam kebanyakan kasus, pengaturan latar belakang dalam tema Anda, seperti yang dilakukan banyak tema populer lainnya saat ini, dapat digunakan untuk menyertakan gambar latar belakang. Berikut ini adalah beberapa cara paling umum untuk menambahkan gambar latar belakang ke situs web WordPress. Ini dapat dilakukan dengan satu gambar atau dengan beberapa ubin (atau, sebagai alternatif, dengan satu gambar untuk latar belakang). Anda dapat mengubah latar belakang kategori atau seluruh situs web dengan menggunakan penyesuai tema. Ini juga memungkinkan Anda untuk mengubah CSS di situs web Anda jika Anda lebih aktif.

Anda akan menerima blok Gutenberg khusus setelah Anda menginstal dan mengaktifkan plugin Gutenberg, yang dapat Anda gunakan untuk membuat latar belakang yang dinamis. Untuk mencapai ini, Anda harus terlebih dahulu membuat meta-block, yang bertindak sebagai latar belakang, dan kemudian menambahkan blok atau blok lain ke dalamnya. Anda dapat memilih dari berbagai latar belakang, termasuk latar belakang monokrom atau latar belakang video, namun pengaturan defaultnya adalah Warna, yang merupakan blok kecil warna. Anda dapat mengubah latar belakang untuk bagian mana pun dari situs web Anda, tergantung pada bagian konten mana yang ingin Anda liput. Kutipan atau judul, misalnya, akan terlihat bagus dengan latar belakang paralaks. Kemungkinan besar Anda perlu menyimpan media dalam jumlah besar, yang akan berdampak pada waktu pemuatan. Namun, grafik yang indah adalah cara terbaik untuk meninggalkan kesan abadi pada pengunjung Anda.
Cara Menambahkan Gambar Ke Situs WordPress Anda
Anda dapat menambahkan gambar ke situs WordPress dengan masuk ke Sistem Manajemen Konten dan kemudian mengklik tab Gambar. Anda perlu menemukan lokasi yang tepat jika Anda ingin menyertakan gambar di situs WordPress Anda. Tab Style dapat ditemukan di layar utama toolbar. Tab Gaya mencakup berbagai tab yang memungkinkan pengguna untuk mengubah pengaturan dan opsi mereka. Tab Background adalah tempat Anda dapat menambahkan gambar. Saat Anda menemukan tab Latar Belakang, pilih opsi gambar . Dengan mengklik ini, Anda akan dibawa ke layar di mana Anda dapat memilih gambar dari galeri media WordPress atau mengunggahnya sendiri. Setelah Anda memutuskan gambar, Anda harus memberikan URL-nya. Jika Anda memasukkan URL lengkap atau menggunakan pintasan CtrlU, Anda harus mengklik tombol OK setelah Anda memasukkan URL. Untuk mengubah format gambar, masukkan file CSS *br *. Menambahkan gambar ke file CSS Anda juga dimungkinkan. Langkah pertama adalah menemukan file CSS di situs WordPress Anda. Tautan di bawah judul dokumen memungkinkan Anda melihat file di browser dengan mengkliknya saat mengkliknya. Setelah Anda menemukan dan menyimpan file CSS, editor teks harus digunakan untuk membukanya. Untuk membuka file, pilih Open in Text Editor dan kemudian klik pada nama file. Setelah membuka file, cari elemen yang ingin Anda tambahkan ke dalamnya. Anda harus memasukkan URL gambar setelah menemukan elemennya. Galeri media di WordPress memungkinkan Anda untuk menyisipkan gambar di berbagai lokasi di situs web Anda. Fitur ini disediakan dengan WordPress, dan dapat diakses melalui menu Appearance. Pilih gambar dari berbagai sumber, termasuk galeri media WordPress, dengan memilih gambar yang sesuai dari menu ini.
Tema WordPress Dengan Gambar Latar Belakang
Ada banyak tema WordPress dengan gambar latar yang tersedia. Pencarian Google cepat akan mengungkapkan banyak hasil. Beberapa gambar latar belakang lebih banyak hiasan dan dirancang untuk menarik perhatian, sementara yang lain lebih tenang dan dirancang untuk memberikan efek yang lebih menenangkan. Pada akhirnya, itu tergantung pada preferensi pribadi Anda tentang jenis gambar latar belakang yang Anda pilih untuk tema WordPress Anda.
Menurut penelitian, otak kita memproses informasi visual 60.000 kali lebih cepat daripada teks. Gambar dengan latar belakang digunakan untuk membingkai konten dan memisahkan bagian halaman. Ketika Anda membuatnya dengan sempurna mewakili pesan/konten situs WordPress Anda, itu membuka dunia kemungkinan yang sama sekali baru. Kuncinya adalah membuat situs web yang berkesan bagi pengunjung dan mereka kembali lagi dan lagi. Memilih gambar latar belakang yang efektif dan menarik sangat penting. Latar belakang foto dapat digunakan untuk menutupi seluruh area situs Anda dan untuk menonjolkan produk Anda. Pastikan ukuran font dan jenis font sesuai dengan konten.
Dalam hal tampilan layar, ukuran layar yang berbeda dapat berdampak pada seberapa terlihat area layar. Ukuran gambar background website Anda harus sesuai dengan tampilan visual desain. Informasi yang terkandung dalam sebuah gambar dapat diinterpretasikan dalam berbagai cara, tergantung pada resolusi dan kedalaman bidangnya. Ukuran gambar dalam piksel sama pentingnya dengan ukuran file. Karena ukuran gambar, itu bisa memakan banyak ruang halaman, memperlambat situs web Anda secara keseluruhan. Mengetahui arti suatu istilah tertentu dapat mempermudah dalam mencari informasi. Dalam kebanyakan kasus, penggunaan foto atau gambar dilindungi oleh hak cipta.
Anda harus diberikan izin khusus sebelum menggunakannya jika Anda ingin melakukannya. Ukuran gambar WordPress tersedia untuk diedit melalui plugin seperti Visual Composer atau untuk penyesuaian melalui Kustomisasi WordPress. iStockphoto adalah salah satu situs foto online pertama yang menawarkan foto bebas royalti. Situs web Unsplash menampilkan lebih dari 300.000 gambar beresolusi tinggi dari lebih dari 50.000 kontributor. Tidak ada batasan penggunaan foto tanpa izin dari fotografer. Pexels memiliki koleksi stok foto dan video gratis yang fantastis. Unggah foto, jelajahi tema, dan cari tema tertentu di situs.
Gambar adalah cara yang bagus untuk memamerkan maket antarmuka pada desainer web dan aplikasi. Gratisography, pada kenyataannya, adalah koleksi stok gambar resolusi tinggi gratis paling unik di dunia. Untuk situs web Anda, Anda dapat memanfaatkan sejumlah besar plugin WordPress untuk membuatnya menonjol dari yang lain. Di Visual Composer, Anda dapat membuat latar belakang yang menakjubkan dengan menggunakan hamparan gradien, pembagi bentuk, atau bayangan kotak. Jika Anda tidak dapat memutuskan satu gambar, tayangan slide selalu dapat digunakan. Jika Anda ingin membuat situs WordPress Anda menonjol, Anda dapat menggunakan latar belakang video. Anda juga dapat mengubah kecepatan tayangan slide dengan slide, fade, carousel, atau efek lainnya.
Dengan menggunakan CSS atau beberapa klik sederhana di Visual Composer, Anda dapat mengubah mood situs web Anda. Ada tiga cara untuk menambahkan gambar ke situs web Anda. Anda dapat mengubah tampilan latar belakang, pergerakannya, dan perilakunya di WordPress. Efek paralaks adalah salah satu fitur desain paling populer di WordPress. Paralaks dapat disebabkan oleh memindahkan konten latar belakang pada kecepatan yang berbeda saat menggulir halaman ke bawah. Ketika ini terjadi, struktur situs Anda mungkin bergeser atau Anda mungkin dipaksa untuk menekankan bagian yang berbeda. Gambar kemudian diatur ke posisi yang tepat dengan memindahkan gambar latar belakang.
Anda dapat mengubah posisi vertikal dan horizontal gambar latar belakang Anda menggunakan alat ini. Keputusan pembelian seorang pelanggan dipengaruhi oleh 80% warna pada latar belakang suatu produk. Ketika warna Anda terlalu cerah, mudah kehilangan fokus pada konten Anda. Ini adalah proses sederhana untuk mengubah warna latar belakang di Visual Composer. Anda juga dapat membuat latar belakang transparan dengan CSS dengan menggunakan gradien. Gradien pada dasarnya adalah transisi yang mulus antara dua warna atau lebih. Ini menjelaskan dua jenis gradien: gradien linier dan gradien radial.
