Cara Mengubah Latar Belakang Halaman WordPress Anda
Diterbitkan: 2022-09-11Jika Anda ingin mengubah latar belakang halaman WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Anda dapat menggunakan plugin, atau mengedit file CSS Anda. Jika Anda ingin menggunakan plugin, sebaiknya gunakan plugin Custom Backgrounds. Plugin ini memungkinkan Anda untuk dengan mudah mengubah latar belakang halaman WordPress Anda tanpa harus mengedit kode apa pun. Untuk menggunakan plugin Custom Backgrounds, cukup instal dan aktifkan plugin. Kemudian, buka halaman Custom Backgrounds di area admin WordPress Anda. Dari sini, Anda dapat mengunggah gambar latar baru, atau memilih salah satu gambar latar default yang disertakan dengan plugin. Jika Anda ingin mengedit file CSS, Anda dapat melakukannya dengan membuka halaman Appearance » Editor di area admin WordPress Anda. Di halaman ini, Anda perlu menemukan pemilih CSS untuk halaman Anda. Pemilih CSS untuk halaman WordPress Anda biasanya adalah tag body. Setelah Anda menemukan tag tubuh, Anda dapat menambahkan kode berikut untuk mengubah warna latar belakang halaman Anda. body { warna-latar belakang: #000000; } Ganti #000000 dengan kode hex untuk warna yang ingin Anda gunakan. Simpan perubahan Anda dan Anda sekarang akan melihat warna latar belakang baru di halaman WordPress Anda.
Warna latar belakang situs web Anda adalah bagian penting dari tampilannya dan cara Anda memberi merek. Mengubah warna latar belakang situs web Anda dapat membantu Anda mempersonalisasikannya dan meningkatkan visibilitasnya. Anda dapat mengubah warna latar belakang situs WordPress Anda dengan berbagai cara. Anda dapat menggunakan pemilih warna atau menggunakan kode hex untuk memasukkan kode warna untuk situs web Anda. Jika Anda ingin mengubah warna latar belakang secara acak di WordPress, Anda dapat menggunakan efek perubahan warna latar belakang yang halus. Untuk menambahkan efek, Anda harus terlebih dahulu mengunggah kode ke situs web WordPress Anda. Kami akan membahas langkah-langkah secara rinci di bagian berikut.
Informasi lebih lanjut dapat ditemukan di panduan kami tentang cara mudah menambahkan CSS khusus ke situs Anda. Jika Anda tidak memiliki folder JS di situs Anda, Anda dapat menggunakan FileZilla untuk membuatnya. Plugin Cuplikan Kode adalah cara terbaik untuk menambahkan kode ke situs web Anda. Warna latar belakang setiap posting blog juga dapat diubah di WordPress. Kemampuan untuk mengubah tampilan posting tertentu adalah fitur dari aplikasi ini. Saat Anda menggunakan video sebagai latar belakang situs web Anda, Anda dapat menarik minat pengunjung dan meningkatkan keterlibatan mereka. Untuk menambahkan video ke latar belakang, Anda dapat menggunakan plugin WordPress.
Tutorial ini akan menggunakan bahasa scripting yang disebut mb. Video latar belakang dapat dilihat dengan aplikasi YTPlayer. Opsi premium, di sisi lain, memungkinkan Anda untuk menghapus tanda air dan menambahkan opsi penyesuaian tambahan. Plugin halaman arahan SeedProd adalah plugin WordPress terbaik untuk digunakan. Selain menggunakan pembuat halaman seret dan lepas, ini memungkinkan Anda membuat halaman dengan mudah. Anda dapat menentukan lokasi di mana video latar belakang akan muncul dengan plugin. Jika Anda memilih 'Semua', Anda akan dapat menampilkan video di seluruh situs Anda.
Pembuat halaman SeedProd memudahkan untuk memindahkan blok di halaman arahan Anda. Dengan input Anda, Anda dapat mengubah warna, tata letak, ukuran, dan font teks. Jika Anda ingin memasukkan gambar ke dalam pemasaran email Anda, Anda dapat melakukannya setelah Anda mengedit halaman Anda.
Jika Anda ingin mengunggah gambar latar konten untuk tema Evolve Anda, buka Halaman Opsi Tema. Saat Anda menambahkan gambar latar belakang ke tema Anda melalui halaman opsi tema, posisi gambar dapat ditentukan.
Salah satu add-in WordPress paling populer adalah alat canggih yang memungkinkan Anda mengubah gambar ke dalam format, ukuran, atau kumpulan fitur yang Anda tentukan. Pada antarmuka, Anda dapat mengontrol fitur-fitur ini dengan mengklik tombol dan bilah geser. Latar belakang gambar akan dihapus setelah diterapkan di tombol "Hapus".
Bagaimana Saya Menambahkan Gambar Latar Belakang Ke Halaman Di WordPress?
 Kredit: beautifulthemes.com
Kredit: beautifulthemes.comPilih gaya latar belakang yang diinginkan dari menu Gaya. Anda akan diminta untuk memilih gambar. Di jendela baru, Anda akan dapat mengunggah gambar baru. Saat Anda mengklik gambar, itu akan mengarahkan Anda ke layar di mana Anda dapat memilihnya dari galeri media WordPress, atau Anda dapat mengunggah gambar lain.
Dalam email, misalnya, gambar di baris subjek digunakan sebagai latar belakang suatu elemen. Tiga cara paling umum untuk menambahkan gambar ke situs WordPress adalah sebagai teks, latar belakang, atau gambar. Menggunakan penyesuai tema WordPress untuk menambahkan latar belakang ke halaman Anda adalah tren desain web yang menambahkan efek brilian ketika terintegrasi dengan benar. Tema Colibri dapat digunakan untuk membuat berbagai situs web dengan latar belakang. Jika tema Anda tidak mendukung fitur tersebut, lewati metode 2 dan 3. WordPress dibuat untuk memblokir bagian, yang berarti bahwa setiap bagian di situs web terdiri dari blok. Jika Anda memiliki gambar yang disimpan secara lokal di komputer Anda atau sudah menggunakan Perpustakaan Media, Anda dapat mengunggah salah satunya ke komputer Anda.
Jika Anda ingin membuat gambar latar WordPress yang terlihat profesional, lihat beberapa plugin ini. Plugin Simple Full-Screen Background Image telah menerima pemasangan dan ulasan terbanyak di antara semua jenis plugin. Karena gambar secara otomatis diskalakan oleh browser menggunakan plugin ini, terlepas dari ukuran browser, gambar akan selalu memenuhi layar. Dalam versi gratis, Anda dapat menggunakan overlay dan memilih warna dan opacity. Sebelum mengunggah gambar apa pun ke situs web Anda, ada baiknya mempertimbangkan ukurannya. Semakin tinggi resolusi gambar, semakin lambat memuat di situs Anda. Anda dapat mengubah ukuran dan menampilkan gambar Anda dengan aplikasi eksternal, memastikan kejelasan dan resolusi yang tepat. kompres gambar tanpa menyebabkan kualitas turun.
Cara Mengubah Warna Latar Belakang Pada Halaman WordPress
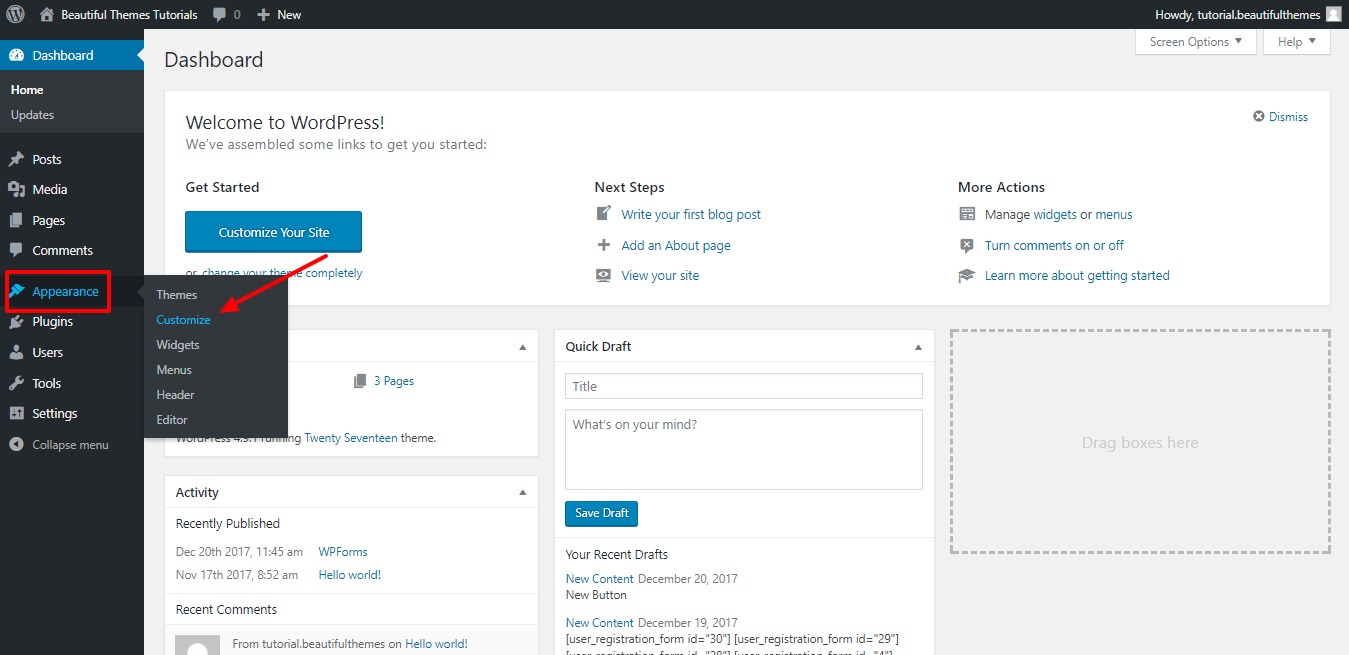
Salah satu cara untuk mengubah warna latar belakang pada halaman WordPress Anda adalah dengan membuka tab Appearance di menu sebelah kiri. Di bawahnya, ada bagian Warna. Klik pada opsi Warna latar belakang dan pemilih warna akan muncul. Anda dapat memilih warna dari palet atau memasukkan kode hex untuk warna tertentu. Setelah Anda memilih warna, klik tombol Simpan Perubahan di bagian bawah halaman.

Artikel ini menjelaskan cara menggunakan opsi bawaan WordPress untuk mengubah latar belakang situs web Anda. Opsi Latar Belakang dapat diakses dari dasbor beberapa tema di bawah Penampilan (Penampilan). Akibatnya, kami memiliki opsi untuk menggunakan gambar sebagai latar belakang. Anda dapat menerapkan perubahan dengan menekan tombol Publikasikan (panah merah). Di bagian ini, Anda akan belajar cara mengubah warna latar belakang secara selektif di WordPress. Dalam demonstrasi ini, saya akan menunjukkan cara menggunakan plugin yang dikenal sebagai Ubah Warna Latar Belakang untuk Halaman, Postingan, dan Widget. Warna Latar Belakang juga tersedia pada menu dasbor.
Untuk menyesuaikan latar belakang Anda, gunakan opsi yang tercantum di atas dan tangkapan layar yang ditunjukkan di bawah ini. Warna latar belakang situs web Anda sangat penting untuk memungkinkan pengunjung Anda membaca konten dengan mudah. Karena ada perbedaan yang signifikan dalam konten dan latar belakang, penyandang tunanetra harus dapat menavigasi situs. Anda harus memikirkan tema dengan menu khusus yang memungkinkan Anda mengubah latar belakang. Layar kustomisasi atau dasbor sering digunakan untuk mengakses menu ini.
Mendesain Tema Blog Kustom Anda
Pilih warna navigasi dan footer Anda dari menu tarik-turun di bawah “Header, Footer, dan Design.”
Gambar Latar Belakang WordPress Pada “Halaman” Tertentu
 Kredit: www.elegantthemes.com
Kredit: www.elegantthemes.comUntuk mengatur gambar latar belakang pada halaman WordPress tertentu, Anda perlu membuka editor halaman untuk halaman itu. Di sisi kanan editor, akan ada kotak berlabel “Page Attributes”. Di dalam kotak itu, akan ada menu tarik-turun berlabel "Templat". Dari menu tarik-turun itu, Anda harus memilih templat "Lebar Penuh". Setelah Anda selesai melakukannya, opsi gambar latar belakang akan muncul di bawah kotak "Atribut Halaman".
Bagaimana cara membuat gambar di halaman salah satu situs web saya? Bisakah saya mengunggah gambar di pengaturan gambar latar belakang dan kemudian menonaktifkan semua halaman lainnya? Bagaimana cara saya mengkodekan gambar di halaman web tertentu? Apakah mungkin menggunakan CSS khusus? Saya ingin mengubah gambar latar belakang Konten hanya pada halaman tertentu. CSS berikut telah ditambahkan: Page-id: 1701 – Gambar latar belakang: url ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *. Meskipun demikian, tidak ada perubahan. Jika Anda ingin melakukan ini, Anda harus menggunakan CSS ini:. 29 Juli 2019 pukul 01:10
Bagaimana Anda Mengatur Gambar Sebagai Latar Belakang Pada Halaman?
Untuk membuat gambar latar halaman web, gunakan gaya CSS. Isi gambar latar belakang properti menggunakan tag “gaya” CSS. Anda dapat membuat grafik dalam berbagai format, termasuk jpg, png, svg, gif, dan sebagainya. Karena HTML5 tidak mendukung atribut body> background, maka kode CSS harus diubah untuk mengubah background.
Cara Memeriksa Apakah Gambar Latar Belakang Anda Tidak Ditampilkan dengan Benar
Anda mungkin dapat menentukan apakah gambar latar belakang Anda ditampilkan dengan benar atau tidak dengan melakukan beberapa tes sederhana. Untuk memulai, pastikan jalur gambar diatur dengan benar di url gambar latar. Anda harus terlebih dahulu memastikan bahwa gambar telah diatur dengan benar. Terakhir, Anda harus meluncurkan pemeriksa kode dari browser untuk memeriksa.
Warna Latar Belakang WordPress Tidak Berubah
Hai, saya yakin Anda harus memilih "Keluar dari Pratinjau" dalam penyesuaian. Ini akan bekerja dengan cara yang sama lagi setelah Anda keluar dari pratinjau.
Plugin Warna Latar Belakang Halaman WordPress
Ada beberapa plugin WordPress berbeda yang memungkinkan Anda mengubah warna latar belakang halaman Anda. Setiap plugin memiliki serangkaian fitur dan pengaturan yang unik, jadi pastikan untuk membaca deskripsi dengan cermat sebelum memilihnya. Setelah Anda menginstal dan mengaktifkan plugin, cukup buka halaman pengaturan plugin dan pilih warna yang Anda inginkan.
Gambar Latar Belakang WordPress Hanya Di Beranda
Gambar latar belakang hanya akan terlihat di beranda dan tidak di halaman lain mana pun. Ini dapat berguna jika Anda ingin memiliki tampilan unik untuk halaman utama situs web Anda. Untuk menambahkan gambar latar belakang ke beranda, buka Dasbor WordPress dan klik tab 'Tampilan'. Kemudian, klik tautan 'Latar Belakang'. Pada halaman berikutnya, Anda akan melihat opsi untuk mengunggah gambar latar belakang. Pilih gambar yang ingin Anda gunakan dan klik tombol 'Simpan Perubahan'.
Cara Mengubah Warna Latar Belakang Di Elementor WordPress
Untuk mengubah warna latar belakang di Elementor WordPress, pertama-tama pilih elemen yang ingin Anda ubah warnanya. Kemudian, klik pada tab "Gaya" di editor Elementor. Di bagian "Latar Belakang", Anda akan melihat pemilih warna. Pilih warna yang ingin Anda gunakan untuk latar belakang Anda.
Kita akan belajar cara mudah mewarnai gambar berikut pada artikel ini. Metode untuk mengubah warna latar belakang halaman Elementor atau badan akan dijelaskan dalam paragraf berikut. Anda juga dapat memasukkan kode HEX warna yang diinginkan ke dalam kotak teks di bawah palet warna. Warna akan diatur ke latar belakang halaman Elemen atau saat Anda memilih warna yang diinginkan. Anda dapat melihat panel pengeditan untuk elemen yang disebut Elementor. Saat Anda mengklik ikon, itu akan membawa Anda ke sudut kanan atas tubuh elemen. Untuk mengubah ukuran kolom, buka menu tarik-turun dan pilih Edit Kolom. Latar belakang kolom harus dipilih dari palet yang dipilih. Anda akan dapat membuat situs web yang menarik lebih cepat, dan Anda akan memiliki keterampilan pengembangan web yang lebih baik.
Bagaimana Cara Mengubah Latar Belakang Situs Web Elementor Saya?
Untuk mengubah latar belakang halaman atau postingan Elementor, navigasikan ke Pengaturan Situs > Pengaturan > Latar Belakang.
Bagaimana Saya Mengubah Warna Latar Belakang Seluruh Halaman Elementor?
Menu pengaturan dapat ditemukan di halaman Elementor. Untuk memulai, pilih menu Pengaturan Halaman dan kemudian klik pada tab Gaya. Di bawah menu tarik-turun "Gaya Tubuh", klik di atasnya. Pilih warna latar belakang.
Bagaimana Cara Mengubah Warna Latar Belakang Widget Di WordPress?
Masuk ke situs web Anda dan kemudian klik Penampilan * Sesuaikan untuk mendapatkan akses ke Penyesuai Tema WordPress. Anda kemudian dapat menyesuaikan tema Anda melalui Penyesuai Tema. Ini termasuk menu, warna, beranda, widget, dan gambar latar belakang.
