Cara Mengubah Warna SVG Anda Di Elementor
Diterbitkan: 2022-12-25Jika Anda mencoba mengubah warna SVG di Elementor dan tidak berhasil, ada beberapa hal yang dapat Anda coba. Pertama, pastikan warna yang Anda coba gunakan didukung oleh SVG. Selanjutnya, coba atur warna di editor Elementor , bukan di CSS. Terakhir, jika semuanya gagal, Anda dapat mencoba menggunakan plugin untuk mengubah warna SVG Anda.
Pelajari cara membuat semua SVG kompatibel dengan Elementor dengan mengikuti langkah-langkah ini. Berikut tautan ke tutorial yang sudah ada untuk mengimpor SVG dari Illustrator ke Elementor. Dalam tutorial saat ini, saya tunjukkan cara menggunakan pengaturan warna Elementor dalam dua warna atau lebih SVG.
Informasi ini dijelaskan. Saat Anda mengunggah SVG ke blok kotak ikon, itu tidak akan muncul saat Anda mengedit blok itu, dan itu tidak akan muncul lagi sampai Anda mengklik blok lain. Mungkin perlu menekan pembaruan, lalu memuat ulang untuk melihat hasilnya.
Apakah Elementor Mendukung File Svg?

Untuk mengaktifkan penggunaan format SVG di pengaturan Elementor, Anda harus mengaktifkannya terlebih dahulu secara manual dengan memilihnya dari opsi lanjutan. Hal pertama yang harus Anda lakukan adalah mengaktifkan opsi SVG di Pengaturan Anda. Bagian tata letak situs memungkinkan Anda mengunggah ikon atau logo yang berisi file SVG.
Ini adalah format gambar vektor berbasis XML yang mendukung interaktivitas dan animasi untuk grafik dua dimensi. Anda harus mengunggah SVG tanpa gaya inline jika Anda ingin memanfaatkan kemampuan gaya penuh Elementor. Harap perhatikan pemberitahuan keamanan ini. Saat Anda mengunggah SVG dari sumber yang tidak dikenal, Anda mungkin membahayakan keamanan Anda. Elementor membersihkan file SVG sebelum menghapus kemungkinan kode berbahaya dan meninggalkan kerangka gambar. Jika unggahan berhasil, pratinjau gambar akan muncul dengan pustaka media WordPress asli, dan Anda akan dapat memfilternya menggunakan pustaka media WordPress asli. Jika Anda mencoba mengunggah ikon untuk pertama kali, Anda akan menerima pesan peringatan yang memberitahukan bahwa mengunggah file apa pun, termasuk file SVG, dapat membuat Anda berisiko keamanan.
Cara Mengubah Warna Svg Css
Untuk mengubah warna elemen SVG menggunakan CSS, Anda harus terlebih dahulu mengakses elemen tersebut menggunakan pemilih CSS . Setelah Anda mengakses elemen, Anda dapat menggunakan properti `fill` untuk mengubah warnanya.
Anda dapat mengubah warna gambar menggunakan aplikasi pengeditan gambar Adobe Illustrator, yang memiliki tiga cara untuk melakukannya. Alat ini dapat mengubah tag img menjadi kode sebaris dalam file svg. Dalam posting ini, saya akan menunjukkan cara mengubah warna dengan CSS dan sva. Terakhir, saya akan mengajari Anda cara mengubah warna menggunakan file SVG secara langsung. Untuk mengubah warna file SVG, Anda harus terlebih dahulu mencari kode warna di editor teks atau editor kode. Microsoft menyediakan editor kode gratis dan berkinerja tinggi seperti Visual Studio Code, yang akan saya gunakan untuk proyek ini. Saat Anda menggunakan ikon SVG gratis atau fungsi hover, saya yakin akan lebih mudah menggunakan metode ini.
Bekerja dengan Svg
Saat bekerja dengan SVG, ingatlah hal-hal berikut: Akibatnya, setiap perubahan pada karya seni akan tercermin dalam file XML sumber untuk karya seni berbasis vektor. Mereka bekerja dengan baik untuk membuat logo, ikon, dan grafik lain yang dapat dimodifikasi dengan mudah. Karena SVG tidak didukung oleh semua browser, Anda harus menguji desain Anda di berbagai browser yang berbeda untuk memastikan bahwa desain Anda terlihat sama seperti yang Anda harapkan. Terakhir, perlu diingat bahwa mengubah warna gambar di halaman web tidak akan berpengaruh pada tampilannya.

Img Src Svg Ubah Warna

Jika Anda ingin mengubah warna img src svg , Anda dapat menggunakan properti “fill”. Misalnya, jika Anda memiliki gambar dengan latar belakang hitam dan latar depan putih, Anda dapat mengubah properti "isi" menjadi "putih" dan properti "goresan" menjadi "hitam".
Cara Mengubah Warna Ikon Di Css
Ubah warna ikon di CSS dengan membuka ***br dan memilihnya dari menu drop-down. *br adalah nama ikon yang muncul di jendela ini. Warna saat ini :
Ekspor Svg Untuk Elementor
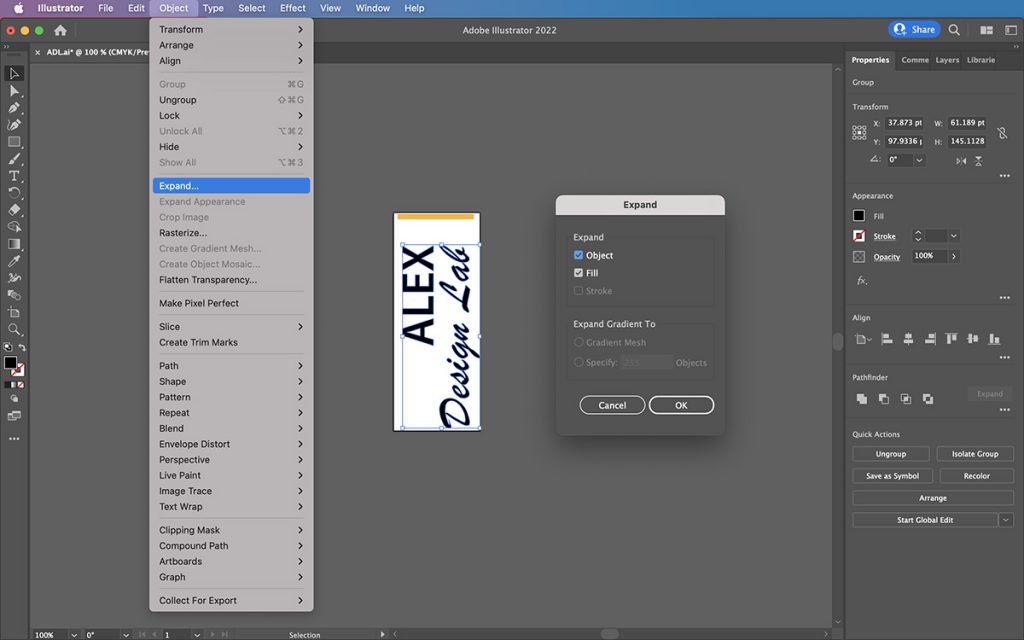
Saat Anda ingin menggunakan file SVG di Elementor, Anda harus mengekspornya terlebih dahulu dari perangkat lunak pengedit vektor. Untuk Adobe Illustrator, ini dapat dilakukan dengan membuka File > Export > Export As dan memilih format file SVG . Pastikan untuk mencentang opsi "Use Artboards" sehingga semua karya seni Anda diekspor. Setelah Anda memiliki file SVG, Anda dapat mengunggahnya ke Elementor dengan membuka Templat Saya > Unggah Templat. Pilih format file SVG dan pilih file Anda. Sekarang Anda dapat menarik dan melepaskan file SVG ke kanvas dan mulai menggunakannya dalam desain Anda!
Elementor tidak memiliki pemahaman yang jelas tentang pengaturan mana yang akan menghasilkan rendering ikon Illustrator yang benar. Pada akhirnya, saya tidak bisa memaksa ikon untuk pecah dengan pengaturan ekspor SVG tertentu, jadi saya memutuskan untuk menguji beberapa pengaturan. Contoh warna hitam di Adobe Illustrator adalah #231f20. Jika ikon Anda disetel ke 100% hitam, Elementor tidak akan menampilkannya dengan benar. Ikon dapat diubah ukurannya, tetapi tidak dapat diwarnai menggunakan gaya warna utama. Ikon tidak dapat diubah dengan mematikan Minify dan Responsive. Ini berfungsi dengan baik saat menggunakan Simpan Sebagai sebagai pengaturan default untuk ikon ini.
Apakah mengubah pengaturan desimal dalam ekspor Illustrator dan menyimpan pengaturan mempengaruhi kualitas ikon? Saya belum melihat adanya perbedaan dalam kualitas ikon yang diekspor dari Illustrator ke Elementor setelah menguji pengaturan Illustrator. Jika Anda melihat bahwa carikan hitam default tidak lagi #000000 dalam mode dokumen warna CMYK atau RGB , Anda mungkin juga memperhatikan bahwa ikon Anda juga tidak diwarnai. Ikon Anda akan berfungsi dengan baik jika warna isian hitam diubah.
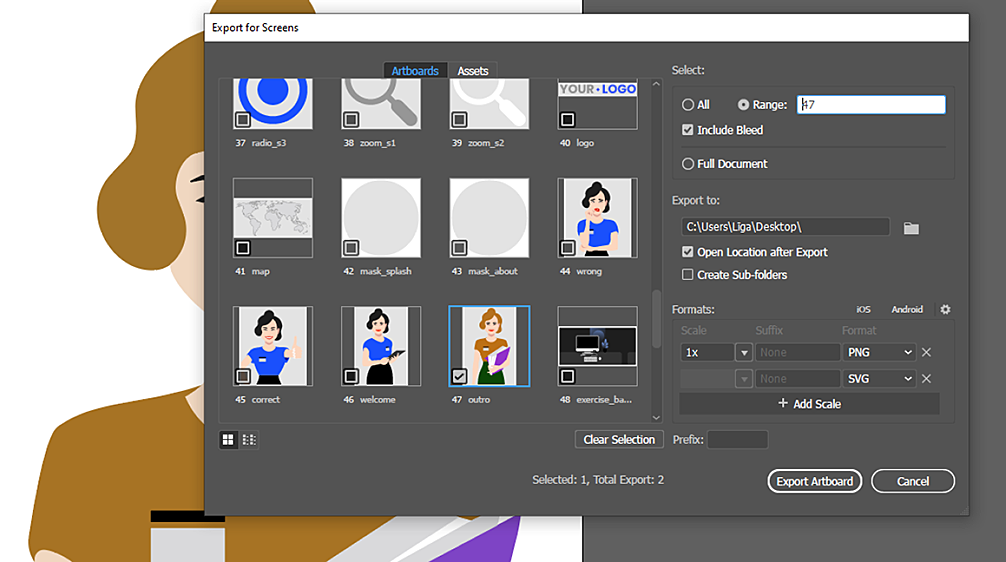
Bagaimana Saya Mengekspor File Svg?
Anda dapat mengekspor file Anda dengan membuka File > Export > Export As… dan memilih format yang sesuai: SVG. Anda mungkin mengira bahwa setelah mengeklik Ekspor, Anda baru saja akan menyimpan gambar tanpa memiliki opsi untuk memilih setelan apa pun. Jendela baru akan ditampilkan di lokasi tersebut sebelum file disimpan.
Ubah Tailwind Warna Svg
Tailwind adalah kerangka kerja CSS yang mengutamakan utilitas yang memberi Anda semua blok bangunan yang Anda butuhkan untuk membuat desain yang dipesan lebih dahulu tanpa mengasapi. Anda dapat menggunakan fungsi warna Tailwind untuk mengubah warna SVG. Misalnya, Anda dapat menggunakan fungsi menggelapkan untuk membuat ekor SVG menjadi biru tua : menggelapkan(#056ef0, 20%)
Ini adalah format grafik vektor berbasis XML (dapat diedit) berdasarkan Scalable Vector Graphics. Program ini digunakan di browser untuk menghasilkan ikon, animasi, bagan interaktif, grafik, dan grafik dinamis lainnya. Dengan Tailwind, Anda dapat dengan mudah mengedit atau mengubah warna ikon SVG . Atribut viewBox mengidentifikasi posisi dan dimensi viewport.
