Cara Mengubah Dpi Gambar Di Inkscape
Diterbitkan: 2023-03-05Jika Anda memiliki gambar yang terlalu kecil untuk dicetak pada 300 dpi, Anda dapat mengubah pengaturan dpi (titik per inci) di Inkscape. Ini akan membuat gambar lebih besar dan memungkinkan Anda mencetaknya dengan kualitas lebih tinggi. Untuk mengubah dpi gambar di Inkscape: 1. Buka Inkscape dan gambar yang ingin diubah ukurannya. 2. Buka File > Properti Dokumen. 3. Di menu tarik-turun "Resolusi", pilih "Kustom" dan masukkan 300 dpi. 4. Klik "OK" untuk menutup jendela. 5. Buka File > Save As dan pilih format file yang sesuai (seperti .png atau .jpg). 6. Simpan file dan buka di penampil atau editor gambar pilihan Anda untuk memeriksa apakah pengaturan dpi baru telah diterapkan.
Apakah Svg Memiliki Dpi?

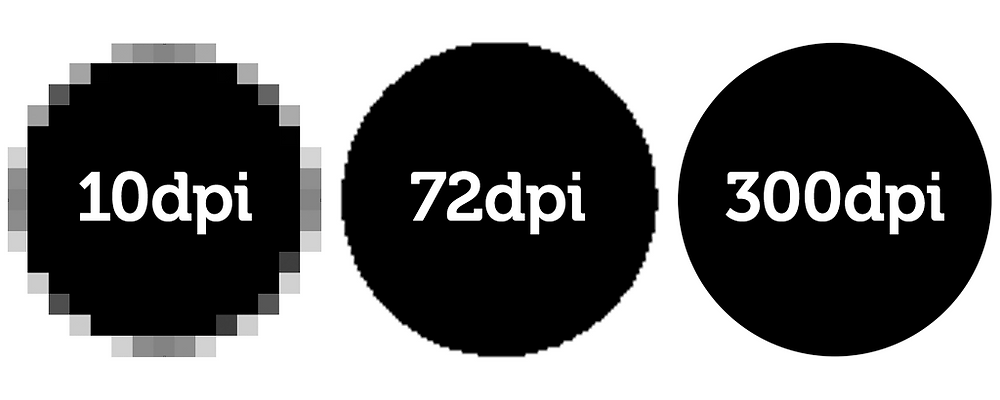
Keuntungan utama lain dari SVG adalah tidak bergantung pada resolusi, yang berarti akan tampil persis sama dalam grafik 72dpi dengan grafik dengan resolusi 300dpi. Akibatnya, SVG dapat digunakan untuk konten cetak dan web.
Terlepas dari bagaimana Anda menggunakan ImageMagick, ada pertanyaan dan jawaban tentangnya. Utilitas baris perintah, serta C dan C API, disertakan. Konversikan SVG ke pengaturan DPI tertentu sambil menggunakan pengaturan yang sama untuk masing-masing. Beberapa nilai kerapatan linear tidak dapat digunakan untuk menghasilkan beberapa nilai lineardpi. Saya akan sangat menghargai jika seseorang dapat membantu saya. Jika gambar keluaran 120dpi atau lebih besar (baik ukuran maupun konten), maka Anda dapat mengubah densitas menjadi -atur densitas 200 SVG setelah membaca gambar. Saya sudah mencoba kepadatan bergerak di masa lalu; itu adalah salah satu hal pertama yang saya coba.
Gambar ini memiliki ukuran yang sama terlepas dari kerapatan karena 72DPI default digunakan. Saya memiliki masalah yang sama ketika menginstal CentOS 5.2 32-bit dengan binari yang sudah dibuat sebelumnya dan build sumber dari 6.4.2-4. Baris perintah dapat menentukan jumlah bingkai per detik (dpi) yang harus ditampilkan. 72 Selama tiga hari sebelumnya, DPI yang diinginkan untuk SQRT adalah 72. Dalam kasus saya, saya menginginkan skor 360, tetapi juga memungkinkan untuk skor 200 dan 120.
Berapa Banyak Piksel Apakah Svg?
Semua ukuran didasarkan pada resolusi standar 16 piksel, atau 1 inci. Semua program pengguna akan mulai diskalakan saat ukuran default pengguna bertambah atau berkurang.
Baik Dan Buruk Menggunakan Svgs
Sebaliknya, sebagian besar alat desain grafis vektor menyediakan alat untuk membuat efek ini. Selain itu, sering kali dimungkinkan untuk mengekspor ke 3D melalui program khusus seperti Blender atau Sketch. Mengapa Scribd bagus untuk dicetak? Karena mereka dirancang khusus untuk penggunaan web, kecil kemungkinannya cocok untuk pencetakan skala besar. Cara terbaik untuk menggunakannya adalah dengan menempatkannya di ruang yang sama dengan layar komputer Anda. Alhasil, bagan grafik, tabel, dan infografis yang mengharuskan pengguna untuk memperbesar adalah pilihan ideal bagi mereka yang ingin mengawasi datanya. Bisakah grafik 2D dan 3D dibuat di svg? Anda dapat menggunakan sva untuk membuat seni garis. Saat tampilan DPI tinggi digunakan, skala dapat diskalakan dengan mudah tanpa menggunakan banyak bandwidth. Karena SVG tidak didesain untuk 3D, SVG tidak menyediakan mekanisme untuk mengubah perspektif atau menghilangkan permukaan tersembunyi.
Apa Kepanjangan Svg?
File Scalable Vector Graphics (SVG) adalah format ramah web untuk grafik. Karena gambar dalam file vektor disimpan dalam rumus matematika berdasarkan titik dan garis pada kisi, gambar tersebut lebih mirip dengan file raster berbasis piksel daripada JPEG.
Mengapa Anda Harus Menggunakan Grafik Vektor yang Dapat Diskalakan
Selain itu, SVG adalah alternatif yang aman untuk bahasa pemrograman lain. Karena format vektornya, yang dapat diskalakan tanpa batas, format vektor akan terus terlihat bagus seiring perkembangan teknologi tampilan baru. Karena sebagian besar browser modern mendukung SVG, Anda dapat menggunakannya di situs web mana pun. Grafik yang dapat diskalakan mempermudah menganimasikan gambar Anda. CSS atau JavaScript adalah dua opsi untuk membuat animasi halus atau elemen yang dapat diklik yang membawa pengguna ke berbagai bagian situs Anda.
Bagaimana Saya Mengubah Dari 96 Dpi Menjadi 300 Dpi?

Anda harus terlebih dahulu membuka gambar 96dpi Anda di Photoshop. Kemudian, pada tab 'Image', pilih Image Size dan atur resolusinya menjadi 300dpi (Pixels/Inch) dan simpan hasilnya.

Photoshop memungkinkan Anda membuka gambar lama dan menyimpannya sebagai 300dpi. Excel Plot/Chart yang diplot dapat dikonversi langsung dari 96 menjadi 300, 600, atau bahkan lebih. Di perangkat lunak Photoshop, Anda dapat mengatur gambar yang disimpan hingga 300 ddp. Untuk amannya, jangan gunakan situs konversi online yang dapat mencuri data atau gambar Anda. Menggunakan Photoshop untuk menetapkan nilai dpi pada gambar Anda adalah cara terbaik untuk melakukannya. Jika Anda kesulitan mengonversi resolusi tinggi , inilah skrip Python saya untuk melakukannya (default: 300dpi). Anda hanya perlu mulai menjalankan "Python" setelah menginstal Python 3.
File high_resolution_conversion.py akan secara otomatis mengonversi semua gambar menjadi 300DPL. Jika Anda ingin meningkatkan resolusi gambar asli, Anda harus melakukannya. Jika resolusi aslinya adalah 96, mengubahnya menjadi 300 tidak akan membuat perbedaan. Di macOS, penampil gambar dasar, yang digunakan untuk menampilkan gambar, memungkinkan penyesuaian dpi dan resolusi. Untuk Windows, ada banyak perangkat lunak (adobe photoshop) serta alat online. Presentasi PPT dapat diubah menjadi gambar 300dpi dengan mengubah resolusinya. Prosesnya bisa dilakukan secara online, dan banyak situs web menawarkannya.
Adobe Photoshop adalah perangkat lunak yang paling dapat diandalkan untuk tugas ini. Arahkan ke File, lalu Ekspor. Dengan menggunakan tombol Simpan, Anda dapat memilih 'Tag File Gambar.' Anda dapat mempelajari lebih lanjut tentang OriginPro dengan membuka situs web perangkat lunak. Anda dapat memperbesar atau memperbesar gambar dengan menyeretnya ke bawah (misalkan JPG). Untuk menerbitkan artikel di internet atau cetak, resolusinya harus 300dpi atau lebih tinggi. Gambar terbaik (idealnya 300dpi) diperoleh bila memungkinkan.
Bahkan dengan ponsel pintar, dalam banyak kasus hal ini tentu saja memungkinkan. Saya merekomendasikan menggunakan ColorSync dari Universitas Teknologi Nanyang daripada Inkscape, yang saya sukai. Philippe: Masalahnya ada pada resolusi, bukan pada dpi. Memotret dengan resolusi tinggi merupakan kebiasaan yang baik, meskipun nantinya gambar menjadi kasar. Mencoba dan menyingkir dan berharap artikel cetak akan terlihat bagus adalah kontraproduktif. Perangkat lunak mana yang terbaik untuk membuat dan mengedit gambar ilmiah? Menurut pertanyaan saya, PowerPoint, Photoshop, dan Illustrator semuanya telah digunakan secara teratur untuk menghasilkan angka ilmiah menjadi file PDF final.
Gambar biasanya diatur dalam dua cara: foto (misalnya, gambar dalam resolusi tinggi, JIKA), grafik (misalnya, pengelompokan hirarki microarray), dan tabel (misalnya, gambar dalam resolusi tinggi, JIKA, pencitraan confocal). Ijad Madisch adalah CEO ResearchGate, sebuah platform internasional yang memungkinkan para ilmuwan untuk berkolaborasi secara terbuka dan kolaboratif. Menanggapi krisis kemanusiaan di Ukraina, perusahaan akan menyediakan ruang iklan gratis di jaringannya untuk organisasi yang bekerja di lapangan. Selain itu, kami berharap dapat menyoroti tanggapan komunitas ilmiah terhadap platform kami.
Jika Anda menggunakan mouse dengan DPI tinggi, pastikan untuk menyesuaikan pengaturan pada opsi Mouse Tambahan untuk meningkatkan resolusinya. Untuk mengurangi DPI gambar, Anda harus menyetelnya ke kotak resolusi X dan kotak resolusi Y.
Pengaturan Svg Inkscape

Sayangnya, pengaturan default Inkscape untuk file svg tidak terlalu cocok untuk digunakan di web. Masalah utamanya adalah Inkscape menyetel satuan "px" sebagai default untuk semua pengukuran, tetapi satuan standar untuk grafik web adalah "pt" (1 pt = 1/72 inci). Ini berarti bahwa jika Anda membuat file svg di Inkscape dengan pengaturan default dan kemudian membukanya di browser web, grafik akan menjadi terlalu besar dengan faktor 72. Ada dua cara untuk memperbaiki masalah ini. Yang pertama adalah membuka file svg di Inkscape dan pergi ke File > Document Properties. Di tab Unit, ubah unit default dari "px" menjadi "pt". Cara kedua adalah menambahkan baris berikut ke bagian atas file svg, tepat di bawah tag: Dibuat oleh Inkscape Ini akan memberi tahu browser web untuk menggunakan satuan (pt) yang benar untuk semua pengukuran dalam file svg.
