Cara Mengubah Font Di Tema WordPress Roseland
Diterbitkan: 2022-10-20Jika Anda ingin mengubah font di tema WordPress Roseland, ada beberapa hal yang perlu Anda lakukan. Pertama, Anda perlu menemukan font yang tepat yang ingin Anda gunakan. Kedua, Anda perlu mengedit file CSS untuk mengubah font. Dan ketiga, Anda perlu mengedit file header untuk mengubah font.
Jika Anda ingin memasukkan karakter seperti Yunani atau Sirilik, Anda mungkin ingin memeriksa Font Google terlebih dahulu. Pilih font dan ketik kata acak di sebelah atau sebagai ganti teks untuk melihat apa yang terjadi di font. Metode standar dan metode @import dapat digunakan untuk menyematkan font ke dalam tema Anda. Masukkan folder tema Anda menggunakan klien FTP, lalu navigasikan ke../WP-content/themes/theme_name.html, dan di bawah tag penutup Judul, tempel tautan font untuk file.html. Gunakan editor teks untuk mencari baris dengan atribut font-family yang muncul di file. Semua judul akan berubah ke font baru sebagai akibat dari penggantian baris sebelumnya.
Anda dapat menemukan editor tema dengan mengklik 'editor' di bawah tab Penampilan. Lembar gaya CSS tema ada di bagian bawah halaman. Sebuah font dapat didefinisikan di sini. Jika Anda ingin memiliki beragam font yang tersedia untuk berbagai bagian situs web Anda, Anda harus memilih salah satu yang sesuai untuk masing-masing bagian.
Bagaimana Cara Mengubah Font Dalam Tema WordPress?

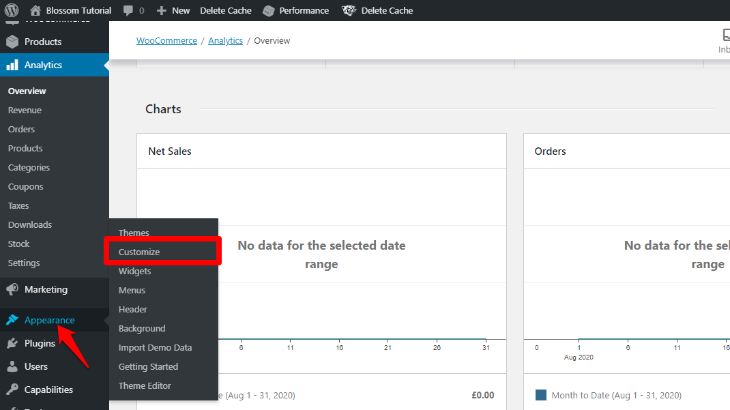
Di bawah Appearance, buka Appearance > Customize > Fonts dan ubah font kustom yang Anda gunakan, seperti header atau base yang berbeda. Cukup klik X di sebelah kanan nama font kustom untuk kembali ke font default Tema.
Sangat penting untuk mempertimbangkan font teks situs Anda saat mendesain dan memberi merek. Font di situs WordPress Anda berdampak pada tampilan dan nuansa situs Anda. Dalam tutorial ini, kami akan menunjukkan cara mengubah font di WordPress dalam lima cara berbeda. Saat menggunakan tema WordPress berbasis blok seperti Twenty Twenty-Two, Anda dapat mengubah font situs Anda menggunakan editor situs lengkap. Di menu tarik-turun 'Keluarga Font', pilih font untuk setiap elemen. Untuk membuat font WordPress lebih dapat disesuaikan, Anda juga dapat menggunakan plugin WordPress seperti font Easy Google. Easy Google Fonts adalah plugin WordPress gratis yang memungkinkan Anda menambahkan font Google ke situs Anda secara gratis.
Halaman arahan dan plugin pembuat tema terbaik untuk WordPress, SeedProd, mudah digunakan dan menyertakan pembuat seret dan lepas untuk membuat tema khusus. Ada banyak pembuat tema WordPress yang memungkinkan Anda membuat tema kustom Anda sendiri tanpa coding. Anda dapat mengubah font berbagai elemen di situs web Anda dengan ini. Setelah Anda mengklik tombol 'Tema' di bagian atas, Anda akan dibawa ke halaman Tema. Anda dapat menggunakan SeedProd untuk membuat berbagai tema. Setiap template WordPress Anda dapat diedit dan disesuaikan. Tema bahkan dapat dikonfigurasi secara manual untuk menyertakan template tema.
Anda juga dapat mengubah tampilan font di editor konten. Editor konten WordPress memungkinkan Anda untuk mengedit atau menambahkan konten baru ke postingan. Navigasikan ke bagian 'Tipografi' di panel sebelah kanan layar Anda. Anda juga dapat memilih gaya font dengan mengklik menu tarik-turun di bawah Penampilan. Selain itu, Anda dapat mengubah ukuran font , memilih huruf besar, mengedit warna, dan mengaktifkan huruf besar.
Tipografi yang digunakan dalam website ini sederhana dan mudah dipahami oleh mata. Pengguna lebih cenderung menemukan situs web yang mudah digunakan dan mudah dibaca. Selain itu, tipografinya mudah diubah, memungkinkan pengguna yang berbeda untuk menyesuaikannya dengan kebutuhan mereka.
Cara Mengubah Font Pada Postingan Atau Halaman
Saat mengubah font khusus untuk posting atau halaman, klik teks lalu pilih tab font. Anda juga dapat menggunakan kotak Nama Font untuk memasukkan nama font khusus atau memilih font dari menu tarik-turun. Anda dapat mengubah ukuran font dengan mengklik kotak Ukuran dan mengetikkan ukuran baru dalam piksel (misalnya, 16).

Bagaimana Saya Mengubah Font Kustom Di WordPress?
Untuk mengubah font kustom di WordPress, Anda perlu mengakses Theme Customizer. Untuk melakukan ini, buka Appearance > Customize dari menu sebelah kiri. Dari sini, Anda akan dapat memilih opsi "Tipografi". Dari bagian Tipografi, Anda akan dapat memilih font khusus yang ingin Anda gunakan untuk situs web Anda.
Sangat penting untuk memilih tipografi untuk situs web Anda sebagai bagian dari proses desain dan branding. font, seperti warna, gambar, dan elemen lain di situs Anda, memainkan peran penting dalam cara pengunjung melihatnya. Aspek WordPress ini adalah salah satu dari banyak cara Anda dapat menyesuaikannya. Kami akan membahas semua yang perlu Anda ketahui tentang penggunaan font di WordPress. Pembaca Anda kemungkinan besar akan terpengaruh oleh tipografi yang digunakan di situs web Anda. Ada beberapa layanan font yang menyediakan font WordPress. Font Google, yang mencakup hampir 1.000 font, adalah salah satu yang paling banyak digunakan.
Anda juga dapat mengubah ukuran font dan jenis teks kustom yang Anda masukkan. Font khusus dapat ditambahkan ke situs WordPress Anda dengan berbagai cara. Saat Anda memuat lebih banyak font dan gaya, situs Anda cenderung melambat atau dipercepat. Setiap metode memiliki kelebihan dan kekurangan, jadi itu akan menjadi keputusan yang Anda buat berdasarkan pengaturan Anda. Anda memiliki beberapa opsi untuk menambahkan font khusus ke situs WordPress Anda. Ini memungkinkan Anda untuk mengubah font untuk konten, judul, dan tombol/input Anda. Anda juga dapat memastikan bahwa semua perubahan Anda diimpor ke editor WordPress.
Disarankan agar Anda melihat ke Debugging jika Anda mengalami kesulitan membuat font khusus Anda berfungsi dengan baik di situs WordPress Anda. Anda juga dapat menambahkan font khusus menggunakan plugin WordPress lainnya. Ada kemungkinan bahwa mengimpor font dari server Google akan menjadi ide yang buruk karena masalah GDPR. Pertimbangkan alternatif, seperti file font yang disimpan secara lokal yang dapat Anda gunakan dalam sebuah program. Anda dapat membuat font tersedia untuk pengunjung melalui situs web Anda sendiri dan membuatnya tersedia melalui browser mereka. Sebelum Anda dapat melakukan ini, Anda harus terlebih dahulu membeli font yang dimaksud. Layanan lain juga dapat digunakan untuk mengunduh font.
Lebih baik menyimpannya di subdirektori font nama tema anak Anda . Font kustom dapat dibuat dengan menggunakan fungsi WordPress. Ini termasuk skrip dan lembar gaya. Tergantung pada bagaimana font kustom disediakan, Anda mungkin ingin memilih salah satu. WordPress sekarang menggunakan sintaks baru Google Font untuk menautkan ke font. Jika pengguna mengunduh font dari Google, alamat IP-nya akan dibagikan secara otomatis dengan Google dan, kemungkinan besar, dikirim ke server di Amerika Serikat. Masalah ini harus diatasi untuk mematuhi peraturan GDPR baru yang mengatur Uni Eropa.
Anda memiliki tiga opsi untuk menanggapi masalah ini. Membuat style sheet untuk editor adalah langkah selanjutnya. Saat Anda membuat tema baru, file style-editor.css akan ditempatkan di folder root. Sangat penting untuk diingat bahwa Anda harus membuat file dengan nama yang sama dan memasukkannya ke lokasi yang diinginkan. Anda sekarang bebas untuk membuat perubahan apa pun pada tipografi WordPress yang Anda inginkan.
Cara termudah untuk membuat teks Anda tebal adalah dengan meluncurkan aplikasi Pengaturan di ponsel Anda. Jenis font dapat dipilih dari daftar. Untuk mengubah ketebalan font, gerakkan penggeser ke atas atau ke bawah.
Dengan masuk ke aplikasi Pengaturan di perangkat Anda, Anda dapat mengubah textitalic. Untuk mengubah huruf miring, gerakkan penggeser ke sisi kiri atau kanan layar.
Mengubah garis bawah teks menggunakan aplikasi Pengaturan di perangkat Anda. Jika Anda ingin mengubah garis bawah font, gerakkan penggeser ke atas atau ke bawah.
Untuk mencoret teks, buka aplikasi Pengaturan di perangkat Anda. Anda dapat mengubah coretan font dengan menggerakkan penggeser ke kiri atau kanan.
Setelah Anda menyesuaikan font Anda, Anda dapat menyimpannya dengan memilih teks dan mengklik tombol simpan di sudut kanan atas.
