Cara Mengubah Font Di WordPress
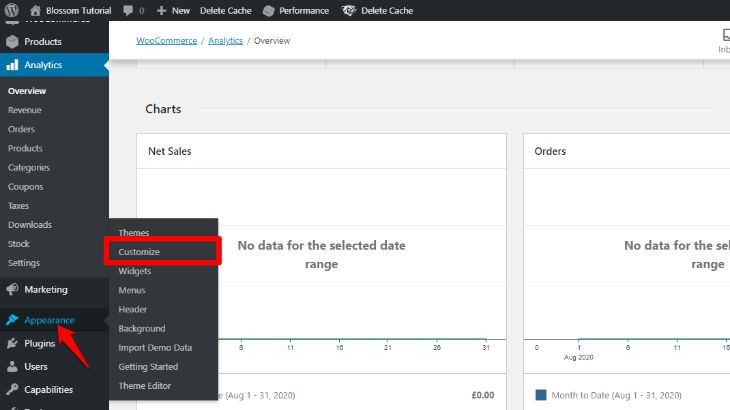
Diterbitkan: 2022-09-11Dengan asumsi Anda ingin pengenalan tentang cara mengubah font di WordPress: Salah satu hal hebat tentang WordPress adalah Anda dapat dengan mudah mengubah font di situs web Anda. Ini dapat dilakukan hanya dengan membuka bagian Appearance > Fonts di dashboard WordPress Anda. Dari sini, Anda dapat memilih font baru untuk situs web Anda. Jika Anda ingin lebih mengontrol font di situs web Anda, Anda dapat menginstal plugin WordPress seperti Easy Google Fonts . Plugin ini akan memungkinkan Anda untuk mengubah font untuk elemen tertentu di situs web Anda, seperti judul, paragraf, dan menu Anda. Jadi, apakah Anda ingin mengubah font untuk seluruh situs web Anda atau hanya untuk elemen tertentu, WordPress membuatnya mudah dilakukan.
Cukup mengubah tipografi di situs web dapat membuat semua perbedaan. Setiap font memiliki gayanya sendiri dan dibedakan oleh huruf dan angka yang diwakilinya. Anda dapat dengan mudah mengubah teks di MS Word atau Google Docs menjadi bold, italic, atau bahkan bold italic. Untuk menampilkan font Web dengan benar , pengguna harus menggunakan empat jenis file. File TrueType terdiri dari file EOT, file HTML, file WOFF, dan file SVG. Anda dapat mengakses font yang dihosting di sistem lokal Anda dengan memilih font yang Anda inginkan. Situs web Anda akan terlihat sama terlepas dari browser yang Anda gunakan karena akan menggunakan font yang aman untuk Web.
Tidak perlu mengunduh atau menginstal apa pun untuk menggunakan sistem. Di bagian >head> halaman Anda, Anda harus menyertakan baris kode berikut untuk menggunakan Font Awesome. Dimungkinkan untuk mengubah warna atau ukuran ikon dengan menyesuaikan ukuran font. Dalam demonstrasi kami, kami akan menunjukkan cara menggunakan editor default Gutenberg, diikuti oleh pembuat halaman seperti Brizy dan Elementor. Ubah font posting atau halaman yang ingin Anda edit dengan membuka posting atau halaman dan mengklik Elementor. Dengan memilih tab Style, Anda juga dapat mengubah font. Saat Anda menggunakan Elementor untuk membuat halaman Anda, Anda dapat menggunakan pembuat halaman untuk mengedit teks.
Tersedia berbagai font, ukuran, berat, tinggi garis, spasi, dan opsi lainnya. Dengan plugin font , Anda dapat dengan mudah mengubah font di WordPress tanpa harus memasukkan kode apa pun. Anda juga dapat melihat pratinjau perubahan yang Anda buat secara real time menggunakan penyesuai WordPress. Sangat mudah untuk mengubah elemen default plugin Easy Google Fonts seperti heading dan paragraf. Untuk menentukan nama wadah, cukup klik kanan pada font dan muat halaman web. Anda dapat mengubah font elemen apa pun di situs WordPress Anda tanpa menulis kode apa pun jika Anda merasa nyaman dengannya. Mengubah font di WordPress dengan CSS adalah opsi yang layak, seperti halnya menggunakan WordPress Customizer.
Pembuat halaman elemen akan digunakan untuk mendemonstrasikan cara menyesuaikan font menggunakan pembuat halaman. Anda tidak diizinkan untuk menggunakan font Google atau font eksternal lainnya di situs web Anda. Browser harus meminta salinan font segera setelah pengguna tiba di halaman dari Google atau host font. Saat permintaan dibuat, browser dipaksa bekerja lebih keras, menghasilkan pemuatan halaman yang lebih lambat. Dengan menghosting font secara lokal, browser dapat mengunduh file font tanpa mengharuskannya melakukan tindakan tambahan apa pun. Font Google dapat dihosting secara lokal di WordPress, sama seperti font biasa dapat dihosting. Menggunakan alat gratis, Anda dapat menghasilkan kode CSS yang diperlukan untuk situs WordPress Anda.
Dengan tema Astra, Anda dapat meng-host Google Font Anda sendiri. Bila Anda tidak memiliki kemampuan untuk mengubah font di situs Anda, Anda dapat menggunakan ini. Mari kita lihat lebih dekat beberapa plugin font WordPress yang lebih populer. Dengan Font Kustom, Anda dapat dengan mudah menambahkan file font kustom ke situs WordPress Anda. Dengan tema Astra, Beaver Builder, dan Elementor, Anda dapat membuat halaman dengan plugin. Anda dapat dengan cepat dan mudah menambahkan font Google gratis dan berkualitas tinggi ke situs web Anda menggunakan font WP Google. Penggunaan kata-kata dengan huruf besar berfungsi dengan baik, tetapi jika seluruh teks menggunakan huruf besar, itu tidak efektif.
Jika Anda memiliki satu halaman, cobalah untuk meminimalkan font. Ketika Anda menggunakan banyak font, itu terlihat tidak profesional. Selain mengubah font semua elemen di header, Anda dapat mengubah desain header. Saat Anda menggunakan penyesuai WordPress, Anda dapat melihat pratinjau font Anda secara real time. Situs web Anda harus memiliki tipografi yang sesuai dengan gaya Anda. WordPress memudahkan Anda untuk mengubah font dan menyesuaikan tampilan situs web Anda berdasarkan kebutuhan Anda. Kami telah membahas beberapa cara untuk mengubah font WordPress , termasuk font Google dan font Roboto.
Anda dapat mengubah font teks dalam HTML dengan menggunakan atribut style. Gaya sebaris didefinisikan dengan menggunakan atribut gaya. Atribut ini digunakan untuk menentukan font properti CSS -family, ukurannya, gayanya, dan atribut lainnya. Karena HTML5 tidak mendukung tag Font>, gaya CSS digunakan untuk mengubah font.
Masuk ke Dasbor WordPress Anda untuk mengubah font setelah Anda memutuskan yang mana yang Anda inginkan. Klik tombol "Sesuaikan", yang muncul di sisi kiri antarmuka, untuk menyesuaikan pengaturan Anda. Di bagian atas, Anda akan menemukan tautan ke judul dan logo situs. Teks tajuk Anda serta keluarga font harus terlihat di sini.
Jika Anda ingin mengubah ukuran dokumen, tambahkan atribut html-size. Nilai persentase ukuran ditetapkan ke jumlah ruang yang ditampilkan font secara relatif atau absolut. Saat Anda menutup tag font.tags, gunakan tag /font> untuk kembali ke ukuran teks normal.
Bagaimana Cara Mengubah Font Dan Ukuran Di WordPress?
 Kredit: blossomthemes.com
Kredit: blossomthemes.comIni adalah opsi yang dapat Anda capai dengan mudah dengan menggunakan editor blok WordPress default. Anda dapat mengubah ukuran font dari setiap blok paragraf dengan mengkliknya dan memilih 'Tipografi' dari menu sebelah kanan. Menu tarik-turun memungkinkan Anda memilih ukuran berikut: Kecil, Normal, Sedang, Besar, dan Besar.
Dengan mengetahui cara mengubah ukuran font, WordPress membuatnya lebih mudah untuk diatur. Ukuran header yang tepat akan menempatkan Anda di depan pengunjung Anda dalam waktu singkat. Jika Anda menggunakan editor klasik, Anda dapat mengubah font heading dengan mengklik 'Paragraph' di bagian bawah halaman. Halaman yang dibuat dengan pembuat halaman ini dapat diedit dengan lebih mudah. CSS khusus, jika Anda tidak dapat mengubah ukuran font di pengaturan tema Anda, mungkin merupakan opsi yang lebih baik. Metode ini, sebagai lawan dari metode sebelumnya, lebih sulit. Anda perlu menambahkan beberapa baris kode.
Anda harus berkonsultasi dengan pengembang tema Anda atau meninjau dokumen terlebih dahulu. Ukuran font dapat diubah di WordPress melalui plugin. Serangkaian program yang ada dapat diperbarui dengan plugin baru. Dibutuhkan waktu lebih lama untuk memuat kode per halaman sebagai akibat dari peningkatan jumlah halaman yang dimuat. Mengubah ukuran font WordPress adalah cara paling ramah lingkungan dan teraman untuk melakukannya.
Cara Mengubah Font Di Situs WordPress Anda
Menu Appearance dapat digunakan untuk mengubah font kustom yang Anda gunakan, seperti Base atau header Anda. Atau, Anda dapat mengubah font default Tema Anda dengan mengklik X di sebelah kanan nama font kustom. Anda dapat menambah ukuran hanya dengan mengedit CSS di penyesuai. Dengan memilih Preset Size yang berbeda dari Appearance Customize Typography, Anda dapat mengubah ukuran font pada header Anda. Menu blok di atas header menyertakan tombol untuk mengubah tag header H2.

Bagaimana Saya Mengubah Font Pada Halaman Web?
Untuk mengubah font pada halaman web, Anda perlu mengakses kode HTML untuk halaman tersebut. Setelah Anda memiliki akses ke kode HTML, Anda akan dapat mengubah font dengan mengedit kode.
Dalam posting ini, kami akan menunjukkan cara mengubah font situs Anda hanya dengan menggunakan beberapa baris kode. Cukup mengubah jenis font dalam HTML ke CSS memerlukan properti font-family CSS. Saat Anda menggunakan CSS sebaris, HTML dan CSS Anda ditempatkan di bagian tubuh dokumen HTML Anda. Sebagian besar pengembang menganggap ini sebagai metode paling nyaman untuk mengubah tampilan font dalam HTML. Aturan gaya terpisah tidak lagi diperlukan untuk setiap tag. Anda dapat melakukan ini dengan menggunakan pemilih CSS untuk memilih semua jenis elemen tertentu. Properti ukuran font CSS dapat digunakan dalam HTML untuk menyesuaikan ukuran font.
Menggunakan properti warna CSS, Anda dapat mengubah warna font HTML. Anda dapat mengatur nilainya ke apa pun yang Anda inginkan dan kemudian memasukkannya ke dalam atribut. Kemudian tambahkan atribut gaya ini ke elemen HTML, seperti paragraf, judul, tombol, atau tag rentang. Akibatnya, kita akan menggunakan CSS untuk mengubah warna font paragraf menjadi oranye Lorax. Anda dapat mengubah jenis, ukuran, dan warna font Anda dengan bantuan keterampilan desain web. Ini dapat dicapai dengan membungkus elemen dalam tag div dan menggunakan pemilih CSS untuk menatanya. Div hanyalah elemen umum yang dapat digunakan untuk membagi halaman Anda menjadi beberapa bagian.
Cara Memperbaiki Font Yang Rusak Dalam Perambanan Anda
Font browser Anda mungkin tampak tidak selaras di kali karena sejumlah faktor. Browser Anda mungkin mencoba mengakomodasi resolusi layar Anda dengan menskalakan font dalam beberapa kasus, seperti saat Anda menggunakan tampilan DPI rendah atau saat resolusi layar Anda lebih rendah dari biasanya. Mereka mungkin tampak bagi Anda tidak pada tempatnya, bahkan jika itu adalah hal yang biasa Anda lakukan.
Jika Anda kesulitan membuat browser menampilkan font yang biasa Anda gunakan, coba atur ulang tingkat zoom Anda. Opsi RESET Zoom dapat digunakan dengan menekan Ctrl+0 (tombol kontrol ditahan, dan tombol minus ditekan) atau dengan menahan tombol kontrol dan menekan tombol plus.
Jika itu tidak berhasil, Anda dapat memperbesar teks dengan mengklik Zoom. Tombol IN (Ctrl++) dapat ditahan selama beberapa detik sambil menekan tombol plus. Sebagian besar browser sekarang harus memiliki fitur ini tersedia.
WordPress Ubah Font Di Satu Halaman
Anda dapat mengubah font kustom yang Anda gunakan dengan masuk ke Appearance Jika Anda ingin kembali ke font default tema, pilih X di sebelah kanan nama font kustom.
Di bagian ini, Anda akan belajar cara mengubah font default secara global di Template WordPress. Anda harus mengedit CSS tema tersebut sehingga perubahan font dapat diterapkan ke bagian mana pun dari situs. Artikel berikut didasarkan pada tema Twenty Twenty dari WordPress, tetapi petunjuknya berlaku untuk tema WordPress lainnya. Sebelum Anda dapat menggunakan font, itu harus terlebih dahulu diperiksa kodenya. Anda harus menyertakan referensi API dalam kode HTML Anda jika Anda ingin Google Font berfungsi. Font WebSafe adalah yang paling dapat dipercaya dalam hal kompatibilitas browser internet. Jika perubahan font tidak muncul, Anda mungkin perlu menghapus cache browser Anda.
Cara Mengubah Font Pada Postingan Atau Halaman
Untuk mengubah font postingan atau halaman, buka postingan atau halaman yang dimaksud dan buka bagian "Font". Dimungkinkan untuk memilih dari berbagai font dan mengatur ukuran dan berat font di sini.
Ubah Font WordPress Css
Untuk mengubah font di situs WordPress Anda, Anda perlu mengedit file CSS. File CSS bertanggung jawab atas gaya situs web Anda, jadi Anda perlu mengedit file CSS untuk mengubah font. Anda dapat mengedit file CSS secara langsung, atau Anda dapat menggunakan plugin untuk membantu Anda mengelola file CSS.
Bagaimana tema WordPress menggunakan font? Posting WordPress Codex tentang font menjelaskan cara kerja tema. Dalam kasus tema Twenty Fifteen default, Anda dapat menggunakan satu font di beberapa area tema. Meskipun memilih font bisa sulit, itu harus menjadi yang teratas dalam daftar hal-hal yang harus diwaspadai. Mengubah font yang digunakan di badan posting Anda akan bergantung pada di mana gaya font badan ditentukan. Karena beberapa tema membutuhkan banyak font, menemukan kode yang relevan akan sulit. WhatFont harus diunduh secara gratis (hanya dapat digunakan dengan Google Chrome).
Saat Anda mengunjungi situs web, Anda akan melihat ikon biru yang Anda masuki. Ikon ini akan memungkinkan Anda untuk memilih elemen yang ingin Anda edit. Dengan CSS Hero, Anda dapat mengubah font judul posting Anda, memperbesar ukurannya, dan menambahkan warna latar belakang dan margin. Anda bisa melihat perubahan saat itu terjadi, yang merupakan fitur yang sangat bagus.
Jadikan Situs WordPress Anda Menonjol Dengan Font Kustom
WordPress adalah sistem manajemen konten populer yang memungkinkan Anda mengubah font, ukuran, dan gaya teks dengan mudah di situs web Anda. Anda juga dapat mengubah font seluruh halaman teks, serta kata-kata individual, kalimat tertentu, tajuk utama, seluruh paragraf, dan bahkan kalimat individual.
Font WordPress
WordPress adalah sistem manajemen konten (CMS) yang memungkinkan Anda membuat situs web atau blog dari awal, atau meningkatkan situs web yang sudah ada. Salah satu fitur utama WordPress adalah fleksibilitasnya – dapat digunakan untuk blog sederhana atau situs web yang kompleks. WordPress juga merupakan salah satu CMS paling populer di dunia, mendukung jutaan situs web.
Jika Anda menggunakan salah satu tema berikut, Anda dapat mengubah font situs Anda menggunakan Global Styles. Ada dua jenis font: heading dan font dasar. Menu Global Styles dapat diakses dengan mengklik Publish untuk menyimpan pasangan font baru atau Reset untuk mengembalikan perubahan. Setelah Anda memilih font kustom Anda, Anda dapat mengubahnya sesering yang Anda inginkan. Ukuran judul atau font dasar dapat diubah dengan memilih opsi ukuran di bawah dan di sebelah kanan untuk setiap font yang ingin Anda ubah, lalu mengklik menu tarik-turun. CSS khusus dapat digunakan untuk mengubah ukuran font default global. Jika Anda memutuskan untuk membuang plugin setelah mengujinya, Anda harus menonaktifkan/menghapusnya untuk memastikan daftar plugin Anda tetap bersih. Akun Typekit.com eksternal tidak dapat ditautkan ke blog atau situs web WordPress.com. Yang terbaik adalah menguji font tertentu dengan menggunakan Customizer untuk melihat apakah itu berfungsi dalam bahasa tertentu.
Cara Mengubah Font Di Elementor WordPress
Untuk mengubah font di Elementor WordPress, buka pengaturan untuk elemen dan klik tab "Tipografi". Dari sana, Anda dapat memilih keluarga font, ukuran, berat, dan gaya.
Font default adalah cara cerdas untuk menjaga konsistensi dan memastikan pengeditan Anda berjalan lancar. Sebuah font dapat memberi tahu Anda kapan waktunya untuk membaca sebuah karya. Tujuan artikel ini adalah untuk mendemonstrasikan cara mengubah font default di Elementor untuk widget Heading dan widget Text Editor. Langkah-langkah berikut akan memandu Anda melalui cara mengubah font default di heading Elementor dan widget editor teks. Anda dapat memilih salah satu dari tiga opsi untuk mengubah warna teks, jumlah karakter dalam kata, atau penspasian paragraf. Anda dapat memeriksa perubahan dengan mengklik widget heading yang telah ditambahkan ke panel Pengaturan Situs.
Pengaturan Situs Elementor: Sistem Desain > Font Global
Di panel widget, di bawah Sistem Desain, Anda dapat mengubah font global. Setelah Anda memilih font yang Anda inginkan untuk Elementor, klik 'Terapkan'.
