Cara Mengubah Font Di Tema Anak Anda
Diterbitkan: 2022-10-20Jika Anda ingin menyesuaikan situs WordPress Anda di luar dasar-dasarnya, Anda harus mempelajari cara mengubah font di tema anak Anda. Ini dapat dilakukan dengan beberapa cara berbeda, tergantung pada tingkat pengetahuan pengkodean Anda.
Jika Anda merasa nyaman bekerja dengan kode, Anda dapat menambahkan CSS yang diperlukan ke lembar gaya tema anak Anda. Jika Anda tidak nyaman dengan kode, Anda dapat menggunakan plugin untuk mengubah font.
Mengubah font di tema anak Anda adalah cara yang bagus untuk membuat situs Anda menonjol dari yang lain. Teruslah membaca untuk mempelajari cara mengubah font di tema anak Anda.
Secara umum, sebagian besar tema WordPress memungkinkan Anda untuk mengubah font, meskipun beberapa memungkinkan Anda melakukannya dengan lebih mudah daripada yang lain. Anda juga dapat menggunakan plugin gratis untuk menambahkan opsi font tambahan ke tema apa pun. Tema Neve fleksibel kami akan didemonstrasikan di bagian pertama, di mana kami akan membahas cara menggunakannya. Selanjutnya, kami akan menunjukkan cara mengubah font WordPress default untuk bagian konten tertentu menggunakan editor WordPress. Jika Anda membutuhkan lebih banyak opsi font untuk tema WordPress Anda, plugin adalah cadangan yang baik. Aplikasi Easy Google Fonts memungkinkan Anda memilih lebih dari 600 font gratis untuk tema WordPress apa pun. Kami kemudian akan mengonfigurasi plugin dan memilih tema Twenty Twenty One default untuk memberikan lebih banyak opsi font.
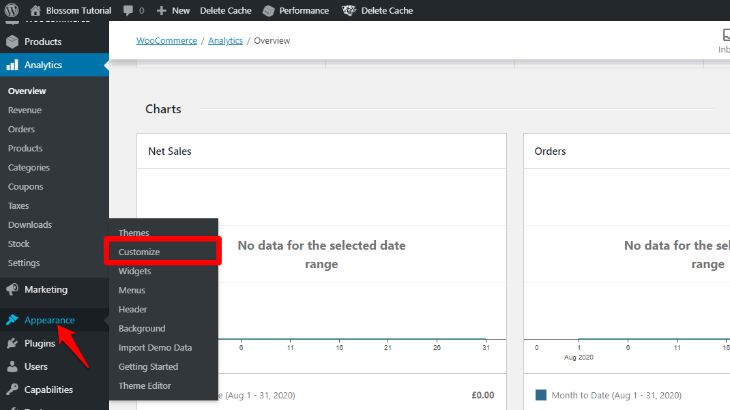
Untuk mengakses penyesuai WordPress, buka Penampilan > sesuaikan di dasbor WordPress Anda. Dengan penambahan font Google, Anda akan dapat memilih font yang sesuai untuk setiap jenis konten di situs Anda. Anda akan melihat pratinjau langsung dari font baru Anda jika Anda memilihnya selama proses pemilihan Anda. Anda dapat menambahkan font baru Anda dengan mengklik tombol Publish. Jika Anda sudah memiliki tema yang fleksibel, Anda dapat menggunakan opsi tipografi bawaannya di WordPress Customizer. Anda dapat menambahkan 600 font plus ke situs Anda menggunakan plugin font Easy Google. Ini adalah panduan kami tentang cara mengubah tema WordPress apa pun menjadi situs web khusus.
Untuk mengakses editor tema Anda, klik tombol 'editor' di bawah tab Penampilan. Lembar gaya CSS tema dapat ditemukan di bagian bawah halaman. Ini adalah lokasi di mana font ditentukan. Jika situs Anda memiliki bagian yang berbeda untuk jenis font yang berbeda, Anda harus memilih font yang sesuai untuk setiap bagian tersebut.
Langkah-langkah di bawah ini dapat diikuti: Pada tab Beranda, di bawah grup Pengeditan, pilih Ganti lalu Ganti font . Pilih font yang ingin Anda ubah di bawah Ganti Font di kotak dialog Ganti Bidang. Navigasikan ke bidang Dengan dan pilih font yang ingin Anda gunakan, lalu pilih Ganti, lalu tutup jendela.
Jika Anda ingin segera mengubah tipografi tema Anda, buka Appearance – Theme Settings dan pilih Appearance – Theme Preferences. Secara default, Anda dapat mengubah font di bagian Tipografi, yang dapat digunakan untuk mengelola font di setiap halaman situs Anda.
Bagaimana Cara Mengubah Font Dalam Tema WordPress?

Dengan masuk ke Appearance Customize fonts, Anda dapat mengubah font yang Anda gunakan, seperti base atau header. Atau, Anda dapat memilih font default Tema Anda dengan mengklik X di sebelah kanan nama font kustom.
Anda dapat dengan mudah mengatur ukuran font (dan warna dan dekorasi) halaman WordPress menggunakan plugin font Easy Google. Sebagian besar font web digunakan untuk merujuk ke sumber Google atau Adobe, meskipun ada beberapa opsi lain. Di WordPress, Anda dapat mengubah font dengan memilih font, gaya dan set karakter yang ingin Anda gunakan, lalu klik tombol ubah font. Sangat mudah untuk menggunakan font web apa pun (atau lebih) dari ratusan font tersebut. Namun, penting untuk diingat bahwa mereka tidak sama. Mereka berbeda karena beberapa dapat digunakan dalam berbagai cara sementara yang lain tidak. Memilih Font Web: Panduan Pemula adalah sumber yang fantastis untuk mempelajari cara menggunakan font web.

Bagaimana Anda bisa mengkonfigurasi font WordPress dengan kontrol font kustom ? Styles, Appearance, dan Position adalah tiga tab yang memungkinkan Anda memilih dari berbagai opsi. Anda harus memahami bagaimana halaman dan posting Anda dibuat agar hal ini dimungkinkan untuk menggunakan kontrol Font Kustom. Sebuah pemilih CSS dapat ditambahkan ke Kontrol dengan lebih dari satu jenis; misalnya, Anda dapat menambahkan beberapa pemilih CSS ke Kontrol dengan lebih dari satu jenis. Anda harus melakukan yang terbaik untuk membuat segalanya menjadi sederhana karena font web menambah waktu untuk proses pemuatan. File font Anda akan berdampak negatif pada kecepatan pemuatan halaman jika ukurannya besar atau menggunakan banyak font berbeda pada halaman. Tidak perlu khawatir tentang ukuran font. Pengguna ponsel Anda akan mengucapkan terima kasih atas apa yang Anda lakukan.
Setelah menginstal plugin, Anda harus kembali ke panel admin WordPress. Tautan "Gunakan Font Apa Saja" dapat ditemukan di navigasi kolom sebelah kiri dan diikuti oleh tautan "Tampilan". Anda harus memasukkan nama font di kotak "Font". Nama font akan ditampilkan, dan Anda dapat memilihnya dengan mengklik tombol "Pilih".
Anda sekarang dapat menggunakan font khusus yang Anda pilih untuk menyertakan semua teks situs web Anda. Anda dapat menyimpan perubahan Anda dengan mengklik tautan "Tampilan" dan memilih "Simpan Perubahan."
Bagaimana Anda Mengubah Font Dalam Tema?
Jika Anda memilih pengaturan font yang diinginkan, pilih dari tab Tata Letak Halaman di Excel atau tab Desain di Word. Font dalam tema saat ini harus terlihat di bagian atas. Dengan mengklik sesuaikan font, Anda dapat membuat kumpulan font Anda sendiri. Saat Anda mengklik Create New Theme Fonts di kotak heading font dan body font, Anda akan dibawa ke halaman Create New Theme Fonts .
Font Google, jika digunakan, akan memungkinkan Anda untuk mengatur karakter seperti Yunani atau Sirilik. Dengan memilih kata acak di sebelah/bukan teks, Anda dapat memeriksa kinerja font dengan melihatnya di sebelah/bukan teks. Metode standar dan metode @import dapat digunakan untuk menyematkan font di tema Anda. Menggunakan klien FTP, navigasikan ke../WP-content/themes/theme_name, lalu unduh file header.php dan salin tautan font ke tag penutup Judul. Menggunakan editor teks, Anda dapat mencari baris dengan atribut font-family dalam file. Semua judul akan dicetak miring setelah mengganti baris ini.
Bagaimana Anda Mengubah Warna Font Dalam Tema?
Dengan mengklik Alat, Anda dapat mengakses opsi di bilah menu. Anda memiliki pilihan untuk memilih Lingkungan. Pilih Editor Teks dari menu Tampilkan pengaturan. Editor akan menampilkan ukuran teks yang lebih besar dan font yang lebih kecil selama opsi Font dan Ukuran diatur.
Cara Memodifikasi Tema Di Word
Untuk menerapkan dan menutup tema, klik kanan padanya dan pilih Terapkan. Perubahan Anda muncul di daftar Tema pada tab Desain, dan tema telah diterapkan.
Untuk mengubah tema kata, klik tab Tema lalu pilih salah satu yang ingin Anda gunakan. Anda dapat mengubah warna tema, font, spasi paragraf, tanda air, warna latar belakang, dan batas halaman sesuai kebutuhan.
