Cara Mengubah Font Di Tema WordPress Anda
Diterbitkan: 2022-10-20Jika Anda ingin mengubah font di tema WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan mengubah font di pengaturan tema Anda. Cara lain adalah dengan mengubah font langsung di CSS. Dan akhirnya, Anda dapat menggunakan plugin untuk mengubah font.
Beberapa tema WordPress menyertakan font bawaan yang dapat diubah, tetapi yang lain lebih fleksibel. Dimungkinkan juga untuk menggunakan plugin gratis untuk menambahkan lebih banyak opsi font ke tema apa pun. Bagian pertama artikel ini akan memberi Anda gambaran umum tentang tema Neve fleksibel kami, yang dapat digunakan sebagai contoh. Anda akan mempelajari cara mengubah font WordPress default untuk setiap konten dalam pelajaran ini serta cara melakukannya menggunakan editor WordPress. Jika Anda ingin lebih banyak opsi font di tema WordPress Anda, Anda dapat menggunakan plugin. Easy Google Fonts , aplikasi gratis untuk tema WordPress, memungkinkan Anda memilih lebih dari 600 font. Pada langkah ini, kita akan beralih ke tema default Twenty Twenty One, lalu mengonfigurasi plugin sehingga kita dapat menambahkan lebih banyak opsi font.
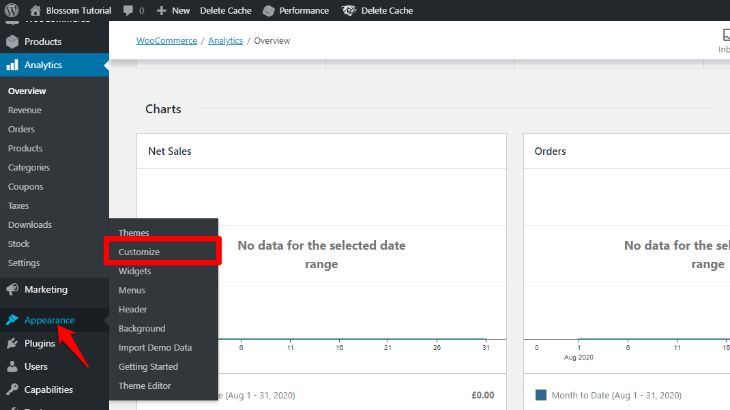
Buka Penampilan untuk menyesuaikan dasbor WordPress Anda. Anda sekarang dapat menggunakan Google Font untuk konten di situs web Anda dalam berbagai ukuran dan gaya. Saat Anda membuat pemilihan font baru di situs Anda, Anda seharusnya dapat melihat pratinjau langsung. Setelah Anda mengklik tombol Publish, Anda akan dapat mengunduh font baru Anda. Jika Anda sudah memiliki tema yang fleksibel, Anda dapat menggunakan Penyesuai WordPress untuk memanfaatkan opsi tipografi bawaan tema. Plugin font Easy Google adalah alat gratis yang memungkinkan Anda menambahkan 600+ font ke situs Anda. Panduan kami mengajarkan Anda cara membuat situs web bermerek khusus menggunakan tema WordPress apa pun.
Anda dapat menemukan editor tema Anda dengan memilih 'editor' dari tab Penampilan. Di bagian bawah setiap halaman, ada lembar gaya CSS untuk tema. Font didefinisikan di sini. Dalam kebanyakan kasus, Anda harus memilih font untuk area yang berbeda di situs web Anda berdasarkan jenis font untuk masing-masing area.
Bagaimana Cara Mengubah Font Dalam Tema WordPress?

Untuk mengubah font kustom yang Anda gunakan, buka Appearance > Customize > Fonts dan pilih basis atau header yang berbeda. Atau, Anda dapat mengubah font default Tema Anda dengan mengklik X di sebelah nama font kustom.
Font teks situs web Anda merupakan aspek penting dari desain dan identitas mereknya. Font di situs WordPress Anda memiliki dampak signifikan pada tampilan dan rasanya. Dalam tutorial ini, kita akan membahas cara mengubah font di WordPress dengan lima cara berbeda. Jika situs Anda dibuat dengan tema WordPress berbasis blok, seperti Twenty Twenty-Two, Anda dapat mengubah font menggunakan editor situs lengkap. Untuk memulai, cukup pilih elemen apa pun di menu tarik-turun untuk jenis font yang Anda inginkan. Mengubah font WordPress juga dimungkinkan dengan bantuan plugin WordPress seperti Easy Google Fonts. Easy Google Fonts adalah plugin WordPress gratis yang memungkinkan Anda menambahkan lebih dari 600 font Google ke situs Anda.
Halaman arahan SeedProd dan plugin pembuat tema untuk WordPress adalah yang terbaik untuk membuat tema WordPress khusus, serta menawarkan pembuat drag-and-drop. Pembuat tema WordPress adalah alat yang ampuh yang memungkinkan Anda membuat tema yang disesuaikan tanpa kode apa pun. Alat ini dapat digunakan untuk mengubah font berbagai elemen situs. Untuk melanjutkan, klik tombol 'Tema' di bagian atas halaman. Akan ada berbagai template yang tersedia untuk SeedProd. Anda juga dapat menyesuaikan setiap template untuk memenuhi kebutuhan tema WordPress Anda. Anda juga dapat menambahkan template tema secara manual.
Menggunakan editor konten, Anda dapat mengubah tampilan font Anda. Dengan mengedit posting atau menambahkannya, Anda dapat membuat editor konten WordPress. Klik tab 'Setelan' di sebelah kanan Anda jika Anda ingin melihat bagian 'Tipografi'. Cukup klik menu tarik-turun untuk mengubah gaya font Anda. Anda juga dapat mengubah ukuran font , menambahkan huruf besar, mengubah warna, memilih huruf besar, dan banyak lagi.
Font dokumen HTML dapat diubah dalam berbagai cara. Gaya biasanya digunakan sebagai atribut default. Atribut menentukan gaya sebaris untuk sebuah elemen. Atribut ini digunakan bersama dengan tag HTML *p> dengan properti CSS font-family, font-size, dan font-style.
Karena HTML5 tidak mendukung tag *Font*, gaya font harus diubah menggunakan gaya CSS. Anda juga dapat memilih ukuran font untuk setiap blok paragraf dengan mengkliknya dan kemudian memilih 'Pengaturan' dari menu sebelah kanan. Menu tarik-turun memungkinkan Anda memilih ukuran mulai dari kecil hingga besar.
Cara Mengubah Font Di WordPress
Dengan masuk ke Appearance, Anda dapat menyesuaikan font font kustom WordPress . Anda juga dapat memilih font yang akan digunakan untuk heading dan body text.

Bagaimana Saya Mengubah Font Kustom Di WordPress?
Untuk mengubah font khusus di WordPress, Anda perlu mengakses halaman Opsi Tema dan kemudian klik pada tab Tipografi. Dari sini, Anda akan dapat memilih font baru untuk situs web Anda.
Sangat penting bahwa tipografi untuk situs web Anda sesuai untuk desain dan branding. Font, seperti elemen lain di situs Anda, penting dalam cara pengunjung memandang Anda. Karena fleksibilitas yang disediakan WordPress, Anda juga dapat menyesuaikan fitur ini. Kami akan membahas semua yang perlu Anda ketahui tentang penggunaan font di WordPress. Pengalaman pembaca Anda dengan tipografi di situs web Anda berhubungan langsung dengan desain tipografi. Ada beberapa layanan font yang tersedia untuk pengembang WordPress. Font Google, salah satu yang paling populer, menawarkan hampir 1.000 font berbeda.
Selanjutnya, Anda dapat memasukkan teks kustom Anda sendiri dan mengubah ukuran font. Font kustom dapat ditambahkan ke situs WordPress dalam berbagai cara. Kemungkinan besar Anda akan lebih lambat atau lebih cepat memuat situs Anda jika Anda menggunakan banyak font dan gaya. Pro dan kontra dari setiap metode dibahas di bawah ini, dan Anda harus memutuskan mana yang tepat untuk Anda berdasarkan pengaturan Anda. Ada beberapa opsi untuk menambahkan font khusus ke situs WordPress Anda. Anda dapat mengubah tipografi konten, judul, dan tombol/input menggunakan fitur ini. Demikian pula, jika Anda mengubah apa pun di WordPress, itu akan secara otomatis memperbarui ke editor.
Jika Anda mengalami kesulitan membuat font kustom Anda berfungsi dengan baik di situs WordPress Anda, Anda dapat mencoba Debugging selama beberapa menit. Font khusus dapat dibuat dengan plugin WordPress selain ini. Karena masalah GDPR, mengimpor font dari server Google mungkin bukan ide yang baik. Anda dapat mencoba menemukan cara untuk menyimpan file font secara lokal menggunakan salah satu opsi yang tersedia. Font dapat di-host di situs web Anda sendiri dan tersedia untuk pengunjung menggunakan browser web. Untuk mencapai ini, Anda harus terlebih dahulu mendapatkan font yang dimaksud. Font lain dapat diunduh dari berbagai penyedia.
Di direktori berlabel font di tema anak Anda, Anda dapat menyimpan file Anda. Font kustom ditambahkan ke WordPress melalui berbagai fungsi WordPress. Ada dua jenis skrip: satu untuk mengedit lembar gaya dan satu lagi untuk menambahkan skrip. Sebuah font kustom tertentu dapat digunakan berdasarkan bagaimana awalnya dibuat. Font Google baru-baru ini memperbarui sintaks penautan font mereka di WordPress. Jika pengunjung mengunduh font dari Google, alamat IP pengunjung akan dibagikan dengan perusahaan, dan informasi ini hampir pasti akan diteruskan ke server di Amerika Serikat. Ini bermasalah karena peraturan GDPR Uni Eropa (UE) yang baru.
Ada tiga opsi untuk menangani masalah ini. Membuat lembar gaya untuk editor mengambil langkah lain. Style-editor.css disertakan sebagai bagian dari folder tema aktif Anda, yang terletak di direktori root. Dengan kata lain, untuk memastikan bahwa file Anda sama dengan file dengan nama yang sama, Anda harus memasukkannya ke lokasi yang sesuai. Anda sekarang memiliki kendali penuh atas bagaimana tipografi WordPress Anda dikonfigurasi.
Mungkin sulit untuk mengetahui font mana yang harus dipilih karena beragamnya tersedia. Untungnya, kami memiliki solusi untuk Anda. Sepanjang artikel ini, kami akan menunjukkan cara mengubah font setiap elemen di situs web Anda, termasuk paragraf, tag header, dan sebagainya.
Untuk memulai, buka Tipografi > Tipografi Default di situs web Anda. Anda memiliki opsi untuk mengubah font setiap elemen di situs Anda. Selanjutnya, kita akan membahas tag header berturut-turut.
Dalam pengaturan paragraf, Anda dapat mengubah font paragraf. Bagian ini juga memungkinkan Anda untuk mengubah ukuran font.
Anda juga dapat mengubah font tag header dengan masuk ke pengaturan tag header dan memilih font yang Anda inginkan.
Setelah Anda selesai mengubah font semua komponen situs web Anda, saatnya untuk menyimpan perubahan. Ini dapat dicapai dengan mengklik tombol "Disimpan" di bagian atas Tipografi. Anda akan dapat menyimpan dan memuat ulang halaman sebagai hasil dari perubahan ini. Kemenangan Anda memang layak. Font yang Anda gunakan di situs web Anda akan disesuaikan.
Bagaimana Saya Menambahkan Font Secara Manual ke WordPress?
Anda dapat mengunggah font khusus ke WordPress dengan tiga cara: mengedit file yang sesuai dengan tema Anda, mengunggah gambar, atau mengunggah font secara langsung. Font harus ditempatkan di folder tema. Menggunakan plugin font kustom WordPress adalah cara yang bagus untuk mendapatkan tampilan yang lebih profesional.
