Cara Mengubah Font Pada Tema WordPress Grow Pro Anda
Diterbitkan: 2022-10-20Jika Anda ingin mengubah font pada tema Grow Pro WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Pada artikel ini, kami akan menunjukkan cara mengubah font pada tema WordPress Grow Pro Anda menggunakan Customizer, serta cara mengubah font menggunakan editor WordPress.
Meskipun banyak tema WordPress menyertakan opsi font, beberapa lebih responsif daripada yang lain. Selain plugin gratis, tema apa pun juga dapat disesuaikan dengan berbagai font. Di bagian pertama ini, kami akan mendemonstrasikan bagaimana menggunakan tema Neve fleksibel kami sebagai contoh. Selain itu, kami akan menunjukkan cara mengubah font WordPress default untuk setiap bagian konten menggunakan editor WordPress. Jika Anda memerlukan lebih banyak opsi font di tema WordPress Anda, Anda mungkin ingin menggunakan plugin. Dengan Easy Google Fonts, Anda dapat menggunakan tema WordPress apa pun dan memilih dari lebih dari 600 font gratis. Tema Twenty Twenty One akan diperbarui untuk menyertakan lebih banyak opsi font, dan kemudian plugin akan dikonfigurasi untuk menggunakan lebih banyak opsi font.
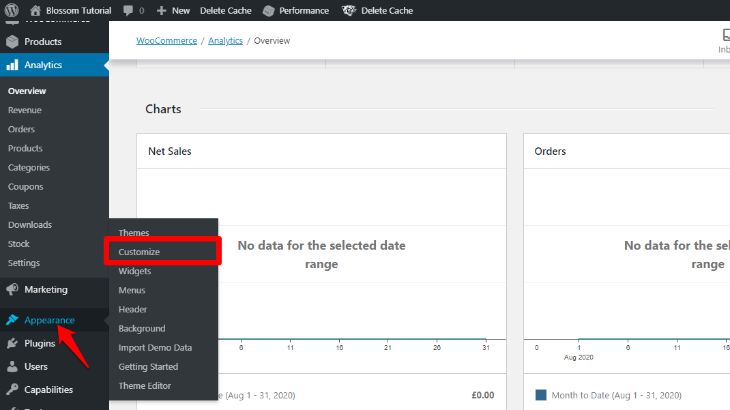
Untuk mengakses Customizer WordPress, buka Appearance – Settings – Options. Sekarang, Anda dapat memilih font dari font Google untuk setiap jenis konten di situs web Anda. Saat Anda membuat pilihan, Anda akan melihat pratinjau langsung dari font baru situs Anda. Setelah font baru Anda diterbitkan, klik tombol Terbitkan. Jika Anda sudah memiliki tema yang fleksibel, Penyesuai WordPress memungkinkan Anda untuk menggunakan opsi tipografi bawaan dari tema tersebut. Plugin Easy Google Fonts memungkinkan Anda menambahkan dukungan untuk 600+ font Google ke situs web Anda secara gratis. Kami telah menyusun panduan langkah demi langkah tentang cara mengonversi tema WordPress apa pun ke situs web khusus.
Bagaimana Saya Mengubah Font Kustom Di WordPress?

Ubah font kustom yang Anda gunakan dengan masuk ke Appearance > Customize > Fonts lalu pilih Bootstrap atau header yang berbeda. Atau, Anda dapat mengubah font default dengan mengklik X di sebelah kanan nama font kustom.
Anda harus memilih tipografi yang tepat untuk situs web Anda untuk membuat kampanye branding yang sukses. Penting untuk diingat bahwa font, seperti warna, gambar, dan elemen lain di situs Anda, berdampak pada bagaimana pengunjung Anda melihatnya. Fitur ini adalah salah satu dari banyak opsi yang tersedia untuk pengguna WordPress. Kami akan membahas semua yang perlu Anda ketahui tentang penggunaan font di WordPress. Tipografi yang digunakan di situs web Anda memiliki dampak besar pada cara pembaca Anda berinteraksi dengannya. Font kustom tersedia dari sejumlah penyedia layanan untuk WordPress. Google Fonts, yang memiliki lebih dari 1.000 font berbeda , adalah salah satu yang paling populer.
Ubah ukuran font dan pilih teks kustom Anda sendiri. Font khusus dapat ditambahkan ke situs WordPress Anda dengan berbagai cara. Kecepatan dan kinerja situs Anda kemungkinan akan terhambat oleh penggunaan lebih banyak font dan gaya. Terlepas dari metode mana yang Anda pilih, masing-masing memiliki pro dan kontra yang harus dipertimbangkan. Menggunakan WordPress, Anda dapat menambahkan font khusus ke situs Anda. Anda dapat mengubah tipografi konten, judul, dan tombol/input Anda dengan menggunakan alat ini. Editor WordPress juga diperbarui secara otomatis setelah Anda menyelesaikan perubahan apa pun.
Jika Anda mengalami kesulitan untuk membuat font kustom Anda berfungsi di situs WordPress Anda, Anda dapat menemukan solusi untuk itu di bawah Debugging. Plugin WordPress lainnya dapat digunakan untuk menambahkan font khusus. Karena masalah GDPR, mengimpor font dari server Google mungkin bukan ide yang baik. Anda mungkin juga ingin mencari alternatif untuk menyimpan font di hard drive lokal Anda. Anda juga dapat memberi pengunjung akses ke font melalui situs web Anda sendiri. Untuk melakukannya, Anda harus terlebih dahulu mendapatkan font yang dimaksud. Anda juga dapat menggunakan situs lain untuk mengunduh font.
Yang terbaik adalah menyimpan direktori font tema anak Anda sebagai direktori terpisah. Dimungkinkan untuk menambahkan font khusus ke WordPress menggunakan fungsi WordPress. Ada dua jenis skrip: satu untuk menambahkan skrip dan satu untuk menambahkan lembar gaya. Bergantung pada sumber font khusus Anda, mana yang terbaik untuk Anda? Font Google baru-baru ini mengumumkan perubahan sintaks untuk menautkan ke font di WordPress. Pengguna font Google akan diberikan alamat IP yang akan dibagikan secara otomatis dengan Google dan, kemungkinan besar, diteruskan ke server di Amerika Serikat. Di bawah aturan GDPR yang mulai berlaku pada Mei 2018, ini adalah sebuah tantangan.

Ada tiga pilihan untuk menghadapi situasi ini. Lembar gaya editor kemudian dibuat. Dalam hal ini, style-editor.css, yang dapat ditemukan di folder direktori root tema aktif Anda. Membuat file yang berisi nama yang sama dan meletakkannya di lokasi yang diinginkan keduanya merupakan bagian penting. Anda sekarang dapat dengan mudah dan sepenuhnya mengubah tipografi di situs WordPress Anda.
Setelah itu, kami akan menunjukkan cara melakukannya menggunakan plugin. Terakhir, kami akan menunjukkan cara memilih font terbaik untuk situs web Anda. Kabar baiknya adalah kami memiliki semua yang Anda butuhkan untuk mengubah font tema WordPress Anda. Anda akan belajar cara mengubah font tema WordPress dengan opsi bawaannya di posting ini.
Bagaimana Saya Mengubah Font Di Tema Saya?

Tidak ada jawaban yang cocok untuk semua pertanyaan ini, karena metode untuk mengubah font dalam tema WordPress dapat bervariasi tergantung pada tema. Namun, secara umum, Anda dapat mengubah font di tema WordPress dengan mengakses panel opsi tema dan mencari opsi untuk mengubah font. Jika tema Anda tidak memiliki panel opsi, Anda mungkin perlu mengedit file CSS tema untuk mengubah font.
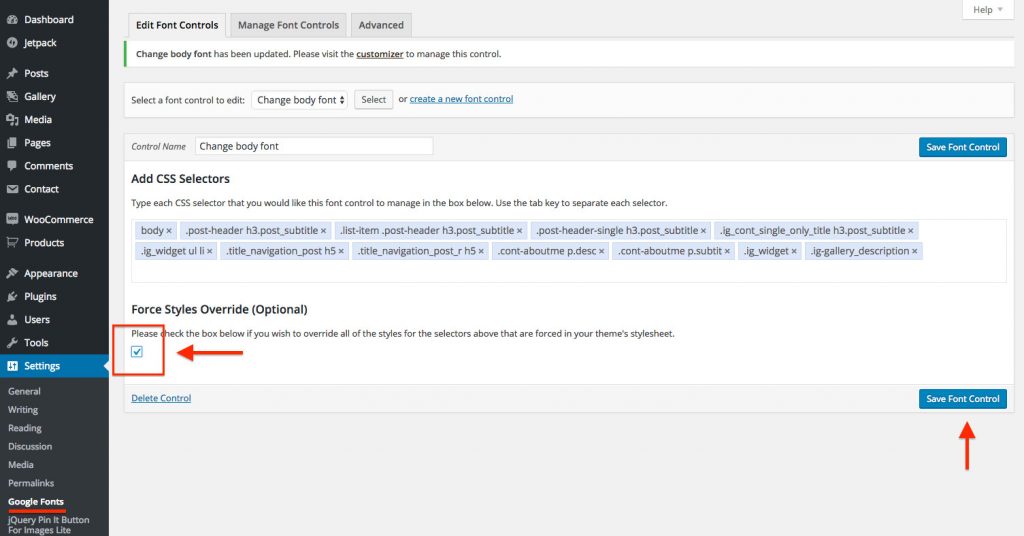
Untuk membuat tampilan tema kita lebih menarik, kita akan mengubah keluarga font teks tubuh kita . Untuk mencapai ini, pertama-tama kita harus menginstal plugin Easy Google Fonts untuk WordPress. Dengan alat ini, Anda dapat membuat perubahan pada elemen tertentu berdasarkan parameter yang ditentukan dalam plugin. Bagaimana saya bisa belajar CSS? Tidak ada masalah. Kami telah membuat daftar elemen teks untuk setiap pemilih CSS tema dan menyusun daftarnya. Di bidang Tambahkan Pemilih CSS dari plugin Easy Google Fonts, saya akan menggunakan penyeleksi yang disorot dengan warna merah di atas.
Kelipatan jenis ini harus diterapkan dalam sekali tekan, diikuti dengan tombol enter atau tombol kembali. Teks isi untuk tema Redwood saya seharusnya adalah Tampilan Playfair, bukan Lora. Nama font yang diinginkan dapat ditemukan di bagian bawah halaman, di mana Anda dapat mengetik atau mencarinya.
Anda dapat mengubah jenis font teks dengan menggunakan atribut gaya. Gaya sebaris ditentukan oleh atribut gaya untuk suatu elemen. Anda dapat menggunakan atribut dengan tag HTML p>, yang menampilkan properti CSS font-family, font-size, font-style, dan sebagainya. Karena HTML5 tidak mendukung font Atribut style dapat digunakan untuk mengubah font teks HTML.
Cara Mengubah Gaya Font Di Word
Mengubah font pada kata Anda: *br Anda dapat mengubah font dengan masuk ke Format > Font. Untuk membuka kotak dialog Font , klik tombol D. Anda dapat memilih font atau ukurannya. Dengan memilih Default, Anda dapat menentukan bahwa opsi ini harus digunakan.
Bagaimana Cara Mengubah Font Di WordPress 2022?
Jika Anda ingin mencari font yang telah ditambahkan plugin, buka Appearance. Untuk mengubah gaya halaman WordPress Anda, buka dasbor WordPress dan pilih 'Sesuaikan' dari tab 'Tipografi'. Anda akan dapat memilih opsi 'Tipografi Default' pada layar berikut. Sekarang terserah Anda untuk mengkliknya. Anda juga dapat mengubah font setiap komponen situs web Anda setelah itu.
Jika Anda menggunakan gaya font, ukuran font, dan warna yang sama pada semua posting dan halaman Anda, situs web Anda akan terlihat menjemukan dan tidak profesional. Belum terlambat untuk mengganti font di WordPress. Saat Anda menambahkan ukuran font yang berbeda ke heading Anda untuk posting terpisah, itu membuat halaman/posting Anda menonjol. Anda mungkin juga ingin mempertimbangkan untuk menambahkan beberapa font dan warna berbeda ke situs Anda. Penyesuai tema Zakra memungkinkan Anda membuat dua jenis tipografi yang berbeda. Sistem penomoran dasar (H1 – H6). Setiap perubahan tipografi adalah kesempatan untuk mengubah Judul, Footer, Sidebar, dan Halaman.
Font menu dropdown dapat diubah dengan memilih Menu Utama: Opsi Item Dropdown. Arahkan ke halaman Semua Halaman di dasbor WordPress Anda. Pada halaman tempat Anda ingin mengubah font, klik Edit. Setelah itu, Anda harus menggulir ke bawah dan mengubah font Judul Postingan Blog/Arsip. Anda dapat mengubah ukuran font untuk salah satu jenis font berikut: kecil, normal, sedang, besar, dan besar. Arahkan ke dasbor WordPress Anda untuk melihat semua halaman Anda. Untuk mengedit teks, pilih sepotong teks lalu klik Edit. Perintah H1 – H6 memungkinkan Anda untuk mengubah perataan, ketebalan, dan jenis dari paragraf ke judul. Jangan lupa untuk menekan tombol Perbarui atau Terbitkan jika Anda ingin mempublikasikan apa pun setelah semua perubahan dilakukan.
