Cara Mengubah Font Di Situs WordPress Anda
Diterbitkan: 2022-09-08Salah satu hal hebat tentang WordPress adalah Anda dapat dengan mudah mengubah tampilan situs Anda dengan memasang tema dan plugin baru. Namun terkadang Anda ingin mengubah tampilan situs Anda tanpa mengubah tema. Salah satu cara untuk melakukannya adalah dengan menginstal font baru . Memasang font baru di situs WordPress Anda adalah proses dua langkah. Pertama, Anda perlu menemukan font yang Anda sukai dan kemudian menginstalnya di situs WordPress Anda. Ada beberapa hal yang perlu diingat ketika memilih font untuk situs WordPress Anda. Pertama, Anda ingin memastikan bahwa font mudah dibaca. Kedua, Anda ingin memastikan bahwa font bekerja dengan baik dengan tema Anda. Setelah Anda menemukan font yang Anda suka, Anda dapat menginstalnya di situs WordPress Anda dengan mengikuti langkah-langkah berikut: 1. Download file font ke komputer Anda. 2. Unggah file font ke situs WordPress Anda. 3. Aktifkan font dari panel admin WordPress. 4. Gunakan font di tema WordPress Anda. Itu saja! Memasang font baru di situs WordPress Anda adalah cara yang bagus untuk mengubah tampilan situs Anda tanpa mengubah tema.
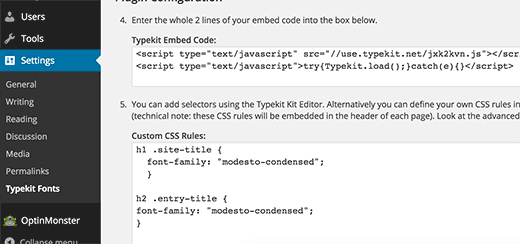
Font khusus memungkinkan Anda membuat kumpulan font yang indah untuk situs web Anda. Alat ini dapat membantu Anda meningkatkan keterlibatan pengguna, meningkatkan jumlah kunjungan ke situs Anda, dan menciptakan citra merek. Dalam tutorial ini, kami akan menunjukkan cara mengatur font kustom di WordPress menggunakan font Google, TypeKit, dan metode CSS3 @Font-Face. Saat Anda masuk, Anda akan dapat menerima panduan memulai cepat melalui email, yang akan Anda masukkan ke alamat email Anda. Untuk menyesuaikan font Anda, buka bilah sisi admin dan pilih Pengaturan dari plugin Font. Anda juga dapat mengubah warna dan ukuran font di tema WordPress Anda dengan cara ini. Anda dapat menggunakan kode embed Google Font atau mengunduhnya dari Google untuk menambahkannya ke situs WordPress Anda.
Kode sebelum tag tubuh file header.php Anda dapat diedit. Jika Anda tidak terbiasa dengan pengeditan kode WordPress, menggunakan plugin untuk menambahkan kode ini adalah pilihan yang baik. Lihat panduan kami tentang cara menambahkan font Google ke tema WordPress. Untuk membuat font kustom di WordPress, Anda dapat menggunakan metode @ font-face CSS3. Dengan menggunakan metode ini, Anda dapat memilih dari font apa pun yang Anda inginkan di situs web Anda. Jika Anda tidak memiliki format web untuk font Anda, Anda dapat menggunakan FontSquirrel WebFont Generator untuk mengonversinya.
Anda dapat mengunggah font khusus ke WordPress menggunakan tiga metode berikut: Edit file tema. Folder tema Anda harus diisi dengan file font. Gunakan plugin font WordPress untuk membuat font kustom Anda sendiri.
Bisakah Anda Menggunakan Font Apa Saja Di WordPress?
 Kredit: WPBeginner
Kredit: WPBeginnerBanyak plugin WordPress, seperti font Google, dapat digunakan untuk mengakses font web gratis. Selain fitur font Google , plugin WordPress Jetpack menyertakan plugin bawaan untuk WordPress. Namun, jika Anda ingin menggunakan font khusus di situs WordPress Anda, Anda memerlukan plugin.
Anda dapat mengubah ukuran font situs web wordpress Anda menggunakan Font Apa Saja. Koleksi font standar kami berisi 23.871 font yang dapat Anda pilih. Anda dapat menggunakan format font khusus (ttf,otf,woff) tanpa harus bergantung pada server perusahaan lain. Unduh demo kerja gratis dari Font apa pun dengan mengklik di sini. Di bagian Unggah Font dan Penetapan Font, Anda dapat mengunggah font khusus ke tema apa pun. Tema WordPress yang tercantum di bawah ini didukung oleh Tema seperti Avada, X Theme, Flatsome, Salient, Porto, Shopkeeper, Oshine, WPLMS Learning Management System Theme, KLEO, WoodMart, ListingPro, SimpleMag, ROSA 1,907, Voice, Polylang dan WPML telah ditambahkan ke program sampai sekarang. Jika Anda memiliki pertanyaan tentang plugin multi-bahasa lainnya, beri tahu kami.
Anda menghina versi gratis aplikasi saat Anda hanya menggunakan satu font. Ini layak untuk dihapus, terlepas dari kenyataan bahwa plugin ini cukup murah dan berkualitas tinggi. Plugin mengubah situs saya dalam waktu sekitar satu menit. Kutip 1.043 ulasan untuk membuat ulasan Anda lebih lengkap. Perangkat lunak sumber terbuka, Gunakan Font Apa Saja | Pengunggah Font Kustom, memungkinkan Anda untuk mengunggah desain font khusus.
Font Kustom: Cara Menambahkan Sentuhan Pribadi ke Situs WordPress Anda
Font khusus dapat digunakan untuk menambahkan sentuhan pribadi ke situs WordPress Anda. Memiliki akses ke font apa pun yang Anda inginkan tanpa khawatir server Anda down adalah sebuah keuntungan. Selanjutnya, menggunakan plugin Elementor, Anda dapat dengan mudah menambahkan font khusus ke situs WordPress Anda. Untuk menambahkan font baru, buka Dasbor WordPress, Elementor, Font Kustom, lalu klik Tambah Baru. Setelah itu, Anda dapat menambahkan nama font dan ekstensi file dengan mengunggah file WOFF, WOFF2, TTF, SVG, atau EOT.
Tambahkan Font Ke WordPress Tanpa Plugin
 Kredit: www.wordable.io
Kredit: www.wordable.ioDengan menyeret file font yang diunduh ke panel kanan bawah FileZilla, Anda dapat menemukannya dengan cepat dan mudah. Untuk mulai mengunggah, pastikan Anda memilih opsi ini. Tidak akan lama untuk muncul di direktori jika Anda sudah familiar dengannya.
Font web tidak dimuat sebelumnya ke dalam tema. Saat Anda mengunjungi halaman web, file akan diunduh ke browser komputer Anda. Cukup salin dan tempel kode font ke file tema Anda untuk membuat font yang diinginkan. Beberapa font dapat digunakan secara bersamaan, dan Anda dapat melihat berapa banyak waktu yang diperlukan untuk memuat font. sesuaikan blog WordPress Anda menggunakan CSS tambahan. Seluruh kode dari kotak abu-abu 1 harus disalin ke font web teks isi. Keluarga font web baru tersedia sebagai kotak abu-abu di bagian keluarga font kedua dari pustaka font Google Anda. Kode di bawah ini juga dapat digunakan untuk menyesuaikan ukuran dan berat font.
Cara Memasang Font Untuk Tema Kustom
Jika Anda menggunakan tema khusus, Anda harus menemukan file penginstalan font di folder tema tersebut. Ada banyak tema yang menyertakan direktori untuk instalasi font, sementara yang lain mungkin menyertakan file font dalam file zipnya.
Font WordPress
 Kredit: masterbundles.com
Kredit: masterbundles.comAda beberapa cara berbeda untuk mengubah font di situs WordPress Anda. Jika Anda menggunakan tema, maka mungkin ada pengaturan khusus untuk font di dalam opsi tema. Atau, Anda dapat menambahkan kode CSS ke situs Anda untuk mengubah font. Ada juga sejumlah plugin yang memungkinkan Anda mengubah font di situs WordPress Anda.
Global Styles memungkinkan Anda mengubah font situs Anda menggunakan salah satu tema berikut. Ada dua jenis font: satu untuk judul dan satu untuk font dasar. Dengan mengklik Publish, Anda dapat menyimpan pasangan font baru Anda ke menu Global Styles atau mengatur ulang pasangan font. Setelah Anda memilih font kustom Anda, Anda memiliki pilihan untuk mengubahnya sesering yang Anda inginkan. Ukuran judul atau font dasar Anda dapat disesuaikan dengan mengklik opsi ukuran di bawah dan di sebelah kanan untuk setiap font yang dipilih, lalu mengetuk menu tarik-turun dan memilih ukuran. CSS khusus dapat digunakan untuk mengubah ukuran font default global. Jangan gunakan plugin setelah mengujinya; nonaktifkan/hapus untuk menjaga daftar plugin Anda tetap bersih. Akun Typekit.com tidak dapat ditautkan ke blog atau situs WordPress.com. Cara terbaik untuk menentukan apakah font tertentu akan berfungsi dengan baik dalam bahasa apa pun adalah dengan menggunakan penyesuai dan melihat apakah itu berfungsi.
Font Terbaik Untuk WordPress
Sebelum Anda dapat menambahkan font ke situs WordPress Anda, Anda harus mengunduh dan mengekstrak font terlebih dahulu. Dimungkinkan untuk melakukan ini di komputer Anda, meskipun Anda harus mengunggah font ke akun hosting Anda dan mengedit file CSS WordPress Anda. Font Sans Serif dan Modern adalah font WordPress paling populer, baik bersih maupun modern. Tidak ada alasan mengapa Anda tidak dapat menggunakan layar untuk menambahkan kepribadian ke situs web Anda, tetapi Sans Serif dan Modern adalah pilihan terbaik jika Anda menginginkan desain yang sederhana namun fungsional.
Cara Menambahkan Font Ke Elementor WordPress
 Kredit: Elementor
Kredit: ElementorUntuk menambahkan font khusus ke dasbor WordPress Anda, buka Dasbor WordPress. Anda sekarang dapat menambahkan font apa pun dengan memasukkan namanya dan mengunggah file WOFF, WOFF2, TTF, SVG, atau EOT-nya.
Elementor menyertakan opsi font khusus yang memungkinkan Anda mengubah gaya font, ukuran, dan variasi untuk situs WordPress Anda. Alih-alih menggunakan font default atau biasa, Anda dapat menggunakan fitur ini untuk membuat, mengedit, atau mengubah fungsi tambahan. Sekarang ilegal di UE untuk menggunakan font Google yang dihosting langsung oleh Google di situs web Anda sebagai bagian dari aturan GDPR baru. Elementor menyediakan satu set font profesional. Sangat penting bahwa Anda menginstal Elementor (Gratis) dan Elementor Pro di situs web Anda. Langkah berikut akan mengajari Anda cara menemukan dan menggunakan font khusus di Elementor, yang harus Anda buka di halaman Elementor mana pun. Widget Teks Animasi Happy Addons memungkinkan Anda menyesuaikan font atau teks dengan cara yang mudah.
Program ini memiliki sepuluh tata letak pra-desain yang dapat Anda gunakan untuk mengurangi waktu dan upaya desain Anda. Ini akan ditambahkan ke panel desain Elementor Anda dan Anda akan dapat memilih tata letak yang sesuai. Mari kita lihat bagaimana hasilnya setelah Anda menyesuaikan widget teks animasi pada Font Anda. Anda dapat menggunakan font fallback jika font tidak dimuat sepenuhnya. Mengabaikan – Mengontrol apakah akan menyembunyikan teks untuk waktu yang singkat, atau menggunakan font default hanya jika dimuat dalam beberapa detik. Jika Anda melihat ada perilaku yang tidak biasa dengan font Anda, Anda dapat mengonfigurasinya menjadi Default. Akibatnya, pengaturan tipografi mungkin dapat memimpin.
Harap luangkan waktu untuk menonton tutorial ini, yang akan membantu Anda menggunakan font khusus dengan cerdas di situs WordPress Anda. Font kustom selalu berada di tangan terbaik, baik digunakan untuk menciptakan gaya merek yang unik, mendapatkan lebih banyak pelanggan, atau meningkatkan desain situs web. Dengan widget teks animasi Happy Addons, Anda dapat memodifikasi teks agar sesuai dengan desain situs web spesifik Anda, dan keseluruhan desain akan mendapat manfaat dari nilai tambah.
Tambahkan Font Lain Ke WordPress
Menambahkan font khusus ke WordPress adalah proses yang relatif sederhana. Namun, itu memang membutuhkan sedikit pengetahuan kode. Langkah pertama adalah menemukan font khusus yang ingin Anda gunakan di situs WordPress Anda. Setelah Anda menemukan font, Anda harus mengunduhnya ke komputer Anda. Langkah selanjutnya adalah mengunggah file font ke situs WordPress Anda. Anda dapat melakukan ini dengan masuk ke bagian "Tampilan" di dasbor WordPress Anda dan memilih tombol "Tambah Baru". Kemudian, cukup pilih file font dari komputer Anda dan klik "Unggah." Langkah terakhir adalah menambahkan sedikit kode ke file CSS tema WordPress Anda untuk memberi tahu WordPress agar menggunakan font baru.

Ada banyak situs di mana Anda dapat menemukan font web gratis, seperti Font Squirrel. Menambahkan font ke situs web Anda tanpa menggunakan plugin adalah alternatif untuk memuat WordPress Anda dengan plugin. Font kustom tidak selalu didukung oleh setiap browser web, tetapi font tersebut masih dapat dikonversi ke format yang kompatibel. Bagaimana saya bisa mengubah font di situs WordPress saya? Dengan membuka Pengaturan -> Font Google, atau menggunakan font apa pun, Anda dapat mengubah dan mengelola pengaturan font Anda. Pastikan font Anda melengkapi gaya dan tema situs Anda.
Cara Menambahkan Font Kustom ke Elementor
Jika Anda memerlukan font yang berbeda untuk situs web Anda dari yang disediakan oleh WordPress, Elementor dapat digunakan dengan font khusus. Elementor akan secara otomatis menambahkan file font apa pun yang Anda unggah ke daftar Font Kustom Anda. Jika Anda perlu menggunakan font yang tidak disertakan dalam Elementor, situs web Elementor memiliki daftar font yang didukung.
Wp-konten/tema/tema-anda/font
Folder wp-content/themes/your-theme/fonts digunakan untuk menyimpan font khusus yang telah Anda unggah ke situs WordPress Anda. Folder ini tidak dibuat secara default, jadi Anda harus membuatnya sendiri jika ingin menggunakan font khusus di situs Anda. Setelah Anda membuat folder ini, Anda dapat mengunggah font khusus Anda ke folder tersebut dan font tersebut akan tersedia untuk digunakan dalam tema Anda.
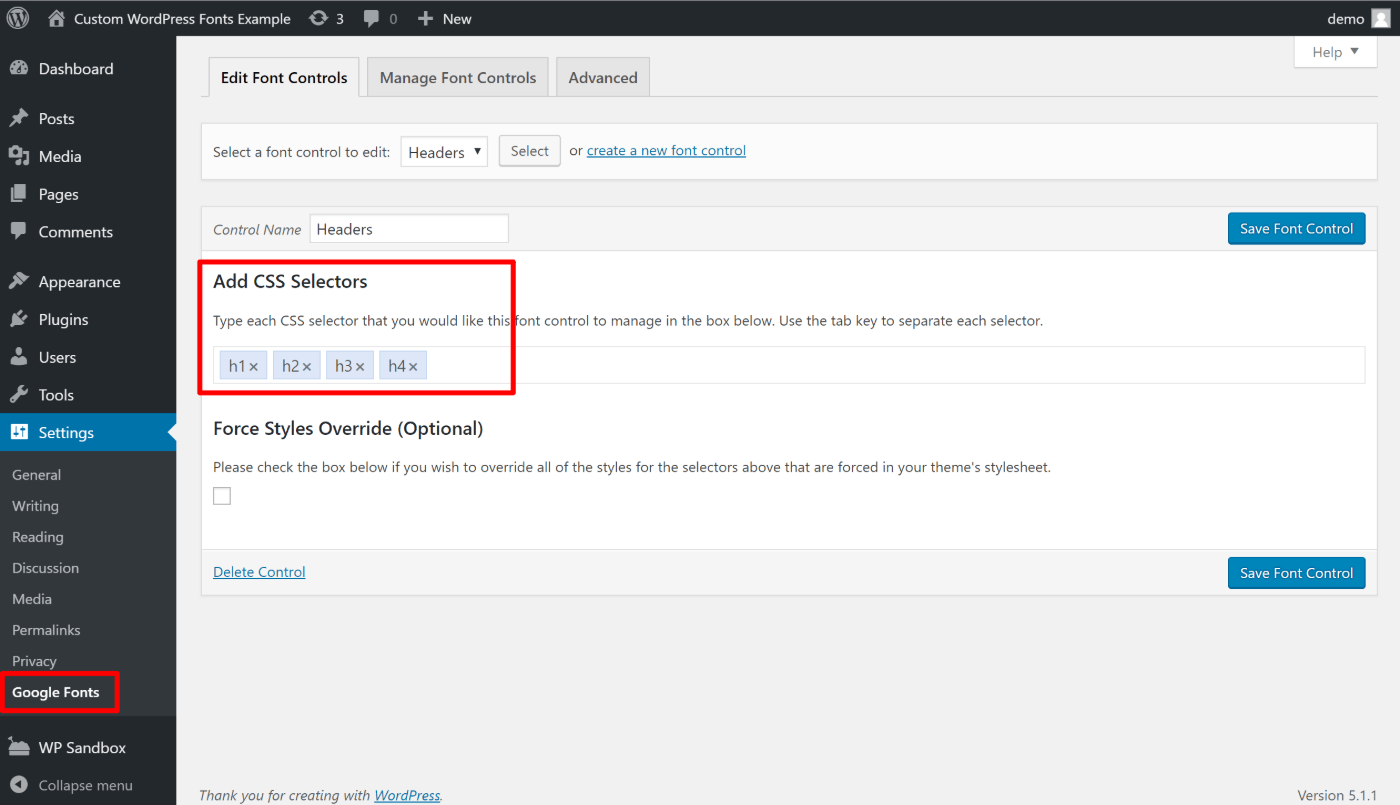
Plugin font Easy Google memungkinkan Anda menambahkan font khusus ke situs WordPress Anda. Anda akan dapat menggunakan berbagai kombinasi font untuk situs web Anda dengan teknik ini. Tipografi yang tepat dapat berdampak signifikan pada desain situs web. Sebaiknya situs web Anda mudah digunakan dan dibaca oleh pelanggan Anda. Properti CSS dapat digunakan untuk mengubah gaya dan posisi font pilihan Anda. Menambahkan kontrol font Anda sendiri ke halaman pengaturan plugin WordPress juga akan dihargai. Jika Anda tidak ingin menggunakan plugin Adobe, Anda dapat menggunakan ini sebagai gantinya.
Dengan plugin Custom Adobe Fonts , Anda dapat dengan mudah menambahkan font ini ke situs WordPress Anda. Setelah Anda menginstal plugin, navigasikan ke perpustakaan font Adobe yang ekstensif untuk menemukan font yang tepat untuk Anda (Anda harus mendaftar untuk menggunakannya). Ketika Anda telah menemukan font yang Anda inginkan, klik di atasnya dan kemudian lihat ke kanan atas halaman untuk 'Tambahkan ke proyek web.' Dengan Font Pair, Anda dapat mempratinjau kombinasi font sehingga Anda dapat mencampur dan mencocokkannya sesuai keinginan Anda. Font khusus dapat ditemukan di beberapa situs web luar biasa yang telah dirancang oleh desainer. Pustaka font yang besar dan format yang mudah diterapkan adalah dua fitur yang ditawarkan oleh Font Squirrel. Untuk informasi lebih lanjut, kunjungi situs web @Font-Face.
Situs web WordPress Anda harus dibuat untuk menggunakannya. Anda perlu menggunakan kode yang disertakan dalam kit untuk membuat stylesheet CSS Anda sendiri. Kit ini dilengkapi dengan file font serta stylesheet. Anda harus menggunakan CSS berikut saat membuat font web OpenSans-ExtraBold-. Semua file font dalam semua format harus dalam direktori di mana Anda dapat menemukannya dengan mudah.
Gunakan Plugin Font Apa Saja
Tidak ada jawaban benar atau salah dalam memilih plugin font WordPress. Namun, kami menyarankan untuk menggunakan plugin yang memungkinkan Anda mengubah font di situs web Anda dengan mudah tanpa harus mengedit kode apa pun. Ini akan memudahkan untuk mengubah font di masa mendatang jika Anda mau. Kami menyarankan untuk menggunakan plugin Easy Google Fonts. Plugin ini memudahkan untuk mengubah font di situs web Anda tanpa harus mengedit kode apa pun. Cukup pilih font yang ingin Anda gunakan dari menu drop-down dan plugin akan mengurus sisanya.
Font khusus mungkin tampak seperti tugas yang menakutkan untuk memulai, tetapi bisa sangat sederhana di situs web WordPress (atau situs web lainnya). Dengan memilih font yang sesuai dengan tujuan atau aspirasi situs (sadar atau tidak sadar), Anda dapat mengkomunikasikan pesan tersebut. Untuk membedakan diri dari kompetisi, sebagian besar majalah dan surat kabar menggunakan font khusus. Font khusus tersedia untuk berbagai alasan, termasuk yang tidak memerlukan penerbit besar untuk berpartisipasi. Banyak plugin, termasuk font Google, memungkinkan Anda menggunakan font web gratis. Jika Anda ingin menggunakan beberapa font khusus , kunci API premium harus dibeli. Lisensi font tidak tersedia untuk aplikasi lain, tetapi tersedia untuk komputer Anda.
Jika Anda menggunakan font di situs web Anda, Anda mungkin tidak dapat menghindari konsekuensinya, tetapi Anda mungkin benar. Namun, sementara artis (dan desainer font) harus makan, Anda juga harus memastikan font situs Anda dilisensikan dengan benar. Ada banyak font web gratis dan font WordPress yang tersedia. Pastikan Anda melakukannya dengan benar pertama kali. Saat Anda memiliki font khusus, pastikan situs Anda dimuat dengan cepat dengan mengubah tipografi. Times New Roman adalah jenis huruf, tetapi ukuran dan bobotnya bervariasi. Jika Anda mencari kinerja tingkat atas, kami memiliki beberapa yang terbaik. WordPress adalah platform pilihan untuk GreenGeeks.
Plugin Font Kustom
Plugin font khusus memungkinkan Anda menambahkan font khusus ke situs web Anda. Ini dapat berguna jika Anda ingin menggunakan font khusus untuk situs web Anda yang tidak tersedia di web. Ada sejumlah plugin font khusus yang tersedia, dan semuanya bekerja dengan cara yang sama. Anda biasanya dapat menambahkan font khusus dengan mengunggahnya ke halaman pengaturan plugin, lalu memilihnya dari menu tarik-turun.
Sebagai blogger WordPress, Anda memiliki kendali penuh atas sebagian besar tugas yang harus diselesaikan. Font Google hanyalah beberapa font gratis yang dapat Anda gunakan untuk membuat desain yang unik. Plugin Use Any Font dapat digunakan untuk menambahkan font dan spesifikasi kustom Anda sendiri ke dalamnya. Setelah Anda mengunggah font, Anda dapat mengubahnya ke format ramah web. Font Google, dengan lebih dari 1.000 font yang tersedia, adalah pemimpin pasar dalam font gratis. Saat halaman dimuat ulang, pengguna akan dapat mengambil semua font mereka dari server mereka dengan lebih cepat. penyesuai memungkinkan Anda untuk melihat pratinjau perubahan sebelum menerapkannya dan memiliki kemampuan untuk mengubah cara font berinteraksi dengan desain Anda.
Dengan Google Font untuk WordPress, Anda dapat melihat pratinjau font WordPress yang disesuaikan secara real time. Karena kompatibel dengan tema Astra dan Beaver Builder, plugin Elementor dan Beaver Builder saat ini tersedia. Baik ekstensi Font Awesome Free maupun Font Awesome Pro berfungsi penuh. Font dan Warna Kustom memudahkan untuk menambahkan font baru ke blog WordPress. Font Jepang sepenuhnya kompatibel dengan pembuat Gutenberg baru dan mengikuti semua tren terbaru. Plugin Zeno Font Resizers mengambil semua masalah ini dan menggabungkannya menjadi satu solusi. Sangat mudah untuk memasukkan WP Font Awesome ke dalam blog Anda.
Shortcode WordPress Anda dapat digunakan di mana saja, di mana pun Anda memasukkan file PHP Anda. Saat Anda menggunakan OMGF pada halaman, itu mengunduh font yang Anda butuhkan. Anda dapat menggunakan font Google, font Thailand-Inggris, atau font khusus lainnya yang ingin Anda gali dengan cepat dan mudah dengan Seed Fonts. Anda tidak perlu bersusah payah untuk mendapatkan font yang benar; cukup sesuaikan font untuk menambahkan sentuhan pribadi pada tampilan situs Anda. Dengan menggunakan set font Arabic WebFonts (RTL), WordPress dapat mengintegrasikan font Arab. Dengan memanfaatkan font terbaik yang tersedia di web, seperti Google, Typekit, Cufons, dan font kustom, FontPress memudahkan untuk membuat blog WordPress Anda sendiri dengan font menarik.
Unggah Font
Dalam komputasi, unggahan adalah transmisi file dari satu sistem komputer ke sistem komputer lain, biasanya sistem komputer yang lebih besar. Kebalikan dari upload adalah download. Mengunggah diperlukan ketika file yang akan ditransfer terlalu besar untuk dikirim melalui email sebagai lampiran.
Anda dapat mengunggah dan menggunakan font kustom Anda sendiri dengan Webflow. Anda dapat menggunakan font apa pun yang Anda inginkan melalui pengaturan Proyek. Tidak perlu berlangganan paket berbayar untuk mengunggah font khusus. Kami telah menyusun daftar sembilan tempat di mana Anda dapat menemukan font gratis (dan hampir gratis) untuk proyek Anda. Jika browser Anda tidak memuat font kustom Anda, itu akan menggunakan font fallback sebagai gantinya. Font fallback memastikan bahwa browser dan sistem operasi kompatibel. Saat Anda menginstal Perancang, Anda akan dapat memilih font dan bobot font kustom Anda. T-shirt dapat ditemukan di panel Style (S).
Font Khusus
Font kustom adalah font yang tidak diinstal sebelumnya pada perangkat pengguna dan harus diunduh dari internet. Mereka biasanya digunakan untuk bisnis atau proyek pribadi di mana tampilan tertentu diinginkan. Banyak font kustom gratis, tetapi beberapa memerlukan biaya. Saat memilih font khusus, penting untuk mempertimbangkan kompatibilitas dengan perangkat dan perangkat lunak, serta batasan lisensi.
Apa saja cara membuat font Anda sendiri? Keluarga font, dalam bentuknya yang paling dasar, adalah kumpulan tipografi untuk teks. Arial, Helvetica, dan Times New Roman adalah tipografi, sedangkan Arial Bold adalah font. Satu set dasar huruf dan angka, serta simbol tanda baca umum, harus diatur pada 80 artboard. Fitur tambahan akan diperlukan jika Anda ingin menambahkan aksen pada huruf, karakter, atau simbol lengkap. Selain Google Documents dan Adobe Typekit, Anda dapat menemukan tipografi hingga 1.500 karakter.
Ubah Font
Tidak ada satu jawaban untuk pertanyaan ini karena tergantung pada perangkat lunak apa yang Anda gunakan dan font apa yang tersedia. Namun, secara umum, sebagian besar perangkat lunak memungkinkan Anda mengubah font dengan memilih teks yang ingin Anda ubah, lalu memilih font baru dari menu tarik-turun.
Sistem operasi Android memungkinkan Anda untuk mengubah pengalaman Anda tergantung pada sentuhan akhir yang Anda inginkan. Salah satu metode adalah mengubah font ponsel Anda. iOS Apple menyertakan opsi penyesuaian font , seperti halnya banyak perangkat pabrikan lain. Selanjutnya, peluncur pihak ketiga seperti peluncur Tindakan dapat digunakan untuk menyesuaikan pengalaman Anda. Buka pengaturan peluncur Tindakan untuk mengubah font. Smart Launcher 6 adalah peluncur yang memungkinkan Anda membuat font baru untuk perangkat Android Anda. Ubah tema perangkat Android Anda untuk mengubah warna fontnya. Sebagian besar perangkat Android modern (termasuk yang menjalankan Android 10 atau lebih baru) dapat disetel ke tema gelap atau terang.
