Cara Mengubah Footer Tema WordPress Anda
Diterbitkan: 2022-10-20Jika Anda ingin mengubah footer tema WordPress Anda, ada dua metode yang dapat Anda gunakan. Yang pertama adalah mengedit file footer.php dari tema Anda, dan yang kedua adalah menggunakan plugin. Untuk mengedit file footer.php dari tema Anda, Anda perlu mengakses file WordPress Anda melalui FTP. Setelah Anda mengakses file WordPress Anda, Anda harus menavigasi ke folder tempat tema Anda berada. Di folder ini, Anda akan menemukan file bernama footer.php. Setelah Anda menemukan file footer.php, Anda dapat mengeditnya menggunakan editor teks seperti Notepad ++. Setelah Anda membuat perubahan, Anda harus menyimpan file dan mengunggahnya kembali ke folder tema WordPress Anda. Jika Anda ingin menggunakan plugin untuk mengubah footer tema WordPress Anda, Anda dapat menggunakan plugin seperti Footer Putter. Plugin ini akan memungkinkan Anda untuk mengubah footer tema WordPress Anda tanpa harus mengedit kode apa pun.
Cara Mengubah Footer di WordPress (2022): Cara Mengubah Footer di WordPress Dengan menggunakan beberapa metode dan plugin, Anda dapat mengubah footer WordPress secara ekstensif. Setiap halaman di situs web Anda menampilkan area footer di bagian bawah halaman. Jika footer Anda tidak diubah, itu akan membuat situs web Anda tampak tidak profesional dan mengurangi desain situs Anda. Dalam panduan ini, saya akan menunjukkan cara menggunakan WordPress Customizer dan alat lain untuk mengedit footer Anda. Selain itu, Anda dapat mengubah tampilan tema dengan mengedit widget. Footer Anda menyertakan ikon media sosial, fungsi email, galeri, dan fitur lain yang disertakan dengan widget. Widget ini dapat membantu membuat footer interaktif yang menakjubkan yang akan terlihat cantik di situs web mana pun.
Ada kemungkinan footer WordPress berisi teks yang diberdayakan oleh WordPress, jadi Anda harus menonaktifkannya. Kredit plugin lain juga dapat muncul, tetapi ini dapat diselesaikan dengan cepat. Anda dapat menginstal atau menghapus plugin untuk situs WordPress dengan mengubah kode. Instal dan aktifkan plugin Remove Footer Credit jika Anda ingin menggunakannya. Ini juga dapat dilakukan dengan mengubah kode langsung di situs Anda. Untuk melakukannya, ikuti petunjuk bagian sebelumnya untuk mengakses file footer . Temukan bagian yang berisi kode yang membuat teks kredit menggunakan metode yang dijelaskan di bawah ini.
Bagaimana Saya Mengubah Footer Dalam Tema WordPress?

Masuk ke akun WordPress Anda. Untuk menyesuaikan penampilan Anda, buka Appearance > Options. Footer dapat ditemukan di menu kustomisasi situs web. Footer dapat diedit oleh widget untuk menambahkan bagian baru atau dengan memodifikasi konten dan gaya bilah footer.
Bagian footer situs web terletak di bagian atas halaman. Selain memberikan informasi tambahan tentang situs, itu juga menyertakan tautan ke halaman yang dapat membantu pengguna. Konten footer ditemukan di file footer.php dari tema WordPress dan dapat berupa kode HTML atau CSS. Anda juga dapat menambahkan hasil edit ke footer di WordPress menggunakan widget, WordPress Customizer, atau plugin. Untuk mengakses area widget, Anda dapat menggunakan tab Appearance dari dashboard WordPress Anda dan pilih area widget. Penting untuk diingat bahwa tema yang Anda gunakan mungkin memiliki jumlah footer yang berbeda dari yang ditunjukkan di atas. Pengguna dapat menyesuaikan tampilan footer dengan menggunakan Customizer bawaan.
Di footer situs Anda, Anda memiliki opsi untuk mengedit atau menghapus pesan “Diberdayakan oleh WordPress.” Blok pada footer dapat diatur ulang dengan mengklik ikon daftar di sudut kiri atas layar. Skrip khusus dapat ditambahkan secara manual menggunakan file PHP tema WordPress. Gelar dalam HTML, CSS, JavaScript, atau desain dan pengembangan web diperlukan. Plugin Insertheaders and Footers memungkinkan Anda menambahkan kode dan skrip ke tema tanpa harus mengedit filenya. Antarmuka plugin ini sangat sederhana, menjadikannya pilihan yang sangat baik bagi mereka yang baru memulai. Anda dapat membuat kode CSS, HTML, dan JavaScript khusus dari layanan apa pun, termasuk Google AdSense dan Twitter.
Footer Mega Grid Columns memungkinkan Anda untuk menampilkan widget dalam kotak horizontal serta mengatur konten footer Anda berdasarkan kolom. Untuk menampilkan konten di footer kolom dalam tampilan kisi, cukup seret dan lepas widget. Anda juga mendapatkan opsi untuk memiliki opsi warna, beberapa kisi, dan editor CSS khusus seharga $ 119 per tahun.
Sebuah footer-wrap dengan warna berikut di dalamnya: #eee
Bagaimana Saya Mengubah Footer Di WordPress 2022?

Penyesuai dapat diakses melalui tab Penampilan di dasbor WordPress Anda. Berikut ini adalah cara memilih jenis footer yang akan diedit di penyesuai WordPress: Opsi Tema: Bagian footer, yang memungkinkan Anda memilih warna, batas, dan teks footer agar sesuai dengan keseluruhan desain situs.
Situs web WordPress biasanya memiliki tiga komponen: header, badan utama, dan footer. Footer situs web sangat penting dalam berbagai cara, terlepas dari kenyataan bahwa header muncul paling menonjol di halaman. Editor footer situs web WordPress harus dapat memilih dan mengedit berbagai elemen footer . Tema WordPress menyertakan teks hak cipta pada Judul dan Tahun Situs. Anda dapat menyesuaikan Penyesuai Tema untuk menambahkan, mengedit, atau menghapus teks Hak Cipta ini, kredit footer seperti Proudly powered by WordPress, Nama tema, dan Tahun menggunakan Teks Kustom ini. Dengan menggunakan tema Anda, Anda dapat menyesuaikan footer untuk berbagai perangkat seperti ponsel, tablet, dan desktop. Beberapa pengembang WordPress menggunakan widget dalam tema WordPress mereka untuk menentukan dan mengedit konten footer.
Footer dapat dibuat dengan pembuat template yang disertakan dengan Elementor Pro. Jika Anda memiliki akun pembuat halaman Divi, Anda dapat membuat dan mengedit footer khusus dengan menggunakan Pembuat Tema. Subbagian juga dapat ditambahkan menggunakan metode drag-and-drop sederhana, yang dapat diakses dari mana saja. Jika Anda menginginkan lebih banyak elemen dan fitur desain, Anda harus menggunakan Plugin Footer WordPress. Ada juga plugin bernama Head, Footer, dan Post Injection yang menambahkan kode ke footer dan header. File template ini berisi file footer.php. Jika Anda ingin mengubah file ini, ikuti langkah-langkah di bawah ini untuk mengubah footer situs WordPress Anda.
Beberapa tautan, seperti tautan dari situs web atau akun media sosial lain, dapat ditemukan di bagian footer situs web Anda. Cukup mudah untuk mengubah warna default. Dimungkinkan juga untuk menghubungi pengaturan tautan dan membuat perubahan.

Bagaimana Saya Mengubah Footer Di WordPress 2021?
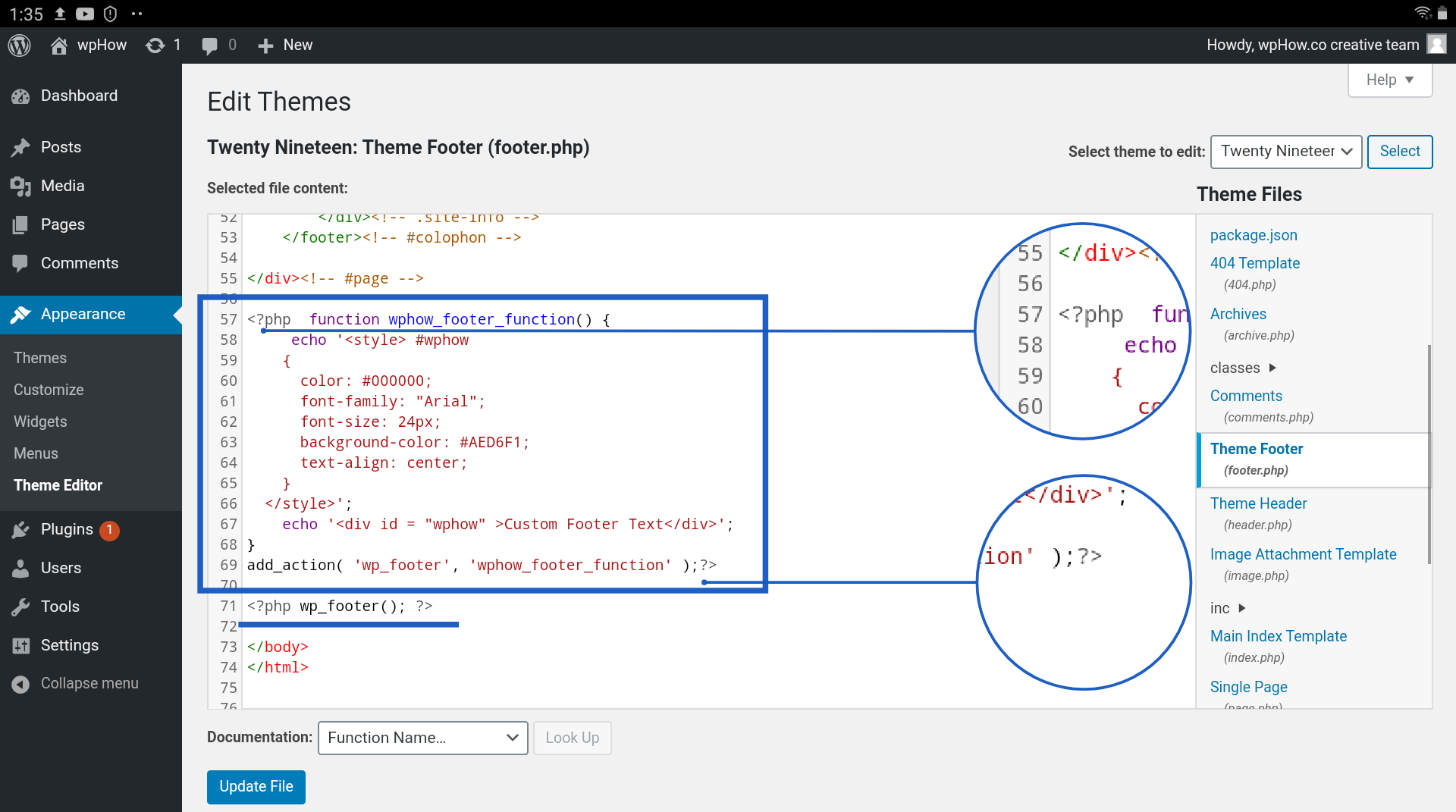
Dengan mengklik Appearance -> Editor, Anda dapat memodifikasi file ini untuk menjadikannya footer situs WordPress Anda. Anda akan melihat daftar file tema di sisi kanan Editor. Pilih salah satu Footer Tema atau footer untuk digunakan.
Footer tema WordPress ditampilkan di bagian bawah situs Anda. Cara Anda mengedit footer dalam tema tertentu mungkin tidak sama dengan cara Anda mengedit footer di tema yang berbeda. Tema menggunakan fitur WordPress asli yang dikenal sebagai Customizer untuk mengelola kustomisasi tema, termasuk pengeditan footer. Beberapa tema menyertakan serangkaian opsi footer yang dapat disesuaikan. Pengaturan ini dapat ditemukan di bilah sisi penyesuai. Perubahan pada footer Anda harus tercermin dalam pratinjau langsung Anda. Dengan Neve, Anda dapat membuat tata letak footer kustom Anda sendiri menggunakan pembuat footer drag-and-drop yang luar biasa ini.
Jika menu footer ada di tema Anda, Anda akan melihat lokasi yang disebut menu footer atau yang serupa. Menggunakan WordPress Customizer, Anda dapat membuat menu baru atau memodifikasi yang sudah ada. Anda juga dapat menambahkan teks, gambar, formulir, tombol, integrasi media sosial, dan fitur Anda sendiri dari menu tarik-turun. Tutorial langkah demi langkah ini menjelaskan cara mengedit footer di WordPress. Penyesuai WordPress adalah tempat terbaik untuk memulai bagi mereka yang ingin menggunakan kustomisasi footer bawaan. Anda juga dapat menggunakan plugin pembuat halaman Elementor yang populer jika Anda merasa tema Anda tidak memberi Anda kontrol yang cukup atas footer.
Cara Mengedit Footer Di WordPress Divi
Dengan masuk ke Penyesuai Tema, Anda dapat menambahkan tema Anda sendiri. Arahkan ke menu Footer untuk mencari tahu apa yang ada di menu. Kemudian, pilih opsi menu Bilah Bawah dari daftar. Anda harus memasukkan teks footer baru Anda di kotak teks Edit Footer Credits.
Ini adalah tugas yang sulit untuk mengedit footer di Divi karena Anda harus melakukan perjalanan ke berbagai lokasi untuk melakukan pengeditan. Kami memiliki tiga opsi untuk menyesuaikan footer default : menyesuaikan footer itu sendiri, memodifikasi elemen footer, atau memodifikasi elemen footer. Anda dapat menyesuaikan bagian berikut dalam tutorial ini. Di bilah atas, pilih Divi. Anda dapat mengubah warna teks dan latar belakang bilah bawah dengan mengklik di sini. Selain mengubah teks footer kredit default, Anda dapat melakukannya di sisi lain. Jika Anda ingin memiliki lebih banyak kebebasan dan opsi penyesuaian untuk footer Anda, Anda harus membuat footer khusus di Divi.
Membuat Footer Global Dalam Visual Builde
Anda sekarang dapat mulai membuat Global Footer Anda dengan menggunakan pembuat visual. Jika Anda perlu mengubah footer hak cipta Anda, klik kotak teks Copyright Footer dan ketik footer baru. Dengan mengklik tombol Simpan di bagian bawah layar, Anda dapat menyimpan perubahan Anda.
Cara Mengubah Logo Footer Di WordPress
Untuk mengubah logo footer di WordPress, Anda perlu mengakses file footer.php melalui Dashboard WordPress. Setelah Anda menemukan file, Anda perlu menemukan kode yang sesuai dengan logo footer. Setelah Anda menemukan kodenya, Anda harus mengganti URL logo yang ada dengan URL logo baru. Setelah Anda membuat perubahan yang diperlukan, Anda harus menyimpan file dan mengunggahnya ke server WordPress.
Bagaimana cara menghapus logo dari footer? Satu sampai empat belas jawaban (dari total empat belas) diterima. Sangat mudah untuk mempelajari css dan menggunakan alat pengembangan browser (F12) untuk melihat dan kemudian menyembunyikan apa yang Anda butuhkan. Bagaimanapun, plugin atau tema Anda akan selalu membutuhkan bantuan Anda.
Cara Mengedit Footer Di WordPress
Untuk mengedit footer di WordPress, Anda perlu mengakses file footer.php melalui dashboard WordPress. Dari sini, Anda dapat membuat perubahan pada kode yang mengontrol informasi footer. Penting untuk dicatat bahwa Anda tidak boleh mengubah kode secara langsung di situs langsung, karena ini dapat menyebabkan masalah serius. Selalu buat cadangan file sebelum membuat perubahan apa pun.
Footer terletak setelah area konten utama di situs web dan berfungsi sebagai footer. Anda dapat menggunakan ruang ini untuk menciptakan pengalaman yang lebih mudah bagi pengunjung Anda dengan memanfaatkan potensi penuhnya. Anda akan belajar cara mengedit footer WordPress di video ini. Jika Anda menggunakan WordPress untuk pertama kalinya, tautan 'Diberdayakan oleh WordPress' mungkin muncul di footer. Karena ini bukan widget, sulit untuk menentukan cara mengubahnya menggunakan penyesuai tema. Teks ini dapat dihapus dengan masuk ke Appearance. Anda dapat mengubah pengaturan di panel admin WordPress Anda.
Kemudian, cari heading seperti 'footer' atau sejenisnya – tema Astra akan menjadi contoh yang tepat. Penyesuai tema WordPress dapat mengedit footer secara manual. Untuk membuat perubahan pada file, Anda harus memahami PHP. Lebih dari 1 juta halaman WordPress telah dibuat dengan plugin SeedProd, menjadikannya pembuat halaman WordPress drag-and-drop paling populer. Tanpa harus menulis kode apa pun, kode ini dapat digunakan untuk membuat halaman dengan konversi tinggi. Berbagai halaman WordPress dapat dibangun menggunakan seedprod. Versi Pro dari SeedProd memungkinkan Anda untuk menambahkan gambar, tautan, dan lainnya ke halaman Anda.
Selanjutnya, Anda dapat membuat perubahan pada footer WordPress Anda di semua situs web Anda dengan fitur ini. Untuk mempelajari lebih lanjut tentang kustomisasi halaman di WordPress, lihat panduan pembuat halaman kami. Memilih tema yang dibuat sebelumnya adalah langkah pertama dalam membuat tema WordPress Anda sendiri. Tema Anda akan otomatis dibuat dengan header, footer, homepage, sidebar, dan bagian lainnya. Dengan mengarahkan kursor ke blok dan mengklik ikon tempat sampah, Anda dapat menghapus desain footer yang ada dari browser Anda. Ada kemungkinan footer Anda perlu diisi dengan cuplikan kode untuk menghubungkan situs Anda ke aplikasi atau plugin eksternal. Jika Anda memiliki kode tambahan untuk footer WordPress Anda, plugin WPCode adalah cara paling sederhana untuk melakukannya. Untuk mempelajari cara menyisipkan kode header dan footer di WordPress, baca detailnya. Selain itu, ada panduan tentang cara mendapatkan domain email gratis serta rekomendasi kami tentang aplikasi telepon bisnis virtual terbaik.
