Cara Mengubah Ukuran Gambar Gravatar di WordPress
Diterbitkan: 2023-05-25Apakah Anda ingin mengubah ukuran gambar Gravatar di WordPress?
Gravatar adalah layanan yang menghubungkan alamat email pengguna dengan gambar. Tema WordPress menampilkan Gravatar pada ukuran tertentu, tetapi Anda mungkin lebih suka membuat gambar ini lebih kecil atau lebih besar agar lebih sesuai dengan desain situs web Anda.
Pada artikel ini, kami akan menunjukkan cara mengubah ukuran gambar Gravatar di WordPress.

Mengapa Mengubah Ukuran Gambar Gravatar di WordPress?
Gravatar adalah singkatan dari Avatar yang Diakui Secara Global. Ini adalah layanan web yang memungkinkan Anda membuat profil dan mengaitkan gambar avatar dengan alamat email Anda.
Sebagian besar tema WordPress menampilkan Gravatar di sebelah komentar pengguna. Beberapa tema juga menampilkan Gravatar di kotak bio penulis.
Bahkan jika pengguna tidak memiliki akun Gravatar, situs Anda akan tetap menampilkan salah satu Gravatar WordPress default.

Terkadang Anda mungkin ingin mengubah ukuran Gravatar tema Anda. Misalnya, Anda mungkin ingin membuatnya lebih besar agar menonjol. Ini dapat menarik perhatian pengunjung ke bagian komentar situs Anda dan membantu Anda mendapatkan lebih banyak komentar di postingan WordPress Anda.
Karena itu, mari kita lihat bagaimana Anda dapat mengubah ukuran gambar Gravatar di situs WordPress Anda. Cukup gunakan tautan cepat di bawah untuk beralih ke metode yang ingin Anda gunakan.
Metode 1: Mengubah Ukuran Gravatar Menggunakan Editor Situs Lengkap WordPress (Hanya Blok Tema)
Jika Anda menggunakan tema berbasis blok seperti ThemeIsle Hestia Pro atau Twenty Twenty-Three, Anda dapat mengubah ukuran Gravatar menggunakan editor situs lengkap.
Metode ini tidak berfungsi dengan semua tema, jadi jika Anda tidak menggunakan tema yang mendukung pemblokiran, sebaiknya gunakan metode 2 sebagai gantinya.
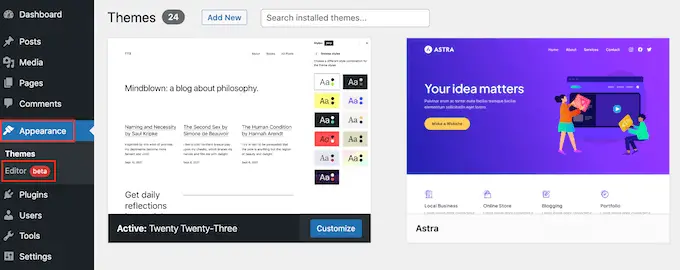
Di dasbor WordPress, buka Penampilan » Editor.

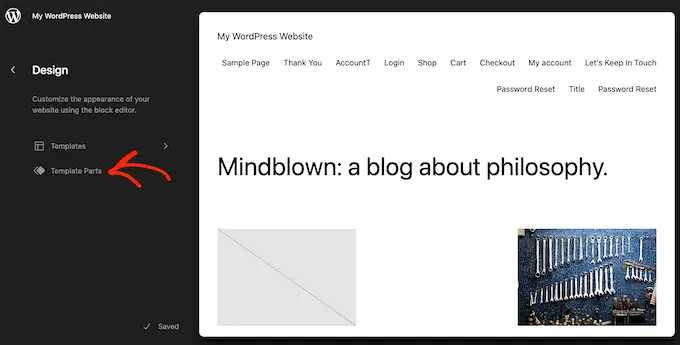
Di menu sebelah kiri, Anda dapat memilih untuk mengedit template atau bagian template.
Untuk mengubah ukuran Gravatar untuk komentar WordPress, Anda biasanya akan memilih 'Template Parts' dari menu sebelah kiri.

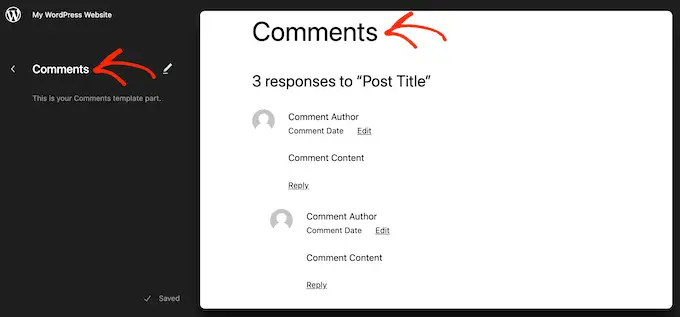
Setelah itu, klik saja 'Komentar.'
Anda sekarang dapat mengklik untuk memilih bagian template Komentar.

Ini akan membuka menu baru dengan pengaturan yang dapat Anda gunakan untuk mengkustomisasi bagian templat komentar.
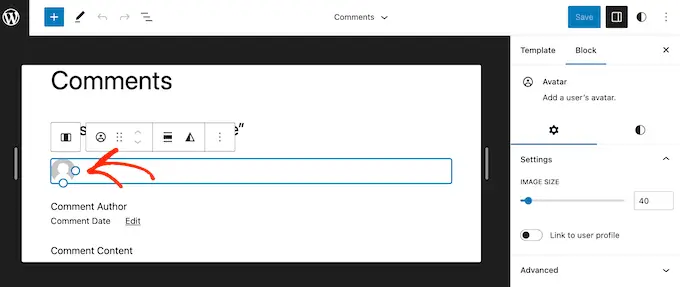
Sekarang Anda dapat melanjutkan dan mengeklik salah satu Gravatar di pratinjau langsung.

Di menu sebelah kanan, Anda dapat memilih tab 'Blokir' jika belum dipilih.
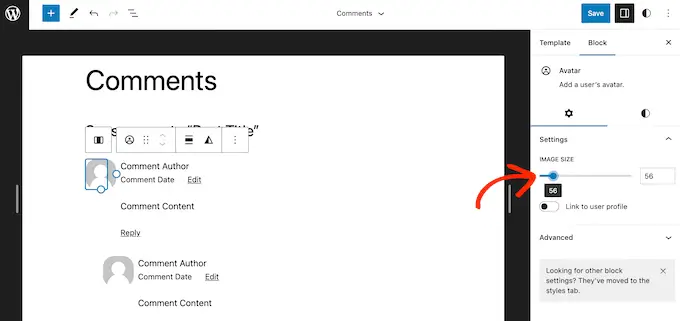
Sekarang Anda dapat membuat Gravatar lebih besar atau lebih kecil dengan menyeret penggeser 'Ukuran Gambar'.

Saat Anda menggerakkan penggeser, semua Gravatar akan diperbarui secara otomatis, sehingga Anda dapat mencoba berbagai ukuran untuk melihat mana yang terlihat terbaik.
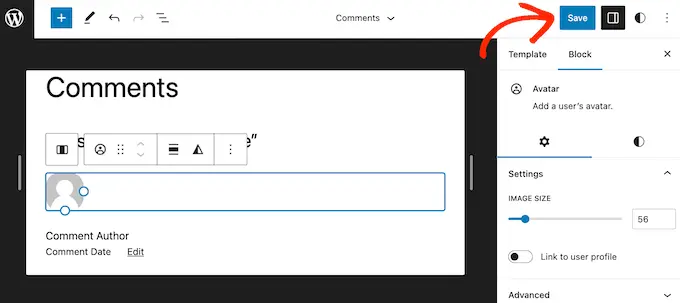
Bila Anda puas dengan perubahan yang telah Anda buat, klik tombol 'Simpan'.

Sekarang jika Anda mengunjungi bagian komentar di situs web WordPress Anda, Anda akan melihat perubahannya secara langsung.
Jika Anda tidak menggunakan tema WordPress yang mendukung blok, maka Anda dapat mengubah ukuran Gravatar untuk komentar WordPress menggunakan kode.
Metode ini mengharuskan Anda mengedit file tema, jadi ini bukan opsi yang paling ramah bagi pemula. Namun, metode ini seharusnya berfungsi untuk sebagian besar tema WordPress.
Jika Anda mengedit file tema WordPress Anda secara langsung, maka perubahan itu akan hilang saat Anda memperbarui tema Anda lagi. Karena itu, kami sarankan untuk membuat tema anak, karena ini memungkinkan Anda untuk memperbarui tema WordPress Anda tanpa kehilangan penyesuaian.
Setelah membuat tema anak, Anda harus terhubung ke situs WordPress Anda menggunakan klien FTP seperti FileZilla, atau Anda dapat menggunakan pengelola file cPanel hosting WordPress Anda.
Jika Anda adalah pelanggan SiteGround, Anda dapat menggunakan dasbor Alat Situs sebagai gantinya.
Jika ini pertama kalinya Anda menggunakan FTP, maka Anda dapat melihat panduan lengkap kami tentang cara terhubung ke situs Anda menggunakan FTP.
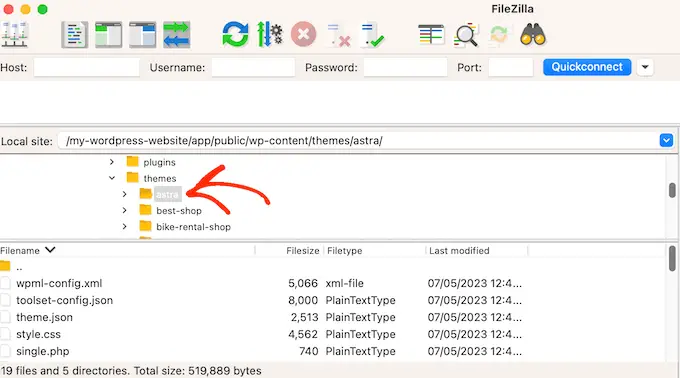
Setelah terhubung, Anda perlu membuka /wp-content/themes/ dan membuka folder untuk tema WordPress Anda saat ini.

Sesampai di sini, buka file comments.php dan cari fungsi wp_list_comments . Di dalam fungsi ini, Anda akan menemukan avatar_size , yang mengatur ukuran Gravatar.

Berikut adalah contoh tampilannya:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Anda cukup mengubah avatar_size ke ukuran yang ingin Anda gunakan. Dalam cuplikan kode di atas, ini berarti mengubah 60 menjadi angka lain.
Gravatar berbentuk persegi, jadi WordPress akan menggunakan nilai yang sama untuk lebar dan tinggi gambar. Artinya, Anda hanya perlu mengetikkan satu angka.
Setelah melakukan perubahan ini, pastikan untuk menyimpan dan mengunggah file kembali ke akun hosting WordPress Anda. Setelah selesai, Anda dapat mengunjungi blog WordPress Anda untuk melihat perubahannya.
Jika gambar Gravatar tidak berubah, mungkin karena cache. Untuk mempelajari lebih lanjut, silakan lihat panduan kami tentang cara memperbaiki WordPress yang tidak segera diperbarui.
Jika Gravatar masih tidak berubah, maka CSS tema Anda mungkin mengesampingkan pengaturan di file comments.php.
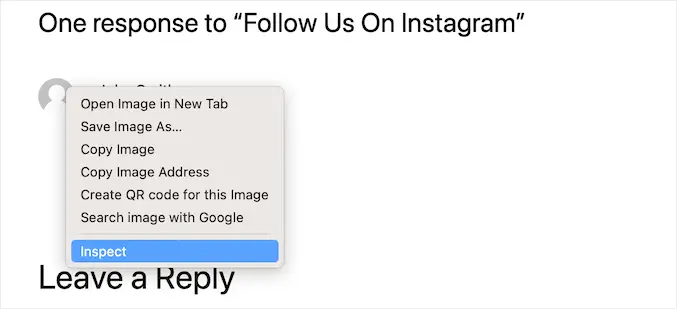
Anda dapat melihat apakah ini masalahnya menggunakan alat Inspeksi browser Anda. Langkah-langkahnya akan bervariasi tergantung pada browser yang Anda gunakan, tetapi di Chrome, Anda cukup mengklik kanan atau Ctrl-klik Gravatar lalu pilih 'Periksa'.

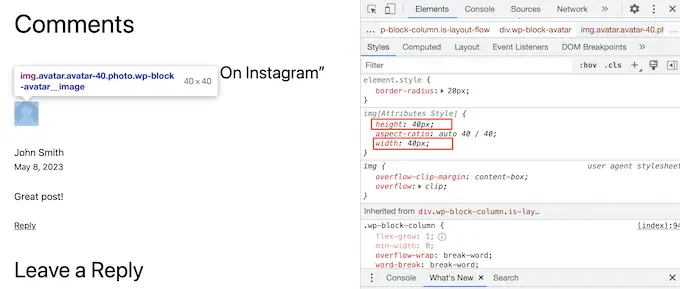
Ini akan menampilkan kode HTML dan CSS halaman di panel baru.
Dalam kode ini, Anda perlu mencari nilai tinggi dan lebar.

Jika ukurannya berbeda dari yang Anda tentukan di file comments.php, ini berarti file style.css tema Anda mengesampingkan perubahan Anda.
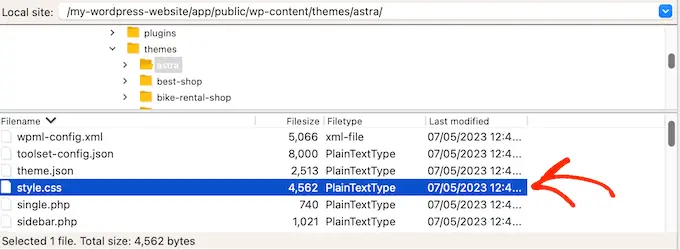
Jika demikian, cukup beralih kembali ke klien FTP Anda. Anda sekarang dapat membuka folder tema dan kemudian membuka file style.css.

Di sini, cari blok kode yang memiliki kata avatar .
Anda biasanya akan menemukan ini di kelas CSS comment-author .avatar , seperti ini:
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
Anda sekarang dapat melanjutkan dan mengubah lebar dan tinggi ke nilai yang Anda inginkan untuk Gravatar Anda.
Setelah itu, cukup simpan perubahan Anda. Sekarang jika Anda mengunjungi blog atau situs web WordPress Anda, Anda akan melihat gambar Gravatar yang diperbarui.
Pada titik ini, Anda mungkin bertanya-tanya mengapa kami menyarankan untuk mencoba mengubah ukuran Gravatar di file comments.php sebelum menggunakan metode CSS yang lebih mudah.
Pertama, CSS terkadang dapat membuat Gravatar terlihat buram, terutama jika Anda membuat avatar jauh lebih besar dari gambar aslinya. Kedua, mengubah ukuran gambar di comments.php sering membantu situs Anda memuat lebih cepat.
Untuk informasi lebih lanjut tentang topik ini, lihat panduan utama kami untuk meningkatkan kecepatan dan kinerja WordPress.
Metode 3: Cara Mengubah Ukuran Gravatar untuk Bios Penulis
Jika Anda menjalankan situs WordPress multi-penulis, kotak penulis dapat membantu pembaca mempelajari lebih lanjut tentang penulis posting.
Jika Anda ingin menambahkan fitur ini ke situs web Anda, lihat panduan kami tentang cara menambahkan kotak info penulis di posting WordPress.
Banyak bios penulis menunjukkan Gravatar penulis bersama dengan bio mereka. Untuk mengubah ukuran Gravatar default di kotak bio penulis Anda, Anda perlu mencari file tema yang menambahkan bio.
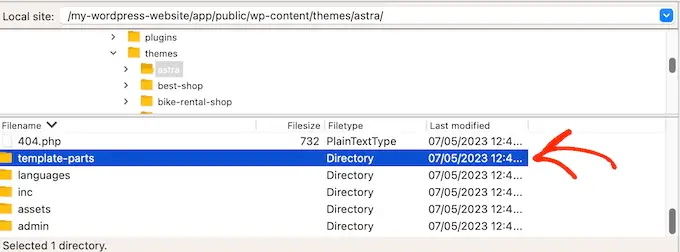
Cukup sambungkan ke situs Anda menggunakan klien FTP seperti FileZilla atau pengelola file hosting WordPress Anda. Setelah Anda terhubung, buka /wp-content/themes/ dan buka folder untuk tema WordPress Anda saat ini.
Setelah itu, Anda perlu membuka folder template-parts.

Anda sekarang perlu menemukan file yang berisi kode get_avatar . Anda akan sering menemukan kode ini di file bagian template bernama author-bio.php, file single.php, file functions.php, atau sejenisnya.
Berikut adalah contoh tampilan kode ini:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
Pada cuplikan di atas, Anda cukup mengubah angka 85 menjadi ukuran yang ingin Anda gunakan.
Di tema lain, kodenya mungkin terlihat seperti ini:
get_avatar( get_the_author_meta( 'user_email' ), 85);
Anda cukup mengganti angka dengan nilai yang ingin Anda gunakan untuk membuat Gravatar lebih besar atau lebih kecil.
Setelah mengubah ukuran, jangan lupa untuk menyimpan perubahan Anda. Anda kemudian dapat mengunjungi situs web Anda untuk melihat kotak bio penulis baru beraksi.
Jika Gravatar tidak berubah, Anda perlu mencari kelas avatar di file style.css dengan mengikuti proses yang sama seperti yang dijelaskan di atas. Setelah Anda menemukan kelas ini, Anda dapat mengetikkan nilai tinggi dan lebar Gravatar yang baru.
Kami harap tutorial ini membantu Anda mempelajari cara mengubah ukuran gambar Gravatar di WordPress. Anda mungkin juga ingin mempelajari cara menampilkan gambar bulat Gravatar di WordPress atau lihat daftar plugin halaman arahan terbaik kami.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
