Cara Mengubah Gambar Header Di WordPress
Diterbitkan: 2022-09-08Jika Anda ingin mengubah gambar header di situs WordPress Anda, Anda dapat melakukannya dengan mengedit file header.php di tema Anda. Untuk mengubah gambar header untuk setiap halaman, Anda harus mengedit kode di file header.php untuk memanggil file gambar yang berbeda untuk setiap halaman. Misalnya, jika Anda memiliki gambar header untuk halaman beranda dan gambar header yang berbeda untuk halaman Tentang, Anda akan mengedit kode di header.php agar terlihat seperti ini: Anda juga dapat menambahkan kode untuk menampilkan gambar header yang berbeda untuk setiap posting atau halaman. Untuk melakukan ini, Anda harus mengedit kode di file header.php Anda untuk memanggil fungsi the_post_thumbnail(). Misalnya, jika Anda ingin menampilkan gambar unggulan untuk setiap posting, Anda akan mengedit kode di header.php agar terlihat seperti ini: Anda juga dapat menggunakan plugin untuk mengubah gambar header. Ada beberapa plugin yang memungkinkan Anda mengubah gambar header di situs WordPress Anda. Salah satu plugin yang bisa Anda gunakan bernama Custom Header Image. Dengan plugin ini, Anda dapat mengubah gambar header untuk setiap halaman atau posting. Plugin lain yang dapat Anda gunakan disebut gambar WP Header. Plugin ini memungkinkan Anda untuk mengubah gambar header untuk setiap halaman, posting, atau kategori.
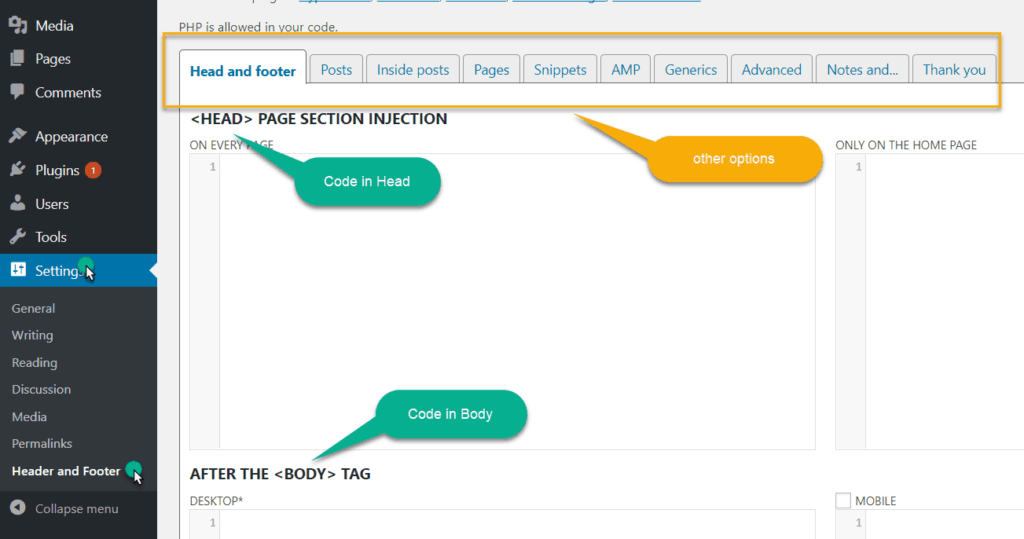
Ketika datang untuk memilih gambar mana yang muncul pada halaman tertentu, tidak ada cara untuk melakukannya. Saat mengubah gambar header untuk bagian situs, Anda harus mengubah tema. Pada artikel ini, saya akan menunjukkan cara memodifikasi gambar header berdasarkan halaman demi halaman. Langkah pertama adalah mengunggah gambar yang dipotong dan memasukkan URL-nya. Saat Anda mengklik gambar apa pun di Media Library, Anda akan menemukan header-nya di kolom sebelah kanan. Anda sekarang harus menempelkan kode berikut ke file functions.php tema Anda. Dengan menggunakan kode ini, Anda dapat memilih gambar header yang sesuai dengan area situs yang sedang dilihat.
Bagaimana Saya Menempatkan Header Di Setiap Halaman Di WordPress?
 Kredit: www.hitechwork.com
Kredit: www.hitechwork.comUntuk menempatkan header pada setiap halaman di WordPress, Anda perlu mengedit file header.php tema Anda. Ini dapat dilakukan melalui panel admin WordPress dengan membuka Appearance > Editor. Setelah Anda berada di editor, Anda perlu mencari file header.php di sisi kanan. Setelah Anda menemukannya, klik untuk membukanya. Di file header.php, Anda perlu menemukan kode yang memulai bagian header. Ini biasanya akan menjadi div dengan kelas "header". Setelah Anda menemukan kode header, Anda harus memasukkan kode berikut di atasnya: Kode ini akan memeriksa untuk melihat apakah halaman saat ini adalah halaman depan. Jika ya, maka itu akan menampilkan gambar header yang telah Anda atur di pengaturan WordPress Anda. Jika bukan halaman depan, maka tidak ada gambar header yang akan ditampilkan. Setelah Anda menambahkan kode ini, Anda harus menyimpan perubahan dan mengunggah file ke server Anda.
Menggunakan WordPress untuk menampilkan header yang berbeda pada setiap halaman sangat berguna untuk halaman penjualan, serta kampanye konversi. Namun, tergantung pada temanya, Anda selalu dapat memilih untuk menggunakan plugin. Lanjutkan membaca di bawah ini untuk mempelajari tentang proses penggantian header WP Anda per halaman. Ini memiliki opsi tajuk dan tampilan yang berbeda. Jika tema Anda tidak menyertakan kait (customer_header), Anda tidak akan dapat menggunakan header. Anda dapat menghindari duplikasi tajuk dengan menggunakan salah satu metode ini. Plugin tidak dapat digunakan jika Anda hanya dapat mengubah header atau logo Anda.
Jika Anda ingin menggunakan plugin seperti ini, Anda dapat menyembunyikan elemen dengan CSS sebagai perbaikan cepat. Plugin tajuk WP Display menggantikan tajuk default dengan yang berbeda untuk posting atau halaman itu. gambar header yang ditampilkan adalah yang sebelumnya telah diunggah di pengaturan header penyesuai tema Anda. Grafik khusus dapat dibuat hanya dalam dua menit (tergantung pada koneksi Internet Anda), dan itu akan disimpan ke komputer Anda dan diunggah ke WP. Saat Anda menggabungkan tajuk Tema Murni dan Sederhana (versi gratis) dan WP Display, Anda dapat menempatkan tajuk yang berbeda di halaman yang berbeda. Jika Anda ingin menghemat uang sambil menyesuaikan tema WP gratis untuk situs WordPress Anda, kombinasi akan bekerja dengan baik tanpa harus melalui kerumitan penyesuaian CSS.
Cara Mengubah Header Atau Footer Di WordPress
WordPress memudahkan untuk merancang dan membuat situs web. Satu kelemahan, di sisi lain, adalah bahwa header dan footer tidak selalu merupakan pilihan terbaik. Anda memiliki beberapa opsi untuk mengubah footer atau header. Langkah pertama adalah memilih Template dari Dashboard WordPress. Template baru kemudian dapat diganti namanya menjadi Footer atau Header (atau Footer). Kemudian, Anda harus membuat template footer atau header. Berikut adalah header atau footer premade yang dapat Anda gunakan. Saat Anda memilih Buat header (atau footer), Anda akan melihat nama header (atau footer) yang ingin Anda buat. Jika Anda ingin menghapus header dari semua halaman di situs WordPress Anda, Anda harus terlebih dahulu mengatur pengaturan Tata Letak ke Tidak Ada.
Gambar Header WordPress Tidak Berubah
 Kredit: www.eggradients.com
Kredit: www.eggradients.comUntuk mengubah foto header, Anda harus mengaktifkan plugin Unique Headers terlebih dahulu. Setelah Anda mengaktifkannya, buka editor halaman Anda dan pilih Unggah gambar header .
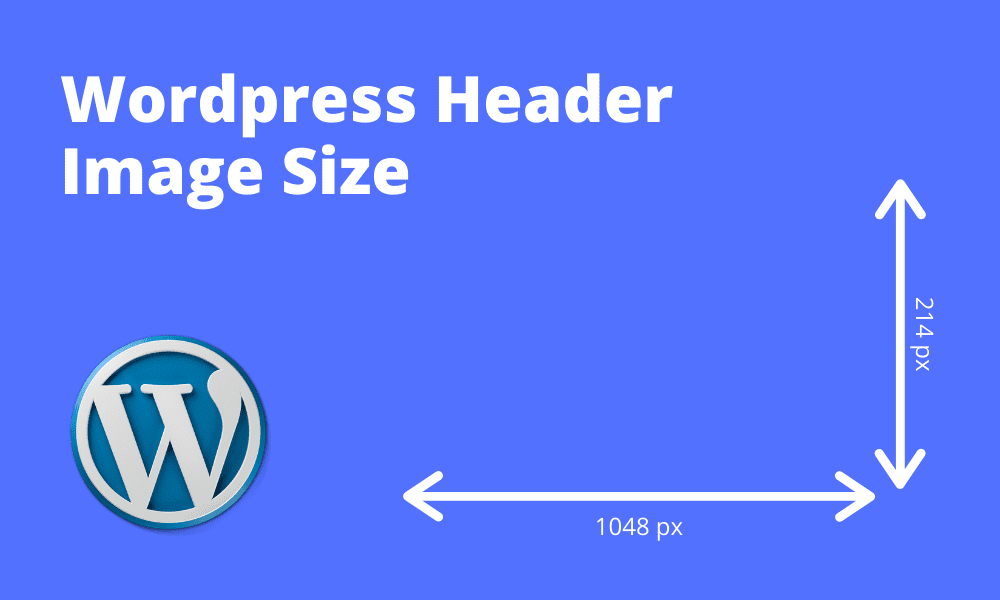
Header dari hampir semua blog WordPress, tanpa diragukan lagi, adalah komponen visual yang paling penting. Gambar header harus dipilih dan disesuaikan untuk mencerminkan pesan yang akan dilihat pengunjung Anda saat pertama kali membuka situs Anda. Saat menggunakan tema WordPress, Anda selalu dapat memilih gambar header Anda sendiri. Bergantung pada tema yang Anda gunakan, sebaiknya gunakan sedikit lebih sedikit atau sedikit lebih banyak dari dimensi yang disarankan untuk gambar header. File gambar dapat dibuat di komputer Anda atau dari Perpustakaan Media WordPress Anda. Teks header dari tema yang paling populer dapat ditampilkan atau disembunyikan, serta diubah warnanya. Teks tajuk di situs web Anda adalah judul situs web Anda, dan Anda dapat mengubahnya dengan membuka Pengaturan.
3 Cara Menyesuaikan Gambar Header Anda Di WordPress
Bergantung pada apa yang ingin Anda sesuaikan, Anda dapat melakukannya dengan berbagai cara di WordPress. Jika Anda hanya ingin menambahkan spanduk atau foto, buka bagian Kustomisasi, klik ikon roda gigi di sebelah Draf Tersimpan, lalu pilih Terbitkan. Setelah Anda mengklik tombol Publish, perubahan Anda akan disimpan dan gambar header baru Anda akan muncul. Jika Anda ingin memusatkan gambar header Anda di situs WordPress Anda, Anda dapat melakukannya dengan menyesuaikan pengaturan ini. Penampilan. Jika Anda ingin tajuk Anda berukuran layar penuh, pilih di kotak "Tengah"; jika Anda ingin itu dipusatkan di dalam situs WordPress Anda, pilih di kotak "Tengah". Terakhir, jika Anda menginginkan gambar header khusus, Anda dapat membuat template header khusus. Buat file baru bernama header.php dan kode *br* untuk melakukannya. Apakah ada fungsi php get_header() yang disetel untuk respons HTTP? Setelah file theme.php dibuat, Anda perlu menyalin baris berikut ke dalam file functions.php: *br. PHP (termasuk HTML, CSS, dan JS) harus disertakan dengan (header.html). Anda sekarang dapat menggunakan template ini untuk membuat gambar header Anda sendiri. Untuk memulai, tambahkan kode berikut ke file header.php Anda: *br. Get_header() dalam gema PHP? Anda akan dapat melihat gambar header Anda jika Anda menggunakan WordPress.

Cara Mengubah Gambar Header Di Elementor
Untuk mengubah gambar header di elementor, buka bagian header dan klik ikon gambar. Pilih gambar yang ingin Anda gunakan dan klik tombol 'Sisipkan'.
Fitur kustomisasi header Elementor memudahkan pembuatan dan kustomisasi header. Kami akan membahas cara mengedit header di Elementor di blog ini; klik disini untuk informasi lebih lanjut. Saluran Sosial kami, serta alamat kantor dan formulir pencarian kami, harus ditampilkan di header. Anda dapat menulis teks tombol, menyisipkan Tautan, dan mengelola perataan, ukuran, dan perataan tombol. Anda dapat menggunakan ID Tombol untuk menambahkan kode khusus ke tombol, tetapi jika Anda belum memilikinya, Anda dapat menambahkannya di sini. Di sebelah kanan header kami, kami ingin menunjukkan saluran sosial kami. Widget Ikon Sosial Elementor kini telah ditambahkan ke kolom tengah.
Jika Anda menggunakan Elementor sebagai pengguna biasa, Anda dapat menggunakan widget Elementor untuk membuat header khusus . Dalam panduan langkah demi langkah ini, Anda akan mempelajari cara menggunakan Elementor untuk membuat dan menyesuaikan header. Untuk tetap mendapatkan informasi terbaru tentang desain web modern, Anda dapat membuat header yang lengket. Kecepatan memuat Happy Addons tidak ada duanya. Elementor telah merilis widget baru untuk modul 'Happy Mega Menu'. Dengan widget ini, Anda dapat membuat menu kustom untuk Adidas, Dribbble, weDevs, InVision, dan lainnya, serta Menu untuk perusahaan lain.
Bagaimana Saya Mengubah Gambar Di Footer Elementor?
Desain Footer Dapat Diedit Di sidebar, klik label Footer untuk mengubah desain Footer yang ada. Dasbor Footer akan menampilkan detail yang Anda tentukan. Anda dapat mengedit Footer tertentu dengan mengklik tautan Edit di sudut kanan atas Footer. Dalam hal ini, editor Elementor untuk Footer akan terbuka.
3 Cara Membuat Header Anda Menempel Di Bagian Atas Halaman Anda
Untuk menjaga header Anda di bagian atas halaman Anda, ada beberapa cara untuk melakukannya. Efek lengket ke atas dapat digunakan di Elementor. Efek ini dapat ditemukan di bagian Lanjutan dari editor header . Anda dapat memilih "sticky to the Top" dan menempelkan header Anda ke perangkat apa pun yang Anda suka dengan menekan tombol "stick". Setelah Anda memilih untukMenerbitkan, Elementor akan meminta Anda menentukan kondisi di header Anda. Plugin lengket eksternal juga tersedia. Ini adalah cara yang bagus untuk menyertakan header lengket di situs web tanpa menggunakan Elementor. Karena ada begitu banyak plugin di pasaran, terserah Anda untuk memilih yang terbaik untuk Anda. Pastikan Anda menyertakan kondisi di header Anda bahwa bagian atas halaman Anda terlihat untuk metode apa pun yang Anda pilih. Situs web Anda akan ditingkatkan secara visual dan fungsional sebagai hasilnya.
Cara Menambahkan Gambar Latar Header Di WordPress
Pergi ke Appearance > Customize > General Theme Options > Page Header Title untuk mengubah gaya latar belakang untuk header judul global Anda. Panel ini memungkinkan Anda untuk memilih gaya yang Anda inginkan, dan Anda harus memilih "Gambar Latar Belakang" untuk memulai.
Bagaimana Anda menambahkan gambar latar belakang ke situs WordPress Anda tanpa pengalaman pengkodean? Ada tiga opsi yang dapat Anda pilih, tetapi mungkin tidak semuanya berfungsi atau mungkin bekerja secara berbeda tergantung pada tema yang Anda gunakan. Jika tema Anda memiliki pengaturan latar belakang, seperti yang dilakukan banyak tema populer saat ini, Anda mungkin ingin menggunakannya untuk membuat gambar Anda tampak lebih menonjol. Ada beberapa metode untuk menambahkan gambar latar belakang ke situs WordPress. Hal ini dimungkinkan untuk menggunakan gambar yang dapat berulang kali ubin (atau satu gambar) untuk latar belakang Anda. Penyesuai dapat digunakan untuk mengubah latar belakang kategori atau seluruh situs. Selain mengubah CSS, Anda dapat mengubahnya jika Anda lebih mahir.
Setelah menginstal dan mengaktifkan plugin Gutenberg, Anda akan diberikan blok Gutenberg khusus yang dapat digunakan untuk mengatur latar belakang dinamis. Metode ini memerlukan pengaturan meta-block yang bertindak sebagai latar belakang, dan kemudian mengisinya dengan blok atau blok lain setelah itu. Anda dapat menyesuaikan pengaturan warna sesuai keinginan Anda, tetapi jika Anda lebih suka latar belakang monokrom atau video, Anda dapat memilih pengaturan Warna. Anda dapat menggunakan latar belakang apa pun yang Anda inginkan di bagian konten situs web Anda. Misalnya, kutipan atau judul dapat digunakan di latar belakang paralaks. Kemungkinan besar Anda perlu menyimpan media format besar, yang akan berdampak pada waktu pemuatan. Meski begitu, grafis yang indah adalah cara terbaik untuk menciptakan kesan pertama yang berkesan.
Cara Menggunakan Gambar Sebagai Latar Belakang Pada Postingan Dan Halaman
Menggunakan bidang CSS khusus, Anda dapat menggunakan gambar sebagai latar belakang untuk posting atau halaman tertentu. Baris berikut dapat ditambahkan ke posting atau halaman Anda. File style.html dapat ditemukan di bagian style.css. Post- atau halaman * *br Judul adalah url(XXX); posisi berada di latar belakang.
